WooCommerce: Cum să îmbunătățesc viteza magazinului meu?
Publicat: 2018-08-14
Aceasta este o postare invitată de Simon Tomkins de la CommerceGurus – dacă vă place articolul, asigurați-vă că îi mulțumiți în comentarii!
Viteza magazinului dvs. WooCommerce este incredibil de importantă atunci când vine vorba de transformarea vizitatorilor în clienți. Cercetările au arătat că chiar și o întârziere de o secundă poate duce la 7% din comenzile pierdute.
Dacă site-ul dvs. WooCommerce câștigă 1.000 USD pe zi, acea întârziere de o secundă a timpului de încărcare vă poate costa 25.000 USD în vânzări anuale pierdute - nu o schimbare mică! Dacă sunteți norocosul proprietar al Amazon, o întârziere de o secundă în 2017 ar fi putut însemna o pierdere de 178 de miliarde de dolari * 0,07 = 12,5 miliarde de dolari în venit net...
Încă o dată, un site web WooCommerce lent vă costă bani .
Am petrecut mult timp cercetând viteza site-ului și optimizarea performanței înainte de a crea tema Shoptimizer WooCommerce. Unele dintre statistici sunt uluitoare:
- 73% dintre utilizatorii de telefonie mobilă au abandonat un site, deoarece durează prea mult
- 47% dintre oameni se așteaptă ca un site să se încarce în 2 secunde sau mai puțin
- 79% dintre persoanele care întâmpină o problemă de performanță nu se vor întoarce din nou pentru a cumpăra
Deci, un site WooCommerce lent înseamnă vizitatori nemulțumiți și pierderea de venituri potențiale pentru concurenți.
Și astăzi vom vedea pe scurt ce puteți face pentru a vă accelera site-ul WooCommerce – acestea sunt trucuri dovedite de optimizare a performanței care pot avea un impact imediat asupra ratei de conversie a vânzărilor.
1) Examinați-vă platforma actuală de găzduire
Nu intru în subiectul găzduirii în detaliu, deoarece ar trebui să fie evident că o gazdă optimizată WooCommerce în mod corespunzător face o diferență enormă la vitezele de încărcare.
Ca regulă de bază, ar trebui să stați departe de orice găzduire partajată care se poate lupta cu cerințele WooCommerce.
LiquidWeb, Kinsta și WPEngine sunt jucători importanți în arena comerțului electronic și sunt toate alegeri bune pentru găzduirea gestionată . O alternativă populară este SiteGround (Business Bloomer obișnuia să ruleze pe SG). Le-aș recomanda soluțiile Cloud sau de găzduire dedicate . De asemenea, vor migra gratuit site-ul dvs. existent pe platforma lor, cu anumite planuri, ceea ce este un economisitor enorm de timp.
2) Auditează viteza magazinului tău WooCommerce

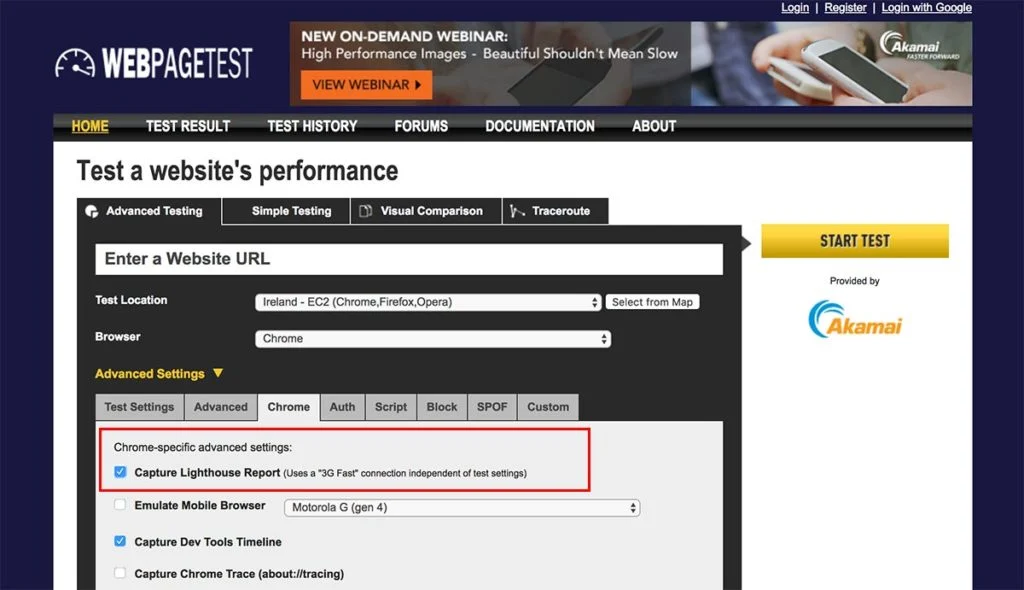
Este un prim pas important să evaluezi mai întâi viteza de încărcare a magazinului tău actual. Mulți oameni folosesc Google Page Speed pentru asta, dar eu prefer WebPageTest.
Există un mic truc în asta. Accesați fila Avansat > Chrome și asigurați-vă că este bifată și Capture Lighthouse Report . Lighthouse este un nou instrument de la Google conceput pentru a îmbunătăți calitatea paginilor web. Acesta va rezuma viteza, accesibilitatea și performanța progresivă a aplicației web, printre alte domenii, și oferă un raport excelent cu pași reali realizabili.
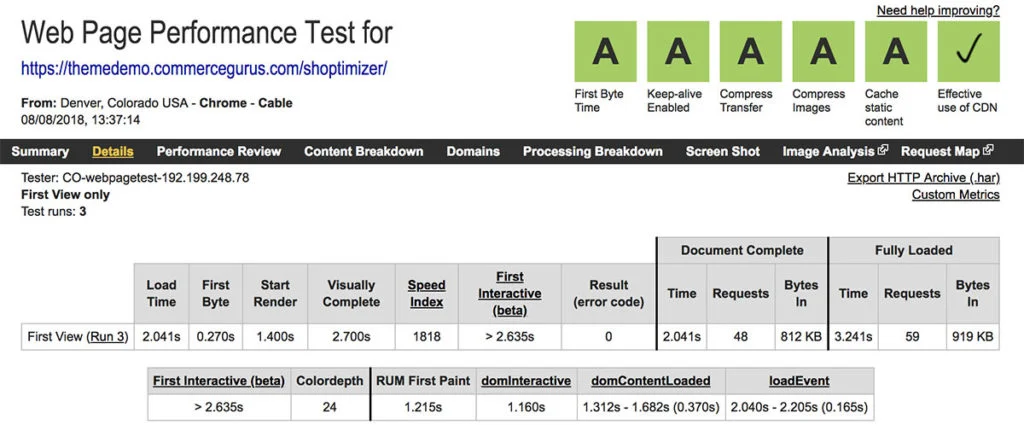
Raportul furnizat va arăta ceva ca captura de ecran de mai jos. L-am rulat folosind pagina noastră de pornire cu tema Shoptimizer WooCommerce ca exemplu.

Timpul primului octet este timpul necesar de la momentul în care un client face o solicitare până la primirea primului octet de date de la serverul web.
Timpul de pornire a redării reflectă viteza cu care apare primul element pe o pagină. Aceasta poate fi o culoare de fundal, un bloc de text sau orice altceva. O încărcare rapidă în acest moment oferă utilizatorului o indicație puternică că pagina este redată și că restul conținutului va apărea în curând.
3) Minimizați codul
Numărul de elemente încărcate pe o pagină are un impact semnificativ asupra scorului de performanță. Cu cât sunt încărcate mai multe fișiere, cu atât serverul trebuie să facă mai multe călătorii de întoarcere, încetinind viteza de încărcare.
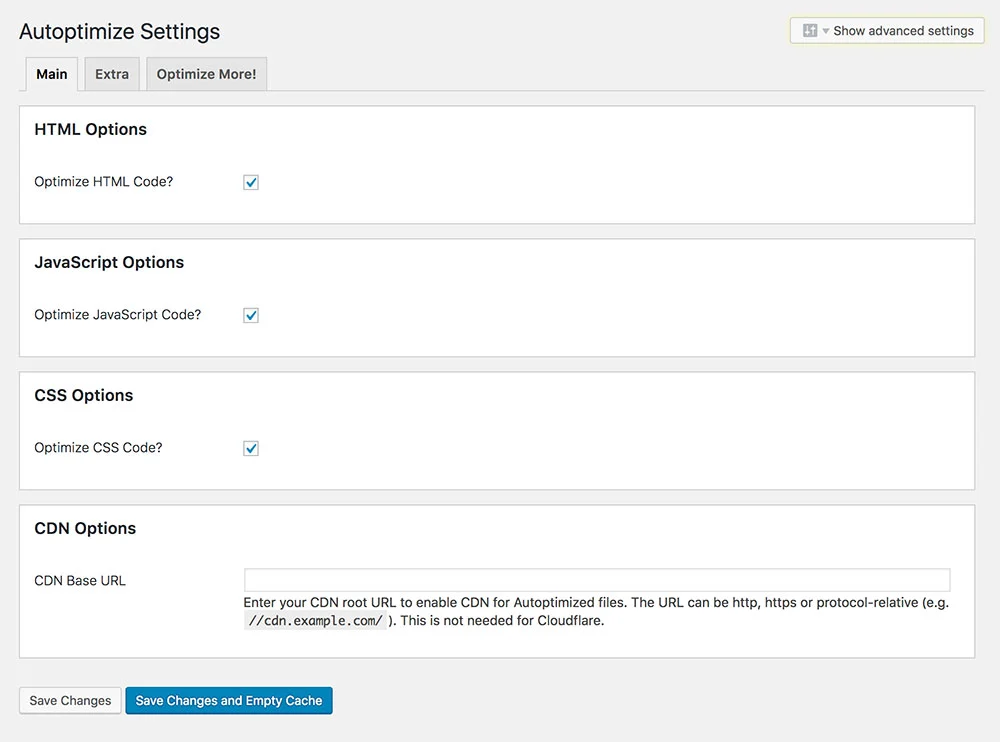
O soluție excelentă la această problemă este pluginul Autoptimize, disponibil gratuit în depozitul WordPress. O veți găsi căutând Autoptimize în Plugins > Adăugați nou . Acest lucru este perfect pentru a simplifica optimizarea site-ului dvs. WooCommerce.

Sarcina cheie pe care o îndeplinește este agregarea – sau combinarea mai multor fișiere într-unul singur, astfel încât browserul vizitatorului să aibă mai puține fișiere de descărcat. Apoi micșorează acest fișier combinat, eliminând orice spațiu alb și conținut inutil, cum ar fi comentariile, făcându-l mult mai mic și mai rapid de descărcat.
În cele din urmă, memorează în cache HTML, CSS și JavaScript pentru a crea versiuni optimizate ale ceea ce exista înainte. Este un site de dietă.
4) Optimizați-vă imaginile
Ar trebui să vă optimizați imaginile WooCommerce înainte de a le încărca pe site-ul dvs. WordPress și, de asemenea, odată ce sunt încărcate și utilizate într-o postare de blog, un produs WooCommerce sau o pagină WordPress. Iată trei pași necesari pentru a crește dramatic viteza de încărcare a imaginii.
a) Pregătiți-vă imaginile înainte de a le încărca pe WordPress

Un instrument de optimizare a imaginii online va reduce semnificativ dimensiunea imaginilor. Există zeci acolo, inclusiv Optimizilla, I Love IMG și Compressor, dar sunt un fan TinyPNG.

Ar trebui să obțineți imediat o reducere semnificativă folosind un instrument ca acesta, așa că este o chestiune de a vă obișnui să-l folosiți înainte de a adăuga orice imagini noi în magazinul dvs.
b) Asigurați-vă că sunt setate dimensiunile implicite ale imaginii

Am văzut mulți oameni care descarcă și încarcă imagini de pe un site precum excelentul Unsplash fără să mă gândesc la dimensiune sau greutate.
Următoarea recomandare pe care o am este să folosesc pluginul Imsanity pentru a ne asigura că sunt selectate maxime sensibile. Nu este nevoie de o imagine lată de 3000 px pe niciun site și acest plugin asigură că o imagine este redusă automat la dimensiunea configurată. Îl puteți instala prin Plugin-uri > Adăugați nou și căutați Imsanity . În secțiunea de setări, puteți configura dimensiunile maxime. O lățime maximă a imaginii de 1200 px ar fi potrivită pentru marea majoritate a site-urilor.
c) Utilizați un CDN și un Lazy Loader

Există o mulțime de mituri despre Jetpack, dar consider că dacă ești atent la ce module activezi și nu doar pornești fiecare caracteristică, poate funcționa extrem de bine.
Dacă nu l-ați instalat deja, îl puteți adăuga prin Plugins > Add New și căutați Jetpack . Va trebui să vă înregistrați pentru un cont WordPress.com dacă nu aveți deja unul. După ce ați ajuns la ecranul de configurare Jetpack, asigurați-vă că selectați planul gratuit.
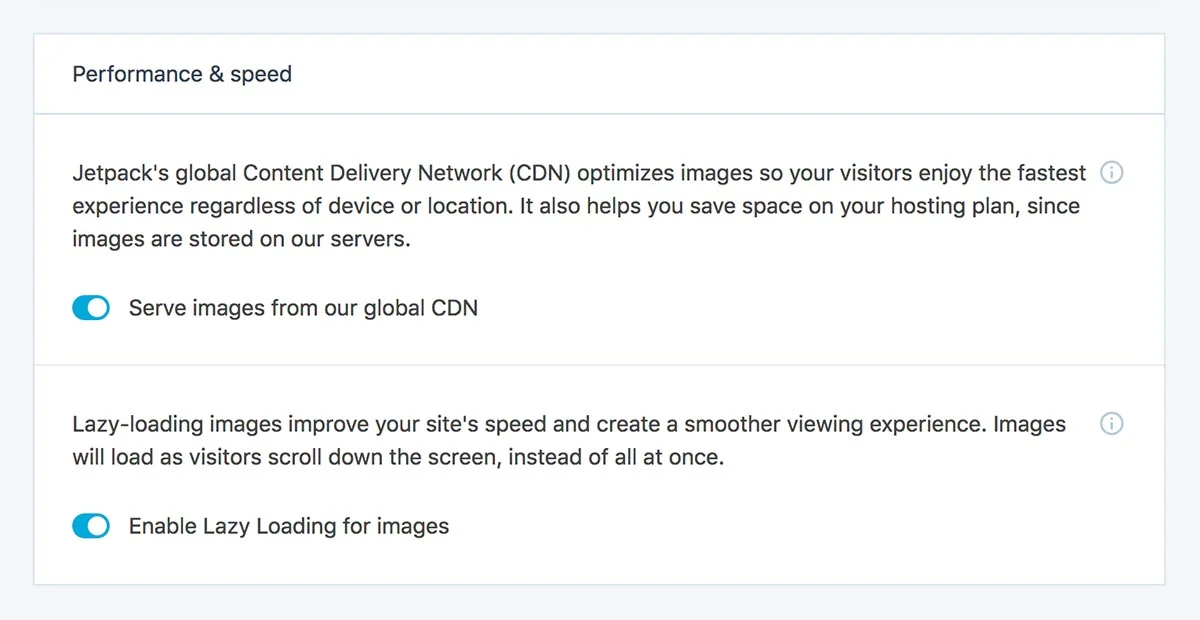
În ecranul său de setări, puteți activa cele mai bune caracteristici ale sale. „ Distribuiți imagini din CDN-ul nostru global ” și „ Activați încărcare leneră pentru imagini ”.
Folosirea unui CDN vă va asigura că imaginile sunt difuzate de pe serverul Jetpack în loc de al dvs. Se uită la dimensiunile imaginii și returnează o versiune a imaginii dimensionată exact pentru a se potrivi – care va fi mult mai mică ca dimensiune.
Sfat: Dacă înlocuiți o imagine, va trebui să utilizați un nume de fișier nou, deoarece odată ce CDN-ul Jetpack memorează în cache o imagine, nu există nicio modalitate de a o șterge și de a prelua noua versiune.
Încărcarea leneră este de o importanță esențială atunci când vine vorba de viteza site-ului, deoarece cu aceasta activată, imaginile se vor încărca numai atunci când apar în fereastra de vizualizare a browserului. Imaginile care nu sunt niciodată vizibile nu vor fi încărcate. Acest lucru are ca rezultat o economie semnificativă de lățime de bandă și o reducere a timpului de încărcare.
5) Treceți la o temă WooCommerce optimizată pentru performanță

Alegerea unei teme optimizate pentru viteză este componenta finală esențială a unui magazin rapid WooCommerce. Așa-numitele teme „multi-scop” sunt rareori potrivite pentru scop și ajung adesea să încarce zeci de fișiere JavaScript, plugin-uri inutile, fonturi și CSS care vor distruge vitezele de încărcare.
Multe teme „ pregătite pentru WooCommerce ” folosesc, de asemenea, propriile suprascrieri ale șablonului WooCommerce ( aruncați-vă doar la fișierele actuale ale temei – există un folder /woocommerce cu multe fișiere șablon în el? ), care poate avea o tendință nefericită de a vă distruge site-ul când pluginul WooCommerce este actualizat.
Deci, pe ce temă ar trebui să mergi?
Standardul de aur a fost întotdeauna tema oficială de la WooCommerce, Storefront. Îmi plac și GeneratePress și Astra.
Din punctul meu de vedere, aici, la Commercegurus, am vrut să creez o temă care are calitatea codului Storefront, dar este puțin mai plăcută din punct de vedere estetic și optimizată pentru conversii de viteză și vânzări.
Am reușit să aducem viteza de încărcare la un nivel foarte bun (după cum se vede în captura de ecran a paginii web de mai sus). De asemenea, am vrut să adaug un număr destul de mare de funcții de conversie suplimentare – obiectivul este o temă rapidă care să transforme mai mulți vizitatori în cumpărători. Rezultatul este Shoptimizer – detaliile și accesul la site-ul demo sunt aici.

Concluzie
Un magazin WooCommerce cu încărcare rapidă vă asigură că veți avea conversii și SEO mai bune. Veți avea mai puține cărucioare abandonate și mai mulți clienți implicați. A rămâne la curent cu problemele de viteză este de o importanță vitală pentru orice proprietar de magazin.
Pentru unele dintre capturi de ecran, folosim Shoptimizer – o temă WooCommerce optimizată pentru viteză imediat din cutie. Mi-ar plăcea să aruncați o privire la el și să-mi spuneți ce părere aveți în comentarii
În cele din urmă, iată un videoclip detaliat despre cum să faci un site web WooCommerce cu adevărat RAPID, pas cu pas. Bucurați-vă!
