Cum se utilizează Utilizați Svg peste Jpg
Publicat: 2022-12-16Când vine vorba de crearea de imagini pentru web, există două formate principale pe care le puteți utiliza: JPEG și SVG. JPEG-urile sunt grozave pentru fotografii și imagini cu o mulțime de culori, în timp ce SVG-urile sunt ideale pentru desene, logo-uri și pictograme. Iată o scurtă prezentare generală a diferențelor dintre JPEG și SVG: JPEG: – Cel mai bun pentru fotografii și imagini cu o mulțime de culori – Formatul fișierului este cu pierderi, ceea ce înseamnă că se pierde o anumită calitate atunci când imaginea este salvată – Dimensiunea mică a fișierului SVG: – Cel mai bun pentru linie artă, logo-uri și pictograme – Formatul fișierului este bazat pe vectori, ceea ce înseamnă că poate fi scalat la orice dimensiune fără a pierde calitatea – Dimensiune mare a fișierului Acum că știți elementele de bază, să aruncăm o privire la când și cum să folosiți fiecare format. Când să utilizați JPEG JPEG este cel mai bun pentru fotografii și imagini cu multe culori. Formatul fișierului este cu pierderi, ceea ce înseamnă că se pierde o anumită calitate atunci când imaginea este salvată, dar dimensiunea fișierului este mică. Dacă aveți o fotografie sau o imagine cu multe culori, JPEG este cel mai bun format de utilizat. Dimensiunea fișierului va fi mică, iar calitatea imaginii va fi bună. Când să utilizați SVG SVG este cel mai bun pentru desene, logo-uri și pictograme. Formatul de fișier este bazat pe vector, ceea ce înseamnă că poate fi scalat la orice dimensiune fără a pierde calitatea. Dimensiunea fișierului este mai mare decât un JPEG, dar calitatea este mai bună. Dacă aveți o imagine care trebuie să fie scalată la o dimensiune mare, SVG este cel mai bun format de utilizat. Dimensiunea fișierului va fi mai mare, dar calitatea va fi mai bună.
Este o tehnică de grafică care permite crearea de grafică vectorială scalabilă (SVG). Extensible Markup Language (XML) este un format de imagine care permite crearea de grafice vectoriale. O imagine poate fi folosită într-o varietate de moduri în CSS și HTML. În acest tutorial, ne vom uita la șase metode diferite. O imagine dintr-un fișier sva poate fi folosită ca imagine de fundal pentru un șir CSS. Imaginea este adăugată utilizând eticheta <img> ca element HTML. De data aceasta folosim CSS, care ne permite să personalizăm codul mai ușor.
Elementele HTML și obiect pot fi, de asemenea, folosite pentru a insera o imagine într-un site web. Grafica vectorială scalabilă (SVG) este acceptată de toate browserele care includ funcția >obiect>. Elementul HTML este o altă modalitate de a folosi o imagine în HTML și CSS folosind această sintaxă: '>embed src=happy.svg' />. Deoarece browserele moderne nu suportă plug-in-urile de browser, utilizarea HTMLembed nu este, în general, o idee bună.
Grafica scalabilă poate fi convertită și din PNG-uri sau din alte formate raster, dar rezultatele nu sunt întotdeauna spectaculoase. Deoarece include animație și transparență, SVG este un format de fișier versatil care poate fi folosit pentru a crea o varietate de formate. Nu este la fel de utilizat pe scară largă precum formatele standard, cum ar fi PNG, ceea ce înseamnă că browserele și dispozitivele mai vechi nu îl acceptă.
În ciuda faptului că sunt puternice, SVG-urile nu pot înlocui niciun alt format de imagine. În ciuda faptului că unele imagini necesită multă adâncime de culoare, majoritatea ar trebui să fie imagini JPG sau PNG pentru a rula ca svega. Când este utilizat cu ilustrații complexe, cum ar fi grafice, diagrame sau sigle ale companiei, este, de asemenea, util.
Poate fi folosit un Jpeg pentru un Svg?

Illustrator poate fi folosit pentru a crea imagini animate prin conversia fișierelor JPEG în fișiere SVG. Procesul este relativ simplu și poate fi finalizat în câteva minute. Pentru a salva un fișier JPEG , îl puteți deschide mai întâi în Illustrator și selectați Salvare ca. Caseta de dialog „Salvare ca” poate fi folosită pentru a selecta „SVG” și a salva datele.
Când ar trebui să folosesc Svg Vs Jpeg?

Este alcătuit din două tipuri de imagini: JPEG și SVG. Algoritmul de compresie JPEG are pierderi, astfel încât imaginile pot pierde unele date, în timp ce algoritmul de compresie SVG este un format de imagine bazat pe text care utilizează structuri matematice pentru a reprezenta o imagine și este foarte scalabil.
Există mai multe avantaje și dezavantaje în utilizarea formatului de imagine SVG față de PNG. Este un format vectorial, așa că îl poți folosi cu aproape orice tip de imagine, indiferent dacă este o fotografie sau nu. Un format PNG, sau Portable Network Graphics, este utilizat pe web pentru a oferi un format mai transparent decât JPG-urile. Joint Photographic Experts Group, sau JPG, este considerat cel mai cunoscut format de imagine. O imagine JPEG poate fi comprimată la o treime din dimensiunea inițială prin rotirea acesteia, cu rata de compresie variind de la 0 la 100%. Formatul JPG este folosit pentru a stoca cantități mari de culoare pe imagini, fotografii și alte medii.
Un fișier imagine poate fi încărcat utilizând un fișier SVG, deoarece nu necesită încărcarea niciunui tip de solicitare HTTP. Deoarece nu este nevoie să așteptați încărcarea unei imagini, încărcarea fișierelor SVG este mult mai rapidă. Un fișier HTML este ușor, deoarece nu necesită o solicitare HTTP pentru a încărca imaginea.
De ce Svg este cea mai bună opțiune pentru imagini de înaltă rezoluție
Când vine vorba de rezoluția imaginii și dimensiunea fișierului, SVG este, fără îndoială, câștigătorul. În timp ce fișierele JPEG și PNG pot fi încă folosite, fișierele sVG sunt cea mai bună opțiune pentru grafică și fotografii de înaltă calitate care nu necesită linii clare sau text.
Când ar trebui să folosesc Svg Vs Png Vs Jpg?

În ciuda dimensiunii lor, JPG-urile pot conține milioane de culori și sunt fișiere mult mai mici decât fotografiile obișnuite, dar sunt cel mai bine folosite atunci când nu există linii clare sau text într-o imagine. Pentru fotografiile cu linii clare sau text (de exemplu, grafice), salvați PNG și încercați să utilizați același număr de culori ca și textul dvs. Desenele simple, siglele și pictogramele pot fi convertite în sva dacă folosesc PNG.
Fiecare format de imagine are avantajele și dezavantajele sale. În plus, știind când să-l folosești, poți îmbunătăți calitatea imaginilor și performanța site-ului tău. Deoarece funcționează în aproape orice situație, JPG este formatul cel mai des folosit între noi toți. PNG pare a fi mai neclar decât alte formate, cum ar fi GIF, iar dimensiunea fișierului său poate fi mai mare decât GIF sau alte formate. GIF poate fi folosit pentru a crea o varietate de imagini care necesită transparență, inclusiv culori plate și animații. Formatul de fișier PNG este versatil și poate fi folosit pentru o varietate de scopuri, inclusiv meme, logo-uri, desene și fotografii. Este mai precis decât un fișier JPG pentru a arăta detaliile unei imagini.

Poate doriți să vă gândiți de două ori înainte de a exporta toate acele imagini PNG în galeria web. Când este utilizat în grafica web, este un motor grafic simplu care vă permite să randați pictograme, ilustrații și logo-uri plate. Gradientele arată grozav în fotografii și grafice. Scopul acestor imagini este să aibă fișiere de dimensiuni mai mici și trebuie să aibă transparență. Sunt prea multe detalii în imagini. Utilizați aplicații sau platforme care nu o acceptă.
Ar trebui să folosesc o imagine sau un SVG?
JPEG-urile, PNG-urile și GIF-urile sunt scalabile și nu vor reda pixelul perfect la nicio rezoluție, în timp ce Scalable Vector Graphics (SVG) se redă la orice rezoluție. Deoarece sunt imagini vectoriale , dimensiunile fișierelor SVG-urilor sunt de obicei mult mai mici decât cele ale imaginilor bitmap.
Pictogramele ar trebui să fie Svg sau Png?
Deoarece sunt imagini vectoriale, oferă o calitate superioară a imaginii și pot fi scalate la orice dimensiune. Cu toate acestea, majoritatea browserelor acceptă PNG-uri. Cel mai bine este să utilizați fișiere PNG dacă utilizați Internet Explorer 8 sau o versiune ulterioară și nu aveți nevoie să utilizați alte browsere.
Cum folosesc Svg ca imagine?
Imaginile SVG sunt imagini vectoriale, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face ideale pentru utilizare pe web, unde imaginile trebuie adesea redimensionate pentru a se potrivi cu diferite dimensiuni de ecran. Pentru a utiliza o imagine SVG ca imagine, pur și simplu utilizați eticheta și indicați spre fișierul SVG.
Adobe Illustrator vă permite să utilizați același format de imagine ca PNG sau JPG: Scalable Vector Graphics (SVG). Drept urmare, are propriul set de setări de browser pentru iOS, Android și IE 8 și versiuni ulterioare. O imagine care poate fi folosită ca imagine de fundal este aproape identică cu o imagine care poate fi folosită ca imagine. Când nu acceptați HTML no-svg, adăugați un nume de clasă la elementul HTML al elementului. Elementele care compun designul dvs. pot fi personalizate cu CSS, la fel ca și cu orice alt element HTML. Mai mult, le puteți da nume de clasă și proprietăți specifice care le permit să interacționeze cu ele. Pentru a utiliza o foaie de stil externă, trebuie să includeți un element <style> în interiorul fișierului SVG.
Când aceasta este inclusă în HTML, pagina va fi redată fără a încerca să se redeze. Adresele URL de date vă pot economisi bani și timp, deoarece conțin datele exacte de care aveți nevoie. Un instrument de conversie pentru aceasta este disponibil pe Mobilefish.com. Probabil că Base64 nu este cea mai bună opțiune. Acest lucru se datorează în mare parte formatului său nativ. Gzips-ul mai bine decât base64 și este mult mai repetitiv decât base64. grunticon preia atât un folder cât și un fișier. Puteți formata fișierele dvs..sva/.png, care sunt de obicei pictograme pe care le-ați desenat într-o aplicație precum Adobe Illustrator, și să le inserați în fișierul dvs. CSS. Există trei formate de fișiere: adrese URL de date, adrese URL de date și imagini png obișnuite .
De ce ar trebui să utilizați imagini Svg
Formatele de imagine precum SVG pot fi utilizate pentru o varietate de scopuri. Imaginile pot fi afișate în browsere folosind elemente HTML sau CSS. Când nu ar trebui să folosesc svg? Datorită naturii sale bazate pe vectori, nu este potrivit pentru imagini cu multe detalii fine și texturi precum fotografiile. Este cel mai potrivit pentru logo-uri, pictograme și alte elemente grafice plate care necesită mai puține culori și forme. Cu toate acestea, majoritatea browserelor moderne acceptă SVG, dar cele mai vechi nu. Cum convertești vg în jpg? CloudConvert este un serviciu gratuit care convertește și rasterizează fișiere vectoriale online. Printre altele, acceptăm fișiere sva, pdf și ems. Puteți controla rezoluția, calitatea și dimensiunea fișierului folosind opțiunile.
Svg Vs Jpg
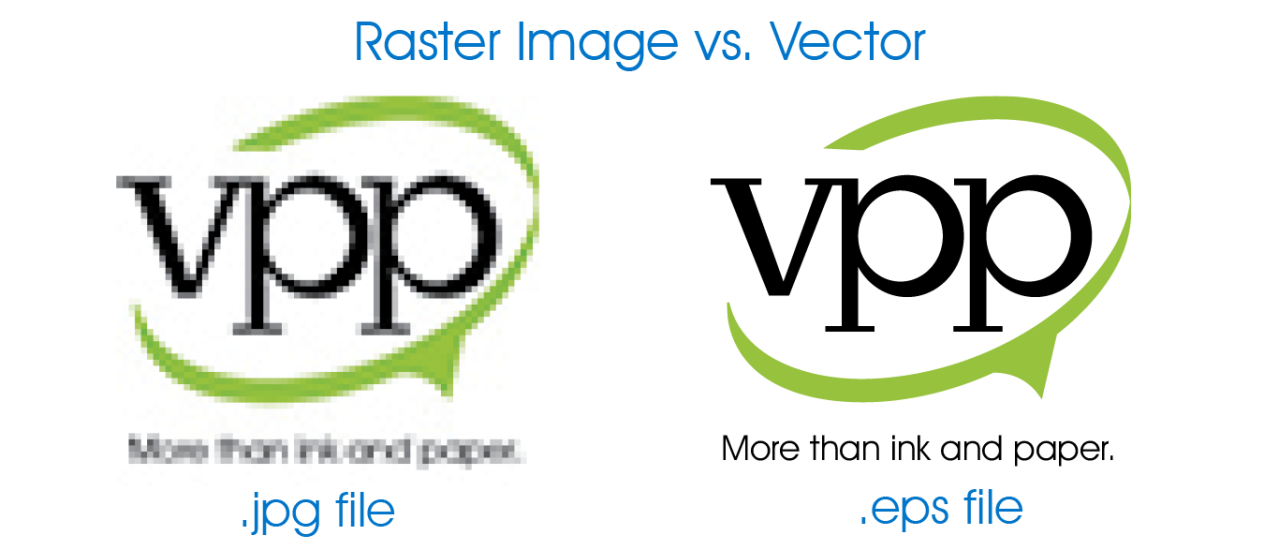
Când vine vorba de imagini vectoriale, fișierele svg sunt superioare fișierelor jpg . Fișierele Jpg sunt formate din pixeli, în timp ce fișierele svg sunt formate din căi. Aceasta înseamnă că atunci când scalați o imagine svg, aceasta va arăta întotdeauna clară și clară, în timp ce o imagine jpg va începe să arate neclară și pixelată.
Scalable Vector Graphics (SVG) este o tehnologie care permite XML să reprezinte imagini și elementele acestora, cum ar fi obiecte, desene și figuri. Imaginile comprimate și imaginile întinse pot fi folosite atât pentru a se asigura că calitatea imaginii rămâne constantă. Un format de fișier PDF poate fi utilizat pentru a crea o imagine electronică de text sau text și grafică. Joint Photographic Experts Group a dezvoltat JPEG și JPG ca formate fotografice. Imaginea este comprimată și mică atunci când este convertită într-un fișier JPG. PNG, un format de fișier deschis, este o alternativă la GIF. Acest format realizează o grafică de calitate superioară, oferind în același timp compresie și o gamă mai largă de culori care nu pierd detalii.
Este Svg mai bun decât Jpeg?
Este un format bazat pe compresie care poate fi utilizat cu orice rezoluție sau dimensiune, spre deosebire de JPEG, GIF și PNG, care sunt toate formate raster. Motivul pentru aceasta este că un SVG este extras din forme și curbe specificate matematic, mai degrabă decât dintr-un singur tip de date. Un SVG poate fi animat, transparent și poate avea o varietate de combinații de culori sau degrade.
Multe avantaje ale Svg
Crearea de imagini vectoriale în SVG este o modalitate excelentă de a le face care să poată fi scalate fără a pierde calitatea. Din acest motiv, SVG este un format excelent pentru crearea de grafice pentru pagini web, broșuri și alte suporturi tipărite. În plus, formatul de fișier SVG poate fi utilizat pentru a crea logo-uri, pictograme și alte elemente grafice care pot fi incluse în documentele electronice. Datorită naturii independente a HTML5, acesta poate fi folosit pentru a crea grafice pentru orice rezoluție sau dimensiune a ecranului.
