Cum să creezi un site web uimitor de bibliotecă folosind Elementor gratuit
Publicat: 2020-10-16În această eră digitală, acum puteți crea un site web uimitor de bibliotecă în WordPress cu ușurință pentru a vă gestiona activitățile bibliotecii online. Puteți să vă promovați afacerea și să faceți o mulțime uriașă pentru a crea atenția. De asemenea, vă puteți organiza cu ușurință afacerea cu bibliotecă, având un site web complet funcțional.

În acest blog, veți obține un model de șablon prefabricat uimitor pentru a crea un site web de bibliotecă remarcabil în doar câteva minute. Nu trebuie să adăugați niciun cod de o singură linie și, cu puține modificări, vă puteți publica site-ul oricând doriți. Deci, fără să vă gândiți, veți alege cu siguranță acest aspect complet. Asadar, haideti sa începem!
Cuprins
Beneficiile creării unui site web bibliotecă complet funcțional
Librăriile online creează acum hype pentru potențialii cititori care nu au suficient timp pentru a cumpăra cărți offline sau chiar pentru cei care cumpără cărți din magazine. De asemenea, într-un singur loc organizat, primesc toate colecțiile de cărți electronice, cărți audio sau cărți specifice de autor, ceea ce este masiv. Nu trebuie să se plimbe prin mai multe magazine și să ia rapid cartea la alegere. În plus, ei pot folosi acest timp pentru a-i căuta pe alții și pentru a-și îndeplini dorința. Ușurează viața cititorilor entuziaști.
Din acest motiv, bibliotecarii, autorii, librarii, cafenelele de carte, proprietarii de librării și alții care doresc să sporească vânzările își creează acum site-ul web al bibliotecii pentru a atrage cititori activi și pentru a genera venituri maxime derulând afacerea lor. Cumpărătorii mulțumiți pot partaja cu ușurință site-ul dvs. altor cititori care ar putea căuta o librărie online completă. Ajută să obțineți expunere pe diferite canale având un site web, de asemenea, capabil să se conecteze cu persoane cu viermi de carte la nivel global pentru a crește vânzările.

EleBrary
Pachet de șabloane pentru site-ul bibliotecii pentru Elementor
Obține acces
Cum să creezi un site web de bibliotecă fără codare?
Folosirea popularului generator de pagini Elementor pentru WordPress va fi soluția perfectă pentru oricine dorește să construiască un site web fără a adăuga nici o singură linie de cod. Veți obține o mulțime de colecții uimitoare de șabloane gata pentru a vă crea site-ul web al bibliotecii cu doar câteva clicuri. Nu trebuie să cheltuiți bani pentru dezvoltarea site-ului dvs. și vă puteți publica instantaneu site-ul fără a pierde timp.
Obțineți pachetul complet de șabloane Elementor șablon EleBrary de la Templately pentru a vă crea gratuit întregul site web al bibliotecii. Nu trebuie să adăugați o singură linie de coduri și nici să depuneți eforturi suplimentare pentru a vă construi site-ul. Doar adăugând propriul dvs. conținut în fiecare secțiune de creație și un pic de personalizare, îl puteți activa imediat pentru a vă conduce afacerea cu bibliotecă online cu succes.
Priveste filmarea
Ce poți obține cu șablonul EleBrary?
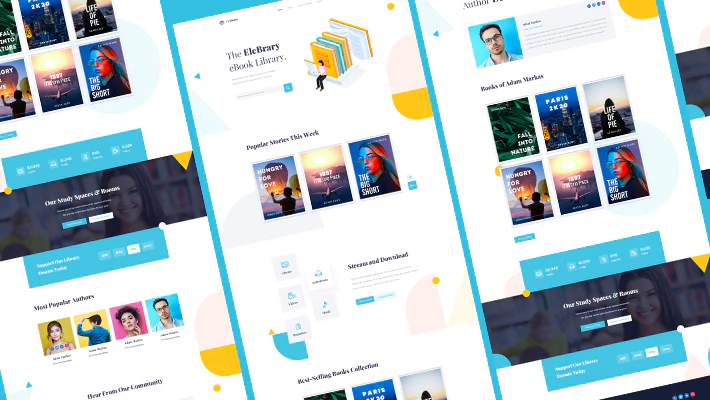
În prezent, EleBrary vă oferă cinci pagini prefabricate uimitoare și patru blocuri individuale pentru a vă construi site-ul bibliotecii folosind Elementor doar în câteva minute. Aici, veți cunoaște în profunzime modul în care fiecare pagină și bloc vă vor ajuta să vă prezentați serviciul de bibliotecă online.
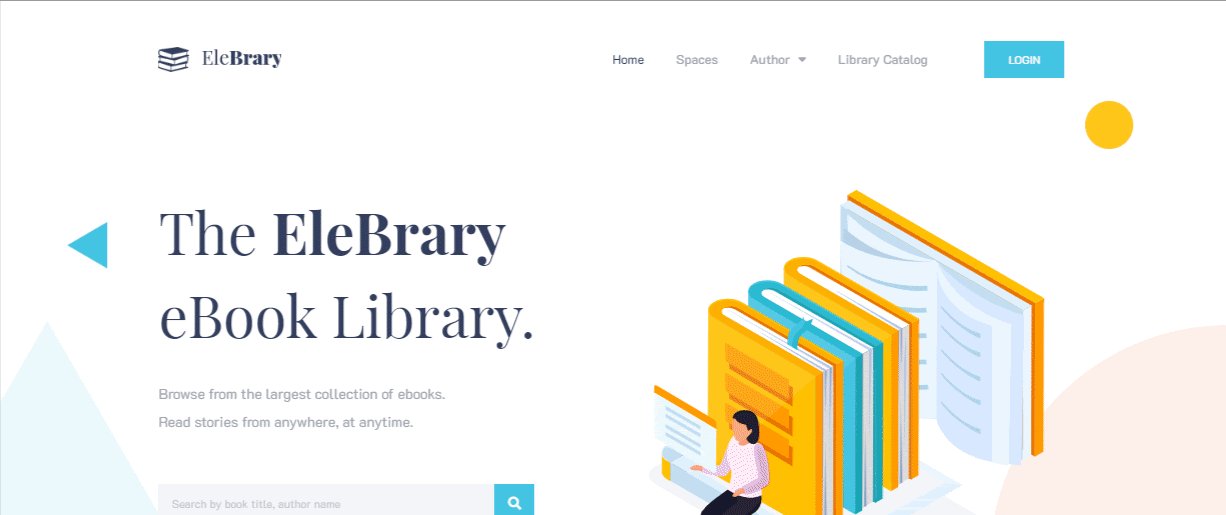
Pagina principala
Designul șablonului pentru pagina de pornire EleBrary vine cu o bară de căutare avansată, secțiuni creative pentru a afișa cărțile prezentate, cele mai bine vândute cărți și altele cu interactivitate. Veți obține widget-uri animate cu efecte de defilare uimitoare care vă fac prezența online impresionantă pentru vizitatorii site-ului dvs. pentru a extinde vânzările și pentru a construi o imagine de marcă în mintea cumpărătorilor.
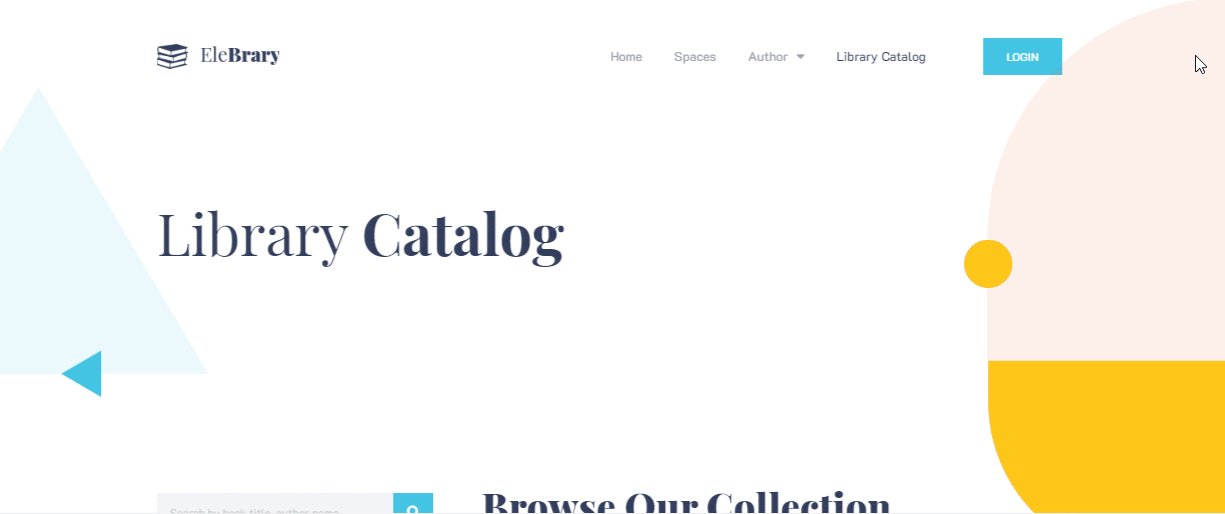
Pagina catalogului bibliotecii
Folosind Pagina Catalogului Bibliotecii a șablonului „EleBrary” , vă puteți ajuta clienții potențiali să găsească cartea dorită prin rumenirea într-un panou de căutare interactiv. Între timp, ei vor afla despre colecțiile dvs. de cărți chiar de la prima vedere a acestei pagini. Fiecare secțiune a acestui aspect este creativă, la îndemână și organizată cu efecte animate pentru a face un site web de bibliotecă remarcabil folosind Elementor.

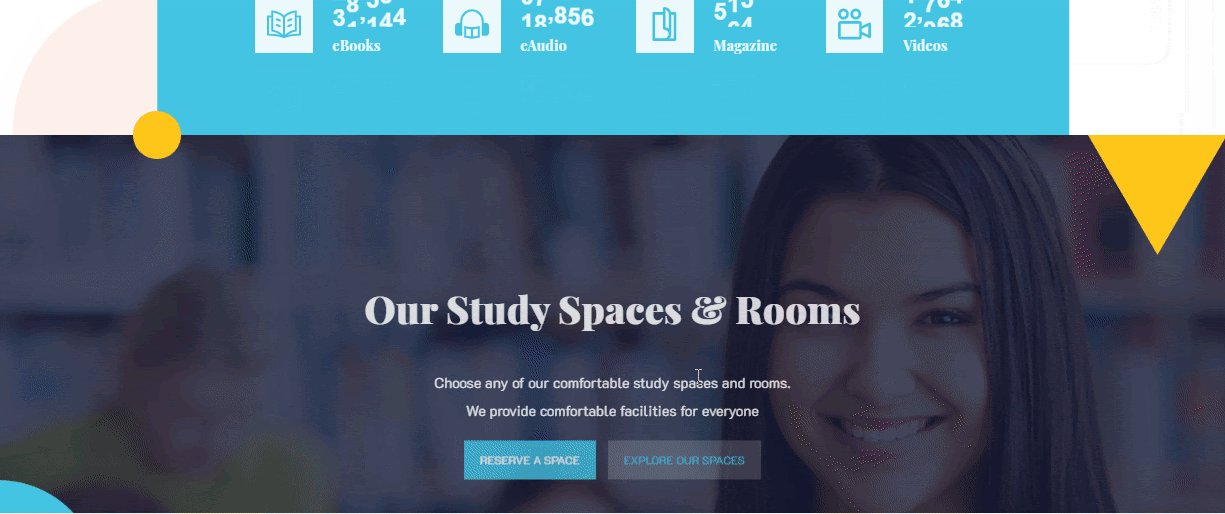
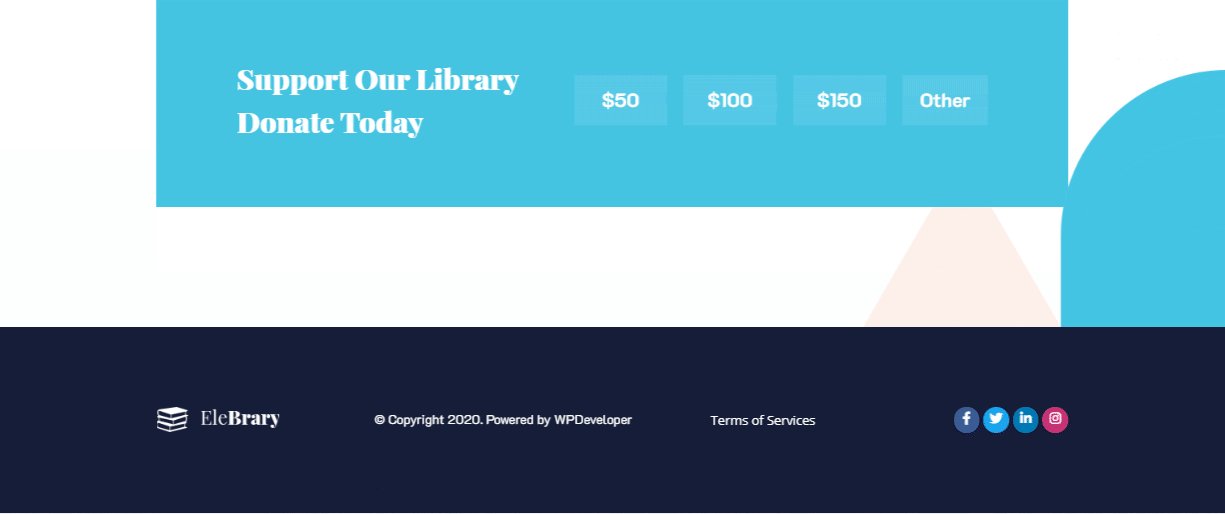
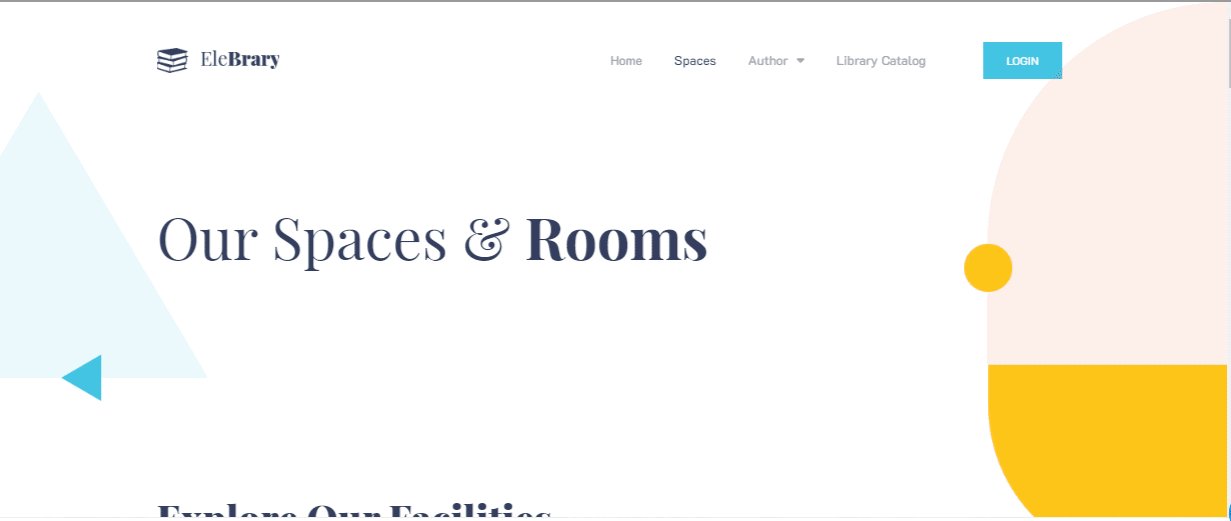
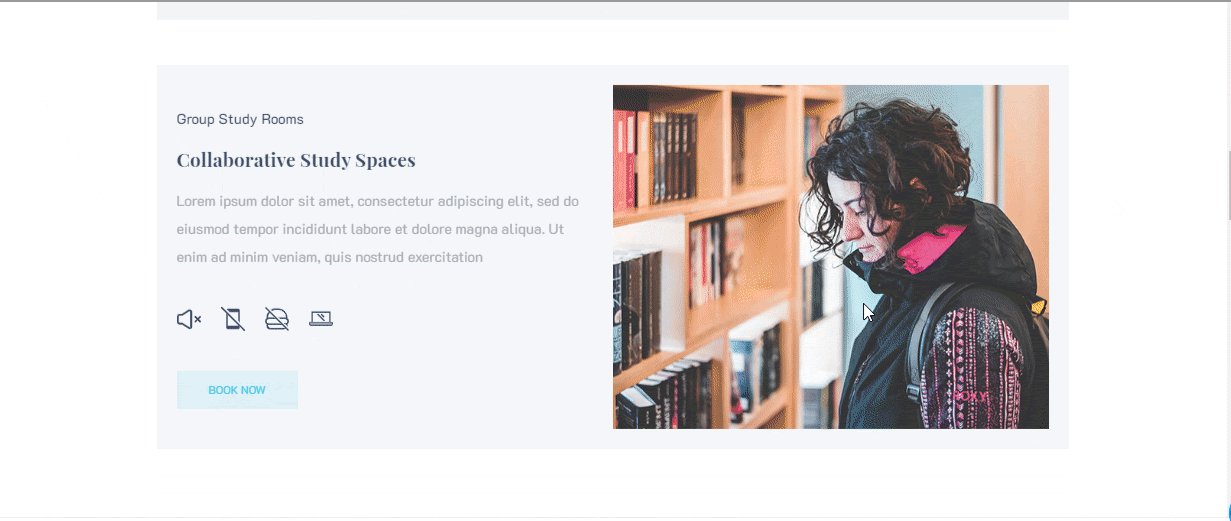
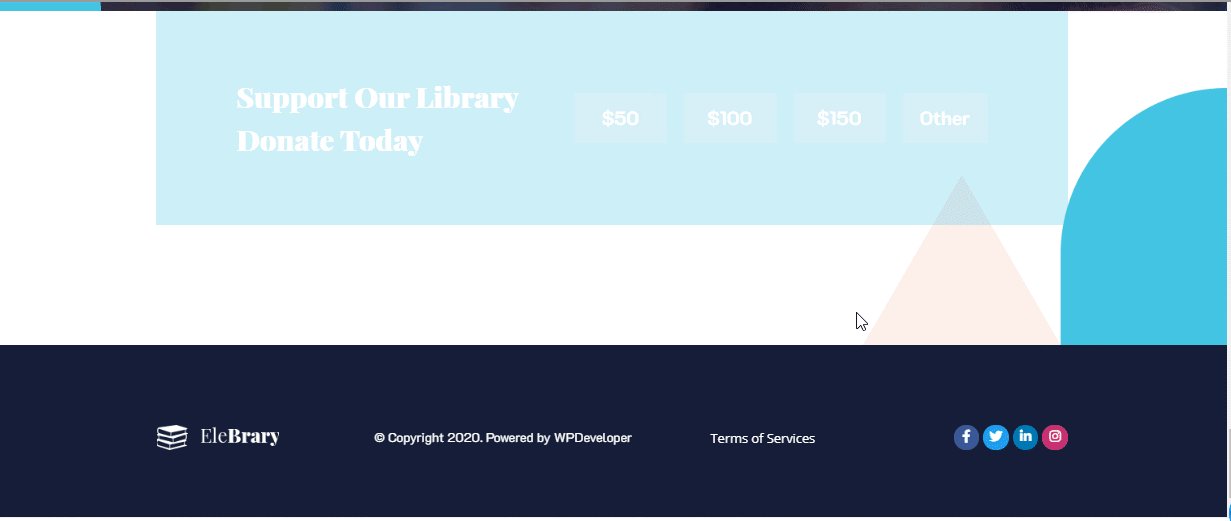
Pagina Spații și Camere
Dacă obțineți un loc real pentru biblioteca dvs. sau vă gândiți la viitoarea execuție a acestuia, acest „Aspect de pagină de spații și camere din EleBrary” vă va ajuta publicul să facă rezervarea avansată a locurilor de lectură în tăcere din bibliotecă. Te va face unic și te va ajuta pe alții.

Pentru a face designul acestei pagini interactiv, vine cu secțiuni inovatoare și interactive pentru a reprezenta disponibilitatea camerei și a spațiului dvs. și pentru a încuraja donatorii să facă donații în partea de jos a designului de aspect.

Pagina autorului
Cu acest design al paginii de autor a EleBrary , le permiteți cititorilor să cunoască autorii ale căror colecții le afișați pe site-ul dvs. cu secțiuni interactive animate.
Pagina cu un singur autor
Pentru a prezenta în detaliu biografia autorului pe site-ul bibliotecii dvs., puteți utiliza un aspect prefabricat al paginii cu un singur autor . Acesta va informa vizitatorii dvs. despre portofoliul autorului prin clic.
Lucruri pe care trebuie să le obțineți înainte de a crea un site web de bibliotecă online
Trebuie să finalizați câteva lucruri înainte de a vă construi site-ul web al bibliotecii online fără a codifica cu pachetul de șabloane gata „EleBrary” de Templately . Să aruncăm o privire la pluginurile de care veți avea nevoie mai jos și asigurați-vă că le-ați activat pe toate:
- Elementor : Asigurați-vă că ați activat deja Elementor pe site-ul dvs. WordPress înainte de a începe.
- Addons esențiale : trebuie, de asemenea, să activați Essential Addon s , cea mai bună bibliotecă de elemente pentru Elementor cu peste 700 de utilizatori activi și peste 70 de widget-uri complet acționabile.
- Templately : trebuie să vă creați un cont și să fiți instalat „Templately” pe WordPress pentru a utiliza acest pachet de șabloane.
Dacă ați instalat cu succes pluginurile menționate, sunteți gata să începeți imediat să vă creați propriul site web Bibliotecă.
 Începeți cu Templately pentru a crea site-ul bibliotecii folosind Elementor
Începeți cu Templately pentru a crea site-ul bibliotecii folosind Elementor
Să presupunem că ați activat toate pluginurile menționate mai sus. Acum, urmând ghidul pas cu pas, veți putea construi un site web de bibliotecă uimitor folosind Elementor fără codificare de mai jos:

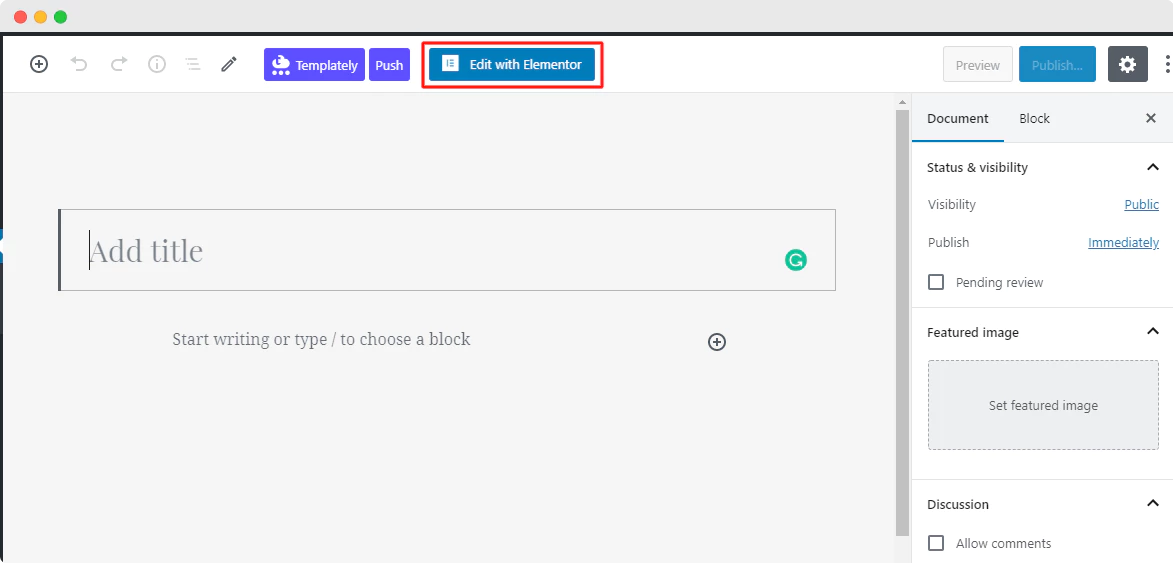
Pasul 1: Alegeți șablonul pentru pagina de pornire EleBrary din șablon
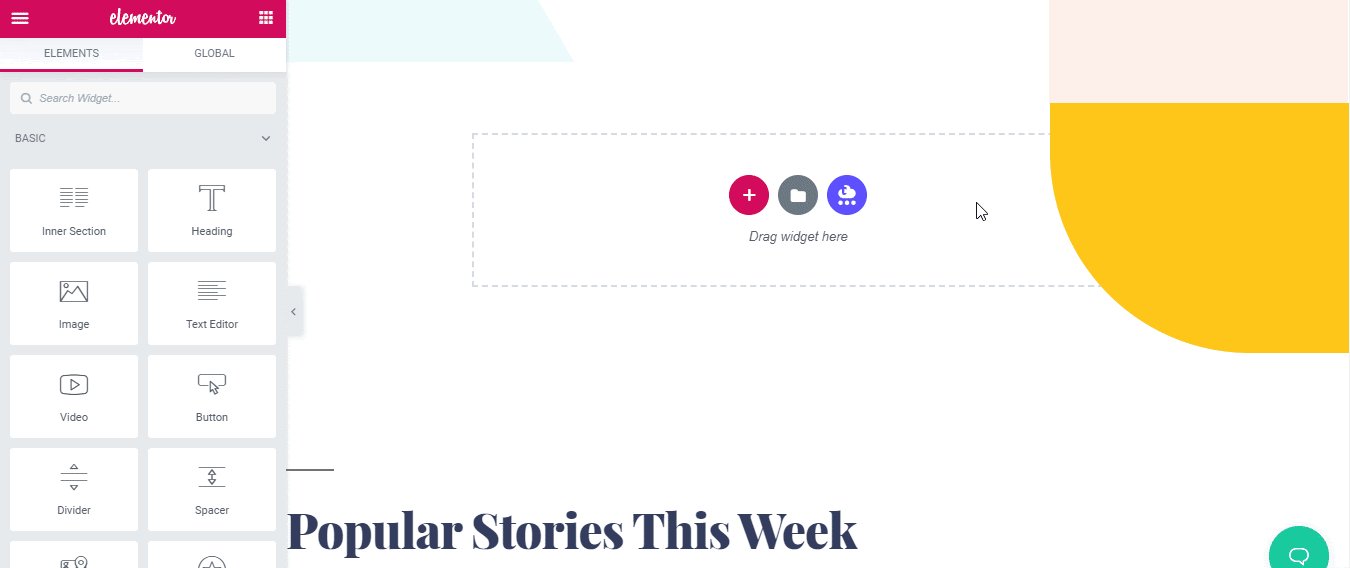
Mai întâi, trebuie să creați o pagină nouă din tabloul de bord WordPress și să faceți clic pe „ Editați cu Elementor”. Vă va oferi o nouă pagină care vă va redirecționa către editorul dvs. Elementor.

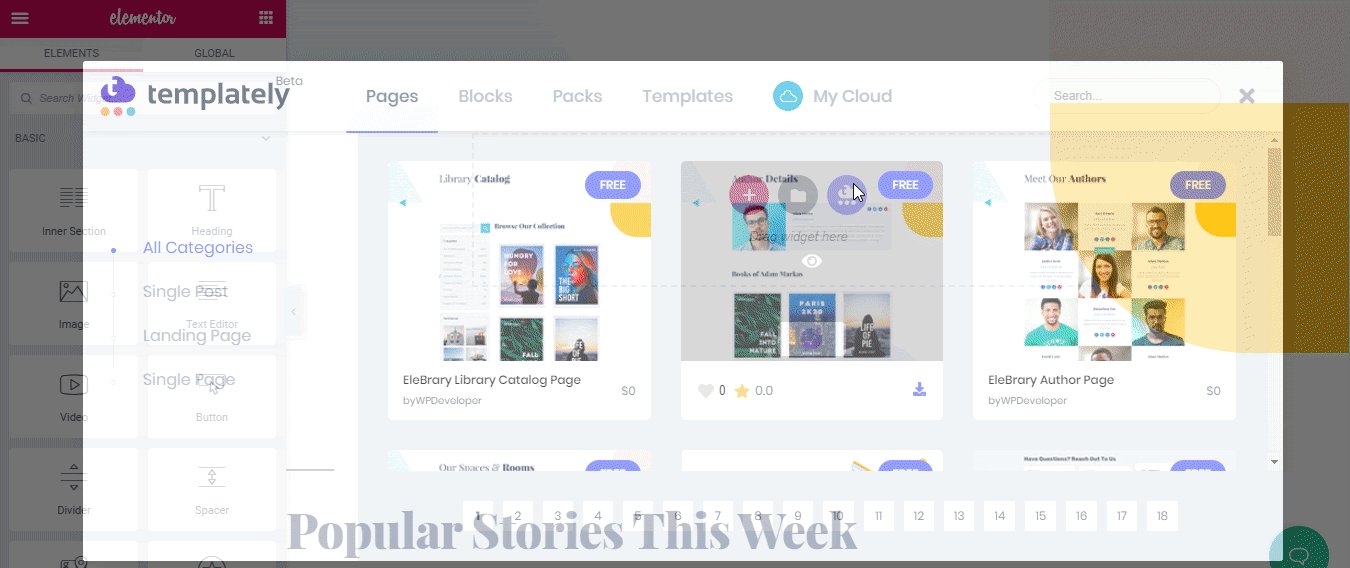
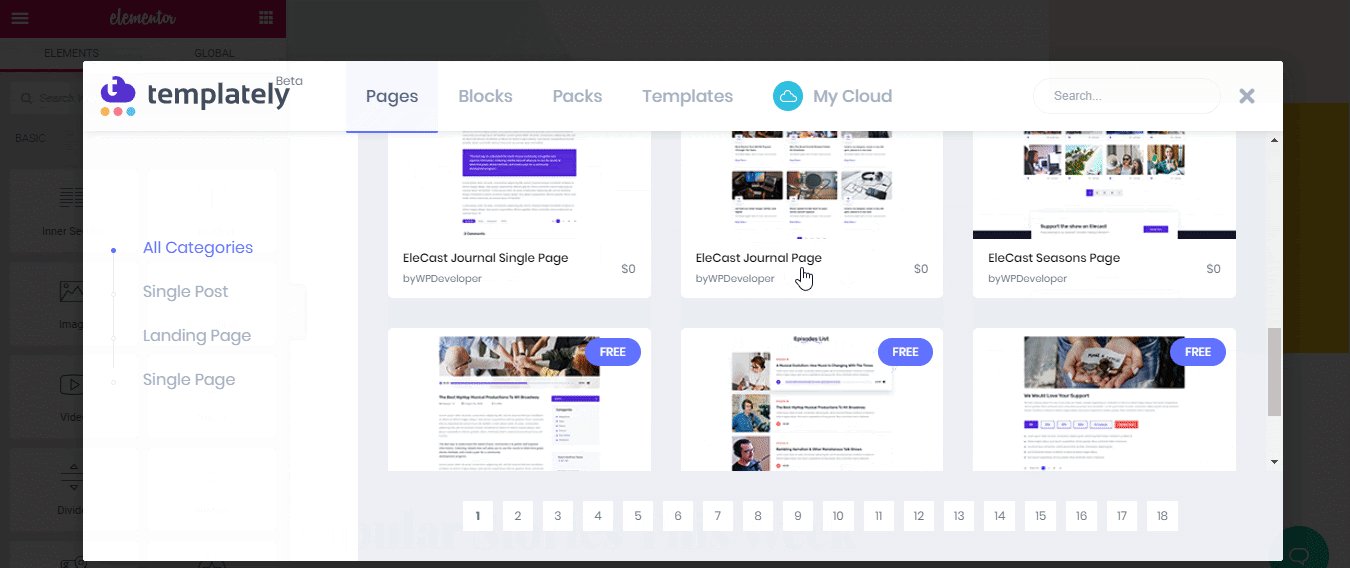
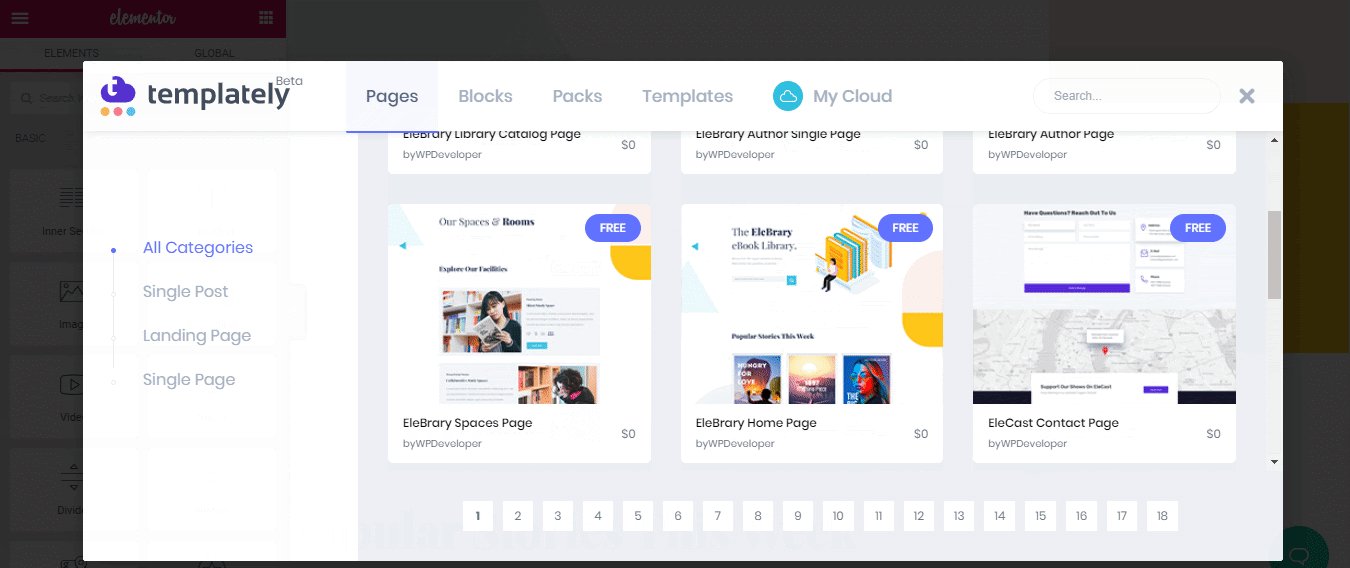
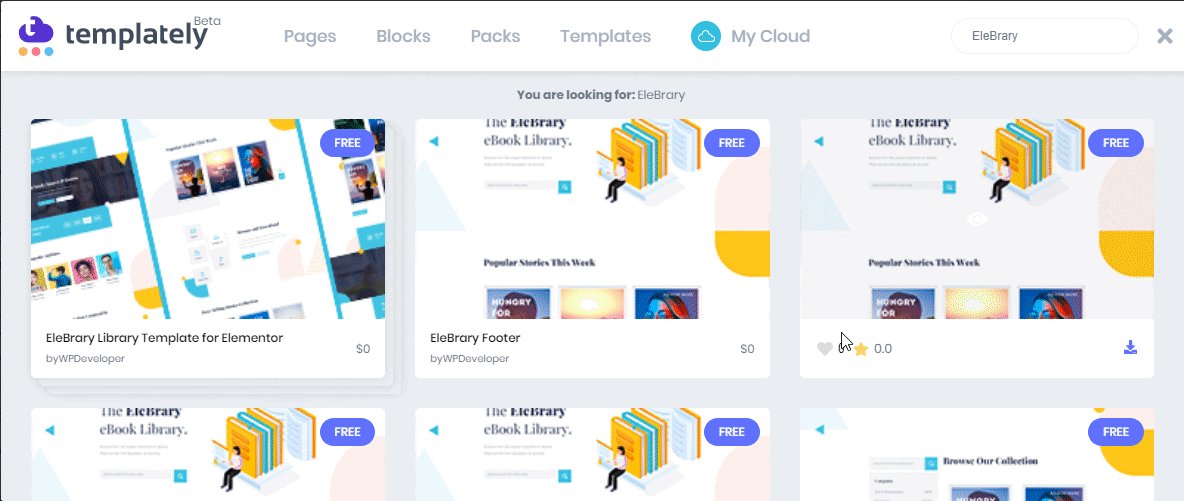
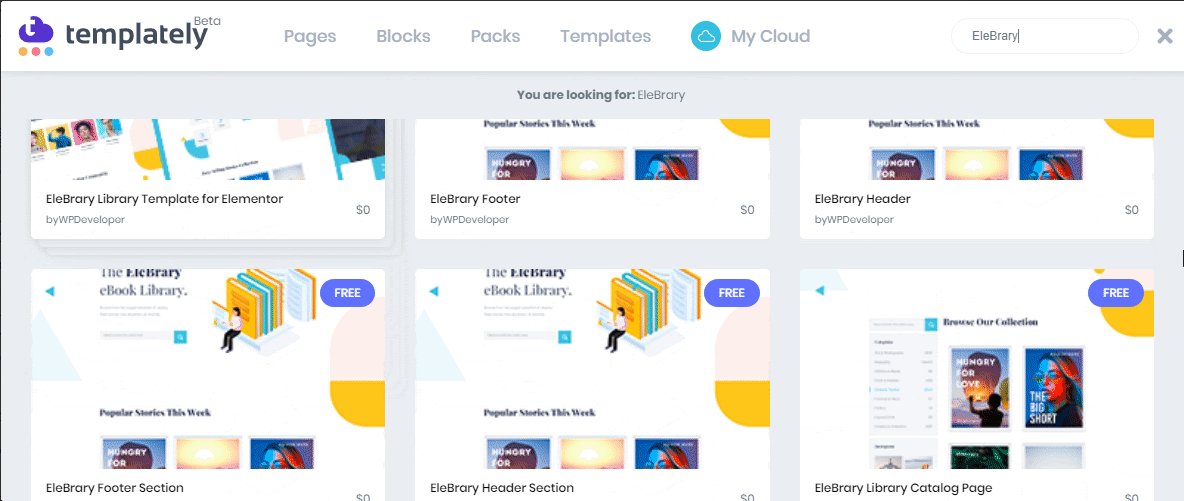
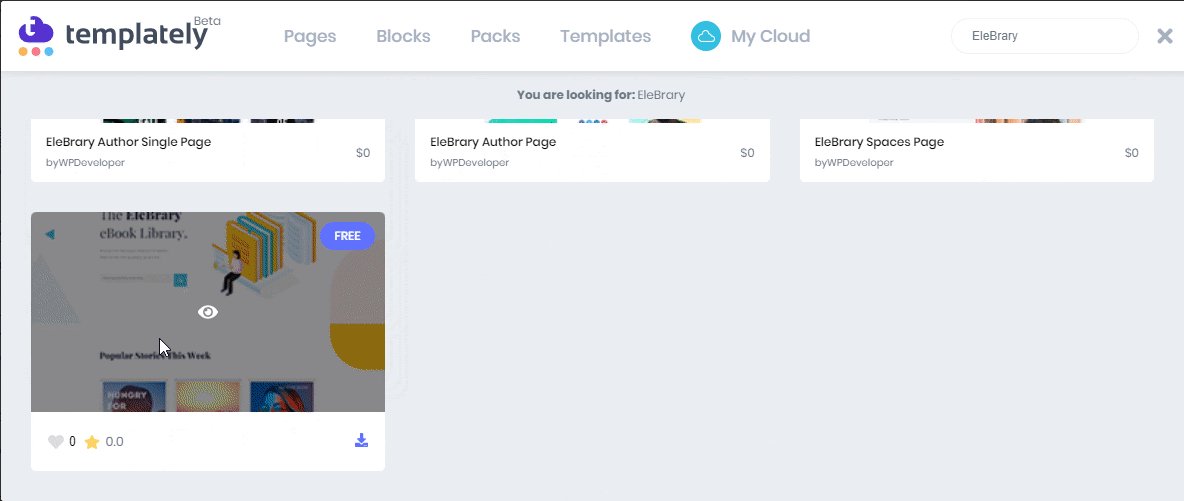
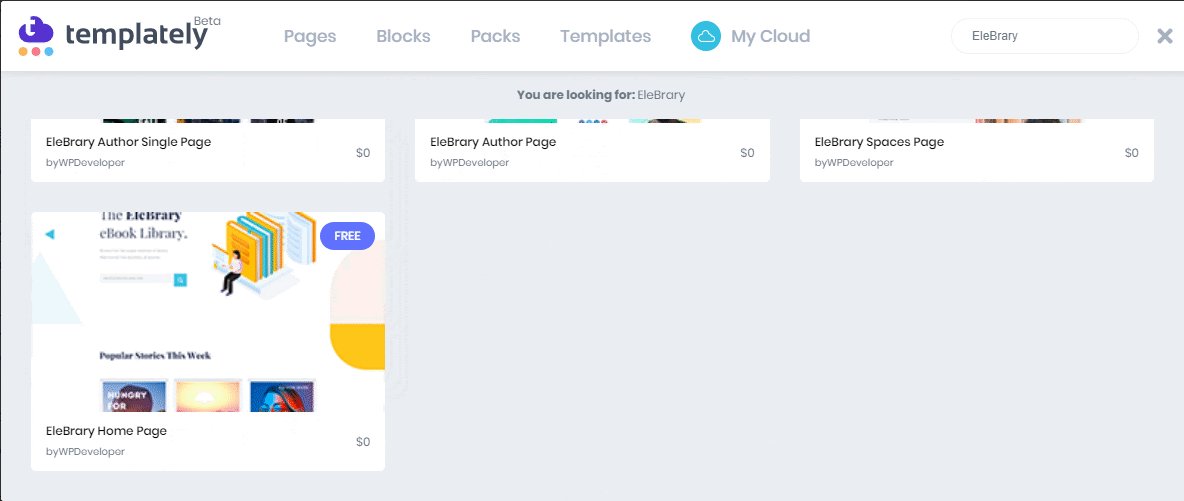
După aceea, trebuie să faceți clic pe pictograma Templately din mijloc, care ar arăta toate modelele de șablon gata de Templately. Acum căutați direct „EleBrary” sau „Bibliotecă” și vă va reveni cu paginile și blocurile pre-proiectate din categoria respectivă.

Dacă doriți să obțineți oricare dintre șabloanele sale de pagină, trebuie doar să faceți clic pe pictograma „INSERTARE” pentru a încărca întreaga pagină de pe site-ul dvs. Pentru a începe, vom introduce șablonul „EleBrary” pentru pagina de pornire. Va dura câteva momente să apară pe site-ul dvs. web. Acum, sunteți acolo pentru a vă personaliza designul șablonului cu libertate deplină.

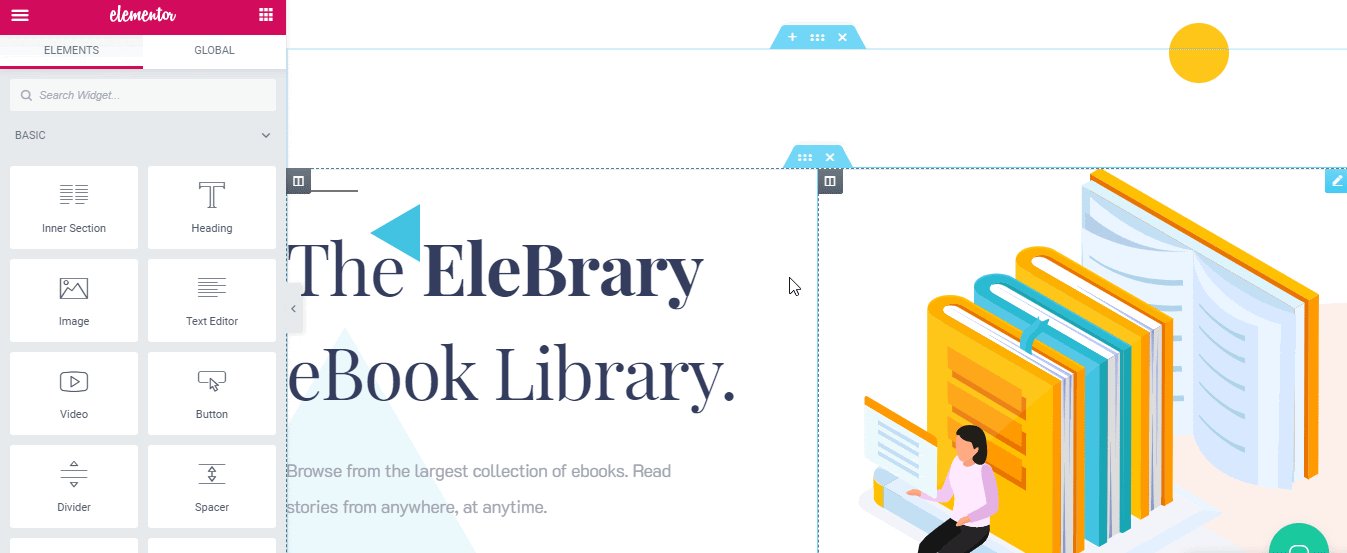
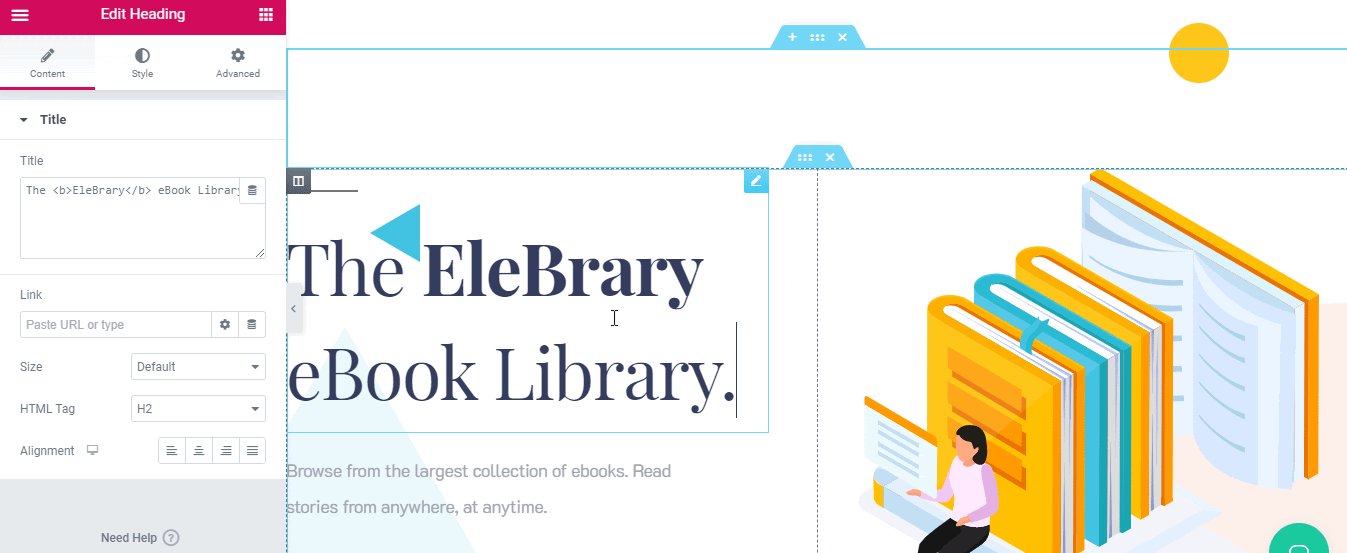
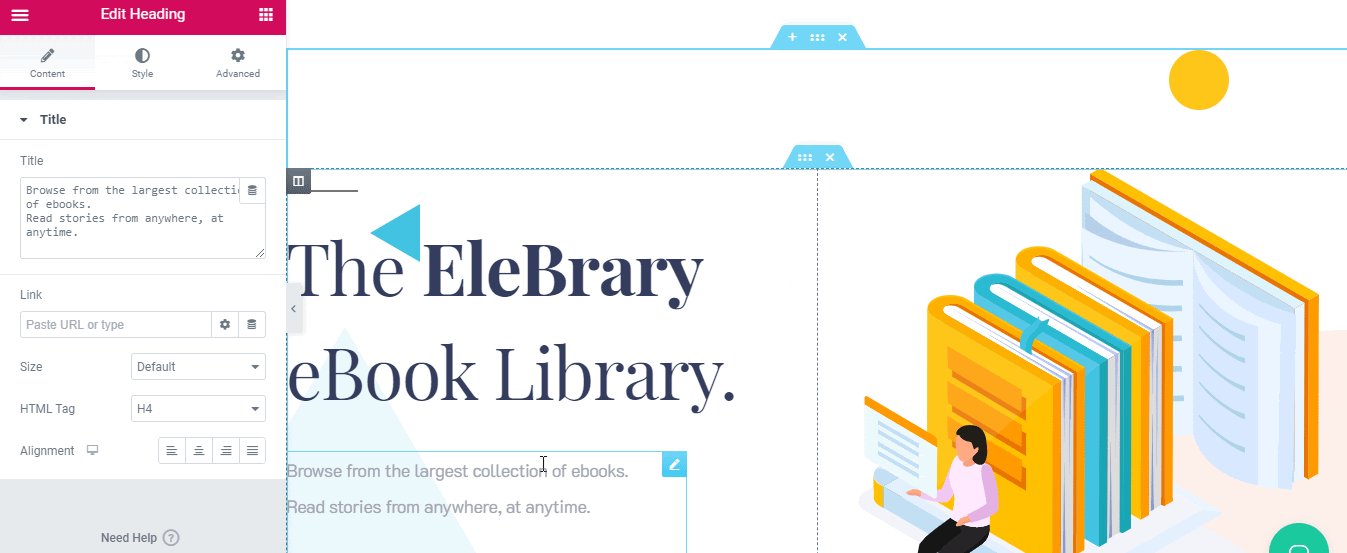
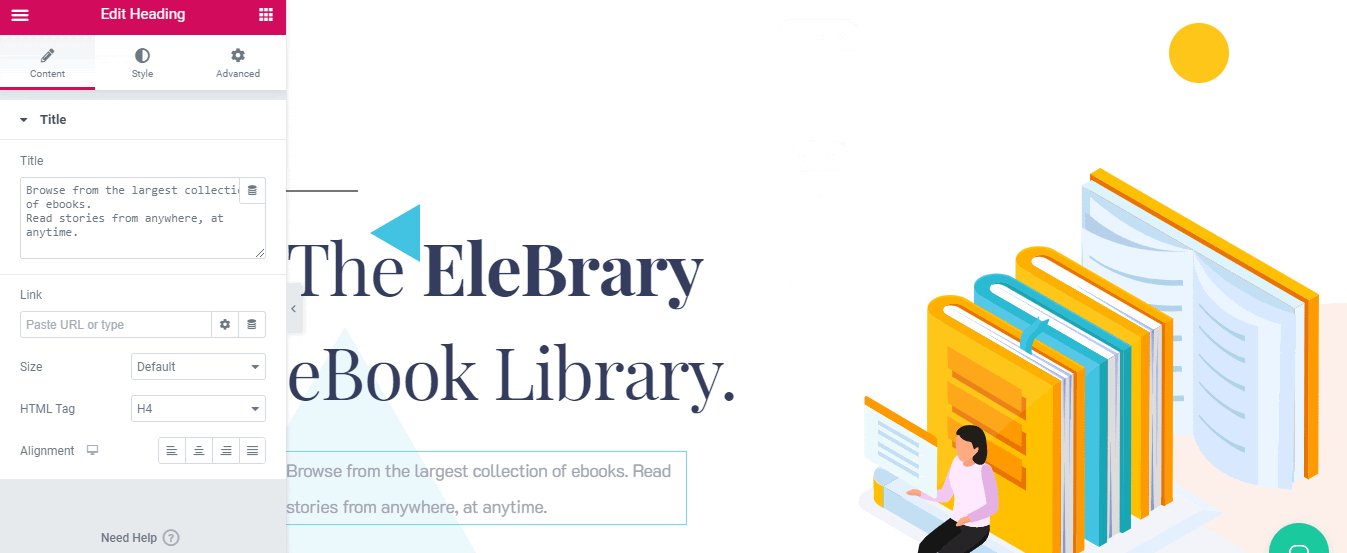
Pasul 2: personalizați designul șablonului gata
După ce ați inserat șablonul, acum puteți personaliza acest aspect prefabricat și îl puteți face al dvs. adăugând conținutul preferat în el. Puteți să glisați și să plasați secțiuni, să editați textul fiecărei secțiuni, elementele vizuale, să vă jucați cu culorile, să schimbați culoarea de fundal, tipografia sau altele și să o stilați în avans pentru a o face interactivă pentru vizitatori.

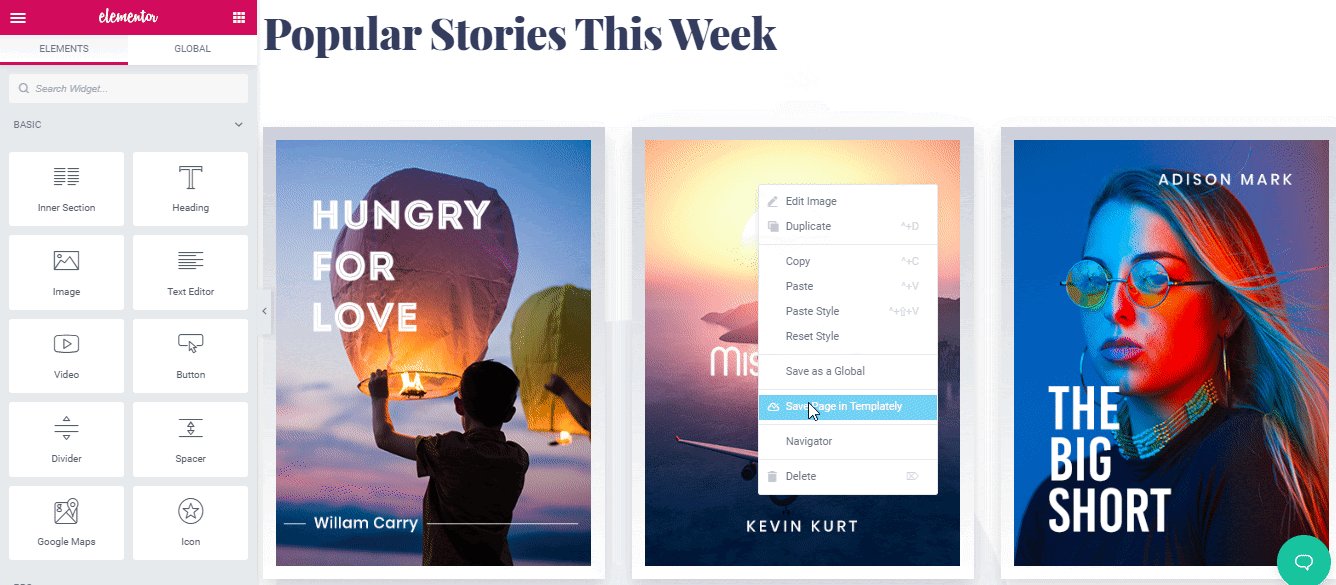
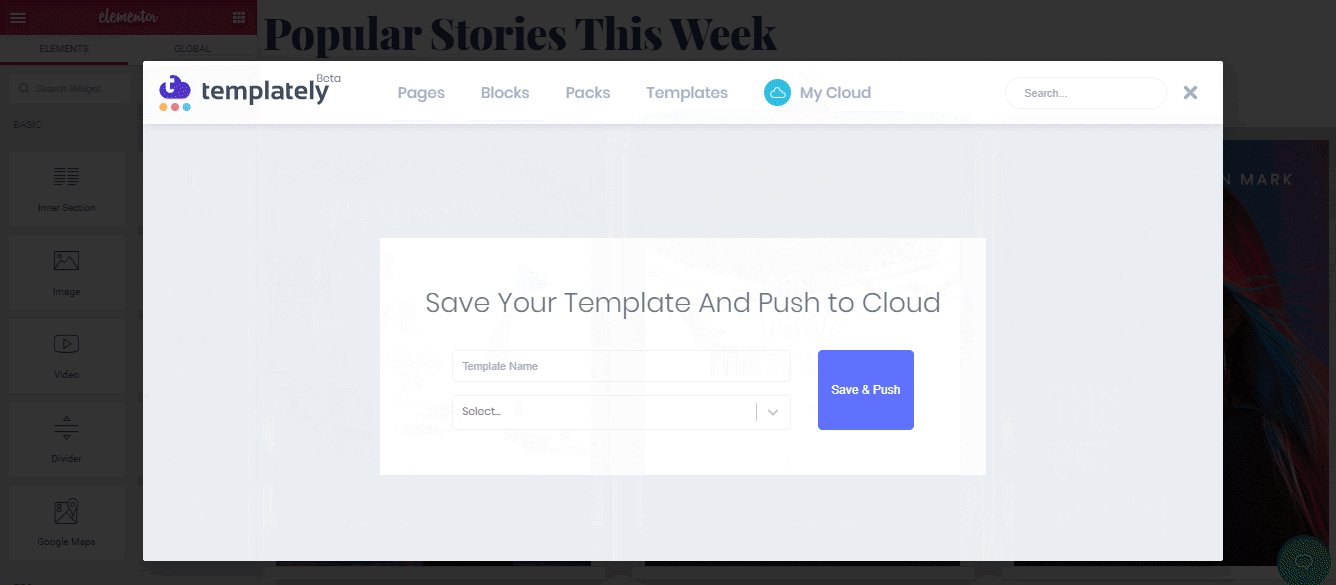
Pasul 3: Salvați șablonul pe cloud
Odată ce ați terminat de modificat întregul design al paginii de pornire cu propriul gust, acum vă puteți salva munca pe stocarea „MyCloud” a Templately pentru a vă securiza creațiile șabloanelor în spațiul dvs. personal în cloud. Să facem clic pe opțiunea „Salvare pagină în șablon” pentru a o salva pe cloud. Chiar dacă doriți, puteți utiliza cu ușurință modelele de șablon gata câte site-uri doriți.

În plus, vă puteți construi propriul Templately WorkSpace pe cloud pentru a partaja modelele de șabloane prefabricate, pentru a gestiona și a crea o colaborare perfectă cu membrii echipei.
Rezultatul final
Felicitări ție! Urmând acești câțiva pași, ați creat cu succes pagina de pornire a site-ului web al bibliotecii online folosind pachetul de șabloane gata „EleBrary” de la Templately pentru Elementor.

Construirea unui site web de bibliotecă uimitor folosind Elementor vă poate face să prezentați toate colecțiile dvs. exclusive unor potențiali cititori enormi într-un singur loc organizat. Vă va permite să obțineți expunerea dorită într-un timp scurt și să creșteți fără efort vânzările pentru afacerea dvs. de bibliotecă online. Designul șablonului prefabricat „EleBrary” vine pentru a crea întregul site web al bibliotecii instantaneu, fără cod gratuit. Trebuie să inserați fiecare aspect al acestui pachet, să personalizați puțin și să îl faceți viu oricând doriți. Simplu!
Ai încercat încă Templately ? Dacă nu, atunci explorează-l imediat și spune-ne experiența ta comentând mai jos. În plus, dacă întâmpinați vreo problemă, puteți contacta echipa noastră de asistență pentru ajutor suplimentar.
