Faceți cunoștință cu reclamele cu tema Uncode: Quba Michalski
Publicat: 2017-03-16Flexibilitatea este o caracteristică cheie a temei Uncode. Răsfoiți prin vitrina noastră de lucrări ale clienților reali și veți vedea că construirea a nenumărate site-uri diferite cu Uncode fără a fi nevoie să vă repetați nu este doar o idee. Este o realitate și se face în fiecare zi.
Continuăm să prezentăm câteva dintre reclamele noastre îndrăgite. Al treilea este Quba Michalski, un director de creație, artist de mișcare, realizator de film și gânditor creativ, cu peste două decenii de experiență în diverse discipline de design.
Spune-ne despre afacerea ta și despre experiențele tale cu designul web?
Sunt director creativ și artist vizual independent, lucrând în principal în VR și AR. În ultimele două decenii, am lucrat în multe discipline diferite de design – de la DTP, la interactiv, mișcare, VFX, acțiune live. Cel mai recent, m-am hotărât pe realitatea virtuală ca mijloc de alegere – și am lucrat în acest mediu exclusiv în ultimii 2 ani.
În anii 90 (și începutul anilor 00) obișnuiam să fac o mulțime de design web. Am început destul de devreme, înainte ca WWW să fie cu adevărat atât de popular (cu mult înainte de introducerea browserelor web moderne precum Netscape sau IE). M-am învățat HTML, apoi CSS, PHP și ASP și mi-am codificat design-urile într-un editor de text vechi! De-a lungul timpului am trecut de la web la animație și mișcare, dar încă îmi amintesc cu drag de aceste zile de început.

Ce te-a făcut să alegi Uncode printre mii de alte teme?
Având experiența mea în design, am vrut să pot... ei bine... să îmi creez propriul site. Există atât de multe teme, dar majoritatea au foarte puțin „spațiu de mișcare” – ajungând să fiu nevoit să-mi adaptez conținutul la ceea ce a dorit să obțină designerul de teme și nu invers.
Am găsit câteva teme înainte de Uncode, pe care credeam că le-aș putea folosi, de obicei fie le lipsește una sau mai multe anumite caracteristici pe care mi le doream cu adevărat, fie foloseau o metodă ciudată de CMS propiciatorie - ne lăsându-mi nicio cale de migrare dacă aș alege.
Asta a durat ani de zile. Site-ul meu a crescut între timp, rulând pe o temă foarte veche, plină de găuri și vulnerabilități care fie au fost descoperite de-a lungul timpului, fie introduse de mine, încercând să actualizeze un skin care nu mai este acceptat. Când am aflat despre Uncode, l-am pus la punct pe un server de testare și am fost bucuros să descopăr că avea cam tot ce căutam.
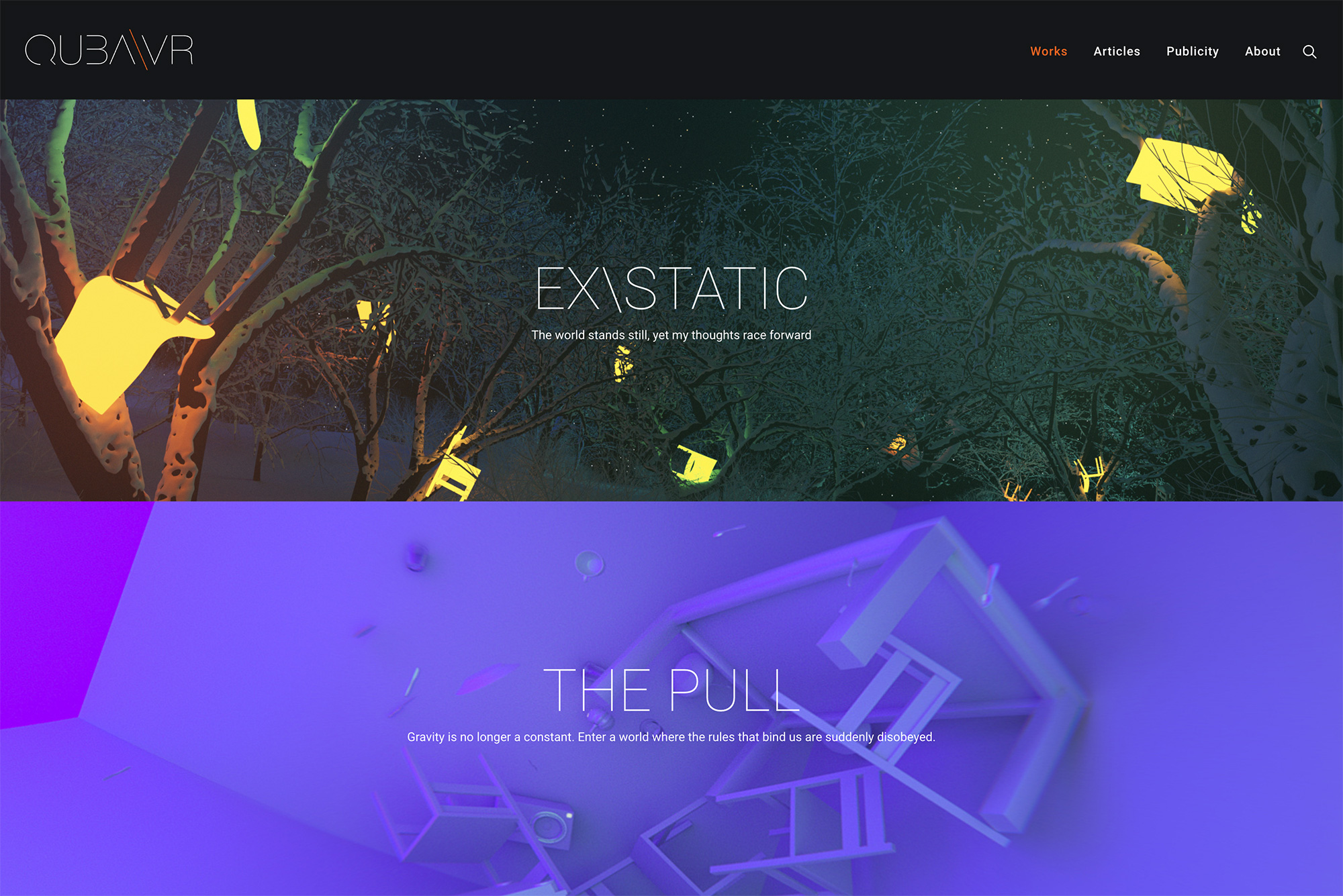
Cam în aceeași perioadă am decis să rebrand și să înființez QubaVR – care a fost primul dintre site-urile mele care a beneficiat de această temă.
Ce caracteristici ale Uncode apreciezi cel mai mult? Cum contribuie tema la îmbunătățirea afacerii dvs.?
O să fiu sincer cu tine – caracteristica pe care o apreciez cel mai mult acum – este cea care inițial nu mi-a plăcut foarte mult. Este sistemul de management al culorilor și al tipografiei. Sunt destul de obișnuit să pot arunca cu ușurință orice culoare sau tip de liter pe pagină și să experimentez cu ele. Cu Uncode trebuie mai întâi să „înregistrez” noi culori în paleta site-ului sau să adaug fonturi la presetările tipografiei.
La început, m-a înfuriat – mi-am simțit creativitatea împiedicată de această decizie UX. Cu timpul însă, mi-am dat seama cât de mult a devenit site-ul meu mai bun datorită acestei limitări. În loc să introduc în mod constant o nouă gramatică vizuală în identitatea site-ului, m-am concentrat asupra paletei de culori și tipografii care sunt consistente, curate și ușor de recunoscut. Încă pot să fac orice dracu îmi doresc – dar UX-ul Uncode mă protejează de luarea unor decizii pripite – suplimentând fluxul meu de lucru cu o doză sănătoasă de maturitate în luarea deciziilor.
Alte chestii îmi plac foarte mult – ei bine, managementul media și oEmbeds sunt pur și simplu fantastice. Îmi amintesc încă de primul meu site web, conceput pentru monitoare de 640x480px, îmi place pur și simplu să pot folosi imagini de 4K cu lățime completă pe site și apoi să reutilizați același fișier încărcat pentru elemente mai mici. Instrumentele de aspect sunt grozave – în special bucurându-vă de capacitatea de a salva presetări pentru aproape orice element. Integrarea Font Awesome și a altor pictograme, detalii de portofoliu pentru crearea ușoară a creditelor, teme întunecate și deschise, bucle de navigare individuale, comutări cu răspuns ușor – sunt multe de preferat!

Ce părere aveți despre lucrul cu Uncode? Dacă ați achiziționat licențe pentru mai multe proiecte, de ce sunteți un client care revine?
După cum am menționat mai devreme – Uncode nu mă obligă să proiectez într-un anumit fel. Este destul de strict în ceea ce privește structura grilei, dar oferă instrumentele pentru a o rupe. Urmărește îndeaproape utilizarea tipului și a culorii, dar dacă doriți, puteți pune toate culorile curcubeului și toate dimensiunile Comic Sans pe toată pagina... dacă într-adevăr, chiar trebuie.

Cu Uncode, am reușit să-mi creez propriul site ( https://qubavr.com ) care conține imagini la lățime completă, mult text, încorporare nebună (imagini, video, VR, imagini la 360°), liste de festivaluri și carusele complete. a opțiunilor de descărcare. De asemenea, separă în mod clar portofoliul de lucru de experimente și blog, folosind o temă întunecată pentru primul și una ușoară pentru al doilea. De asemenea, mă ajută să economisesc spațiu prin restrângerea multor secțiuni folosind fie file, fie machete acordeon - ceva de care sunt un mare fan.
După ce s-a bucurat de acest proces, mi-am ajutat apoi soția și colegul artist să facă tranziția site-ului ei ( https://chichiland.com ) în Uncode. Văzând aceste două site-uri unul lângă altul, este greu de crezut că ambele rulează pe aceeași temă. ChiChiLand este construit pe grile pătrate fără marjă pline de ilustrații, foarte puțin text și o mulțime de casete luminoase. Tema ne-a permis să variem cu ușurință dimensiunea grilei pentru diferite secțiuni. Secțiunea principală „lucrări” prezintă imagini mari într-un aspect cu 3 coloane. Arhiva are mai multe articole, astfel încât aspectul micșorează dimensiunile individuale, mergând cu 4 coloane. În cele din urmă, „Jurnalul vizual” (blog) împachetează tone de conținut într-un aspect de 6 coloane și ceva tipografie.
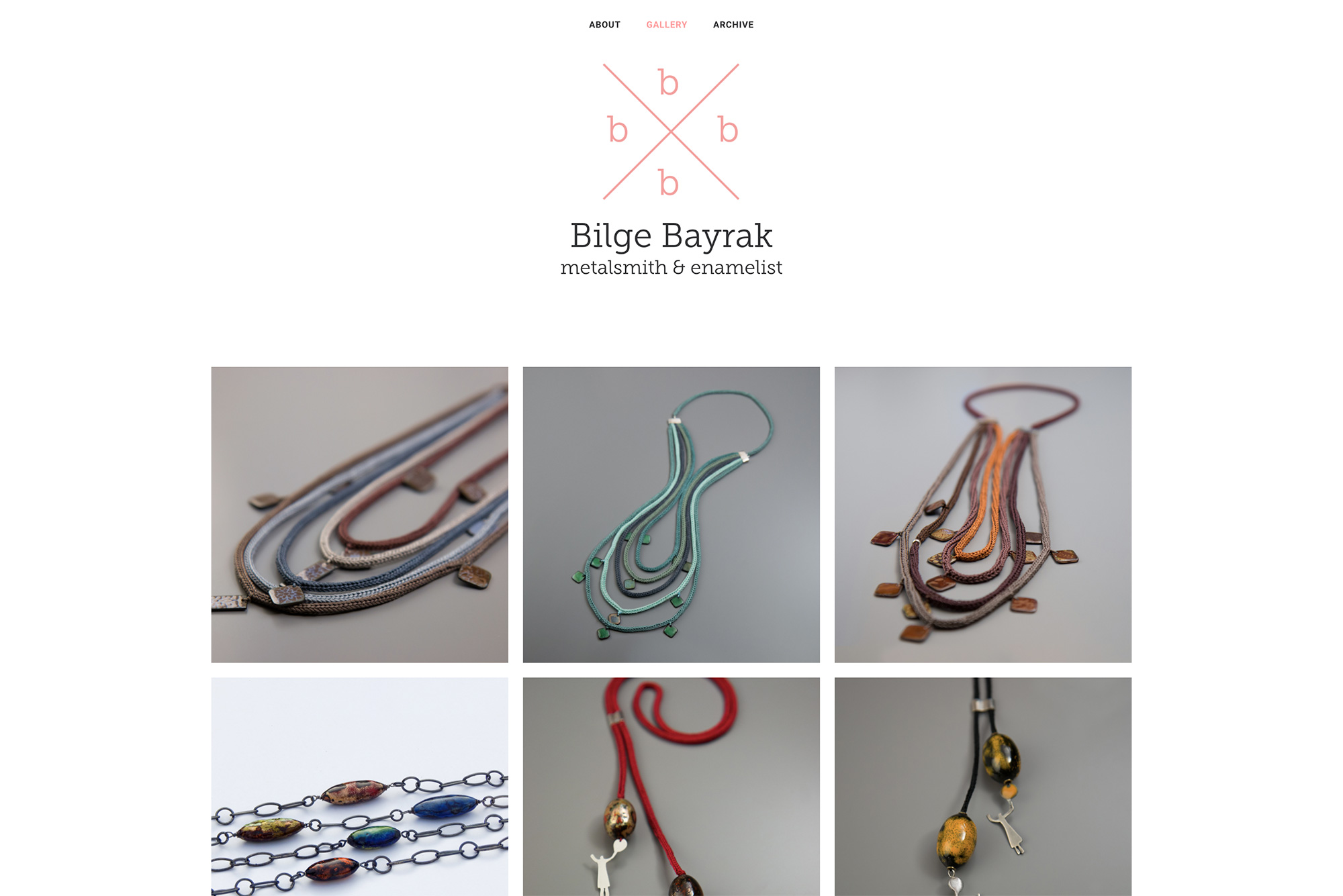
Cu filmul meu și ilustrația soției mele, suntem o familie destul de creativă. Merge și mai departe – sora și tatăl meu vitreg sunt pictori, în timp ce soacra mea este metalurgică și emailistă. Pentru site-ul ei ( https://bilgebayrak.com/ ) am revenit pentru a treia oară la Uncode. Este mult mai simplu decât celelalte două – mai puține secțiuni, doar galeria principală și arhiva – ambele rulează pe un aspect foarte curat, bine distanțat. Din nou – site-ul nu seamănă deloc cu celelalte două și folosește mici atingeri de bun gust, cum ar fi titluri cu mouse-ul în gradient sau miniaturi animate care alunecă în vizualizare.
Majoritatea temelor WordPress forțează un anumit aspect pe site - și, ca atare, ar putea fi denumite „skins”. Versatilitatea Uncode îl face ceva mai mult decât o temă – este un sistem de design modular, deschis creativității și interpretării.
În trecut, evitam adesea să vorbesc despre temele pe care le foloseam pe site-ul meu web – dorind să evit ca alte site-uri să arate exact ca ale mele. Cu Uncode, sunt bucuros să-l recomand oricui, dar mai ales designerilor cu experiență care înțeleg procesul de proiectare și știu ce vor să realizeze. Sunt încrezător că fiecare va lua tema într-o direcție ușor diferită, creând o multitudine de look-uri și stiluri, alimentate de același motor.

Ce ați dori să vedeți în versiunile viitoare de Uncode?
Mi-ar plăcea să văd un fel de sistem pentru comutarea cu ușurință a CSS a diferitelor elemente, în funcție de lățimea ferestrei. Momentan, dublez adesea unele elemente de pe pagina mea și apoi le fac să se ascundă/să apară într-un mod receptiv. Ar fi minunat dacă aș putea obține același rezultat cu un singur element – doar să-i spun cum se adaptează pe ecranele desktop/tabletei/telefonului.
De asemenea, mi-ar plăcea să văd că Visual Composer are o schimbare a interfeței de utilizare – pentru a o face puțin mai slabă. Totuși, este o chestiune de preferință estetică personală – mi se pare că ferestrele lui sunt prea mari – de asemenea, nu prea cred că asta este în mâinile echipei Undsgn.
În afară de asta – poate abilitatea de a-mi defini cu ușurință propriile presetări pentru raporturile de aspect imagine/degetul mare? Chiar mă străduiesc să găsesc ceva! Uncode are deja tot ce am nevoie.
Vedeți mai multe dintre lucrările uimitoare ale lui Quba Michalski aici: https://qubavr.com/ sau urmăriți-l pe rețelele sociale: Twitter, Facebook, LinkedIn, YouTube și Vimeo.
