Cum să eliminați foarte ușor pictograma WordPress din fila Browser
Publicat: 2022-11-24Doriți să scăpați de pictograma WordPress din fila browser a paginii dvs. web?
Eliminarea pictogramei WordPress poate fi deosebit de utilă pentru dvs., deoarece vă va permite să vă stilați propria pictogramă de site și să vă îmbunătățiți recunoașterea modelului între cumpărători.
În acest raport, vă vom arăta cum să scăpați convenabil de pictograma WordPress din fila browser.

De ce ar trebui să ștergeți pictograma WordPress din fila Browser
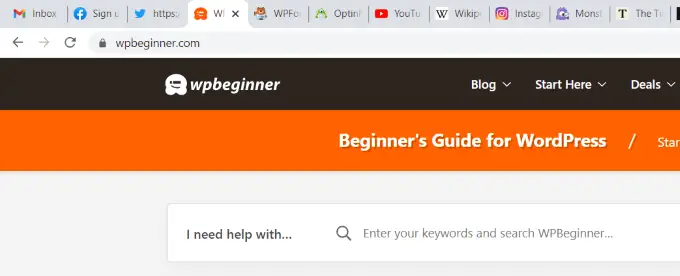
Pictograma WordPress din fila browserului dvs. poate face căutarea pe site-ul dvs. de internet generică și neprofesională. Majoritatea oamenilor au o mulțime de file deschise în browser, ceea ce are ca rezultat faptul că titlul site-ului tău web rămâne ascuns.
Cu titlul site-ului dvs. web ascuns, utilizatorii finali nu au cum să vă recunoască site-ul imediat. Cu doar marca WordPress în filă, consumatorii dvs. nu vor putea să vă identifice site-ul web printre multe alte persoane.
Prin eliminarea pictogramei WordPress din fila browser și incluzând o favicon (alias pictograma site-ului dvs. web), vă puteți folosi modelul individual și vă puteți face site-ul de internet mult mai prietenos pentru oaspeți.
O favicon este o imagine mică care pare să urmeze titlul site-ului dvs. web în browser.

Favicon-ul vă va ajuta utilizatorii finali să vă identifice cu promptitudine site-ul dvs. web și să vă modifice cu competență file unice. Cititorii mult mai repetați vor construi chiar și o recunoaștere promptă pentru acea imagine foarte mică din browser.
Cum să eliminați pictograma WordPress din fila Browser
Procedura de eliminare a pictogramei WordPress și adăugarea unui favicon în poziția sa este incredibil de rapidă. Există trei proceduri care pot fi utilizate pentru a elimina pictograma WordPress din fila browserului.
Astăzi, vom folosi o privire la toate cele 3 soluții și puteți opta pentru cea care vi se pare potrivită.
- Abordare 1. Eliminarea pictogramei WordPress fără un plugin
- Sistemul 2. A scăpa de pictograma WordPress folosind un plugin
Procesul 1. Îndepărtarea pictogramei WordPress fără un plugin
Începând cu WordPress 6.1, subiectul implicit WordPress vine cu un editor complet de pagini web. De asemenea, puteți utiliza această metodă dacă lucrați cu un concept de bloc pe site-ul dvs. WordPress pentru a elimina pictograma WordPress.
La momentul producerii acestui tutorial, subiectul implicit WordPress 6.1 Twenty Twenty-A few nu are un bloc de pictograme pentru pagina web pentru a vă transforma favicon-ul absent din emblema WordPress.
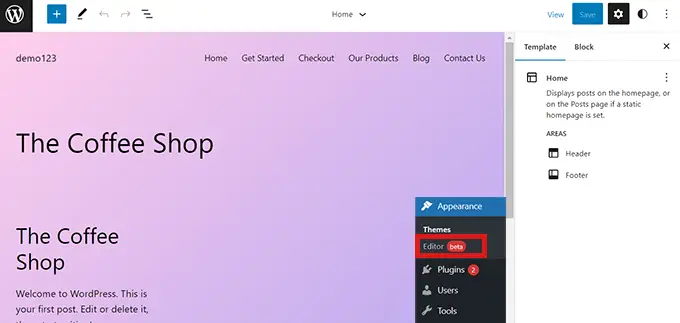
Dacă navigați la Aspect fizic » Editor din tabloul de bord WordPress, aceasta va deschide întregul editor al site-ului, dar nu puteți modifica favicon-ul de mai jos sau elimina pictograma WordPress din fila browser.

Deci, puteți copia și lipi adresa URL de dedesubt în browser pentru a deschide personalizarea temei.
https://illustration.com/wp-admin/personalize.php
Reamintim să înlocuiți ‘case în point.com’ cu titlul de zonă al propriei pagini web.
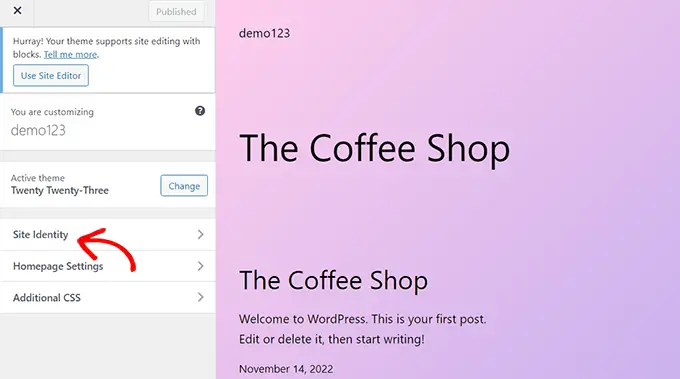
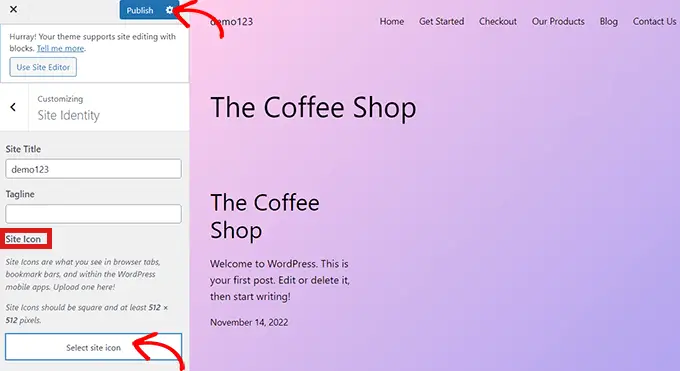
Această adresă URL vă va duce la Personalizatorul de subiecte. În momentul în care vă aflați, faceți clic pe fila ‘Internet site Id’.

Acum, pe site-ul web ‘Site Id’, derulați în jos la segmentul ‘Pictogramă pagină web’.
Faceți doar clic pe butonul „Selectați pictograma site-ului” care va deschide biblioteca media WordPress.

Acum puteți găsi orice grafic pe care doriți să îl utilizați ca favicon pentru a schimba pictograma WordPress din fila browser.

Pentru mai multe informații despre cum să produceți o favicon, puteți consulta postarea noastră despre cum să includeți o favicon în WordPress. Dacă impresia pe care ați preferat să o utilizați ca favicon depășește măsura încurajată, atunci WordPress vă va permite să o decupați.
În momentul în care sunteți mulțumit de opțiunea dvs., faceți clic pe butonul ‘Publicați’ la început.
Felicitări! Ați eliminat corect pictograma WordPress din fila browser și ați înlocuit-o cu propria dvs.
Eliminați pictograma WordPress într-un concept lipsit de îmbunătățirea completă a site-ului web
Dacă aplicați orice subiect non-FSE, atunci puteți naviga direct la Personalizarea subiectului la Aspect » Personalizare pentru a scăpa de pictograma WordPress din fila browser.
În paginile web care nu ajută editorul complet al site-ului web, personalizatorul de subiecte WordPress vă permite să transformați aspecte despre site-ul dvs. precum faviconul, tipografia, culorile implicite, subsolul și multe altele.
De îndată ce în Personalizatorul temei, faceți clic pe fila ‘Identificare site’. Metoda este exact aceeași cu cea pe care am prezentat-o. Puteți elimina pictograma WordPress doar încărcând o pictogramă de site după preferința dvs.
În momentul în care sunteți mulțumit de opțiunea dvs., trebuie doar să faceți clic pe butonul ‘Publicați’ pentru a păstra modificările.
Procesul 2. Eliminarea pictogramei WordPress folosind un plugin
De asemenea, puteți utiliza un plugin pentru a elimina pictograma WordPress și a o înlocui cu o favicon. Pentru acest tutorial, vom lucra cu pluginul Heroic Favicon Generator.
Este un plugin recunoscut în mod eficient, care este folosit de mulți pentru a crește o favicon pe site-ul lor.

În primul rând, tot ce trebuie să faceți este să introduceți și să activați pluginul Heroic Favicon Generator.
Pentru mai multe detalii, vă rugăm să aruncați o privire la tutorialul nostru despre cum să introduceți un plugin WordPress.
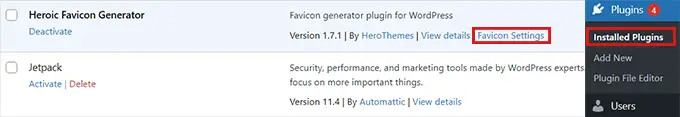
Imediat după ce pluginul a fost activat, mergeți la Plugins » Configurați pluginuri și faceți clic pe ‘Favicon Settings’ posibilitate.

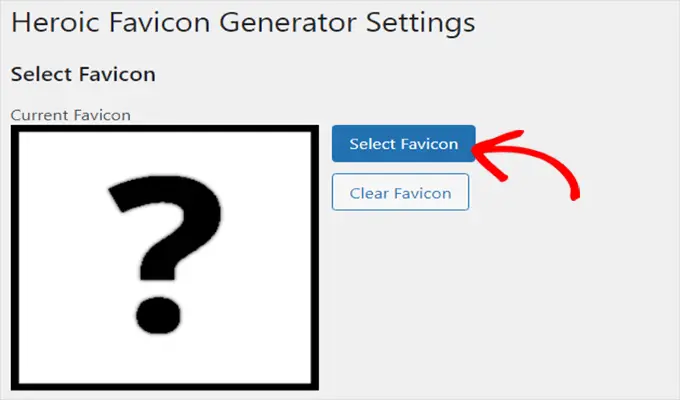
Acest lucru vă va duce doar la site-ul web ‘Heroic Favicon Generator Options’. Chiar aici, pur și simplu faceți clic pe butonul ‘Pick Favicon’ de sub opțiunea ‘Find Favicon’.
Aceasta va deschide biblioteca media WordPress. Acum, puteți selecta și adăuga orice imagine pe care doriți să o utilizați ca favicon.

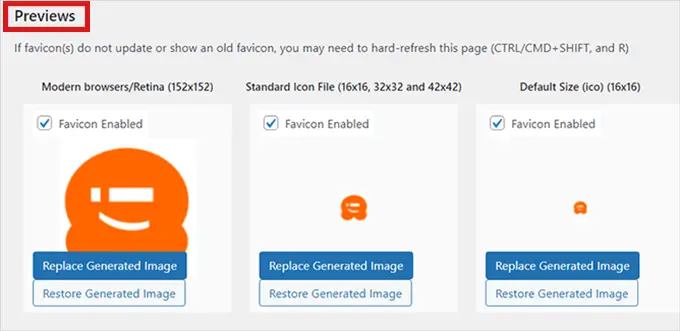
După ce v-ați încărcat favicon-ul, puteți derula în jos la secțiunea ‘Previews’ unde veți putea vedea cum va arăta favicon-ul pe pagina dvs. web.
Când aveți conținut, pur și simplu derulați în jos și faceți clic pe butonul ‘Ajutor la salvarea modificărilor’.

Ați eradicat cu succes pictograma WordPress și ați adăugat o favicon în locul ei.
Sperăm că acest articol v-a ajutat să studiați cum să eliminați pictograma WordPress din fila browserului. Este posibil să doriți, de asemenea, să vedeți manualul nostru final de optimizare pentru motoarele de căutare WordPress pentru a vă îmbunătăți clasamentul și să consultați raportul nostru despre cum să vă accesați site-ul blogului de la WordPress.com la WordPress.org.
Dacă ați favorizat acest articol scurt, atunci asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți găsi și pe Twitter și Facebook.
Pentru început, a apărut pe WPBeginner articolul Cum să eliminați pur și simplu pictograma WordPress din fila Browser.
