Un ghid de bază pentru HTML pentru utilizatorii WordPress
Publicat: 2022-07-06Web-ul, site-ul dvs. web, paginile dvs. web și chiar și conținutul dvs. sunt toate construite și alimentate de un limbaj de cod.
Este inevitabil, deci, că mai devreme sau mai târziu, probabil că veți avea nevoie de ceva făcut pentru afacerea dvs. online, pentru site-ul dvs. web sau în conținutul dvs. web, care va necesita cunoștințe de cod.
HTML este unul dintre limbajele de „cod” care este folosit pentru a alimenta web, site-uri web, pagini web și chiar conținut.
Nu trebuie să cunoașteți HTML pentru a utiliza WordPress. WordPress are caracteristici unice, cum ar fi „teme”, „plugin-uri” și „widgeturi” care vă permit să vă gestionați site-ul web fără a fi nevoie să atingeți codul și un editor încorporat ușor de utilizat, care vă permite să compuneți și să formatați cu ușurință conținutul. făcând clic pe câteva butoane.
Această postare oferă un ghid practic de referință pentru începătorii la codurile HTML de bază cu care ar trebui să fiți familiarizați pentru a formata conținutul în WordPress.
Nu trebuie să înveți HTML pentru a folosi WordPress, dar a avea un pic de familiarizare cu HTML este foarte util ca utilizator WordPress!
Un ghid util pentru HTML pentru utilizatorii WordPress – Tutorial pas cu pas
Dacă vă gestionați propriul site web, deținerea unor cunoștințe de HTML vă poate ajuta să economisiți timp și bani în mai multe moduri.
Să spunem că:
- Doriți să ajustați anumite elemente din conținutul dvs. existent , să adăugați text formatat și o imagine într-o zonă a barei laterale sau să direcționați vizitatorii către formularul de contact, pagina de abonare la newsletter etc. Dacă cunoașteți HTML de bază, puteți face acest lucru cu adevărat cu ușurință, fără a fi nevoie să plătiți pe altcineva pentru a face acest lucru pentru dvs.
- Externalizați crearea de conținut către un scriitor independent și primiți înapoi fișiere care conțin conținut formatat. Cunoașterea HTML de bază vă ajută să înțelegeți munca înainte de a accepta și a plăti pentru lucrare.
- Altcineva creează conținutul site-ului dvs. Observați câteva erori simple de formatare a textului, cum ar fi un pasaj care ar fi trebuit să fie aldine sau un hyperlink care nu a fost adăugat în copie. Deținerea unor cunoștințe de bază despre HTML te poate ajuta să corectezi greșelile simple din postările tale fără întârziere și fără a fi nevoie să mergi și să ceri (sau să plătești) un webmaster, un web designer sau altcineva să o facă în locul tău.
- Doriți să discutați despre schimbările de pe site-ul dvs. cu o echipă de dezvoltare a site-ului. Cunoașterea unui pic de HTML nu numai că vă ajută să comunicați mai eficient cu dezvoltatorii web și designerii web, ci vă poate ajuta și să negociați mai bine proiectele cu furnizorii de servicii tehnice.

Nu trebuie să deveniți un dezvoltator web iubitor de coduri – doar învățați suficient HTML pentru a fi un proprietar de afaceri „savvy de web”!
HTML – Definiție de bază
HTML este un acronim pentru H yper T ext M arkup Language. Conform definiției Wikipedia pentru HTML...
HTML este principalul limbaj de marcare pentru crearea de pagini web și alte informații care pot fi afișate într-un browser web.
HTML este scris sub forma unor elemente HTML constând din etichete cuprinse între paranteze unghiulare (cum ar fi
<table>), în conținutul paginii web. Etichetele HTML vin cel mai frecvent în perechi precum<h1>și</h1>, deși unele etichete, cunoscute ca elemente goale, sunt neîmperecheate, de exemplu<img>. Prima etichetă dintr-o pereche este eticheta de început, a doua etichetă este eticheta de sfârșit (se mai numesc și etichete de deschidere și etichete de închidere). Între aceste etichete, designerii web pot adăuga text, etichete, comentarii și alte tipuri de conținut bazat pe text.Scopul unui browser web este de a citi documente HTML și de a le compune în pagini web vizibile sau audibile. Browserul nu afișează etichetele HTML, dar folosește etichetele pentru a interpreta conținutul paginii.
Elementele HTML formează elementele de bază ale tuturor site-urilor web. HTML permite ca imaginile și obiectele să fie încorporate și pot fi folosite pentru a crea formulare interactive. Oferă un mijloc de a crea documente structurate prin denotarea semanticii structurale pentru text, cum ar fi titluri, paragrafe, liste, legături, citate și alte elemente. Poate încorpora scripturi scrise în limbi precum JavaScript, care afectează comportamentul paginilor web HTML.
Sursa: Wikipedia, HTML
Important: la fel ca tot ce este în domeniul digital, și HTML este supus modificării și evoluției, iar unele dintre aceste modificări vor afecta WordPress.
În prezent, cea mai recentă versiune de HTML este versiunea 5 (numită și HTML5), iar această modificare a introdus o serie de noi „etichete” pentru a rămâne la curent cu noile progrese în software-ul și tehnologia browserului. Pe măsură ce mai multe etichete mai vechi sunt eliminate treptat din HTML5, vă puteți aștepta ca și WordPress să continue să-și actualizeze codul pentru a asigura compatibilitatea cu standardele de codificare la nivel de industrie.
Utilizarea HTML în paginile și postările dvs. WordPress
WordPress vă oferă posibilitatea de a adăuga conținut la postări și pagini utilizând Editorul său vizual bogat implicit (numit și editor WYSIWYG , care înseamnă W hat You See I s W hat Y ou G et) și un Editor de text care vă permite pentru a introduce cod precum HTML și alte limbaje de script (de ex. Javascript) atunci când compuneți sau editați conținutul dvs....

Editor de text WordPress încorporat
Discutăm despre Editorul WYSIWYG WordPress și despre cum să adăugați conținut la postări și pagini în articole separate „cum să faceți”.
Ce HTML este bine să utilizați în conținutul WordPress?
Sistemul de management al conținutului WordPress (CMS) vă permite să inserați cele mai comune etichete de formatare HTML, cum ar fi următoarele:

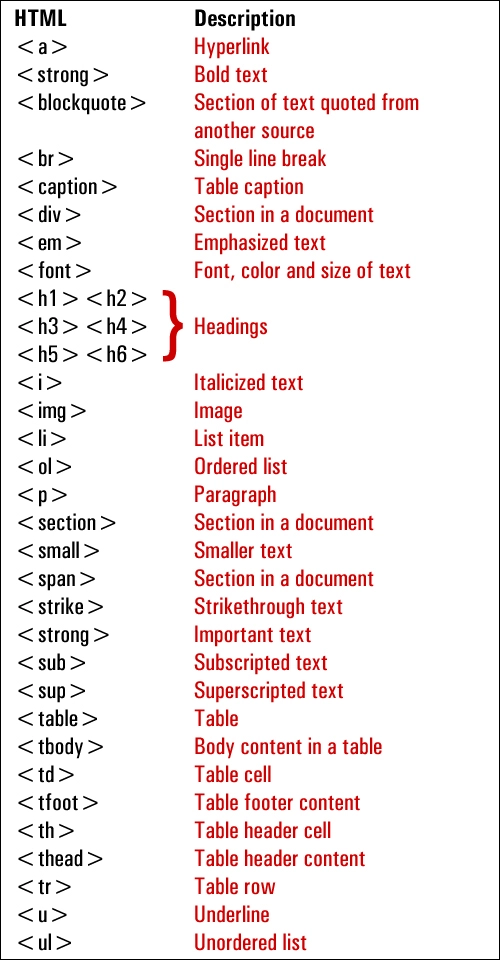
Etichete de formatare HTML WordPress
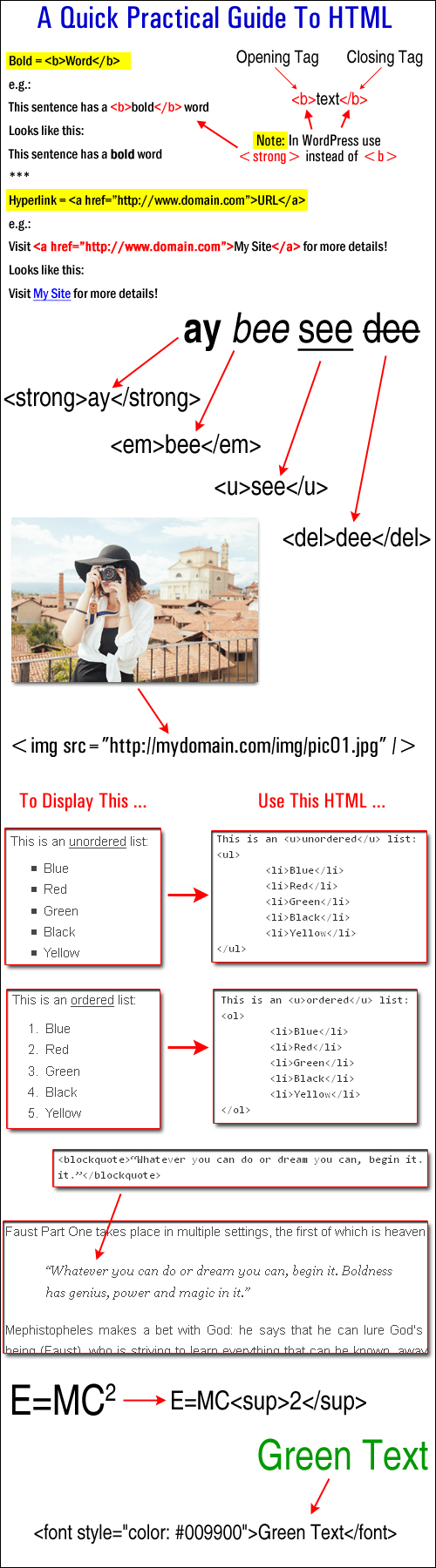
Mai jos sunt câteva exemple practice de formatare a conținutului folosind etichetele HTML afișate mai sus...

Etichete HTML utilizate în conținutul WordPress
Pentru a afla mai multe despre utilizarea HTML, vizitați site-ul de mai jos:
HTML – Tutoriale gratuite
Meniul WordPress Text Editor explicat
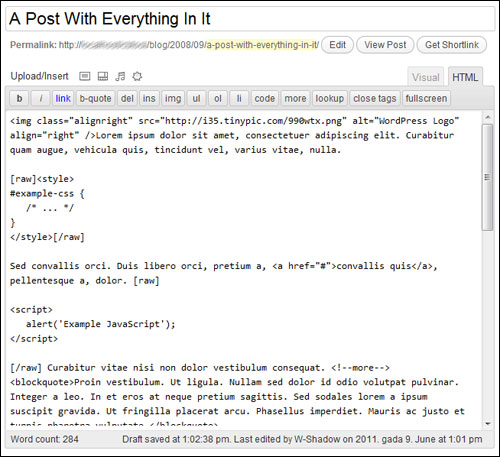
Editorul de text WordPress vă permite să inserați, să editați și să lucrați direct cu cod precum HTML și alte limbaje de script (de exemplu, Javascript) atunci când introduceți conținut în pagini și postări.
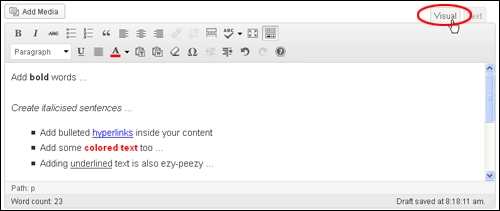
Ieșit din cutie, Editorul de text afișează un set standard de funcții de meniu...

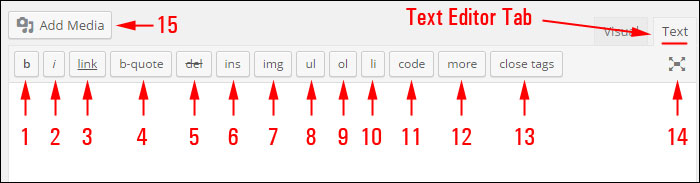
Funcții WordPress Text Editor
Mai jos este o scurtă descriere a funcției HTML a fiecărui buton din meniul Editorului de text cu eticheta HTML corespunzătoare (vezi captura de ecran de mai sus):
b: <strong></strong> Folosiți acest buton pentru a face textul aldine .
i : <em></em> Utilizați această etichetă HTML pentru a adăuga italice textului dvs.
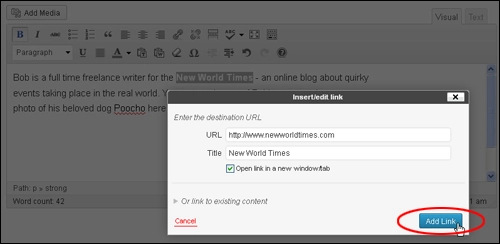
hyperlink: <a href="https://example.com"></a> Dacă alegeți acest buton, se adaugă un hyperlink textului selectat.
b-quote: <blockquote></blockquote> Alegeți acest buton de meniu pentru a cita sau a cita text.
del : <del></del> Această etichetă HTML este folosită pentru a eticheta textul considerat ca fiind șters din pagina curentă. Multe browsere afișează de obicei acest lucru ca text barat.
ins: <ins></ins> Această etichetă HTML este folosită pentru a eticheta textul considerat ca fiind inserat într-o pagină sau postare. Majoritatea browserelor web afișează de obicei acest lucru ca text subliniat.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Această etichetă HTML vă permite să inserați o imagine în postarea sau pagina dvs. și să adăugați o etichetă „alt” ( o descriere text a imaginii dvs. în cazul în care imaginea nu este afișată pe ecranul unui utilizator.Notă : puteți utiliza și butonul „Adăugați media” (15) pentru a insera o imagine în conținutul dvs.
ul: <ul></ul> Această etichetă HTML este folosită pentru a insera o listă neordonată în postarea dvs. Listele neordonate se afișează în general ca o listă cu marcatori. Notă: această etichetă HTML trebuie utilizată cu eticheta <li> (vezi mai jos) pentru ca listele cu marcatori să funcționeze.
ol: <ol></ol> Faceți clic pe acest buton de meniu pentru a insera o listă numerotată. Articolele dintr-o listă ordonată sunt de obicei numerotate (la fel ca lista pe care o citiți chiar acum!). Notă: această etichetă HTML trebuie utilizată cu eticheta <li> (vezi mai jos) pentru ca listele cu marcatori să funcționeze.
li: <li></li> Această etichetă HTML este folosită pentru a insera sau a transforma textul selectat într-un element de listă. (Această etichetă trebuie utilizată împreună cu eticheta ul sau ol).
cod: <code></code> Utilizați această etichetă HTML pentru a afișa codul (cum ar fi etichetele html) în text. Dacă nu folosiți aceste etichete pentru a înconjura codul pe care doriți să-l afișați, WordPress vă va aplica etichetele și veți primi erori (ex. text rupt). Notă: orice conținut inserat în etichetele <code> va fi afișat în mod normal folosind un stil diferit de text, cum ar fi un font monospațial, cum ar fi Courier. (Consultați secțiunea „Sfaturi” de mai jos pentru mai multe detalii).
mai mult: <!--more--> Folosiți acest buton de meniu pentru a împărți o postare de blog în „teaser” și secțiuni de conținut principal. De exemplu, dacă tastați câteva paragrafe, apoi adăugați această etichetă și adăugați restul conținutului postării dvs., utilizatorii vor vedea doar primele paragrafe ale postării dvs. cu un hyperlink (de exemplu , continuați să citiți... ), care, dacă dați clic pe, va afișează restul conținutului postării.
Butonul Închideți etichete – Această funcție închide orice etichete HTML deschise rămase în conținutul dvs. Notă: verificați conținutul după ce utilizați această funcție pentru a vă asigura că toate etichetele HTML au formatat corect textul.
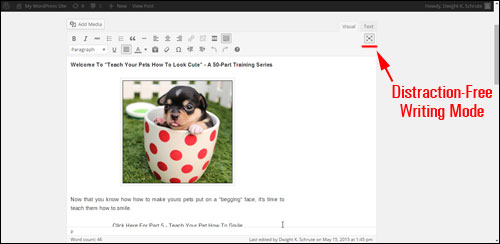
Modul de scriere fără distracție – faceți clic pe acest buton pentru a lucra în modul de scriere „fără distracție” (vezi exemplul de captură de ecran de mai jos). Puteți comuta între modurile Editor vizual și Editor de text, puteți introduce conținut media și hyperlinkuri și puteți actualiza conținutul în modul de scriere „ecran complet”. Faceți clic din nou pe butonul pentru a reveni la modul normal de editare de text.
Adăugați conținut media – Faceți clic pe acest buton pentru a insera conținut media în conținutul dvs. (de exemplu, imagini, videoclipuri, fișiere audio). Acest buton apare indiferent dacă ați ales filele Editor vizual sau text.

Editor de conținut WordPress Mod de scriere fără distracție [#14]
Câteva sfaturi utile legate de utilizarea HTML în WordPress
Creatori de conținut HTML
Dacă intenționați să învățați și să utilizați HTML, există mai multe instrumente software pentru editor HTML gratuit pe care le puteți descărca și utiliza atunci când începeți.
De exemplu, un instrument software de editor HTML popular pe care îl puteți descărca gratuit este KompoZer .

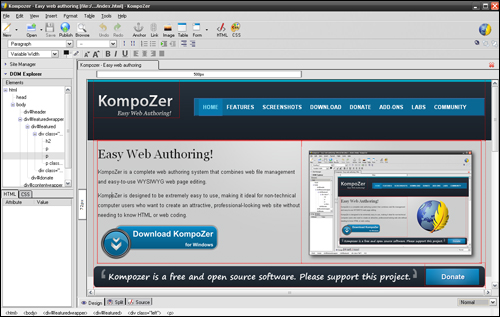
Kompozer – Editor HTML gratuit
KompoZer este un software cu sursă deschisă gratuit creat ca un sistem complet de creație web care combină gestionarea fișierelor web și editarea paginilor web WYSIWYG ușor de utilizat. Este conceput pentru a fi extrem de ușor de utilizat, în special pentru utilizatorii de computere netehnici care doresc doar să creeze pagini web atractive, cu aspect profesional, fără a fi nevoie să cunoască HTML sau codare web. Puteți crea conținut bazat pe HTML în această aplicație, apoi puteți utiliza pluginuri care vă permit să introduceți cod în paginile sau postările dvs.

O altă opțiune, dacă nu doriți să vă încurcați cu niciun cod sau să utilizați un instrument extern de conținut HTML, este să utilizați un plugin WordPress care vă permite să creați conținut în interiorul WordPress.

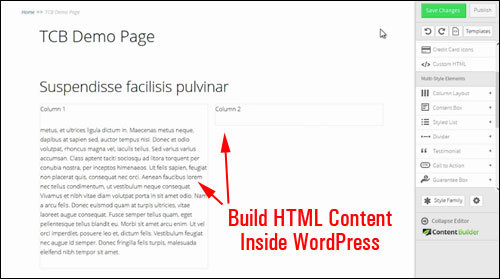
Thrive Content Builder
Pentru a afla mai multe despre acest plugin, consultați site-ul Thrive Content Builder
Dacă nu aveți nevoie sau nu doriți să lucrați care implică editarea codului, dar doriți totuși să puteți crea, insera și formata cu ușurință conținut care conține etichete HTML de bază în zone ale site-ului dvs. WordPress, altele decât postările și paginile dvs. (de exemplu, bara dvs. laterală, profil de autor etc.), apoi consultați tutorialul util de mai jos pentru o soluție foarte simplă care presupune să nu petreceți timp suplimentar pentru a descărca instrumente de editare HTML.
Tutorial: Cum să adăugați text formatat la secțiunea „Despre dvs.” a profilului dvs. de utilizator
În WordPress, există anumite locații, cum ar fi „widgeturi” în bara laterală și secțiunea „Despre dvs.” din ecranul Profil de utilizator, care vă permit să inserați etichete HTML.
Aceste secțiuni, totuși, nu vin cu un editor de conținut, cum ar fi editorul vizual/de text, care se găsește în ecranele Postări și pagini...

Editor vizual/text WordPress
Puteți folosi în continuare editorul vizual WordPress pentru a compune text în format HTML și apoi pur și simplu să îl lipiți în acele zone.
Să trecem printr-un exemplu, ca să puteți vedea cât de simplu poate fi.
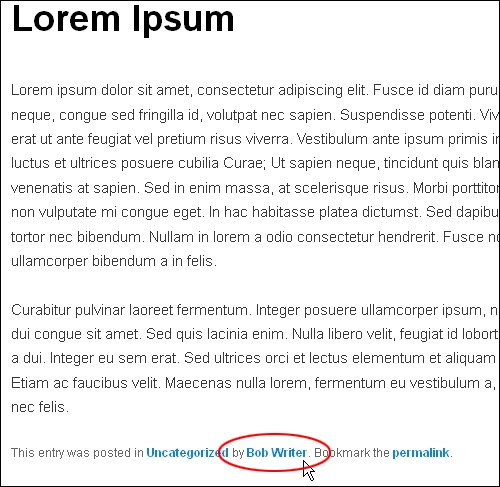
De obicei, ori de câte ori o postare este publicată în WordPress, un link către autor este afișat undeva în postările tale (adică în partea de jos sau în partea de sus a postării)...

Link către pagina autorului în postarea de blog WordPress
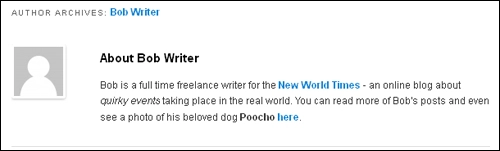
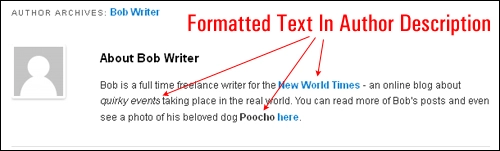
Făcând clic pe linkul autorului, vizitatorii vor ajunge la secțiunea Arhivele autorilor , unde pot afla mai multe informații despre dvs. (sau alți utilizatori înregistrați) și pot vedea alte articole pe care dvs. (sau alți autori) le-ați publicat...

Notă: așa cum ilustrează captura de ecran de mai sus, puteți adăuga hyperlinkuri și formatare simplă, cum ar fi cursive și text aldine, pentru a vă îmbunătăți caseta cu resurse de autor și pentru a vă promova pe dvs., serviciile și produsele, paginile de socializare, alte site-uri pe care le dețineți etc. pentru cititorii blogului …

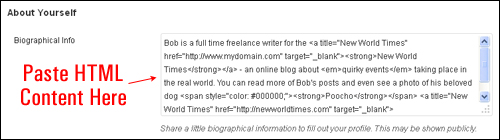
Profilul autorului se află în câmpul Despre dvs. > Informații biografice din secțiunea Profil de utilizator...

Deși zona de text Informații biografice vă permite să adăugați conținut în format HTML, nu are un editor de conținut, așa că trebuie fie să știți cum să introduceți codul HTML direct în caseta de text, fie să îl creați într-un editor HTML, apoi să copiați și inserați conținut cu HTML-ul deja încorporat în el...

Să „inserăm conținutul” în acest câmp folosind metoda descrisă mai jos.
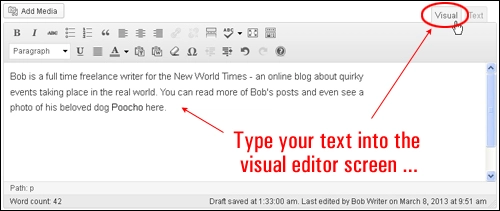
Mai întâi, creați o nouă postare și introduceți conținutul în Editorul vizual.
În acest caz, dorim să creăm o promoție de autor ...

Apoi, formatați conținutul în fila Editor vizual . Vă rugăm să rețineți că puteți utiliza doar formatare simplă în descrierea autorului dvs., cum ar fi hyperlinkuri, textul aldine, subliniat și italic, așa că păstrați-l simplu - utilizați cu moderație aldine, italice și hyperlinkuri text pe unul sau două paragrafe pentru a descrie cine sunteți și ce sunteți faceți și includeți un link util pentru a ajuta vizitatorii să se implice mai mult cu dvs. sau cu afacerea dvs....

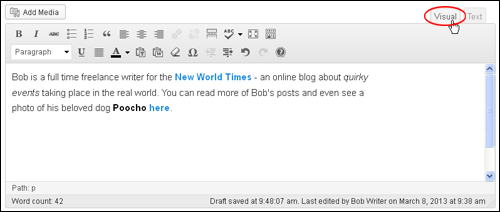
Continuați să lucrați în ecranul Editor vizual până când ați adăugat toate formatările pe care doriți să le adăugați la conținutul profilului de autor...

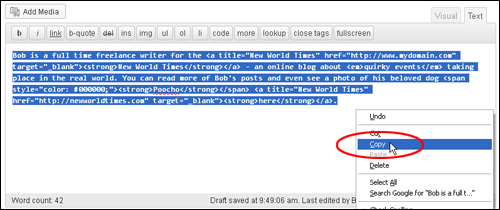
După ce ați compus conținutul, treceți la Editorul de text și copiați totul în clipboard...

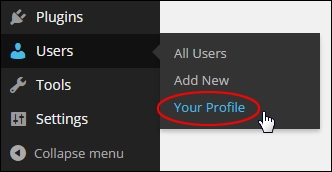
Accesați zona profilului dvs. selectând Utilizatori > Profilul dvs. în meniul dvs. de navigare...

Derulați în jos la secțiunea Despre dvs. și inserați conținutul din clipboard în zona de text Informații biografice ...

Faceți clic pe Actualizare profil pentru a salva modificările...

Felicitări... Tocmai ați creat o biografie a autorului pentru postările de pe blog și ați formatat-o folosind HTML de bază!

Pentru a afla cum să vă editați setările profilului, consultați acest tutorial: Cum să vă editați profilul de utilizator WordPress
După cum am menționat deja, nu trebuie să învățați HTML pentru a utiliza WordPress, dar poate fi util să cunoașteți elementele de bază ale HTML.
Sfaturi HTML pentru utilizatorii WordPress
(Utilizator WP avansat): Puteți extinde funcționalitatea Editorului de conținut WordPress folosind diferite pluginuri WordPress.
De exemplu:
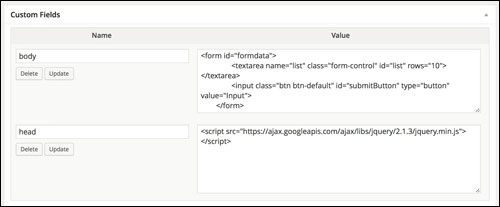
HTML WordPress

WordPress HTML vă permite să adăugați HTML personalizat atât la secțiunile postare, cât și la corpul paginii și la cap.

HTML WordPress. (Sursa capturii de ecran: site-ul plugin)
Lipirea HTML direct în editorul WordPress poate rupe diverse elemente și poate deteriora HTML. Introducând codul în casetele de dialog cu câmpuri personalizate, puteți scoate conținut în format HTML pe pagina sau postarea dvs.
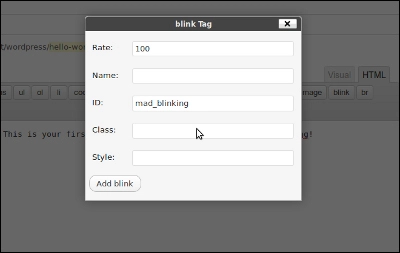
Butoane extensibile ale editorului HTML

Extensible HTML Editor Buttons este un plugin WordPress pe care îl puteți adăuga pe site-ul dvs., care vă permite să aveți un control mai bun al setărilor pentru etichetele HTML precum div și span , precum și să adăugați butoane personalizate și funcții suplimentare la editorul de text...

Plugin WordPress – Butoane extensibile pentru editor HTML. (Sursa capturii de ecran: site-ul plugin)
Iată un alt plugin WordPress gratuit pe care îl puteți folosi...
HTML brut

HTML brut vă permite să dezactivați formatarea automată, cum ar fi crearea automată a paragrafelor și citatele inteligente, și să utilizați cod HTML/JS/CSS brut în postările dvs. WordPress.
Cu acest plugin, orice parte a postării dvs. poate fi înfășurată în etichete [raw]…[/raw], împiedicând WordPress să convertească linii noi în paragrafe HTML, înlocuind apostrofele cu citate tipografice și așa mai departe. Acest lucru este foarte util dacă trebuie să adăugați JavaScript sau un bloc CSS la conținutul dvs.

Raw HTML – Plugin pentru WP . (Sursa capturii de ecran: site-ul plugin)
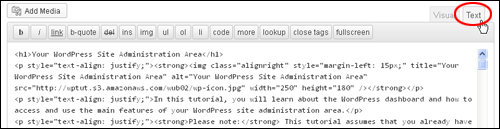
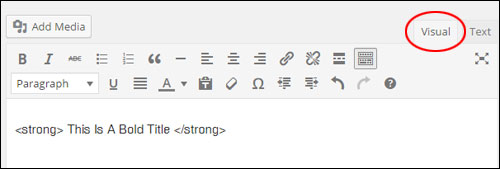
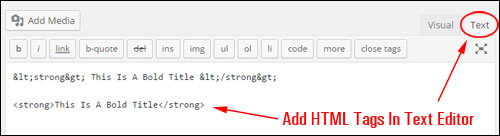
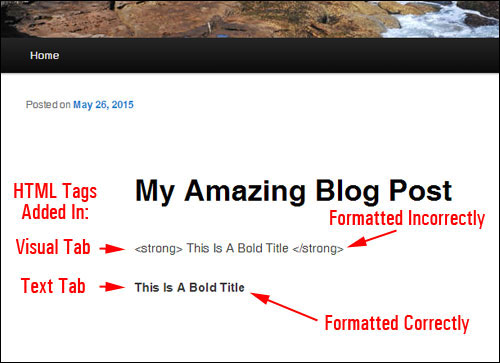
Sfat #3 – Depanarea erorilor de etichetă HTML: Dacă formatarea textului se afișează incorect după publicarea postării sau a paginii, asigurați-vă că ați introdus corect etichetele HTML în fila Text, nu în fila Vizual.
De exemplu, dacă tastați textul afișat mai jos în Editorul de conținut vizual...

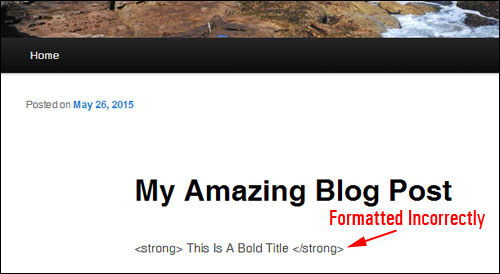
Textul tău va arăta astfel când postarea ta va fi publicată...

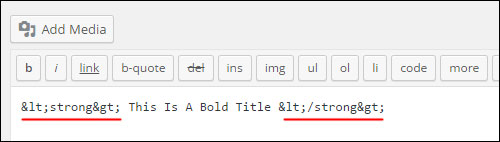
Puteți vedea ce cauzează problema trecând la fila Text...

După cum puteți vedea în captura de ecran de mai sus, WordPress convertește simbolurile „<” și „>” în echivalentele lor de cod HTML (numite caractere ASCII).
Asa de:
- „ < ” (paranteză unghiulară deschisă) = „ < „
- „ > ” (paranteză unghiulară închisă) = „ > „
Pentru a păstra intacte simbolurile „<” și „>” și pentru a vă asigura că textul va fi format corect, trebuie să inserați codul în Editorul de text...

Acum... când îți publici postarea, vei descoperi că textul tău a fost formatat corect...

Sfat #4 (Utilizator WordPress avansat): în mod implicit, WordPress nu permite utilizarea unui număr de etichete HTML (de exemplu, coduri precum iframe , textarea și altele). Acest lucru este din motive de securitate.
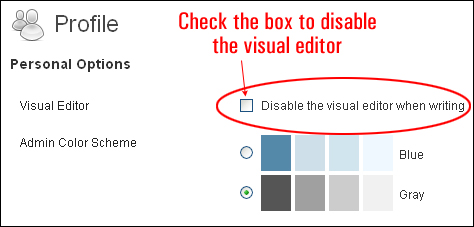
Dacă întâmpinați probleme atunci când adăugați etichete HTML utilizate în mod obișnuit la conținutul dvs. care pot fi utilizate în WordPress, încercați să dezactivați editorul vizual din profilul dvs. de utilizator...

După dezactivarea editorului vizual și salvarea setărilor profilului, reveniți la postarea sau pagina dvs. și re-inserați conținutul cu etichetele HTML problematice, apoi republicați postarea.
Dacă sugestia de mai sus rezolvă problema, reveniți la Profilul utilizatorului, reactivați Editorul vizual și verificați dacă codul HTML încă funcționează bine cu editorul vizual restaurat.
Notă: dacă sugestia de mai sus nu rezolvă problema și continuați să întâmpinați probleme la adăugarea codului HTML la conținutul dvs., este posibil să fie necesar să analizați alte opțiuni. Aceasta poate include:
- Cereți unei persoane cu experiență în depanarea erorilor WordPress să vă ajute
- Căutarea în Forumul de asistență WordPress sau în resursele de depanare WordPress pentru cauze și soluții probabile
- Reinstalarea aplicației dvs. WordPress (adică efectuați o instalare curată)
- Contactați gazda dvs. web pentru asistență
***
Felicitări! Acum știi cum să folosești HTML de bază pentru a-ți formata și stila conținutul.
