Cum să instalați și să utilizați Local by Flywheel pentru a lucra pe WordPress la nivel local
Publicat: 2022-11-02„Nu, nu asta. Nu acum." Asta îmi spuneam acum câteva zile. Ziua se apropia de sfârșit și m-am gândit: „Hei, aș putea să actualizez unul dintre site-urile mele WordPress.”
Un clic, două clicuri, trei clicuri și bam, o mizerie de plugin-uri izbucnește la mine de pe ecran . Site inaccesibil. Un mic atac de panică și apoi problema a fost rezolvată după aproximativ treizeci de minute.

Până la urmă, a ieșit. Dar gândește-te, aș fi putut evita toate aceste transpirații reci dacă mi-aș fi dat de cap să-mi fac actualizările la nivel local.
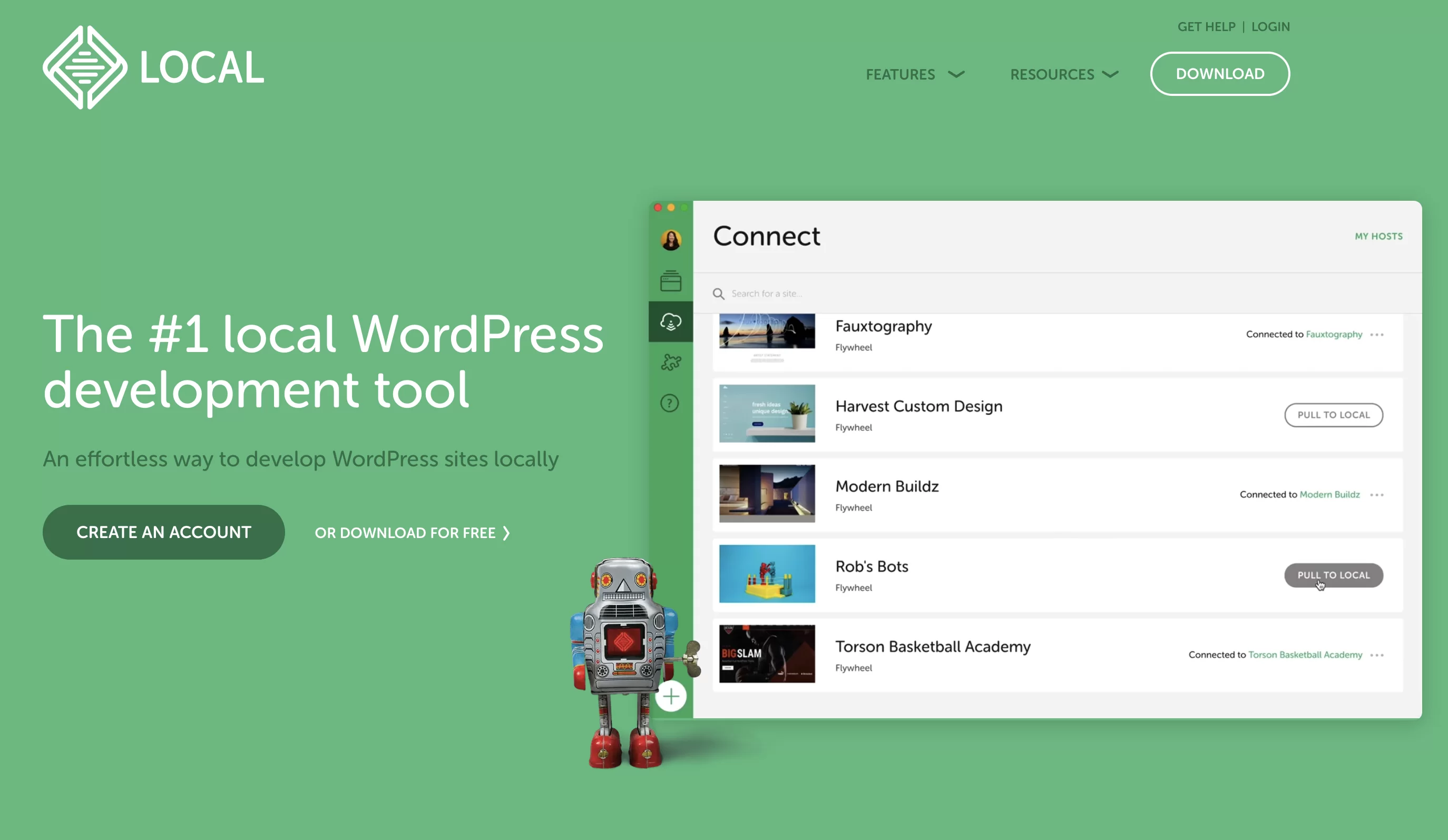
Există o mulțime de instrumente pentru asta, inclusiv faimosul... Local. Poate îl cunoașteți sub numele său vechi: Local by Flywheel .
Lucrul amuzant (sau nu) este că acest software a fost instalat pe computerul meu în momentul crimei (adică în timpul actualizării care s-a prăbușit)...
A te comporta dur nu dă întotdeauna roade. Ei bine, servește ca o lecție.
Pentru a evita acest lucru acasă - și din multe alte motive, pe care le veți descoperi în acest articol - citiți mai departe. Un mic spoiler care să vă ademenească: localul este o adevărată pepită .
Prezentare generală
- Ce este Local by Flywheel?
- Care sunt diferitele avantaje ale Local?
- De ce să lucrezi la nivel local?
- Cum se instalează un site WordPress cu Local în cinci pași
- Cum se configurează Local
- Care sunt alternativele la Local?
- Opinia noastră finală despre Local by Flywheel
Ce este Local by Flywheel?

Local este un instrument gratuit de dezvoltare locală, dedicat WordPress. Vă permite să implementați site-uri web WordPress pe computer în câteva clicuri, fără a fi nevoie să le instalați pe un server de găzduire online.
Lansat inițial sub numele Pressmatic, software-ul a fost achiziționat de compania de găzduire Flywheel în 2016. Aceasta din urmă i-a dat apoi numele Local by Flywheel.
Flywheel a fost apoi achiziționat în iunie 2019 de WP Engine . În plus, gigantul american de găzduire web a decis să scurteze numele software-ului eliminând adnotarea „by Flywheel”.
Instrumentul se numește acum Local, dar uneori îl puteți găsi în continuare sub numele Local by Flywheel. Toate caracteristicile acestui software sunt gratuite din iunie 2021 .
Care sunt diferitele avantaje ale Local?
Dacă serviciul gratuit face parte din succesul său, Local are și multe avantaje care pot seduce dezvoltatorii și webmasterii:
- Instrumentul este foarte ușor de utilizat . Câteva clicuri, câteva câmpuri de completat și gata! Puteți avea un site local funcțional într-un minut.
- Interfața sa este foarte plăcută și clară .

- Local este foarte puternic și extins . Oferă funcții avansate dedicate dezvoltatorilor: SSH și WP-CLI, acces la fișierele jurnal PHP, NGINX și MySQL, capacitatea de a testa și depana trimiterea de e-mailuri generate de WordPress etc.
- Site-urile dvs. pot fi salvate în Cloud , prin Dropbox sau Google Drive.
- Local poate fi folosit într-o rețea WordPress cu mai multe site-uri .
- Puteți alege să vă personalizați mediul local cu versiunea PHP sau MySQL la alegere .
- Cu Live Links, este posibil să arătați site-ul dvs. local clienților și altor colaboratori, fără a fi nevoie să vă implementați site-ul online .
- Local este capabil să genereze un certificat SSL pentru a vă permite să lucrați în HTTPS.
- În sfârșit, software-ul de dezvoltare locală vă oferă posibilitatea de a salva configurația fiecărui site implementat (fișiere, bază de date, plugin-uri, temă, pagini, articole, setări etc.) ca șablon, numit Blueprint. Acest șablon poate fi reutilizat de fiecare dată când este lansat un nou site local, economisind mult timp.
După cum puteți vedea, puteți face multe! Și nu uitați: puteți profita de toate aceste funcții fără să plătiți un cent.
Înainte de a vă arăta cum să instalați și să configurați Local, vă voi spune motivele pentru care ați putea dori să lucrați local.
De ce să lucrezi la nivel local?
Utilizarea unui mediu local înseamnă că site-ul dvs. va fi disponibil numai pe computer, și nu pe Internet. Drept urmare, nimeni în afară de tine nu o va putea vedea.
Dacă vă întrebați, rețineți că WordPress funcționează exact la fel, indiferent dacă este implementat local sau online . Nu vei observa nicio diferență când îl vei folosi.
Deci, de ce să vă păstrați site-ul „privat” pe computer? Există mai multe motive pentru care ați putea dori să vă dezvoltați site-ul local (mai degrabă decât pe un server de găzduire online):
- Creează un site WordPress cu liniște și fără stres. Un site local nu este vizibil online, așa că dacă ceva nu merge bine, nu există repercusiuni negative. Când ați terminat de personalizat site-ul dvs., puteți, desigur, să îl migrați online pentru ca oamenii să-l vadă.
În plus, proiectarea site-ului dvs. local vă economisește niște bani. Dacă doriți, vă puteți abona la un pachet de găzduire numai atunci când sunteți gata să vă mutați site-ul online. - Testați teme și pluginuri fără riscuri . În caz de conflicte și bug-uri, nu vă faceți griji, doar voi îl veți vedea. Acest lucru este foarte util atunci când trebuie să faceți upgrade la cea mai recentă versiune majoră a WordPress, de exemplu.
- Aveți o copie a site-ului dvs. în caz de hacking sau de blocare a serverului online.
- Corectați erorile de pe site-ul dvs. online (cu condiția să aveți o copie locală).
- Site-ul local va fi adesea mai rapid decât un site găzduit online.
- Un site local este accesibil și editabil fără o conexiune la internet .
Crearea unui site WordPress local sună ca lucrul potrivit pentru tine? Fără alte prelungiri, aflați cum să începeți cu Local (fost Local by Flywheel).
Cum se instalează un site WordPress cu Local în cinci pași
Pasul 1: Descărcați și instalați Local
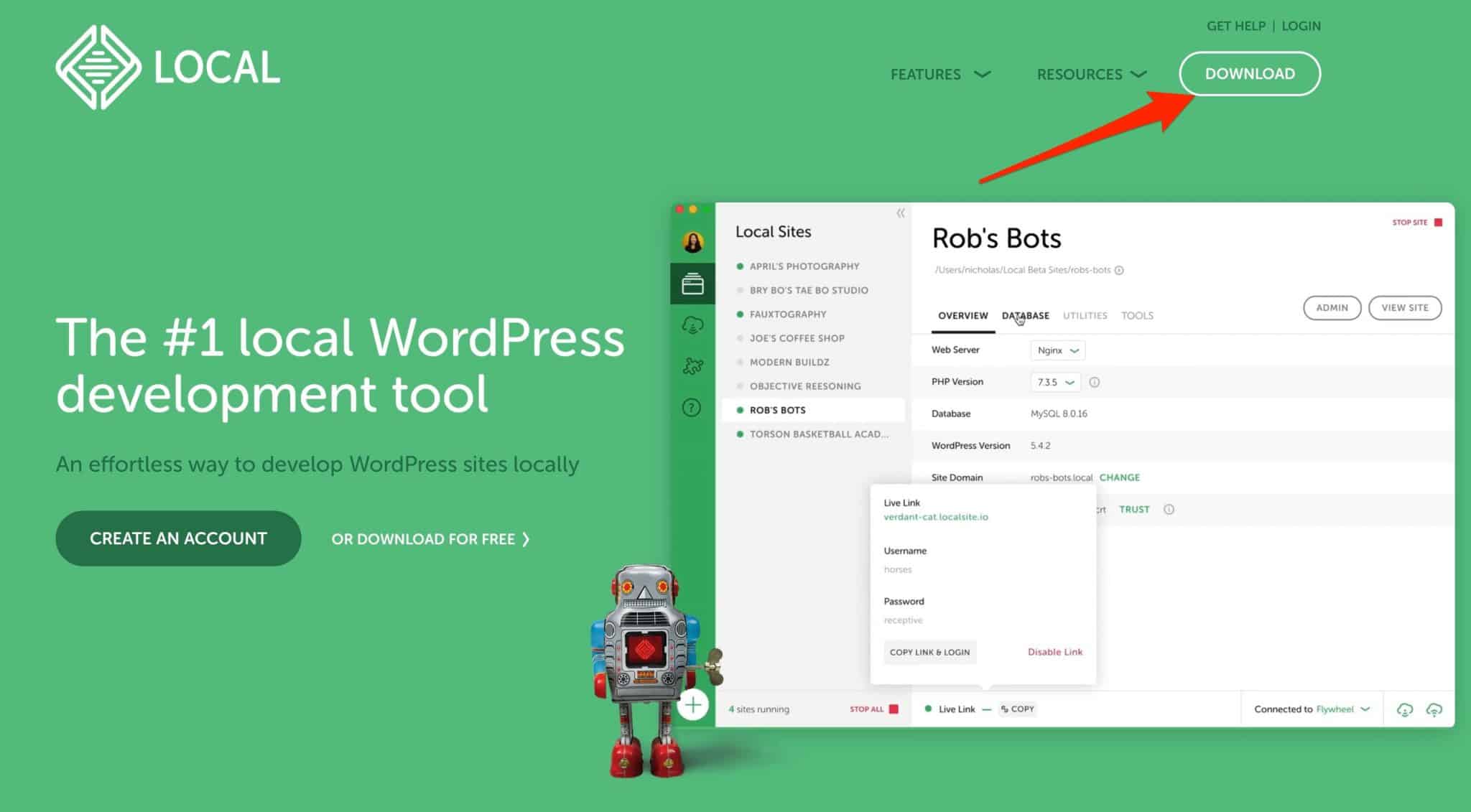
Pentru a funcționa, Local trebuie să fie instalat pe computer. Pentru a face acest lucru, începeți prin a descărca software-ul de pe site-ul său oficial. Faceți clic pe butonul „Descărcare” din partea dreaptă sus a ecranului.

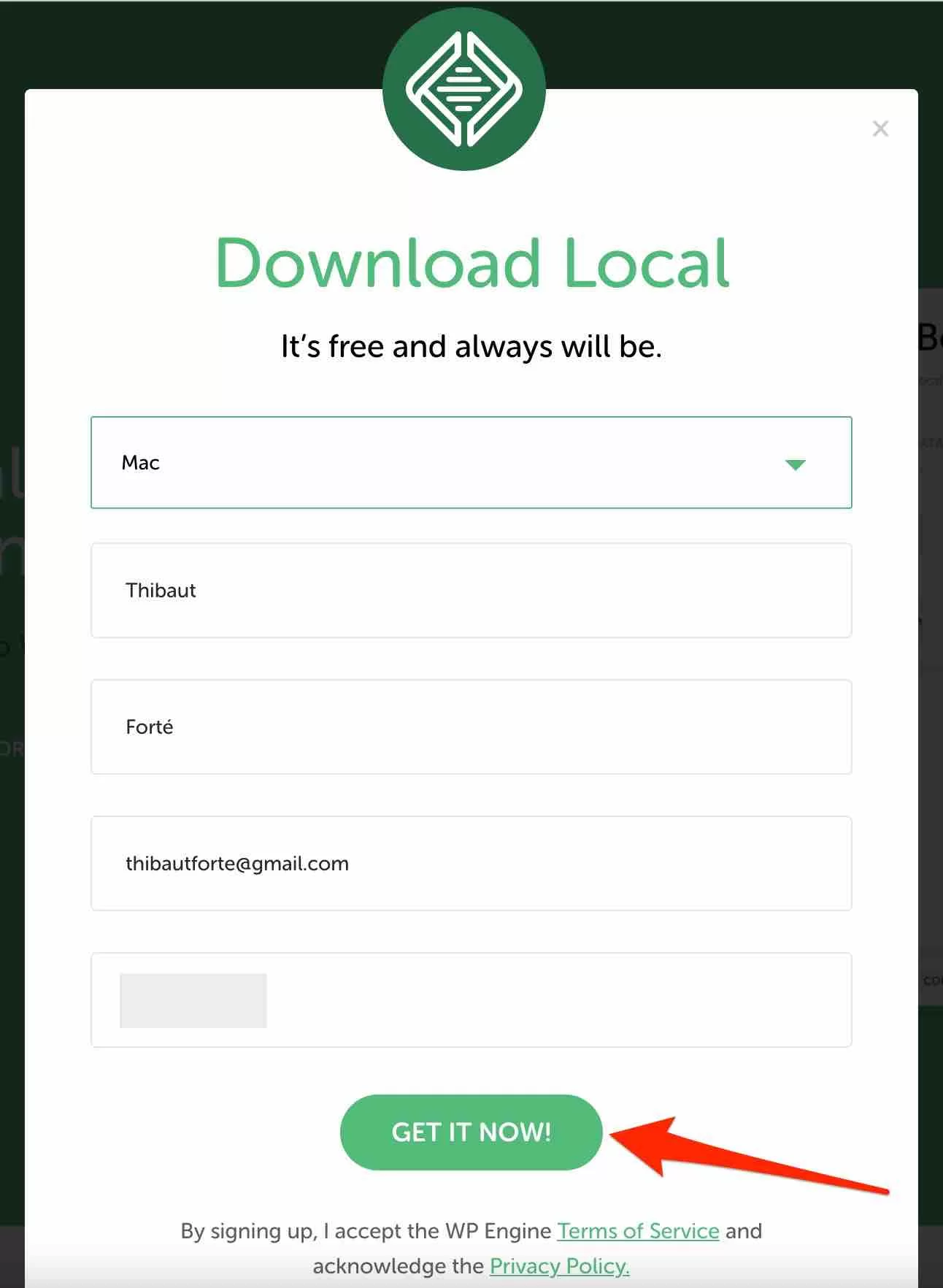
Alegeți sistemul dvs. de operare
Se va deschide o fereastră și vă va cere să vă alegeți sistemul de operare. Puteți alege dintre:
- Local pentru Mac
- Local pentru Windows
- Local pentru Linux
Completați un scurt formular
Apoi, Local vă solicită să completați patru informații personale:
- Prenumele tău
- Numele dvs. de familie
- E-mail de serviciu
- Număr de telefon
Terminați făcând clic pe „Obțineți acum”.

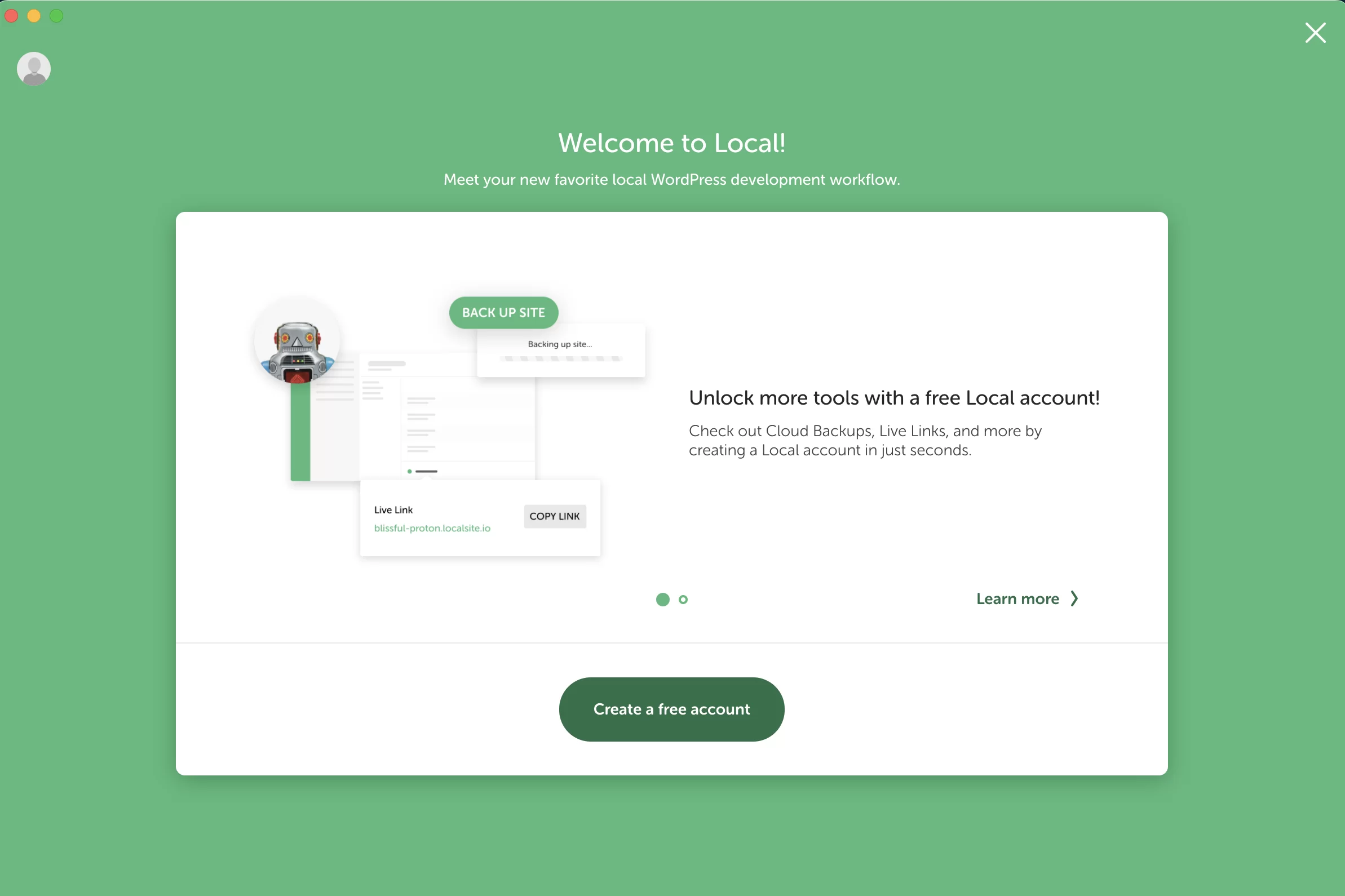
Descărcarea software-ului local, care este de 260 MB, va începe. Când procesul este finalizat, instalați software-ul și rulați-l. Vi se va prezenta această fereastră, care vă solicită să vă creați un cont gratuit:

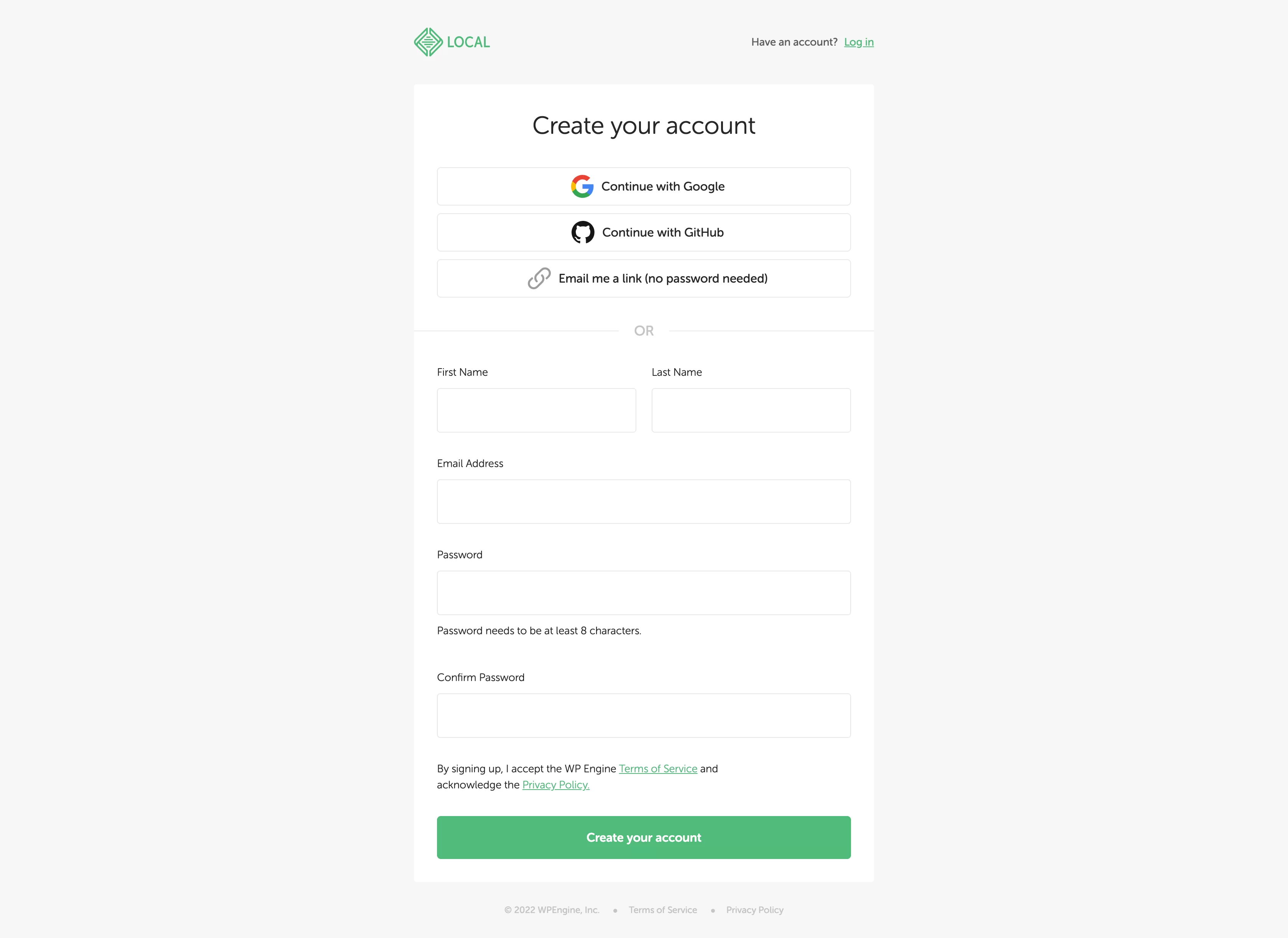
Faceți clic pe el și introduceți informațiile solicitate sau conectați-vă cu un cont Google sau GitHub :

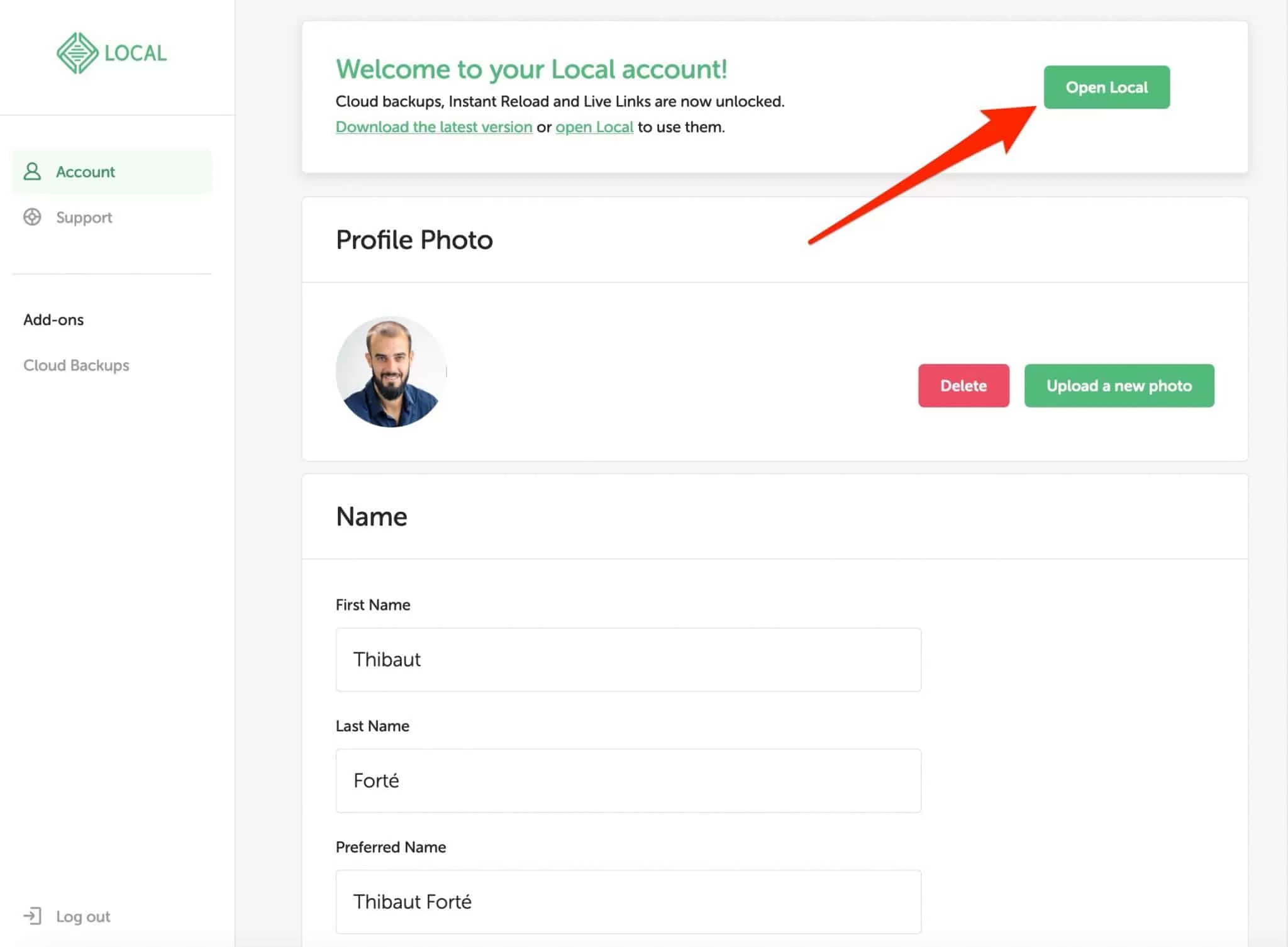
Când ați terminat, veți fi direcționat către tabloul de bord online al contului local. Tot ce trebuie să faceți este să faceți clic pe „Open Local” pentru a lansa instrumentul pe computer.

Local necesită două lucruri pentru a funcționa corect. Trebuie să aveți cel puțin 4 GB RAM și 1,5 GB spațiu pe disc. Local indică faptul că este posibil să aveți nevoie de spațiu suplimentar pe disc dacă lucrați pe site-uri mari.
Pasul 2: Începeți să creați site-ul
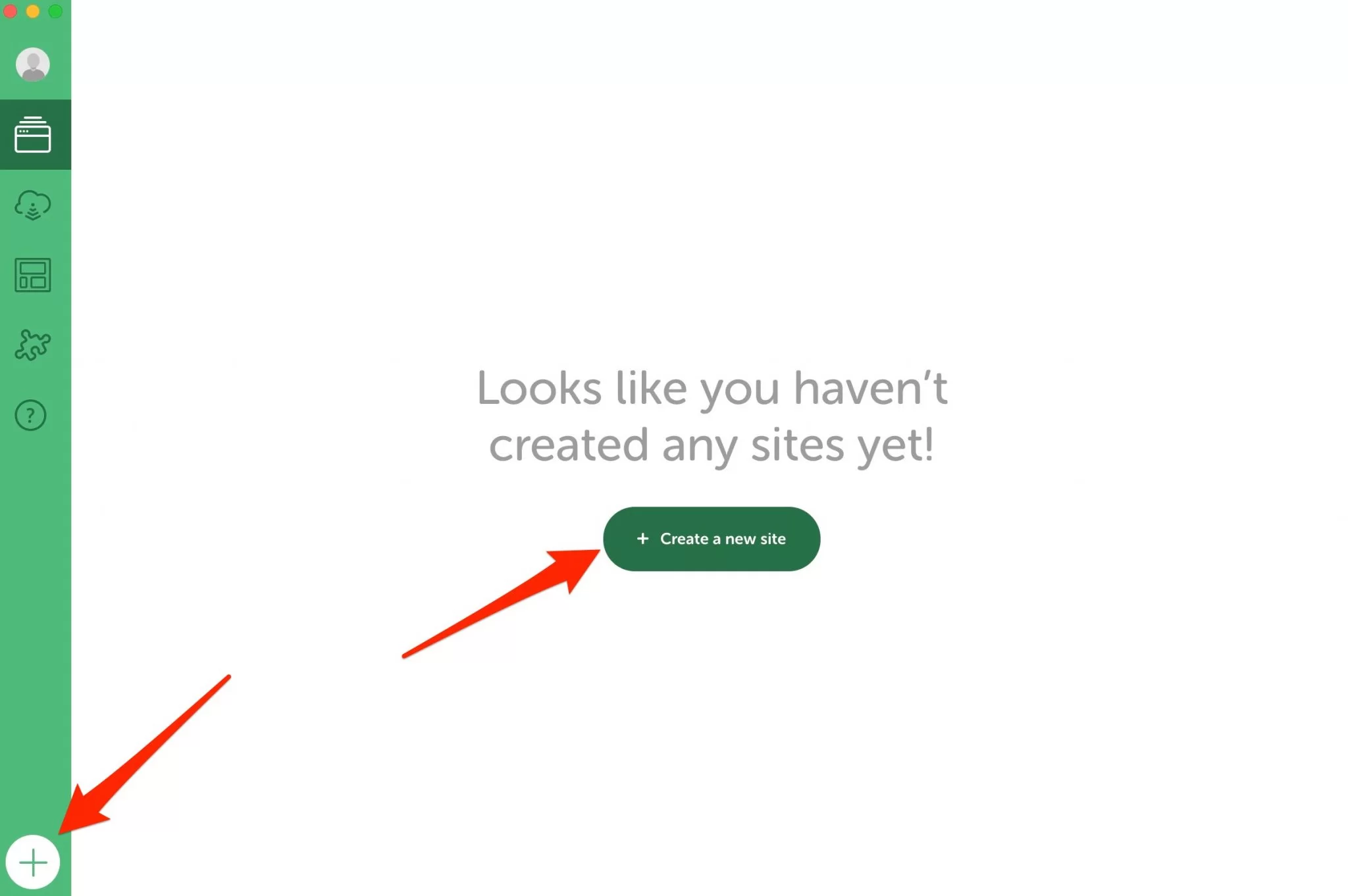
Acum veți începe să vă creați primul site făcând clic pe butonul verde „Creați un site nou”. Dacă preferați, puteți utiliza și butonul „+” din partea stângă jos a ecranului:

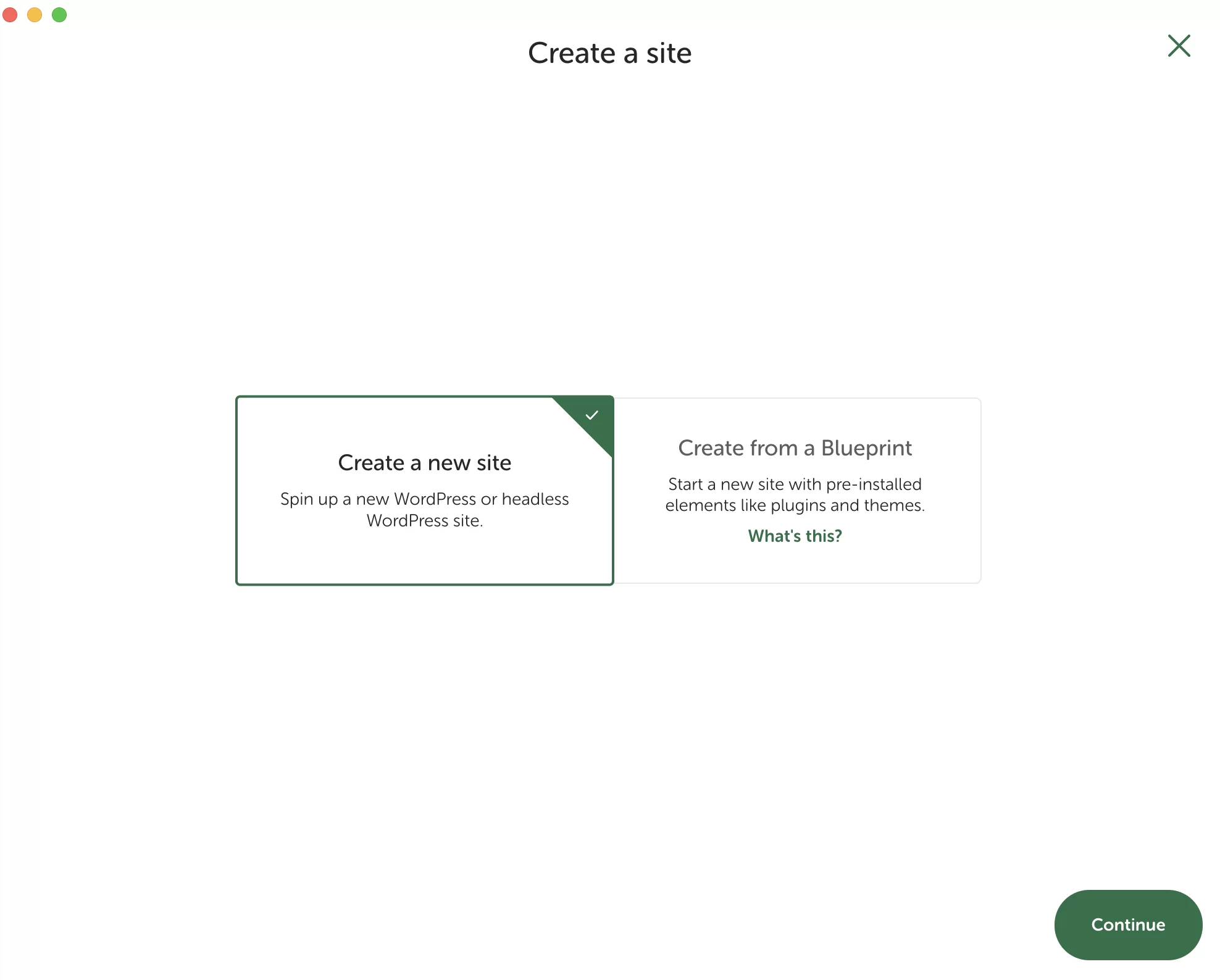
Local vă oferă două opțiuni pentru a vă crea site-ul:
- Începeți de la zero cu o instalare WordPress „proaspătă” pe care o veți personaliza apoi cu tema, pluginurile și alte setări alese. Aceasta se numește „Creați un site nou”.
- Bazați-vă pe un Blueprint, care este un șablon de site care conține deja tema la alegere, pluginuri etc.
De când tocmai ați lansat Local, nu aveți încă un Blueprint. Deci alegeți opțiunea #1: „Creați un site nou”, apoi faceți clic pe butonul verde „Continuați”:

Pasul 3: Dați un nume site-ului dvs
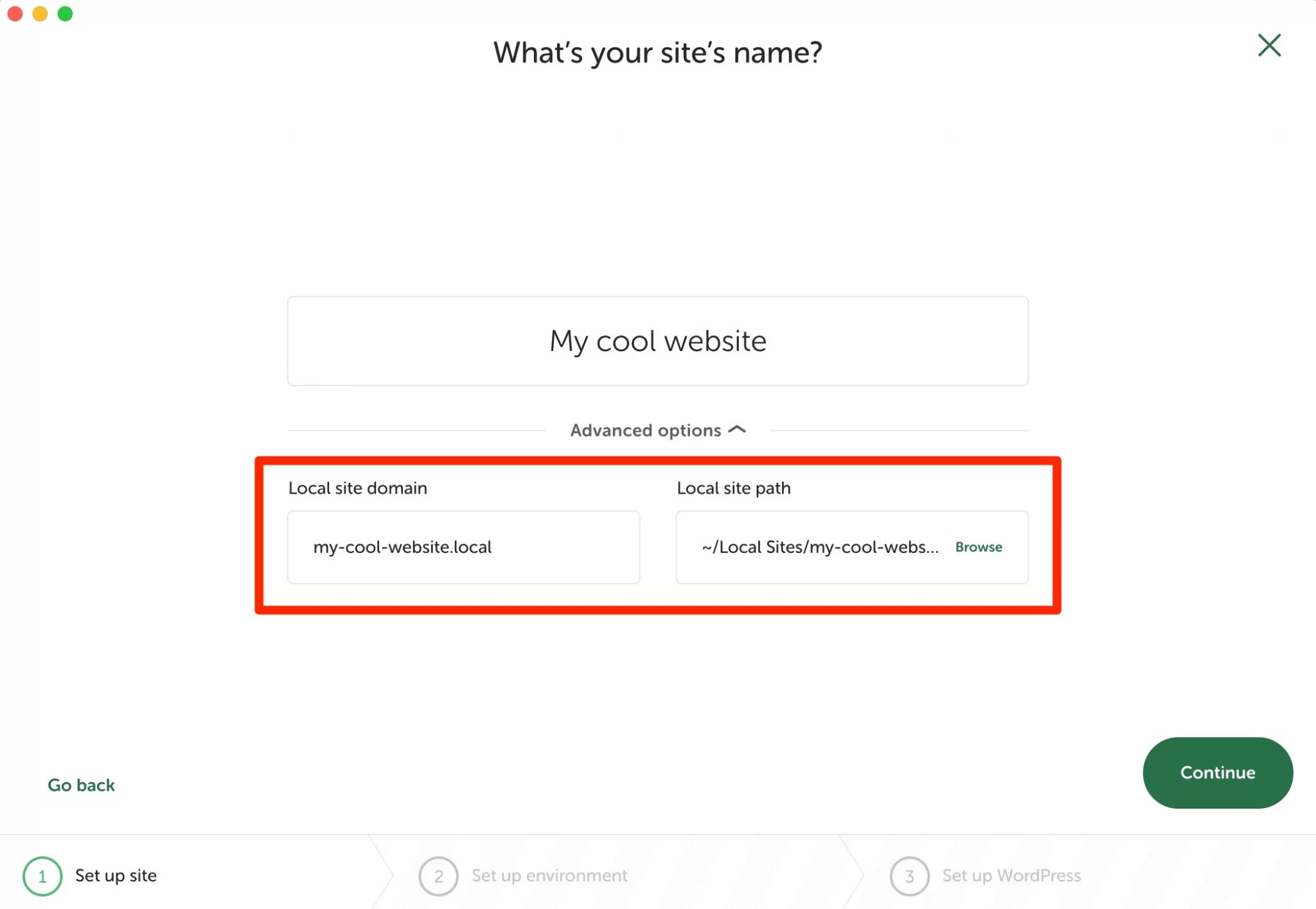
Să trecem la pasul trei al acestui tutorial pentru instalarea Local. În dreptunghiul prevăzut în acest scop, dă un nume site-ului tău. De exemplu: „Site-ul meu local”.
Dacă faceți clic pe „Opțiuni avansate”, veți vedea că Local generează automat două lucruri:
- Un nume de domeniu pentru site-ul dvs. local , care conține numele site-ului dvs. + extensia
.local. În cazul meu, aceasta dă:my-local-site.local. - Locația în care site-ul dvs. va fi stocat pe computer (Calea site-ului local).
Îl puteți lăsa așa cum este sau puteți schimba numele și locația domeniului. Când ați terminat, faceți clic pe butonul verde „Continuați”.

Pasul 4: Alegeți un mediu pentru site-ul dvs. WordPress local
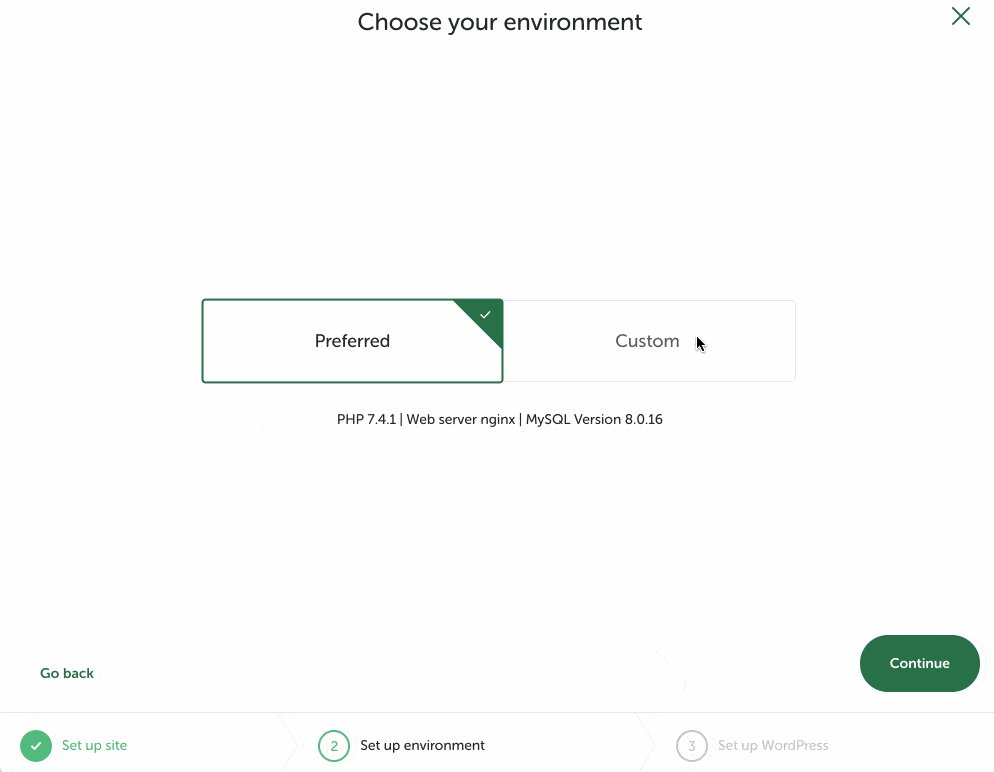
Acum este timpul să setați mediul pentru viitorul dvs. site WordPress local. Pentru a vă ajuta, Local vă oferă un mediu preconfigurat în caseta „Preferat”.
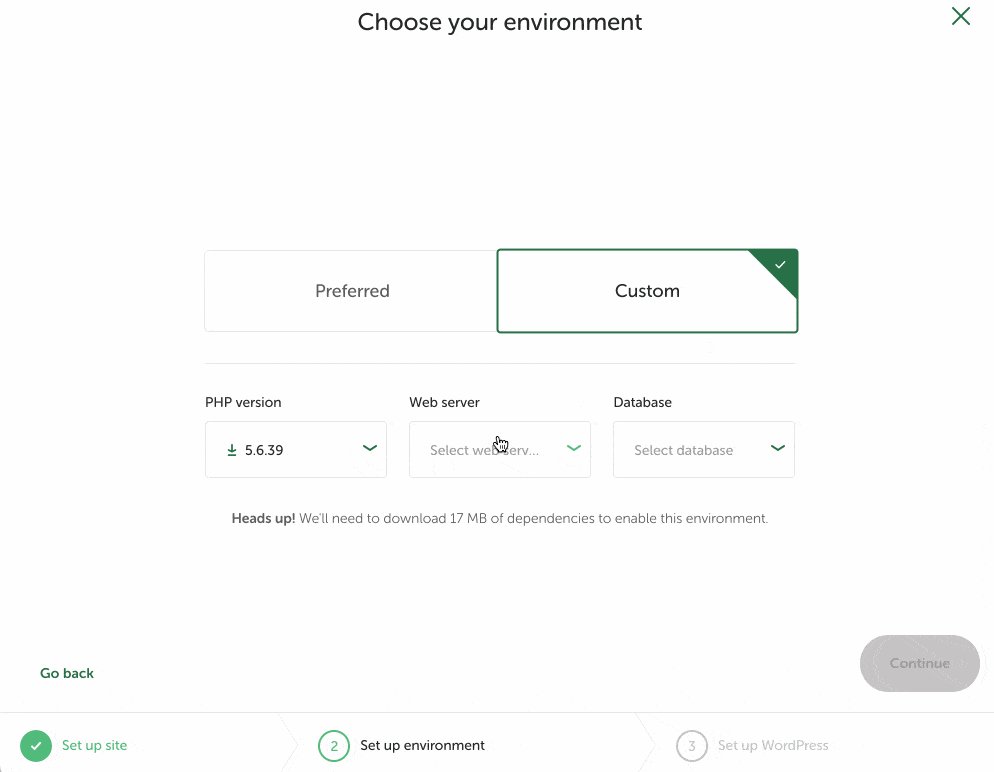
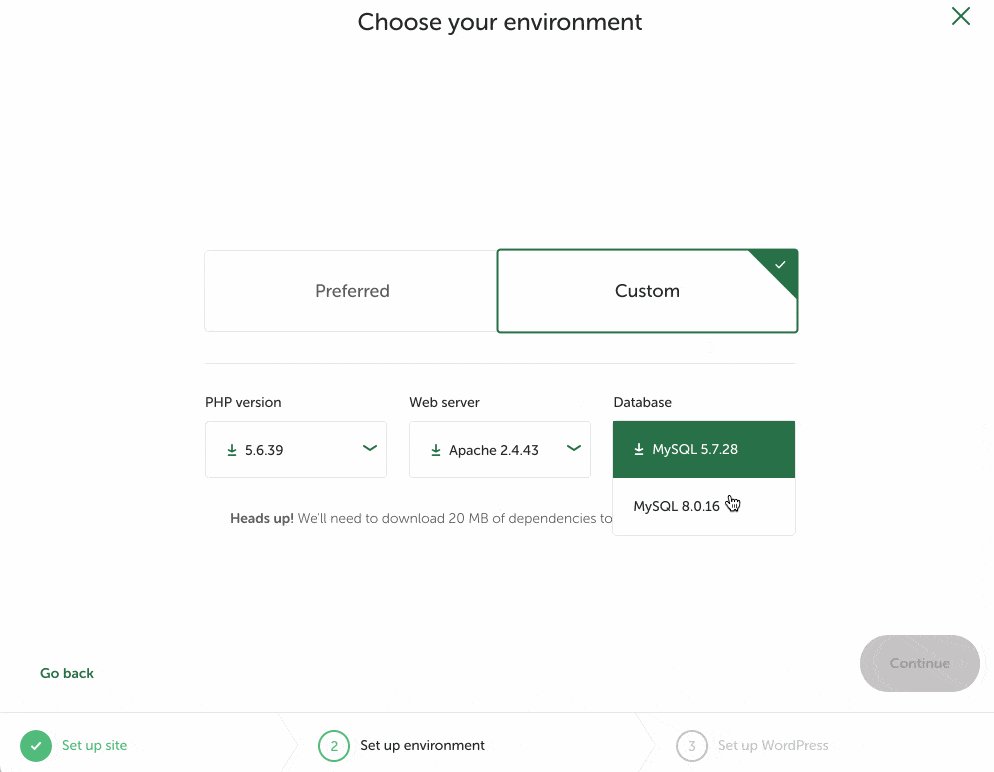
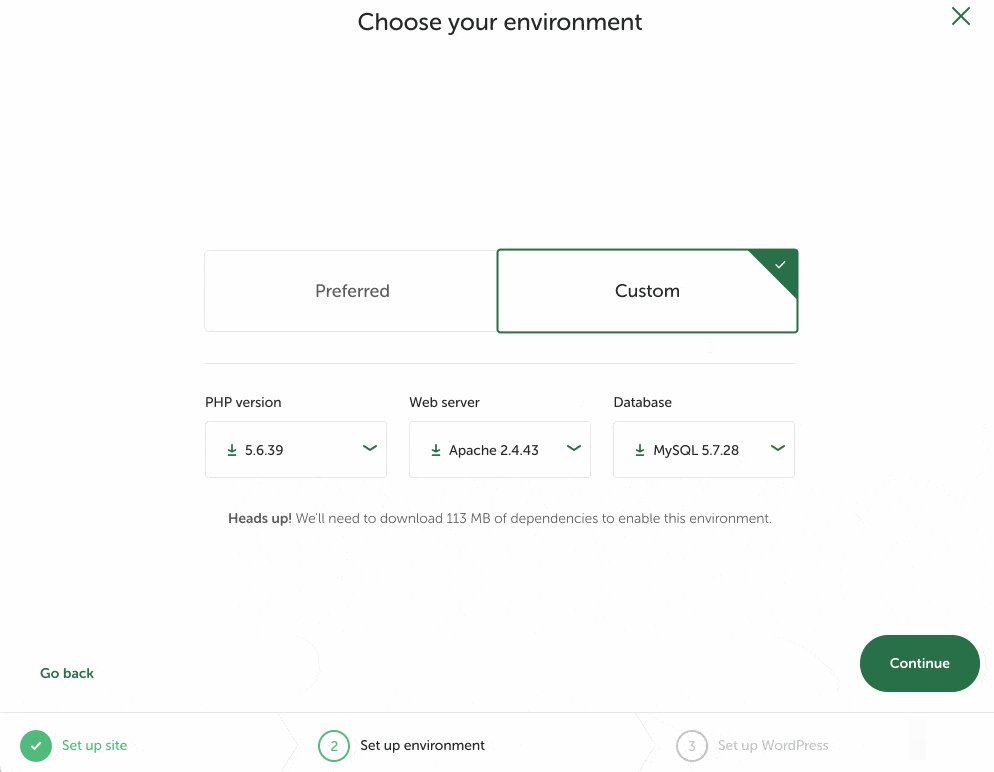
Dacă preferați să alegeți un mediu personalizat, faceți clic pe „Personalizat”. Apoi puteți alege:
- Versiunea dvs. PHP , software-ul pe care rulează WordPress
- Tipul de server web (NGINX sau Apache)
- Versiunea dvs. de MySQL , sistemul de management al bazei de date

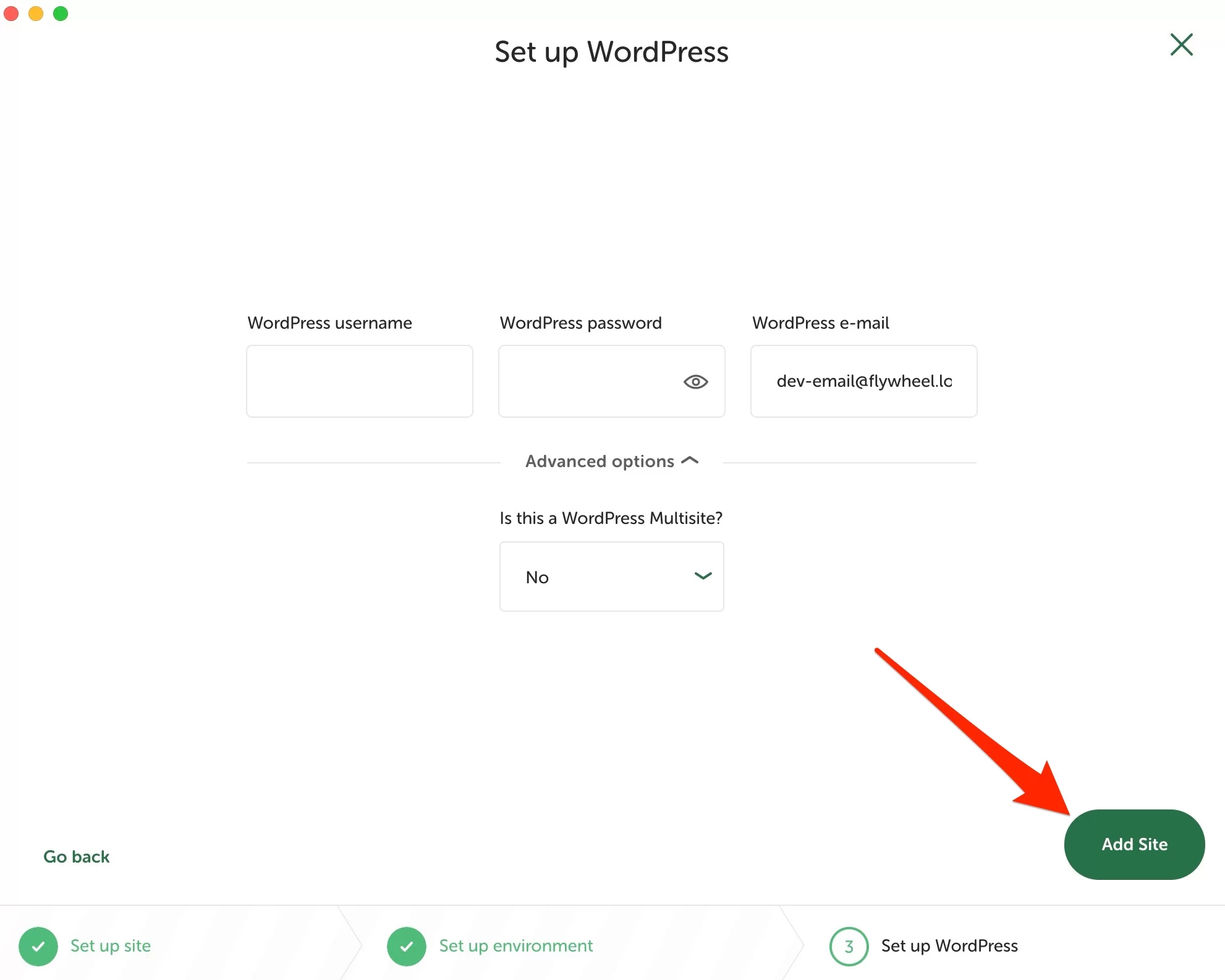
Pasul 5: completați acreditările
Pentru a finaliza procesul de creare a site-ului dvs. cu Local, completați următoarele elemente:
- Un nume de utilizator
- O parolă
- O adresă de e-mail
- Dacă creați o rețea cu mai multe site-uri
Terminați făcând clic pe butonul „Adăugați site”.

Și iată-l, felicitări! Noul dvs. site local este funcțional și disponibil pe tabloul de bord.

Veți învăța cum să o puneți pentru a o folosi imediat și să folosiți câteva funcții utile.
Cum se configurează Local
Cum accesez interfața de administrare a site-ului meu WordPress cu Local?
Site-ul tău funcționează în fundal, dar probabil că ești dornic să intri în el și să începi să-l personalizi, pun pariu. Să aruncăm o privire.
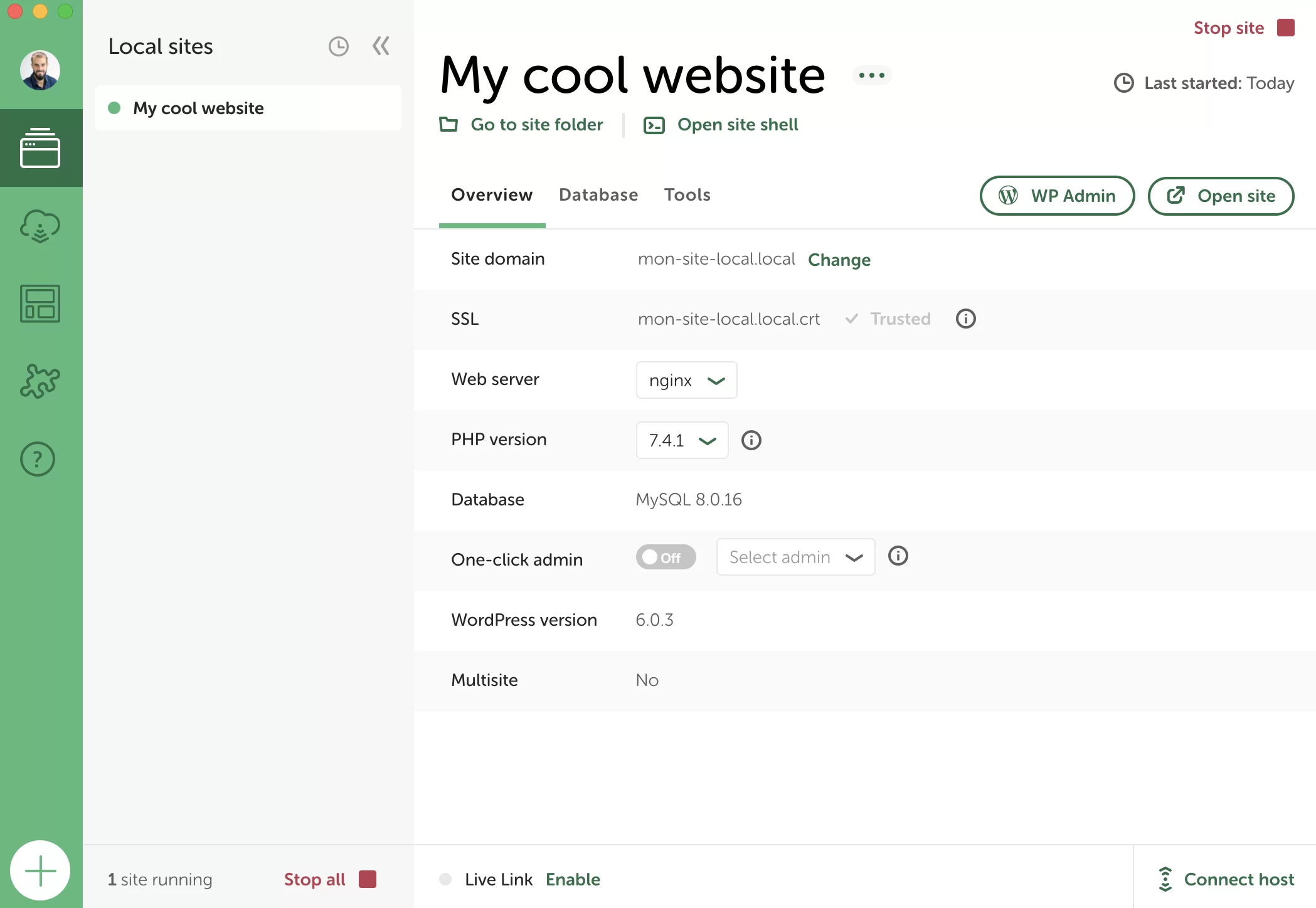
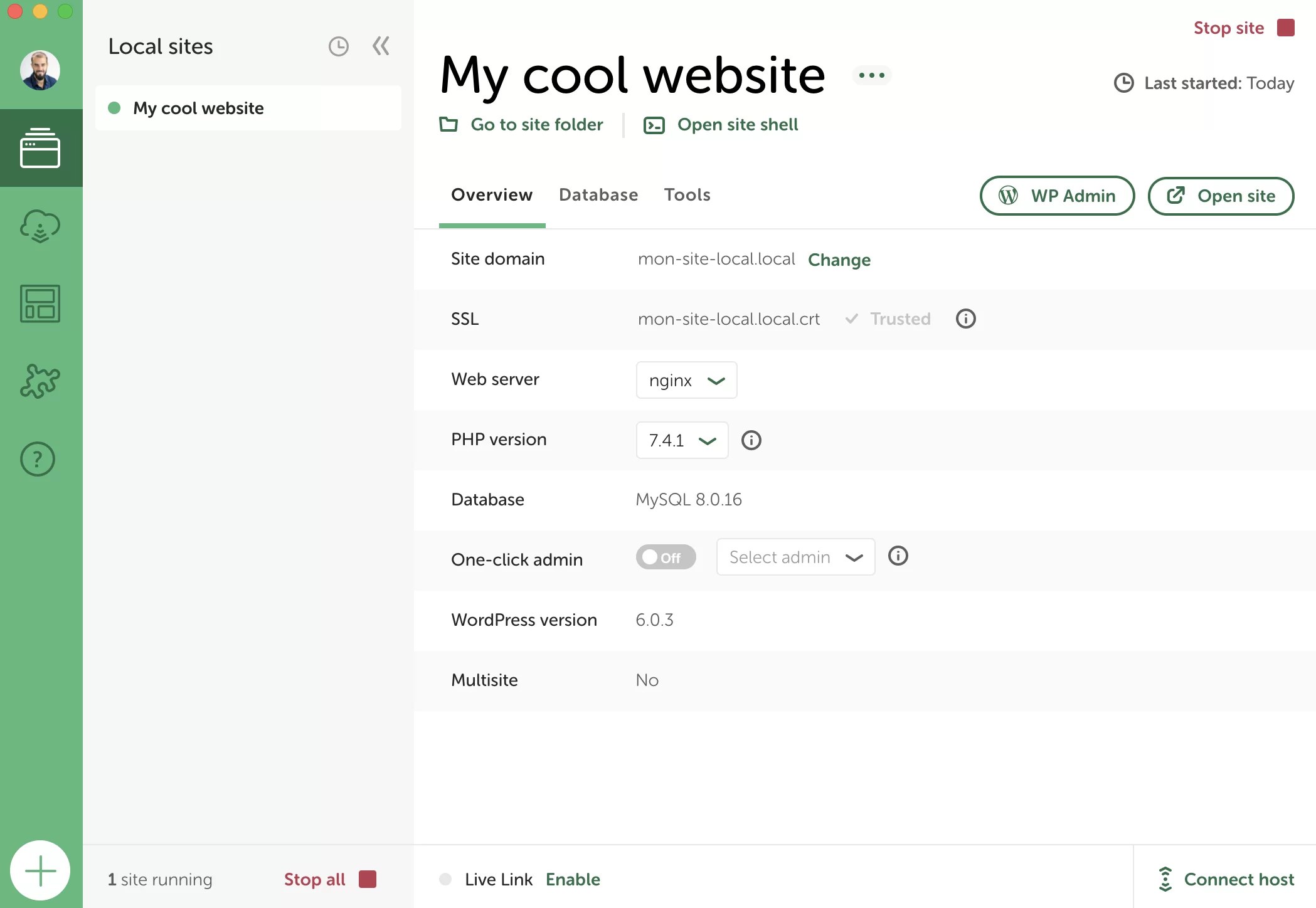
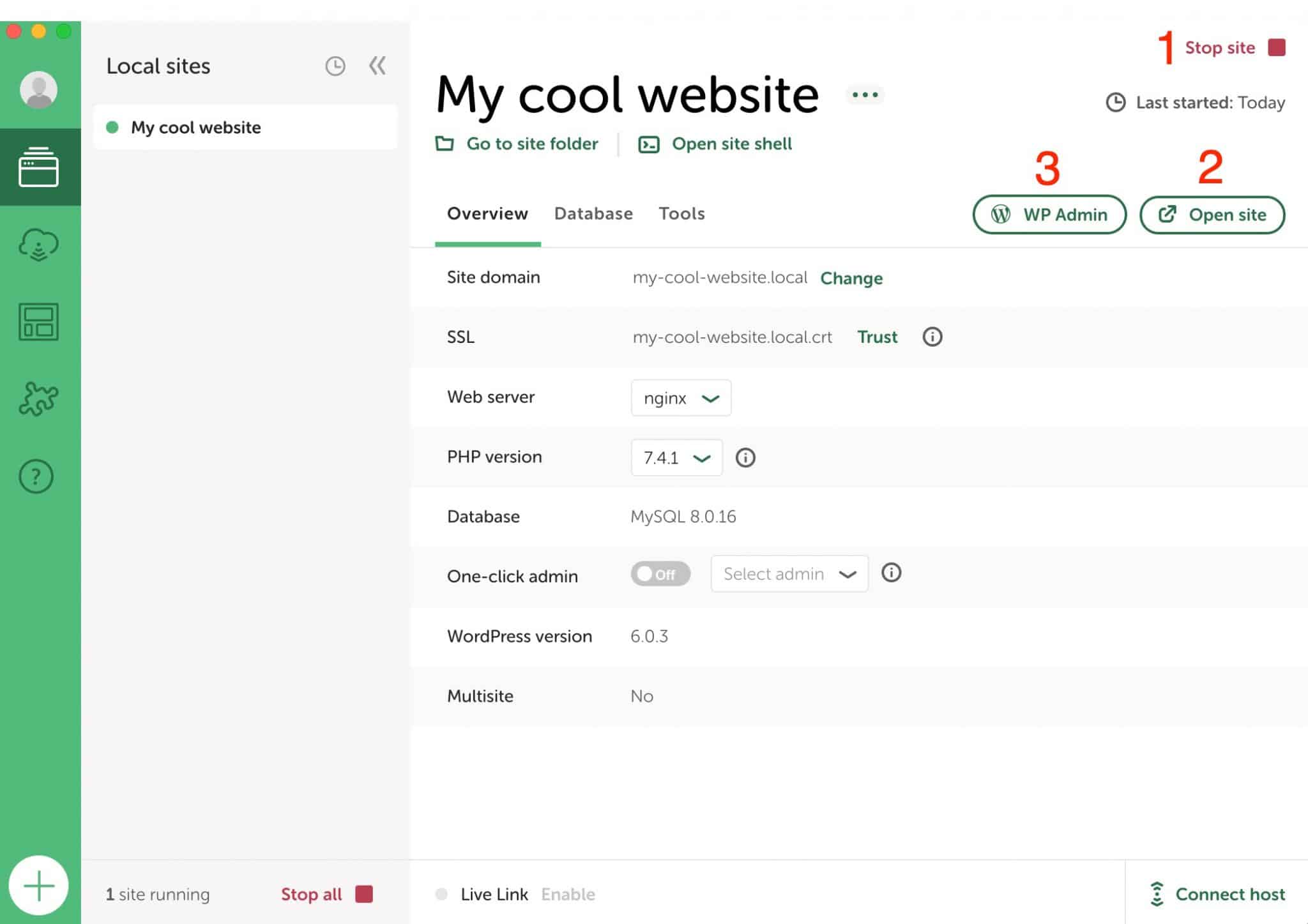
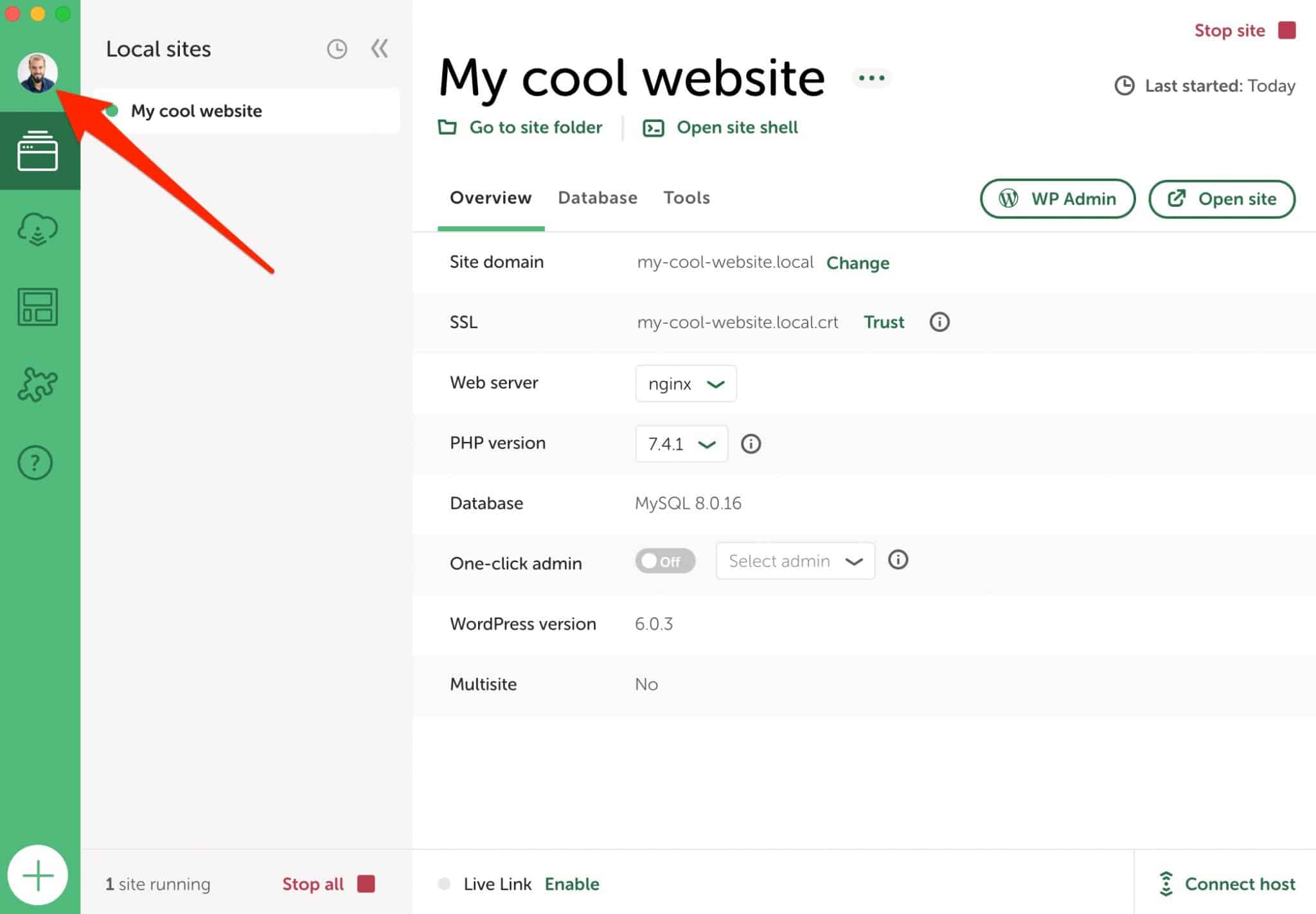
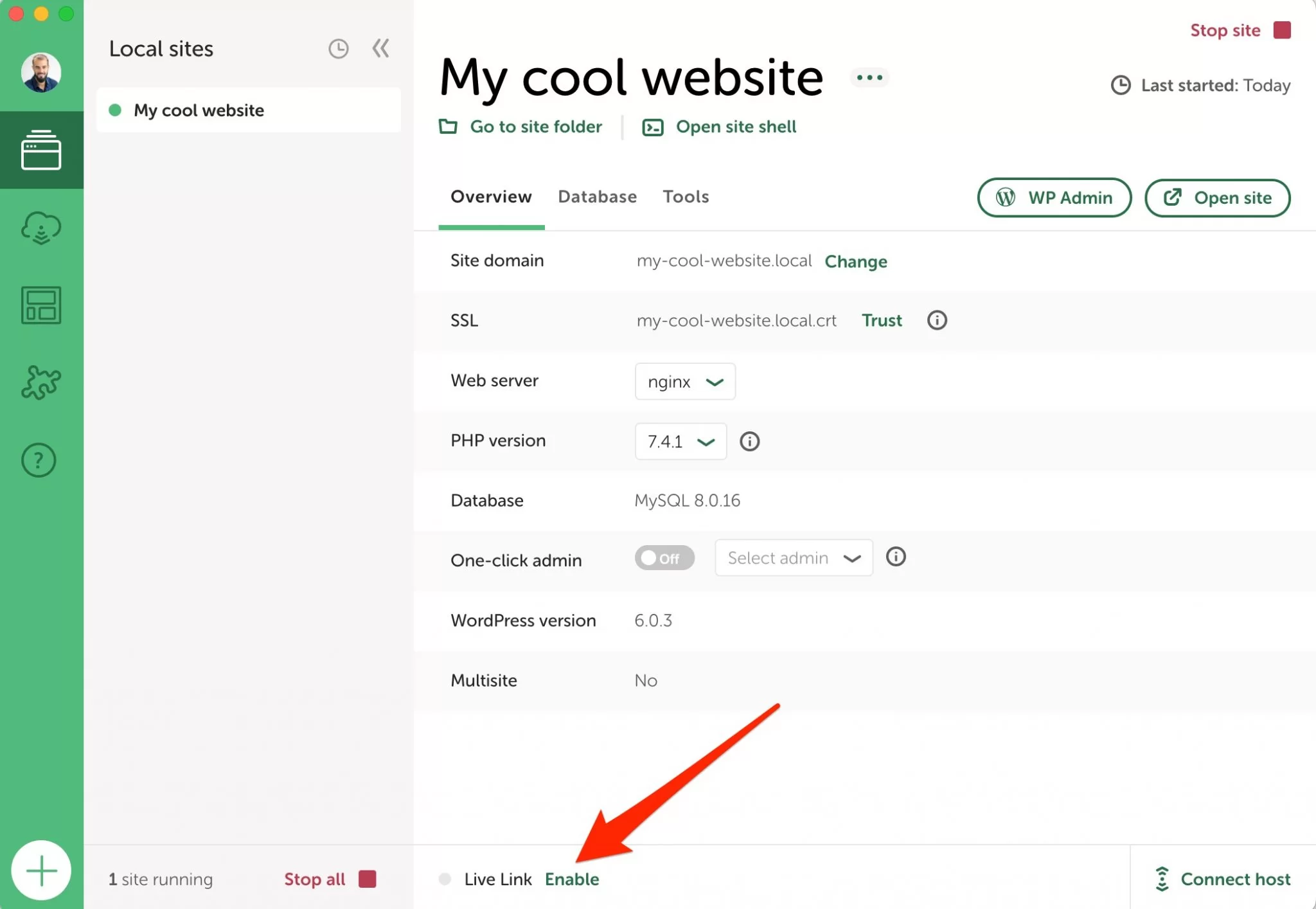
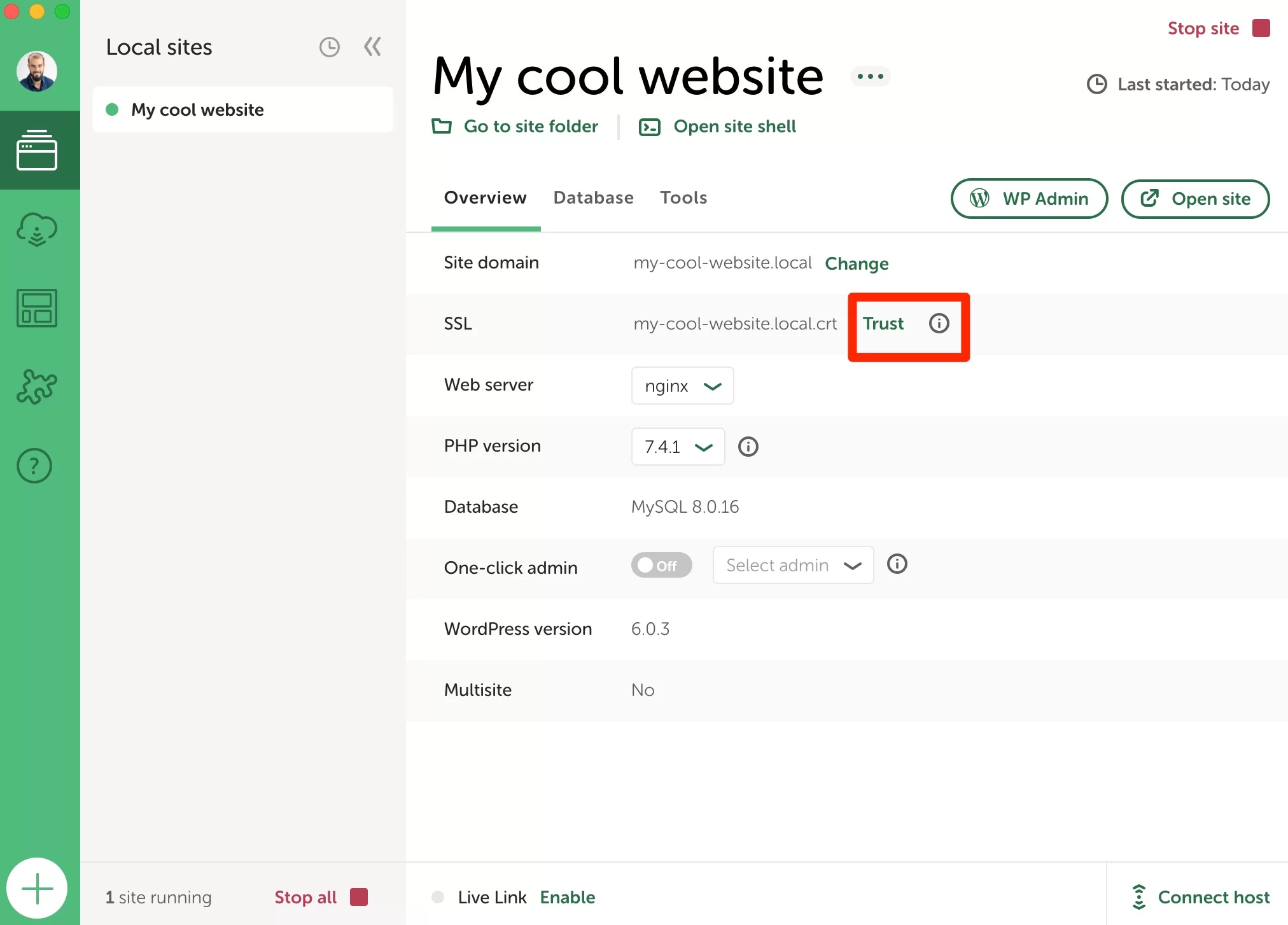
Din interfața dvs., Local vă permite să faceți următoarele lucruri:
- Porniți/Opriți un site . Când un site rulează în fundal, un mic punct verde va apărea lângă numele său. Aceasta este o condiție prealabilă pentru accesarea interfeței sale de administrare. Pentru a o opri, faceți clic pe micul pătrat roșu „Opriți site-ul” (numărul 1 din imagine).
- Deschideți site-ul într-o filă nouă a browserului dvs. , prin butonul „Deschide site-ul”. Veți ateriza apoi pe interfața front-end (cea vizibilă pentru vizitatori).
- Accesați interfața de administrare (back office), prin butonul „WP Admin”.

Pentru a vă conecta la site-ul dvs., procesul este exact același ca și pentru un site WordPress online: introduceți numele și parola dvs. pe pagina de conectare pentru a ajunge pe tabloul de bord.
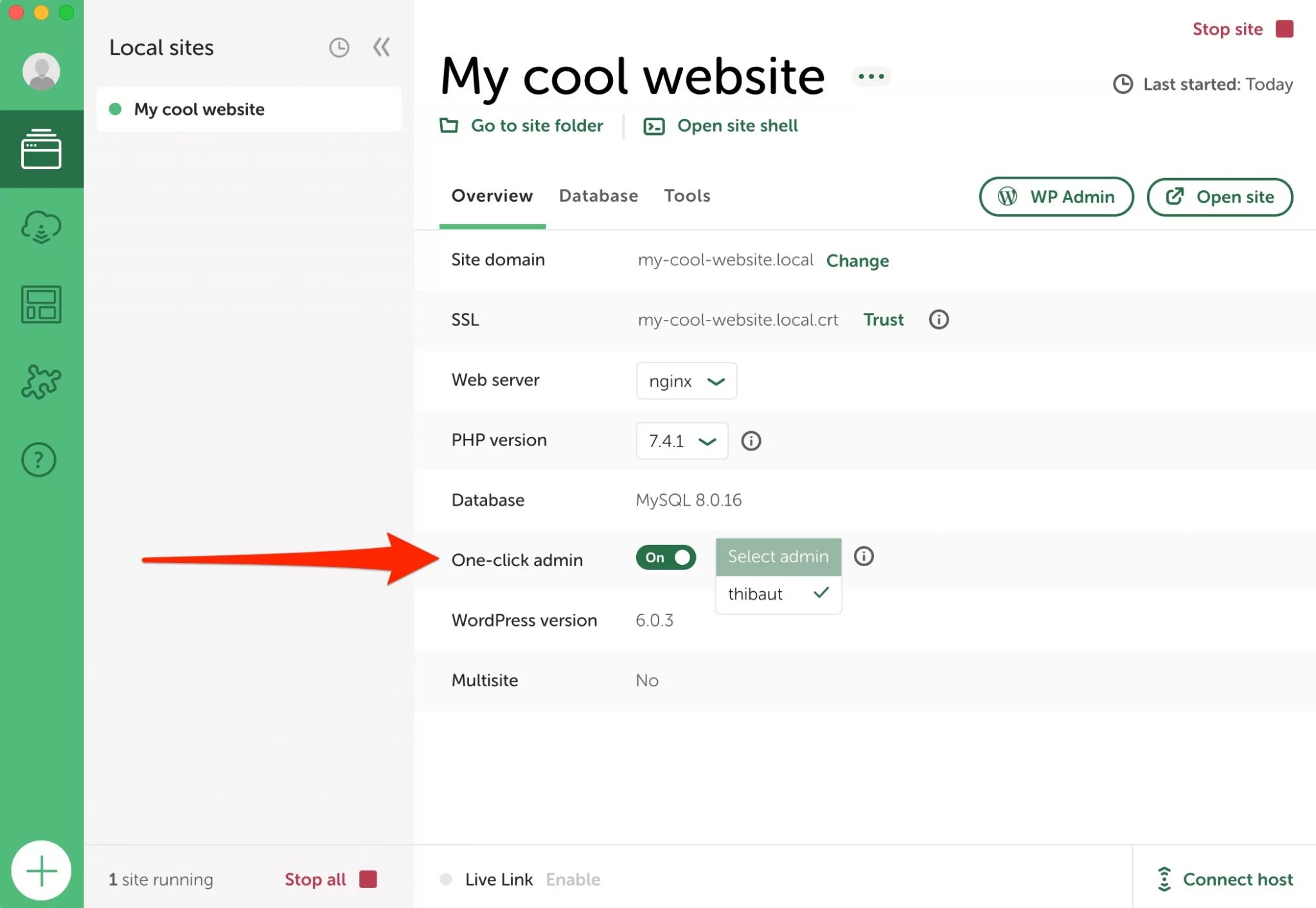
Dacă doriți, puteți, de asemenea, să configurați o autentificare admin cu un singur clic, fără a fi nevoie să vă introduceți datele de conectare și parola. Pentru a face acest lucru, activați opțiunea de administrare cu un singur clic și alegeți numele de utilizator relevant.

Local by Flywheel a instalat cea mai recentă versiune majoră a WordPress. În cazul meu, este 6.0.3. Tot ce trebuie să faceți este să-l personalizați după cum doriți, adăugând tema și pluginurile la alegere, precum și conținutul (pagini + postări).
Pentru a face acest lucru, vă recomand să consultați părțile trei până la cinci din ghidul WPMarmite pentru crearea unui site WordPress profesional.
Cum să profitați de Blueprints
Cum se creează un Blueprint cu Local
Datorită conținutului din partea anterioară, știți cum să creați și să personalizați un site WordPress conceput cu Local.
Dacă sunteți obișnuit să creați site-uri în mod recurent, de exemplu pentru clienții dvs., probabil că lucrați cu aceeași temă, aceleași plugin-uri sau chiar aceleași pagini cheie (de ex. Contact).
Configurarea totul de la zero pentru fiecare site necesită timp. Cu Local's Blueprints, puteți salva orice site ȘI toată configurația acestuia (teme, pluginuri, pagini, setări etc.), astfel încât să îl puteți reutiliza de fiecare dată când porniți un nou site local.
Pentru a crea un Blueprint, începeți prin a configura site-ul la alegere cu toate elementele dorite.
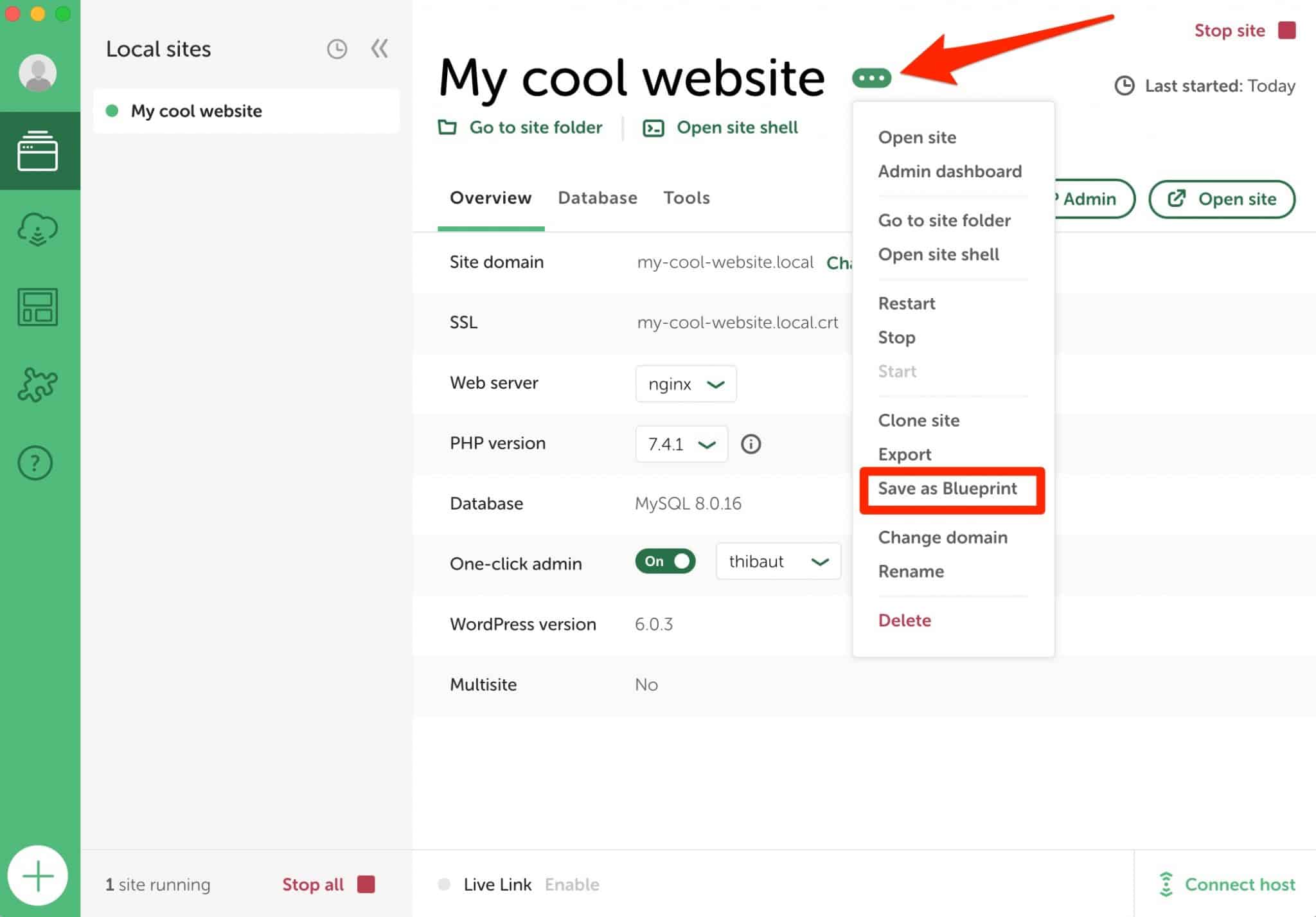
Apoi faceți clic pe cele trei puncte mici de lângă numele site-ului dvs. și selectați „Salvare ca plan”.

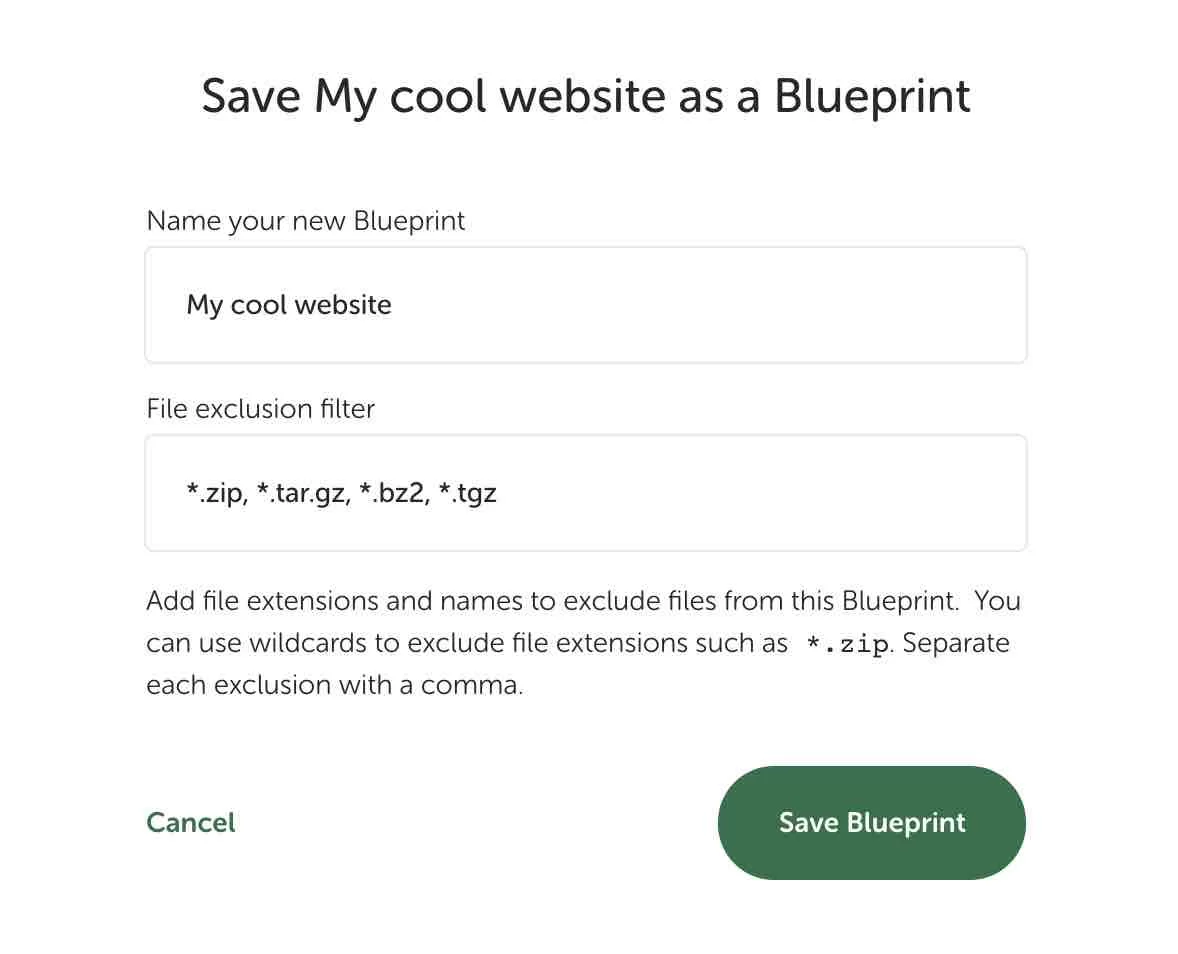
Dați un nume planului dvs. , alegeți tipul de fișiere de exclus (lasați așa cum este), apoi faceți clic pe „Salvați planul”.

Cum proiectez un site dintr-un Blueprint?
Lansarea unui nou site local dintr-un Blueprint este foarte simplă. Doar alegeți opțiunea „Creare from a Blueprint” atunci când creați site-ul (știți pașii de acolo).
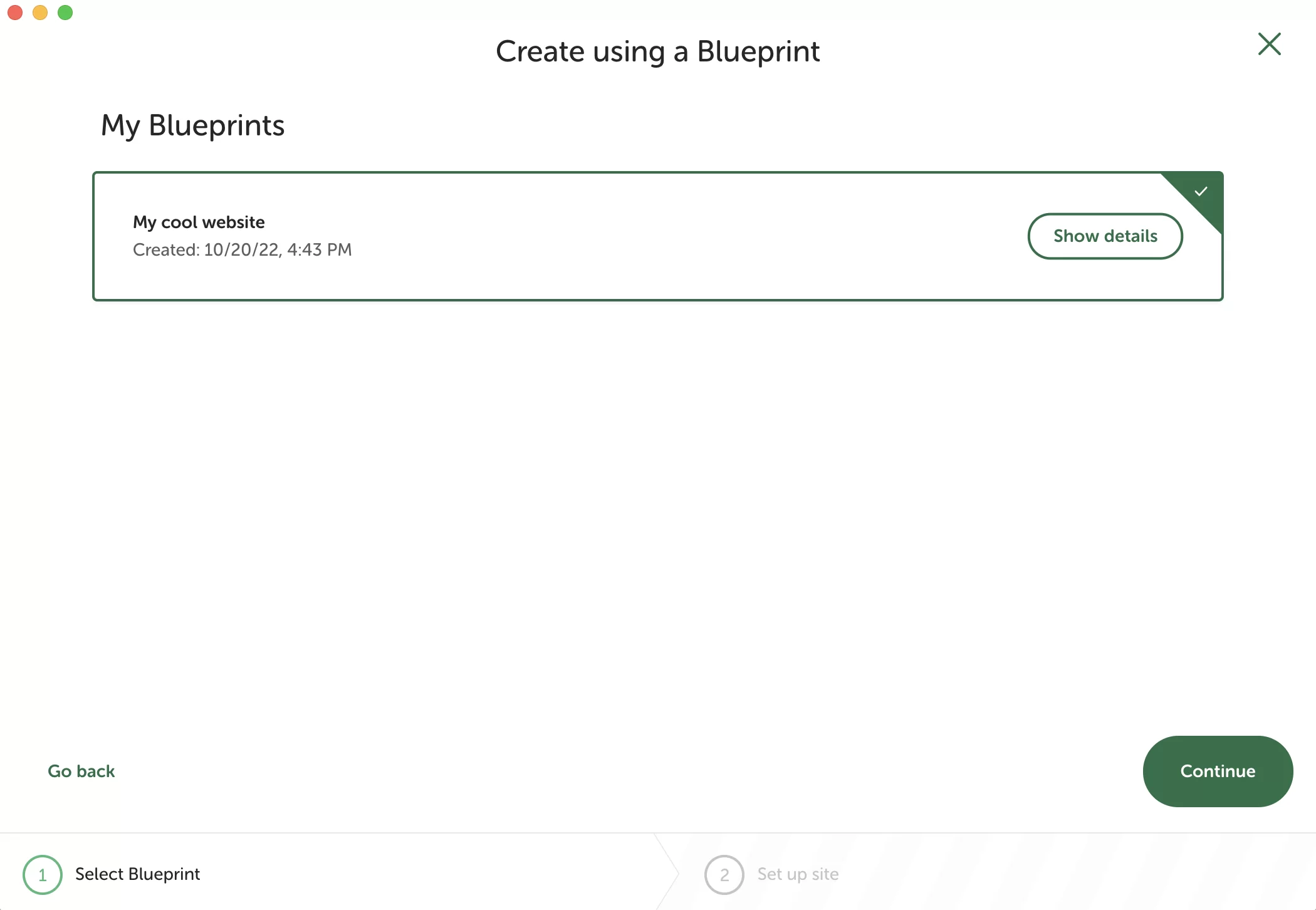
Dacă este disponibil un Blueprint, vi se va solicita să îl alegeți, după cum urmează:

Cum să accesez (și să editez) planurile mele?
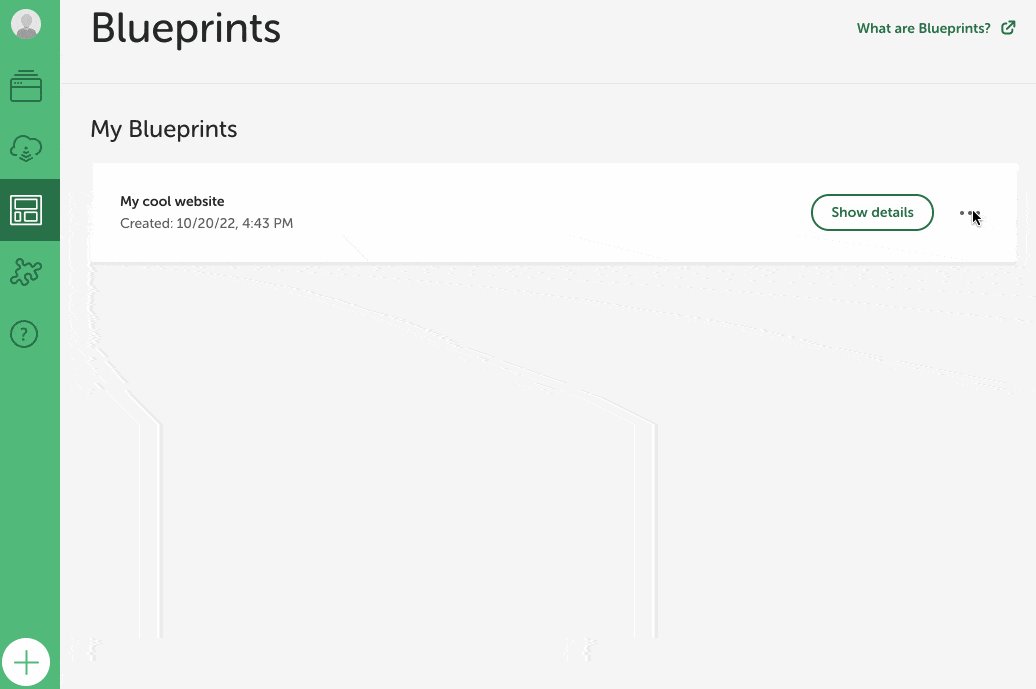
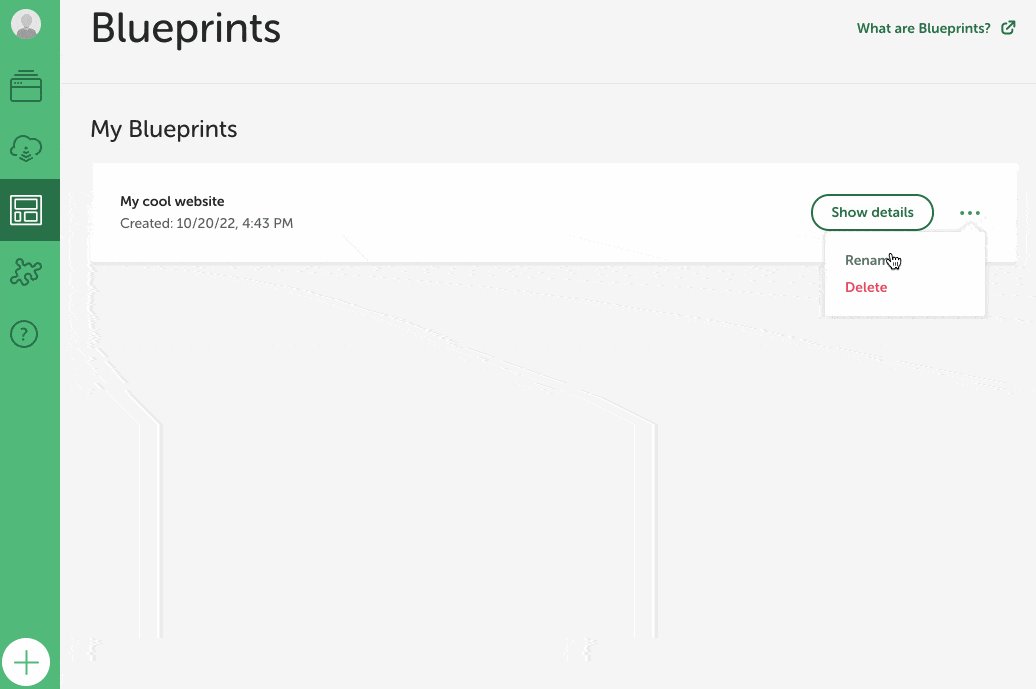
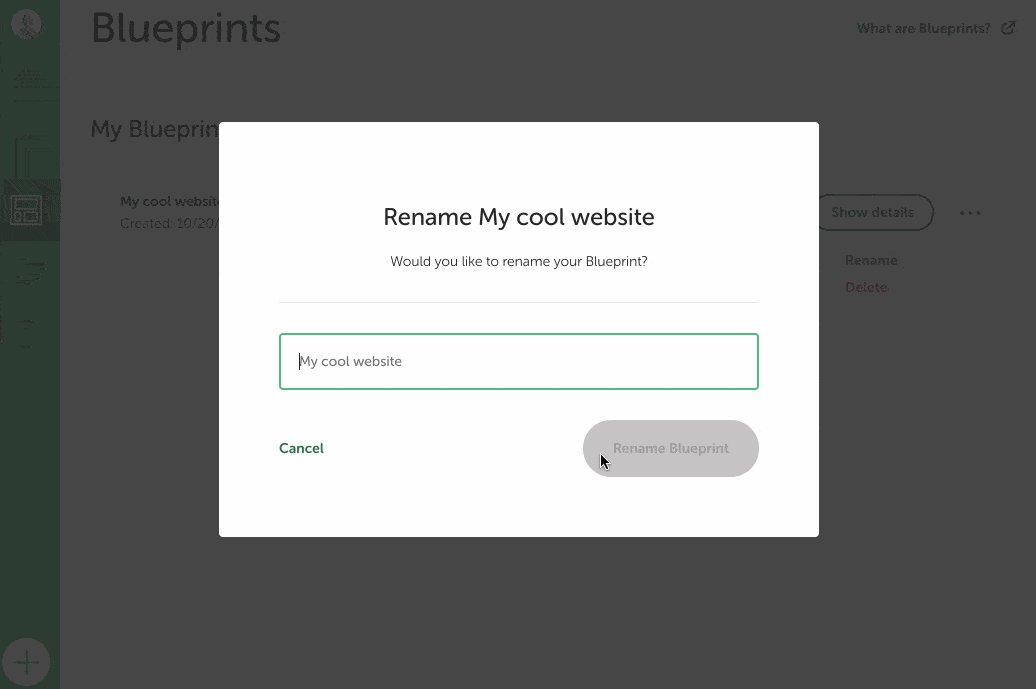
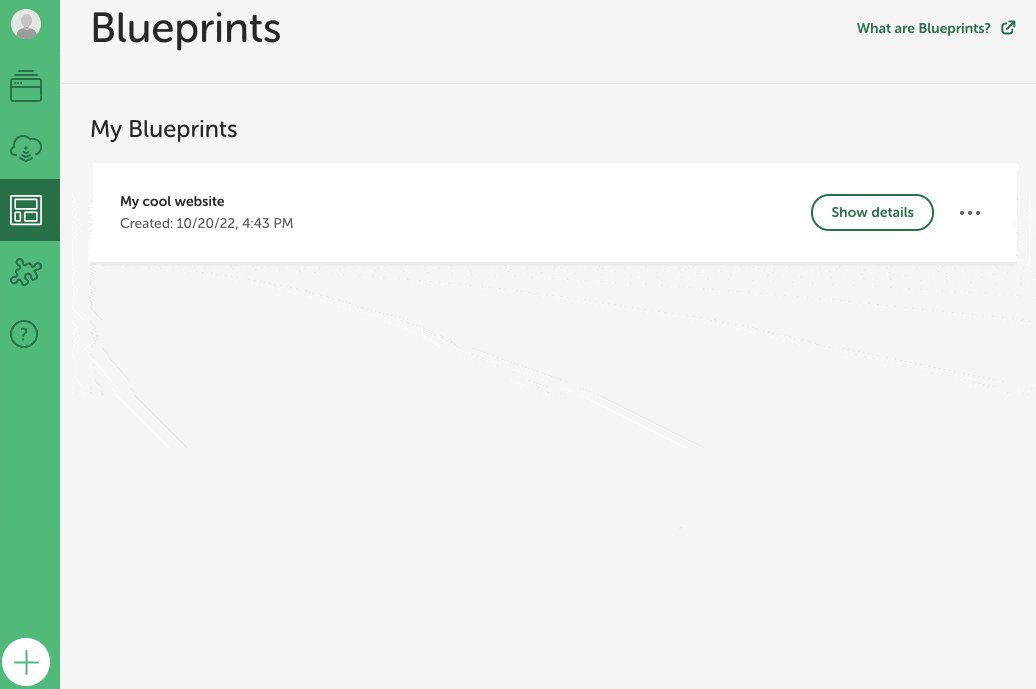
Pentru a vizualiza toate planurile dvs., faceți clic pe pictograma de meniu corespunzătoare din bara laterală din stânga a interfeței locale.
Veți avea apoi:
- O prezentare generală a detaliilor site-ului dvs. , cu butonul „Afișați detalii”.
- Comenzi rapide pentru a redenumi sau a șterge Blueprint-ul, făcând clic pe cele trei puncte mici.

Cum să afișați site-ul dvs. creat cu Local printr-un link?
Lucrezi in echipa si/sau pentru clienti? Local are o caracteristică excelentă pentru a-i satisface: Live Links. Cu aceste link-uri, puteți acorda acces direct la site-ul dvs. persoanei alese de dvs., astfel încât să îl poată vizualiza printr-o conexiune la internet.
Acest lucru este foarte convenabil, deoarece nu trebuie să trimiteți site-ul dvs. la serverul online.
Pentru a obține un Live Link pe site-ul ales de dvs., trebuie mai întâi să vă conectați la contul local făcând clic pe pictograma circulară din partea de sus a tabloului de bord:

După ce ați rezolvat, puteți genera un link live făcând clic pe „Activați”:

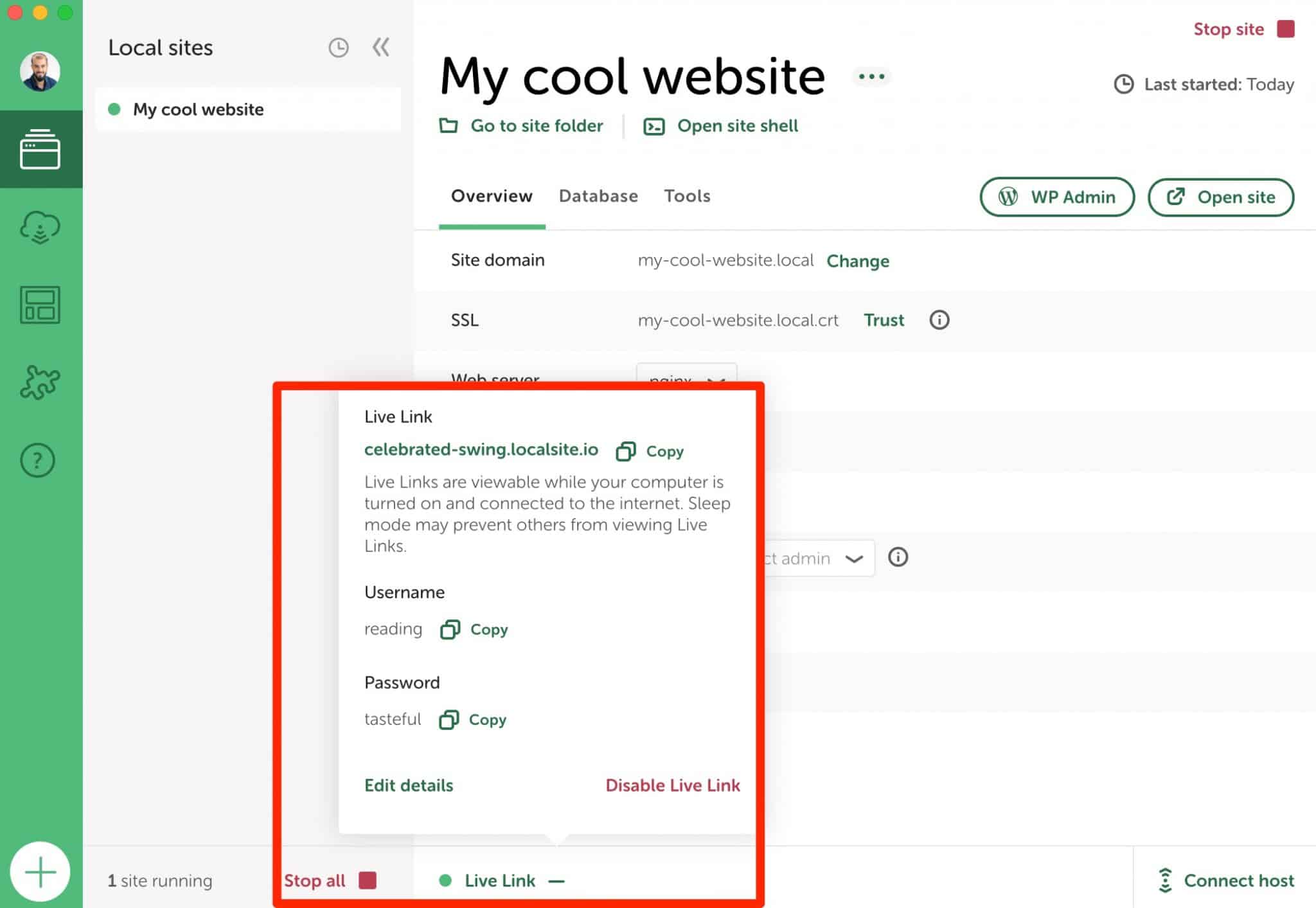
De îndată ce legătura live este creată, apare un punct verde. Puteți vizualiza informațiile legate de acesta (link, nume de utilizator, parolă) făcând clic pe săgeata mică:

După cum puteți vedea, Live Link-ul generat este destul de impersonal. Numele de utilizator (citire) și parola (cu gust) te fac să zâmbești, dar nu sunt foarte profesionale și sigure.
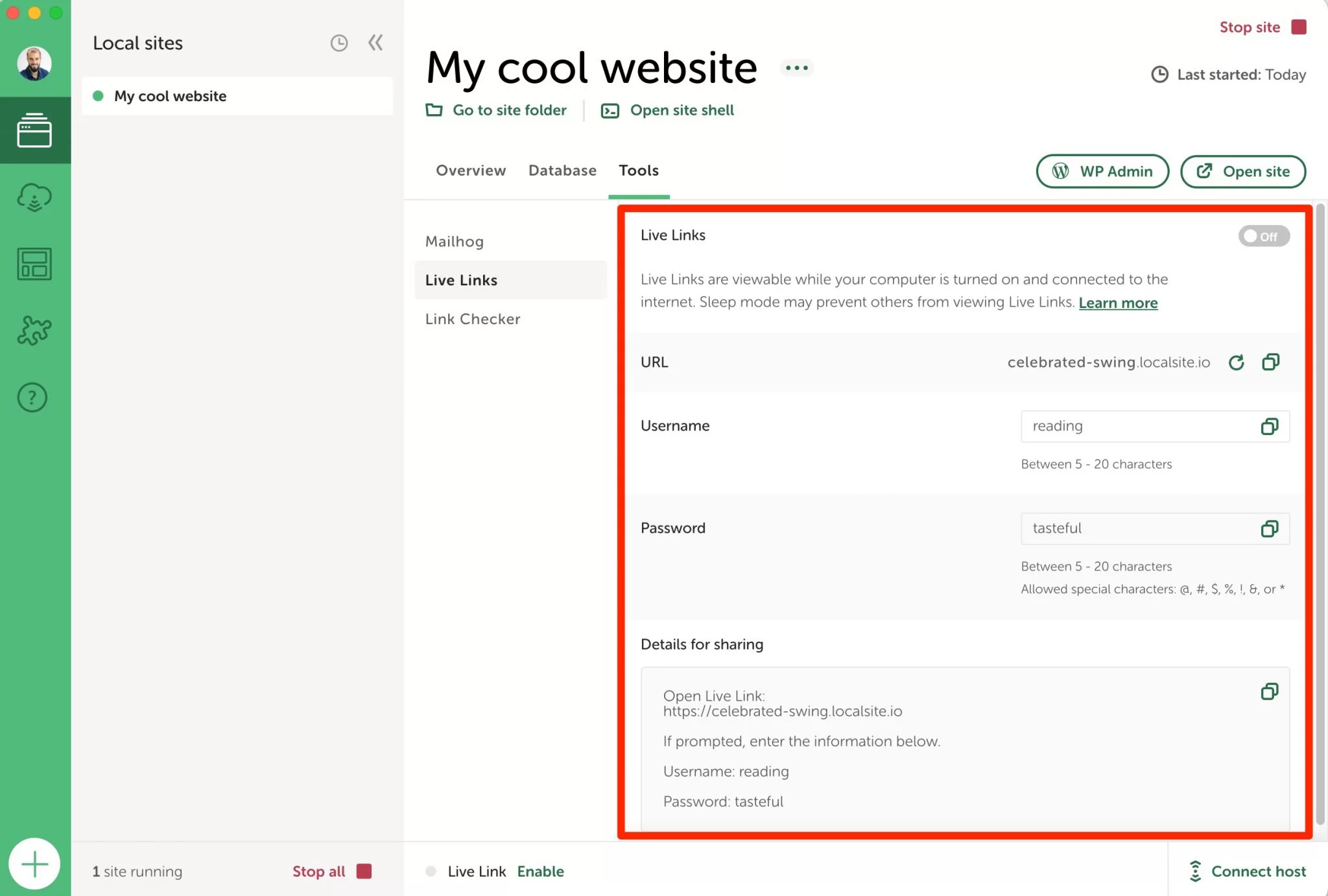
Puteți schimba adresa URL, numele de utilizator și parola pentru fiecare link live accesând Instrumente > Linkuri live . Linkul tău live trebuie mai întâi dezactivat:

Cum să accesați baza de date a site-ului dvs
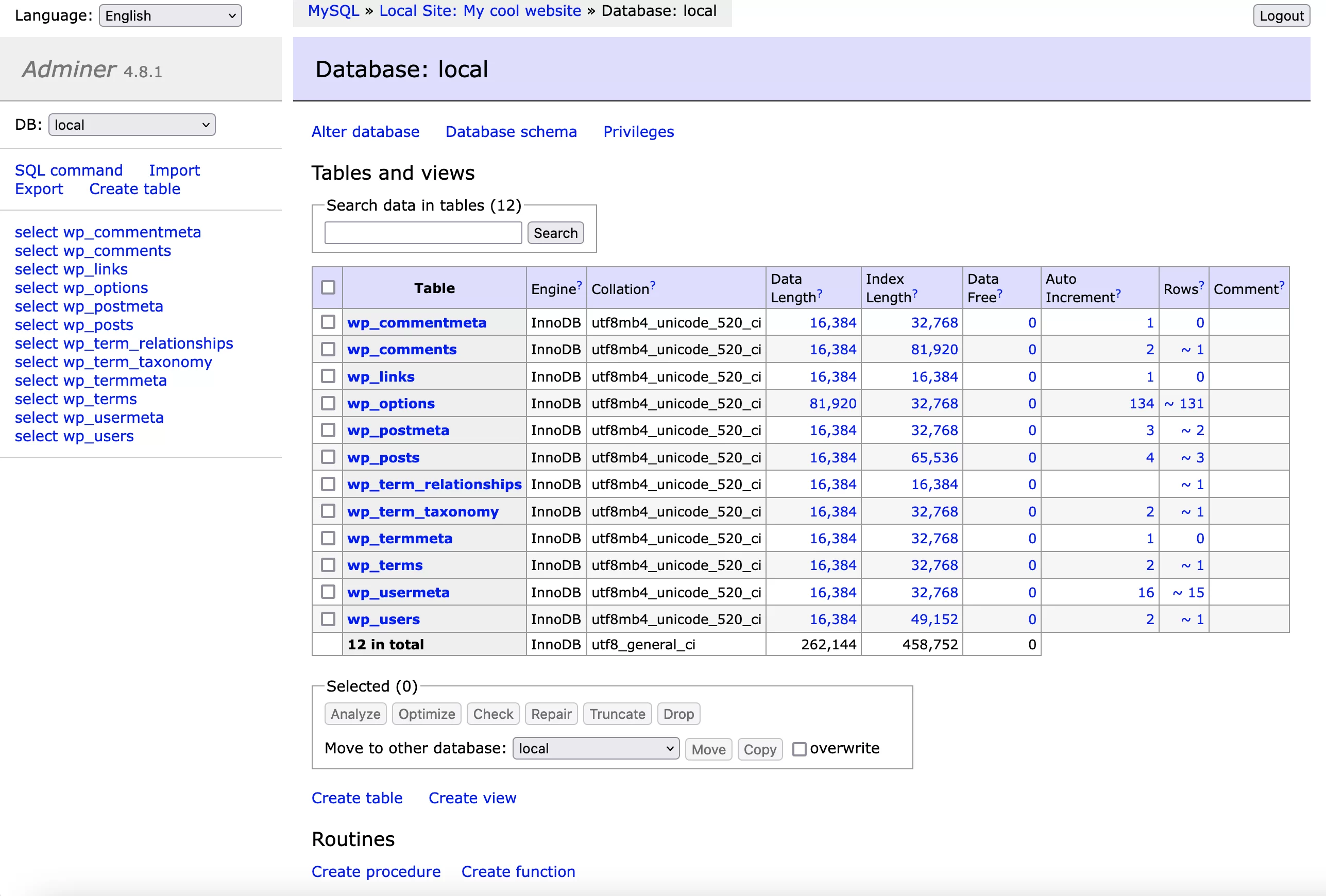
La un moment dat, poate doriți să accesați baza de date a site-ului dvs. WordPress creat cu Local by Flywheel. Puteți face acest lucru accesând fila „Bază de date” , care listează informațiile bazei de date (gazdă, nume, utilizator, parolă).
Pentru a face acest lucru, faceți clic pe „Open Adminer”. Local vă va redirecționa către Adminer, o interfață pentru a vă gestiona baza de date:

Cum să comutați site-ul local la HTTPS
O altă opțiune foarte practică este abilitatea de a activa HTTPS în mediul dvs. local . Cu un singur clic, puteți simula crearea unui certificat SSL, astfel încât browserele web să considere conexiunea dvs. ca fiind sigură.
Pentru a face acest lucru, în fila „Prezentare generală”, faceți clic pe butonul „Încredere” din linia SSL:

Pentru informare, este posibil să aveți probleme la activarea acestei opțiuni pe un Mac. Dacă acesta este cazul dvs., consultați această resursă din Local .
Cum pot verifica e-mailurile trimise local de pe site-ul meu?
Când dezvoltați local, întâmpinați adesea o problemă: de unde știți dacă e-mailurile dvs. sunt trimise și primite?
Mă gândesc, de exemplu, la e-mailurile tranzacționale care anunță trimiterea unui nou comentariu și schimbarea parolei unui utilizator sau la e-mailul trimis administratorului după trimiterea unui formular de contact.
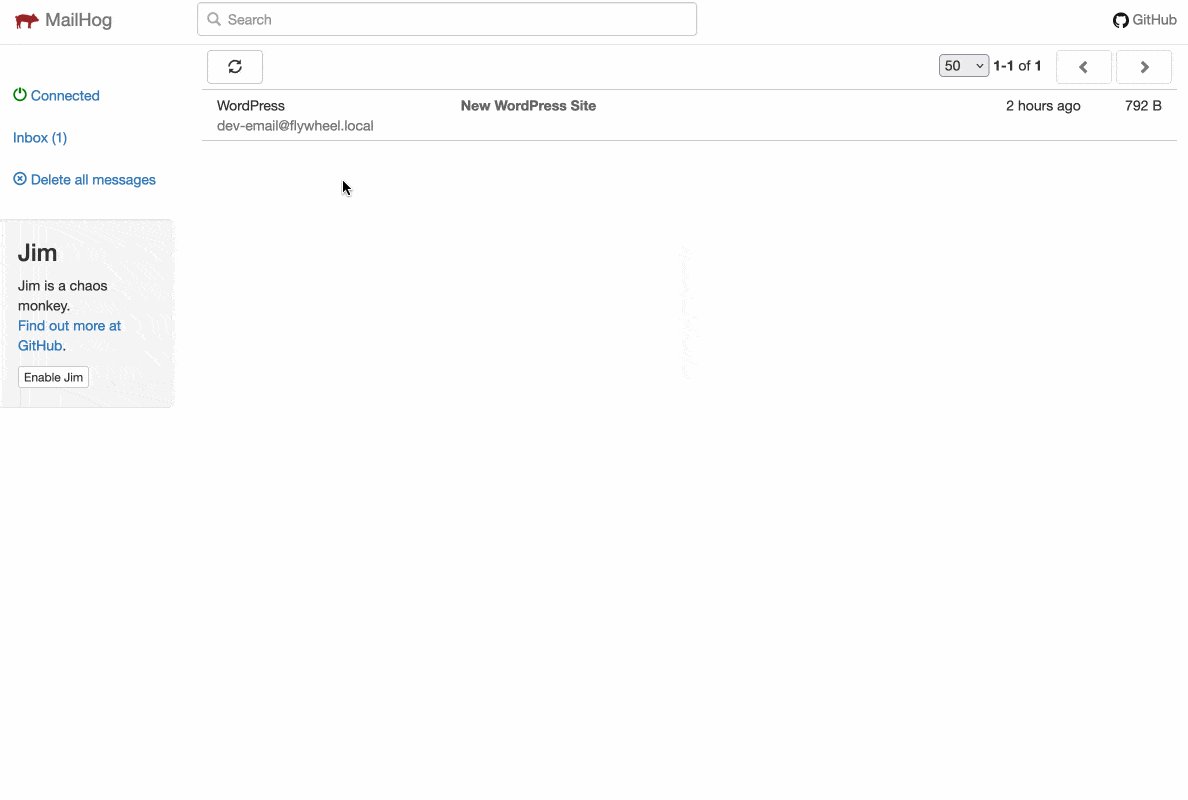
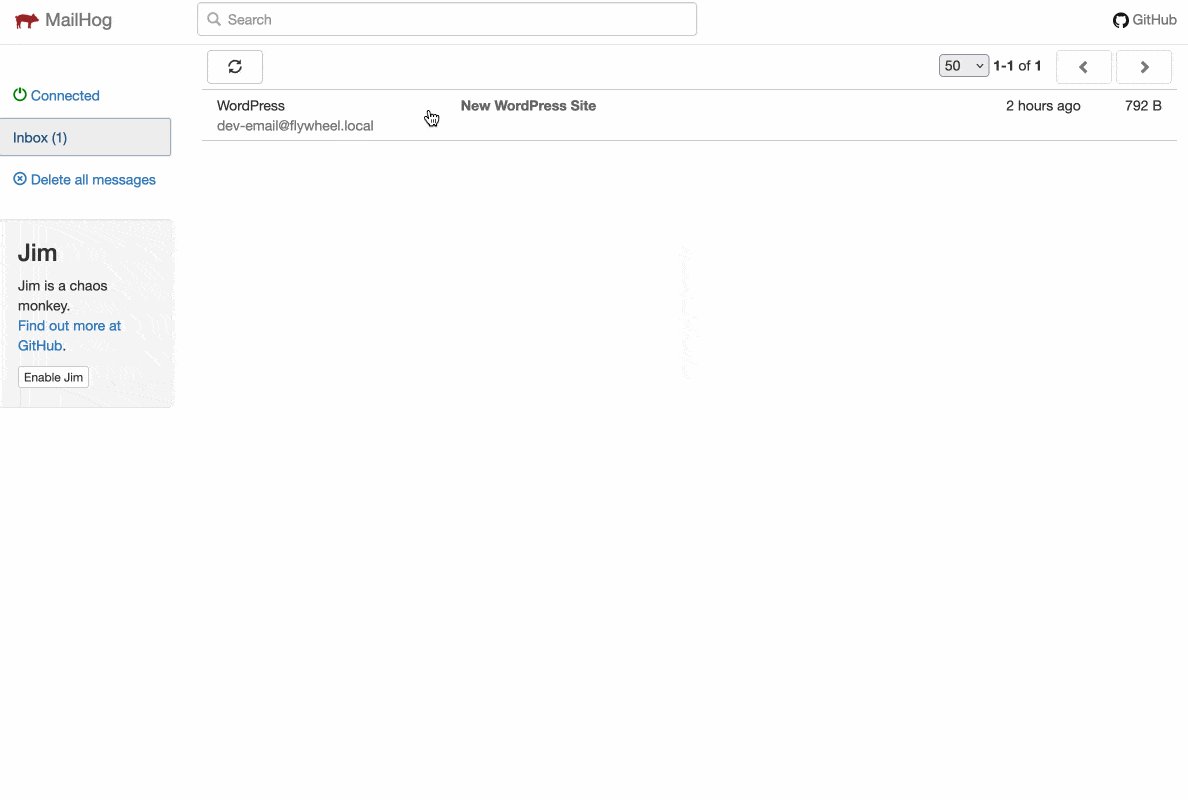
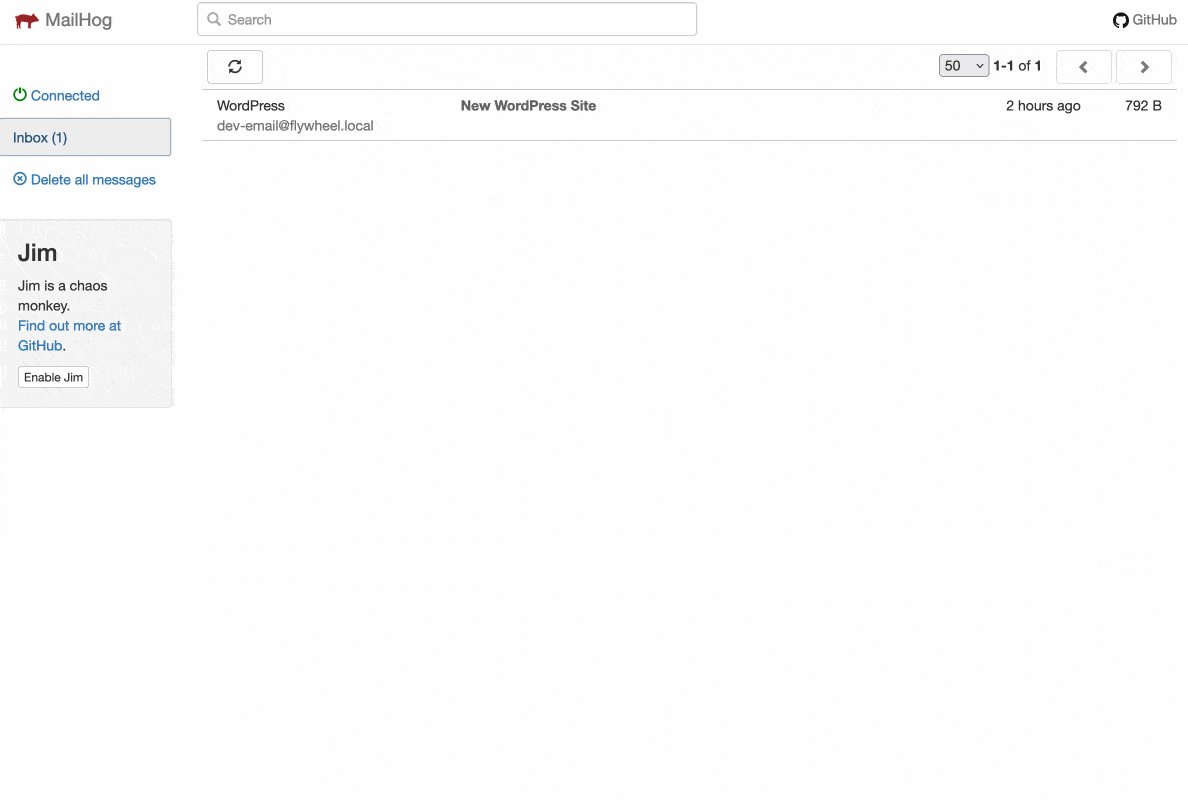
Pentru a afla dacă toate acestea funcționează, Local se bazează pe MailHog, un instrument de testare a e-mailului . Îl poți accesa, site cu site, prin Tools > MailHog > Open MailHog .
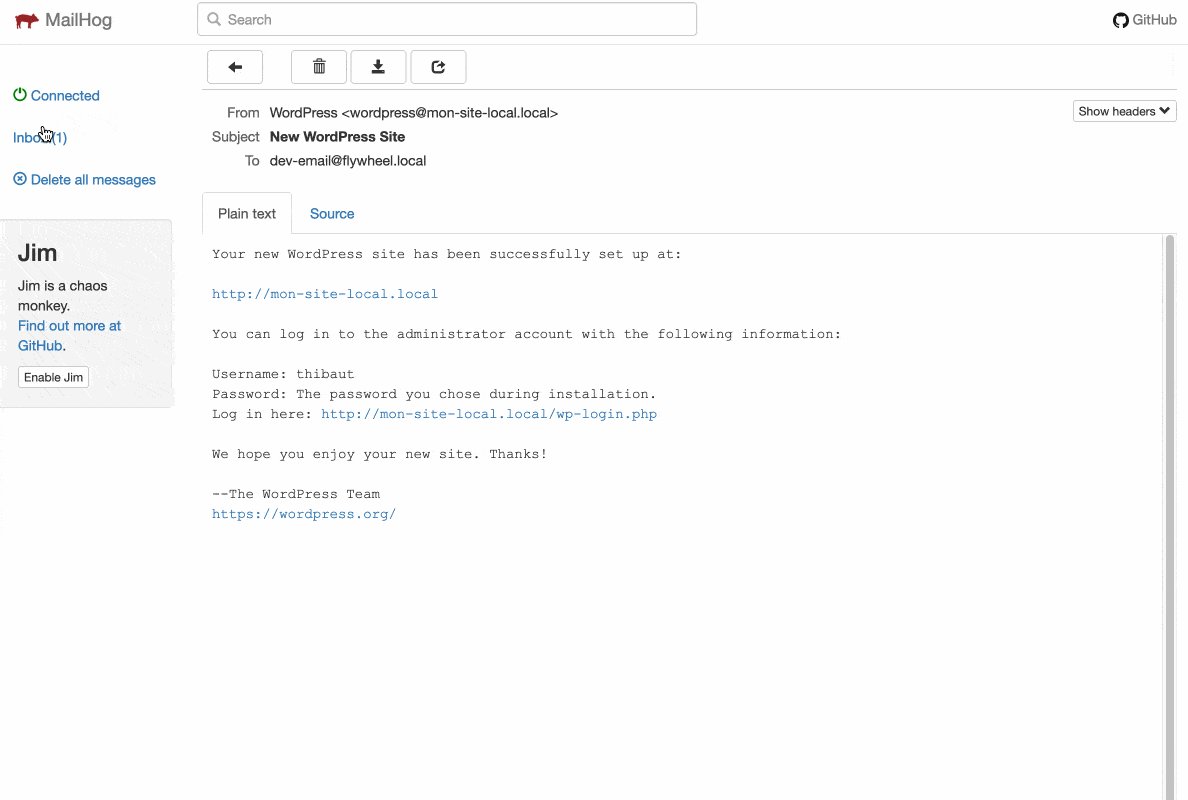
Veți găsi pe interfața instrumentului toate e-mailurile care au fost trimise, precum cel de mai jos, indicând crearea unui nou site WordPress:

Cum se instalează suplimentele Local by Flywheel
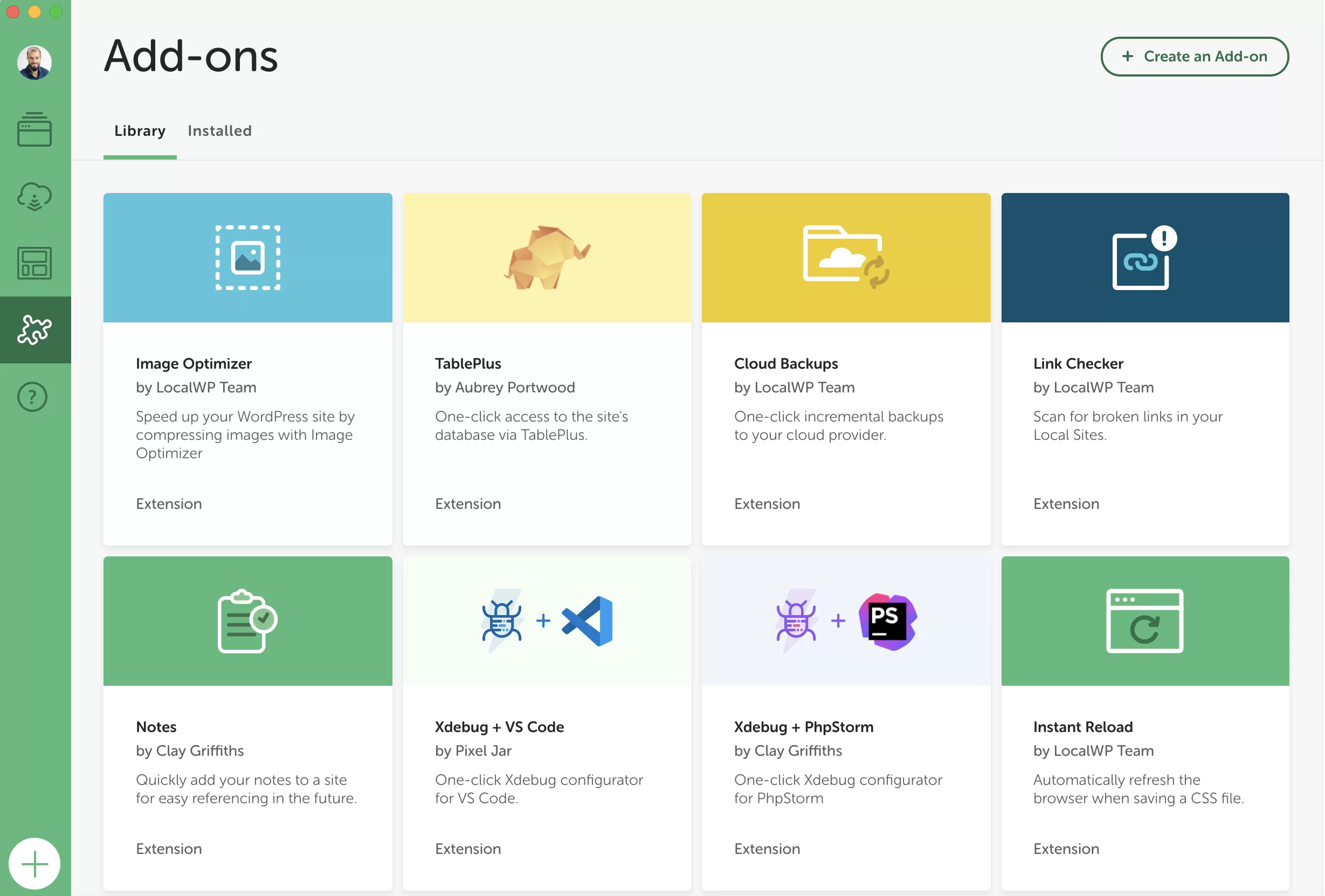
Dincolo de aceste opțiuni frumoase, Local oferă și nouă suplimente gratuite pe care le puteți activa în funcție de nevoile dvs. De exemplu:
- Image Optimizer , pentru a comprima greutatea imaginilor dvs.
- Cloud Backups , pentru a vă salva site-urile în Cloud, prin Google Drive sau Dropbox.
- Link Checker , pentru a detecta link-uri întrerupte (erori 404) pe site-ul dvs. local.
- Reîncărcare instantanee , pentru a vă reîmprospăta automat browserul ori de câte ori editați un fișier CSS.
- Atlas: Headless WP , pentru a crea un site WordPress fără cap (un site în care back-office-ul și front-end-ul sunt gestionate separat).
Toate aceste suplimente sunt accesibile făcând clic pe pictograma piesei puzzle din bara laterală din stânga a interfeței locale:

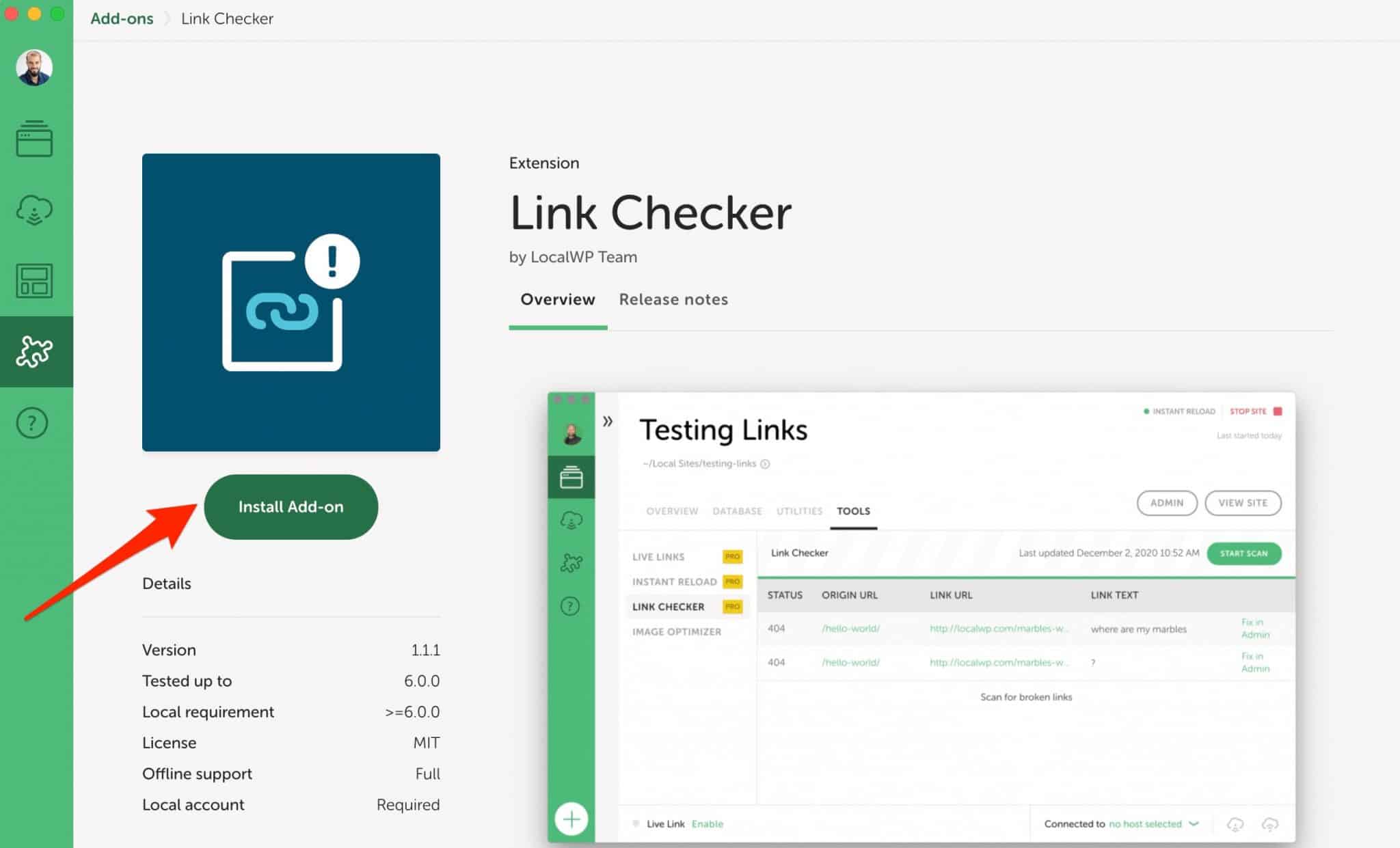
Faceți clic pe suplimentul ales de dvs., apoi pe „Instalare supliment”, ca aici cu programul de completare Link Checker:

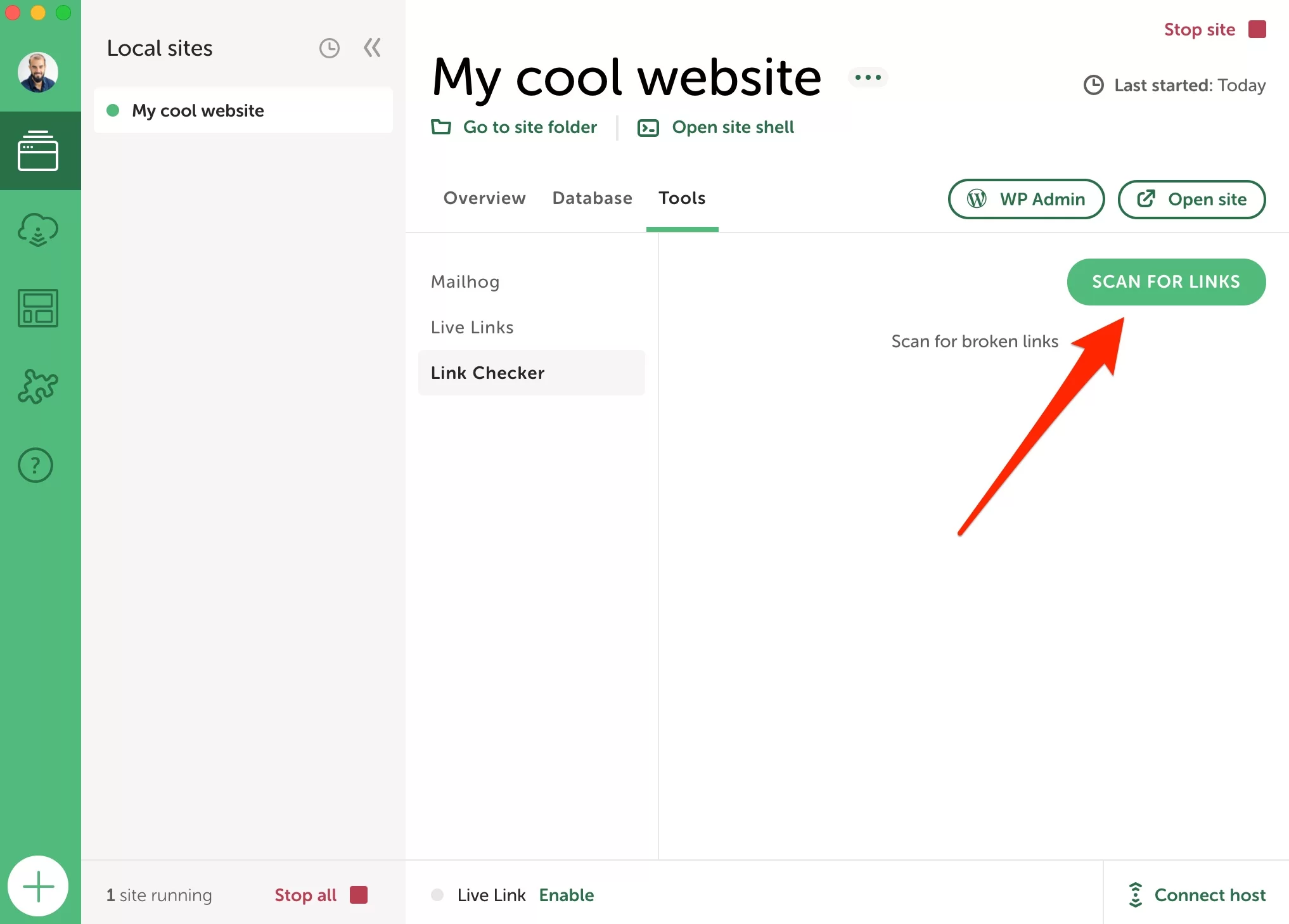
Veți găsi apoi suplimentul instalat în fila „Instrumente”. Tot ce trebuie să faci este să o pui în acțiune de îndată ce vrei:

Cum să schimbați preferințele pe Local
Să încheiem acest tur cu posibila personalizare a anumitor setări din preferințele locale.
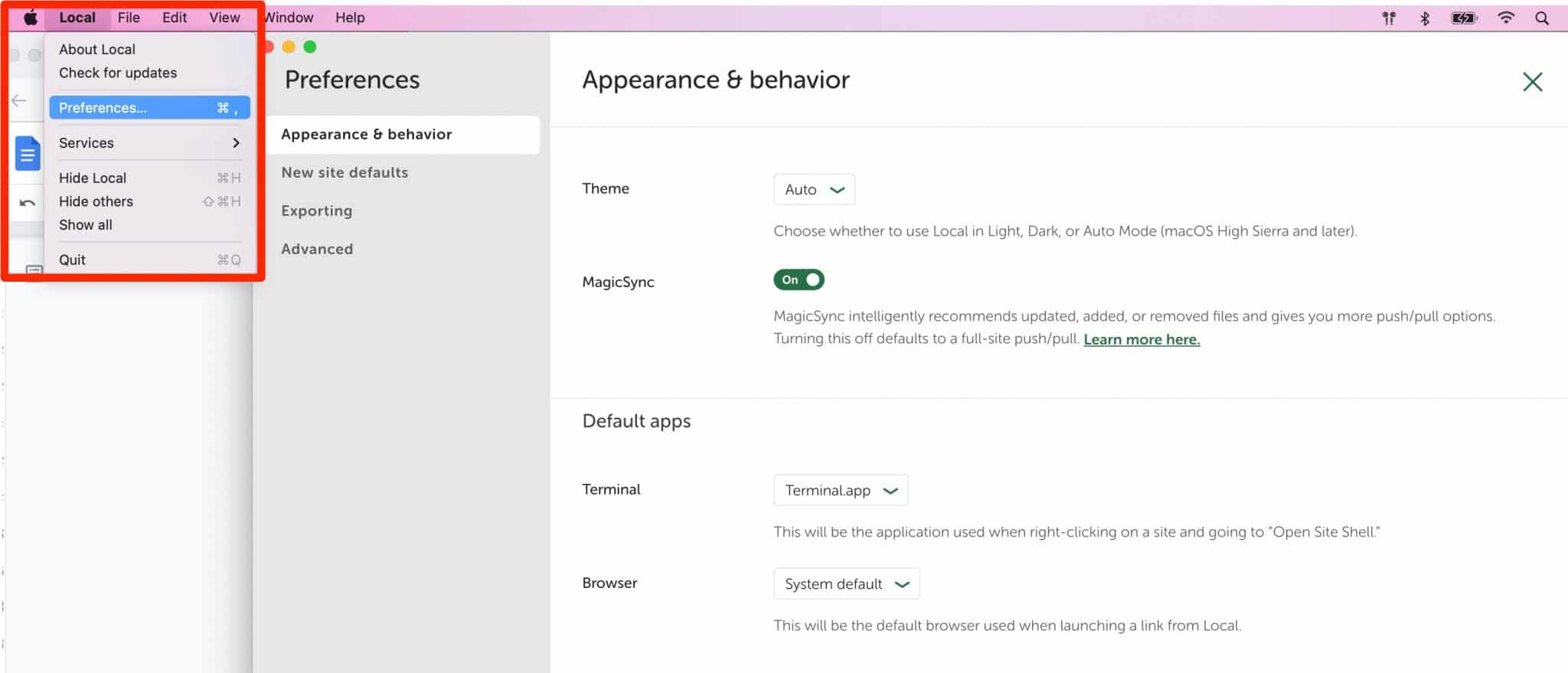
Pentru a le accesa, accesați meniul „Preferințe” al instrumentului:

Veți găsi patru submeniuri de setări:
- Aspectul și comportamentul vă permit să schimbați tonul interfeței (luminos în mod implicit sau întunecat).
- Setări implicite ale site-ului nou . Aici puteți seta sufixul implicit al fiecărui nume de domeniu (dacă nu vă place
.local), adresa de e-mail a administratorului și locația site-ului pe computer. - Exportarea vă permite să excludeți anumite extensii de fișiere atunci când exportați un site local.
- Avansat vă permite, printre altele, să activați rapoarte de eroare și utilizare.
Care sunt alternativele la Local?
Cu toate aceste informații, puteți configura Local ca un șef. De-a lungul anilor, a devenit unul dintre cele mai populare programe de pe piață pentru proiectarea unui site WordPress local.
Dacă nu sunteți convins de acesta, puteți apela la unul dintre concurenții săi:
- MAMP (Mac și Windows) sau WampServer (Windows). Pentru informații, un tutorial despre cum să instalați MAMP este disponibil pe blogul WPMarmite din acest articol.
- DevKinsta, soluția creată de compania de hosting Kinsta
- Vagabond
- Docher
Toate aceste soluții sunt, de asemenea, gratuite, dar nu au aceeași complexitate . DevKinsta este cu siguranță cel mai ușor instrument de utilizat pentru un începător. Este cel mai apropiat de ceea ce oferă Local în ceea ce privește interfața și opțiunile.
MAMP necesită puțin mai multe cunoștințe tehnice pentru a fi folosit, deoarece instalarea sa este 100% manuală. În cele din urmă, Vagrant și Docker sunt dedicate în primul rând dezvoltatorilor și tehnicienilor experimentați.
Doriți să instalați #WordPress local? Consultați instrumentul obligatoriu #Local by Flywheel și aflați cum să profitați de el în acest test detaliat.
Opinia noastră finală despre Local by Flywheel
Local este un instrument excelent pentru crearea de site-uri WordPress locale. Ca să vă spun adevărul, foloseam MAMP înainte de a-l descoperi. Ei bine, MAMP a ajuns la gunoi.
Localul are o mulțime de atuuri care m-au sedus din primele momente. Ușor de utilizat, este un instrument care poate fi folosit atât de începători, cât și de dezvoltatori experimentați .
Descărcați Local by Flywheel de pe site-ul său oficial:
Gratuit, ergonomic și dotat cu funcții super practice (Live Links, Blueprints etc.), Local este atât plăcut de utilizat, cât și eficient. Ce ai mai putea cere?
Ei bine, poate că ar fi și mai fiabil decât este acum. Personal, nu am întâmpinat niciodată probleme majore cu acest software. Cu toate acestea, unii oameni se plâng uneori că se blochează sau nu vrea să pornească. Acesta ar putea fi cazul dacă doriți să lucrați pe site-uri cu multe fișiere și conținut.
Dacă aveți probleme cu acesta, ar trebui să știți că Local oferă un forum public unde puteți găsi multe răspunsuri. Și de cele mai multe ori, actualizarea la cea mai recentă versiune a instrumentului rezolvă o mulțime de probleme.
Folosești local? Sunteți un fan ferm al acestui instrument? Da-mi parerea ta in comentarii.