Cum să vizualizați fișierele SVG în Internet Explorer
Publicat: 2022-12-20Dacă încercați să vizualizați un fișier SVG în Internet Explorer și acesta nu se afișează, poate fi necesar să instalați un plugin sau să activați o funcție. SVG, sau Scalable Vector Graphics, este un format de fișier care este folosit pentru a crea imagini vectoriale bidimensionale. Aceste imagini pot fi mărite sau reduse fără a pierde calitatea, ceea ce le face ideale pentru utilizare pe web. În timp ce majoritatea browserelor web moderne acceptă SVG, Internet Explorer este o excepție. Dacă utilizați Internet Explorer 11, puteți încerca să deschideți fișierul SVG într-un browser diferit , cum ar fi Microsoft Edge, Google Chrome sau Mozilla Firefox. Dacă acest lucru nu funcționează, puteți încerca să instalați un plugin de vizualizare SVG. Adobe SVG Viewer este o opțiune populară, dar există și alte câteva dintre care puteți alege. Odată ce pluginul este instalat, ar trebui să puteți vizualiza fișierele SVG în Internet Explorer. Dacă utilizați o versiune mai veche de Internet Explorer, poate fi necesar să activați o funcție numită „Permite conținut blocat”. Activarea acestei opțiuni poate face computerul mai puțin sigur, așa că este recomandat doar ca ultimă soluție. Cu această opțiune activată, ar trebui să puteți vizualiza fișierele SVG în Internet Explorer.
Imaginile SVG pot fi vizualizate în același mod în care pot fi vizualizate paginile web. Ca rezultat, utilizarea unui *iframe%27s aframe%27s în fișierele SVG este similară cu utilizarea unui *iframe%27s în HTML sau alte tehnologii de încorporare.
Selectând File Explorer, activați o previzualizare SVG . În File Explorer, asigurați-vă că aveți activată opțiunea de meniu Vizualizare. Dacă trebuie să previzualizați imaginile în miniatură, poate fi necesar să reporniți computerul.
De ce nu se afișează pictograma Svg?

Există câteva motive potențiale pentru care o pictogramă SVG ar putea să nu apară: -Calea fișierului poate fi incorectă -Fișierul poate fi corupt -Serverul poate să nu fie configurat pentru a servi fișiere SVG -Fișierul poate să nu fie acceptat de navigare
Fișierele Svg ca pictograme
În plus, fișierele pictograme pot fi generate cu fișiere vectoriale. Pentru a utiliza un SVG ca pictogramă, acesta va trebui să fie alăturat etichetei de utilizare. Puteți specifica ce elemente dintr-un fișier ar trebui folosite ca pictograme folosind eticheta *use>. Pictograma poate fi setată și în ceea ce privește lățimea și înălțimea, permițându-vă să vă asigurați că este dimensionată corect.
Funcționează Svg în Internet Explorer?

Da, fișierele SVG pot fi deschise și editate în Internet Explorer 11. Cu toate acestea, poate fi necesar să descărcați un vizualizator sau un editor SVG extern pentru a vedea sau edita fișierul.
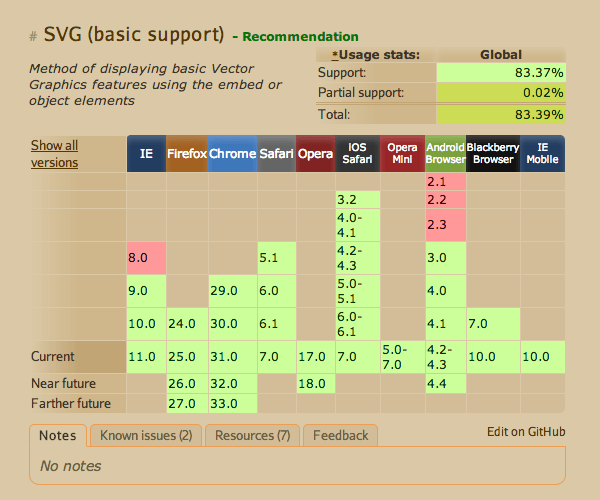
Suportul SVG de bază este disponibil pe versiunile Chrome 4 și ulterioare. Există un suport parțial pentru versiunile 3.0 până la 3.2, dar nu și pentru versiunile sub 3. Există și suport complet SVG pentru Safari, dar numai în versiunile 3.2-16. Dacă doriți să vizualizați un fișier SVG într-un browser Safari, ar trebui să actualizați la versiunea 3.2-16 sau o versiune anterioară. Dacă nu aveți un browser web modern sau o versiune mai veche a unuia dintre aceste browsere, nu veți putea vizualiza fișierele SVG.
Svg este viitorul graficelor web
Toate browserele web majore, inclusiv Internet Explorer, sunt acceptate de standardul SVG . Inkscape, un editor de imagini popular care folosește SVG ca format nativ, este unul dintre multele programe de editare a imaginilor care acceptă acest format. Unele browsere acceptă fișiere SVG; majoritatea editoarelor de text și de grafică pot fi folosite pentru a le vizualiza și deschide.
Fișierele Svg funcționează cu toate browserele?

Pentru a vizualiza fișiere cu grafică vectorială scalabilă, trebuie să aveți un vizualizator sau un browser care să le accepte. Unele browsere, cum ar fi Mozilla Firefox, includ suport pentru fișiere svega. Puteți vizualiza grafica HTML5 numai într-un browser web, altul decât Google Chrome sau Opera, cum ar fi Microsoft Silverlight sau Adobe Photoshop.
Puteți previzualiza fișierele SVG în Windows 10 File Explorer dacă aveți instalată extensia SVG Explorer. Extensia File Explorer Thumbnail, dezvoltată de aceiași dezvoltatori care au creat fantastica Extensie File Explorer Thumbnail, vă permite să vizualizați imagini în miniatură ale fișierelor în File Explorer. Chrome, Firefox, IE și alte browsere populare au capacitatea de a reda imagini svega. De asemenea, este posibil să utilizați fișiere SVG în editori de text precum Notepad și editori grafice de ultimă generație, cum ar fi CorelDRAW. Deoarece unele programe vă necesită să lucrați cu unele fișiere SVG, extensia SVG Explorer face mult mai ușor să faceți acest lucru. Extensia poate fi instalată gratuit pe orice browser și acceptă toate browserele majore. Dacă aveți o mulțime de fișiere SVG sau doriți doar să le puteți previzualiza mai ușor, aceasta este o modalitate excelentă de a face acest lucru.

De ce ar trebui să utilizați Svg
Puteți utiliza acest format pentru a realiza grafice cu curbe și forme. Aceste fișiere sunt utilizate în mod obișnuit în grafica web, ilustrații și logo-uri. Majoritatea browserelor pot gestiona fișiere SVG, dar unele nu pot.
Vizualizatorul Svg nu funcționează

Ar putea exista câteva motive pentru care vizualizatorul SVG nu funcționează. În primul rând, asigurați-vă că utilizați cea mai recentă versiune a browserului dvs. Dacă utilizați un browser mai vechi, încercați să faceți upgrade sau să descărcați un browser complet diferit. În plus, asigurați-vă că aveți instalată cea mai recentă versiune de Adobe Flash Player. Dacă întâmpinați în continuare probleme, încercați să ștergeți memoria cache și cookie-urile browserului.
Cum pot vizualiza un fișier Svg?
Astăzi, puteți deschide fișiere svega cu aproape orice browser, inclusiv Chrome, Edge, Safari și Firefox. Apăsând meniul Fișier, puteți accesa fișierul pe care doriți să îl vizualizați. După aceea, va fi afișat în browser.
Logo Internet Explorer Svg
Sigla Internet Explorer este o siglă grafică compusă dintr-un „e” minuscul și un „x” majuscul. Logo-ul a fost creat de firma de design Pentagram în 1995. Logo-ul actual a fost introdus în 2013 și este o versiune reproiectată a logo-ului original.
De ce nu trebuie să utilizați simbolurile sau cu Internet Explorer 11
În ciuda faptului că Microsoft Internet Explorer 11 și simbolurile „e” sunt mărci comerciale înregistrate, nu este necesar să utilizați un bug de marcă comercială TM sau în comunicații, cu excepția cazului în care Microsoft este solicitat în mod expres. Există un tratament orizontal și stivuit pentru logo-ul Internet Explorer 11.
Tabelul arată egalitate 2-2. Puteți instala fonturi accesând Internet Explorer și apoi selectând „Actualizați fonturi”. Pentru Internet Explorer 3 și 4, cea mai recentă versiune este Internet Explorer 4. Sunt necesare Internet Explorer 4.5 și 5.
Arial Black Comic Sans (bold) Impact Verdana (bold, italic, bold italic) Wingdings
Vizualizator SVG
Un vizualizator SVG este un program de calculator care afișează fișiere Scalable Vector Graphics (SVG), de obicei sub forma unei pictograme, miniaturi sau previzualizări.
Există numeroase pluginuri jQuery SVG gratuite, cum ar fi Raphael-Vector Graphics, Panorare și zoom activate prin atingere, jQuery inline, iSVG și pluginuri de animație a căii SVG . Aceste pluginuri pot fi folosite pentru a adăuga grafică SVG pe site-ul sau pe pagina dvs. web. Cititoarele de ecran pot citi SVG-uri atâta timp cât au fost codificate pentru a face acest lucru. Cititoarele de ecran pot interpreta etichetele de accesibilitate de pe SVG pentru a găsi ceea ce reprezintă sau este destinat să afișeze.
Fișier Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Fișierele SVG pot fi create în diferite programe de design și desen, cum ar fi Adobe Illustrator, Inkscape și CorelDRAW. De asemenea, pot fi create manual folosind un editor de text. Fișierele SVG sunt fișiere XML și pot fi editate în orice editor de text.
Photoshop poate fi folosit pentru a converti fișiere.sva în imagini PNG cu compresie fără pierderi. Acest fișier PNG va avea aceeași rezoluție ca fișierul sva original și va avea o dimensiune mai mică. Folosind această metodă, puteți converti cu ușurință formate mari de fișiere în tipuri de grafice mai mici, mai ușor de utilizat, fără a pierde nimic din rezoluția imaginii originale.
Svg este un format excelent pentru grafică de înaltă calitate
Această caracteristică este ideală pentru a crea logo-uri, pictograme și alte elemente grafice care pot fi scalate frumos, fără a pierde detaliile bogate. De asemenea, este posibil să editați fișiere SVG cu orice software de grafică vectorială, făcându-le o alegere excelentă pentru grafică de înaltă calitate.
Imagini Svg
Imaginile SVG sunt grafice vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea. Ele sunt de obicei folosite pentru logo-uri, icoane și ilustrații.
Formatul de imagine SVG este o alegere excelentă pentru ilustrații, logo-uri, grafice, diagrame și alte ilustrații complexe. În plus, sunt potrivite pentru fotografii cu un nivel ridicat de adâncime a culorii, dar puține detalii, spre deosebire de fișierele JPG sau PNG. Ar fi potrivite și pentru imagini simple, cum ar fi pictogramele.
Svg Vs Png: Ce format de imagine este cel mai bun pentru proiectul dvs.?
Graficele sunt generate în format vectorial cunoscut sub numele de SVG folosind figuri matematice. Fișierele SVG au avantajul de a fi ușor de creat. Ca rezultat, creșterea dimensiunii unui fișier SVG nu va degrada calitatea acestuia. Faptul că este prietenos cu web-ul îl face adaptabil oricărei pagini web. Este posibil să utilizați imagini SVG într-o varietate de proiecte de design grafic.
Este un format binar pentru imagini. Calitatea imaginii poate fi reprezentată ca pixeli folosind un algoritm de compresie fără pierderi. Imaginile în format PNG nu pot fi reduse. Ca urmare, dacă extindeți dimensiunea fișierului PNG, acesta se va pierde din calitate. Imaginile PNG, pe de altă parte, sunt mai compatibile cu browserele web. Imaginile PNG sunt disponibile pentru aproape orice proiect de design grafic.
