Peste 90 de imagini cu răspunsuri gratuite și prezentare de diapozitive 2022
Publicat: 2022-06-06Cele mai bune plugin-uri și tutoriale pentru slideshow de imagini jquery responsive de descărcare gratuită sunt necesare pentru web designer și le oferă posibilitatea de a crea efecte creative de glisare pentru fiecare tranziție de diapozitiv. Prezentarea de imagini jQuery și slider-ul de conținut au devenit acum foarte populare pentru galeria de imagini și slider-ul CSS, le puteți vedea în mii de bloguri și site-uri web. Este foarte util ca blogul de design să arate conținutul prezentat și, de asemenea, cred că este o modalitate excelentă de a atrage vizitatori, ceea ce oferă, de asemenea, un aspect frumos blogurilor.
Este foarte util exemplu și tutoriale jquery slider imagine și slideshow pentru web design pentru a învăța și a crea slider pe pagina web. Folosind prezentarea de imagini jQuery pentru afișarea imaginii pe pagina de pornire pentru cererea dvs., este ușor de configurat. Dacă sunteți un designer web, ar trebui să alegeți slider jQuery receptiv, care poate fi implementat afișat pe ecran cu rezoluție pe mai multe dispozitive. Popularitatea masivă a jQuery a atras mulți dezvoltatori talentați care lansează în mod constant tot felul de pluginuri uimitoare și puternice pentru slider jQuery, . Desigur, aceasta include și glisoare și galerii de imagini versatile și elegante.
Pluginul care folosește CSS3 și jQuery slider are suport pentru funcții noi și cu dispozitivul mobil. Este posibil să găsiți un fel de slider de imagine sau de prezentare de diapozitive, cum ar fi prezentarea de imagini aleatoare jquery, prezentarea de imagini de fundal jquery, sliderul de imagine mobil jquery cu cod HTML pentru proiectarea unui site web.
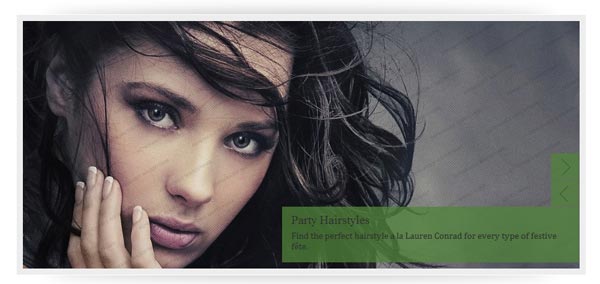
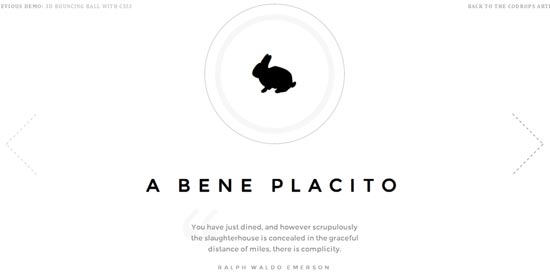
Slider receptiv la modă
Moda este un glisor jquery cu răspuns gratuit, cu o nouă funcție de css3 (interogări media) pentru a modifica designul și aspectul unui slider de site web pentru a se potrivi cu diferite dimensiuni de ecran.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
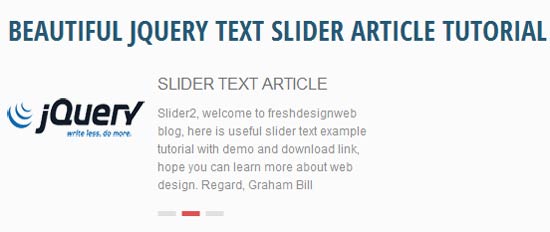
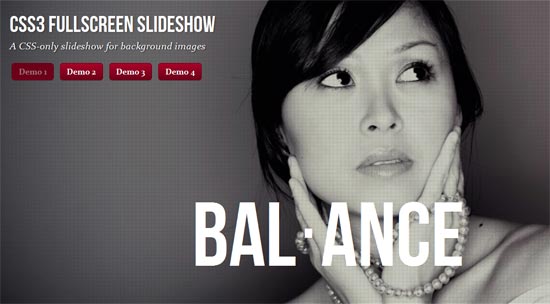
jText jQuery Text Slider
jText este un slider de imagine jquery gratuit, bazat pe glisor de text
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
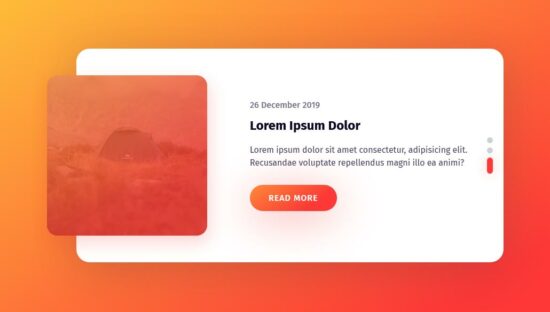
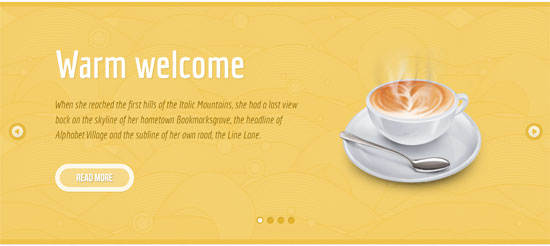
Glisor de card de blog receptiv
Glisor receptiv pentru postările de blog recomandate. De asemenea, poate fi folosit pentru alte lucruri, cum ar fi glisorul cardului. Construit cu glisor Swiper.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
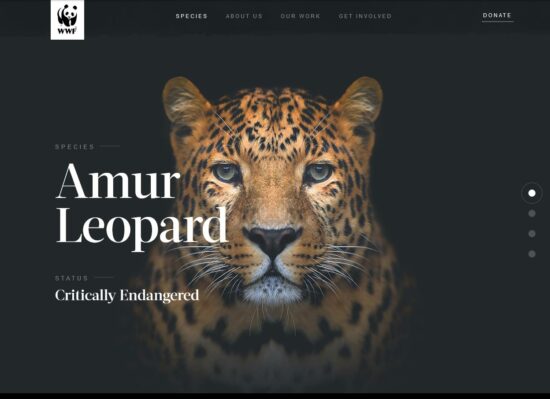
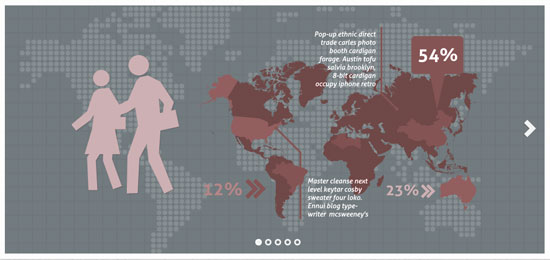
Voyage Slider
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Slider de distorsiune WebGL
Folosind Three.js pentru tranzițiile de imagine și niște HTML + CSS brut doar pentru a modela interfața de utilizare în fundal.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Pokemon Slider
 mai multe informații / descărcați demo
mai multe informații / descărcați demo
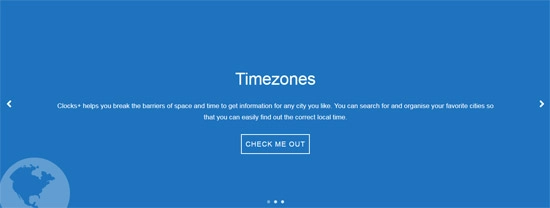
Slider orașe (React)
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Curățați glisorul cu fundal curbat
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Efect de animație slider
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor CSS3 de bază
Doar un glisor de bază cu butoane de control în partea de jos numai cu CSS și fără JavaScript.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Slider CSS pur
Slider CSS pur. Nu JS. Pentru că este posibil!
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Slider pentru comparație înainte și după HTML5
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
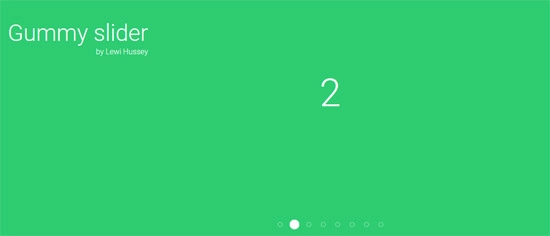
Glisor gumos
Un glisor simplu cu animații distractive.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
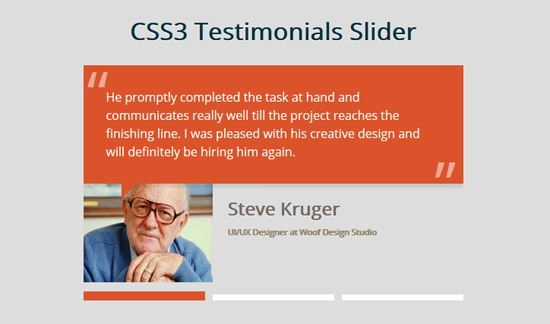
Slider Testimonials CSS3
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor cu glisare pe ecran complet cu paralaxă
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor CSS3 pe care se poate face clic
Încercați să faceți un glisor CSS3 (cu comenzile de clic) fără asistență din partea javascript.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Navigare cu glisor lipicios (responsiv)
Bara de navigare care se fixează în timp ce derulați, animand un glisor care indică secțiunea de pagină la care vă uitați în prezent. Scris cu SCSS, Javascript și JQuery.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor de imagine CSS cu btns și puncte de navigare următor/anterior
Un glisor de imagine CSS 100% pur cu butoane următor/anterior, puncte de navigare și tranziții de imagine. Actualizat cu HTML și CSS simplificat, tranziții de imagine mai bune și imagini redimensionate.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Slider precum aplicația Yahoo Weather
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Materializați cursorul
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor fantezist
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Slider de text plat frumos
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
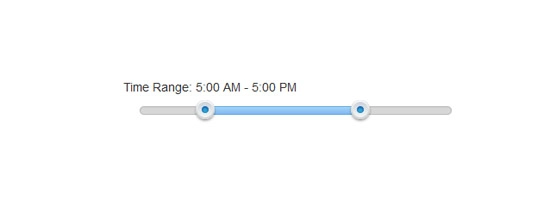
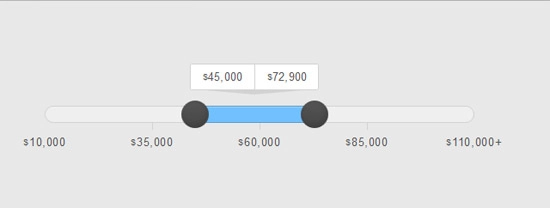
Slider interval de timp jQuery
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor CSS pur minim
Glisor minim folosind animație CSS pentru un efect de estompare.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
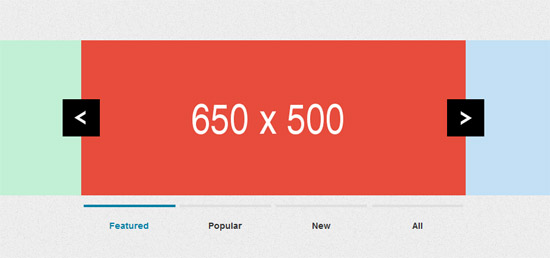
Glisor simplu pentru imagine receptivă
Un glisor de imagine de bază receptiv, cu butoane următor/anterior, cu o sub-navigare bazată pe marcatori, creată cu puțin jQuery.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
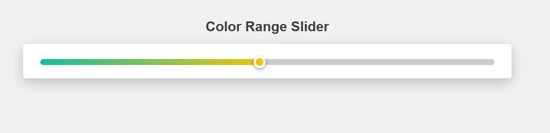
Glisor pentru gama de culori
Pe măsură ce mânerul glisorului este tras, culoarea de fundal se potrivește cu cea a pistei gradient de mai jos. Utilizează glisorul jQueryUI.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor cu efect de prismă
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
A Cubey Slider (kit web)
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor de viteze
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
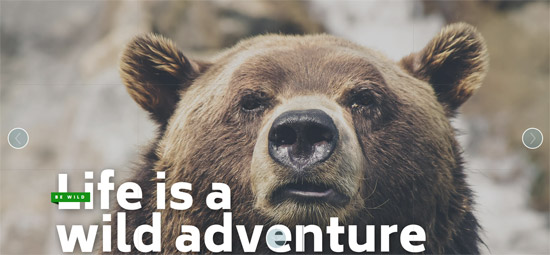
Glisor pentru erou pe ecran complet
Un experiment pentru un glisor de imagine jquery pe ecran complet pentru erou. Este făcută fără pânză, în mod vechi.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Ștergeți glisorul
În esență, încerc să creez un efect de ștergere cu glisor rotativ folosind background-size:cover și background-position:center.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Glisor de glisare Parallax receptiv cu litere transparente
Lucrul este destul de ușor de personalizat. Puteți schimba în siguranță fontul, dimensiunea fontului, culoarea fontului, viteza animației. Prima literă a unui șir nou din matrice în JS va apărea pe un nou diapozitiv. Ușor să creați (sau să ștergeți) un nou diapozitiv: 1. Adăugați un oraș nou în matrice în JS. 2. Schimbați variabila numărul de diapozitive și puneți o nouă imagine în lista scss în CSS.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
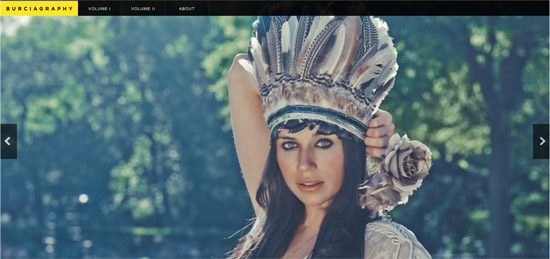
Glisor în stil BBC receptiv
Iată un remake al glisorului paginii de pornire a BBC care răspunde la redimensionarea ferestrei.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
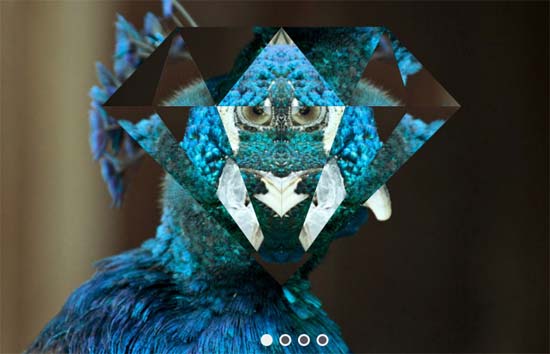
Slider jquery cu efect de prismă cu pânză
Un tutorial despre cum să creați un glisor cu efect de „prismă” folosind operația globală compozită a pânzei HTML5 și o tehnică de stratificare.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Plugin de glisare jquery Carusel 3D
 descărcare demo
descărcare demo
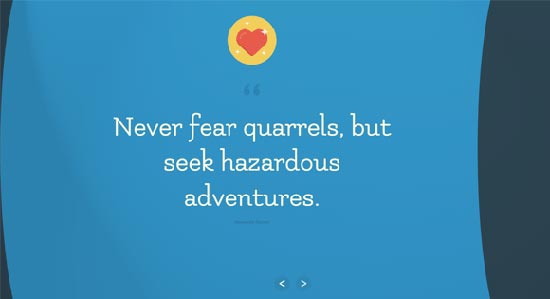
Efect de prezentare de diapozitive
Diapozitivul jquery din această prezentare de diapozitive se clătina pe măsură ce se mișcă. Efectul se bazează pe lovitura Dribbble a lui Sergey Valiukh și a fost realizat folosind Snap.svg și căi de transformare SVG.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Prezentare de diapozitive a modelului de perspectivă
O prezentare de diapozitive animată în perspectivă jquery slider cu transformări 3D bazate pe calculele realizate cu ajutorul scenariului lui Franklin Ta.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
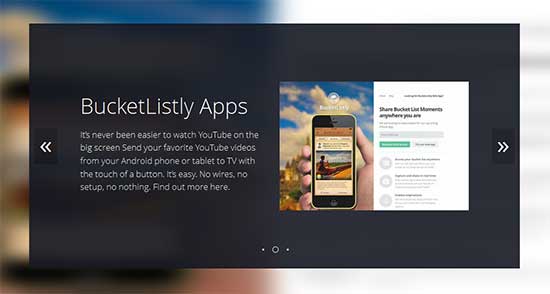
Prezentare de diapozitive cu vizualizare dublă
O prezentare de diapozitive experimentală care poate fi glisată și are două vizualizări: glisor jquery pe ecran complet și carusel mic. În vizualizarea pe tot ecranul, poate fi vizualizată o zonă de conținut asociată.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Aspect de antet glisant
tutorial despre cum să creați un glisor jquery cu aspect simplu cu un antet pe ecran complet care glisează în sus pentru a dezvălui o zonă de conținut cu o grilă de imagini.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
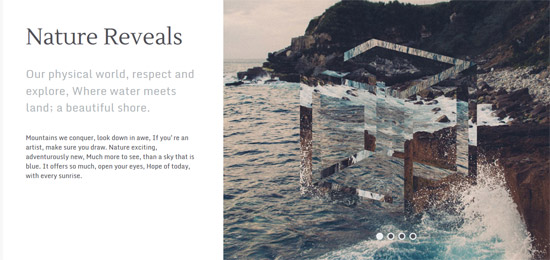
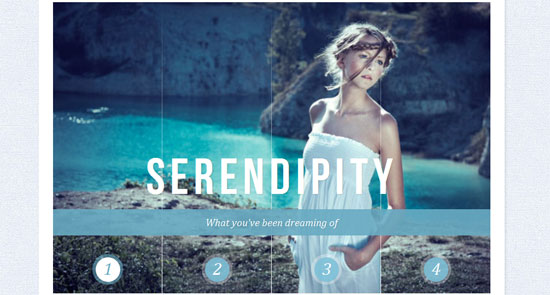
Creați o prezentare de diapozitive de fundal cu gresie
Un tutorial care arată cum să recreați efectul de prezentare de diapozitive cu patru plăci văzut pe site-ul lui Serge Thoroval. Folosind 3D transforms jquery slider, tranziții și animații, scopul este de a implementa un efect neted și de a adăuga câteva variații.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Glisor de conținut animat cu pictograme de navigare cu bule
În acest tutorial, vreau să demonstrez cum puteți construi unul dintre aceste glisoare jquery cerc cu bule folosind JavaScript. În mod specific, voi lucra cu biblioteca slidr.js, care este gratuită și open source pentru orice dezvoltator. Vine cu câteva opțiuni editabile grozave și este pe deplin receptiv pentru orice ecran sau monitor mobil.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
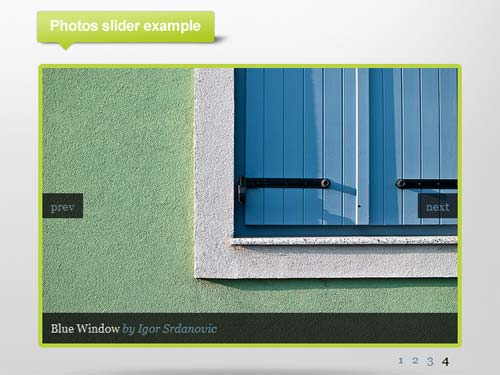
Plugin de prezentare de imagini jQuery
O fotografie drăguță ajută în mare măsură să scoată în evidență un design. Dar noi, cei de la Tutorialzine, ne-am dat seama că uneori o singură imagine nu este suficientă și ceea ce aveți nevoie cu adevărat este o prezentare lină de imagini pentru a capta atenția utilizatorului și pentru a aduce dinamică aplicației.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Element de tranziție jquery slider
Câteva inspirații și idei pentru tranzițiile articolelor, luând în considerare diferite scenarii și cazuri de utilizare, inclusiv o componentă mică, un antet de imagine cu lățime completă și o imagine a produsului cu fundal transparent. Tranzițiile de stare se fac folosind animații CSS.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
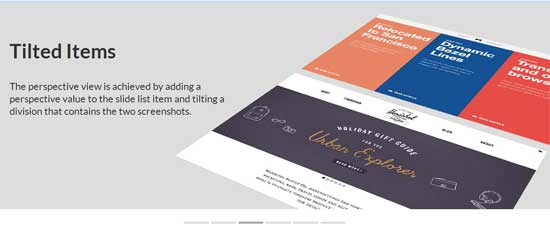
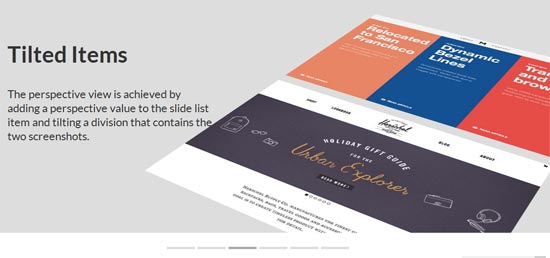
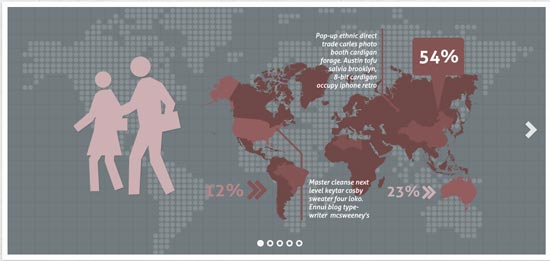
Prezentare de diapozitive de conținut înclinat
Acest glisor jquery, așa cum se vede pe pagina de destinație a FWA, joacă cu perspectiva 3D și realizează câteva animații interesante pe imaginile din partea dreaptă.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
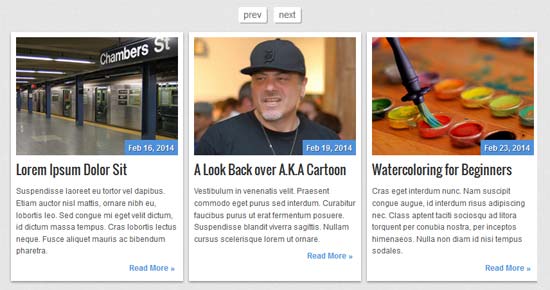
Slider de postări orizontale receptiv folosind CSS3 și jQuery
În acest tutorial jquery slider, vreau să demonstrez cum să construiesc un articol unic/rotator de postare de blog folosind jQuery. Se poate potrivi oriunde pe o pagină de pornire sau pe o pagină de arhive și oferă o mulțime de link-uri într-un spațiu mic. Designul meu este mai simplist, dar, evident, îl puteți potrivi în orice stil de aspect.
 demo descărcare mai multe informații / descărcare găzduire
demo descărcare mai multe informații / descărcare găzduire
Implementați un glisor animat dinamic folosind Glide.js
Pentru acest tutorial vreau să mă uit la construirea unei versiuni simple a acestor glisoare jquery rotative. Glide.js este open source, receptiv și perfect pentru orice aspect. Aveți posibilitatea de a personaliza culorile și elementele UI în cadrul glisorului.
 demo mai multe informații / descărcare descărcare
demo mai multe informații / descărcare descărcare
Prezentare de diapozitive de conținut înclinat
tutorial despre cum să recreați prezentarea de diapozitive jquery văzută pe pagina de destinație FWA cu efecte 3D care implică animații aleatorii.
 descărcare tutoriale demo
descărcare tutoriale demo
Prezentare interactivă cu particule cu pânză HTML5
Un experiment interactiv de prezentare de diapozitive jquery cu particule construit cu HTML5 Canvas.
 demo mai multe informații / descărcare
demo mai multe informații / descărcare
Prezentare de diapozitive pentru dispozitive de transformare
Un concept de prezentare de diapozitive jquery în care sunt afișate diferite capturi de ecran pe dispozitivele de transformare. Un element principal și două diviziuni suplimentare sunt utilizate pentru părțile dispozitivelor, împreună cu unele pseudo-elemente și ancora de imagine.
 demo mai multe informații / descărcare
demo mai multe informații / descărcare
Prezentare de diapozitive Flipping Circle
O prezentare jquery circulară simplă în care răsturnăm imaginea pentru a naviga.

 demo mai multe informații / descărcare
demo mai multe informații / descărcare
Slider imersiv jQuery
Creați o experiență captivantă cu slider jquery cu jQuery Immersive Slider
 descărcare demo
descărcare demo
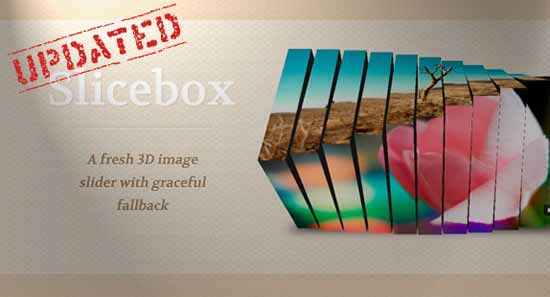
Slicebox Revised – plugin jQuery pentru glisarea imaginii 3D
Slicebox revise este responsive, pluginul jQuery 3D jquery slider, a fost actualizat. Am făcut câteva îmbunătățiri majore și am adăugat funcții noi.
 descărcare demo
descărcare demo
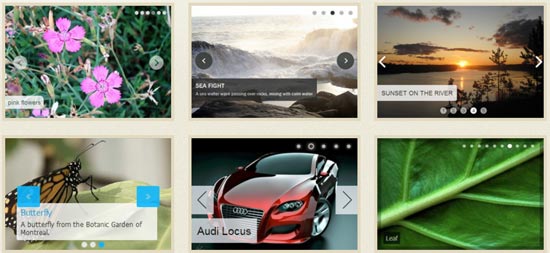
Grilă de imagini responsive animate gratuite
Un plugin jQuery pentru crearea unui slider jquery de imagine receptiv care va schimba imaginile folosind diferite animații și timpi. Acest lucru poate funcționa frumos ca fundal sau element decorativ al unui site web, deoarece putem randomiza aspectul noilor imagini și tranzițiile acestora.
 descărcare demo
descărcare demo
Plugin de prezentare jQuery cu răspuns gratuit v1.32
ResponsiveSlides.js este un plugin jquery slider care creează un mic glisor folosind elemente sensibile din listă.
- . Funcționează cu o gamă largă de browsere, inclusiv toate versiunile de la IE la IE6 și mai sus. De asemenea, adaugă suport pentru lățimea maximă CSS pentru IE6 și alte browsere care nu îl acceptă în mod nativ.
 Descarca
Descarca
Elastislide – Slider jquery cu răspuns gratuit
Elastislide este un carusel jQuery receptiv care își va adapta dimensiunea și comportamentul pentru a funcționa pe orice dimensiune de ecran. Introducerea structurii caruselului într-un recipient cu o lățime fluidă va face, de asemenea, fluidul caruselului.
 descărcare demo
descărcare demo
Slider jquery imagine 3D receptivă gratuită
Un experiment de aspect receptiv în care aranjam panourile într-o structură asemănătoare grilei și facem tranziția elementelor cu efecte 3D
 descărcare demo
descărcare demo
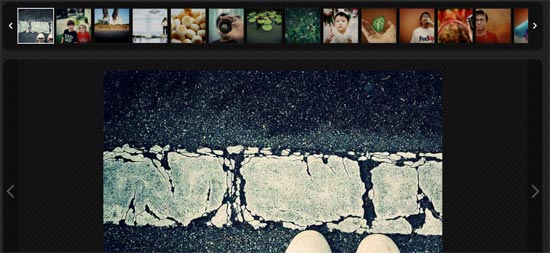
Slider jquery Galerie de imagini receptivă gratuită
Un tutorial despre cum să creați o galerie de imagini receptivă cu un carusel de miniaturi folosind Elastislide. Inspirat de „galeria utilizatorilor” Twitter și la cererea de a afișa o integrare a Elastislide
 descărcare demo
descărcare demo
Slider jquery cu răspuns gratuit numai pentru CSS
Un tutorial despre cum să creați un aspect 100% lățime și înălțime cu derulare lină numai cu CSS. Folosind un buton radio de navigare și combinatoare de frați vom declanșa tranziții către panourile de conținut respective, creând un efect de „defilare lină”.
 descărcare demo
descărcare demo
WOW Slider – Slider gratuit pentru imagini jQuery responsive
WOW Slider este un slider jquery receptiv, cu efecte vizuale uimitoare (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical și Basic linear) și o mulțime de șabloane realizate profesional.
 descărcare demo
descărcare demo
Elastic – glisor jquery cu răspuns gratuit cu previzualizare miniatură
Iată o prezentare simplă de diapozitive elastică cu o previzualizare în miniatură. Prezentarea de diapozitive se va ajusta automat la containerul înconjurător și putem naviga prin diapozitive utilizând previzualizatorul de miniaturi sau opțiunea de redare automată a prezentării de diapozitive
 descărcare demo
descărcare demo
Fluid – Prezentare de diapozitive CSS3 cu răspuns gratuit cu efect Parallax
În acest tutorial vom crea o prezentare de diapozitive receptivă cu efect de paralaxă folosind mai multe proprietăți CSS3. Ideea este să mutați pozițiile de fundal a două fundaluri în timp ce glisați containerul diapozitivelor.
 descărcare demo
descărcare demo
Slit – Slider responsiv pe ecran complet gratuit cu jQuery și CSS3
Un tutorial despre cum să creați un slider jquery pe ecran complet cu o răsucire: ideea este să deschideți diapozitivul curent atunci când navigați la următorul sau anterior. Folosind animațiile jQuery și CSS putem crea tranziții unice de diapozitive.
 descărcare demo
descărcare demo
Prezentare gratuită de imagini de fundal cu CSS3
Iată o expunere de diapozitive cu imagini de fundal pe ecran complet. Vom crea diferite tranziții de imagine și, de asemenea, vom face să apară un titlu folosind animații CSS.
 descărcare demo
descărcare demo
Galerie foto receptivă gratuită plus
 descărcare demo
descărcare demo
Fără întreruperi – Grilă foto receptivă gratuită
 descărcare demo
descărcare demo
Slider gratuit de conținut Parallax cu CSS3 și jQuery
Iată un glisor jquery simplu și conținut paralax cu tine. Utilizați animații CSS, vom controla animația fiecărui element din cursor și vom crea un efect de paralaxă pentru a anima fundalul cursorului în sine.
 descărcare demo
descărcare demo
Prezentare fluidă CSS3 cu efect de paralaxă
În acest tutorial, vom crea o prezentare cu efect de paralaxă cu ajutorul unor proprietăți CSS3. Vom folosi butoane radio și joystick-uri pentru a controla frații care este afișat fluxul.
 descărcare demo
descărcare demo
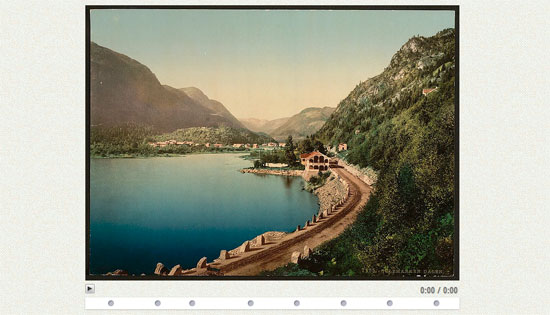
Prezentare audio cu jPlayer
Iată o prezentare audio cu tine, adică o prezentare care este sincronizată cu un mic sunet. Folosim cadrul open source jPlayer audio.
 descărcare demo
descărcare demo
Prezentare de diapozitive cu jmpress.js
Iată o prezentare de diapozitive folosind jmpress.js. Pluginul jquery slider care se bazează pe impress.js ne va permite să folosim câteva efecte 3D interesante pentru diapozitive.
 descărcare demo
descărcare demo
Prezentare rapidă de diapozitive cu CSS3
Aceasta este o nouă prezentare mică de imagini cu rulare rapidă, care se redă la rulare și se oprește când deplasați mouse-ul. Imaginea curentă va rămâne vizibilă.
 descărcare demo
descărcare demo
Imagine Accordion cu CSS3
Iată o imagine de acordeon care se va extinde la un clic pe articol. Folosind peers și combiner o structură imbricată de elemente, putem controla slide-urile de deschidere cu butoane radio.
 descărcare demo
descărcare demo
Panouri de imagini glisante cu CSS3
Iată un panou glisant Neat Image cu doar CSS. Glisorul jquery este de a folosi imagini de fundal pentru panouri și de a anima atunci când faceți clic pe o etichetă. Vom folosi butoane radio cu etichete și vom viza panourile respective cu selectorul general de frați.
 descărcare demo
descărcare demo
Pluginul jQuery Retina pentru Image Slider
Imaginile retiniene nu sunt optimizate, arată în aer și neclare pe dispozitivele retiniene. În acest moment, acesta este doar noul iPad (alias iPad 3), iPhone 4 și 4S. Totuși, tot mai multe dispozitive vor fi în curând activate retina, de pe desktop-uri Android și Windows Mobile, OSX și Windows.
 Descarca
Descarca
Skitter jQuery pentru prezentare de imagini
 Descarca
Descarca
Glisor de imagine Blueberry jQuery
Blueberry este un plugin experimental opensource jquery slider care a fost scris special pentru a funcționa cu layout-uri web fluide/responsive.
 Descarca
Descarca
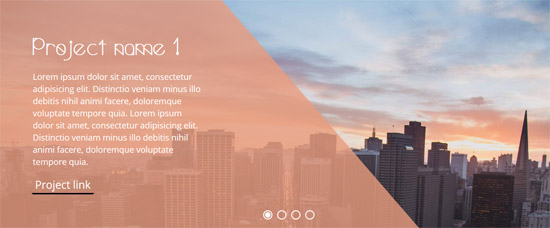
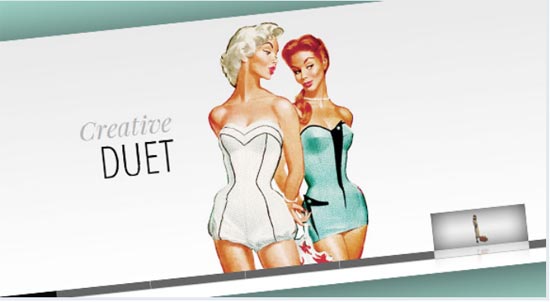
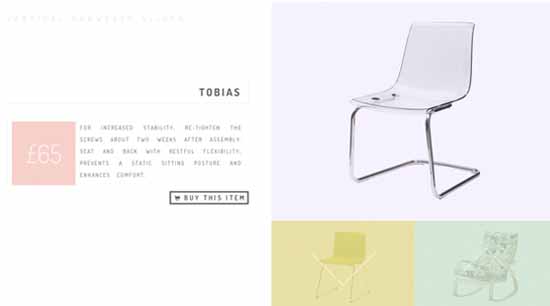
Slider de prezentare verticală cu jQuery și tranziții CSS
Este un slider jquery foarte simplist și receptiv pentru un magazin online sau un portofoliu. Ideea este de a avea diferite secțiuni într-o vizualizare pe tot ecranul: imaginea sau previzualizarea, o navigare și descrierea. Când navigăm printre articole, vom glisa secțiunea de previzualizare și secțiunea cu descrierea în direcții opuse.
 descărcare demo
descărcare demo
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth este un plugin jquery slider cu conținut care curge orizontal la stânga sau la dreapta. În plus față de multe alte pluginuri, scroll care a fost scris pentru jQuery Smooth Div Scroll nu limitează etapele de defilare. Deoarece numele sugerează pluginul, defilarea este lină.
 demo mai multe informații
demo mai multe informații
Galeria de perete 3D
glisorul jquery 3D Galeria. Folosind browser-ul Safari imaginile acestei galerii vor fi puse în perspectivă 3D, la derulare sau glisare. Când este vizualizată cu alt browser, galeria va fi afișată normal, păstrând toate funcționalitățile.
 descărcare demo
descărcare demo
Conceptul de paginare a cursorului
O paginare experimentală a sliderului folosind glisorul jQuery UI. Ideea este de a folosi un concept simplu de navigare care păstrează aspectul și stilul, permițând în același timp conținutului să rămână ușor accesibil.
 descărcare demo
descărcare demo
Deschideți glisorul jquery
Slit Slider este o prezentare de diapozitive cu o răsucire: atunci când navigați prin diapozitive, cea actuală va fi „deschisă” în două felii și îndepărtată, dezvăluind diapozitivul următor sau anterior. Glisorul poate fi folosit într-un context receptiv și a fost actualizat și îmbunătățit.
 descărcare demo
descărcare demo
jqFancyTransitions – prezentare de diapozitive cu efecte de bandă
 descărcare demo
descărcare demo
Freebie exclusiv: glisor jquery
 descărcare demo
descărcare demo
Montaj automat de imagini cu glisor jquery
 descărcare demo
descărcare demo
Paralax Slider cu jQuery
 descărcare demo
descărcare demo
Rotirea glisorului de imagine cu jQuery
 descărcare demo
descărcare demo
Galerie 3D cu CSS3 și jQuery
 descărcare demo
descărcare demo
CSS3 Lightbox
CSS3 Lightbox este un slider jquery pentru galerie 3D cu dvs., care utilizează transformări CSS 3D, este un experiment simplu, doar cu CSS.
 descărcare demo
descărcare demo
Efect 3D de imagine cu ecran complet cu CSS3 și jQuery
 descărcare demo
descărcare demo
Efect de estompare a imaginii pe ecran complet cu HTML5
Fullscreen Image este un slider jquery pentru imagini cu efect de estompare cu dvs. Folosind pânza, dorim să estompăm imaginile la trecerea la alta, creând un efect neted.
 descărcare demo
descărcare demo
Grilă cu casete de imagini care pot fi glisate
Cutii de imagini dragable este crearea unui șablon cu o grilă pe ecran complet de glisor jquery pentru imagini. Ideea este de a avea o grilă draggable care să arate casete cu miniaturi și elemente ca meniu. Odată făcută clic, miniatura se va extinde la imaginea de dimensiune completă, iar caseta cu elemente de meniu se va extinde la o zonă de conținut pe ecran complet.
 descărcare demo
descărcare demo
Imagine Zoom Tur cu jQuery
 descărcare demo
descărcare demo
Navigarea imaginilor de portofoliu cu jQuery
 descărcare demo
descărcare demo
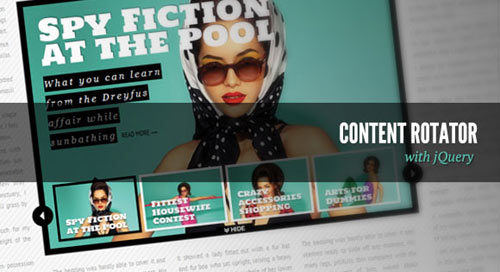
Rotator de conținut cu jQuery
 descărcare demo
descărcare demo
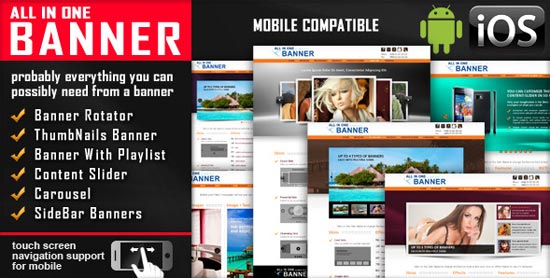
jQuery Banner Rotator / Content Slider / Carusel
All In One este un Slider Jquery avansat care vine în 5 variante: Banner Rotator, Miniaturi Banner, Banner cu playlist, Content Slider, Carusel. Vă permite să creați cu ușurință glisoare puternice cu text animat folosind etichete standard HTML, făcând glisorul foarte ușor de configurat și întreținut.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
RoyalSlider – Galeria de imagini jQuery activată prin atingere
RoyalSlider este ușor de utilizat slider jquery și plugin slider de conținut, cu subtitrări animate, aspect receptiv și suport tactil pentru dispozitivele mobile. Ca navigare puteți folosi miniaturi, file sau marcatori
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
