Cum WP Rocket crește valorile vitale ale web pentru un SEO mai bun?
Publicat: 2024-12-27Ați întâlnit vreodată un site web care a durat prea mult să se încarce?
Este destul de frustrant, nu?
Absolut, Google recunoaște asta! Ei recunosc importanța de a oferi vizitatorilor o experiență rapidă și fără întreruperi pe site.
Acesta este motivul pentru care au creat Core Web Vitals .
Practic, este un set de reguli care măsoară cât de repede se încarcă site-ul tău, cât de stabil este și cât de receptiv este la clicurile vizitatorilor tăi.
Cu toate acestea, este cu siguranță multă muncă pentru a vă optimiza site-ul web pentru a îndeplini aceste standarde și pentru a îmbunătăți Core Web Vitals.
Aici intervine WP Rocket pentru a ajuta.
În acest articol, vom explica modul în care WP Rocket vă ajută site-ul dvs. WordPress să funcționeze cel mai bine și vă ajută să atingeți acele valori vitale de bază.
Pentru ca site-ul dvs. să devină ușor de utilizat și să câștige poziții mai bune pe pagina cu rezultate ale motorului de căutare.
Să mergem!
A. Ce sunt Core Web Vitals?
Înainte de a începe, să înțelegem rapid Core Web Vitals, cunoscută și sub numele de CWV, și o scurtă istorie în spatele acestuia.

După cum știm cu toții, Google se străduiește să ofere utilizatorilor cea mai bună experiență de căutare posibilă.
Aceasta înseamnă că atunci când cineva caută o interogare, nu numai că afișează site-urile web cu rezultate relevante. Dar, de asemenea, asigură că site-urile web alese sunt rapide, de încredere și ușor de utilizat.
Anterior, performanța site-ului era evaluată folosind valori generale, cum ar fi timpul general de încărcare. Cu toate acestea, astfel de valori nu au reflectat în totalitate problemele specifice cu care se confruntă utilizatorii, cum ar fi interacțiuni lente sau aranjamente în mișcare neașteptate.
Pentru a rezolva această problemă, Google a introdus Core Web Vitals (CWV) în mai 2020.
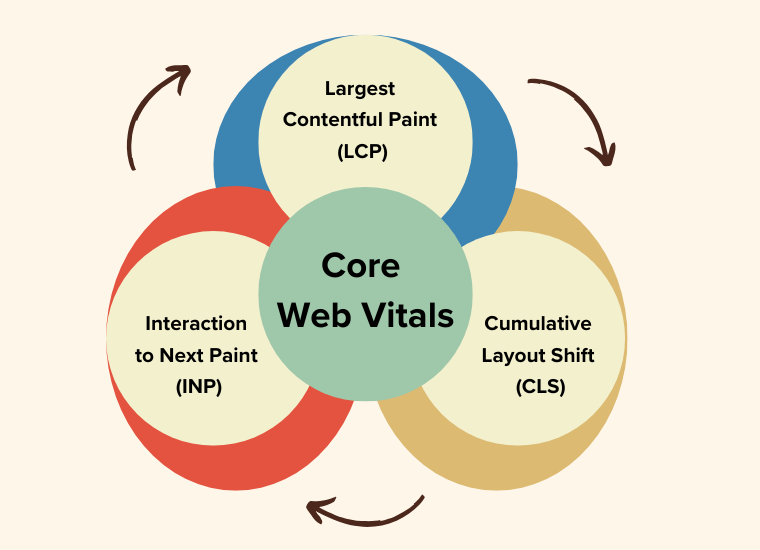
Acestea constau din 3 valori vitale care măsoară aspectele cheie ale experienței utilizatorilor online.
- (Largest Contentful Paint – LCP): Această măsurătoare verifică aspectul de încărcare, adică cât de repede se încarcă conținutul principal al unei pagini.
- (Interacțiune cu Next Paint – INP): Această măsurătoare verifică aspectul de interactivitate, adică cât de repede răspunde un site la interacțiunile utilizatorului.
- (Schimbare cumulativă a aspectului – CLS): Această valoare verifică aspectul vizual al cât de mult din conținutul unei pagini se deplasează în mod neașteptat în timpul încărcării.

Înțelegerea celor 3 roți (metrice) ale Core Web Vitals
Acum, să înțelegem pe rând valorile date mai detaliat.
1) LCP (Largest Contentful Paint)
Imaginați-vă că vizitați un site, dar imaginea principală sau titlul durează câteva secunde pentru a se încărca. S-ar putea să credeți că site-ul este lent și să plecați chiar înainte de a-l explora.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Această valoare reflectă cât de repede pot accesa utilizatorii cea mai importantă parte a site-ului dvs.
Un LCP lent poate frustra utilizatorii și îi poate face să părăsească site-ul, ceea ce duce la rate de respingere. Între timp, un LCP bun asigură că vizitatorii văd rapid conținut semnificativ.
Conform Google, un LCP ideal ar trebui să fie mai mic sau egal cu 2,5 secunde pentru o experiență bună de utilizator.

Pentru că, Google prioritizează site-urile cu LCP rapid, deoarece îmbunătățește satisfacția utilizatorilor, afectând direct clasamentele.
2) INP (Interacțiune cu Next Paint)
Să presupunem că ați vizitat un site web și ați făcut clic pe un buton, dar timpul de răspuns este prea lent. În trecut, valori precum First Input Delay (FID) erau folosite pentru a măsura interacțiunea.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Deoarece INP oferă o măsură mai cuprinzătoare și mai precisă a cât de repede un site web răspunde la acțiunile utilizatorului. Cum ar fi clicuri, atingeri sau trimiteri de formulare.
Deoarece utilizatorii așteaptă feedback instantaneu atunci când interacționează cu un site web. Dacă există o întârziere, atunci aceasta poate descuraja implicarea ulterioară.
Conform Google, INP ar trebui să fie mai mic sau egal cu 200 de milisecunde pentru o experiență receptivă și fluidă.

Pentru că, un site receptiv îmbunătățește experiența utilizatorului, reduce ratele de respingere și îmbunătățește clasamentele.
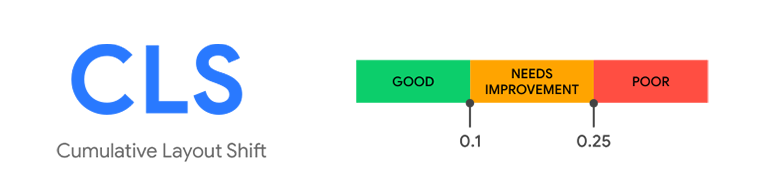
3) CLS (schimbarea aspectului cumulat)
Este posibil să aveți această experiență atunci când încercați să faceți clic pe un link de pe un site web și acesta se mișcă exact pe măsură ce faceți clic. În cele din urmă, te face să lovești altceva. Acest lucru este enervant și creează o experiență slabă pentru utilizator.
Și aici intră în acțiune ultima măsură, adică Comulative Layout Shift, cunoscută și sub numele de CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Deoarece schimbările de aspect pot duce la clicuri accidentale, lizibilitate slabă sau frustrare. Un aspect stabil menține concentrarea utilizatorului și evită distragerile inutile.
Conform Google, CLS ar trebui să fie mai mic sau egal cu 0,1 secunde pentru a asigura o experiență vizuală stabilă.

Pentru că Google prețuiește site-urile web stabile din punct de vedere vizual, deoarece reduc frustrarea utilizatorilor și îmbunătățesc implicarea.
Concentrându-se pe acești factori de bază, Core Web Vitals oferă o modalitate clară și centrată pe utilizator de a evalua performanța site-ului.
De ce contează Core Web Vitals?
Rezumând, iată de ce contează Core Web Vitals. Practic, este din 2 motive principale.
- Pentru experiența utilizatorului. Aceste valori au un impact direct asupra modului în care vizitatorii vă percep site-ul. Un site rapid, receptiv și stabil menține utilizatorii implicați și îi încurajează să revină.
- Pentru clasamentele SEO. Google folosește Core Web Vitals ca parte a algoritmului său de clasare pentru SEO (Search Engine Optimization). Deci, Google va vedea site-ul dvs. ca fiind util și îl va muta mai sus în rezultatele căutării. Iar un clasament mai ridicat înseamnă că mai mulți oameni vă vor vizita site-ul.
Luând în considerare toate acestea, în iunie 2021, Google a început să folosească Core Web Vitals ca factor de clasare. Acum fac parte din Page Experience Signals , împreună cu alți factori precum compatibilitatea cu dispozitivele mobile, securitatea HTTPS și navigarea în siguranță.
B. Prezentare generală a pluginului WP Rocket
Acum că avem o înțelegere clară a Core Web Vitals (CWV) și de ce contează, s-ar putea să vă simțiți copleșiți de cum să faceți față, nu?
Dar, așa cum am menționat mai devreme, aceasta este faza exactă în care pluginul WP Rocket intervine pentru a vă face munca prea ușoară și necomplicată pentru a vă optimiza CWV.
Ce este mai exact WP Rocket?
Pentru a fi precis, WP Rocket este un plugin WordPress all-in-one de optimizare a performanței, conceput pentru a îmbunătăți viteza și performanța site-ului dvs.
Una dintre caracteristicile sale principale este memorarea în cache, care salvează o versiune statică a conținutului site-ului dvs., astfel încât să se poată încărca mai rapid pentru vizitatori.
Acest lucru reduce munca pe care serverul trebuie să o facă pentru fiecare cerere. În consecință, acest lucru ajută la furnizarea unei experiențe mai fluide și mai rapide pentru utilizatori.

Potrivit site-ului lor oficial, peste 4,6 milioane de proprietari și dezvoltatori de site-uri din întreaga lume au încredere în el. Nu e de mirare, de ce se remarcă ca una dintre soluțiile preferate pentru îmbunătățirea vitezei site-ului web și a experienței utilizatorului.
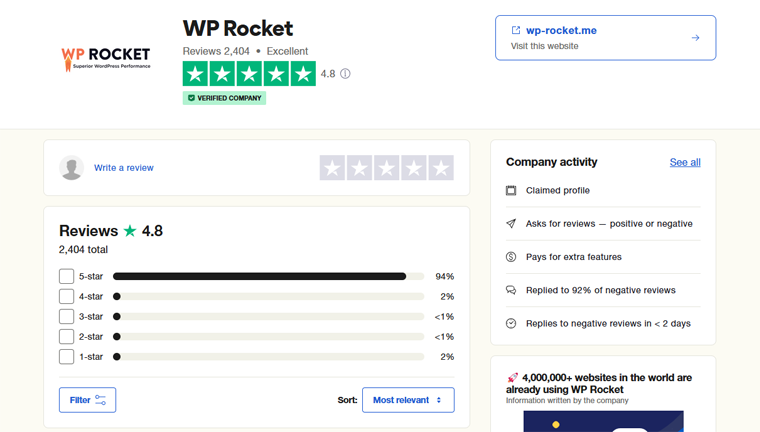
De asemenea, am verificat evaluările sale în Trustpilot TrustScore, unde am descoperit că WP Rocket este evaluat cu 4,8 din 5 stele pe baza a peste 2400 de utilizatori reali . În plus, 94% dintre utilizatori i-au acordat un 5 din 5 solid. Și asta este uimitor!

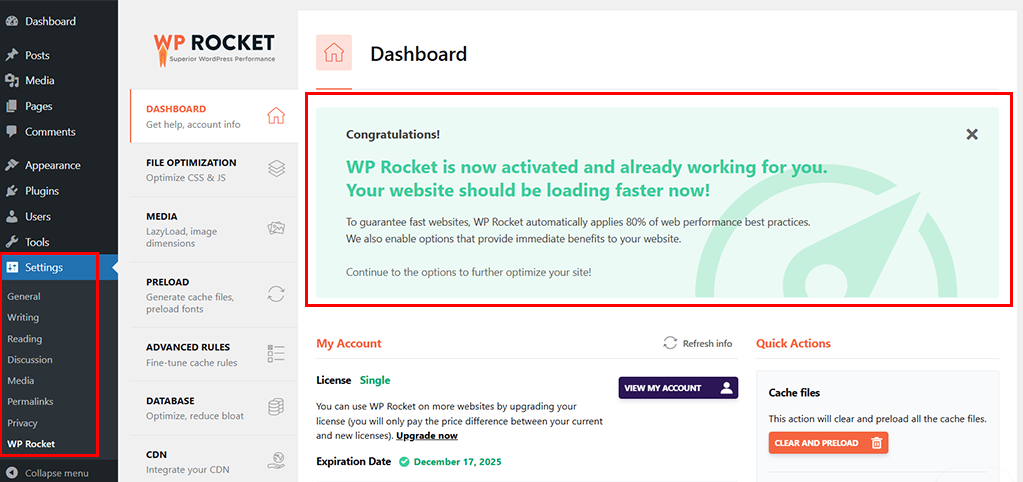
Unul dintre cele mai apreciate aspecte ale WP Rocket este tabloul de bord curat și foarte ușor de utilizat.
Din momentul în care activați pluginul, acesta începe imediat să aibă efect.
Adică,
- Chiar dacă ești un începător absolut, te poți baza pe deplin pe configurațiile implicite pentru rezultate imediate.
- Între timp, dacă sunteți un utilizator avansat, puteți modifica în continuare setările pentru a se potrivi nevoilor specifice.
În plus, este conceput pentru a fi compatibil cu o varietate de teme, pluginuri și găzduire WordPress.
Prin urmare, indiferent de tipul de site web pe care îl aveți, WP Rocket se adaptează nevoilor dumneavoastră fără a crea conflicte sau a avea nevoie de cunoștințe tehnice extinse.
În cele din urmă, punctul pe care vrem să îl transmitem este că chiar și utilizatorii netehnici pot îmbunătăți cu ușurință viteza site-ului și valorile CWV cu un efort minim.
Preț:
Acestea fiind spuse, vă întrebați despre costul acestuia?
WP Rocket vă oferă mai multe scheme de prețuri pe care le puteți alege în funcție de nevoile dvs. Ca:
- Plan unic: costă 59 USD/an. Include actualizări ale produselor și asistență pentru 1 site web. Este ideal pentru persoane fizice sau întreprinderi mici care administrează un singur site web.
- Plan de creștere: costă 199 USD/an. Include actualizări ale produselor și asistență pentru 10 site-uri web. Sunt cei mai buni profesioniști sau agenții mici care gestionează până la 10 site-uri web.
- Plan multiplu: costă 299 USD/an. Include actualizări ale produselor și asistență pentru 50 de site-uri web. Este perfect pentru agenții mai mari sau dezvoltatori care gestionează până la 50 de site-uri web.

Între timp, dacă îl doriți pentru mai multe site-uri web, puteți opta și pentru el prin pagina de prețuri din meniul drop-down al schemei Multi Plan.
Rețineți că toate planurile includ asistență premium pentru clienți și acces la toate actualizările lansate în perioada de abonament.
De asemenea, vă oferă o garanție de rambursare a banilor de 14 zile , astfel încât să îl puteți încerca fără să vă gândiți.
C. Cum WP Rocket îmbunătățește Core Web Vitals?
După cum am menționat, WP Rocket este conceput pentru a simplifica procesul complex de optimizare a site-ului dvs. web pentru a satisface Core Web Vitals. Funcționează pentru a îmbunătăți viteza de încărcare, interactivitatea și stabilitatea aspectului.
Printr-o combinație de sarcini automate și funcții avansate, WP Rocket se asigură că site-ul dvs. îndeplinește standardele Google. Și asta cu un efort minim din partea ta.
Mai jos, vom vedea cum fiecare caracteristică WP Rocket ajută la îmbunătățirea Core Web Vitals, cum ar fi LCP , INP și CLS .
1) Optimizare automată
Unul dintre punctele importante ale WP Rocket este că, imediat după ce instalați pluginul, se ocupă de 80% din sarcinile de optimizare fără să mișcați un deget.
Adică, site-ul dvs. ar trebui să fie automat imediat mai rapid.

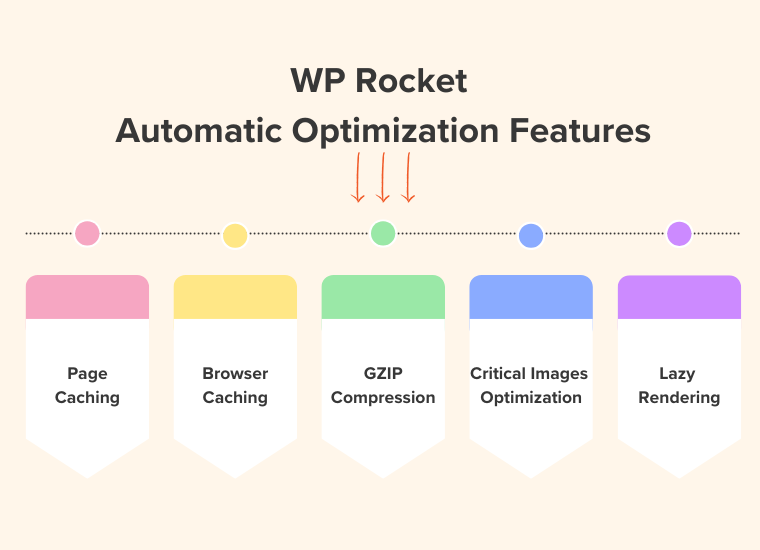
Pentru a fi mai exact, aceasta este ceea ce face ca parte a optimizării automate:
Memorarea în cache a paginii
În primul rând, memorarea în cache a paginii este activată automat atât pentru utilizatorii de desktop, cât și pentru cei de telefonie mobilă.
Aceasta înseamnă că WP Rocket salvează o versiune gata de utilizare a paginii dvs. pentru a face site-ul dvs. să se încarce mult mai rapid. În loc să vă încărcați paginile de la zero de fiecare dată când cineva vizitează. În cele din urmă, acest lucru duce la un LCP mult mai rapid.
Memorarea în cache a browserului
În al doilea rând, WP Rocket activează automat stocarea în cache a browserului , care stochează anumite fișiere în browserele vizitatorilor tăi.
Pentru a o descrie mai mult, permite browserului să stocheze active statice precum imaginile CSS și JavaScript la nivel local. În cele din urmă, ceea ce face este că elimină necesitatea de a descărca din nou aceste fișiere la vizitele ulterioare ale paginii.
Acest lucru accelerează experiența pentru cei care navighează în mai multe pagini sau vizitează site-ul dvs. de mai multe ori. Și acest lucru are ca rezultat timpi de încărcare mai rapizi și LCP mai bun.
Compresie GZIP
În al treilea rând, compresia GZIP este, de asemenea, activată automat, ceea ce vă comprimă fișierele. Acest lucru le face mai mici și mai rapide de descărcat.
Ca rezultat, acest lucru accelerează timpul de încărcare, permite comprimarea textului și reduce transferul de date atunci când cineva vă vizitează site-ul. În plus, acest lucru duce la un LCP mai rapid.
Optimizează imaginile critice
În continuare, WPRocket optimizează imaginile critice prin detectarea automată, preîncărcarea și prioritizarea elementului LCP al fiecărei pagini. Acest lucru are ca rezultat o redare mai rapidă, ceea ce este crucial pentru trecerea LCP.
Redare leneșă
De asemenea, aplică automat randarea leneșă pentru a vă îmbunătăți INP.
Practic, ceea ce face această caracteristică este că împiedică funcționarea rapidă a browserului, neîncarcând tot ce este pe pagină deodată. În schimb, va încărca doar ceea ce utilizatorul poate vedea acum și așteaptă să încarce restul până când este necesar.
Acest lucru duce la mai puțină muncă pentru browser, astfel încât pagina dvs. se încarcă mai repede și răspunde mai rapid la interacțiuni.

Inutil să spun că, cu aceste optimizări automate, site-ul tău este deja mult mai rapid.
În afară de asta, oferă și alte funcții de optimizare automată. Cum ar fi suportul Cross-Origin pentru fonturile web, cache-ul fragmentelor de coș cu răcoritoare WooCommerce, optimizarea fișierelor cu fonturi Google și dezactivarea emoji-ului WordPress.
Toate acestea, într-un fel sau altul, vă ajută să creșteți Core Web Vitals pentru un SEO mai bun.
2. JavaScript Defer and Delay
Pentru a vă anunța, fișierele JavaScript pot încetini semnificativ viteza de încărcare a paginii.
Deci, atunci când browserul întâlnește un fișier JavaScript, adesea întrerupe redarea paginii pentru a descărca și executa scriptul.
Ca rezultat, acest lucru poate întârzia apariția conținutului, impactând LCP. În plus, face ca pagina să nu răspundă la interacțiunile utilizatorului, impactând INP.
Din fericire, WP Rocket facilitează, cu funcții încorporate, întârzierea și amânarea fișierelor JavaScript. Și procesul este super ușor.
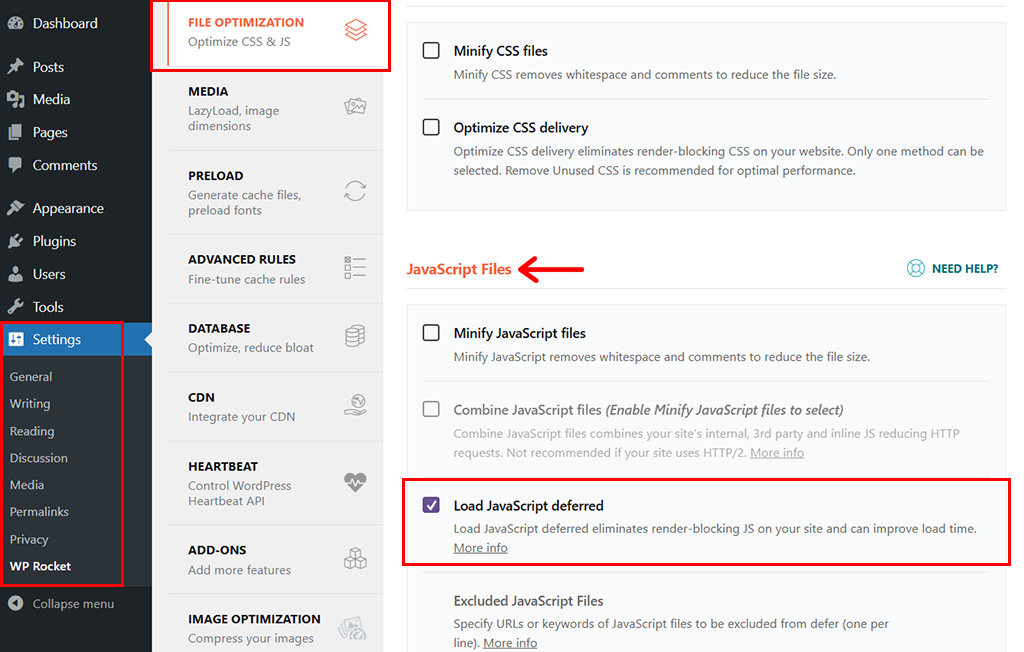
Pentru asta, tot ce trebuie să faceți este să accesați tabloul de bord WordPress, apoi să navigați la „Setări > WP Rocket” și să faceți clic pe fila „Optimizare fișiere” .

Și derulați în jos la secțiunea JavaScript și bifați caseta pentru „Încărcarea JavaScript amânată” .
Acest lucru vă asigură că JavaScript neesențial nu vă blochează încărcarea paginii. Ca rezultat, ceea ce se întâmplă este că elementele mai importante se încarcă mai întâi. Acest lucru reduce întârzierile în interacțiunile utilizatorului și îmbunătățește INP.

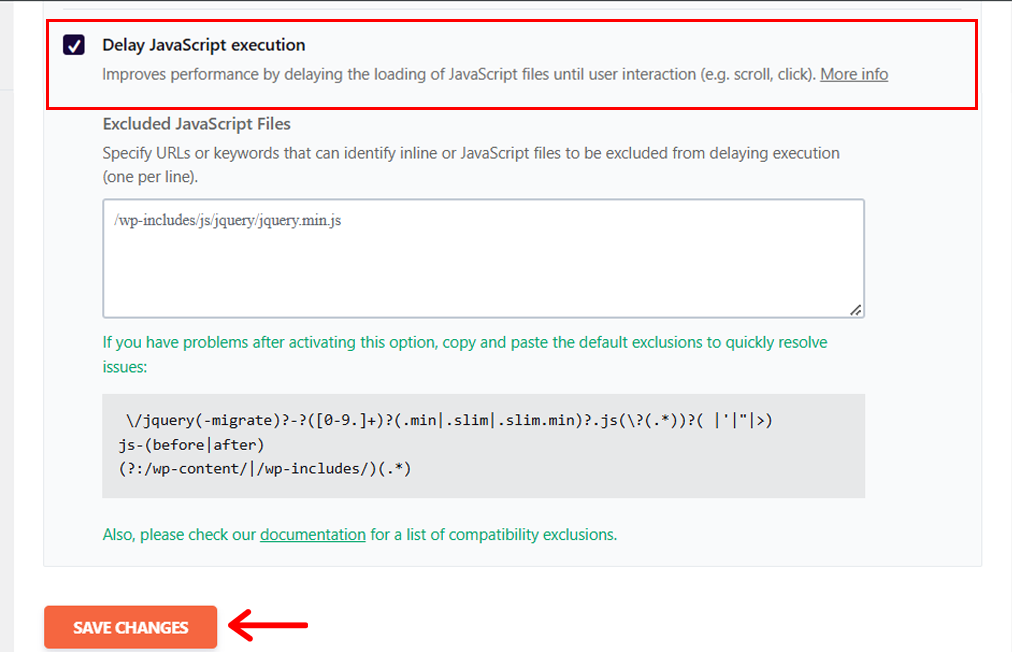
De asemenea, în aceeași secțiune JavaScript, găsiți opțiunea „Întârzie execuția JavaScript” și bifați caseta.

În plus, veți vedea și alte opțiuni de setare, cum ar fi excluderile cu un singur clic, dar nu vă faceți griji prea mult pentru asta. Îl puteți lăsa ca implicit. Și odată ce ați terminat, nu uitați să faceți clic pe butonul „Salvați modificările” .
Cu aceasta, veți vedea notificarea „Setări salvate” în bara de sus.

Acest lucru îi spune WP Rocket să încarce JavaScript numai atunci când utilizatorii interacționează cu pagina, cum ar fi derularea sau făcând clic. În plus, acest lucru are ca rezultat încărcarea rapidă a conținutului vizibil al site-ului dvs., care în cele din urmă îmbunătățește LCP .
3) Minimizarea CSS și JavaScript
Fișierele CSS și JavaScript pot fi destul de mari din cauza caracterelor inutile, cum ar fi spații, întreruperi de rând și comentarii. Aceste caractere suplimentare măresc dimensiunea fișierului, ceea ce duce la timpi mai lungi de descărcare și la o încărcare mai lentă a paginii.
Deci, soluția cheie la acest lucru este minimizarea CSS și JavaScript. Și WPRocket face ca acest lucru să fie foarte ușor.
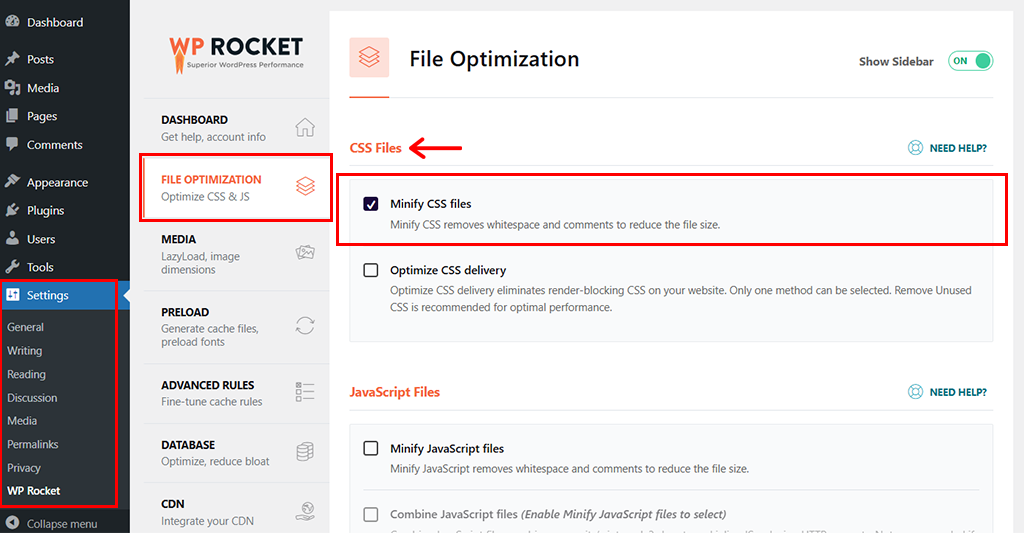
La fel ca și înainte, tot ce trebuie să faceți este să accesați „WP Rocket > Optimizare fișiere” . Apoi, sub fila „Fișiere CSS” , bifați caseta pentru „Minify CSS Files” . Acest lucru face ca fișierele mai mici să se încarce mai rapid și duce la îmbunătățirea directă a LCP.

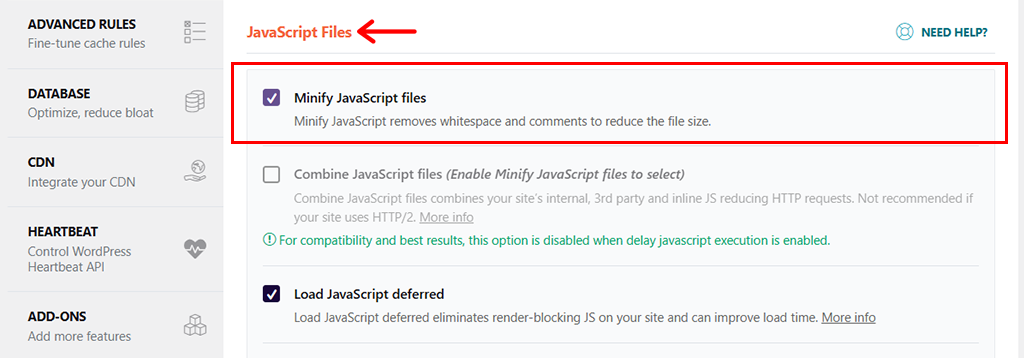
În mod similar, din fila „Fișiere JavaScript” , bifați caseta pentru „Minify JavaScript Files” . Acest lucru face fișierele JS mai mici, ceea ce duce, de asemenea, la LCP și INP mai bune.

Și nu uitați să faceți clic pe butonul „Salvați modificările” din partea de jos a paginii. După ce ați terminat, veți vedea notificarea „Setări salvate” în bara de sus. Cu aceasta, WP Rocket va aplica automat minimizarea fișierelor dvs. CSS și JavaScript.
4) Eliminarea CSS neutilizat
Site-urile web includ adesea reguli CSS care nu sunt utilizate pe anumite pagini. De fapt, aceste reguli CSS neutilizate măresc dimensiunea totală a fișierului, ceea ce duce la timpi mai mari de descărcare și afectează redarea paginii. În plus, CSS neutilizat poate provoca uneori schimbări neașteptate de aspect care au un impact negativ asupra CLS.
Pentru a vă salva, WP Rocket vă ajută să identificați și să eliminați regulile CSS neutilizate de pe site-ul dvs.
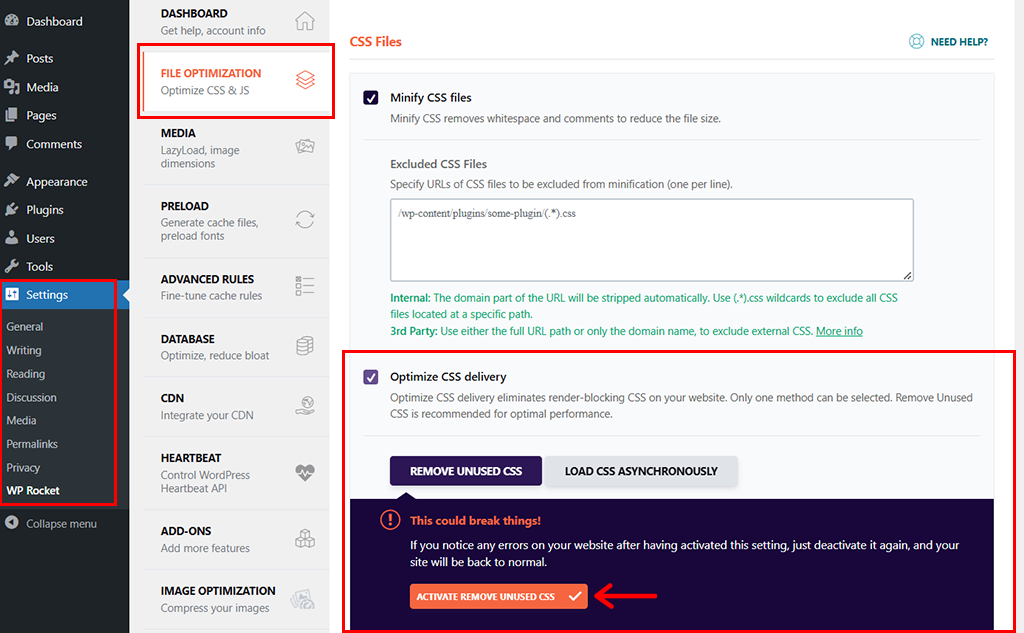
Pentru asta, tot ce trebuie să faci este să mergi din nou la „WP Rocket > Optimizare fișiere” . Apoi, sub fila Fișiere CSS , bifați caseta pentru „Optimizați livrarea CSS” .

Cu aceasta, veți vedea opțiunea „Eliminați CSS neutilizat” și faceți clic pe „Activați Eliminați CSS neutilizat” .
Și, în sfârșit, nu uitați să faceți clic pe butonul „Salvați modificările” din partea de jos a paginii.
Poate dura ceva timp, în funcție de dimensiunea site-ului dvs. Odată terminat, WP Rocket analizează acum paginile dvs. și elimină orice CSS care nu este utilizat.
Și în cele din urmă, acest lucru duce la descărcări mai rapide, redare mai rapidă a paginii și un LCP mai bun. De asemenea, indirect, chiar ajută la prevenirea schimbărilor neașteptate de aspect care au ca rezultat îmbunătățirea CLS .
5) Preîncărcarea fontului pentru o randare mai rapidă
Dacă un browser trebuie să aștepte descărcarea unui font înainte de a randa text, atunci poate întârzia afișarea conținutului. Acest lucru are un impact negativ asupra LCP.
În plus, dacă textul revine, adică își schimbă dimensiunile sau poziția după încărcarea fontului, atunci acest lucru poate cauza schimbări neașteptate de aspect care afectează CLS.
Astfel, una dintre problemele subtile, dar majore, care vă afectează negativ scorul Core Web Vitals sunt fonturile web.
WP Rocket recunoaște bine această problemă și, prin urmare, vă oferă o funcție de preîncărcare a fonturilor.
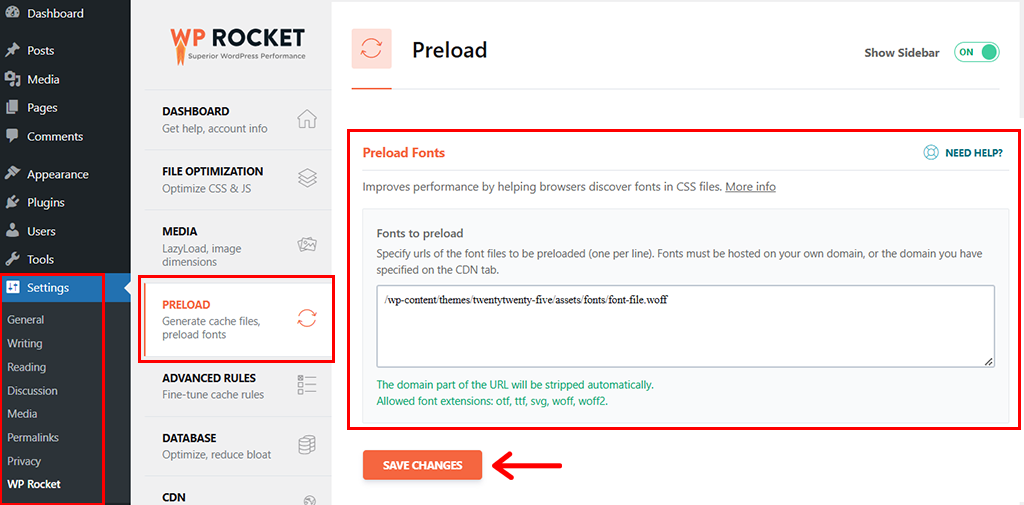
Pentru asta, tot ce trebuie să faci este să mergi la opțiunea „Setări> WP Rocket> Preîncărcare” . Apoi, derulați în jos la secțiunea „Preîncărcare fonturi” .

Apoi, trebuie să identificați și să lipiți URL-ul fișierelor cu fonturi pe care doriți să le preîncărcați (de exemplu, otf, wtf, svg, woff, woff2).
După ce ați terminat, apăsați butonul „Salvați modificările” pentru a salva modificările.
Cu această acțiune simplă, acum fonturile se vor încărca mai devreme, ceea ce accelerează redarea textului. În cele din urmă, acest lucru vă îmbunătățește LCP și CLS .
6) Încărcare lenenă pentru imagini
Inutil să spunem că imaginile, în special cele mari, pot încetini semnificativ încărcarea paginii. De fapt, atunci când o pagină se încarcă, browserul descarcă de obicei toate imaginile simultan, chiar și cele care nu sunt vizibile pentru utilizator, cum ar fi imaginile de sub pliul.
Ca rezultat, acest lucru poate consuma o lățime de bandă semnificativă și întârzie redarea conținutului vizibil care în cele din urmă afectează LCP.
În această fază exactă, intervine caracteristica de încărcare leneșă a WP Rocket.
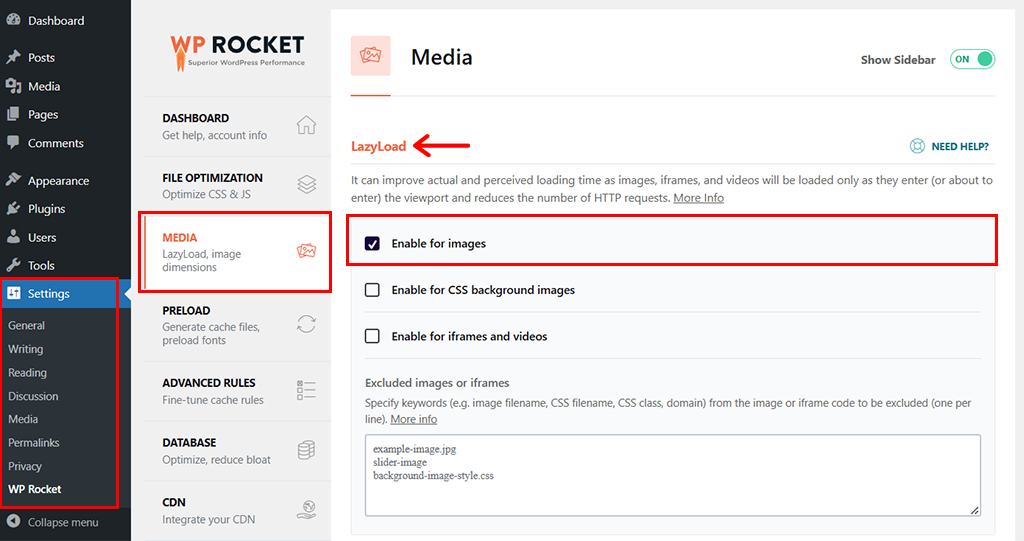
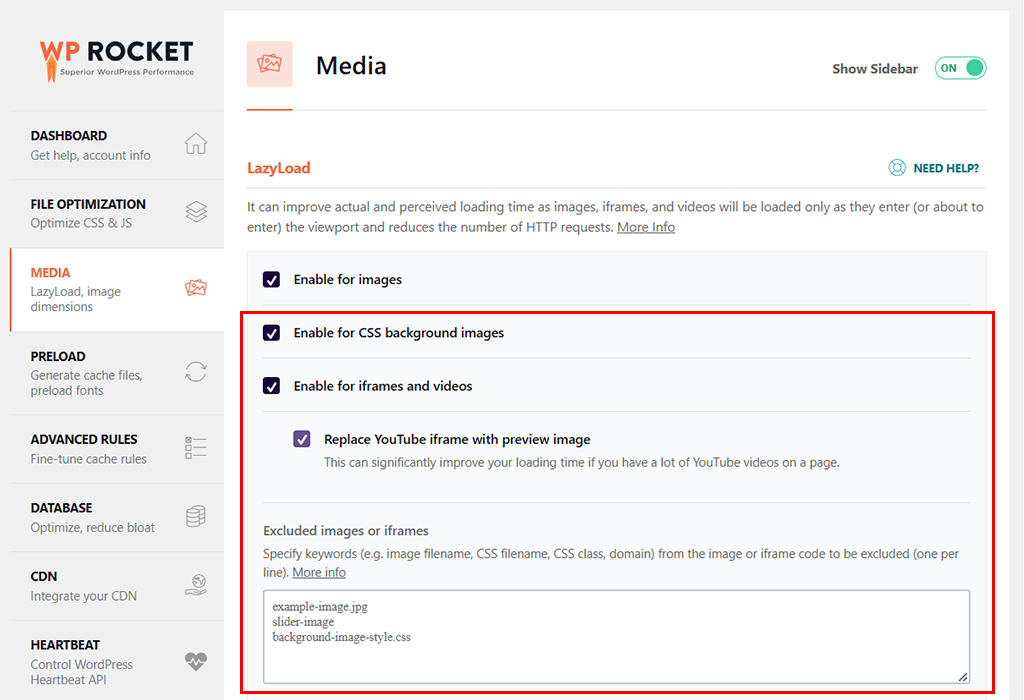
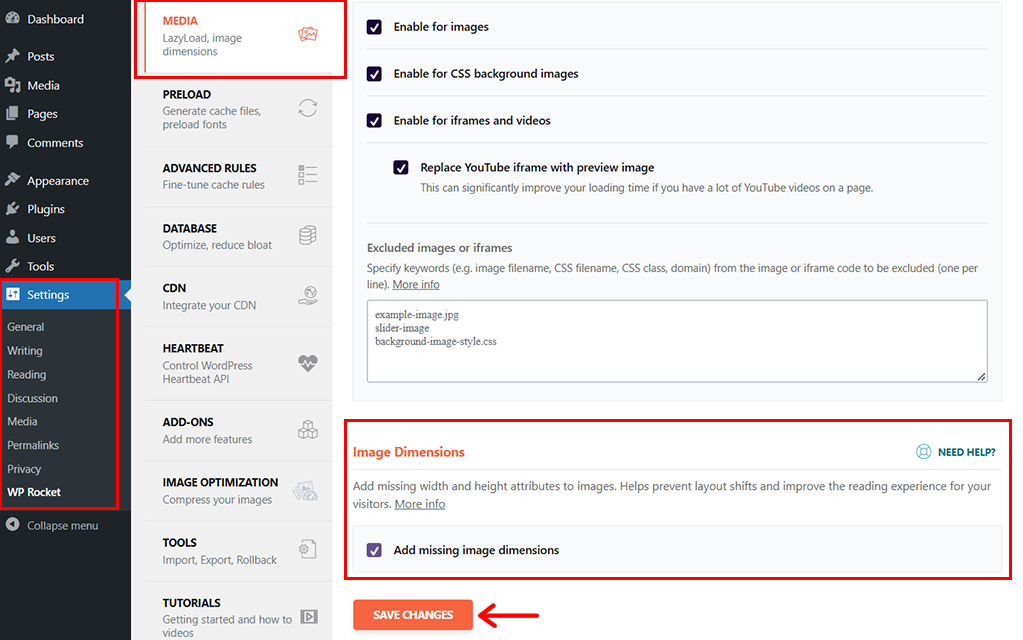
Tot ce trebuie să faceți este să accesați „Setări> WP Rocket> Media” și sub fila „LazyLoad” , trebuie să bifați opțiunea „Activare pentru imagini” .

În plus, puteți bifa și caseta pentru „Activați pentru imagini de fundal CSS” și „Activați pentru cadre iframe și videoclipuri”. De asemenea, aveți opțiunea „Înlocuiți iframe YouTube cu imaginea de previzualizare” .
Această funcție este utilă în special dacă site-ul dvs. folosește conținut încorporat, cum ar fi videoclipurile YouTube.

De asemenea, dacă aveți imagini care trebuie să se încarce imediat ca un logo sau un banner, atunci puteți adăuga adresele URL ale acestora în câmpul Excludeți imagini .
Și nu uitați să faceți clic pe butonul „Salvați modificările” pentru a salva modificările.
WP Rocket va începe să aplice o încărcare leneșă site-ului dvs. Acum, ceea ce face încărcarea leneșă este să întârzie încărcarea imaginilor care nu sunt vizibile în prezent în fereastra de vizualizare a utilizatorului.
Acest lucru reduce timpul necesar pentru încărcarea conținutului vizibil, îmbunătățind LCP . În plus, asigură apariția instantanee a imaginilor importante, ceea ce duce la o experiență lină și îmbunătățește INP .
7) Fixarea imaginilor fără dimensiuni
Când imaginile sunt inserate într-o pagină web, uneori se întâmplă să nu fie specificate atributele lor de lățime și înălțime.
Drept urmare, browserul nu știe cât spațiu să aloce pentru imagine inițial. În plus, acest lucru duce la schimbările neașteptate ale aspectului care afectează CLS.
Din fericire, WP Rocked identifică și remediază aceste probleme pentru a asigura un site web mai stabil și mai uniform din punct de vedere vizual.
Pentru aceasta, tot ce trebuie să faceți este să mergeți la „WP Rocket> Media” și să derulați în jos la secțiunea Dimensiuni imagine .

Apoi, trebuie să bifați caseta pentru „Adăugați dimensiunile imaginii lipsă” și apăsați butonul „Salvați modificările” .
După aceea, WP Rocket vă scanează automat site-ul și adaugă dimensiuni imaginilor acolo unde este necesar.
În consecință, această acțiune previne schimbările neașteptate ale aspectului, îmbunătățește stabilitatea vizuală și contribuie la o experiență generală mai bună a utilizatorului. Acest lucru duce în continuare la un impact pozitiv asupra valorii CLS .
Când implementați aceste optimizări cu WP Rocket, se abordează factorii cheie care contribuie la îmbunătățirea scorurilor Core Web Vitals.
Pe deasupra, veți obține timpi de încărcare mai rapidi, interacțiuni mai fluide și o experiență de utilizator mai stabilă vizual pentru vizitatorii site-ului dvs.
D. Testarea principalului Web Vitals înainte și după optimizarea WP Rocket
După optimizarea site-ului nostru web folosind WP Rocket, am efectuat o comparație a performanței înainte și după optimizarea WP Rocket.
Pentru a înțelege impactul optimizării WP Rocket și pentru a ne asigura dacă modificările au îmbunătățit Core Web Vitals sau nu.
Iată ce am făcut și rezultatele pe care le-am observat.
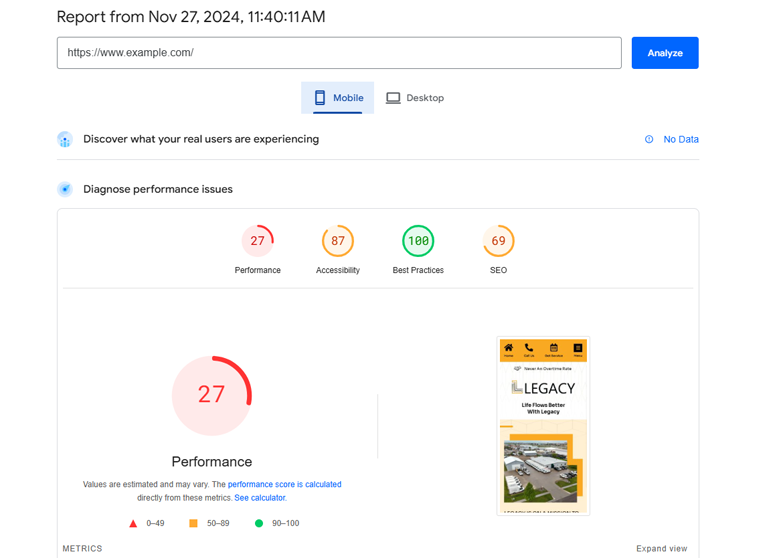
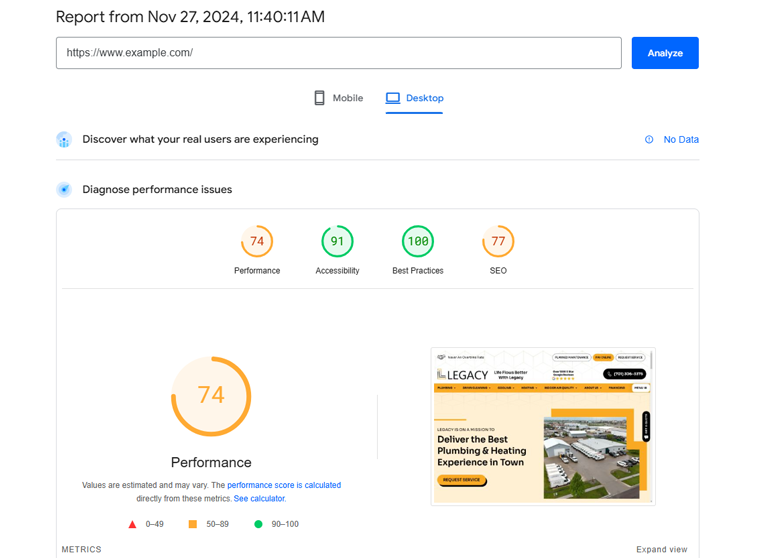
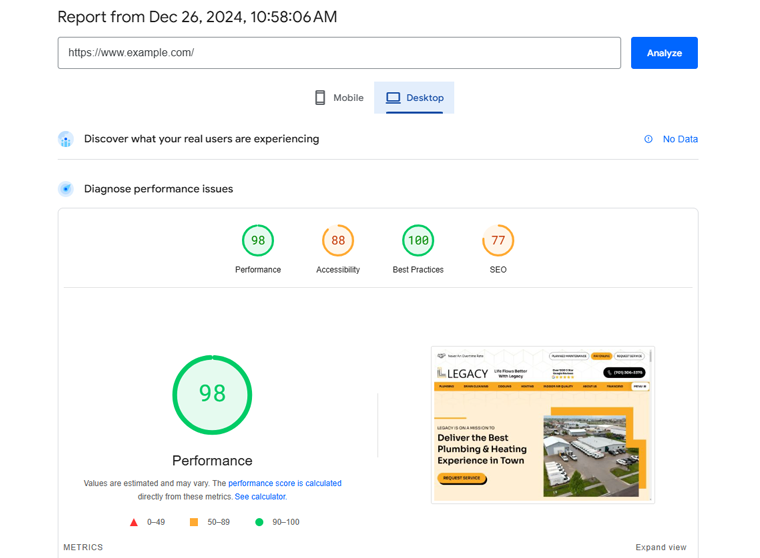
Am folosit Google PageSpeed Insights pentru a ne analiza site-ul web. După introducerea adresei URL și executarea testului, rezultatele au fost afișate mai jos;
Înainte de WP Rocket Optimization
Valorile inițiale de performanță atât pentru platformele mobile, cât și pentru cele desktop au fost mai puțin decât ideale. Principalele constatări sunt următoarele:

| Baza de comparație | Pentru mobil | Pentru desktop |
| Scorul de performanță | 27 | 74 |
| Scor de accesibilitate | 87 | 91 |
| Scorul celor mai bune practici | 100 | 100 |
| Scor SEO | 69 | 77 |

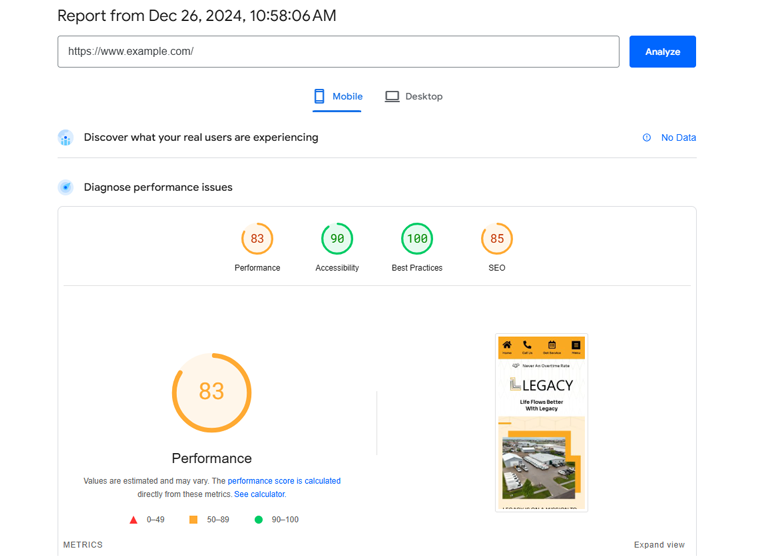
După WP Rocket Optimization
După optimizare, am observat îmbunătățiri semnificative pentru toate valorile, după cum se arată mai jos:

| Baza de comparație | Pentru mobil | Pentru desktop |
| Scorul de performanță | 83 | 98 |
| Scor de accesibilitate | 90 | 88 |
| Scorul celor mai bune practici | 100 | 100 |
| Scor SEO | 85 | 77 |

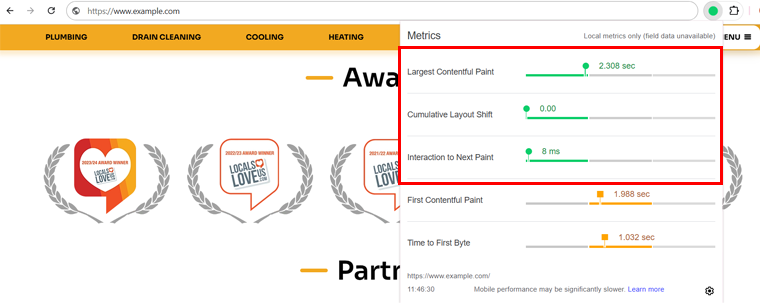
În plus, am folosit extensia Web Vitals pentru a măsura valorile Core Web Vitals după optimizarea WP Rocket și iată ce am găsit:

I. Cea mai mare vopsea cu conținut maxim (LCP): 2,308 secunde
LCP a fost redus la 2,308 secunde, ceea ce este cu mult sub scorul recomandat de 2,5 secunde. Aceasta înseamnă că cel mai mare element vizibil de pe pagină se încarcă rapid, ceea ce oferă utilizatorilor o primă impresie rapidă.
II. Interacțiune cu Next Paint (INP): 8 ms
INP a fost optimizat la 8 milisecunde, cu mult sub cei 200 ms recomandati. Acest lucru reflectă un site web foarte receptiv, care reacționează instantaneu la interacțiunile utilizatorului, cum ar fi clicuri sau atingeri.
III. Schimbare cumulativă a aspectului (CLS): 0
CLS a fost complet eliminat, situându-se acum la 0, unde valoarea ideală este mai mică de 0,1. Acest lucru asigură că aspectul este stabil, fără schimbări neașteptate în timpul încărcării paginii. În plus, acest lucru înseamnă, de asemenea, că vizitatorii beneficiază de o experiență plăcută.
Aceasta înseamnă că site-ul nostru a trecut cu siguranță Evaluarea Core Web Vitals.
Acest rezultat confirmă că optimizările WP Rocket au făcut site-ul web mai rapid, mai receptiv și mai stabil. În cele din urmă, acest lucru garantează o experiență mai bună pentru utilizator și conformitatea cu factorii de clasare ai Google.
E. Rezumatul caracteristicilor WP Rocket și impactul său asupra principalelor elemente vitale web și SEO
Înainte de a încheia, să facem o recapitulare rapidă a caracteristicilor WP Roclet și a impactului acestuia asupra Core Web Vitals și SEO.
| Caracteristică | Se îmbunătățește | Ce face |
| Optimizare automată | LCP, INP | Accelerează încărcarea și îmbunătățește automat capacitatea de răspuns. |
| Amânare și întârziere JavaScript | LCP, INP | Întârzie și amână scripturile inutile pentru conținut și interacțiune mai rapide. |
| Minimizarea CSS și JavaScript | LCP, INP | Reduce dimensiunile fișierelor pentru o încărcare mai rapidă. |
| Eliminarea CSS neutilizat | LCP, CLS | Elimină codul suplimentar pentru a accelera și a stabiliza paginile. |
| Preîncărcarea fontului pentru o randare mai rapidă | LCP, CLS | Încarcă fonturile mai devreme pentru a afișa textul mai rapid. |
| Încărcare leneșă pentru imagini | LCP, INP | Încarcă imagini numai atunci când este necesar pentru a economisi timp. |
| Repararea imaginilor fără dimensiune | CLS | Oprește schimbările de aspect prin setarea dimensiunilor imaginii. |
F. Gânduri finale
Inutil să spun că WP Rocket s-a dovedit a fi un instrument puternic și ușor de utilizat pentru a vă îmbunătăți performanța site-ului. Și obțineți scoruri Core Web Vital mai bune.
După cum puteți vedea, de asemenea, modul în care se descurcă cu sarcini dificile ca un profesionist, fără a fi nevoie să atingeți o singură linie de cod.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Ați folosit deja WP Rocket? Dacă da, atunci împărtășește experiența ta mai jos.
Și dacă nu ai, atunci du-te și încearcă. Vă promitem că merită încercat pentru timpul și investiția dvs.
Doriți să aflați mai multe despre acest plugin? Apoi, asigurați-vă că consultați articolul nostru cuprinzător despre recenzia WP Rocket.
De asemenea, consultați celelalte lecturi ale noastre, cum ar fi cum să creșteți viteza site-ului web și cele mai bune plugin-uri de optimizare a vitezei.
Nu în ultimul rând, urmăriți-ne pe rețelele noastre sociale Facebook și X (fostul Twitter) pentru a rămâne la curent cu conținutul nostru.
