Cum să îmbunătățiți viteza de încărcare a imaginilor din galerie în WordPress
Publicat: 2022-12-28Imaginile reprezintă o mare parte din greutatea medie a unui site web, afectând dramatic vitezele de încărcare. Dacă doriți să îmbunătățiți timpul de încărcare a galeriei de imagini, există câteva modalități de a vă asigura că imaginile din galerie sunt optimizate și vizitatorii site-ului sunt mulțumiți.
Acest articol vă va ajuta să înțelegeți următoarele:
- Beneficiile grăbirii timpilor de încărcare a imaginii WordPress
- Cele mai bune metode de a mări timpul de încărcare a imaginii
- Instrumente și plugin-uri utile care pot îmbunătăți timpul de încărcare a imaginilor
- De ce Modula este o soluție cu un singur clic pentru galerii mai rapide și optimizate
- Și mai mult …
Cuprins
- Beneficiile galeriilor de imagini WordPress cu încărcare rapidă
- Vă prezentăm Modula
- Accelerarea încărcării imaginilor – Soluții
- Redimensionare
- Comprimare
- Memorarea în cache
- Utilizarea unei rețele de livrare de conținut (CDN)
- Dezactivați Hotlinking
- Încheiere – Cum să îmbunătățiți viteza de încărcare a imaginilor din galerie cu Modula
Beneficiile galeriilor de imagini WordPress cu încărcare rapidă
Înainte să ne uităm la „Cum?” mai întâi trebuie să explorăm „De ce?”. Care sunt beneficiile galeriilor de imagini cu încărcare rapidă și de ce toată lumea se stresează?
- Îmbunătățește viteza generală a paginii – Viteza de încărcare a imaginilor din galerie are un impact direct asupra vitezei generale de încărcare a site-ului dvs., deoarece va fi nevoie de mult mai puține date pentru a fi transferate de la server la utilizator.
- Îmbunătățește SEO – Motoarele de căutare precum Google penalizează site-urile lente. Aveți șanse mai mari să vă clasați bine în SERP dacă site-ul dvs. se încarcă rapid și fotografiile sunt optimizate.
- Îmbunătățește experiența utilizatorului – Vizitatorii site-ului consideră că este enervant să aștepte mai mult de 3 secunde pentru încărcarea unei pagini. Fiecare secundă contează, iar dacă vizitatorii tăi petrec mai mult de trei secunde așteptând încărcarea unei pagini, 40% vor abandona site-ul tău.
- Crește ratele de conversie – Deoarece imaginile neoptimizate ale galeriei vă vor încetini site-ul și vor afecta experiența utilizatorului, acestea vor afecta și ratele de conversie. Aproape 70% dintre consumatori admit că viteza paginii le influențează disponibilitatea de a cumpăra de la un retailer online. Un site web care se încarcă rapid înseamnă rate de conversie mai mari – confirmă știința.
- Consumați mai puțină lățime de bandă – Când încărcați o imagine pe WordPress, există automat cinci sau șase variații de dimensionare create în acel moment. Extensia Speed Up de la Modula le optimizează din mers pentru a economisi o anumită lățime de bandă.
Vă prezentăm Modula
Modula este o soluție all-in-one pentru a construi galerii de imagini sau video. Pe lângă instrumentele sale puternice de optimizare, pluginul are multe alte caracteristici valoroase. De la redimensionarea galeriilor de imagini până la comprimarea lor, Modula vă acoperă.
Dacă doriți să vă optimizați imaginile din mers și să reduceți viteza de încărcare a paginii dvs., extensia Speed Up este utilă. Modula vă oferă diferite tipuri de compresii, în funcție de nevoile dvs.

Cum funcționează de fapt? Ei bine, este simplu. Am colaborat cu ShortPixel și StackPath pentru a vă face experiența de optimizare a imaginii la fel de ușoară ca întotdeauna. Compresiunile imaginilor se fac cu ajutorul lui ShortPixel si sunt servite prin cloud-ul StackPath.
Modula are și opțiunea de încărcare leneșă . Aceasta înseamnă că imaginile din partea de jos a paginii se vor încărca numai dacă vizitatorii derulează în jos. Imaginile se vor încărca numai pe măsură ce utilizatorul derulează. Va îmbunătăți experiența utilizatorului, iar vizitatorii site-ului dvs. îl vor aprecia.
Accelerarea încărcării imaginilor – Soluții
Optimizarea vitezei imaginii WordPress vine sub diferite forme, variind de la dimensiunea și tipul de imagini pe care le încărcați până la compresia media sau preîncărcarea. Uneori, instrumentele și pluginurile pentru optimizarea vitezei imaginii facilitează procesul.
Abordările de optimizare a vitezei imaginii prezentate mai jos sunt una dintre cele mai bune metode de a produce conținut de înaltă calitate care să vă promoveze obiectivele SEO. Să le explorăm împreună, să vedem cum funcționează și de ce sunt de ajutor.
Redimensionare
Calitatea imaginii de pe site-ul dvs. nu se va îmbunătăți prin încărcarea unei imagini semnificativ de mare; în schimb, va folosi mai multă lățime de bandă și va crește timpul de încărcare a paginii dvs. web. Primul lucru pe care trebuie să-l faceți este să determinați dimensiunea optimă a imaginii dvs. pentru spațiul în care va fi afișată.
Mai multe instrumente, cum ar fi serviciile de redimensionare online ale terților, cum ar fi PicResize sau ResizePixel, Photoshop sau chiar vechiul și familiarul Microsoft Paint, sunt metode potrivite pentru a redimensiona sau a decupa imaginile din galerie.
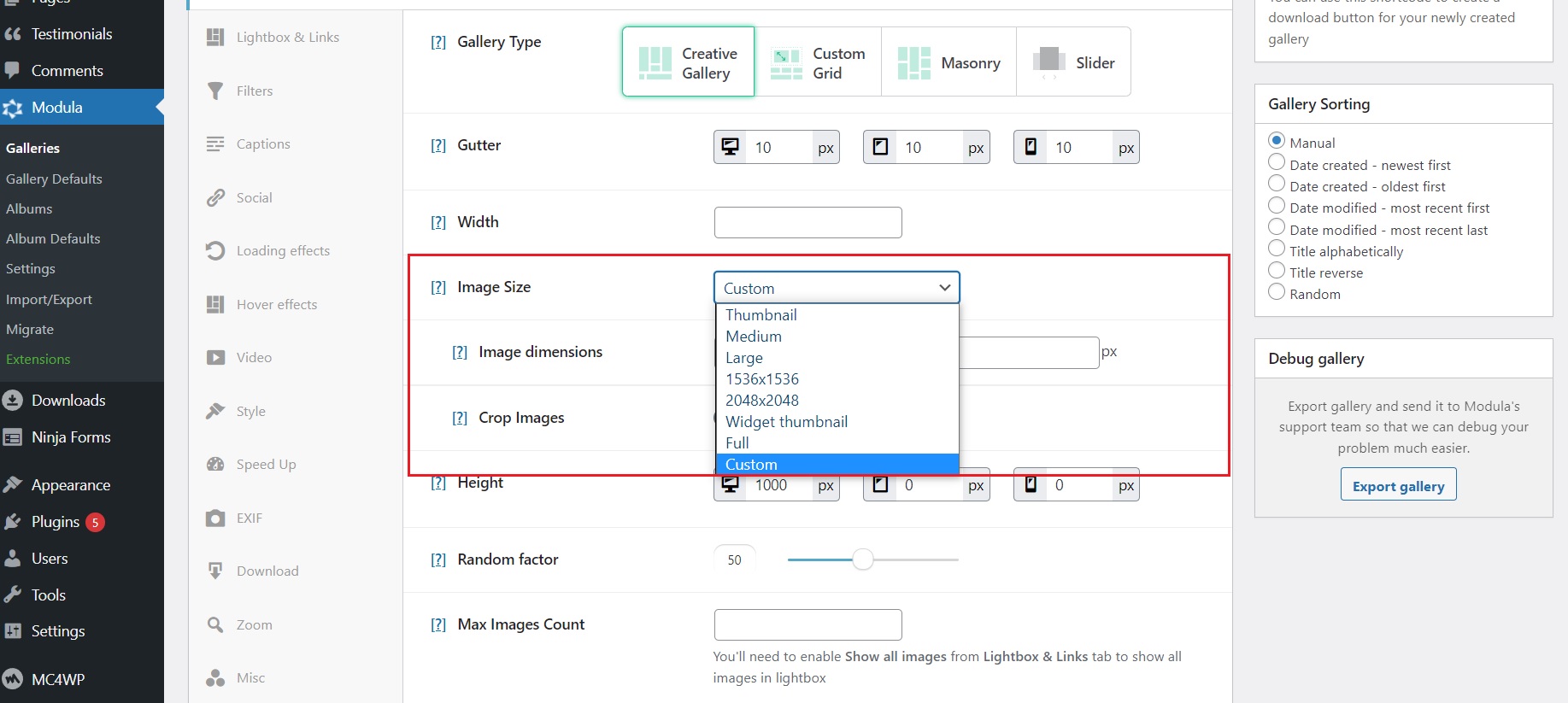
Modula are și opțiunea de a redimensiona imaginile galeriei. Pur și simplu selectați-vă galeria și derulați în jos la setări. În fila General , veți vedea setările pentru dimensiunea imaginii . În meniul derulant, veți avea mai multe opțiuni de redimensionare și chiar una personalizată unde vă puteți defini propria dimensiune și chiar puteți activa decuparea.

Comprimare
Din diverse motive, imaginile pe care le vizualizați online astăzi au suferit o formă de compresie. Utilizatorii pot încărca mai rapid imaginile galeriei și pot avea paginile lor web să ocupe mai puțin spațiu pe o gazdă web. În loc să micșoreze dimensiunea reală a unei imagini, compresia imaginii condensează datele care alcătuiesc imaginea.
Compresia vine sub diferite forme, în funcție de circumstanțe:
- Comprimarea imaginii fără pierderi : comprimă fișierele fără a sacrifica calitatea prin localizarea și eliminarea redundanțelor statistice, iar dacă vă pasă de calitatea imaginii, aceasta este cea mai bună alegere.
- Comprimarea imaginii cu pierderi : comprimă fișierele eliminând datele inutile și unele esențiale, ceea ce, în anumite situații, scade calitatea aparentă a imaginilor. Această opțiune este valoroasă dacă doriți ca site-ul dvs. să se încarce cât mai repede posibil.
Utilizarea unui plugin de compresie a imaginii este cea mai rapidă modalitate de a comprima imaginile din galerie în WordPress. Când încărcați o imagine într-o galerie Modula, aceasta vă oferă toate opțiunile de compresie necesare. Pe lângă comprimarea imaginii fără pierderi sau cu pierderi, Modula oferă o a treia opțiune: compresia imaginii lucioase. Acesta este cel mai bun pentru artiști și fotografi care doresc să își optimizeze imaginile, dar și să le păstreze la o calitate excelentă.

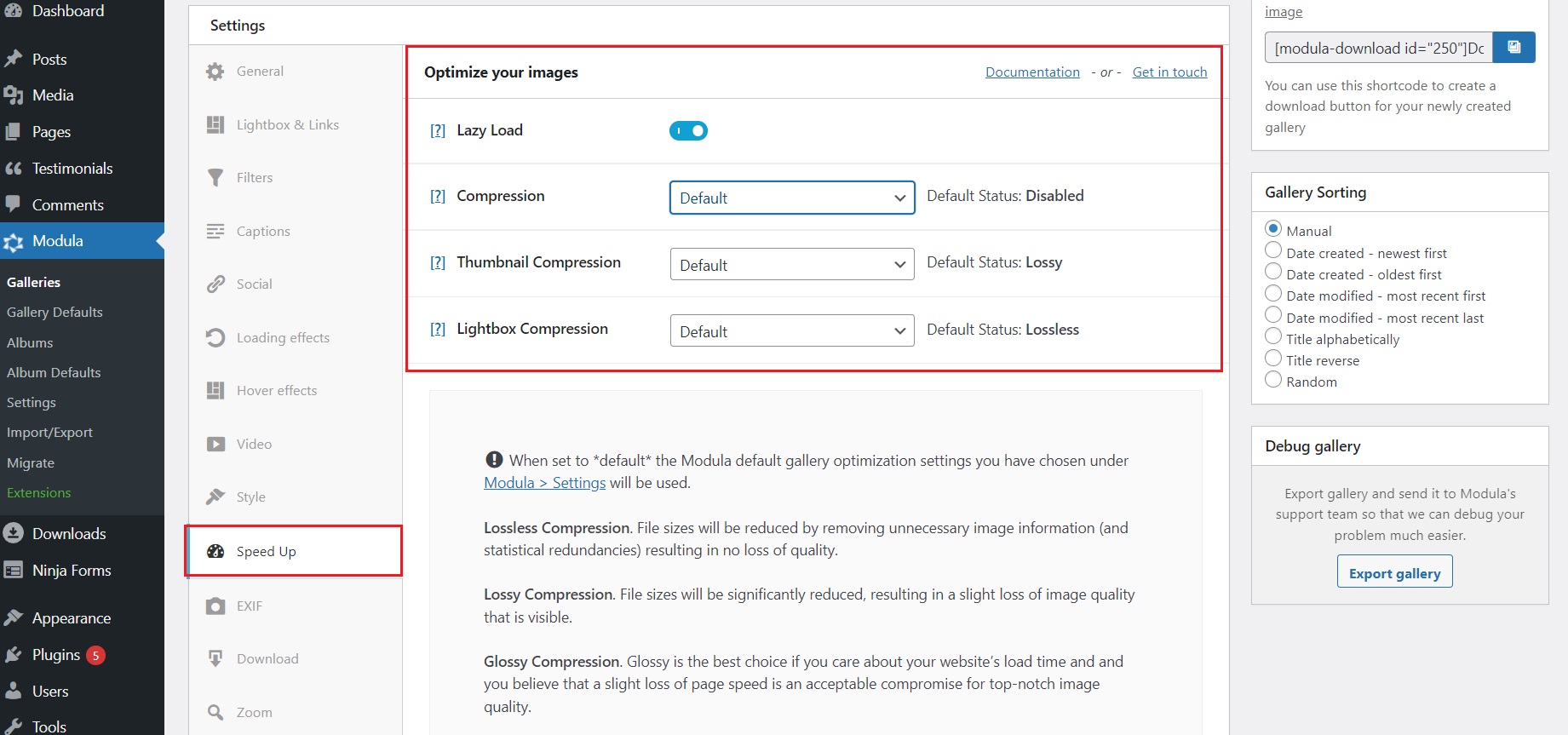
Modula vă ajută să comprimați imaginile prin setările Speed Up . Puteți activa sau dezactiva compresia sau încărcarea leneșă și setați independent tipul de compresie pentru miniaturi sau imaginile lightbox.

Alternativ, puteți comprima manual fotografiile mari folosind un software de editare a imaginilor sau o aplicație gratuită precum TinyPNG înainte de a le publica pe site-ul dvs. WordPress.
Memorarea în cache
Una dintre cele mai bune metode de optimizare a vitezei imaginii WordPress este stocarea în cache a imaginilor, care utilizează imaginile existente stocate pe browserele web ale utilizatorilor sau pe serverele proxy pentru un acces rapid și ușor.
Memorarea în cache la nivelul browserului reduce interogările aplicației și oferă date de descărcare reduse.
Dimpotrivă, memorarea în cache proxy stochează fișierele de imagine pe serverele punct de prezență (PoP), ceea ce ajută la accelerarea redării paginilor web. Imaginile din galerie pot fi accesate prompt de către vizitatorii pentru prima dată și utilizatorii care revin, care ar fi putut curăța memoria cache a browserului.

Memorarea în cache este utilă în special dacă site-ul dvs. are o mulțime de fotografii care sunt utilizate pe pagini și rămân neschimbate pentru o perioadă lungă de timp. Utilizarea unui CDN (Content Delivery Network) vă va oferi un avantaj uriaș atunci când vine vorba de cache.
În esență, o imagine este distribuită și stocată în cache pe toate serverele PoP. Acest lucru se traduce cu ușurință în îmbunătățiri de performanță atunci când vizitatorii site-ului dvs. accesează instantaneu imaginea dvs. din cea mai apropiată locație fizică PoP.
Utilizarea unei rețele de livrare de conținut (CDN)
Rețelele de livrare de conținut (CDN) reprezintă coloana vertebrală transparentă a internetului pentru livrarea de conținut.
CDN-urile se află probabil în spatele fiecărui pixel de text, a fiecărui pixel de imagine și a fiecărui cadru de film furnizat computerului și browserului mobil, indiferent de ceea ce faci sau de tipul de material pe care îl consumi online.

Prin stocarea fișierelor site-ului dvs. în multe centre de date din întreaga lume (puncte de prezență), CDN-urile abordează una dintre cele mai mari probleme de încărcare a imaginilor - viteza cu care aceste imagini se încarcă. Când cineva vă vizitează site-ul web, poate descărca și vizualiza imaginile galeriei dvs. din cel mai apropiat centru de date global.
Modula folosește această metodă prin parteneriat cu StackPath . Puteți fi sigur că imaginile din galerie vor fi livrate utilizatorilor dvs. din cel mai apropiat centru de date cât mai repede posibil.
Dezactivați Hotlinking
Hotlinking este atunci când cineva încorporează conținut (în principal fotografii, audio, videoclipuri și documente) de pe site-ul dvs. pe un alt site web folosind adresa URL a fișierului direct. Celălalt site web vă fură în esență lățimea de bandă și vă folosește resursele de găzduire prin trimiterea de trafic inutil către site-ul dvs. Acest lucru este obișnuit mai ales când vine vorba de imagini.
Utilizarea unei rețele de livrare de conținut, cum ar fi Cloudflare sau StackPath, vă va asigura că nimeni nu vă poate folosi imaginile galeriei și vă va încetini site-ul. Cloudflare are o setare încorporată care vă permite să activați protecția prin hotlink.
Modula are, de asemenea, protecție încorporată pentru clic-dreapta, pentru a împiedica oamenii să vă conecteze imaginile și să vă încetinească site-ul.
Încheiere – Cum să îmbunătățiți viteza de încărcare a imaginilor din galerie cu Modula
În parteneriat cu ShortPixel și StackPath, Modula vă va optimiza imaginile galeriei în doar câteva clicuri, reducându-le dimensiunile fișierelor, redimensionându-le și servindu-le dintr-o rețea de livrare de conținut pentru a le încărca cât mai repede posibil.
Extensia Speed Up de la Modula este cea pe care o cauți atunci când optimizați timpii de încărcare a imaginii. Poate comprima imaginile reale ale galeriei, dar miniatura și caseta de lumină pot fi, de asemenea, comprimate independent (compresie fără pierderi, cu pierderi sau lucioasă).
Mai mult, extensia oferă, de asemenea, funcția de încărcare leneșă , ajutând pagina dvs. să se încarce mai rapid, în general, făcându-i pe utilizatori să încarce imaginile galeriei în timp ce derulează și nu totul deodată.
Modula oferă și metoda de compresie a imaginii lucioase . În esență, metoda lucioasă este calea de mijloc între cele două (comprimarea imaginii cu pierderi și fără pierderi) și, de obicei, este cea mai bună alegere pentru site-ul dvs. Menține calitatea imaginii până la punctul în care variațiile față de imaginea originală sunt aproape de neobservat, în timp ce micșorează dimensiunile fișierelor mai mult decât ar putea face compresia fără pierderi.
Timpul este una dintre cele mai prețioase resurse. Fericiți vizitatorii site-ului dvs. oferindu-le o experiență rapidă. Optimizarea timpilor de încărcare a imaginii cu Modula va face ca site-ul dvs. să se încarce mai rapid și, în schimb, vă va menține vizitatorii atrași mai mult timp.
