Instrumente pentru a face site-ul dvs. accesibil tuturor utilizatorilor
Publicat: 2022-01-17World Wide Web fără bariere ar putea fi un loc uimitor pentru toată lumea. Cum rămâne cu site-ul dvs. – respectă regulile de accesibilitate web?
Echipa noastră web respectă accesibilitatea și este întotdeauna gata să vă ajute să vă faceți site-ul accesibil. De asemenea, ne place să împărtășim sfaturi despre crearea de conținut accesibil și să facem imaginile tale accesibile în practicile de editare de conținut de zi cu zi ale echipei tale.
Această postare va rezuma tot ce ai vrut să știi despre accesibilitate (a11y pe scurt): ce înseamnă să faci site-ul tău accesibil, ce instrumente de accesibilitate sunt disponibile pe baza CMS-ului site-ului tău (module Drupal și pluginuri WordPress) și multe altele.
Ce înseamnă ca un site să fie accesibil?
Un site web accesibil este unul care este disponibil pentru toți utilizatorii, indiferent de dizabilitățile lor vizuale, auditive, cognitive sau motorii. Este prietenos din toate punctele de vedere - de la contrastul de culori la navigarea cu tastatura.
Niciun utilizator nu este lăsat în urmă — conținutul site-ului și interfața de utilizare sunt ușor de înțeles și controlat în diferite moduri, inclusiv prin tehnologii de asistență.
De ce este importantă accesibilitatea pentru un site web?
- Accesibilitatea site-ului web (a11y) îmbunătățește reputația mărcii dvs. deoarece vă arată atitudinea. Potrivit Centrelor pentru Controlul și Prevenirea Bolilor, aproximativ unul din patru adulți din SUA are o formă de afectare. Majoritatea oamenilor au un prieten sau o cunoștință cu o dizabilitate și apreciază disponibilitatea ta de a urma instrucțiunile.
- Faceți-vă site-ul web accesibil și rămâneți protejat împotriva posibilelor proceduri judiciare. Legea americanilor cu dizabilități (ADA) interzice discriminarea persoanelor cu dizabilități. Acesta prevede că toată lumea ar trebui să aibă acces și oportunități egale. Există un număr tot mai mare de procese împotriva companiilor cu site-uri web inaccesibile.
- Un site accesibil are o acoperire mult mai largă. Pentru a estima cifrele, luați în considerare trimestrul menționat mai sus din populația SUA și adăugați utilizatori cu probleme situaționale. Acestea pot include brațe rupte, ochi obosiți sau chiar nevoia de a utiliza conținutul site-ului dvs. într-o limbă non-nativă. În toate aceste cazuri, utilizatorii vor adora site-ul tău accesibil.
- Făcând site-ul dvs. accesibil, vă îmbunătățiți SEO. A fi pregătit pentru instrumente de asistență este în multe privințe similar cu a fi pregătit pentru motoarele de căutare. Etichetele ALT care descriu imaginile, metadescrierile clare, subtitrările video, o ierarhie clară a meniului și alte practici de orice fel sunt bune practici SEO.
Cum adaug accesibilitate site-ului meu?
Pentru a face site-ul dvs. accesibil, ar trebui să urmați WCAG (Web Content Accessibility Guidelines). Acestea sunt standardele web internaționale care îmbrățișează fiecare aspect al interacțiunii site-ului dvs. cu utilizatorii care au o deficiență.
WCAG ne-a fost adus de Web Accessibility Initiative (WAI) a World Wide Web Consortium (W3C). Ele se bazează pe patru principii cheie:
- Conținutul este perceptibil
- Elementele de interfață sunt operabile
- Conținutul și controalele sunt de înțeles
- Conținutul este suficient de robust
WAI a dezvoltat, de asemenea, ARIA (Accessible Rich Internet Applications Suite). Aceasta este o suită de atribute care fac interfețele, în special cele bogate și interactive, mai ușor de înțeles pentru dispozitivele de asistență. Atributele WAI-ARIA (roluri, stări și proprietăți) pot fi adăugate la marcajul HTML.
Având în vedere toate cele de mai sus, iată câteva dintre lucrurile cheie necesare de la dvs. pentru a vă face site-ul accesibil:
- echivalente de text pentru conținut non-text (etichete ALT pentru imagini, subtitrări pentru videoclipuri, transcrieri pentru audio etc.)
- marcajul HTML adecvat (cu utilizarea WAI-ARIA acolo unde este necesar)
- aspect logic
- comenzi de la tastatură
- etichete clare de câmp
- mesaje de eroare informative
- limbaj clar si simplu
- texte cu linkuri informative
- suficiente contraste de culoare
- redimensionarea textului
- volum audio reglabil
- fără media cu redare automată
- mai mult timp pentru a finaliza acțiunile regulate
și mult mai mult.
Instrumente pentru a face site-ul dvs. Drupal sau WordPress accesibil
Dacă site-ul tău este construit cu un CMS, ai noroc. Ar trebui să aibă deja pluginuri încorporate sau suplimentare pentru a face site-ul dvs. accesibil. Acestea sunt ușor de instalat și configurat pe site-ul dvs. web și se ocupă de diverse aspecte.
Deoarece principala expertiză a agenției noastre este Drupal și WordPress, vom enumera o grămadă de extensii utile atât pentru aceste CMS-uri - module Drupal, cât și pluginuri WordPress care fac site-ul dvs. mai incluziv și mai conform.
Module de accesibilitate Drupal
Text alternativ automat
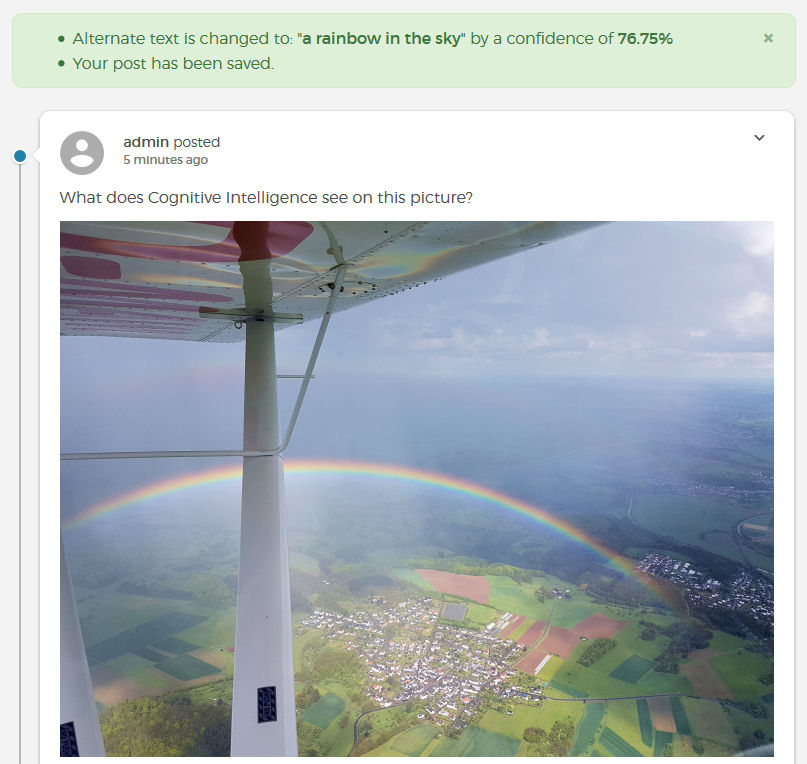
Modulul Automatic Alternative Text generează texte alternative pentru a descrie imagini folosind API-ul Microsoft Azure Cognitive Services. Acesta este un exemplu despre modul în care inteligența artificială vă ajută să vă faceți site-ul accesibil.

CKEditor Verificator de accesibilitate
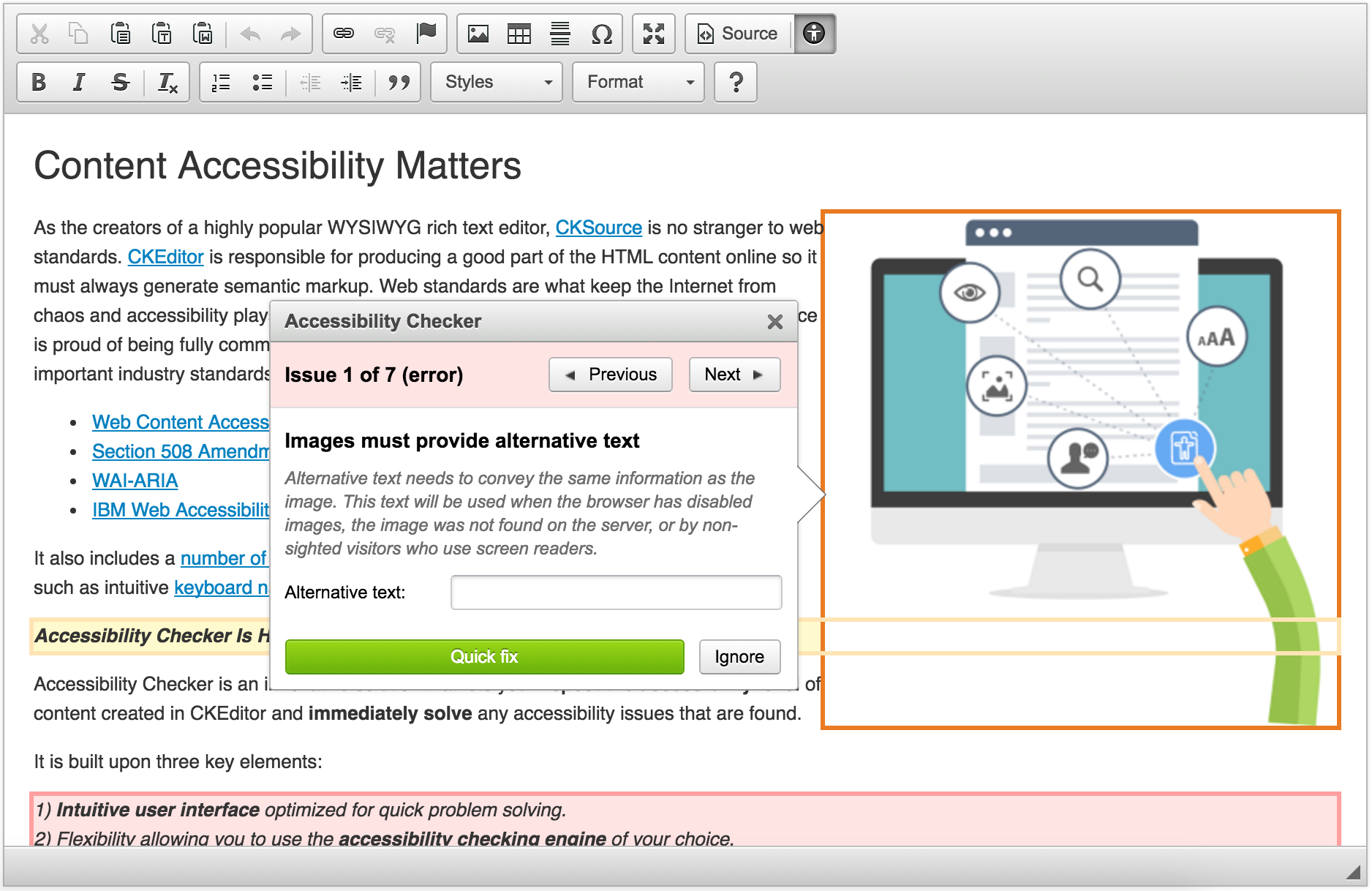
Este important să vă faceți conținutul accesibil în practicile de editare de zi cu zi. Modulul CKEditor Accessibility Checker inspectează conținutul creat în editorul de conținut Drupal și rezolvă imediat problemele găsite. Modulul poate deveni în curând parte a nucleului Drupal.

Blocați rolurile de reper ARIA
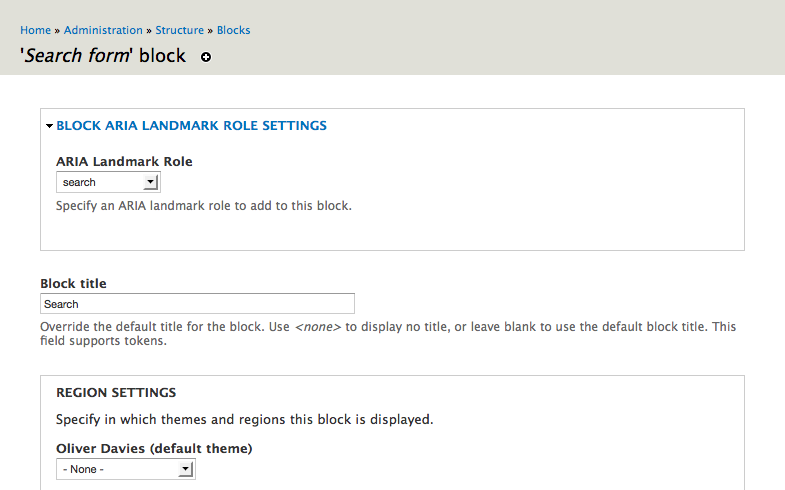
Utilizarea WAI-ARIA în marcajul site-ului dvs. devine mai avansată cu modulul Drupal Block ARIA Landmark Roles. Fiecărui bloc din aspectul site-ului tău i se poate atribui un rol de reper ARIA și/sau etichete ARIA direct în formularul de configurare a blocurilor.


Contrast mare
Modulul de contrast ridicat permite utilizatorilor să comute între tema activă de pe site-ul dvs. Drupal și o versiune cu contrast ridicat a temei. Acest lucru va face site-ul dvs. mai accesibil pentru utilizatorii cu probleme de vedere.
Redimensionare text
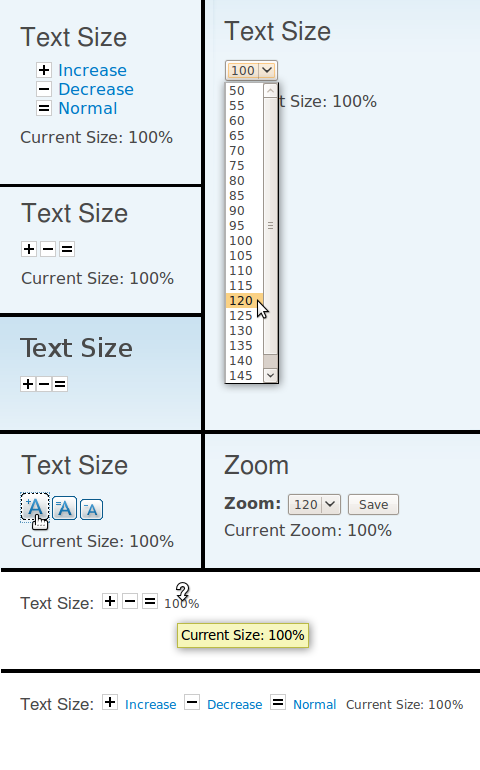
Deoarece dimensiunea textului reglabil este una dintre cerințele pentru a face site-ul dvs. accesibil, modulul Redimensionare text este foarte util. Oferă vizitatorilor site-ului un bloc care are două butoane pentru a mări sau mai mic dimensiunea fontului.

Dimensiunea textului (numai Drupal 7)
Modulul Dimensiunea textului servește o misiune similară. Oferă un schimbător de dimensiune a textului reglabil sau o funcție de zoom. Deși capabilitățile sale de zoom sunt similare cu zoomul textului din Firefox, modulul poate funcționa și cu obiecte media variabile, imagini pixeli și imagini vectoriale.

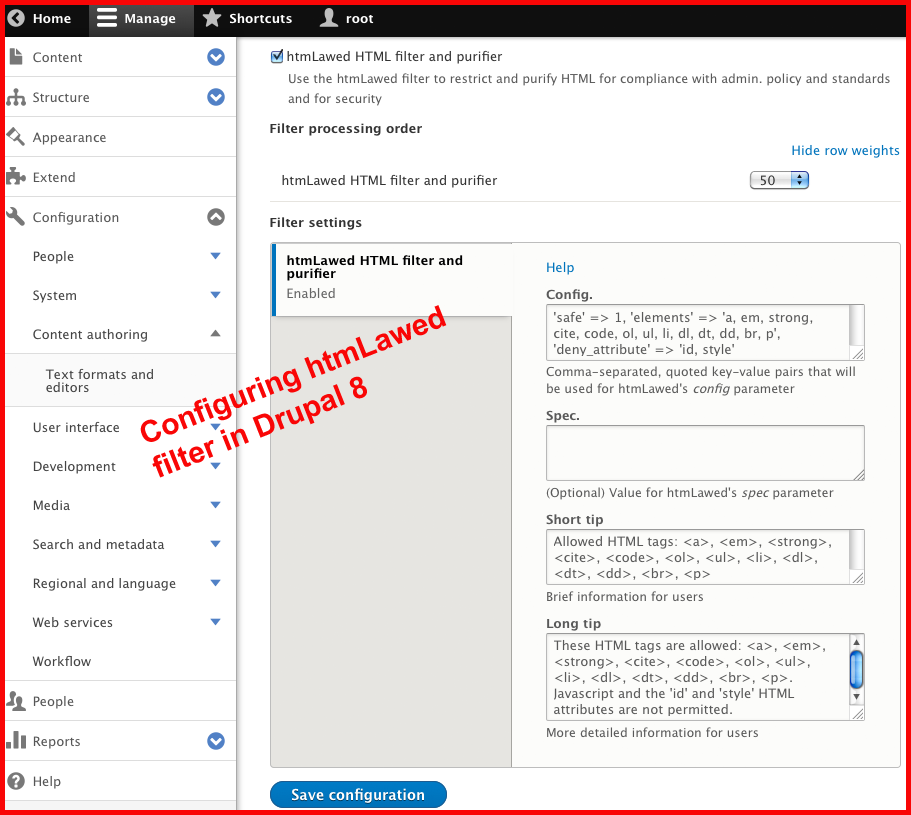
htmLawed
Marcarea HTML adecvată este esențială pentru a face site-ul dvs. accesibil. Modulul htmLawed Drupal vă oferă un control extrem de personalizabil asupra HTML-ului dvs. Utilizează biblioteca htmLawed PHP pentru a restricționa și purifica codul.

Pluginuri de accesibilitate WordPress
Accesibilitate WP
WP Accessibility este un plugin multifuncțional care vă ajută să vă faceți site-ul accesibil. Gama sa largă de caracteristici include activarea link-urilor de ignorare, aplicarea etichetelor ALT pe imagini, adăugarea de atribute de limbă și direcție a textului, oferirea unei bare de instrumente pentru dimensiunea fontului și contrastul de culoare și multe altele.
WP Accesibility Helper (WAH)
Iată un alt plugin multifuncțional cu instrumente de bază a11y - WP Accessibility Helper (WAH). Acesta adaugă o bară de instrumente de accesibilitate ușor de utilizat pe site-ul dvs. Printre caracteristicile sale cheie se numără un meniu de ignorare a linkurilor, fonturi reglabile și contraste de culoare, scanări de erori de accesibilitate și multe altele.

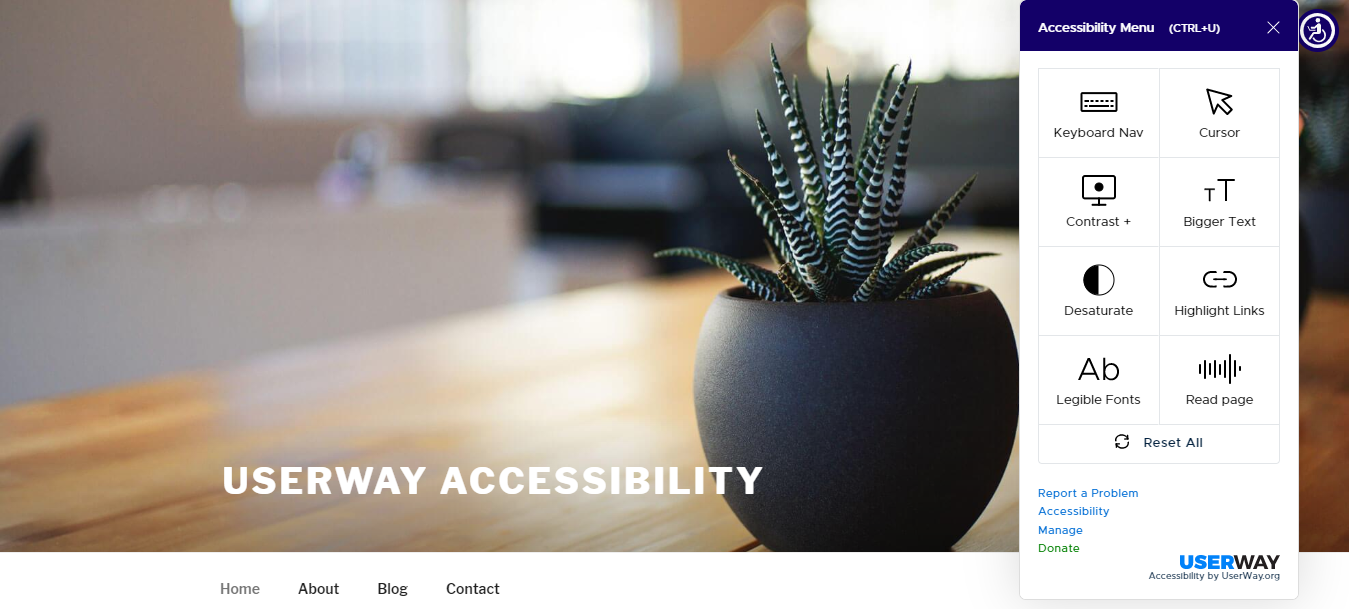
Accesibilitate prin UserWay
Pluginul UserWay oferă o experiență de navigare mai fluidă pe site-ul dvs., cu o atenție deosebită navigării cu tastatura. Efectuează modificări inteligente la elementele site-ului dvs. pentru a le face mai conforme cu cerințele a11y.

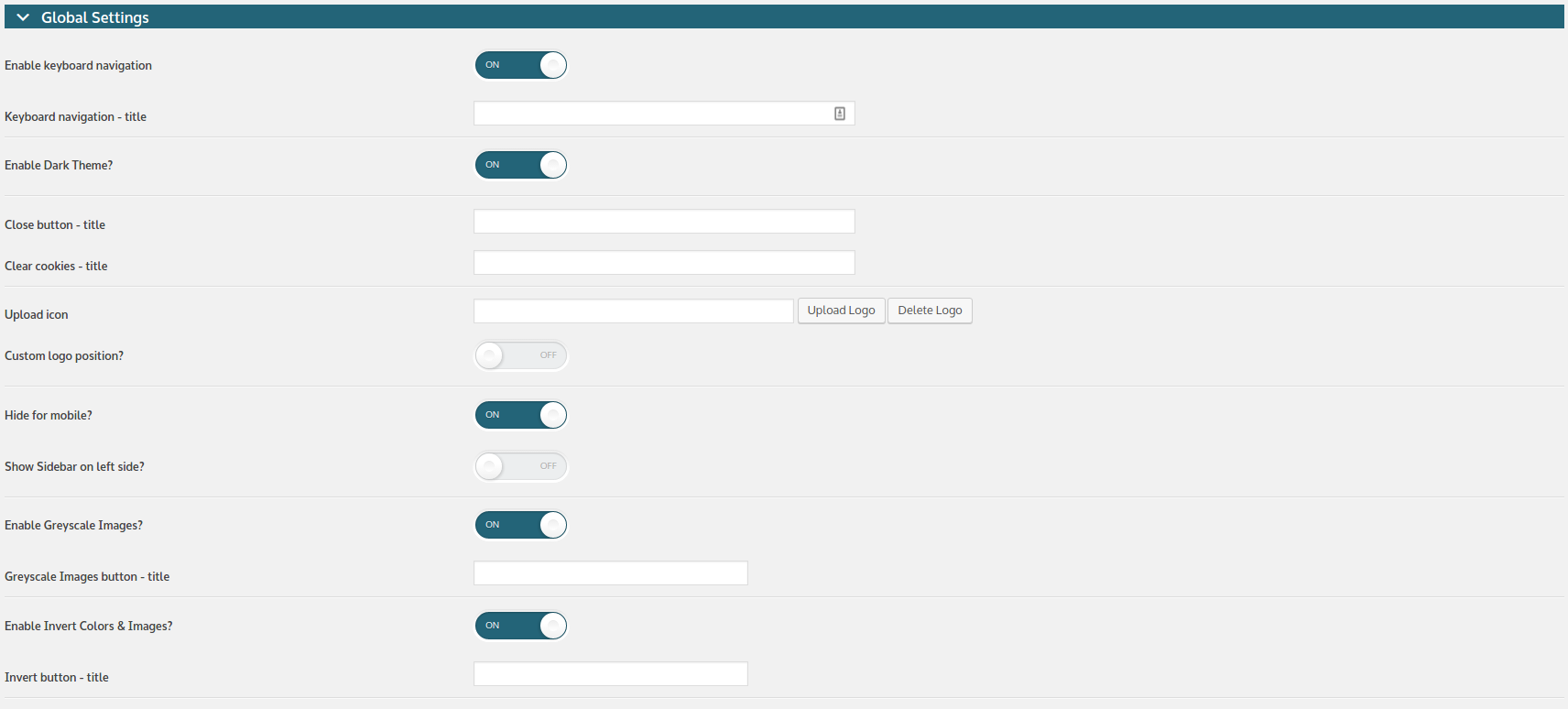
Widget de accesibilitate
Pluginul Accessibility Widget adaugă un widget bară laterală pentru a permite utilizatorilor să mărească sau mai micșoreze cu ușurință dimensiunea textului pe site-ul dvs. WordPress. Oferă opțiunile de text „Mic”, „Mediu” și „Mare”.
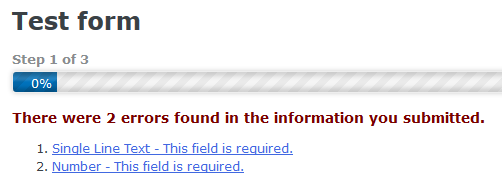
Câmpuri de formular WCAG 2.0 pentru Gravity Forms
Câmpurile de formular WCAG 2.0 pentru pluginul Gravity Forms face ca formularele create de celebrul constructor Gravity Forms să fie mai accesibile pe site-ul dvs. Include câmpuri de formular într-un set de câmpuri, adaugă atribute ARIA, oferă mesaje de eroare pe pagină cu numărul de erori și link-uri către acestea etc.

Instrumente de accesibilitate WCAG pentru cititor de ecran
Iată un plugin care face site-ul dvs. accesibil prin adăugarea unui motor text în vorbire. Pluginul Screen Reader WCAG Accessibility Tools poate citi textul în peste 50 de limbi. Cu toate acestea, versiunea gratuită a pluginului este limitată la 100 de caractere.
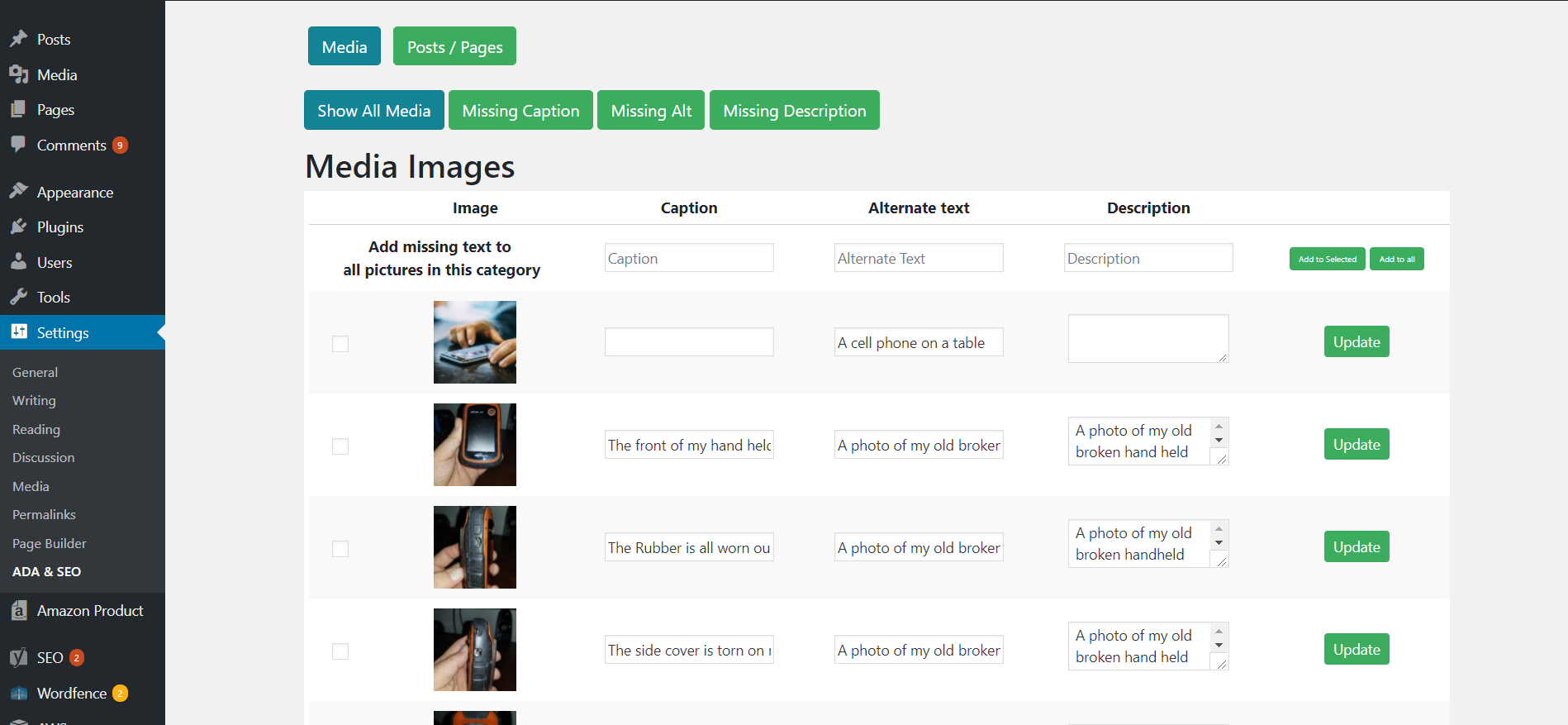
Instrumente de accesibilitate WP și Căutare de text alternativ lipsă
Iată un plugin care vă ajută să vă faceți site-ul accesibil în mai multe moduri. Instrumentele de accesibilitate WP și Găsitorul de text alternativ lipsă oferă un instrument de căutare a textului alternativ lipsă, un verificator al raportului de contrast, o listă de verificare a conformității, un audit automat al accesibilității și multe altele.

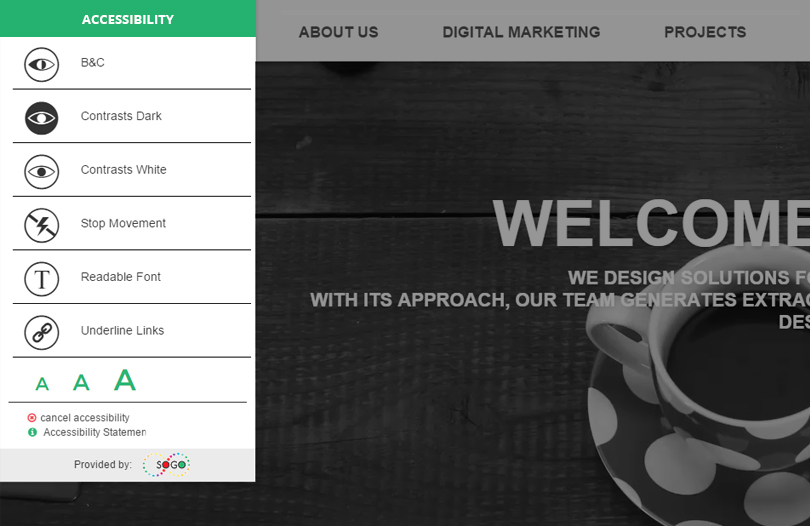
Accesibilitate SOGO
Pluginul de accesibilitate SOGO pentru WordPress scanează codul site-ului dvs. și adaugă automat suportul de accesibilitate. Utilizează JS și CSS pentru a îmbunătăți sau a activa funcțiile de accesibilitate.

Experții noștri sunt pregătiți să vă facă site-ul accesibil
Sperăm că acest articol a oferit o trecere în revistă bună a principiilor de bază de accesibilitate, cerințelor și instrumentelor bazate pe CMS-ul dvs.
Modulele Drupal și pluginurile WordPress enumerate mai sus sunt doar câteva dintre multele. Echipa noastră de dezvoltare web poate selecta sau crea de la zero pe cele care se potrivesc cel mai bine site-ului dvs. Permiteți-ne să vă facem site-ul accesibil în orice fel!
