[Cum să] Creați pagini de instrucțiuni cu funcționalitatea de marcare a schemei utilizând Elementor
Publicat: 2024-02-23Căutați o modalitate simplă de a crea pagini HowTo cu funcționalitatea Schema Markup folosind Elementor? Ai noroc! În acest tutorial, vom învăța cum să creăm pagini HowTo cu Elementor și widgetul PowerPack How To fără a scrie un cod de linie.
Ce este tipul de schemă HowTo?
HowTo Schema Markup este un tip de Schema Markup conceput special pentru a ajuta motoarele de căutare să înțeleagă instrucțiuni sau ghiduri pas cu pas pe o pagină web. Este ca și cum ai oferi indicații într-o limbă pe care motoarele de căutare o pot înțelege cu ușurință.
Cu HowTo Schema Markup, puteți marca diferite părți ale ghidurilor dvs. de instrucțiuni, cum ar fi titlul, pașii, instrumentele necesare, durata și multe altele. Acest lucru ajută motoarele de căutare să afișeze conținutul dvs. de instrucțiuni, în special în rezultatele căutării, făcându-l mai vizibil și mai atractiv pentru utilizatorii care caută instrucțiuni despre cum să facă ceva.
De exemplu, dacă aveți un site web de rețete și marcați instrucțiunile rețetei cu HowTo Schema Markup, motoarele de căutare ar putea afișa rețeta într-un format special cu un rezumat al pașilor chiar în rezultatele căutării, ceea ce face mai probabil ca oamenii să dați clic pe rețetă pentru a afla cum să o faceți.
În mod obișnuit, pentru a crea pagini HowTo cu schema de marcare, oamenii trebuie să încorporeze un cod HTML în codul sursă al site-ului lor. Dar PowerPack face procesul foarte ușor. Cu ajutorul widget-ului HowTo, puteți crea și afișa ghiduri HowTo, tutoriale și explicații cu avantajele datelor structurate Google (Schema Markup).
Creați pagini HowTo pentru Elementor utilizând PowerPack Cum să faceți widget
Pentru a crea o pagină HowTo pe site-ul dvs., trebuie să instalați și să activați Elementor și PowerPack Elementor Addons.
Dacă preferați să vizionați un tutorial video, faceți clic pe videoclipul de mai jos.
1. Trageți și plasați PowerPack Cum se face widget
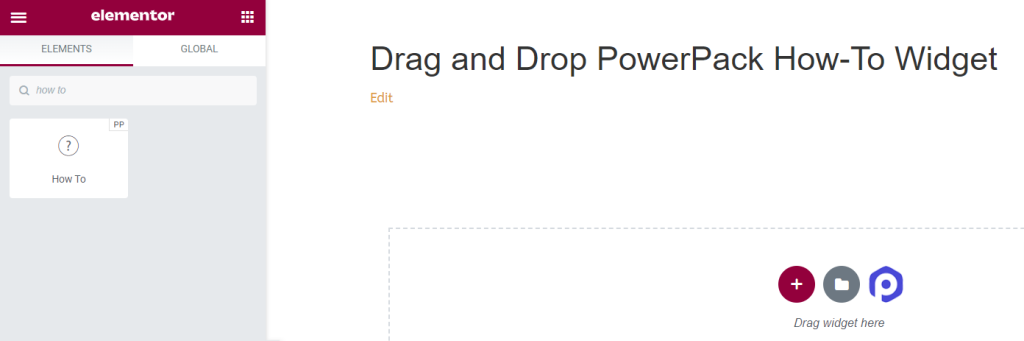
Mai întâi, deschideți pagina în editorul Elementor, apoi tastați „cum să” în bara de căutare și glisați și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Să ne uităm la opțiunile disponibile cu widgetul How To Schema Markup.
2. Fila Conținut din PowerPack How To Widget
În fila Conținut a widget-ului Cum să, veți găsi patru secțiuni:
- Markup Schema
- Cum să
- Opțiuni avansate
- Pași
Să vedem toate funcțiile disponibile în această filă:
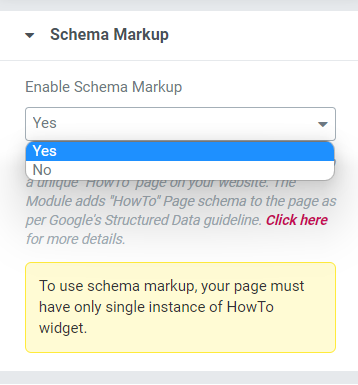
Markup Schema

În această secțiune, veți obține o opțiune de a activa sau dezactiva Schema Markup pentru pagina dvs. Selectați „Da” dacă doriți să creați o pagină „Cum să” cu date structurate corespunzător pentru site-ul dvs. web.
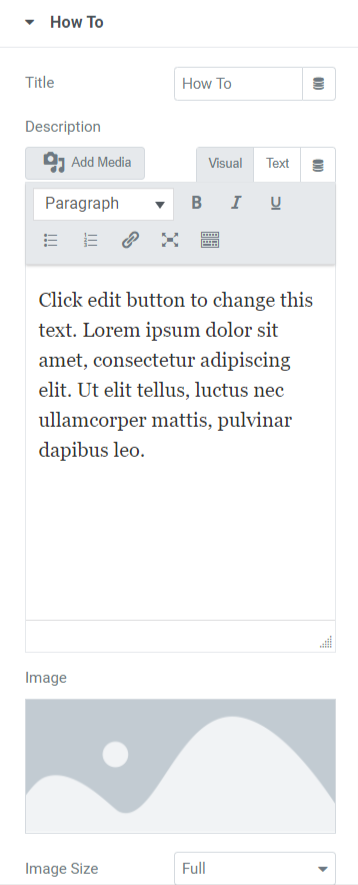
Cum să
În această secțiune, puteți personaliza conținutul și partea de imagine a paginii dvs. HowTo.

Să vedem toate opțiunile disponibile în această secțiune:
- Titlu: Aici puteți adăuga titlul paginii HowTo.
- Descriere: puteți adăuga o descriere a conținutului pe care doriți să-l afișați pe pagina dvs. HowTo. De asemenea, funcțiile de personalizare a textului sunt disponibile aici, cum ar fi etichete HTML, bold, italic, subliniat, liste etc.
- Imagine: Această opțiune vă permite să adăugați o imagine frumoasă care să fie afișată în partea de antet a paginii dvs. HowTo.
- Dimensiunea imaginii: aici veți obține multe opțiuni de dimensiune a imaginii. Alegeți dintre ele pentru a vă personaliza imaginea afișată pe pagina HowTo.
- Afișați opțiuni avansate: activați această funcție pentru a permite funcții avansate pentru pagina dvs. HowTo. Puteți personaliza aceste opțiuni într-o secțiune separată.
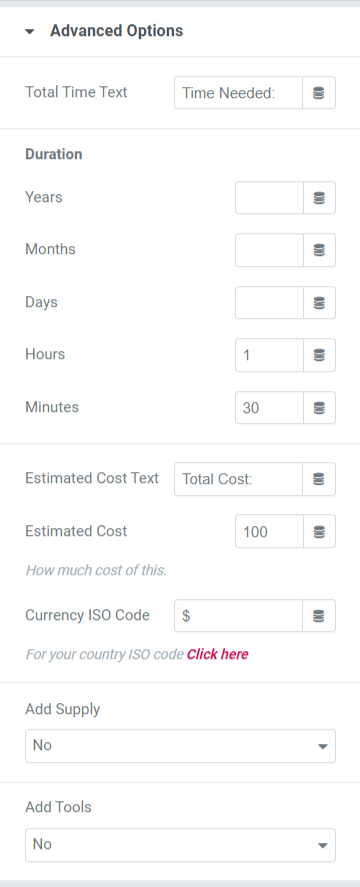
Opțiuni avansate
Această secțiune va oferi toate funcțiile avansate pentru a personaliza pagina HowTo.

Să vedem fiecare dintre aceste opțiuni în detaliu.
- Text pentru timpul total: Adăugați textul pentru timpul total de afișat pe pagina HowTo.
- Durată: puteți adăuga detalii despre durată în această opțiune într-o formă detaliată, cum ar fi ani, luni, zile, ore și minute.
- Textul costului estimat: Adăugați textul costului estimat în această opțiune pentru a fi afișat în pagina HowTo.
- Cost estimat: selectați aici costul estimat.
- Cod ISO al monedei: Selectați tipul monedei în această opțiune.
- Adăugați aprovizionare: Selectați „da” dacă doriți să adăugați aprovizionare pe pagina HowTo.
- Adăugați instrumente: selectați da/nu dacă doriți să adăugați instrumente.
Notă: Această secțiune va fi disponibilă numai când selectați „da” în caseta de dialog Afișare opțiuni avansate din secțiunea HowTo din fila Conținut.
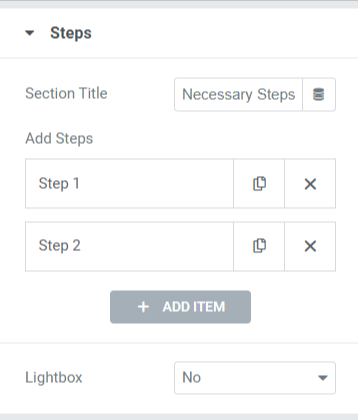
Pași
În această secțiune, veți obține opțiuni pentru a defini pașii paginii dvs. HowTo.

Opțiunile disponibile în această secțiune sunt:
- Titlul secțiunii: definiți titlul secțiunii pentru secțiunea de pași.
- Adăugați pași: definiți pașii pentru pagina HowTo. La atingerea fiecărui pas, veți obține opțiuni pentru a adăuga un titlu, o descriere, o imagine și un link personalizat. Puteți crea o pagină HowTo cu cât de mulți pași doriți.
- Lightbox: Alegeți „Da” dacă doriți să afișați imaginile pașilor în lightbox.
Fila Stil a PowerPack-ului Cum se face widget
În fila Stil a widget-ului PowerPack How To, veți obține toate opțiunile de stil pentru a vă personaliza pagina HowTo. Această filă include șase secțiuni:
- Cutie
- Titlu
- Descriere
- Imagine
- Opțiuni avansate (Această opțiune va fi disponibilă numai dacă selectați opțiunea „da” în afișarea opțiunilor avansate din secțiunea CumTo a filei de conținut.)
- Pași
Să aruncăm o privire rapidă la toate opțiunile disponibile în fiecare secțiune:
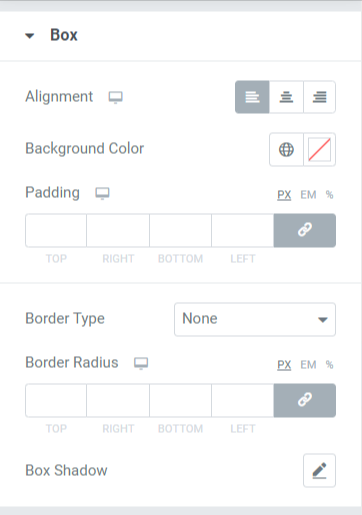
Cutie

Această secțiune include diverse opțiuni pentru a vă stila pagina HowTo. Să ne uităm la fiecare dintre ele:
- Aliniere: setați alinierea conținutului afișat pe pagina HowTo la stânga, la dreapta sau în centru.
- Culoare de fundal: Dacă doriți să adăugați o culoare de fundal la partea de conținut afișată pe pagina HowTo, o puteți adăuga aici.
- Umplutură: Aceasta permite spațiu între cutie și conținut. Ajustați această opțiune pentru a afișa conținut bine organizat pe pagina HowTo.
- Tip de chenar: Dacă doriți să aplicați un chenar, puteți selecta orice tip de chenar dintre opțiunile disponibile, cum ar fi unit, dublu, punctat, punctat sau canelurat.
- Raza chenarului: puteți ajusta raza de aici dacă ați aplicat chenarul. Utilizarea unei raze de margine va oferi margini moi conținutului afișat pe pagina HowTo.
- Umbră casetă: Puteți utiliza această caracteristică pentru a aplica un efect de umbră casetei pentru pagina HowTo.
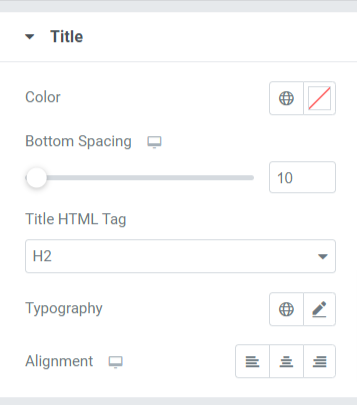
Titlu
Această secțiune va primi câteva funcții de stil pentru a vă personaliza titlul HowTo.


Să vedem opțiunile disponibile în această secțiune:
- Culoare: puteți schimba culoarea titlului în această opțiune.
- Spațiere de jos: Adăugați spațiere de jos pentru titlul secțiunii dvs. HowTo.
- Etichetă HTML de titlu: Puteți alege aici eticheta de titlu HTML.
- Tipografie: personalizați tipografia pentru titlul secțiunii HowTo.
- Aliniere: setați alinierea titlului la stânga, la dreapta sau la centru.
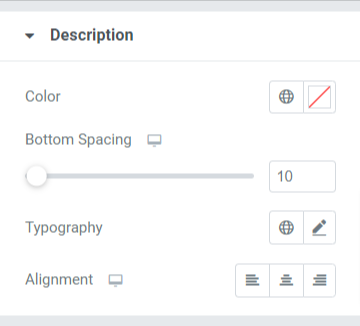
Descriere

Să vedem toate opțiunile disponibile pentru a personaliza descrierea secțiunii/paginii HowTo:
- Culoare: puteți schimba culoarea descrierii HowTo.
- Spațiere de jos: Ajustați spațierea de jos pentru o descriere HowTo.
- Tipografie: personalizați tipografia descrierii HowTo aici.
- Aliniere: selectați alinierea pentru descriere la stânga, la dreapta sau la centru.
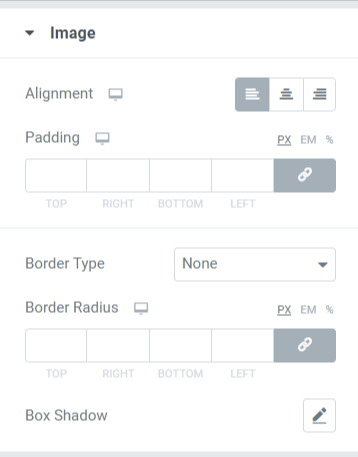
Imagine

Să vedem opțiunile disponibile în această secțiune:
- Aliniere: setați alinierea pentru imagine la stânga, la dreapta sau la centru.
- Umplutură: Aceasta permite spațiu între cutie și imagine. Ajustați această opțiune pentru a afișa conținut bine organizat pe pagina HowTo.
- Tip de chenar: Dacă doriți să aplicați un chenar imaginii, puteți selecta orice tip de chenar dintre opțiunile disponibile, cum ar fi solid, dublu, punctat, punctat sau canelurat.
- Raza chenarului: puteți ajusta raza de aici dacă ați aplicat chenarul. Folosirea unei raze de margine va da margini moi imaginii afișate pe pagina HowTo.
- Box Shadow: Puteți utiliza această caracteristică pentru a aplica un efect de umbră imaginii pentru pagina HowTo.
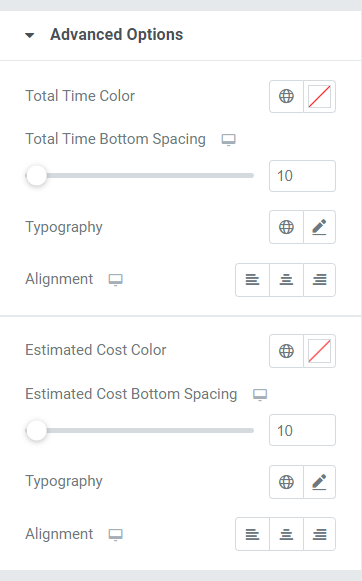
Opțiuni avansate

Să vedem opțiunile disponibile în această secțiune:
- Culoarea timpului total: alegeți culoarea timpului total al textului.
- Spațierea de jos a timpului total: permiteți spațierea de jos pentru textul de timp total al secțiunii HowTo.
- Tipografie: Puteți personaliza tipografia pentru timpul total afișat în secțiunea HowTo din opțiunile de tipografie disponibile aici.
- Aliniere: setați alinierea pentru timpul total al textului la stânga, la dreapta sau la centru.
- Culoarea costului estimat: selectați culoarea textului costului estimat în această opțiune.
- Spațierea de jos a costurilor estimate: permiteți spațierea de jos pentru textul costului estimat al secțiunii HowTo.
- Tipografie: Puteți personaliza tipografia pentru costul estimat afișat în secțiunea HowTo din opțiunile de tipografie disponibile aici.
- Aliniere: setați alinierea pentru textul costului estimat la stânga, la dreapta sau la centru.
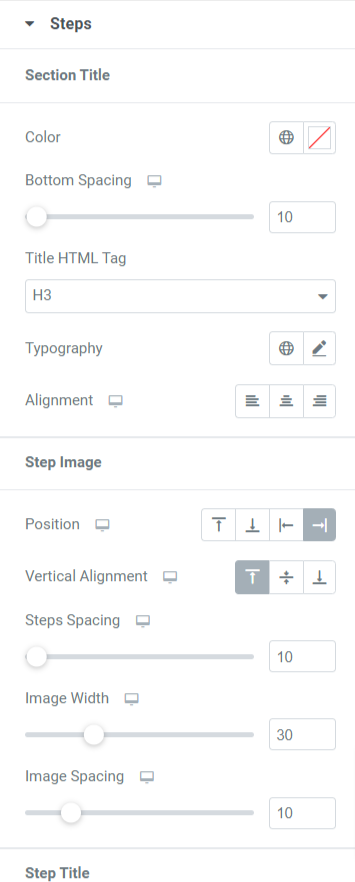
Pași

În această secțiune, veți obține multe opțiuni pentru a personaliza pașii paginii dvs. HowTo. Să vedem toate aceste caracteristici în detaliu:
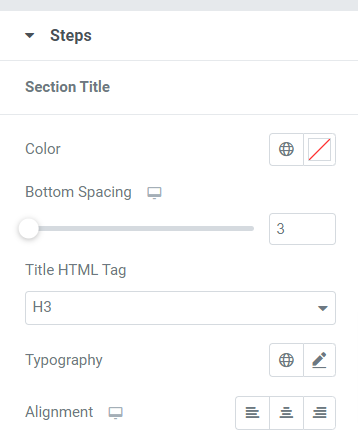
- Titlul secțiunii: puteți personaliza titlul secțiunii pașilor sub toate aspectele.

Opțiunile disponibile în această subsecțiune sunt:
- Culoare: selectați culoarea titlului secțiunii pașilor în această opțiune.
- Spațiere de jos: permiteți spațierea de jos pentru titlul secțiunii pașilor din această opțiune.
- Etichetă HTML de titlu: Puteți selecta eticheta HTML pentru titlul secțiunii.
- Tipografie: personalizați tipografia titlului secțiunii cu această opțiune.
- Aliniere: Selectați alinierea titlului secțiunii la stânga, la dreapta sau la centru.
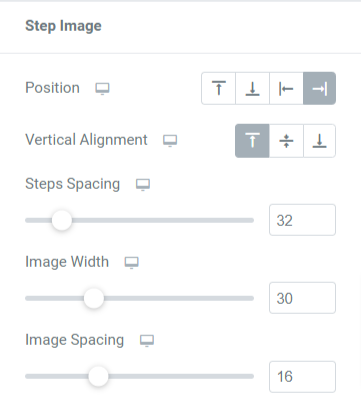
- Imaginea pasului: În această secțiune, puteți personaliza imaginea pasului din pagina HowTo.

- Poziție: selectați poziția imaginii pas din opțiunile date, cum ar fi stânga, dreapta, sus sau jos.
- Aliniere verticală: Selectați alinierea verticală a imaginii secțiunii la partea de sus, la mijloc sau de jos.
- Spațierea pașilor: permiteți spațierea de jos pentru imaginea pasului cu această opțiune.
- Lățimea imaginii: Puteți selecta aici lățimea imaginii pas.
- Spațierea imaginilor: personalizați distanța dintre textul pasului și imagine folosind această opțiune.
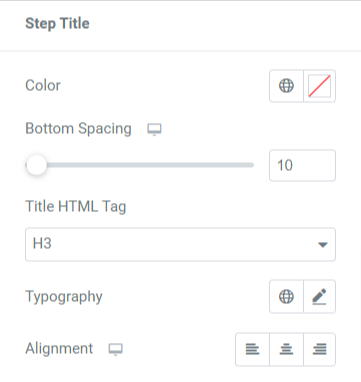
- Titlul pasului: În această secțiune, puteți personaliza titlul pasului din pagina HowTo.

Opțiunile disponibile în această subsecțiune sunt:
- Culoare: Selectați culoarea titlului pasului în această opțiune.
- Spațiere de jos: permiteți spațierea de jos pentru titlul pasului în această opțiune.
- Etichetă HTML de titlu: Aici puteți selecta eticheta HTML pentru titlul pasului.
- Tipografie: personalizați tipografia titlului pasului cu această opțiune.
- Aliniere: Selectați alinierea titlului pasului la stânga, la dreapta sau la centru.
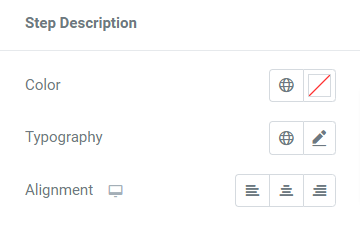
- Descrierea pasului: în această secțiune, puteți personaliza descrierea pasului din pagina HowTo.

- Culoare: Selectați culoarea descrierii pasului în această opțiune.
- Tipografie: personalizați tipografia descrierii pasului cu această opțiune.
- Aliniere: Selectați alinierea descrierii pasului la stânga, la dreapta sau la centru.
Încheierea!
Crearea paginilor HowTo și a markupurilor Schema pe site-ul dvs. vă va aduce beneficii pe termen lung. Această tehnică vă va ajuta să vă marcați datele și să vă trimiteți paginile către Google și alte motoare de căutare pentru clasamente mai înalte.
Sperăm că acest tutorial v-a ajutat să descoperiți cum să utilizați acest widget How To pentru a crea o secțiune HowTo cu funcționalitate de markup schema pentru site-ul dvs. WordPress.
Cu suplimentele PowerPack Elementor, încercăm să păstrăm funcționalitățile produselor noastre ușor de utilizat, astfel încât oricine să le poată folosi fără să fie deranjat măcar de codare. Faceți clic aici pentru a obține un PowerPack How To Widget pentru Elementor.
Simțiți-vă liber să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
