Principiile principale ale creării unui șablon de site web WordPress
Publicat: 2019-04-17Crearea fiecărui site web WordPress începe cu construirea structurii sale de design. Fiecare design de site ar trebui mai întâi realizat cu ajutorul unui editor vizual precum Photoshop și numai după aceea, este transformat într-o temă complet funcțională cu ajutorul codului.
Crearea „fundației” pentru un viitor site web necesită principii specifice constând din anumite componente indispensabile. Când te uiți la orice poză, imagine sau compoziție vizuală, o percepi fie ca fiind cea care arată frumos, fie, invers, cea care este inestetică și urâtă. Ce face ca o imagine să pară fie bună, fie groaznică? Răspunsul este... armonia (sau absența ei).
Amplasarea elementelor, combinând puterea culorilor, dimensiunea perfectă și proporțiile - alegerea și combinația corectă a tuturor acestor componente creează acea armonie sacră care ne face să spunem cu siguranță că observăm frumusețea. Dar ce este armonia și cum să o recunoaștem? Cred că secretul este ascuns în detalii.
Combinația de detalii creează o imagine completă și se transformă într-o armonie completă construită din mici „cărămizi”.
În acest post vom vorbi despre ierarhia vizuală care include o serie de condiții care definesc compoziția eficientă a designului. Deci, să vedem.
1. Dimensiune, scară și proporție

Echilibrul și corelația este noțiunea adusă de natură. Totul în viața noastră ar trebui să aibă echilibru și echilibru, altfel cade. Dimensiunea, scara și proporția - asta este ceea ce contează atunci când creați un șablon de site. Să definim cine este cine.
- Mărimea este înțeleasă ca dimensiunile fizice ale unui anumit obiect.
- Scara este o dimensiune relativă a diferitelor obiecte sau dimensiunea unui singur obiect în raport cu standardele comune.
- Proporția poate fi definită ca o armonie de scară.
Dimensiunea este o măsură absolută, astfel încât fiecare obiect de pe pagina dvs. web, inclusiv un antet, un tip de literă și pagina în sine au dimensiunile lor fixe.
Scara este despre măsurători relative, deci un singur obiect nu are scară până când nu este observat în comparație cu altele. Scara este utilizată pe o mulțime de principii de design, de exemplu, este modul care arată un contrast între diferite elemente sau afișează asemănarea în grupurile de elemente.
În ceea ce privește proporția, se observă doar atunci când unul sau mai multe elemente sunt disproporționate în raport cu alte elemente, formatul de ansamblu al designului sau experiența umană.
2. Culoare și contrast

Designul este imposibil fără culoare. Dacă aveți un grup de elemente similare ca dimensiune, culoarea va ajuta la evidențierea unuia dintre acele elemente similare fără a-i schimba dimensiunile.
Contrastul de culoare ajută la menținerea spectatorului interesat și permite să atragă atenția oamenilor atunci când este folosit pentru crearea, de exemplu, un poster de film, o pagină de magazin online, un fluturaș etc.
Ce este contrastul de culoare, apropo? De fapt, acest termen poate fi definit ca diferența de luminanță între două culori adiacente sau suprapuse care înseamnă prim-plan și fundal.
Contrastul culorilor este important pentru următoarele sarcini:
- faceți-vă butoanele CTA să iasă în evidență;
- creați contrast între text și fundal pentru a face textul ușor de citit;
- îmbunătățiți accesibilitatea site-ului dvs.
În cele din urmă, acest lucru va fi destul de plictisitor dacă un întreg design este realizat dintr-o singură culoare sau nuanțe din aceeași familie de culori.
Aruncați o privire la această resursă grozavă care oferă o listă de site-uri unde puteți selecta gradiente grozave pentru modelele dvs.
3. Ierarhia tipografică

Fiecare designer știe că tipografia ar trebui să fie lizibilă și lizibilă. Lizibilitatea înseamnă că oamenii nu trebuie să facă efort pentru a citi textele de pe site-ul tău.
Lizibilitatea definește, de asemenea, cât de ușor este să deosebești o literă de alta, în timp ce lizibilitatea presupune că blocurile de text și frazele de pe pagina ta sunt ușor de citit.
Scara tipografică creează o ierarhie în informații. Aceasta înseamnă că evidențierea diferită a titlurilor sau a subtitlurilor separate (în comparație cu alt text de pe o pagină) permite focalizarea atenției cititorilor, precum și sublinierea importanței acestora. Evidențierea fragmentelor de text se face fie prin modificarea dimensiunii literelor, fie prin utilizarea formatului aldine sau cursive.
Scalarea spațiului dintre liniile de text creează un ritm vertical prin text. Ritmul vertical este spațierea și aranjarea textului observată de un cititor în timp ce derulează în jos pe pagină. Ritmul vertical depinde de factori precum înălțimea liniei, dimensiunea fontului și marginea (căptușeală).
Scara creează ritm în tipografie, care, la rândul său, creează intensitate prin dimensiunea textului și dimensiunea spațiului dintre text.
4. Spațiere

Spațierea creează o distincție între elemente; aceasta este una dintre condițiile care creează armonie.
Spațiul alb (sau spațiul negativ) este orice secțiune a paginii care este nefolosită. Spațiul din jurul unui anumit obiect este, de asemenea, definit ca spațiu alb. Acest tip de spațiu permite atât crearea grupărilor de elemente, accentuarea elementelor și îmbunătățirea lizibilității.
Spațiul alb oferă ochiului un loc de odihnă. Această odihnă este necesară pentru a absorbi mesajul pe care încerci să-l aduci cu ajutorul designului tău.
În design, spațierea poate fi folosită pentru a transmite diverse semnificații, inclusiv calitate, singurătate, curățenie, puritate, spiritualitate, deschidere și calm. Nu neglijați spațierea atunci când creați un șablon de site.

5. Proximitatea

Principiul proximității în designul web înseamnă că articolele conexe trebuie grupate vizual, ceea ce creează mai puțină dezordine și face un aspect mai organizat. Dacă elementele nu au legătură între ele, ar trebui să fie depărtate mai mult pentru a sublinia că sunt complet diferite.
Utilizarea corectă a proximității influențează experiența utilizatorului și succesul general al unui site web. Dacă elementele sunt grupate vizual într-un mod corect, aceasta aduce mai multă eficiență spațiului alb.
Arhitectura site-ului și fluxul de informații sunt fundamentul unei proximități eficiente.
6. Alinierea

Alinierea este un principiu cheie al structurii dumneavoastră de proiectare. Alinierea este o modalitate de a crea asocieri între elementele vizuale. Oferă utilizatorilor posibilitatea de a înțelege rapid relațiile dintre obiectele de pe o pagină web.
Un număr de elemente este asociat vizual cu ajutorul alinierii. Când vezi mai multe elemente aliniate, crezi că aceste elemente sunt comparabile între ele sau au o proprietate comună.
Alinierea funcționează pe paragrafe de text, butoane, imagini, linkuri, fotografii sau combinația acestor elemente. De obicei, elementele de pe o pagină web sunt aliniate în linii sau grile.
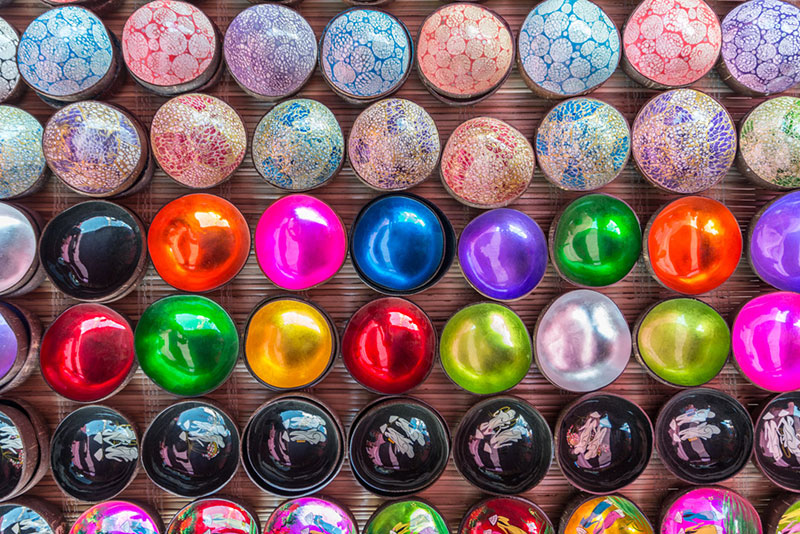
7. Regula cotelor

Un grup de elemente care conține un element central cu un număr egal de elemente pe ambele părți ale acestuia atrage mai multă atenția unui utilizator și permite să se concentreze mai bine asupra elementului central.
Dacă încadrați obiectul de interes cu numărul par de obiecte din jur, acesta devine mai reconfortant pentru ochi. Astfel, acest lucru creează un sentiment de ușurință și plăcere pentru un utilizator.
În plus, regula cotelor sugerează că numărul impar de subiecte dintr-o imagine este mai interesant pentru un utilizator decât numărul par al acestora.
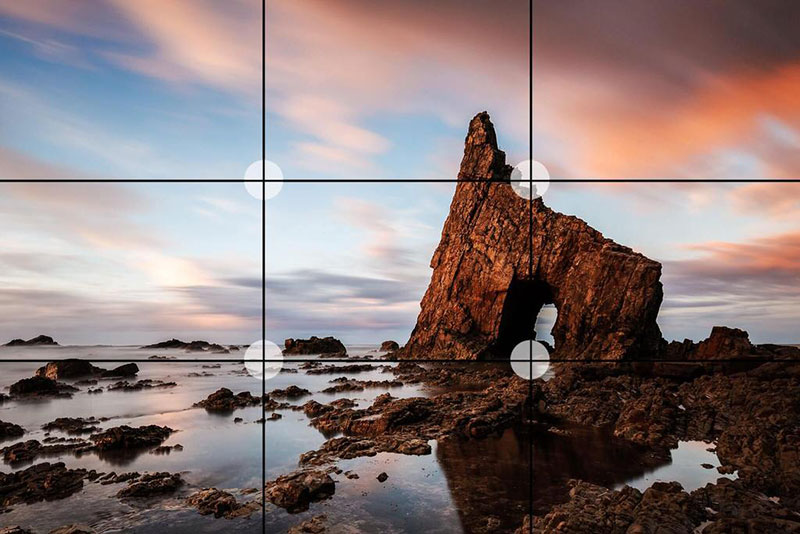
8. Regula treimilor

Designerii folosesc această regulă pentru a îmbunătăți echilibrul general al compozițiilor lor. Respectând regula treimii, creați o grilă clasică care vă ajută să aflați unde este mai bine să plasați elementele de design.
Cu alte cuvinte, ar trebui să vă împărțiți pânza în trei secțiuni orizontale de dimensiuni egale și verticale de aceeași dimensiune pentru a crea un fel de foaie de parcurs utilă pentru a rezolva unde să plasați unele obiecte.
Trei linii verticale și trei orizontale creează 9 secțiuni diferite, astfel încât să vă puteți împărți conceptual pagina în astfel de secțiuni pentru a crea o compoziție de design mai eficientă.
9. Repetarea

Repetarea în designul web creează o unitate care crește recunoașterea și înțelegerea designului dvs. Repetarea înseamnă că reutilizați aceleași elemente pe tot parcursul designului. Elementele de meniu, logo-ul și alte elemente de pe o pagină web sunt repetate pe fiecare pagină nouă și apar în același loc - acesta este exemplul de repetare.
Vizualizarea elementelor consistente face ca utilizatorul să se simtă mai confortabil și îmbunătățește experiența utilizatorului. Repetarea ar trebui folosită pentru a vă familiariza cu elementele designului, așa că dacă repetați formele, fonturile, culorile, texturile sau alte elemente de pe pagina dvs., aceasta creează o consistență care definește un design perfect.
10. Linii de conducere

Liniile principale se referă la o metodă de design în care atenția privitorului este atrasă asupra liniilor care conduc la subiectul principal al unei imagini. O linie principală ajută ochiul să urmărească diferitele elemente de design.
În mod normal, liniile încep din partea de jos a cadrului și ghidează ochiul privitorului în sus și în interior; de la prim-plan la fundal, și spre subiectul principal al unei compoziții.
Astfel de linii dau o senzație de mișcare, ele pot îndrepta atât de mult spre interior încât ajung în locul în care câteva dintre ele converg către infinitul teoretic.
11. Perspectivă

Perspectiva îi ajută pe designeri să creeze o iluzie de adâncime, de la câțiva centimetri la câțiva mile. Unele indicii speciale ne demonstrează că anumite obiecte sunt situate mai aproape decât altele, astfel încât să putem pune o imagine tridimensională a mediului nostru.
Obiectele mai mari sunt percepute ca fiind cele mai apropiate, deci atrag mai multă atenție decât cele mai mici, care sunt percepute ca fiind situate mai departe.
Gânduri finale:
Ei bine, dacă sunteți pe cale să creați un design excelent pentru site-ul web, toate regulile menționate mai sus merită să le urmați. Puteți, de asemenea, să vă uitați prin această colecție cuprinzătoare de cele mai bune resurse pentru designeri pe care am ales-o special pentru dvs. Aici veți găsi site-uri minunate pentru a descărca imagini gratuite, videoclipuri, vectori, fonturi, texturi și multe altele. Mult noroc!
