Cel mai bun plugin de comparare a imaginilor pentru Slider de imagine înainte/după WordPress
Publicat: 2021-12-16Adăugarea de glisoare de comparare a imaginilor pentru a vedea modificările înainte și după aceasta ajută la obținerea mai multor clienți potențiali. Tot ce aveți nevoie este cel mai bun plugin de comparare a imaginilor care vă permite să adăugați un glisor de imagine înainte de după.
Deși funcția de comparare a imaginilor este cunoscută și sub numele de glisor de imagine, nu funcționează ca glisoarele de logo sau alte funcții de glisare. În schimb, arată o comparație între imagini.
Dacă parcurgeți lista de pluginuri de comparare a imaginilor disponibile, veți vedea că fiecare plugin are caracteristici unice. A alege unul dintre ei ar putea fi puțin stresant. Testarea lor una câte una pe tabloul de bord WordPress este complicată și necesită timp.
Având în vedere acest fapt, am făcut o listă de plugin-uri care vin cu o interfață ușor de utilizat. Aici am inclus atât pluginuri gratuite, cât și premium.
Ce este o imagine înainte de după slider pentru WordPress
O imagine înainte și după glisor este o caracteristică care permite unui webmaster să arate comparația dintre două imagini. De exemplu, dacă aveți un serviciu de renovare a casei, puteți prezenta unul dintre proiectele dvs. cu imaginile înainte și după. În mod similar, să presupunem că oferiți un serviciu de renovare a mașinii, puteți afișa cu ușurință mostrele de lucru cu imaginile înainte și după.
De ce ar trebui să utilizați un glisor pentru compararea imaginilor?
Pluginul de comparare a imaginilor este cel mai bun mod de a afișa înainte și după comparația dintre imagini. Deși este cea mai comună în industria retușării foto și a căilor de tăiere, funcția este benefică pentru diferite companii.
În industria de editare și retușare a imaginilor, este obligatoriu să se arate cum vor arăta imaginile după editare. Cu pluginul de comparare a imaginilor, este atât de ușor să afișați comparația dintre două imagini.
Ar putea fi și alte industrii. De exemplu, dacă oferiți servicii de decorare a casei, afaceri de acoperișuri, renovare a casei sau servicii similare, puteți afișa imaginile înainte și după proiectele dvs. Acest lucru va oferi vizitatorilor o idee clară pentru a înțelege cum vor beneficia.
Pentru fiecare dintre afacerile menționate aici sunt foarte dependente de compararea imaginii.
Top 5 glisoare de comparare a imaginilor înainte de după – opțiuni gratuite incluse
Înainte de a face lista de top 5, am trecut prin tone de pluginuri WordPress pentru comparații de imagini. După ce am verificat caracteristicile și ușurința de utilizare, am ales în sfârșit următoarele pluginuri WordPress pentru compararea imaginilor.
Suplimente All-in-One ElementsKit pentru Elementor (opțiune gratuită)
Dacă sunteți în căutarea celui mai bun glisor Elementor înainte și după, ElementsKit este cea mai bună soluție. Este pluginul suprem Elementor Addons care permite utilizatorilor să proiecteze orice tip de pagină web fără a scrie niciun cod. Este atât de ușor de utilizat și de personalizat încât chiar și un începător poate proiecta un site web complet cu pluginul.

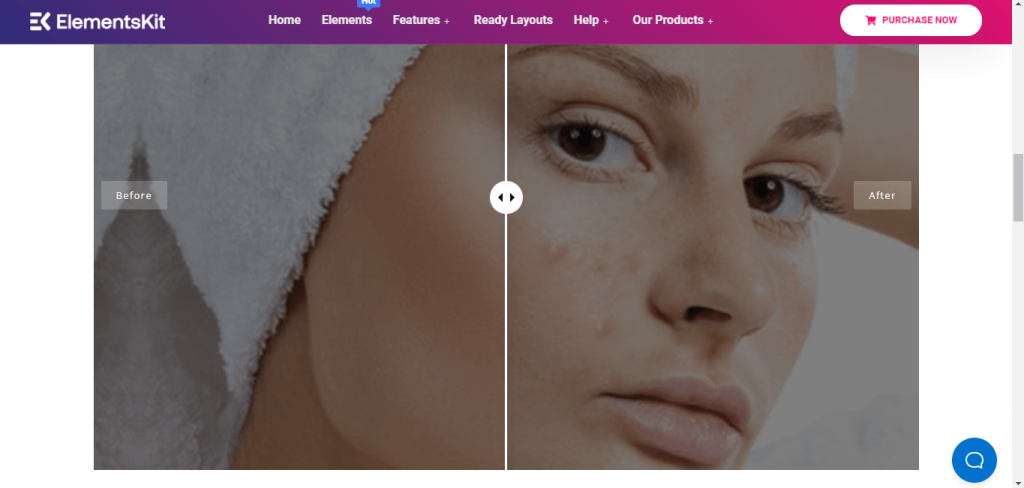
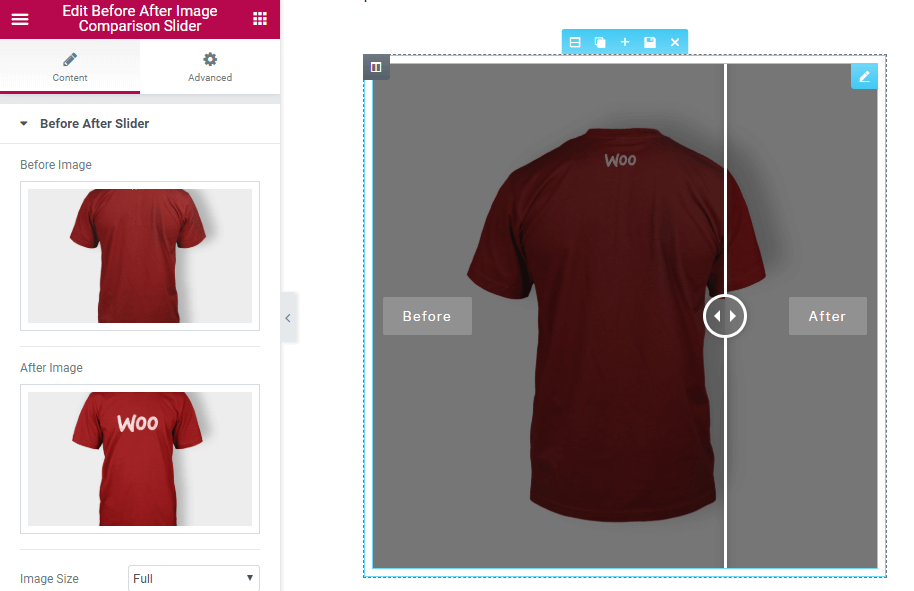
Una dintre cele mai interesante caracteristici ale ElementsKit este compararea imaginilor. Pluginul are un widget numit comparație de imagini care permite utilizatorilor să compare două imagini. Nu este nevoie de niciun cod.
Tot ce are nevoie este să trageți și să plasați widget-ul pe pagina în care doriți să afișați comparația imaginii. Apoi încărcați imaginile înainte și după pe care doriți să le comparați. Când un vizitator ajunge pe pagină, poate glisa cu clicuri de mouse pentru a verifica comparația înainte și după.
Puteți personaliza caracteristicile widget-ului din panoul de opțiuni al widget-ului. Setați margini și umplutură personalizate, tipul de chenar, raza chenarului și multe altele doar cu clicuri de mouse. Pluginul permite utilizatorilor să arate comparația imaginii atât în poziție verticală, cât și în poziție orizontală.
Caracteristici cheie
- Design receptiv și ușor la atingere
- Glisoare de imagine nelimitate cu funcție de glisare și plasare
- Gratuit de utilizat și suportat cu versiunea gratuită Elementor
- Potrivit pentru proiectarea oricărui tip de pagină web fără codificare
Slider de comparare a imaginii înainte de după pentru Elementor (plătit)
Este un alt plugin WordPress înainte și după slider-ul Elementor. Spre deosebire de ElementsKit, acesta este dedicat doar glisoarelor de comparare a imaginilor. Aceasta înseamnă că nu puteți proiecta niciun alt tip de pagini web cu el.

De asemenea, este un plugin premium care vă va costa 12 USD. De asemenea, dacă doriți să adăugați și alte funcții suplimentare, cum ar fi glisorul Galeriei, glisorul carusel etc., trebuie să cheltuiți mai mult.
Dacă alegeți pachetul de bază, puteți adăuga doar glisorul de imagine cu stil obișnuit. Pentru alte funcții avansate, trebuie să instalați suplimentele suplimentare.
Cu toate acestea, odată ce achiziționați pluginul, puteți adăuga un glisor personalizat din tabloul de bord WordPress. De asemenea, pluginul oferă opțiuni de personalizare de unde puteți alege machetele și alte setări. De exemplu, puteți schimba fundalul, culoarea, chenarul etc.
Glisorul cu pluginul va fi receptiv pentru a apărea corect în funcție de dispozitiv. Dacă doriți, puteți adăuga și CSS personalizat.
Caracteristici cheie
- Acceptă toate browserele web populare
- Permite adăugarea de glisoare nelimitate înainte și după
- Puteți alege o dimensiune personalizată a imaginii
- Suportă CSS personalizat global
Glisor și galerie de imagini Ultimate înainte de după – BEAF (gratuit)
Dacă aveți nevoie doar de glisorul pentru imagine înainte și după și nu doriți să cheltuiți bani, glisorul Ultimate Before After Images este o opțiune bună. În comparație cu pluginuri WordPress similare, acesta este ușor de utilizat.

Odată ce instalați pluginul, puteți controla totul din tabloul de bord. Nu va fi nevoie să scrieți sau să personalizați coduri.
Oferă mai multe aspecte pentru funcția de glisare a imaginii. Deci, alege stilul care se potrivește cerințelor tale. Aplicați stilurile și verificați previzualizările, astfel încât să puteți ști care dintre ele arată mai bine pentru site-ul dvs.
Pentru glisorul de imagine, puteți adăuga descrieri, texte individuale și multe altele. Opțiunea de personalizare este de mare ajutor.
Deși puteți utiliza glisorul de imagine de bază cu versiunea gratuită, puteți alege și versiunea pro dacă este necesar.
Caracteristici cheie
- Dispune de efect de trecere cu mouse-ul
- Tabloul de bord ușor de înțeles pentru utilizator
- Vine cu un generator de shortcode pentru machete personalizate
- Design prietenos cu SEO și receptiv
Glisor multifuncțional Înainte După (plătit)
Este un plugin WordPress premium pentru adăugarea glisoarelor de imagine pe o pagină web. Pluginul este disponibil pentru 18 USD. Dacă sunteți în căutarea unui plugin care oferă o mulțime de opțiuni de personalizare, vă recomandăm glisorul Multipurpose Before after. Dispune de o interfață de utilizator ușor de înțeles, de unde puteți adăuga glisoare de imagine.


Puteți utiliza funcția de glisare a imaginii încărcând imaginile înainte de după una câte una. După ce ați terminat, verificați previzualizarea și finalizați. Pluginul vă permite să generați coduri scurte pe care le puteți utiliza pe orice pagină.
Oferă două stiluri diferite pentru glisorul de imagine. De asemenea, puteți personaliza lățimea și înălțimea imaginilor, umbra barei de comparație, viteza de redare automată și multe altele. Alegeți setările dorite și publicați pagina.
Caracteristici cheie
- Aspecte extrem de personalizabile pentru un design unic
- Generator de coduri scurte pentru un design impecabil
- Design receptiv pentru dispozitive mobile
- Permite utilizatorilor să adauge descrieri personalizate
Image Hover Effects Ultimate (Galerie de imagini, Efecte, Lightbox, Comparație sau Lupă) (gratuit)
Image Hover Effects Ultimate este un plugin WordPress gratuit pentru a adăuga efecte de imagine, comparație între imagini și multe altele la un site web. Este simplu de utilizat și are un design minimal pentru confortul utilizatorilor.

Este ușor să adăugați comparația înainte și după pentru două imagini cu pluginul. Nu este nevoie să înțelegeți cum funcționează codurile.
Odată ce adăugați imaginile, vă permite să schimbați umbra, dimensiunea imaginii, stilul, alinierea și multe altele. Dispune de coduri minime care se încarcă mai repede. Toate efectele hover se bazează pe CSS3 pur avansat. Modificați codurile CSS dacă este necesar în orice stil personalizat. Cu toate acestea, majoritatea funcțiilor avansate sunt disponibile numai pentru versiunea pro.
Dacă rulați un site web mic care are nevoie de un glisor de comparare a imaginilor cu stil obișnuit, alegeți acest plugin.
Caracteristici cheie
- Funcție de efecte multiple de hover pentru imagini
- Aspecte receptive și atractive
- Proiectat cu animație avansată bazată pe CSS3
- Funcțiile avansate sunt disponibile pentru versiunea pro
Care Plugin Înainte După Slider vă recomandăm?
Deși am recomandat 5 slidere WordPress diferite înainte și după în listă, recomandăm cu căldură pluginul de supliment ElementsKit Elementor. Spre deosebire de majoritatea celorlalte pluginuri de glisare a imaginii, vă oferă mai mult control asupra designului. De asemenea, puteți adăuga diferite elemente precum acordeon de imagine, efecte avansate de paralaxă etc., împreună cu glisorul de comparație.
Cel mai bun lucru despre acest plugin este că vine cu toate caracteristicile populare necesare pentru un site web. Deci, nu va trebui să instalați mai multe plugin-uri pentru fiecare secțiune a site-ului. Dacă aveți nevoie de funcții avansate, faceți upgrade la versiunea pro a ElementsKit.
Cum adaug o imagine înainte și după în WordPress?
Pentru fiecare plugin de slider înainte de după, procesul va fi diferit. După cum recomandăm ElementsKit, iată procesul.
În primul rând, accesați tabloul de bord WordPress și căutați Elementor și instalați-l. Apoi descărcați ElementsKit și instalați pluginul.
Acum creați o pagină nouă din tabloul de bord WordPress și alegeți editați cu Elementor. Căutați widgetul Comparare imagini în biblioteca de widget-uri și trageți și plasați-l pe pagină.
Veți vedea opțiunea de a alege imaginile. Încărcați imaginile înainte și după și acum va funcționa ca glisor.
Din setările widget-ului, alegeți stilul, chenarul și alte setări, verificați previzualizarea și apoi publicați-o.
Lucruri de luat în considerare pentru un glisor de comparare a imaginilor
Dacă intenționați să utilizați glisorul pentru imagini înainte și după pentru prima dată, înainte de a finaliza un plugin WordPress, luați în considerare următoarele lucruri:
Design receptiv
Nu există niciun beneficiu dacă alegeți un plugin care nu funcționează corect pe toate dispozitivele. Așadar, atunci când doriți să instalați un slider foto înainte și după, verificați în descrierea pluginului dacă oferă un aspect receptiv sau nu. Aspectul receptiv asigură că pluginul se potrivește corect, indiferent de dispozitive.
Viteză rapidă de încărcare
Când un vizitator ajunge pe o pagină web, aceasta ar trebui să se încarce mai repede. Conform cercetărilor Google, jumătate dintre vizitatori părăsesc o pagină web dacă se încarcă mai mult de 3 secunde. Fiți conștienți de timpul de încărcare al pluginului de comparare a imaginilor pe care îl veți utiliza.
Ușurință în utilizare
Scopul utilizării unui plugin pentru compararea dintre imagini înainte și după este acela de a evita problema codării. Un plugin de comparare a imaginilor menit să fie ușor de utilizat, astfel încât oricine nu are cunoștințe de codare să poată adăuga glisorul înainte și după. Dacă un plugin de comparare a imaginilor este dificil de utilizat, aș recomanda să-l evitați.
Opțiuni de personalizare
Diferitele pluginuri facilitează adăugarea unui glisor de comparare a imaginilor doar cu câteva clicuri. Dar, dacă doriți să îl faceți atractiv și să afișați opțiuni personalizate, pluginul trebuie să aibă opțiunea de personalizare. Elementor înainte și după funcțiile de glisare ale ElementsKit și unele alte plugin-uri au opțiuni de personalizare pentru a obține aspectul perfect pentru glisor.
întrebări frecvente
Dacă aveți mai multe întrebări cu privire la cel mai bun plugin de comparare a imaginilor pentru WordPress, consultați următoarele întrebări și răspunsuri.
WordPress are un glisor încorporat?
Editorul clasic WordPress nu are niciun slider de imagine și nici editorul Gutenberg. Deci, este esențial să instalați un plugin terță parte sau un cod personalizat dacă doriți să afișați o comparație între două imagini.
Pot adăuga gratuit un glisor de comparare a imaginilor?
Da, puteți utiliza gratuit caracteristica de comparare a imaginilor cu ElementsKit și alte plugin-uri gratuite din listă.
Încheierea
În această listă cu cele mai bune comparații de imagini înainte de după pluginurile slider, am inclus doar opțiunile ușor de utilizat. Deci, puteți alege oricare. Dar, dacă doriți să adăugați câteva funcții suplimentare site-ului dvs. fără a instala un nou plugin, ElementsKit este cea mai bună opțiune. Este gratuit și oferă actualizări regulate.
Cu toate acestea, dacă aveți un buget pentru unul premium și doriți să aveți mai multe opțiuni de personalizare, alegeți oricare dintre pluginurile premium din lista de mai sus.