Cum să vă faceți site-ul ușor de utilizat
Publicat: 2022-10-02Ce este un site web ușor de utilizat? Este cea care vă întâmpină călduros oaspeții, le oferă papuci comozi și o ceașcă de ceai și le arată în jur. Totul pe un site prietenos este ușor de găsit, poziționat convenabil, evidențiat în locurile necesare, structurat corespunzător și explicat clar. Utilizarea bună vă ajută să creșteți satisfacția clienților la un nivel ridicat și, desigur, îi conduce cu încredere pe utilizatorii dvs. la conversie. Acest lucru sună foarte atractiv, așa că haideți acum să subliniem câteva sfaturi utile pentru a face site-ul dvs. ușor de utilizat.
Sfaturi care vă vor ajuta să vă faceți site-ul ușor de utilizat
Oferiți o navigare convenabilă pe site
În primul rând, utilizatorii dvs. ar trebui să poată naviga cu ușurință pe site-ul dvs., să înțeleagă ierarhia acestuia și să găsească paginile dorite. Acest lucru se realizează prin următoarele elemente.
Meniuri simple si bine structurate
Meniurile sunt instrumentele dvs. principale de navigare, așa că ar trebui să vă gândiți cu atenție cum să le oferiți o structură clară și logică. Categoriile și subcategoriile ar trebui să fie simple, nu aglomerate și denumite într-un mod concis și ușor de înțeles.
Ar trebui evitate prea multe straturi de meniu, cu excepția cazului în care aveți un magazin online complex care chiar are nevoie de ele. Pentru toate celelalte site-uri, câteva clicuri ar trebui să fie suficiente pentru a ajunge la nivelul dorit. Și, desigur, meniurile ar trebui să fie bine poziționate - locul clasic este în colțul din dreapta sus al site-ului.
Alegerea tipurilor de meniuri convenabile și care economisesc spațiu este excelentă - drop-down, fly-out, acordeon, off-canvas, push meniuri, meniuri circulare și multe altele. Alegeți-le pe cele care reflectă cel mai bine structura categoriei dvs. și aspectul general al site-ului. În mâinile designerilor experți, aceștia vor fi ușor de utilizat și atractivi.
Pesmet util
Puteți oferi utilizatorilor dvs. confort suplimentar în a-și găsi drumul prin site-ul dvs. prin breadcrumbs. Acestea sunt șiruri de nume de pagini pe care se poate face clic, care reprezintă fie calea pe care a parcurs-o utilizatorul, fie ierarhia site-ului.
Mai ales pe site-urile web complexe, breadcrumb-urile sunt de mare ajutor pentru a arăta utilizatorului unde se află acum și unde se poate muta rapid, fără a fi nevoie să verifice întregul meniu cu categoriile și subcategoriile sale.

Bară de căutare ușor de utilizat
Site-urile web cu o bară de căutare au un bonus suplimentar în ușurință în utilizare. Acest lucru este valabil mai ales dacă funcția dvs. de căutare acceptă lucruri precum sugerarea de conținut similar, permițând greșelile de scriere ale utilizatorului și ortografiile alternative, evidențierea cuvintelor căutate în rezultate, furnizarea de căutare exactă prin diferiți parametri (căutare fațetă), afișarea celor mai relevante rezultate de căutare în partea de sus și multe Mai Mult. Este posibil, de exemplu, cu Apache Solr pentru site-urile web Drupal, echipa noastră are o mulțime de experiență.
Pagini importante ușor de găsit
Link-urile către pagini importante ar trebui să fie plasate vizibil, astfel încât utilizatorul să nu fie nevoit să le caute. Acestea includ informațiile dvs. de contact cu mai multe opțiuni de a ajunge la dvs., pagina dvs. „Despre”, detaliile de expediere și livrare dacă este un site de comerț electronic și alte pagini în funcție de site-ul dvs. și de particularitățile afacerii dvs.
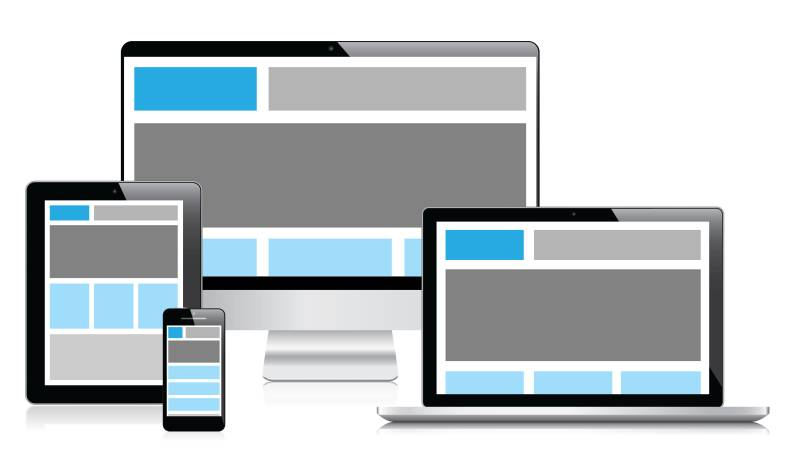
Aveți grijă de compatibilitatea site-ului dvs. cu dispozitivele mobile
Aceste două tipuri de „ușurință” – ușurință în utilizare și ușurință pentru dispozitive mobile – merg întotdeauna mână în mână. Ponderea traficului pe site-ul de telefoane mobile a crescut de la 0,7% în 2009 la 52,2% în 2018, așa că este o necesitate absolută să vă asigurați că site-ul dvs. se afișează bine pe dispozitivele mobile. Permiteți utilizatorilor să se bucure de pagini web bine poziționate cu derulare sau mărire minimă!
Cea mai modernă tendință de a oferi afișajul potrivit pe dispozitivele mobile este designul web responsive. Acesta permite designerilor să definească așa-numitele puncte de întrerupere sau puncte de control pentru rezoluțiile ecranului utilizatorului, la care pagina își va schimba afișarea. Elementele paginii se vor micșora sau crește, își vor schimba poziția sau chiar se vor ascunde total pentru a se potrivi perfect pe ecranul oricărui dispozitiv.


Faceți conținutul dvs. ușor de citit sau de citit
Pentru a face site-ul dvs. ușor de utilizat, trebuie să aveți grijă de lizibilitatea conținutului. Și nu uitați că mulți oameni nu vă vor citi toate textele de la A la Z, ci doar le vor răsfoi și ar trebui să poată înțelege rapid mesajul dvs.
Asistentii dvs. de ajutor aici vor fi fonturi lizibile, contraste de culori, evidențieri în locurile necesare, titluri și subtitluri clare, liste cu marcatori sau numerotate, împărțire în paragrafe fără bucăți lungi de text, echilibru bun între texte și imagini, machete cu coloane la îndemână, și altele.
Accelerează-ți site-ul
Un site web ușor de utilizat nu poate fi lent, așa că lasă-l pe al tău să câștige viteza maximă. Există multe modalități de a realiza acest lucru — optimizarea imaginilor, agregarea CSS și JS pentru a minimiza solicitările către server, utilizarea finală a tehnicilor de stocare în cache, încărcarea leneră a imaginilor, optimizarea fonturilor web, implementarea standardului AMP, eliminarea modulelor sau pluginurilor CMS inutile. , și mult mai mult.
Soluția perfectă este să aveți un audit cuprinzător al performanței site-ului, care va găsi punctele slabe ale site-ului dvs. și le va remedia.
Includeți butoane clare și proeminente de îndemn
Vizitatorii site-ului dvs. nu trebuie să se gândească la următorii pași - ar trebui să-i conduceți prin intermediul elementelor de design UX. Invitați-i să adauge un produs într-un coș, să vă comandați serviciile, să vă abonați la buletinul informativ, să vă scrieți o linie și așa mai departe, cu îndemnuri clar formulate pe butoane vizibile, plasate acolo unde sunt așteptate în mod logic și evidențiate cu culori si contrast.
Simplificați și optimizați completarea formularelor
Un site web ușor de utilizat nu își va face prietenii, adică utilizatorii, să se lupte prin formulare lungi pentru înregistrare, comandă și așa mai departe.
Câmpurile de formular ar trebui reduse la minimum. Barele de indicare a progresului sunt o idee bună pentru a arăta utilizatorilor cât de mult trebuie să umple. Instrumentele de găsire a adreselor ar putea fi de mare ajutor în formulare.
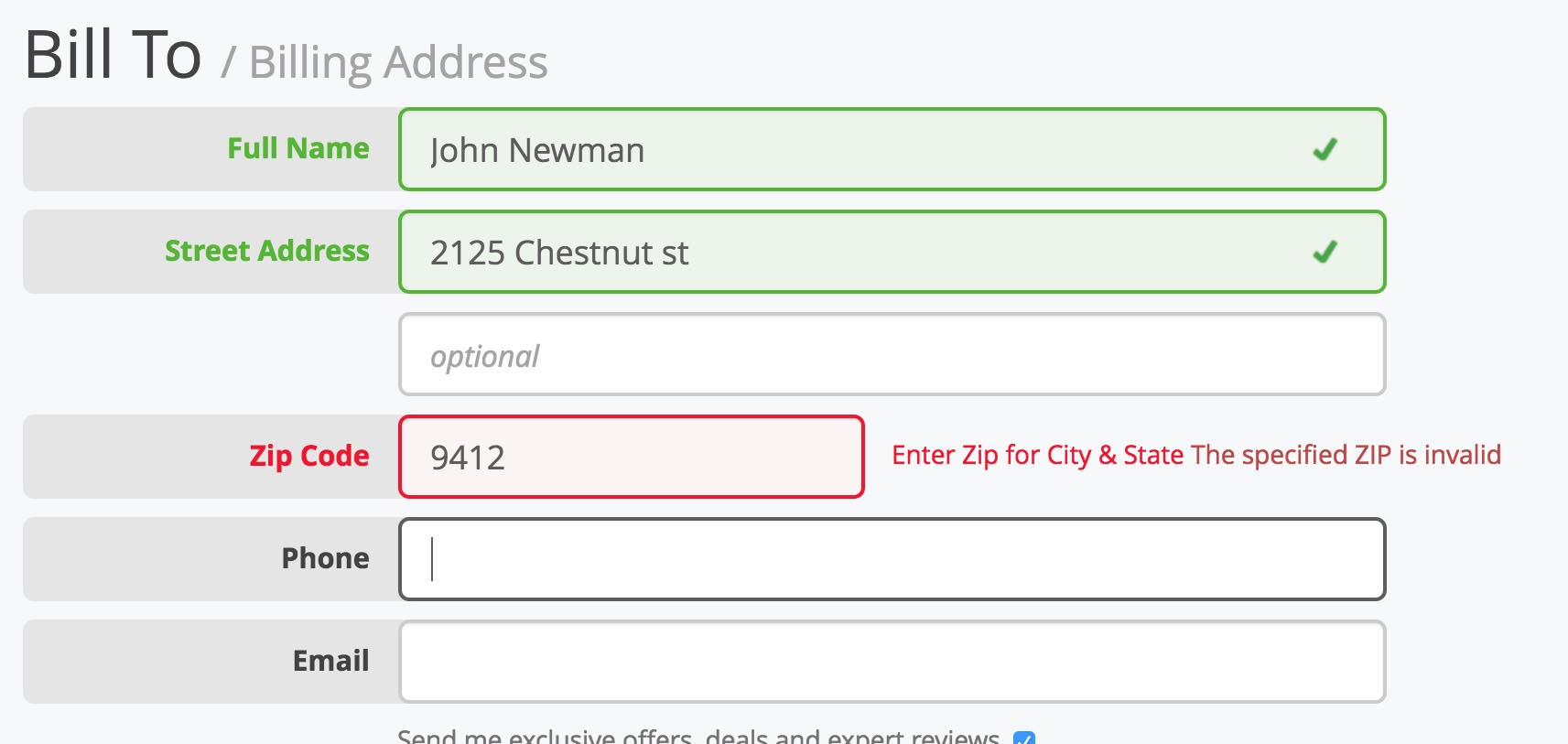
Erorile la completarea formularelor trebuie indicate clar. Asigurați-vă că nu îi determinați pe vizitatori să termine formularul, să nu primească o eroare și să tastați totul din nou. O bună practică este să plasați notificările de eroare în linie cu fiecare câmp, nu în partea de sus a formularului. Validarea instantanee, culorile verde și roșu, indicii plutitoare, substituenți și alte lucruri pot simplifica foarte mult munca utilizatorului.

Furnizați linkuri pentru rețelele sociale
O altă caracteristică a unui site web ușor de utilizat este conexiunea bună cu conturile de social media ale companiei. Pictogramele utile pentru rețelele sociale vă încurajează cititorii să vă distribuie conținutul, să vă placă pagina sau să se alăture comunității dvs. De exemplu, există o mulțime de module utile de integrare a rețelelor sociale în Drupal 8.
Remediați erorile și linkurile rupte
Nu există nimic mai rău pentru ușurința de utilizare a unui site web decât erori și link-uri rupte. Site-ul dvs. merită o testare bună, mai ales pentru a detecta eventualele erori în funcționalitatea sa critică. Legăturile întrerupte, care se întâmplă din mai multe motive, trebuie găsite prin instrumente speciale. Și apoi vă așteaptă o curățare completă, astfel încât publicul dvs. să aibă experiențe fără probleme.
Faceți site-ul dvs. ușor de utilizat acum!
Puteți încredința toate aceste probleme unei echipe de experți în dezvoltare web. Dezvoltatorii noștri și designerii UX sunt gata să facă site-ul dvs. perfect ușor de utilizat. Contactați agenția noastră digitală - și lăsați utilizatorii dvs. mulțumiți să devină clienții dvs. recunoscători!
