Cum să le folosiți corect
Publicat: 2023-03-14Legăturile de ancorare nu numai că îmbunătățesc experiența utilizatorului pe paginile și postările site-ului web, dar sunt utile pentru navigarea rapidă, interactivă în cadrul unei pagini, deseori stimulând SEO ca rezultat. În acest ghid, veți învăța cum să setați linkuri de ancorare în WordPress folosind blocuri WordPress, HTML și pluginuri.
Dar mai întâi, folosiți acest cuprins realizat cu link-uri ancoră!
Cuprins :
Ce este o legătură de ancorare?
Un link de ancorare servește ca hyperlink într-o pagină sau postare pe care utilizatorul face clic pentru a naviga la o altă parte a paginii.
Este o formă de link intern interactiv, dar în loc să trimită utilizatorii către o altă pagină de pe site-ul dvs., aceștia sunt direcționați către o altă secțiune a paginii curente .
În plus, link-urile de ancorare joacă un rol puternic în eforturile de SEO, văzând cum ajută la definirea structurii unei pagini pentru motoarele de căutare și utilizatori, în special atunci când sunt utilizate ca un cuprins.
Pe scurt, linkurile de ancorare minimizează defilarea, deoarece un simplu clic îi aduce vizitatorilor la conținutul dorit.
Utilizări obișnuite pentru linkurile de ancorare în WordPress
Aruncă o privire la principalele utilizări ale linkurilor de ancorare pentru a înțelege mai bine cum le poți implementa pe site-ul tău web:
- Cuprins : creați o listă de ancore la anumite antete ale paginii sau postării; atunci când un utilizator face clic pe un articol de cuprins, acesta este direcționat către antetul corect.
- Butonul „Înapoi în sus” : implementat adesea ca element de contra-navigație pentru un cuprins, un link sau un buton „înapoi în sus” readuce utilizatorul la începutul unei pagini; este util în special pentru paginile cu conținut lung.
- Directoare/wiki-uri : o colecție de date sau conținut stocat pe o singură pagină necesită adesea link-uri de navigare; această utilizare a link-urilor de ancorare funcționează similar cu un cuprins, dar wiki-urile și directoarele au formate diferite pentru navigare, împreună cu link-uri de ancorare împrăștiate în conținut.
- Meniuri de navigare pe site-uri web cu o singură pagină și pagini de destinație : un site web cu o singură pagină mai are nevoie de o modalitate prin care utilizatorii să se deplaseze, așa că, în loc de un meniu tradițional care direcționează vizitatorii către pagini noi, un meniu de ancorare derulează automat la secțiunile relevante.
- Link-uri și îndemnuri în bannerele eroi : linkurile de ancorare funcționează bine în interiorul butoanelor și imaginilor eroi, având în vedere că puteți adăuga un buton de îndemn care, atunci când dați clic, trimite utilizatorii către un formular de conversie sau un modul de plată.


Cum să creați linkuri de ancorare în WordPress (metode Bloc și Editor clasic)
Adăugarea manuală a linkurilor de ancorare în WordPress se poate face atât în Editorul Block (Gutenberg), cât și în Editorul WordPress clasic. Vă vom arăta cum să configurați legăturile de ancorare folosind ambele.
Adăugarea de linkuri de ancorare în Editorul WordPress Block (Gutenberg).
Începeți prin a crea o pagină sau o postare pe WordPress. Cel mai bine este să lucrați cu link-uri de ancorare când ați terminat cu conținutul.
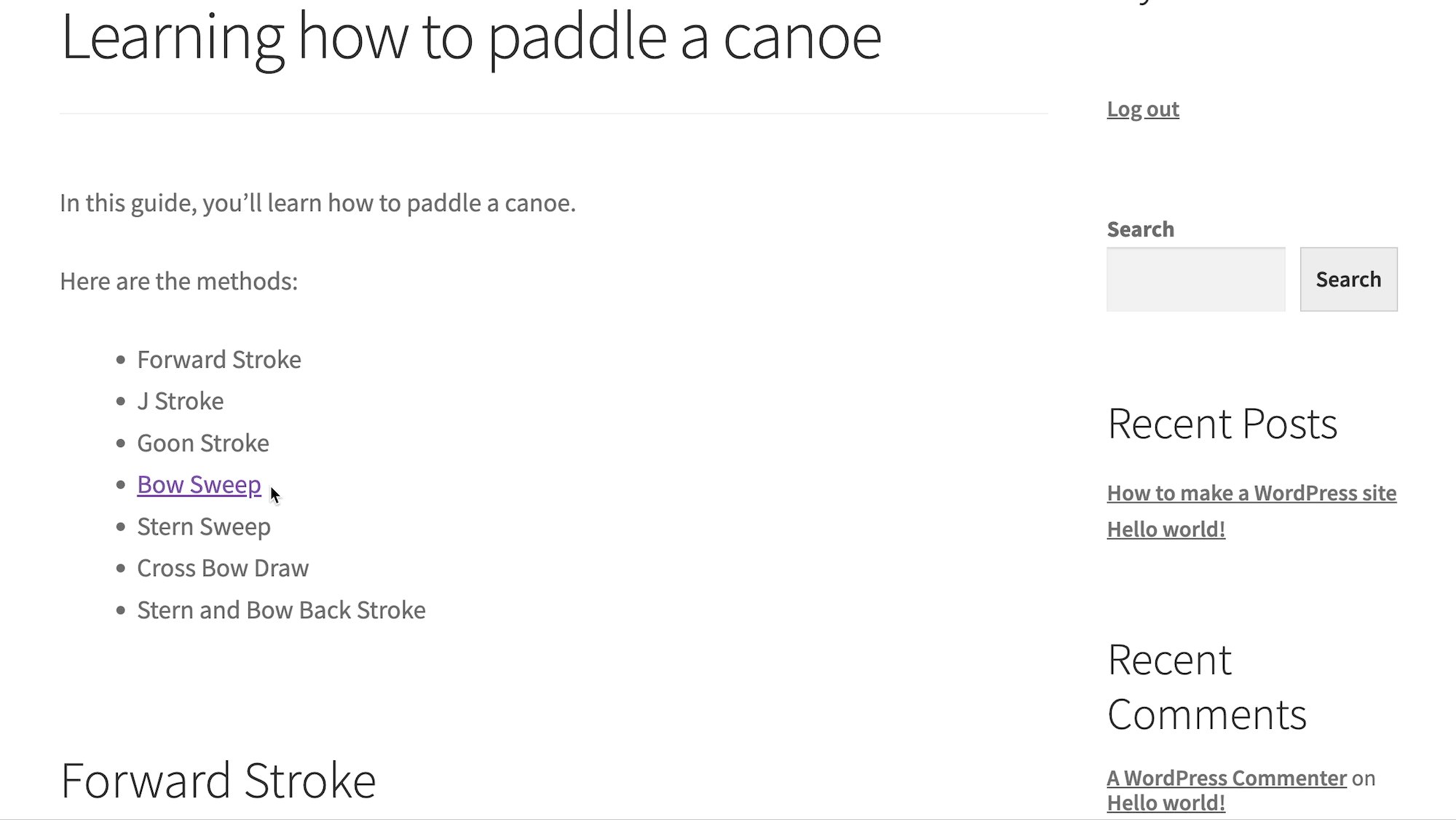
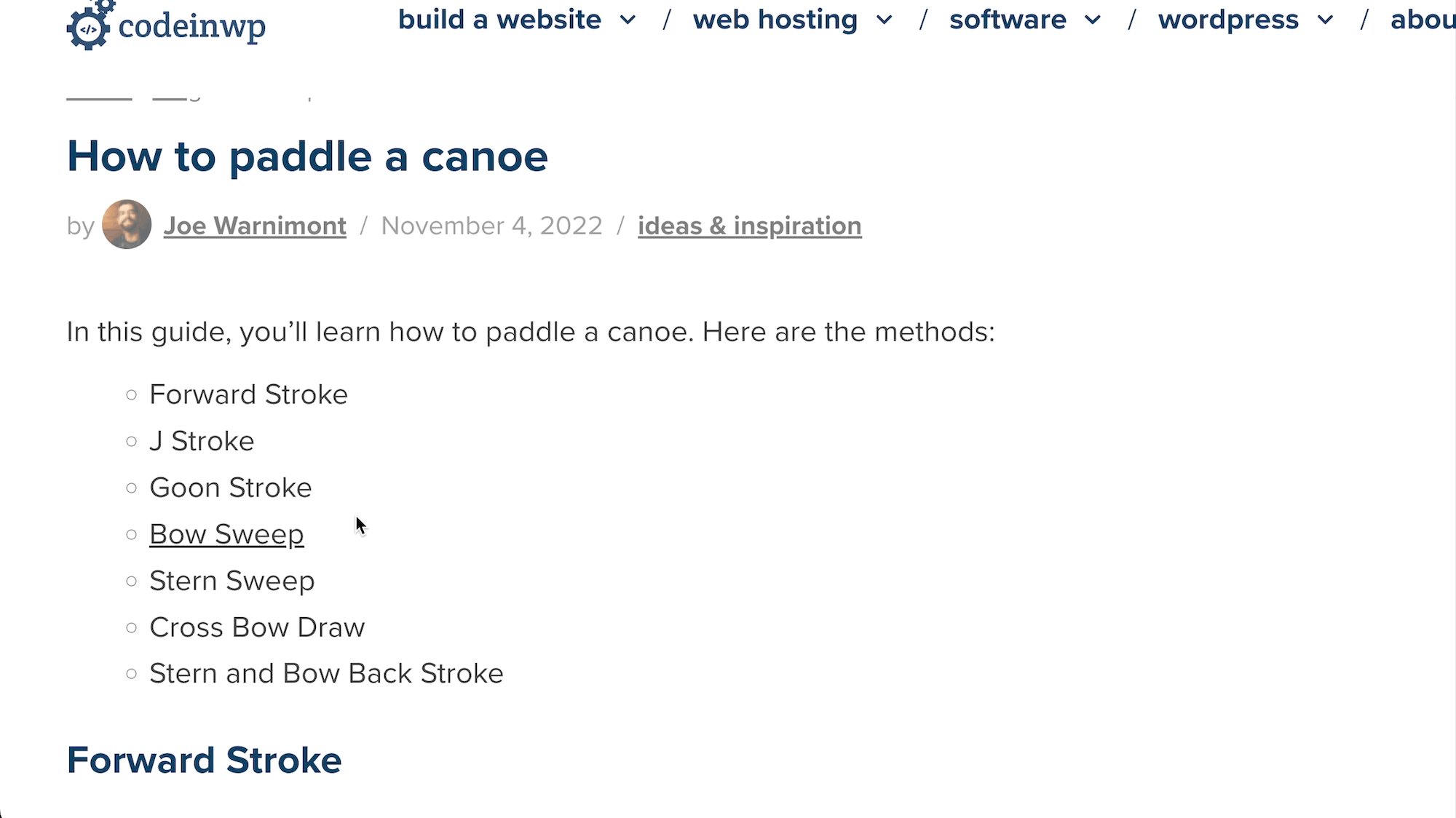
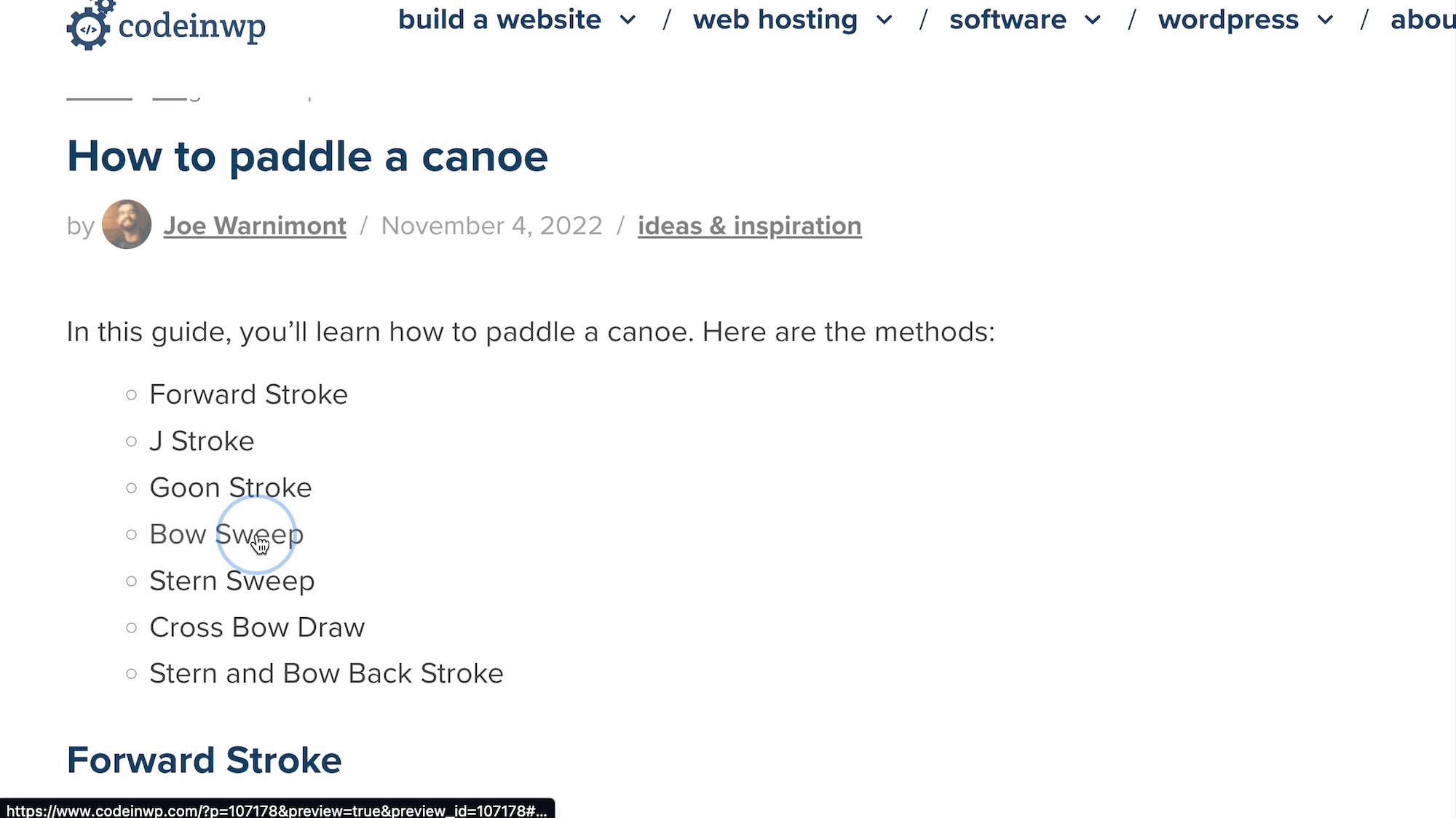
Creați un cuprins la începutul postării. Notați mental segmentul de text pe care intenționați să îl legați; pentru acest tutorial, vom lega punctul marcant „Bow Sweep”.

Derulați la secțiunea (deja creată) care se referă la textul pe care intenționați să îl conectați. Cel mai bine este să păstrați același text pentru link și antet, pentru a nu deruta cititorul sau pe dvs.
- Plasați un cursor înaintea antetului.
- Faceți clic pe fila Blocare .
- Derulați în jos pentru a deschide secțiunea Avansat .
Găsiți câmpul HTML Anchor .

Introduceți o ancoră HTML scurtă și memorabilă. Nu puteți avea spații într-o ancoră HTML, așa că rămâneți la un cuvânt sau includeți liniuțe.
După cum puteți vedea, am făcut o ancoră HTML „în arc”:

- Reveniți la textul original pe care intenționați să îl legați; în acest caz, este un element din cuprinsul.
- Evidențiați textul pentru link.
- Faceți clic pe butonul Link .

În noul câmp, tastați „ # ” urmat de ancora HTML pe care tocmai ați adăugat-o în antet. Faceți clic pe Enter .

Veți vedea pe backend că textul are hyperlink:

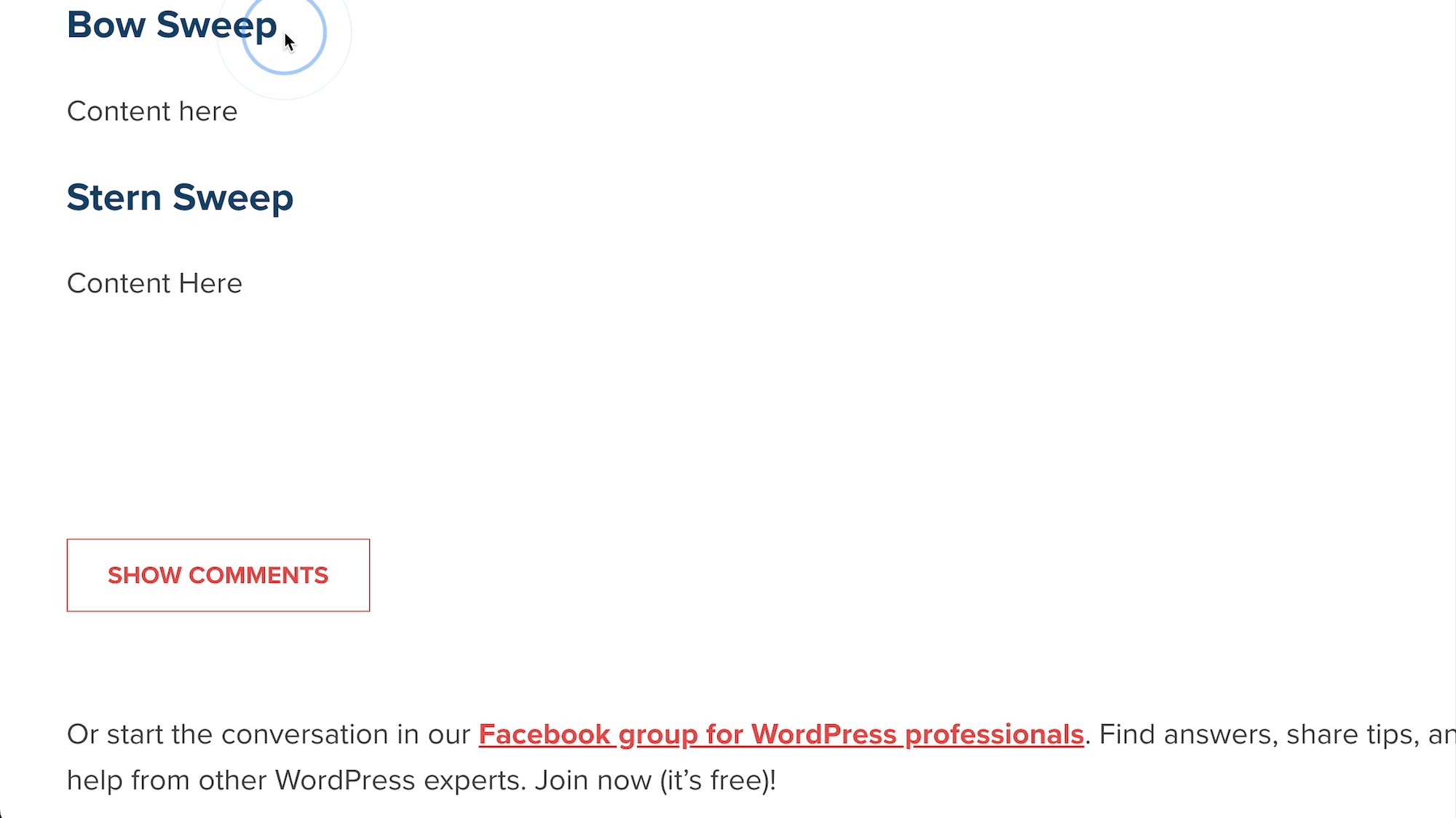
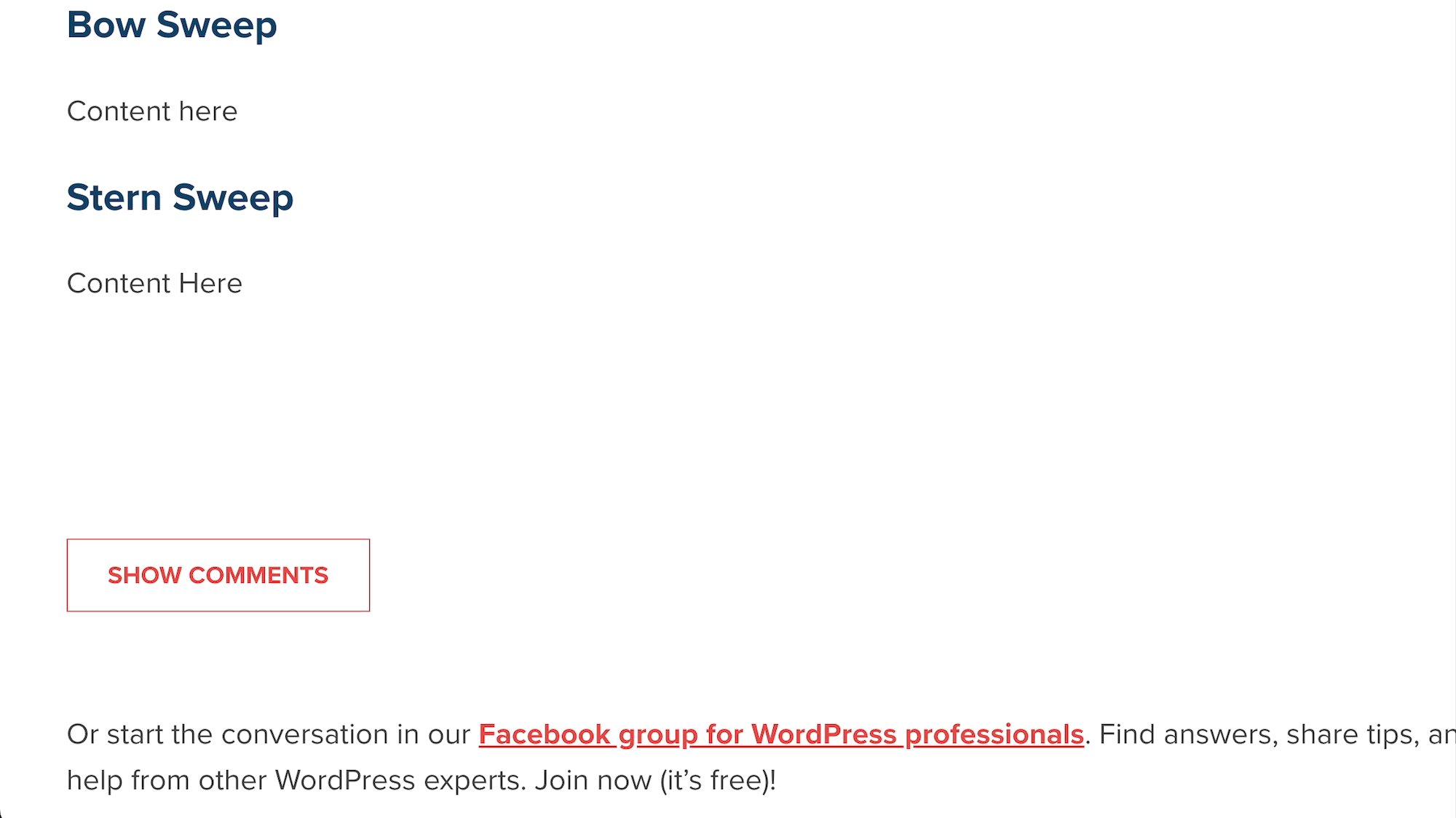
Accesați interfața pentru a-l testa. Făcând clic pe link, focalizarea paginii ajunge la ancora dorită; în acest caz, antetul „Bow Sweep”.

Adăugarea de linkuri de ancorare în Editorul clasic WordPress (HTML)
Editorul clasic WordPress nu are un bloc sau un câmp specific pentru adăugarea de linkuri de ancorare; mai degrabă, utilizați HTML în editorul de text . Nu vă faceți griji, există codare minimă, doar copiere și lipire.
- Deschideți o pagină/postare în WordPress.
- Creați conținut cu anteturi și textul pe care intenționați să îl legați (cum ar fi un cuprins).
- Găsiți textul pe care doriți să îl conectați, pentru referință.

- Derulați la antetul pentru care doriți să adăugați linkul de ancorare.
- Evidențiați acel antet pentru a găsi rapid locul corect atunci când treceți la Editorul de text în pasul următor.

Comutați la Editorul de text .

Căutați textul evidențiat în cod. Uneori, WordPress vă aduce direct la el. Motivul pentru care sugerăm evidențierea textului este că este mai ușor de găsit, deoarece secțiunea rămâne evidențiată în Editorul de text .

Ștergeți eticheta antetului (<h1>, <h2>, <h3>...) și tot ce se află între ea.

Lipiți acest cod în același spațiu (înlocuiți „example-anchor” cu orice doriți și „Example Header” cu antetul pe care îl aveați înainte):
<h2 id="example-anchor">Example Header</h2> 
Acum aveți setul de ancorare HTML.
- Rămâneți în fila Editor de text .
- Accesați textul pe care doriți să îl conectați. În acest tutorial, este textul „Bow Sweep” din cuprinsul.
- Evidențiați și ștergeți textul.

Ținând cursorul în același loc, inserați acest cod în locul său (înlocuiți „ancoră-exemplu” cu aceeași ancoră pe care ați folosit-o de la pasul anterior și înlocuiți „Text exemplu” cu orice text doriți să utilizați):
<a href="#example-anchor">Example Text</a>Rețineți că trebuie să includeți un „ # ” înainte de textul de ancorare HTML.
Notă: În acest exemplu, avem etichete <li> în HTML; acestea sunt pentru a face un element de listă (punct marcator), așa că nu ar trebui să vă încurcați cu acele .

Ca alternativă, puteți sări peste editorul de text HTML pentru adăugarea linkului.
Pentru a face acest lucru (după setarea HTML-ului ancora în fila Text ):
- Accesați fila Vizual .
- Evidențiați textul dorit.
- Faceți clic pe Inserați/Editați linkul .

- Lipiți sau introduceți ancora HTML pe care ați creat-o mai devreme.
- Adăugați un „ # ” înainte de ancoră.
- Faceți clic pe Aplicare .

Ar trebui să vedeți acum un link în editor:

În cele din urmă, mergeți la interfață. Faceți clic pe link pentru a vedea dacă vă direcționează către antetul ancorei din dreapta.

Cum se adaugă automat un cuprins de link-uri ancoră
Crearea manuală a unui cuprins cu link-uri de ancorare necesită timp.
O modalitate mai ușoară este să instalați un plugin care creează automat un cuprins pentru postările WordPress folosind toate etichetele de antet incluse. Există puțin mai puțin control asupra elementelor care ajung în cuprinsul dvs., dar este o metodă semnificativ mai rapidă.
Există mai multe pluginuri pentru această sarcină, dar vă recomandăm pluginul Easy Table of Contents.
Pluginul adaugă automat un cuprins cu link-uri de ancorare către toate anteturile din conținut. Dar rețineți că nu veți vedea nimic în editor; trebuie să previzualizați sau să publicați postarea pentru a vizualiza cuprinsul.

Cuprins ușor vă permite să ajustați tipurile de postări care permit un cuprins automatizat. În plus, puteți utiliza codul scurt [ez-toc] pentru a insera un cuprins oriunde, atât pentru Editorul Classic WordPress, cât și pentru Editorul Block (Gutenberg).

Sfaturi finale pentru linkurile de ancorare în WordPress
Este ușor să te lași purtat de legături de ancorare și de cuprins odată ce înveți cum să le creezi.
Așadar, iată sfaturi pentru a implementa legăturile de ancorare în mod corect:
- Utilizați link-uri de ancorare numai pentru conținut foarte lung ; Învingeți scopul unei experiențe de utilizator îmbunătățite atunci când aveți un cuprins pentru un articol de 200 de cuvinte.
- Păstrați textul ancora scurt ; scopul este de a ușura lucrurile pentru utilizator.
- Asigurați-vă că textul ancora și antetul sunt aceleași fraze/cuvinte ; utilizatorii au așteptări să vadă același lucru ca ceea ce spunea linkul.
- Păstrați linkurile de ancorare în partea de sus a paginii ; aceasta este cea mai bună pentru navigare imediată.
- Luați în considerare adăugarea unui link de ancorare „înapoi în sus” ; ar trebui fie să se miște cu utilizatorul, fie să stea în partea de jos a paginii.
- Asigurați-vă că antetul ancorat este de fapt vizibil atunci când se face clic pe linkul de ancorare ; a trebui să derulați pentru a găsi antetul nu este bun.
- Testați întotdeauna linkurile de ancorare înainte de a publica conținut ; un bit greșit de HTML ar putea duce la o legătură întreruptă.
Cum plănuiți să utilizați link-uri ancora în WordPress? Vă rugăm să ne spuneți în comentarii!
