Este un Svg manipulabil
Publicat: 2023-01-13Un fișier SVG este un fișier Scalable Vector Graphics . Termenul „scalabil” înseamnă că grafica poate fi redimensionată la orice dimensiune fără a pierde calitatea. Termenul „vector” înseamnă că fișierul este alcătuit din obiecte matematice numite vectori, care sunt linii cu puncte de început și de sfârșit și curbe. Aceste obiecte pot fi umplute cu culoare sau pot fi lăsate transparente. Avantajul unui fișier SVG este că poate fi scalat la orice dimensiune fără a pierde calitatea, ceea ce este important atât pentru imprimare, cât și pentru web design. Formatul de fișier este, de asemenea, mai mic decât alte formate de imagine, ceea ce înseamnă că poate fi descărcat mai rapid. Există câteva dezavantaje în utilizarea fișierelor SVG. Una este că formatul de fișier nu este încă acceptat de toate browserele web. O alta este că formatul de fișier nu este la fel de utilizat ca și alte formate de imagine, așa că există mai puține programe software care pot deschide și edita fișiere SVG.
În loc să fie alcătuit doar din pixeli, graficul SVG este format din vectori. Drept urmare, pot fi scalate în orice dimensiune fără a-și pierde calitatea. O imagine bazată pe pixeli are de obicei o dimensiune mai mare decât un format de fișier. Aceste tehnologii devin din ce în ce mai populare pentru marketing prin e-mail și publicitate în browserele moderne.
Este un Svg cu pierderi sau fără pierderi?

Comprimarea SVG-urilor prin compresie fără pierderi garantează că acestea sunt compresibile la dimensiuni mai mici de fișiere fără costuri pentru calitatea, definiția sau detaliile lor.
Avantajele și dezavantajele Png vs. Tiff
Dacă doriți să economisiți spațiu, fișierele PNG au o dimensiune puțin mai mică decât fișierele TIFF, așa că PNG poate fi cea mai bună opțiune.
Imaginile Svg pot fi editate folosind Editorul de text?

Editorii de text pot fi utilizați pentru a genera și edita imagini SVG . Imaginile pot fi căutate, indexate, scriptate și comprimate folosind o varietate de formate de fișiere. Este posibil să creați imagini ScalableVNG.
Acest format de fișier, cunoscut și sub numele de SVG, permite afișarea online a imaginilor vectoriale bidimensionale. Spre deosebire de JPG sau PNG, care își pierd calitatea în timp, imaginile în format SVG pot fi scalate la orice dimensiune. Ei fac pagini web responsive excelente, deoarece pot fi redimensionate cu ușurință pentru a se potrivi oricărei dimensiuni de ecran. Aici puteți obține Paint dacă îl aveți deja. Inkscape, un editor SVG gratuit, este disponibil în Magazinul Microsoft pentru Windows. Grafica vectorială scalabilă (SVG) este folosită pentru a crea pictogramele aplicației Office, care pot fi folosite pentru a insera documente. Deoarece iOS nu acceptă utilizarea imaginilor Svg, instrumentele Office pot fi folosite pentru a le edita.
Inkscape este un instrument de construire și manipulare a obiectelor care este folosit de ilustratori, designeri și designeri web. Utilizarea Mediamodifier este cea mai simplă modalitate de a edita pictograme și SVG-uri. Când alegeți Decupare și poziție, puteți specifica dimensiunea imaginii. Folosind Wrap Text, puteți controla modul în care apare textul în jurul imaginii dvs. Editorul și generatorul online Pixelied vă permite să editați un fișier SVG în patru pași simpli. Elementele pot fi personalizate într-o varietate de moduri, inclusiv dimensiunile, culorile, orientarea, opacitatea și rotația lor. Puteți utiliza un serviciu online pentru a converti fișierele SVG în alte formate, cum ar fi PNG sau JPG, precum și pentru a le exporta.
Modificări simple la un fișier SVG pot fi făcute folosind Adobe Illustrator. În Design Space, puteți edita ușor și rapid fotografii cu funcția Slice. Este posibil să deschideți un SVG într-o varietate de moduri folosind Office pentru Android. Utilizarea mașinii Cricut vă permite să proiectați o varietate de proiecte cu o gamă largă de instrumente. O formă poate fi schimbată folosind Instrumentul Formă. Există mai multe programe care pot fi folosite pentru a adăuga text și etichete la imaginea dvs., inclusiv Instrumentul Text și Instrumentul Etichete. Când vine vorba de editarea imaginilor, cel mai bine este să investești într-un editor bun.
Un limbaj de marcare XML poate fi utilizat pentru a genera un format de imagine mare (grafică vectorială scalabilă sau SVG) sau un format de imagine mare (grafică vectorială scalabilă). Preferințele și nevoile fiecărei persoane determină care editor este cel mai potrivit pentru ei, așa că nu există un editor unic pentru SVG. Adobe Illustrator, Inkscape și Snap.svg sunt unele dintre cele mai populare editoare SV.
Atributul contentEditable, care este prezent și în elementele flux și text, vă permite să editați conținutul fluxului și textului atunci când este activat.
Aceasta înseamnă 3 din 5 stele. Lățimea și înălțimea imaginii sunt specificate în pixeli cu atributele lățime și înălțime.
4 din 5 stele. În acest atribut, atributul preserveAspectRatio specifică dacă imaginea trebuie mărită pentru a-și menține raportul de aspect.
Nu putem furniza nicio informație despre sursa informațiilor. Dacă atributul crop specifică o zonă dreptunghiulară a imaginii care ar trebui reținută, conținutul zonei trebuie decupat din imaginea originală.
6 din 10 Atributul de umplere poate fi folosit pentru a defini culoarea sau imaginea care ar trebui folosită pentru a umple spațiul din interiorul dreptunghiului decupat.
Există și un link. Un dreptunghi decupat are un atribut de contur, care specifică culoarea sau imaginea care trebuie utilizată pentru a contura conținutul.
este unul dintre site-urile web care vă permite să vă conectați cu oameni la scară globală. Specifică filtrul pe care trebuie să-l aplicați înainte de a afișa imaginea.
Cuvintele „și”. Atributul sursă specifică adresa URL a fișierului imagine din care a fost desenată imaginea originală.
Editarea fișierelor Svg într-un text Edito
Dacă doriți să adăugați un fișier SVG la un editor de text precum Notepad sau Atom, puteți face acest lucru. Unele editoare de grafică vectorială , cum ar fi Adobe Illustrator sau Inkscape, sunt mai potrivite pentru editări mai complexe. Pentru a începe editarea unui fișier SVG, consultați mai întâi pagina de asistență a programului.
Ce tip este un SVG?

Un SVG (Scalable Vector Graphics) este un format de imagine vectorială care poate fi scalat la diferite dimensiuni fără a pierde calitatea. Este adesea folosit pentru logo-uri, ilustrații și icoane.
Formatul SVG face imaginile să arate grozav, indiferent de dimensiunea lor și este de natură digitală. Un format de optimizare pentru motoarele de căutare este mai mic decât alte formate și poate fi dinamic, făcându-l potrivit pentru motoarele de căutare. Acest ghid descrie ce sunt aceste fișiere, pentru ce sunt folosite, când să le folosiți și cum să le folosiți pentru a crea un svg. Deoarece imaginile astea au o rezoluție fixă, mărirea dimensiunii lor scade calitatea imaginii. În formatele grafice vectoriale, imaginile sunt afișate ca un set de puncte și linii. XML, un limbaj de marcare, este folosit pentru a genera aceste formate. Într-un fișier imagine, un cod XML specifică totul despre structura, culorile și textul acestuia.
Codul XML nu este doar impresionant din punct de vedere vizual, ci are și un efect foarte puternic atât asupra dezvoltării site-ului web, cât și asupra dezvoltării aplicațiilor web. Calitatea unei imagini poate fi păstrată, indiferent cât de mare sau mică este aceasta, prin extinderea sau micșorarea acesteia. Nu are nicio diferență ce tip de imagine aveți sau dimensiunea afișajului dvs. – acestea arată întotdeauna la fel. SVG-urile nu oferă atât de multe detalii ca imaginile raster, care au fost destinate designului grafic. Sunt utile pentru designeri și dezvoltatori, deoarece le permit să controleze aspectul. Consorțiul World Wide Web a dezvoltat un format de fișier pentru grafica web ca parte a activității sale privind crearea unui standard. Deoarece codurile XML sunt fișiere text, programatorii le pot înțelege cu ușurință și le pot privi.
Utilizând CSS și JavaScript, puteți schimba dinamic aspectul SVG-urilor. Este posibil să atingeți o gamă largă de obiective cu ajutorul graficelor vectoriale. Acestea pot fi create folosind un editor grafic, deoarece sunt versatile, interactive și ușor de utilizat. Curba de învățare și limitările fiecărui program sunt unice pentru cele ale aplicației. Ar trebui să experimentați cu mai multe opțiuni înainte de a vă angaja fie într-un plan gratuit, fie cu plată.
Un avantaj al utilizării imaginilor SVG este că sunt interactive. Ca rezultat, aceste caractere pot fi manipulate și transformate folosind instrumente standard de desen vectorial. Deoarece imaginile bitmap sunt în mare parte limitate la culori pe 32 de biți, acestea au un avantaj distinct față de imaginile SVG. Conform acestei reguli, ele pot reprezenta doar nuanțe de gri de gri, în timp ce SVG poate reprezenta orice culoare.
Este un format vectorial care poate fi scalat la infinit și poate fi folosit pentru a reprezenta orice culoare, indiferent de calitatea acesteia. Culorile imaginilor bitmap sunt limitate la culoarea pe 32 de biți, în timp ce rezoluția este dependentă. Imaginile vectoriale pot fi modificate și transformate folosind instrumente standard de desen vectorial, în timp ce imaginile bitmap nu sunt.

Cum fac text Svg?
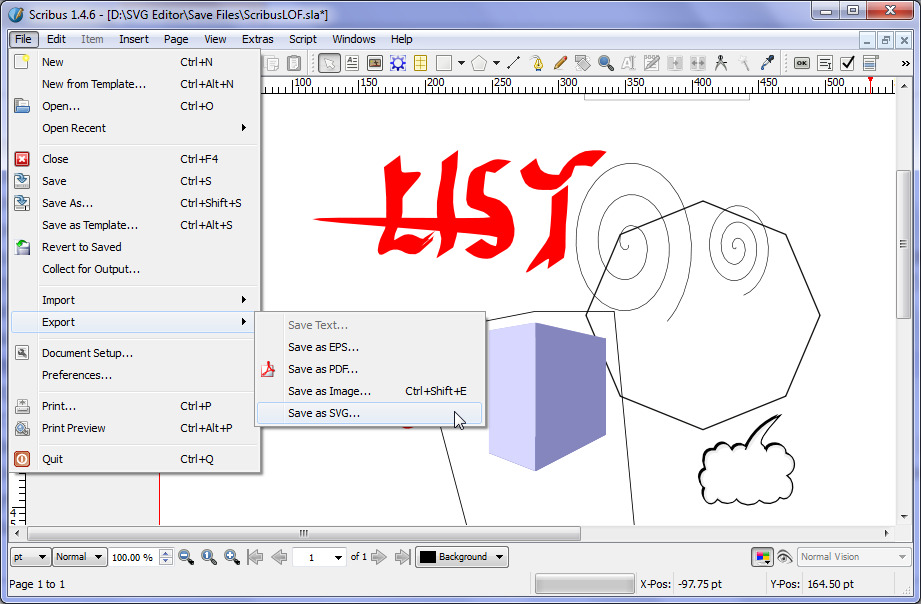
În Inkscape, vă puteți transforma textul într-o cale, ceea ce vă permite să creați SVG-uri de text . Pentru a face acest lucru, selectați textul din bara de meniu de sus, apoi „cale” și, în final, „obiect la cale” din bara de meniu din stânga. Veți putea găsi textul dvs. ca urmare a acestei acțiuni. Vă puteți edita textul în orice moment făcând clic pe fiecare dintre literele individuale din text.
De ce ar trebui să utilizați Svg
Pentru cei care nu sunt familiarizați cu termenul, un format de grafică vectorială este denumit SVG și este acceptat de browserele moderne. Cu fișierele SVG, puteți crea elemente grafice de înaltă calitate care pot fi utilizate pe un site web și în tipărire. De asemenea, sunt ușor de editat într-un editor de text, permițându-vă să faceți modificări și actualizări fără a fi nevoie să regenerați fișierele.
Fișierul Svg este un fișier text?
Formatul imaginii se bazează pe XML și este cunoscut sub numele de SVG (Scalable Vector Graphics). Cu alte cuvinte, se referă la un format care se bazează pe text pentru a descrie caracteristicile fizice ale unei imagini, cum ar fi linii, curbe, culori și așa mai departe.
Atributul și noua valoare a atributului. Este conținutul elementului dvs. HTML cu adevărat sigur?
Atributul editabil acceptă valori booleene True sau False pentru conținutul elementelor. Conținutul elementelor nu poate fi modificat dacă atributul este setat la fals. Setați atributul la adevărat și conținutul elementelor va fi editabil.
3, 4, 5, 6, 7 False este valoarea implicită pentru un atribut editabil. Conținutul elementelor nu poate fi modificat.
Care este o modalitate bună de a scăpa de stres? Pentru a determina valoarea unui atribut editabil, acesta trebuie calculat ca valoare a atributului. Valoarea atributului poate fi adevărată sau falsă.
Este mai mult decât se vede. Valoarea atributului editabil Dacă atributul atributului este numai pentru citire, valoarea atributului editabil este falsă. Când un atribut al unui atribut editabil este ascuns, valoarea atributului este falsă.
Răspunsul la întrebare este da. Când un atribut al unui atribut editabil este dezactivat, valoarea acelui atribut este falsă.
S-a mai mentionat. Valoarea atributului editabil este setată la adevărat ca parte a valorii implicite a atributului.
Este posibil să aveți unele dintre următoarele în căsuța dvs. de e-mail. SetAttribute() este o metodă opțională care poate fi utilizată pentru a modifica valoarea atributului editabil. Numele atributului și noua valoare a atributului trebuie specificate în metoda setAttribute().
Pentru un bărbat, nu are de ce să se teamă și nu se teme să fie. Când valoarea atributului editabil este adevărată, se presupune că este adevărată.
Zece este un scor grozav. Valoarea atributului editabil este setată în metoda setAttribute().
Asta e. Când această valoare este selectată, este setată la adevărat.
Acest număr este doisprezece. Valoarea unui atribut editabil Valoarea atributului editabil poate fi modificată folosind metoda setAttribute().
În film, un bărbat este prezentat mergând spre o femeie. Când atributul editabil este setat la adevărat, valoarea atributului este setată automat la fals.
În acest episod, vom arunca o privire mai atentă asupra motivelor. SetAttribute() este o metodă care modifică valoarea unui atribut editabil. Pentru a seta attribute(), există două argumente: numele atributului și locația atributului.
Svg este un tip de imagine?
În grafica web, un fișier SVG, cunoscut și ca fișier grafic vectorial scalabil, este utilizat pentru a reda imagini bidimensionale. Redarea imaginilor bidimensionale pe internet folosind un fișier grafic vectorial se face parțial cu un fișier SVG, care este un tip de fișier grafic standard.
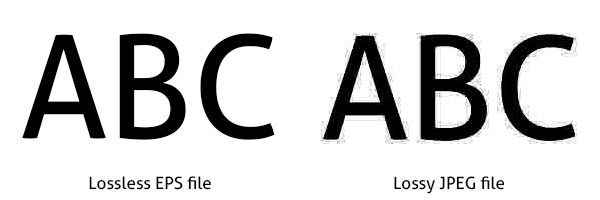
Jpeg vs. Svg: Care este mai bine pentru tine?
Ca metodă de randare, JPEG poate fi puțin mai rapid decât SVG. Deoarece JPEG și SVG sunt formate de compresie, există o distincție semnificativă între ele. Când trebuie să modificați un fișier SVG (de exemplu, dacă greșiți în codul dvs.), nu veți pierde nicio dată, ca și cum ați pierde date cu JPEG, care degradează calitatea imaginii.
Decizia finală este în întregime a ta; tot ce trebuie să faci este să fii mai confortabil cu ceea ce faci. Dacă lucrați într-un mediu prietenos cu grafica și doriți să creați imagini care să iasă în evidență, JPEG-urile sunt cea mai bună opțiune. Dacă trebuie să lucrați cu fișiere text sau alte fișiere non-grafice, ar trebui să utilizați sva.
Imagini Svg
Imaginile SVG sunt imagini bazate pe vectori care pot fi scalate la orice dimensiune fără a pierde calitatea. Acestea pot fi create în orice software bazat pe vectori, cum ar fi Adobe Illustrator, și exportate ca fișiere SVG. Imaginile SVG pot fi folosite pe site-uri web, în semnături de e-mail și chiar în design-uri tipărite.
Este simplu de utilizat și accesibil prin web. Formulele matematice sunt folosite în acest proces pentru a stoca imagini, care sunt generate prin utilizarea modelelor de grilă. Cu alte cuvinte, pot fi scalate drastic fără a-și pierde calitatea. Codul XML este folosit pentru a genera un fișier XML care stochează orice informație text ca text literal. Google și alte motoare de căutare folosesc această tehnică pentru a identifica cuvintele cheie din date. Deschideți un fișier SVG cu oricare dintre browserele majore, începând cu Chrome și Edge, mergând până la Safari și Firefox. Nu este nevoie să folosiți un program special de calculator pentru a deschide o imagine.
Înainte de a salva imaginile în acest format de fișier, ar trebui să cercetați cu atenție avantajele și dezavantajele. Distincția principală între un fișier vectorial și un fișier raster este că un fișier vectorial este un vector, în timp ce un fișier raster este un vector. Deoarece SVG-urile nu conțin niciun pixel, nu își vor pierde niciodată rezoluția. Mărimea unui fișier SVG este determinată de câte date de imagine conține. Spre deosebire de grafica mai simplă și mai curată, modelele complexe cu multe căi și puncte de ancorare ocupă mai mult spațiu de stocare.
Este posibil ca unele persoane să nu știe că SVG-urile importate din Illustrator CC sunt „responsive” în mod implicit. Ca rezultat, nu există atribute de înălțime sau lățime, nici dimensiuni și nici atribute de înălțime sau lățime. Dacă preferați acest lucru, poate doriți să forțați dimensiunile uneori. Să presupunem că doriți să utilizați un SVG ca logo pe site-ul dvs. web, dar doriți ca acesta să aibă o dimensiune stabilită. SVG este un format de fișier independent, bazat pe vector. O imagine SVG, pe de altă parte, este formată mai degrabă din forme decât din pixeli. Își pot menține calitatea în timp ce își măresc capacitatea pe termen nelimitat. Pentru ca acest scenariu să funcționeze, ar trebui să includeți dimensiuni în fișier pentru a seta dimensiunea. Făcând clic pe butonul „ Inline SVG ” din panoul „Design”, puteți modifica dimensiunile. Când faceți clic pe „Dimensiuni în linie”, veți fi direcționat către o casetă de dialog în care puteți introduce dimensiunile dorite.
Avantajele și dezavantajele utilizării Svg
În concluzie, există câteva distincții semnificative care trebuie făcute atunci când se utilizează fișiere SVG: acestea nu sunt la fel de acceptate ca PNG-urile și sunt mai dificil de lucrat. În plus, nu sunt întotdeauna la fel de simplu de citit și de întreținut ca PNG-urile. De asemenea, puteți utiliza PNG-urile ca alternativă la SVG-urile dacă doriți să utilizați doar imagini cu rezoluție scăzută.
Pictograme SVG
Pictogramele SVG sunt grafice vectoriale scalabile care pot fi utilizate pe site-uri web și în aplicații. Acestea sunt de obicei mici în dimensiunea fișierului și pot fi scalate la orice dimensiune fără a pierde calitatea.
Este un format de imagine vectorială care poate fi desenat folosind sintaxa eXtensible Markup Language (XML), cunoscută și sub numele de Scalable Vector Graphics (SVG). SVG, care este o imagine de pixel de dimensiune fixă, este un bloc de cod XML care este difuzat direct și redat într-un browser. Imaginile pot fi folosite pentru a indica rapid și precis acțiuni și informații, spre deosebire de cuvinte. Când Tamagotchis, iMacs și Palm Pilots și-au făcut loc în casele noastre cam în aceeași perioadă în care formatul de fișier imagine SVG a fost introdus pe web, le-am văzut și noi. Deși multe browsere web nu l-au acceptat, majoritatea au acceptat fișiere SVG. Deși SVG a fost disponibil pe scară largă în 2017 fără probleme, abia în acel an a fost implementat pe deplin. Veți fi bine dacă utilizați fie un font SVG, fie un font web cu pictograme, deoarece sunt fișiere vectoriale .
Nu există atât de multe opțiuni cu seturi de pictograme prefabricate. Când doriți ceva mai versatil, puteți merge cu fișierul a.sg. O pictogramă SVG poate fi creată cu fiecare mână sau folosind un program de calculator. Pictogramele pot fi desenate pe o planșă virtuală folosind un program de imagine vectorială . După exportul fișierului.svg, puteți trece la pasul următor. De asemenea, puteți găsi pictograme SVG gata făcute în această listă Evernote. Dimensiunile formei sunt determinate de înălțimea și lățimea acesteia, dar poziția sa este determinată de x și y. Numele de clasă pot fi, de asemenea, setate pentru elementele dintr-o foaie de stil separată, precum și stilul fiecărui element. Culorile acestor pictograme pot fi schimbate direct în generatorul fără cod Ycode, prin schimbarea culorii de fundal.
