Cum să utilizați pluginul WordPress pe site-ul HTML
Publicat: 2022-09-05Presupunând că doriți un articol care să discute despre modul de utilizare a pluginurilor WordPress pe un site web HTML: WordPress este un sistem de management al conținutului (CMS) care permite utilizatorilor să creeze un site web sau un blog dintr-o interfață simplă. Unul dintre avantajele WordPress este gama largă de plugin-uri disponibile pentru a extinde funcționalitatea unui site WordPress. În timp ce WordPress este un CMS popular pentru construirea unui site web de la zero, poate fi folosit și pentru a crea un site web dintr-un site HTML existent. Pentru a utiliza un plugin WordPress pe un site web HTML, primul pas este instalarea CMS WordPress pe un server web. Odată ce WordPress este instalat, următorul pas este să instalați plugin-urile dorite. După ce pluginul (pluginurile) este instalat, pasul final este să integrați pluginul (pluginurile) în site-ul web HTML. Există câteva moduri diferite de a instala WordPress pe un server web. Cea mai comună modalitate este de a folosi un furnizor de găzduire care oferă o instalare cu un singur clic a WordPress. Cel mai simplu mod de a integra un plugin WordPress într-un site web HTML este să folosești un plugin care oferă un cod scurt. Un shortcode este o mică bucată de cod care poate fi folosită pentru a insera un plugin WordPress într-o postare sau pagină. De exemplu, pluginul WordPress SEO by Yoast oferă un shortcode care poate fi folosit pentru a insera un sitemap într-o postare sau pagină. O altă modalitate de a integra un plugin WordPress într-un site web HTML este utilizarea unui widget. Widgeturile sunt mici blocuri de cod care pot fi folosite pentru a adăuga conținut sau funcționalitate la o bară laterală sau altă zonă a unui site WordPress. De exemplu, pluginul WordPress SEO by Yoast oferă un widget care poate fi folosit pentru a adăuga un sitemap la o bară laterală. Integrarea unui plugin WordPress într-un site web HTML poate fi puțin mai dificilă decât utilizarea unui cod scurt sau widget. Cu toate acestea, există câteva metode care pot fi folosite pentru a ușura procesul. O metodă este să folosiți un plugin care oferă un editor HTML. Acest tip de plugin va permite ca editorul WordPress să fie utilizat pe un site web HTML. O altă metodă care poate fi folosită pentru a integra un plugin WordPress într-un site web HTML este folosirea unui plugin WordPress care oferă un manager de fișiere. Acest tip
Dacă site-ul dvs. a fost creat cu WordPress, instalarea unui plugin este cea mai bună modalitate de a vă ajuta afacerea să se dezvolte. Un total de 36.375 de plugin-uri sunt disponibile pe WordPress.org, conform site-ului. După cum vă vom arăta cum, veți putea instala un plugin bun pe propriul site web. Ar trebui să începeți să căutați un plugin de înlocuire dacă pluginul dvs. moare. Alegerea pluginurilor care sunt testate și compatibile este întotdeauna o idee bună, deoarece aceasta indică faptul că pluginurile sunt actualizate. Dacă data Ultima actualizare este mai veche de un an, este foarte probabil ca pluginul să fie mort. Tabloul de bord WordPress poate fi folosit pentru a instala pluginuri WordPress în două moduri. Puteți selecta pluginul pe care doriți să îl utilizați căutându-l și selectându-l din meniul derulant. Pentru a activa pluginurile, pur și simplu încărcați fișierul ZIP care le conține și faceți clic pe activare.
Pentru a începe, conectați-vă la tabloul de bord WordPress și navigați la pagina sau postarea pe care doriți să o modificați. Pasul 2: Faceți clic pe blocul pe care doriți să îl editați și va apărea un meniu. În partea dreaptă, sunt trei puncte. Selectând „Editați ca HTML”, puteți adăuga codul dvs.
Cum accesez Html site-ul meu WordPress?
 Credit: websitesetup.org
Credit: websitesetup.orgPresupunând că aveți un site web WordPress: Pentru a accesa site-ul dvs. HTML HTML, va trebui să vă conectați la contul dvs. WordPress și să mergeți la secțiunea „Aspect”. În secțiunea „Aspect”, veți vedea o opțiune pentru „Editor”. Faceți clic pe „Editor” și veți putea accesa și edita codul HTML al site-ului dvs. web.
Cum să editați HTML în WordPress
Când utilizați editorul clasic WordPress, puteți edita cu ușurință HTML-ul în vizualizarea Text. De asemenea, puteți vizualiza vizualizarea text prin editarea sau adăugarea unei postări pe blog. Dacă utilizați editorul clasic, veți vedea codul HTML al articolului dvs. în fila „Text”. După aceea, puteți modifica HTML-ul conținutului. Cum obțin codul html de la wordpress? Dacă aveți acces la editor, veți observa că nu există fișiere HTML în WordPress, ceea ce înseamnă că toate paginile worpress sunt construite în PHP, așa că nu veți vedea multe dacă nu aveți acces. la fișiere HTML. Acest articol va acoperi și js și. Cum pot edita codul HTML pe wordpress? personalizați diferite secțiuni ale site-ului dvs. WordPress Noul editor de bloc și editorul clasic simplifică editarea codului HTML individual în postări sau pagini. Dacă doriți să faceți modificări codului sursă al temei dvs. WordPress, utilizați o temă copil. HTML-ul poate fi editat cu ușurință în vizualizarea Text folosind editorul clasic WordPress.
Puteți edita direct HTML-ul în WordPress?
 Credit: Kinsta
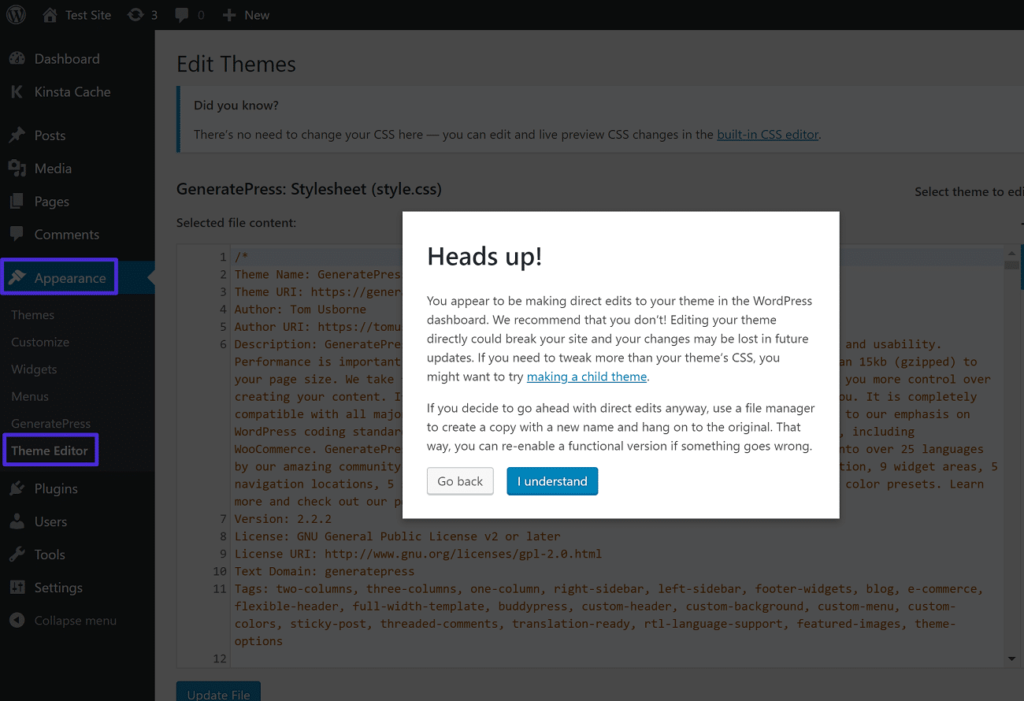
Credit: KinstaNu, nu puteți edita direct HTML-ul în WordPress. Cu toate acestea, puteți să vă editați tema sau să creați o temă secundară pentru a face modificări HTML. Dacă trebuie să faceți modificări la HTML în WordPress, vă recomandăm să creați o temă copil.
Învățând cum să editați HTML în WordPress, puteți deveni cu ușurință priceput. Cu cunoștințele corecte de editare a codului, veți putea depana și personaliza problemele mai eficient. Deși este acceptabil să lăsați codul sursă WordPress în pace pentru majoritatea situațiilor, poate veni un moment când trebuie să îl actualizați. Dacă doriți să editați codul sursă WordPress, va trebui să utilizați un editor de text, cum ar fi Notepad, Text for Mac sau Notepad++. De asemenea, ar fi necesar un client FTP, cum ar fi FileZilla sau Google Chrome. Pentru a edita HTML, trebuie mai întâi să selectați un widget vizat, apoi să faceți modificări și să îl salvați. O temă WordPress are un aspect distinct, cu excepția culorii și a fontului.
Este posibil ca dacă doriți să păstrați aspectul temei, dar să schimbați fontul, WordPress va trebui actualizat. Puteți edita aceste documente folosind editorul de cod WordPress sau clientul FTP. Vă recomandăm să utilizați un client FTP pentru a edita codul sursă WordPress. Este periculos și ar putea pune în pericol site-ul dvs. dacă este tratat incorect. Acesta este modul în care se procedează dacă credeți că aveți setul de abilități și aveți încredere în abilitățile dvs. Înainte de a începe, ar trebui să vă luați în considerare obiectivele, instrumentele și timpul pe care îl aveți la dispoziție.
Cum să schimbați un fișier șablon WordPress
Primul pas este să localizați și să salvați fișierul șablon pe serverul dvs., apoi să utilizați editorul de text pentru a-l schimba. Pentru a face modificări care vor avea un impact semnificativ asupra site-ului, trebuie să includeți o linie în antetul fișierului. Dacă utilizați Google Analytics pe tema dvs., de exemplu, va trebui să adăugați *. php_enqueue_script('google analytic');?
Pluginul WordPress Xyz HTML
 Credit: Dynamic Drive
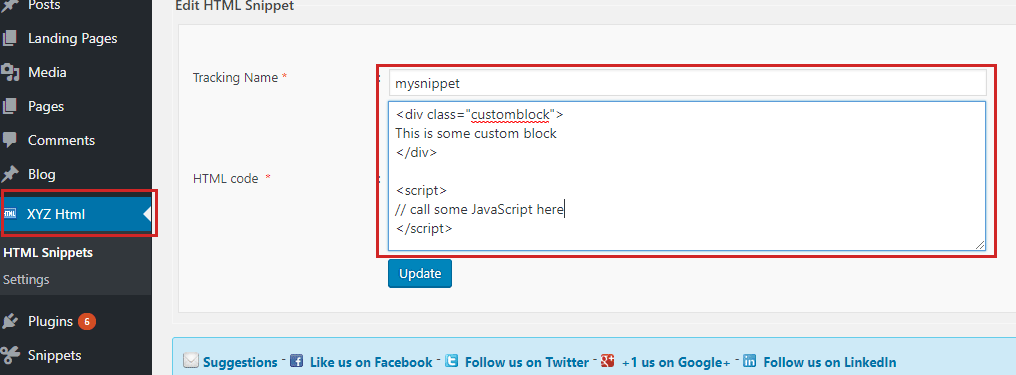
Credit: Dynamic DriveNu există un plugin XYZ HTML WordPress. Cu toate acestea, există o mulțime de plugin-uri care vă permit să adăugați cu ușurință cod HTML personalizat pe site-ul dvs. WordPress. De exemplu, pluginul Insert HTML Snippet vă permite să adăugați cod HTML la orice postare sau pagină de pe site-ul dvs. Pur și simplu instalați pluginul și apoi inserați codul HTML în editorul de conținut al postării sau al paginii.
Html către site-ul WordPress
Html pentru site-urile WordPress sunt o modalitate excelentă de a pune în funcțiune un site rapid și ușor. WordPress este un sistem de management al conținutului care este foarte ușor de utilizat, ceea ce îl face o opțiune excelentă pentru cei care nu sunt familiarizați cu codificarea sau designul site-ului web. Există mai multe modalități de a converti un site web HTML într-un site web WordPress, dar cea mai comună metodă este utilizarea unei teme WordPress. Acest lucru vă va oferi un site web de bază la care puteți adăuga propriul conținut. Dacă doriți mai mult control asupra designului site-ului dvs. web, puteți utiliza un plugin WordPress sau angajați un dezvoltator WordPress pentru a crea un site web personalizat pentru dvs.
Care site este mai bun Html sau WordPress?
Dacă nu există actualizări, modificări în mod regulat sau orice conținut nou necesar, HTML este calea de urmat, deoarece vă va face site-ul mai rapid. Dacă doriți să vă dezvoltați site-ul de afaceri și să îl mențineți actualizat, WordPress este cea mai bună platformă de utilizat.
De ce WordPress este cel mai bun sistem de gestionare a conținutului
Milioane de oameni din întreaga lume folosesc WordPress, un sistem de management al conținutului gratuit și open source. Acest instrument este simplu de utilizat și de personalizat, permițându-vă să creați site-uri web care arată și simt ca ale dvs. Există numeroase plugin-uri disponibile pentru a vă ajuta să vă îmbunătățiți și mai mult site-ul WordPress, așa că nu este nevoie să fiți un programator pentru a crea un site web.

Cum activez HTML în WordPress?
Pentru a deschide fereastra de text, mergeți în colțul din dreapta sus al panoului editorului de postări. HTML poate fi adăugat folosind această metodă. Reveniți la modul vizual anterior pentru a vedea rezultatele HTML.
Editarea postărilor și articolelor cu Edito clasic
Este posibil să schimbați codul HTML al unei postări sau al unui articol nou în Editorul clasic făcând clic pe fila „Text” din partea de sus a postării sau articolului, apoi făcând clic pe linkul „Editați ca HTML” din bara de instrumente. Pentru a face acest lucru, faceți clic pe butonul „Editați HTML” din bara de instrumente din vizualizarea text (care este același buton care spune „Copiați ca HTML”.
HTML-ul poate fi editat în orice caz făcând clic pe butonul Edit HTML din colțul din dreapta sus al ecranului. Pe lângă etichetele de bază, există câteva etichete WordPress mai specifice (cum ar fi eticheta *articol*). Editorul WordPress poate fi folosit și pentru a adăuga metadate la postările și articolele dvs., cum ar fi titlul, descrierea și cuvintele cheie.
Integrați pagina HTML în WordPress
Pentru a integra o pagină HTML în WordPress, va trebui să parcurgeți următorii pași: 1. Copiați codul HTML pentru pagina dvs. 2. Lipiți codul într-o nouă postare sau pagină WordPress. 3. Comutați la editorul HTML. 4. Lipiți codul în editorul HTML. 5. Publicați sau actualizați postarea sau pagina.
Pluginul WordPress HTML Editor
Există o serie de plugin-uri diferite pentru editor HTML pentru WordPress, fiecare cu propriul său set de caracteristici și capabilități. Unele dintre cele mai populare pluginuri includ TinyMCE Advanced, WP HTML Editor Pro și Advanced WordPress Editor. Fiecare plugin are propriile sale puncte forte și puncte slabe, așa că este important să alegeți unul care se va potrivi cel mai bine nevoilor dvs.
Site-urile WordPress trebuie să aibă pluginuri HTML Editor pentru a fi atrăgătoare din punct de vedere vizual și vizual. Următoarele sunt primele zece recomandări ale noastre pentru cei mai buni editori HTML pentru site-urile WordPress. Puteți crea și edita cu ușurință aceste pluginuri de editor sau puteți personaliza stilul și conținutul site-ului dvs. WordPress folosindu-le. Butoanele personalizate pot fi adăugate la editorul dvs. vizual WordPress sau la editorul HTML folosind plugin-ul Visual Editor Custom Button. Folosind acest plugin HTML Editor, puteți adăuga cu ușurință blocuri de widget-uri în zona dvs. de widget-uri. Există o caracteristică care poate fi folosită pentru a crea widget-uri frumoase fără utilizarea codului. Folosind acest plugin HTML Visual Editor, puteți adăuga sau edita cu ușurință articole în postările și paginile dvs. Caracteristicile avansate ale acestui plugin îl fac o alegere excelentă pentru crearea de pagini web HTML. Pur și simplu încărcați conținutul dvs. pe pagina WordPress și utilizați editorul MCe minuscul WordPress, care este implicit în toate postările și paginile WordPress.
Puteți edita HTML în WordPress?
Editorul WordPress are două opțiuni pentru editarea HTML: Puteți edita doar HTML-ul blocului cu Editare ca HTML când faceți clic pe el în bara de instrumente pentru fiecare bloc (puncte de suspensie sau cele trei puncte).
Ce editor HTML folosește WordPress?
În WordPress, există două tipuri de editori: vizual și HTML. Deoarece cele două editore sunt amplasate una lângă alta, puteți comuta cu ușurință între editorul vizual și editorul HTML în editorul clasic. Cu toate acestea, editorul Gutenberg nou lansat diferă de editorul anterior în acest sens.
Pluginul de conversie HTML la WordPress
Există câteva plugin-uri diferite de convertizor html în wordpress disponibile. Unele sunt gratuite, în timp ce altele sunt plătite. Fiecare are propriile caracteristici și beneficii. Cu toate acestea, toate aceste plugin-uri servesc aceluiași scop - să vă ajute să vă convertiți site- ul html static într-un site WordPress. Acest lucru este benefic dacă doriți să vă mutați site-ul de pe o platformă pe alta sau dacă doriți pur și simplu să vă actualizați site-ul fără a fi nevoie să refaceți totul de la zero.
Cum se creează o pagină în pluginul WordPress
Pentru a crea o pagină nouă în WordPress, va trebui mai întâi să creați un fișier nou în directorul de pluginuri. Acest lucru se poate face folosind un editor de text, cum ar fi Notepad++. Odată ce ați creat noul fișier, va trebui să adăugați următorul cod în partea de sus a fișierului: /* Nume plugin: My Plugin URI Plugin: http://example.com/my-plugin Descriere: Acesta este pluginul meu Autor: John Doe Versiune: 1.0 */ ? > După ce ați adăugat codul de mai sus în partea de sus a noului fișier, va trebui să salvați fișierul și să-l încărcați în directorul plugin-ului WordPress. Odată ce fișierul a fost încărcat, va trebui să activați pluginul din pagina de plugin WordPress . După ce pluginul a fost activat, va trebui să accesați panoul de administrare WordPress și să faceți clic pe linkul „Pagini”. De aici, veți putea crea o pagină nouă pentru pluginul dvs.
Cum să utilizați pluginuri WordPress fără WordPress
Este posibil ca un plugin WordPress să fie instalat pe alt sistem decât WordPress. Majoritatea pluginurilor sunt concepute pentru a fi specifice WordPress, dar dacă codul este bine scris, aspecte ale codului WordPress pot fi înlocuite, astfel încât să poată fi compatibil universal sau adaptat platformei pe care intenționați să-l utilizați.
Un plugin este o componentă a WordPress care poate fi folosită pentru a adăuga funcții sau pentru a extinde funcționalitatea platformei. Cu pluginuri, puteți personaliza WordPress fără a fi nevoie să treci prin bătaia de cap de a modifica codul de bază. Pentru a vă transfera pluginurile în afara WordPress, trebuie să fiți familiarizat cu limbajul de codare. Peste 75 de milioane de site-uri web folosesc în prezent sistemul de management al conținutului (CMS) WordPress. Deoarece sistemul este conceput pentru bloggeri non-tehnici, este printre cele mai populare sisteme CMS. Un plugin poate conține un singur fișier PHP sau un număr de fișiere PHP. Dacă doriți să testați compatibilitatea unui plugin în WordPress, puteți face acest lucru fie înainte de a-l folosi, fie după ce a fost testat.
O altă opțiune este să bootstrap codul pluginului, care este folosit pentru a converti scriptul PHP în HTML. Este posibil să utilizați funcționalitatea WordPress în afara WordPress, cu înțelegerea și aplicarea corectă a pluginurilor. Mai multe informații despre codurile specifice necesare pentru utilizarea acestor pluginuri bazate pe WordPress în afara WordPress sunt disponibile aici. Aflați cum să utilizați pluginurile WordPress 11997 vizitând https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html.
Utilizați pluginuri WordPress
Pluginurile WordPress sunt o modalitate excelentă de a adăuga funcționalități site-ului dvs. fără a fi nevoie să învățați cum să codificați. Există pluginuri pentru aproape orice, de la integrarea în rețelele sociale până la comerțul electronic. Deși există câteva plugin-uri gratuite disponibile, majoritatea celor mai bune plugin-uri sunt premium, ceea ce înseamnă că trebuie să plătiți pentru ele. Cu toate acestea, sunt de obicei foarte accesibile și merită investiția.
Aceste instrumente (în esență scripturi PHP) sunt folosite pentru a adăuga funcționalitate software-ului WordPress și sunt concepute pentru a fi integrate cu acesta. Aveți două opțiuni pentru a accesa și instala pluginuri (descărcări) pe sistemul dvs. de bloguri WordPress: fie direct din pagina de pluginuri, fie prin utilizarea protocolului de transfer de fișiere (FTP) pentru a încărca în folderul corespunzător. Pluginurile WordPress pot fi instalate fără a fi nevoie să le faci FTP folosind directorul WordPress. Dacă intenționați să încărcați un fișier pe propriul computer, este recomandat să îl salvați ca fișier zip. Înainte de a putea utiliza pluginul, acesta trebuie să fie activat. Folosirea pluginurilor WordPress poate ajuta blogul să pară mai atrăgător pe Internet. Este posibil să aveți un proces de configurare complicat, dar trebuie să așteptați ca pluginul să fie activat înainte de a continua. Instalați numai pluginuri de la furnizori de încredere și actualizați-le de îndată ce este lansată o nouă versiune.
Pluginuri noi pentru planul personal WordPress.com
Este evident pentru utilizatorii WordPress.com că pot adăuga noi pluginuri la Planul lor personal. Un plan de afaceri, pe de altă parte, este necesar dacă intenționați să instalați pluginuri de pe WordPress.com. În plus, făcând clic dreapta pe o pagină și selectând Inspectare, va apărea o listă de pluginuri utilizate pe pagina respectivă. Foaia de stil și fișierele plugin pot fi găsite în WP-Content.
