Este Svg Xml
Publicat: 2023-02-10Un fișier XML este un fișier Extensible Markup Language. Folosește etichete pentru a defini elemente și atribute, care sunt folosite pentru stocarea datelor. Un fișier XML poate fi deschis în orice editor de text, cum ar fi Microsoft Notepad sau Apple TextEdit. SVG este un format de fișier XML pentru grafică vectorială bidimensională. Este folosit pentru a crea și stoca grafică vectorială, cum ar fi logo-uri, ilustrații și diagrame. Fișierele SVG sunt create folosind un software de desen, cum ar fi Adobe Illustrator, Inkscape sau Sketch. Fișierele SVG sunt salvate în format XML, ceea ce înseamnă că pot fi deschise și editate în orice editor de text. Cu toate acestea, deoarece fișierele SVG sunt create pentru grafică vectorială, ele nu vor arăta la fel când sunt deschise într-un editor de text ca și într-un editor de grafică vectorială.
Deoarece SVG este un format grafic, acesta conține doar informații despre imaginea diagramei dvs. și nu modelul sau componentele UML. Poate fi convertit în alte formate de imagine utilizând un program grafic, cum ar fi BMP, PNG și apoi inserat în pânza desenului diagramei ca element de imagine. Nu veți putea niciodată să importați ceva în EA dintr-un format care nu este familiarizat cu UML, deoarece nu îl recunoaște. Este necesar un fișier XMI. XMI este un standard pentru schimbul de modele UML. Inkscape este un instrument de cale open-source pe care îl recomand dacă utilizați instrumente de cale. Vă permite să importați un. Fișierul VNG, precum și exportați-l într-o cale XAML.
Termenul „SVG” se referă la un limbaj bazat pe XML care descrie imagini vectoriale. Cu excepția matricei de elemente necesare pentru a defini formele pe care doriți să apară în imaginea dvs., obiectul este un marcaj, similar cu HTML, deși există și efecte de aplicat acestora.
Deoarece acceptă transparență, atât PNG-urile, cât și SVG-urile sunt alegeri excelente pentru logo-urile și grafica online. Deși fișierele PNG sunt o alegere bună atunci când vine vorba de fișiere transparente bazate pe raster, acestea nu trebuie confundate cu fișierele text simplu. PNG-urile sunt o alegere mai bună pentru lucrul cu pixeli și transparență decât sVG-urile.
Scalable Vector Graphics (SVG) este un format de fișier vectorial eficient care poate fi accesat prin web. Formatul de fișier vectorial, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, folosește formule matematice pentru a stoca imagini bazate pe puncte și linii pe o grilă.
Ca alternativă la Adobe Illustrator, puteți utiliza un program terță parte pentru a deschide un fișier SVG . Adobe Photoshop, Photoshop Elements și InDesign sunt doar câteva dintre celelalte programe Adobe care acceptă fișiere SVG. Adobe Animate poate fi folosit și cu fișiere SVG.
Este Svg Xml sau Html?

Este compatibil cu XML 1.0, precum și cu spațiile de nume din XML. Cu toate acestea, atunci când conținutul SVG este inclus în documentele HTML, poate duce la aplicarea sintaxa HTML și la incompatibilitatea XML. Această secțiune explică cum se integrează SVG. Imaginea este stilată folosind CSS.
Un format grafic vectorial cunoscut sub numele de SVG poate produce imagini și grafice extrem de detaliate. Este folosit de site-uri web și designeri web pentru a crea ilustrații, logo-uri și alte elemente grafice. Formatele grafice vectoriale sunt alcătuite din formule matematice care sunt folosite pentru a genera imagini, cu alte cuvinte, sunt alcătuite din formule matematice. Ca rezultat, fișierele SVG sunt mult mai detaliate decât fișierele imagine tradiționale. Este ideal pentru logo-uri, ilustrații și alte elemente grafice care trebuie să fie foarte detaliate. Deoarece fișierele SVG pot fi deschise în majoritatea browserelor web, acestea sunt ideale pentru utilizare pe site-uri web. Deoarece SVG acceptă majoritatea software-ului de design grafic, puteți crea modele uimitoare fără a necesita abilități suplimentare. Dacă sunteți în căutarea unui format grafic versatil care poate produce grafică de înaltă calitate, ați ajuns la locul potrivit. Majoritatea software-ului de design grafic acceptă și funcționează cu fișiere SVG. Este ideal pentru logo-uri și alte elemente grafice, iar SVG este cea mai bună opțiune dacă aveți nevoie de un astfel de format.
7 Beneficii ale utilizării Svg în Html
Următoarele sunt câteva avantaje ale utilizării SVG în HTML: Aceste etichete de markup prietenoase cu SEO pot fi folosite pentru a adăuga cuvinte cheie, descrieri și link-uri direct la marcaj. Acestea pot fi încorporate în HTML, astfel încât să poată fi stocate în cache, editate cu CSS și indexate pentru a le face mai ușor de căutat. Fișierele XPath pot fi folosite în viitor pentru a verifica o imagine folosind SVG, care poate fi creat și editat cu un editor de text, dar de obicei sunt preferate programe de desen precum Inkscape. Diagramele vectoriale, cum ar fi diagramele circulare și sistemele de coordonate XY bidimensionale, sunt cele mai comune aplicații ale SVG. Deoarece fișierele XML pot fi editate folosind un editor de text, cea mai comună modalitate de a crea fișiere SVG este prin intermediul programelor de desen precum Inkscape. Imaginile SVG sunt adaptabile și pot fi utilizate într-o varietate de aplicații, de la logo-uri și pictograme la diagrame și diagrame. Aceasta este o hartă interactivă care vă permite să vizualizați toate locațiile. Majoritatea browserelor web, inclusiv Chrome, Firefox și Internet Explorer, acceptă imagini sva.
Are nevoie Svg de Xml?

În ciuda faptului că nu este necesar, la începutul unui fișier SVG poate apărea o declarație XML , indicând versiunea XML și codificarea caracterelor.
Aflați despre avantajele și funcțiile standardului de grafică sva, în timp ce obțineți o privire de ansamblu asupra funcțiilor sale de bază. În plus, veți afla despre XML, limba părinte a SVG. Învățând cum să utilizați acum SVG, veți putea fi la curent cu cele mai recente evoluții în dezvoltarea web. Primul nostru fișier grafic este creat și actualizat la sfârșitul capitolului. Imaginile cu hărți biți, cum ar fi GIF, JPG și PNG, sunt comune pe web. Este un format de compresie care este fără pierderi și este utilizat în schimbul grafic. JPG-urile au fost create special pentru fotografii sau imagini care necesită detalii extinse.
Fișierul PNG (Portable Network Graphic) este bine comprimat și oferă un grad ridicat de compresie. Scopul unei imagini vectoriale este de a oferi browserului o reprezentare grafică a unui punct dat prin intermediul instrucțiunilor. Au o rezoluție mare și pot fi reduse sau ajustate pentru orice dimensiune și dispozitiv de vizualizare. Grafica bitmap se redă adesea diferit în browserele client diferite și nu se scalează foarte bine, în plus că nu are scalare.
Ce format folosește SVG?
SVG, sau Scalable Vector Graphics, este un format de imagine vectorială care utilizează XML pentru a descrie formele din imagine. Aceasta înseamnă că imaginile SVG pot fi create și editate folosind orice editor de text și pot fi scalate la orice dimensiune fără a pierde calitatea.
Graficul vectorial scalabil (SVG) este un tip de format de imagine unic pentru industrie. Spre deosebire de alte tipuri de imagini, puteți vedea rezultatele unui SVG fără a fi nevoie să utilizați pixeli unici. În schimb, folosesc date „vectorale”, care sunt un element cu o anumită magnitudine și direcție. Teoretic, este posibil să se genereze aproape orice fel de grafică folosind o colecție de vectori. Puteți fie să le creați de la zero, fie să luați o imagine existentă și să o convertiți într-un format care vă place. SVG-urile sunt acceptate de multe instrumente moderne de design grafic ca supliment. Pe lângă descărcarea oricărui software, puteți utiliza un instrument de conversie online.

Deoarece WordPress nu le acceptă, Sistemul de management al conținutului (CMS) nu le acceptă. Care este partea cea mai dificilă despre crearea SVG-urilor de la zero sau convertirea imaginilor în format? Este esențial să înțelegeți că le puteți face pe ambele dacă utilizați Adobe Illustrator și GIMP.
Nu funcționează la fel de bine ca PDF pentru logo-uri și pictograme, în ciuda faptului că este un format de imagine vectorială. PDF este un format mai bun pentru logo-uri și pictograme, deoarece poate include fluxuri de date binare brute, care este surprinzător de eficient atunci când este generat programatic.
Cele trei tipuri de imagini pe care le puteți face cu SVG
Controalele interfeței cu utilizatorul, siglele, pictogramele și ilustrațiile bazate pe vectori sunt câteva dintre imaginile care pot fi convertite în SVG. Cu SVG, puteți crea trei tipuri de obiecte grafice: elemente geometrice vectoriale, cum ar fi căi care au drepte, curbe și zonă între ele, care sunt mai bune decât formatele raster, cum ar fi JPG, GIF și PNG; transparenţă; și orice combinație de culori sau gradient Un fișier SVG, spre deosebire de o imagine JPEG, este în general mai mare, deși poate fi transparent și animat.
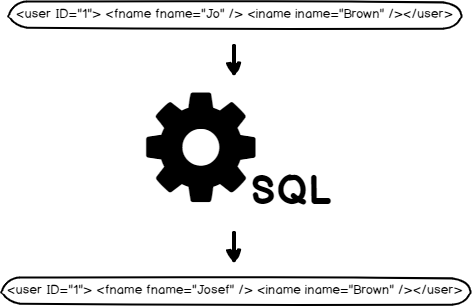
Exemplu Svg Xml
Există o mulțime de moduri de a crea imagini SVG. Câteva moduri sunt: – Utilizarea unui instrument online precum Gliffy – Utilizarea Adobe Illustrator – Codarea manuală în XML Presupunând că doriți un exemplu al ultimei opțiuni, codificarea manuală în XML, iată un exemplu foarte simplu. Acest exemplu creează o imagine SVG pătrată. Utilizarea unui format digital, cum ar fi SVG, face ca imaginile să arate excelent, indiferent de dimensiunea lor. Formatele pot fi optimizate pentru motoarele de căutare, sunt frecvent mai mici decât alte formate și pot genera animații dinamice. Acest ghid va descrie cum să utilizați aceste fișiere, ce sunt, când ar trebui să fie utilizate și ce să faceți cu ele când creați un SVG. Deoarece imaginile astea au o rezoluție fixă, dimensiunea lor reduce calitatea. Fiecare imagine într-un format grafic vectorial este o colecție de puncte și linii care sunt exprimate într-un format vectorial. XML este un limbaj de marcare care este folosit pentru a scrie aceste formate. Într-un fișier SVG, există toate formele, culorile și textul care alcătuiesc o imagine. Când vă uitați la codul XML, puteți vedea cât de puternic este acesta și, de asemenea, face foarte simplu să creați aplicații web și site-uri web. . Este posibil să extindeți sau să micșorați un SVG la orice dimensiune fără a-și pierde calitatea. O imagine poate apărea întotdeauna cu aceeași dimensiune, indiferent de tipul și dimensiunea de afișare. Când vine vorba de imagini raster, designul SVG-urilor omite detaliile. Utilizarea SVG-urilor permite designerilor și dezvoltatorilor să-și modifice propriile imagini într-un mod plăcut și funcțional. Grafica de pe Web poate fi acum stocată într-un format de fișier dezvoltat de World Wide Web Consortium. Codurile XML pot fi vizualizate de programatori și înțelese rapid folosind SVG-uri, care sunt fișiere text. CSS și JavaScript pot fi combinate pentru a vă permite să schimbați aspectul SVG-urilor în timp real. Există numeroase aplicații pentru grafică vectorială care pot fi mărite cu ușurință. Este simplu de utilizat, interactiv și versatil să le creați folosind un editor grafic. Fiecare program are propriul său set de curbe de învățare și limitări. Dacă doriți să încercați câteva opțiuni, poate doriți să luați în considerare să cheltuiți puțini bani și să învățați unele dintre instrumentele disponibile înainte de a vă decide asupra uneia dintre opțiunile gratuite sau plătite. Cum deschid un fișier Xml Svg? Chrome și Edge, ca precum și Firefox, Safari și Safari, acceptă acum formatul de fișier svg open-source, indiferent de locul în care vă aflați pe computer. Deschideți meniul Fișier din browser, apoi alegeți fișierul pe care doriți să îl vizualizați. După aceea, puteți vedea imaginea în browser.Imagine/svg Vs Image/svg+xml Când vine vorba de imagine/svg vs imagine/svg+xml, depinde cu adevărat pentru ce aveți nevoie de imagine. Dacă trebuie să animați imaginea sau dacă trebuie să interacționați cu imaginea, atunci va trebui să utilizați imagine/svg+xml. Dacă trebuie doar să afișați imaginea, atunci imaginea/svg-ul va fi suficient. Codul XML folosit pentru a genera reprezentări vectoriale de forme, linii și culori este folosit pentru a genera aceste reprezentări vectoriale. Editorii de grafică vectorială, cum ar fi Inkscape și Adobe Illustrator, sunt utilizate în mod obișnuit pentru a genera imagini. În mod similar, puteți converti PNG-uri și alte imagini raster în SVG, dar rezultatele nu sunt întotdeauna spectaculoase. Deoarece sunt atât scalabilitate, cât și calitate asigurată, HTML și CSS sunt mai bune pentru design web responsiv și pregătit pentru retina. Nu există suport pentru animație pentru GIF, APNG sau WebP și toate tipurile de fișiere raster care acceptă animație, cum ar fi GIF, APNG și WebP, au probleme. Grafica simplă care poate necesita animație și va fi ușor de mărit pe orice ecran poate fi creată cu SVG-uri. Online, cel mai popular format de fișier imagine este PNG. Imaginile, lucrările de artă și fotografia cu PNG-uri sunt potrivite pentru afișare. PNG-urile sunt în general compatibile cu orice tip de imagine, inclusiv cu cele animate. În ciuda faptului că SVG are performanțe mai bune în mai multe domenii, PNG are performanțe mai bune într-o varietate de domenii. Deși atât SVG-urile, cât și PNG-urile sunt formate care diferă foarte mult, alegerea celui potrivit este mai importantă decât a decide dacă să-l folosești sau nu pe site-ul tău web. În ciuda faptului că trebuie să încărcați SVG-ul, acesta este în general mai mic și mai puțin taxant pe serverul dvs. PNG poate fi folosit pentru grafică la scară mare la o rezoluție înaltă sau pentru a afișa mii de culori într-un format mare. Svg În HtmlAn svg este o grafică vectorială scalabilă. Este un format de imagine vectorială bazat pe XML pentru grafică bidimensională, cu suport pentru interactivitate și animație. Specificația svg este un standard deschis dezvoltat de World Wide Web Consortium (W3C). Cum se utilizează imaginile Svg în HtmlDacă trebuie să utilizați o imagine care nu există în demonstrație, puteți utiliza o imagine care nu există în demo. Nu am nicio problema cu el! Când încărcați o imagine locală sau de server, utilizați eticheta *img. După ce o imagine a fost încărcată, puteți folosi aceeași etichetă svg> pentru a o insera în document. Pentru pagini web, eticheta object> poate fi folosită și pentru a salva imagini SVG. Puteți încorpora o imagine SVG în interiorul unei pagini web utilizând această etichetă. Detaliile imaginii sunt furnizate în eticheta *object(), care descrie imaginea în detaliu. Sunt furnizate următoarele informații, inclusiv numele fișierului, dimensiunea, lățimea și înălțimea imaginii. Cum pot folosi formatul de fișier svg în HTML? Da, desigur. Imaginea poate fi folosită în orice document HTML, la fel ca orice altă imagine. Aceste componente pot fi folosite pentru a crea grafice specifice unei pagini web sau pot fi folosite pentru a crea machete pentru un site.
