De ce o temă receptivă este atât de importantă pentru strategia dvs. web?
Publicat: 2022-01-13În era mobile-first, designul receptiv este important. Dacă sunteți un dezvoltator web de succes, înțelegeți exact despre ce vorbim. Ce se întâmplă dacă nu ești din mediul web design? În acest caz, s-ar putea să vă întrebați ce înseamnă acest lucru, dacă afacerea dvs. ar trebui să integreze această strategie web sau nu și ce teme Drupal să utilizați pentru design responsive.
Astăzi, echipa de la WishDesk explică ce este o temă responsive și subliniază importanța designului responsive. Verifică!
Conceptul de proiectare a temelor receptive
Cu cuvinte simple, temele responsive sunt mai mult o versiune restrânsă a site-urilor desktop, care se potrivește oricărei dimensiuni de ecran, inclusiv smartphone-urile, tabletele sau iPad-ul. Trebuie doar să atingeți ecranul pentru a mări și micșora ecranul pentru a obține informațiile de care aveți nevoie. Acest lucru se datorează tehnologiei care face site-ul dvs. prietenos pentru dispozitive mobile și îmbunătățește modul în care arată pe mai multe dimensiuni de ecran.
Un număr tot mai mare de persoane apelează la smartphone-urile lor nu doar pentru a efectua apeluri, ci și pentru a răsfoi știri, cumpărături și alte site-uri web de interes. De aceea, un site web de succes trebuie să aibă un design responsive. Indiferent cât de frumos este proiectat site-ul dvs., veți fi în continuare dor de un segment mare de utilizatori dacă nu sunteți pregătit să adoptați o temă receptivă. De asemenea, temele receptive sunt mai captivante, mai ușor de navigat, mai ușor de utilizat și sunt noul standard pentru menținerea prezenței online.
Fapte despre importanța unui site web cu tema receptivă
- 61% consumatori probabil să cumpere de pe site-uri adaptate pentru dispozitive mobile.
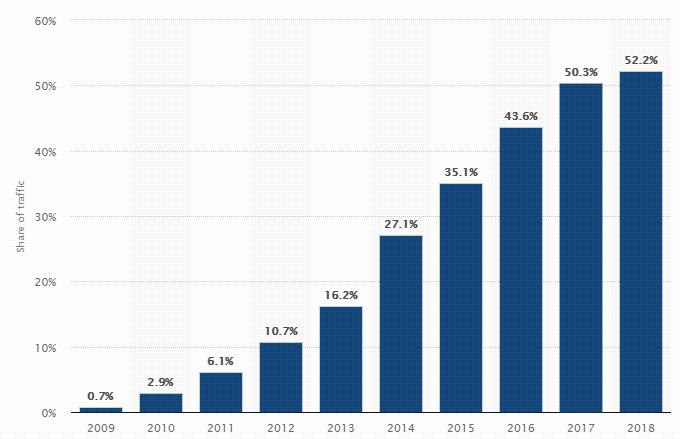
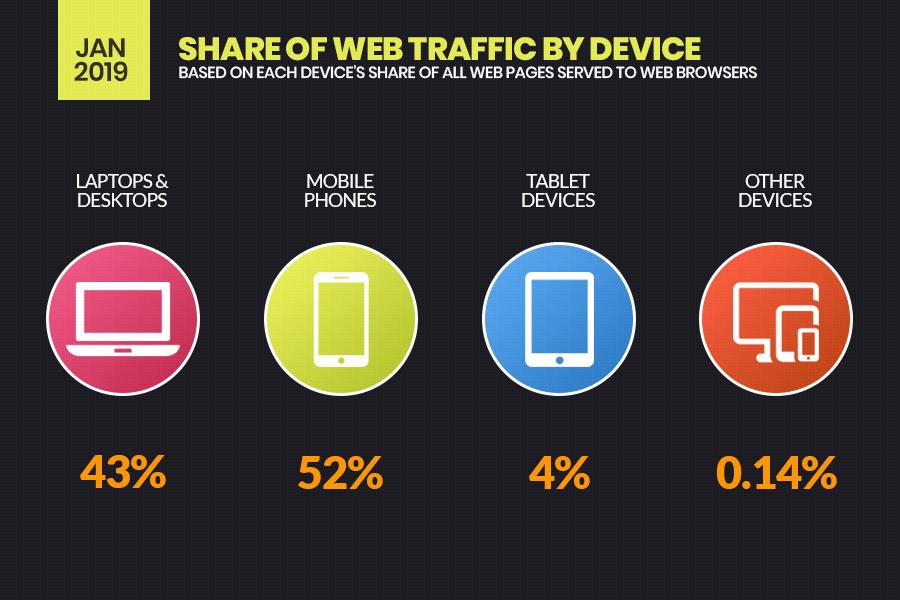
- Peste 53% din tot traficul site-ului vine de la persoane care folosesc un site responsive.

- 94% dintre oameni își construiesc imaginea mărcii după ce navighează pe site-ul tău mobil.
- Peste jumătate din veniturile totale din comerțul electronic sunt generate de site-uri adaptate pentru dispozitive mobile.
- Întrucât telefoanele mobile reprezintă mai mult de jumătate din traficul web, site-urile prietenoase cu dispozitivele mobile pot converti mai mult din trafic în clienți potențiali decât site-urile web neresponsive.

De ce este o temă responsive un element important pentru site-ul dvs.?
Recent, popularitatea tot mai mare a temei responsive a lăsat multe întreprinderi într-o dilemă, motiv pentru care a devenit atât de importantă dezvoltarea unui site web prietenos cu dispozitivele mobile.
Odată cu lansarea regulii Mobile-first, Google a început să pună pe lista neagră site-urile web care nu sunt compatibile cu dispozitivele mobile. În plus, Google preferă să clasifice numai acele site-uri pe SERP-uri care au o temă receptivă și se potrivesc cu mai multe ecrane.
Să cercetăm în profunzime importanța temelor receptive. De asemenea, vă vom ajuta să înțelegeți avantajele utilizării unei strategii web cu teme receptive:
1. Temele receptive au rate de conversie mai mari
Te confrunți cu rate de respingere ridicate cu site-ul tău?
Google observă două motive semnificative pentru rate de conversie mai scăzute: în primul rând, dacă timpul de încărcare a paginii dvs. web este mai mare decât timpul ideal (3 până la 4 secunde) și, în al doilea rând, dacă site-ul dvs. nu este adaptat pentru dispozitive mobile. Și dacă acesta este al doilea motiv, atunci pierzi un segment mare din potențialii utilizatori.
Potrivit unui sondaj, mai mult de 70% dintre consumatori folosesc smartphone-uri pentru a răsfoi diferite produse online și 67% dintre aceștia ar putea fi convertiți dacă le place să navigheze pe site-ul dvs. Acest lucru înseamnă în cele din urmă că, oferind o experiență de utilizator optimă și fără întreruperi consumatorilor dvs., puteți obține mai multe conversii cu un site receptiv.

2. Temele responsive sunt mai simple și mai ușor de întreținut
Clientul consideră că întreținerea și gestionarea a două site-uri diferite pentru afacerea lor cu conținut diferit va adăuga o muncă suplimentară sarcinii sale. De asemenea, necesită testare și asistență separate pentru a funcționa eficient și fără probleme.
În al doilea rând, a avea două site-uri web separate pentru desktop a necesitat două interfețe de administrare diferite, conținut, design și echipă pentru a gestiona funcționalitatea. Pe scurt, trebuie să faceți totul corect de două ori - de la pregătirea campaniilor PPC până la întreținerea regulată. În contrast, cu tema receptivă „o mărime pentru toate” și minimizați nevoia de multă întreținere.
3. SEO îmbunătățit
Google acordă prioritate temelor responsive!
Site-urile responsive sunt preferatele Google, deoarece reduc sfera creării a două copii ale aceluiași site web, un site diferit pentru versiunea mobilă și diferit pentru versiunea desktop.
În plus, având un singur site web atât pentru desktop, cât și pentru mobil, vă împiedică să rulați conținut duplicat pe web. Și Google îi place să clasifice acele site-uri web pe motoarele de căutare care urmează regulile Google. Vă ajută să publicați același conținut pe mobil și desktop fără a crea conținut duplicat.
4. Experiența utilizatorului îmbunătățită
În lumea digitală, conținutul poate fi regele, dar ce se întâmplă dacă utilizatorii nu pot accesa cu ușurință?
Indiferent cât de frumos ți-ai proiectat site-ul web și cât de creativ este conținutul, ai introdus site-ul, dacă utilizatorul încă ciupește, se întinde sau bate pe ecran pentru a accesa informații în timpul primei vizite pe site-ul tău, va pleca rapid. .
Pe această piață extrem de competitivă, în care fiecare companie încearcă din greu să impresioneze clientul în mai multe moduri, este greu să captezi un utilizator doar cu un site desktop. Rețineți că prima impresie poate fi ultima impresie, așa că asigurați-vă că dacă consumatorul navighează pe un site desktop sau pe un site mobil, acestea pleacă cu un impact pozitiv.
5. Creșteți traficul și implicarea utilizatorilor
Ați dat publicității cât de repede au fost revoluționate tendințele de navigare pe internet în ultimele decenii?
Odată cu creșterea utilizării smartphone-urilor, jumătate din tot traficul de internet este generat de pe dispozitive mobile. Potrivit unui sondaj, oamenii petrec 4 ore pe zi pe smartphone navigând pe site-uri web și aplicații în mai multe scopuri. Așa că începe să investighezi, cu ajutorul unui consultant Wordpress, cum poți implementa un design responsive și să sporești traficul pe site-ul tău.
Odată ce site-ul dvs. devine prietenos pentru dispozitive mobile, veți observa o creștere rapidă a vizitelor pe dispozitive mobile și a sejururilor mai lungi ale acestor utilizatori.
Obțineți un design de temă receptiv astăzi!
Sperăm că acum înțelegeți de ce este important designul temei receptiv și cum vă ajută să rămâneți în frunte pe o piață competitivă. Nu numai că ajută site-ul dvs. să arate grozav, dar crește și experiența utilizatorului, rata de conversie, îmbunătățește SEO și elimină riscul penalizării conținutului duplicat. Designul responsiv al site-ului web vă poate ajuta să ajungeți la un segment mare de consumatori și vă permite să îmbunătățiți vizibilitatea mărcii.
Obțineți un design de temă receptiv de la designerii web WishDesk și vedeți cum crește afacerea dvs.!
