Remediere instantanee WordPress Leverage Browser Caching (pas cu pas)
Publicat: 2021-07-07Dacă doriți să înțelegeți complet cum să remediați utilizarea cache a browserului în WordPress, atunci rămâneți cu noi până la sfârșit, deoarece avem multe de împărtășit.
Cui nu-i place să aibă o viteză de încărcare uluitor de mare?
Dar cumva ați descoperit că „utilizarea cache a browserului” împiedică încărcarea rapidă a site-ului dvs. web.
Cu toate acestea, suntem aici pentru asta cu o soluție.
Aceasta este cea mai frecventă eroare pe care o întâlnesc majoritatea oamenilor în Google PageSpeed Insights.
Și dacă obiectivul tău este să obții peste 90 de scoruri în Google PageSpeed Insights, atunci trebuie să rezolvi acest lucru.
Trebuie să știți că viteza paginii este la fel de importantă ca întotdeauna pentru clasarea în topul SERP-urilor Google, precum și pentru a oferi o experiență BUNĂ pentru utilizator.
Această postare vă va spune ce pârghie WordPress folosește memorarea în cache a browserului și cum să remediați stocarea în cache a browserului în WordPress.
Dacă doriți să înțelegeți complet cum să remediați utilizarea cache a browserului în WordPress, atunci rămâneți cu noi până la sfârșit, deoarece avem multe de împărtășit.
Cui nu-i place să aibă o viteză de încărcare uluitor de mare?
Dar cumva ați descoperit că „utilizarea cache a browserului” împiedică încărcarea rapidă a site-ului dvs. web.
Cu toate acestea, suntem aici pentru asta cu o soluție.
Aceasta este cea mai frecventă eroare pe care o întâlnesc majoritatea oamenilor în Google PageSpeed Insights.
Și dacă obiectivul tău este să obții peste 90 de scoruri în Google PageSpeed Insights, atunci trebuie să rezolvi acest lucru.
Trebuie să știți că viteza paginii este la fel de importantă ca întotdeauna pentru clasarea în topul SERP-urilor Google, precum și pentru a oferi o experiență BUNĂ pentru utilizator.
Această postare vă va spune ce pârghie WordPress folosește memorarea în cache a browserului și cum să remediați stocarea în cache a browserului în WordPress.
Așadar, hai să încercăm.
Mici informații despre utilizarea caching a browserului WordPress
Pentru a spune simplu, folosirea memoriei cache a browserului accelerează încărcarea paginii prin reducerea solicitărilor HTTP și îmbunătățirea timpului de răspuns al serverului.
ACUM, ce înțelegem prin cache?
Perioada de timp în care browserele stochează resursele stocabile în cache disponibile pe un site web local este denumită cache.
Ce este inclus în asta?
Acestea includ imagini, CSS, JavaScript și altele.
Când cineva vizitează site-ul web, resursele stocabile în cache care au fost salvate pe dispozitivul dvs. sunt reîncărcate.
Viteza de încărcare a site-ului este astfel îmbunătățită vizibil. Acesta este motivul pentru care oamenii doresc să utilizeze caching-ul browserului în WordPress.
Ce este o platformă autentică care prezintă date și soluții reale?
Puteți încerca Think with Google pentru a verifica starea site-ului dvs. dacă se încarcă rapid sau dacă este nevoie de câteva secunde pentru a se încărca complet.
Acest instrument vă va oferi toate soluțiile cu privire la modul în care vă puteți optimiza site-ul web pentru a-l încărca rapid, cu un raport complet.
Un alt instrument legitim pe care îl puteți folosi este PageSpeed Insights de la Google pentru a testa viteza paginii site-ului dvs.
Vă va recomanda să dezvoltați o politică puternică de cache pentru a crește viteza paginii.
Cum să folosiți memorarea în cache a browserului
Dacă dețineți sau operați un site web, ar trebui să fiți informat că stocarea în cache a serverului se referă la mecanismul prin care site-ul dvs. web produce pagini web stocate în cache.
Aceasta este partea serverului; Memorarea în cache a browserului are loc atunci când utilizatorii accesează site-ul web prin intermediul browserului lor.
Acesta este exact opusul afirmației anterioare.
Mai mult, atunci când utilizați memorarea în cache a browserului, îi spuneți serverului dvs. cât timp ar trebui să fie stocate resursele în browserele vizitatorilor.
Pentru a profita de memorarea în cache a browserului, va trebui de obicei să identificați antetele HTTP pentru a specifica timpii de expirare corecti pentru diferite tipuri de fișiere de pe site-ul dvs.
Dacă doriți să introduceți codul manual sau să utilizați un plugin WordPress, va depinde dacă serverul dvs. web este Nginx sau Apache.
ACUM, să trecem la metodele de valorificare a memoriei cache a browserului în WordPress, atât cu cât și fără un plugin.
Cum să remediați stocarea în cache a browserului de pârghie pe WordPress fără plugin?
Mulți oameni nu preferă un plugin pentru a remedia această problemă.
Puteți utiliza memorarea în cache a browserului modificând setările de pe serverul dvs. web.
Serverul dvs. web va spune apoi browserului vizitatorului să salveze acele resurse în memoria cache a browserului dacă faceți acest lucru.
Aceste fișiere vor fi stocate local de browser pentru o perioadă de timp stabilită și utilizate pentru vizitele ulterioare ale paginii.
Procedura de instruire a serverului dvs. web să înceapă memorarea în cache a browserelor vizitatorilor dvs. variază de la server la server.
Apache și Nginx sunt ambele cele mai populare servere web.

Să începem să reparăm pas cu pas stocarea în cache a browserului în WordPress pe ambele servere.
- Utilizarea WordPress în cache a browserului (Apache)
Multe servicii de găzduire partajată folosesc Apache, așa că dacă site-ul dvs. are un fișier.htaccess, va trebui să urmați instrucțiunile codului Apache.
Iată cum puteți utiliza codul personalizat pentru a profita de memorarea în cache a browserului pe serverul dvs. Apache.
După ce ați confirmat că serverul dumneavoastră rulează pe Apache, puteți trece la pasul următor.
- Pentru a obține acces la serverul dvs., conectați-vă la CPanel sau utilizați un client FTP.
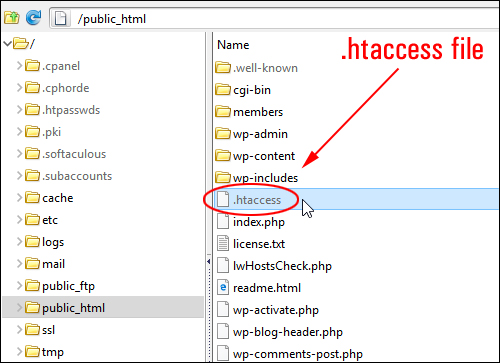
- Găsiți fișierul dvs. .htaccess acum.
Deoarece fișierul.htaccess poate fi ascuns în mod implicit, poate fi necesar să afișați fișierele ascunse (dotfiles).
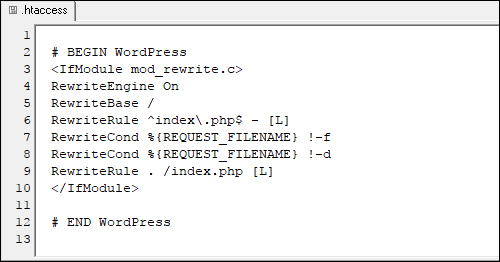
Fișierul dvs. .htaccess ar trebui să arate ceva ca imaginea de mai jos.

Trebuie să înțelegeți că îl puteți edita direct pe server sau îl puteți importa și deschide într-un editor de text.

Mai mult, aveți multe opțiuni pentru a determina regulile de stocare în cache a browserului, cum ar fi:
Anteturi de expirare sau anteturi Cache-Control.
Să ne uităm la amândouă.
- Antete pentru controlul cache:
Va trebui să adăugați următorul fragment de cod în partea de sus a fișierului.htaccess după ce l-ați deschis:
Copiați acest cod:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- Anteturile expiră:
Aceste antete Expire pot fi adăugate în partea de sus a fișierului.htaccess, la fel ca antetul Cache-Control.
Uită-te la formatul codului:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##Puteți examina cu ușurință aceste anteturi din DevTools din Chrome după ce le-ați setat pe serverul dvs.
Pur și simplu accesați fila de rețea, selectați un activ și căutați formularul de antet pe care l-ați adăugat, cum ar fi Cache-Control, Expires sau ambele.
- Dezactivați etichetele de entitate:
Nu în ultimul rând, trebuie să utilizați următorul cod pentru a dezactiva etichetele de entitate:
FileETag Niciunul
Când dezactivați ETag-urile, browserul vă poate folosi politica de cache în loc să revalideze fișierele de fiecare dată când se încarcă o pagină.
Pentru ca modificările să aibă efect, salvați fișierul.htaccess și reporniți Apache.
- Utilizarea WordPress în cache a browserului (Nginx)
Nginx este un server web gratuit și open-source care este utilizat de peste 500 de milioane de site-uri web.
Aveți câteva opțiuni pentru setarea timpilor de expirare a stocării în cache pe componentele statice și dinamice ale site-ului dvs., la fel ca și în cazul Apache.
- Anteturi „Cache-Control” (Nginx)
În blocul dvs. de server, care se află de obicei la
/etc/nginx/site-enabled/default,
adăugați acest fragment următor.
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- Antetele „Expiră” (Nginx)
Introduceți următorul cod în blocul de server care se află la:
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }Cum să remediați Leverage Browser Caching pe WordPress cu plugin?
În cazul în care doriți să ocoliți pașii de codare mai implicați, puteți utiliza unele dintre pluginurile WordPress bune pentru a profita de memorarea în cache a browserului.
- Cel mai rapid cache WP:
WP Fastest Cache este un alt plugin de memorare în cache WordPress cu opțiuni ușoare de personalizare.
Puteți permite stocarea în cache a browserului în ediția gratuită. După cum se arată mai sus, accesați pagina de setări și bifați caseta de selectare pentru memorarea în cache a browserului.
- LiteSpeed Cache:
LiteSpeed Cache este un plugin de stocare în cache care vă permite să profitați de memorarea în cache a browserului pur și simplu pornindu-l.
Accesați setările cache după ce ați instalat și activat pluginul. Accesați fila Browser și activați funcția Browser Cache.
De asemenea, puteți specifica o dată de expirare.
Această setare, totuși, se va aplica tuturor fișierelor stocate în cache de pe site-ul dvs.
