Cum să faci orice element lipicios în WordPress fără a fi nevoie să scrii o singură linie de cod
Publicat: 2020-11-25Din ce în ce mai des vedem site-uri care folosesc proprietatea sticky position pentru elementele din paginile lor. Așa cum sugerează și numele, proprietatea permite elementului desemnat să „lipească” pe pagină chiar și după ce ați navigat departe de poziția inițială. Position sticky este, de fapt, doar o altă proprietate de poziție CSS, precum clasicele - static, relativ, absolut și fixed.
Orice element pe care îl aveți pe o pagină poate fi poziționat în acest fel prin utilizarea CSS în codul dvs. Pentru cei care știu cum funcționează CSS în cadrul HTML, procesul este destul de simplu – câteva linii de cod în locul potrivit.
Există, totuși, două lucruri importante care merită menționate în acest moment. Deși este folosită mai ales pentru un element de sus (bara de meniu, câmp de căutare, antet etc.), proprietatea de poziție lipicioasă poate fi utilizată în orice parte a paginii, adică puteți lipi un element în partea dreaptă, stângă sau inferioară a paginii. pagina – ceva nu adesea luat în considerare. Celălalt punct este faptul că în zilele noastre toată lumea are nevoie de un site web, fie el de afaceri sau privat, dar doar un mic procent de oameni știu de fapt să folosească CSS.
La fel ca orice altceva în ceea ce privește #WebDevelopment și management, au fost dezvoltate soluții care înlocuiesc #Coding cu o #Interfață ușor de utilizat, concepută pentru nou-veniți.
CLICK PENTRU A TWETELa urma urmei, există întotdeauna timp pentru a aprofunda codificarea în continuare, dar dacă aveți nevoie ca site-ul să fie deschis acum, va trebui să apelați la o soluție simplificată. Deoarece majoritatea oamenilor aleg WordPress ca platformă preferată pentru a începe aceste tipuri de eforturi, ne-am concentrat căutarea pe pluginuri viabile și a apărut imediat unul – WP Sticky. Dacă aveți nevoie de ceva de lipit, WP Sticky o va face.

Fără codare, nicio problemă
După cum am menționat mai devreme, una dintre cele mai mari probleme în managementul site-ului nu este lipsa de idei, ci lipsa de cunoștințe pentru a realiza aceste idei. Cu diverși creatori de pagini, servicii de găzduire all-in-one, pachete de fundal și teme etc., am ajuns într-un punct în care chiar nu trebuie să știți prea multe despre codul de bază pentru a face ceva să arate și să se simtă bun.
Puriștii vor spune în continuare că toate acestea nu pot înlocui un script de bază bun și probabil că au dreptate, dar există un număr mare de companii/persoane fizice care au nevoie de o prezență pe web, dar nu au nevoie de problema codării. care vine cu el.
WP sticky este unul dintre acele pluginuri care simplifică dramatic funcțiile în comparație cu ceea ce ar trebui să țineți cont atunci când utilizați codul. Veți avea câteva câmpuri de completat, câteva opțiuni de activat sau dezactivat și câteva pe care să faceți clic, dar după aceea, sunteți la curse.
Funcțiile de bază cu care veți lucra sunt împărțite în trei grupuri - de bază, vizuale și avansate, cu un buton separat care adaugă un element lipicios în primul rând și o opțiune de ștergere care se explică destul de mult.
 Deci, să începem cu începutul...
Deci, să începem cu începutul...
Adăugarea de elemente și setările de bază
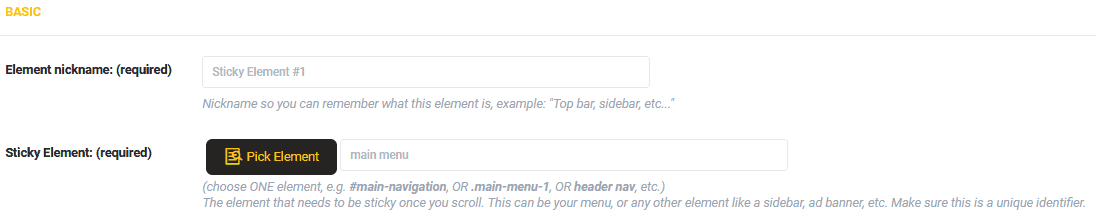
Pentru a adăuga un element pe care doriți să-l păstrați pe o pagină, trebuie doar să faceți clic pe butonul „Adăugați un nou element lipicios” – chiar nu devine mai ușor. Odată ce ați terminat, trebuie să-l denumiți și să alegeți ce element de pe pagină va fi.
Deoarece puteți crea mai multe elemente lipicioase, vă sugerăm să le denumiți în funcție de tipul și/sau funcția lor (de exemplu – meniu, antet, căutare etc.), permițându-vă să aflați ce elemente aveți la dispoziție, doar aruncând o privire la bara laterală unde sunt listate.

Deci, ați denumit elementul, acum este timpul să alegeți unul din pagină (aceste acțiuni pot fi făcute în orice ordine). Pentru a alege un element, trebuie doar să faceți clic pe butonul „Alegeți elementul” care vă duce la o previzualizare a site-ului dvs. unde apoi alegeți elementul pe care doriți să îl lipiți făcând clic pe el. După ce ați ales și salvat progresul, acel element va fi lipicios pentru oricine accesează site-ul de pe front-end.

Setări vizuale
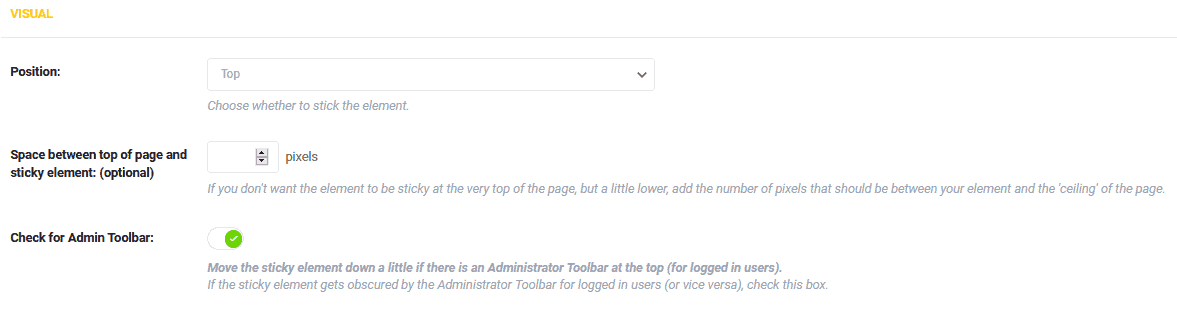
Aceasta este secțiunea în care veți petrece probabil cea mai mare parte a timpului, deoarece este cea care guvernează modul în care este afișat elementul lipicios și faceți toate acestea datorită funcționalității vizuale.
Primul lucru pe care îl veți alege este poziția în care elementul se va lipi. După cum am menționat deja, de cele mai multe ori va fi în partea de sus a unei pagini, dar nu trebuie neapărat să fie – puteți lipi un element practic oriunde pe pagină.
În timp ce vorbim despre poziție, veți ajunge, opțional, să separați elementul (prin pixeli) din partea de sus a paginii sau să îl păstrați lipit de limita superioară a ecranului, dacă preferați. În plus, deoarece elementele rămân și pentru utilizatorii backend, le puteți configura oricând astfel încât să fie sub bara de instrumente admin atunci când navigați în jos pe o pagină, pentru a menține bara de instrumente vizibilă.

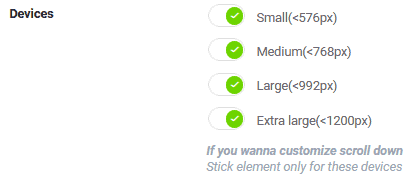
Această parte următoare este interesantă. Și anume, puteți seta când elementul se va lipi de pagină în funcție de dimensiunea ecranului pe care este vizualizată pagina respectivă. Dacă un ecran este mai mare decât desemnarea setată, elementul se va comporta exact ca și cum nu ar exista nicio poziție lipicioasă.
Există patru dimensiuni implicite distincte (afișate în pixeli) și puteți chiar să configurați dimensiuni personalizate în setările avansate (în care vom intra).

O funcție ca aceasta contribuie în mare măsură la capacitatea de răspuns a site-ului dvs., făcându-l viabil atât pentru utilizatorii de telefoane, tablete și desktop. Luați în considerare că navigarea pe web este la fel de diversificată între dispozitive (chiar orientată spre ecrane mai mici în ultimul timp) și probabil veți ajunge să fiți recunoscător pentru această funcție mai mult decât oricare alta oferită.

O informație interesantă este modul în care sunt afișate dimensiunile (mai mici decât „numărul de pixeli”), ceea ce indică faptul că elementele lipicioase sunt preferate mai mult pe ecranele mai mici, spre deosebire de cele mai mari.
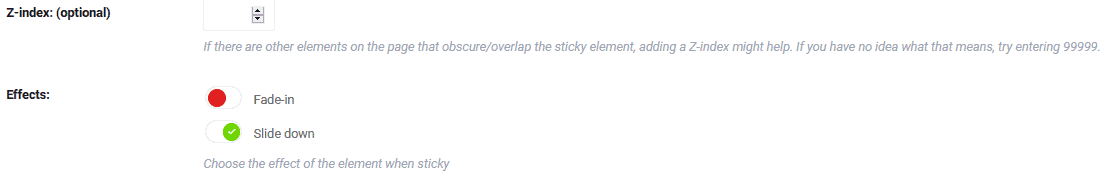
Indicele Z este acolo dacă aveți elemente care ar putea ascunde elementul lipicios desemnat. Gândiți-vă la pagină ca la o colecție de stive, în care anumite elemente sunt poziționate peste altele. Cu cât este mai mare indicele Z, cu atât este mai mare elementul din aceste stive.
Deci, dacă vă aflați vreodată într-o situație în care elementul lipicios este ascuns, introduceți manual un număr ridicol de mare pentru a seta totul corect (99999 este chiar sugerat chiar sub opțiune).

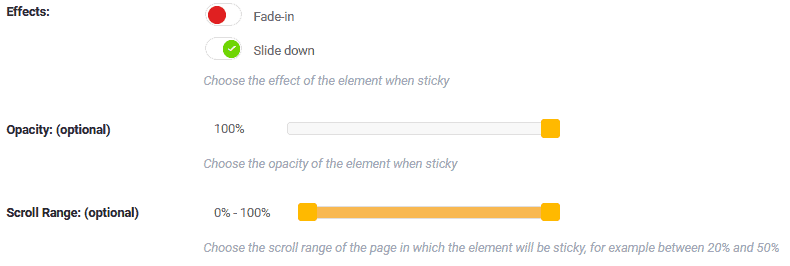
Acum vine opțiunea de a adăuga un efect în care elementul va fi afișat, mai precis cum va intra în vedere. Cele două opțiuni sunt fade-in și glisează în jos. Deoarece poziția lipicioasă este utilizată pe un element superior care rămâne vizibil atunci când derulați în jos, efectul de alunecare în jos se prezintă ca o alegere naturală, dar există cazuri în care ați putea merge cu fade-in. Oricum, ești acoperit.
Dacă vrei să arate un element lipicios, dar tot nu ocupă prea mult pagina, îi poți personaliza opacitatea. Setați-l la aproximativ 50% și atât elementul, cât și conținutul de dedesubt ar trebui să fie vizibile. Dacă aveți ceva ce nu doriți cu adevărat să fie ascuns, aceasta este caracteristica de utilizat.

În cele din urmă, ajungem să reglam intervalul de derulare, adică punctele în care elementul începe și încetează să fie lipicios. Ambele puncte sunt reprezentate ca procente din întreaga pagină. De exemplu, dacă elementul dvs. este un antet situat în partea de sus, ați dori ca acesta să devină lipicios la aproximativ 10-15% după ce vizitatorul a derulat deja puțin în jos.
Apoi, la jumătatea drumului (45-55%), chiar nu este nevoie ca antetul să fie în continuare vizibil, pentru că în acel moment este redundant și doar irosește spațiu.
Punctele de pornire și de tăiere sunt ușor de definit folosind o bară interactivă cu două glisoare. Chiar lângă bară, procentele sunt afișate, astfel încât să nu fie nevoie să ghiciți cât de mult ați mutat glisoarele în sus sau în jos. Dacă numerele nu sunt suficiente, poți oricând să mergi la previzualizare și să vezi direct cum arată din frontend.
Setari avansate
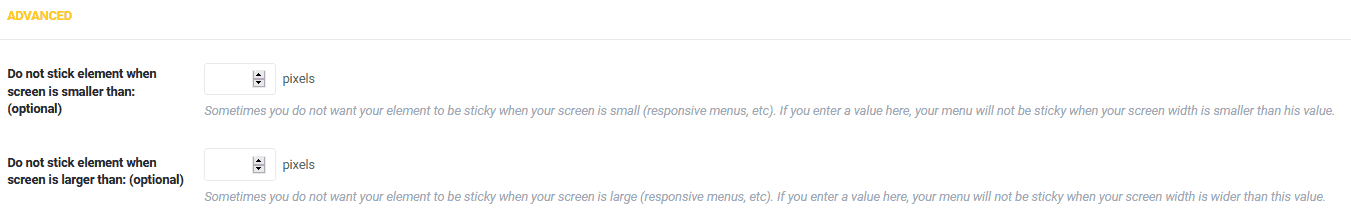
Setările avansate se concentrează în primul rând pe excepțiile de la setarea pe care tocmai am acoperit-o. Primele două opțiuni, despre care am atins deja, reprezintă dimensiunea unui ecran pentru care elementul nu se va lipi. Veți ajunge să definiți cea mai mică dimensiune sub care elementul va avea poziționarea implicită și cea mai mare dimensiune deasupra căreia va face același lucru.
Pentru uz general, toate acestea sunt aproape acoperite în setările vizuale cu cele patru dimensiuni implicite, dar dacă simțiți că aveți nevoie de puțin mai mult control asupra dimensiunilor, îl puteți obține aici.

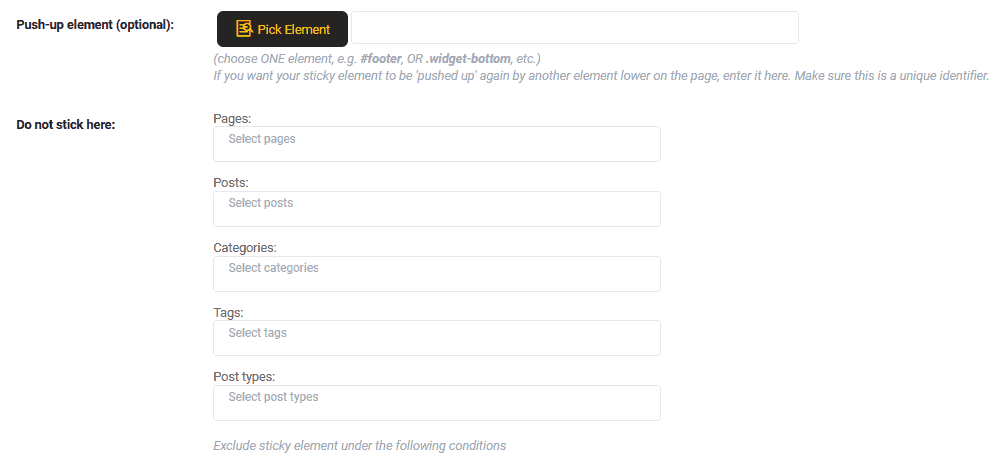
Un element push-up poate fi, de asemenea, atribuit în același mod pe care l-ați folosit deja pentru elementele lipicioase. Acestea sunt de obicei subsoluri sau linii cu pictograme pentru rețelele sociale. Tot ce face această caracteristică este să împingă în sus pe linia invizibilă dintre elementul lipicios (de obicei în partea de sus) și elementul de împingere (de obicei în partea de jos). Puteți crea un efect frumos folosind acest lucru și, în același timp, faceți afișajul mai puțin aglomerat.

Ultima opțiune este din nou despre excludere, nu în ceea ce privește dimensiunile ecranului, ci mai degrabă secțiunile site-ului dvs. Puteți alege unde elementul pe care l-ați desemnat să se lipească, nu. Acestea pot fi anumite pagini sau postări, categorii întregi, etichete unice sau tipuri de postări.
Dacă site-ul dvs. este atât de divers încât un element lipicios este necesar doar o parte din timp sau dacă utilizați mai multe elemente lipicioase care nu apar pe fiecare pagină, este bine să aveți o opțiune care vă permite să activați și să dezactivați lucrurile. automat.
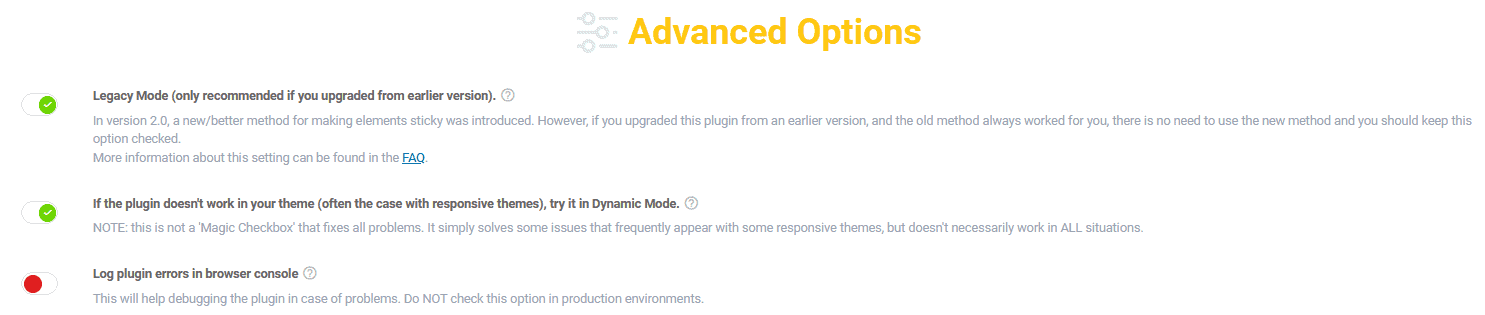
Opțiuni avansate – moduri

A nu se confunda cu setările avansate ale elementelor care tocmai au fost menționate, opțiunile avansate se concentrează pe comportamentul general al pluginului. Majoritatea utilizatorilor nu le vor folosi niciodată, dar pentru cazurile aberante, s-ar putea dovedi valoroase.
Puteți activa trei moduri, în funcție de ceea ce aveți nevoie.
Există modul Legacy și modul Dynamic care funcționează pentru teme mai vechi care nu au ținut pasul cu caracteristicile și tendințele actuale. În spatele acestor două moduri pot fi găsite o mulțime de lucruri tehnice, dar, în esență, pluginul este revenit la o versiune anterioară.
Pe lângă acestea, puteți înregistra și erorile de plugin în consolă. WP Sticky funcționează perfect cu aproape toate temele și pluginurile actuale, dar dacă întâmpinați vreodată probleme, dumneavoastră sau cineva căruia i-ați delegat sarcina puteți obține informații suplimentare despre ce le cauzează.
Concluzie
WP Sticky este un instrument specializat care își face treaba extrem de bine, fără prea multă agitație. Deci, dacă doriți să creați elemente lipicioase, să le personalizați și să le organizați în paginile dvs., veți putea face acest lucru rapid și ușor.
Chiar dacă este destinat noilor veniți din cauza modului în care este gestionată interfața cu utilizatorul, îl puteți folosi cu încredere chiar și după ce ați dobândit anumite cunoștințe, fără a scădea randamentele.
