Peste 20 de exemple creative de mega meniu pentru a vă inspira astăzi
Publicat: 2023-05-26Astăzi, mega meniurile au devenit un element esențial în site-urile web cu conținut intens. Crearea unui mega meniu va contribui foarte mult la îmbunătățirea navigației pentru magazinele care vând un număr mare de produse și site-uri web care găzduiesc mult conținut. Acesta este motivul pentru care sunt prezente pe multe site-uri web cunoscute, de la mărci de retail precum eBay, Best Buy și Walmart până la afaceri populare precum Evernote și Asana.
Pentru a ști exact ce este un mega meniu și cum beneficiază site-urile web, vă rugăm să citiți articolul nostru. În plus, vrem să arătăm cele mai bune 20 de exemple de mega meniuri creative care vă pot inspira. Să le explorăm acum!
- Ce este un Mega Meniu? Care sunt tipurile de mega meniu?
- De ce ar trebui să utilizați un mega meniu pe site-ul dvs
- Pentru ce tipuri de site-uri web ar trebui să folosim mega meniuri?
- Peste 20 de exemple bune de mega meniu
- Exemple de mega meniuri pentru magazinul de comerț electronic
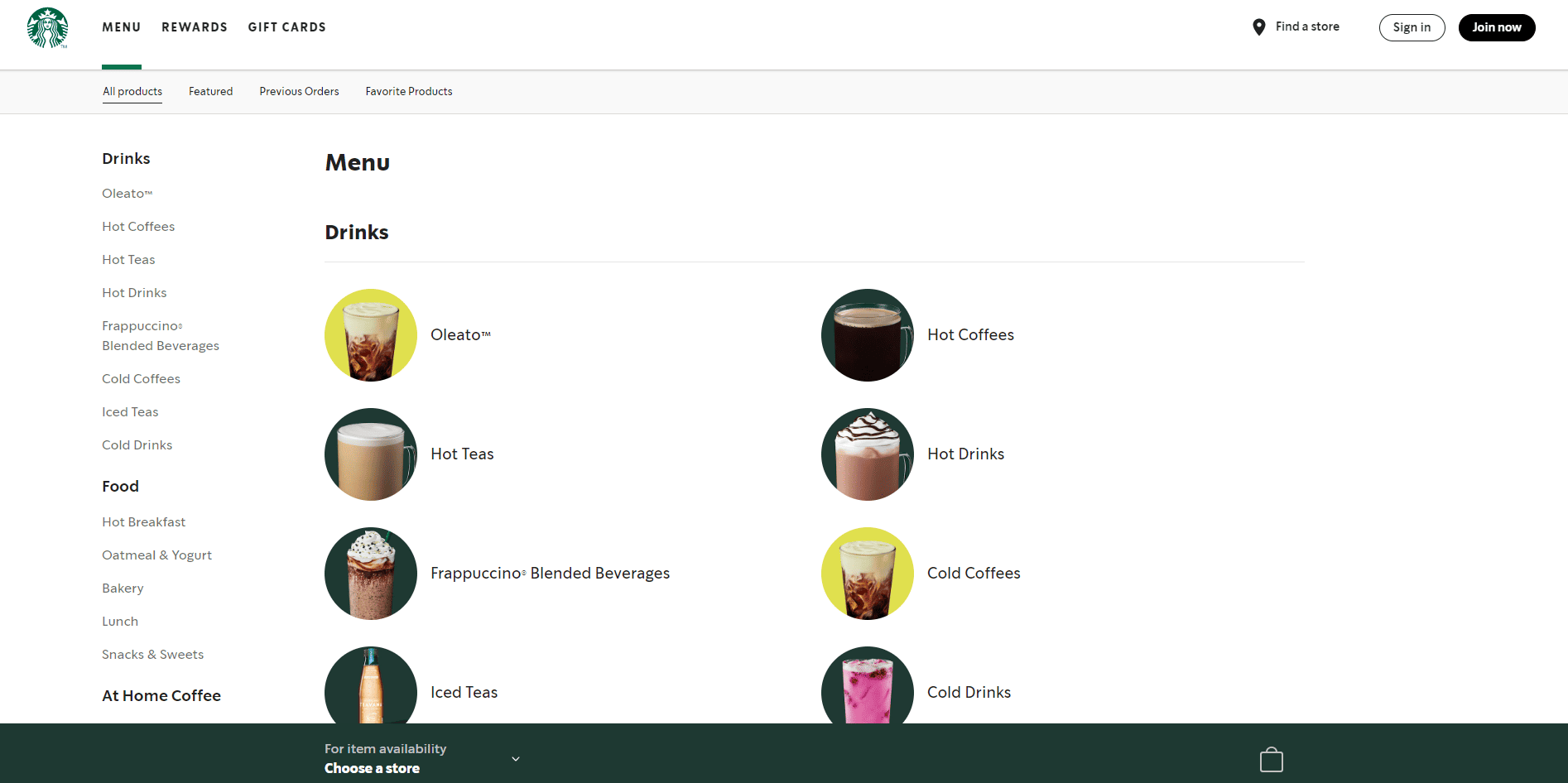
- 1. Starbucks
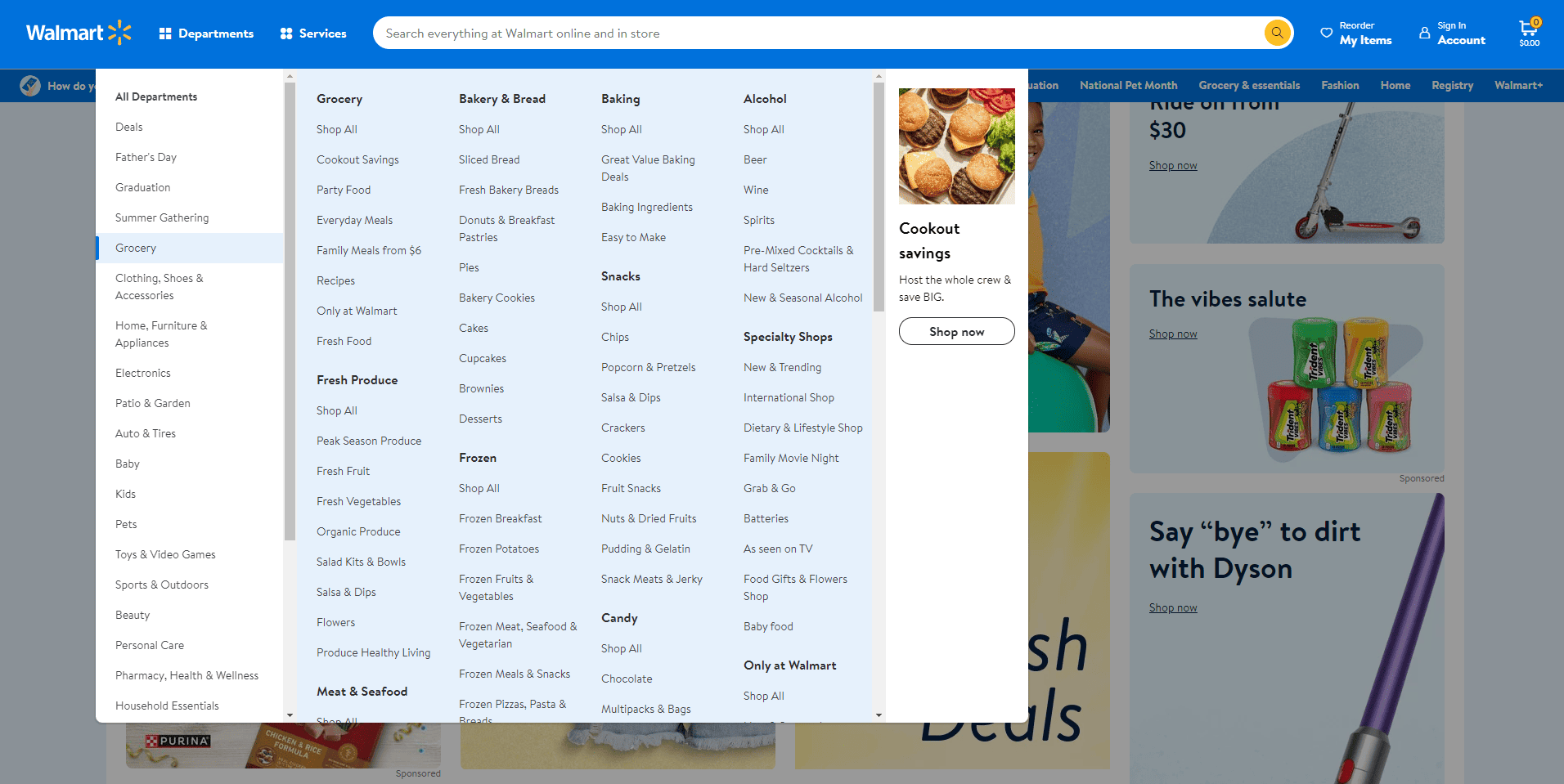
- 2. Walmart
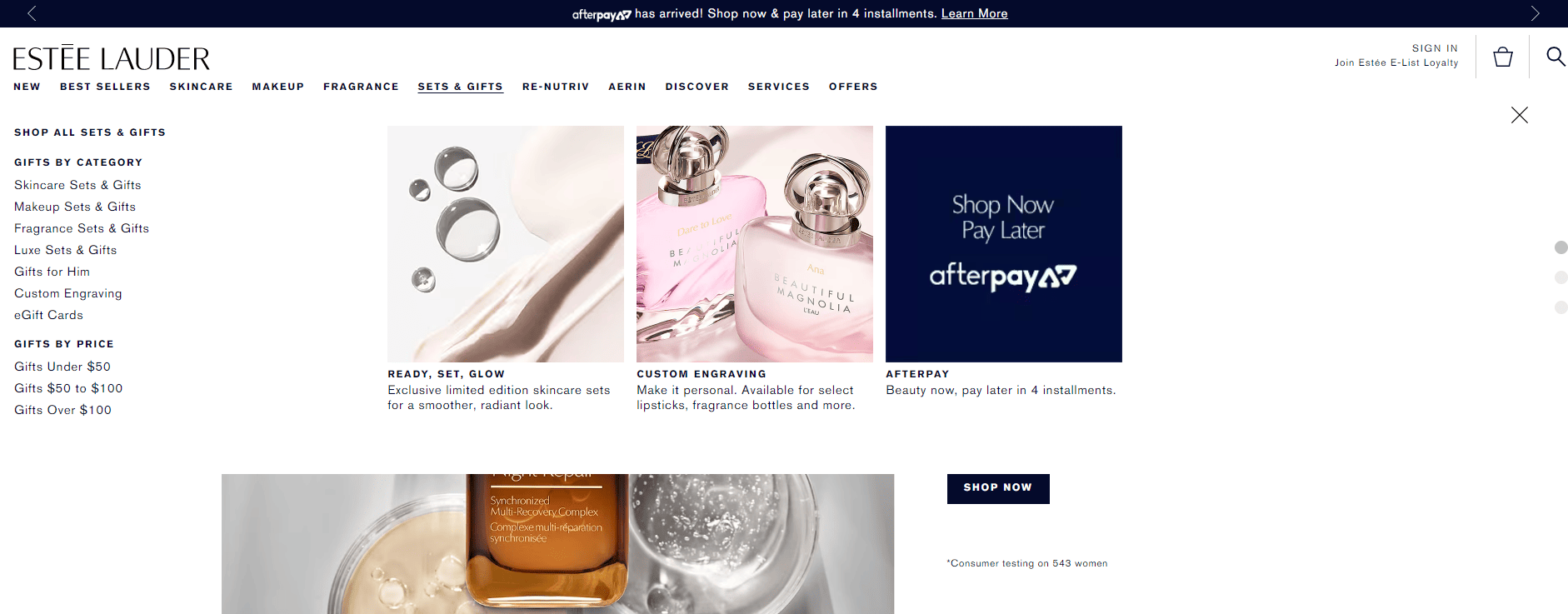
- 3. Estee Lauder
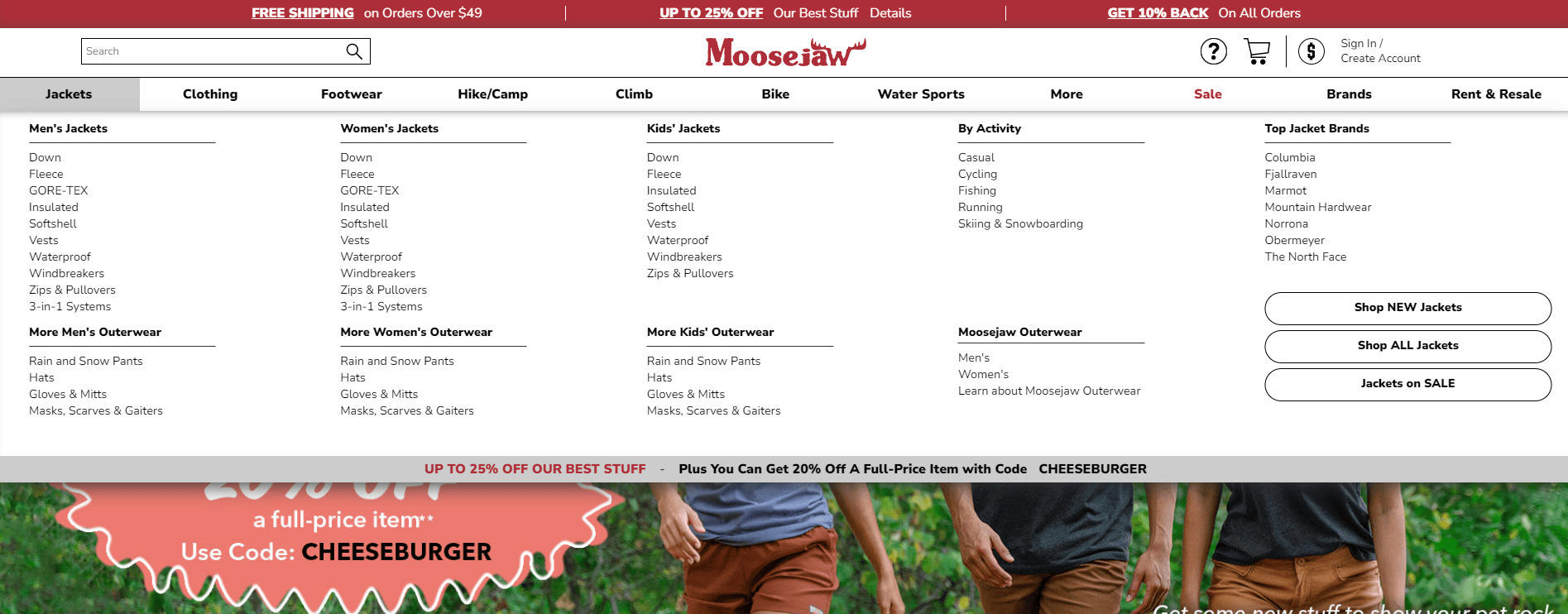
- 4. Moosejaw
- 5. Sak
- 6. Daniella Draper
- 7. Plicuri
- 8. Fao Schwarz
- Exemple de mega meniuri site-uri web corporative
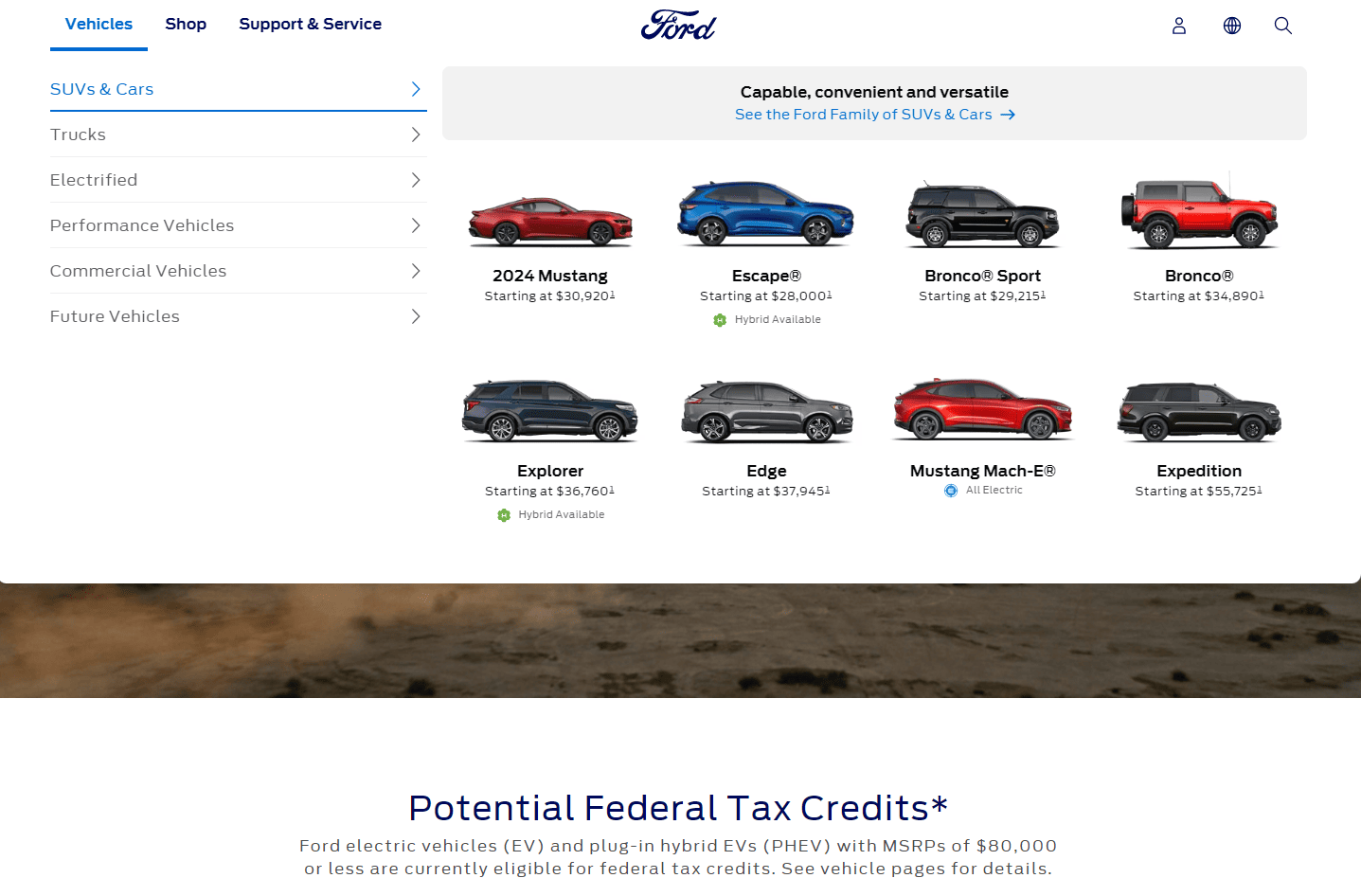
- 9. Ford
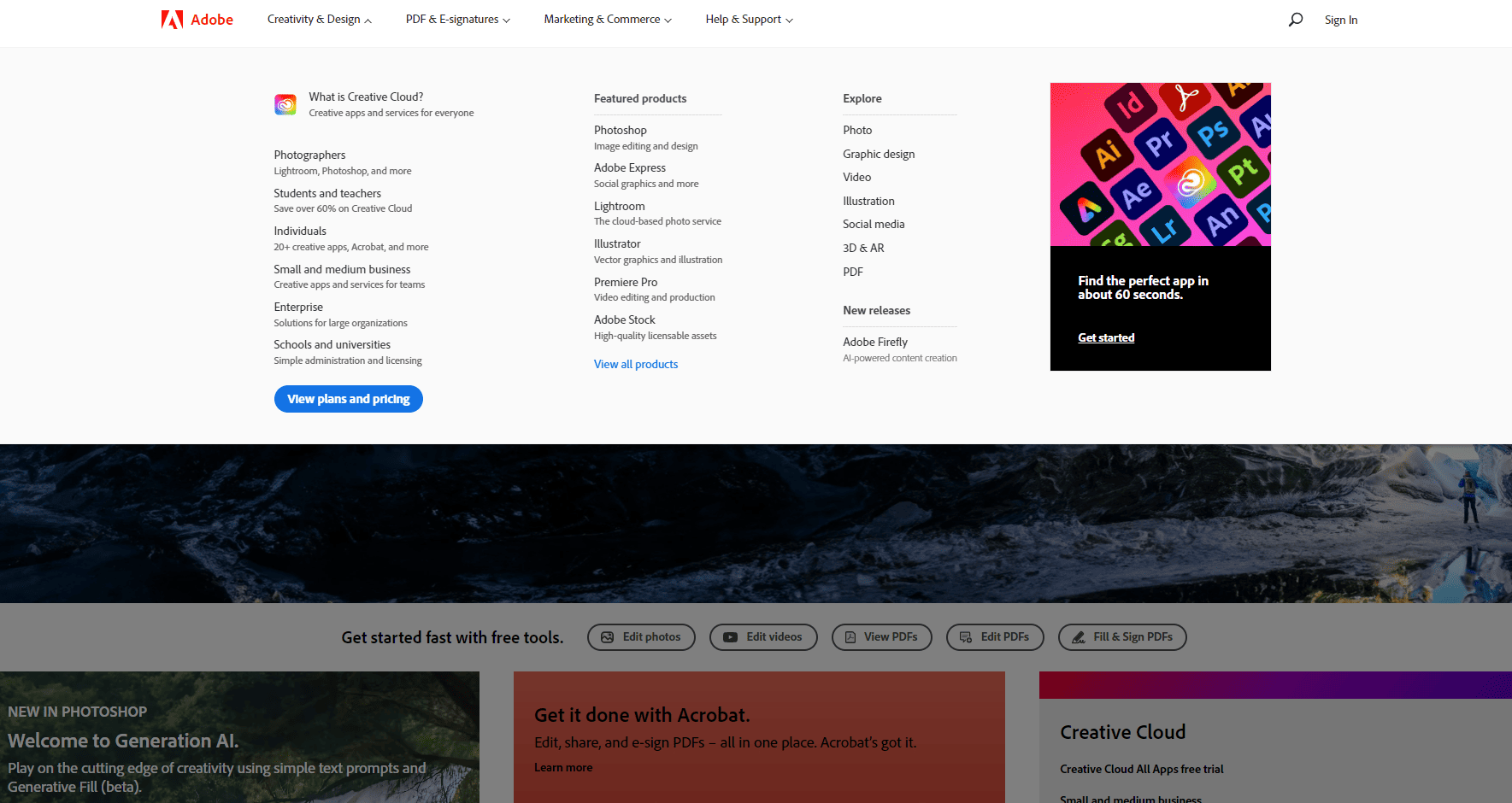
- 10. Adobe
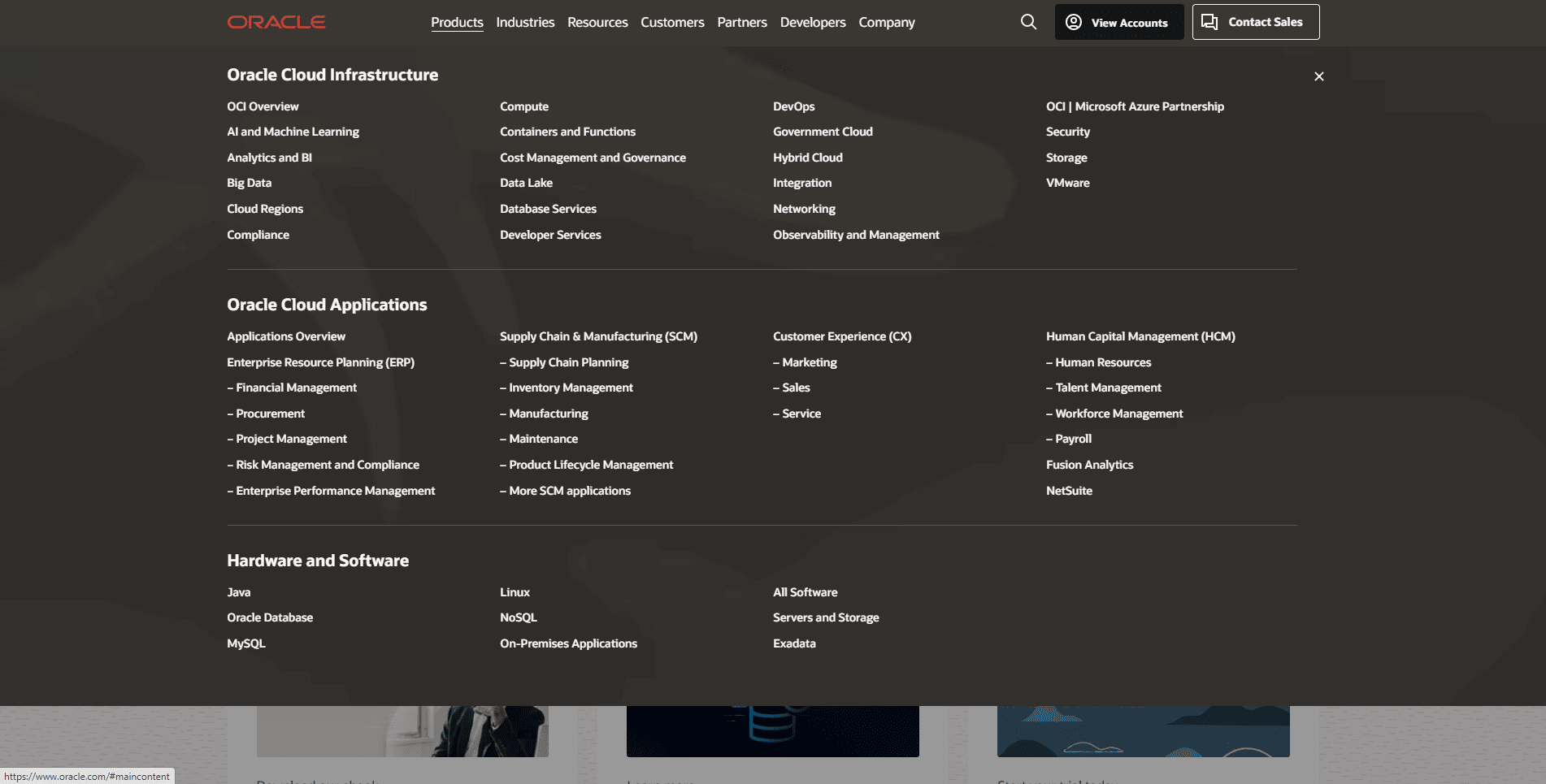
- 11. Oracol
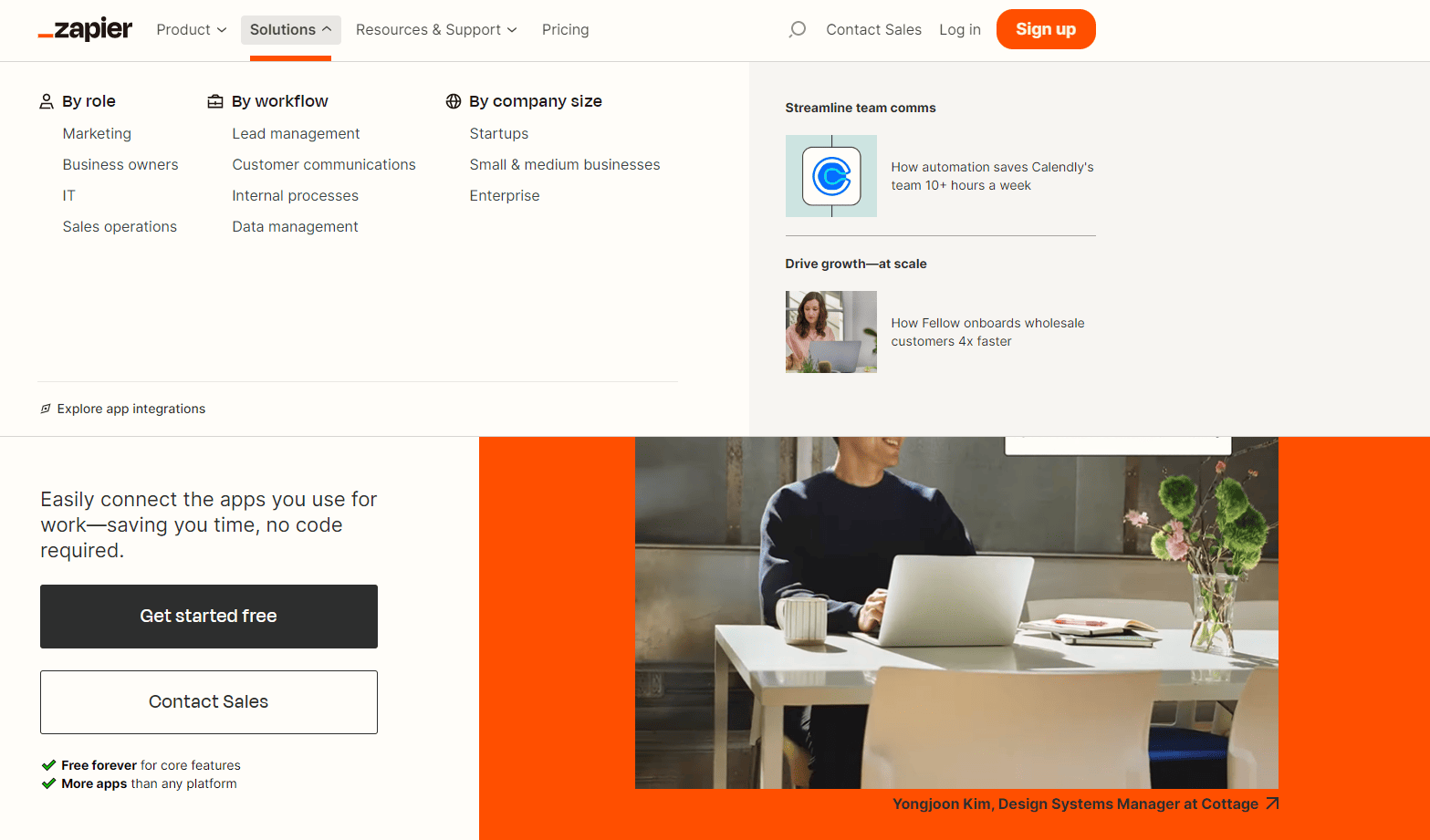
- 12. Zapier
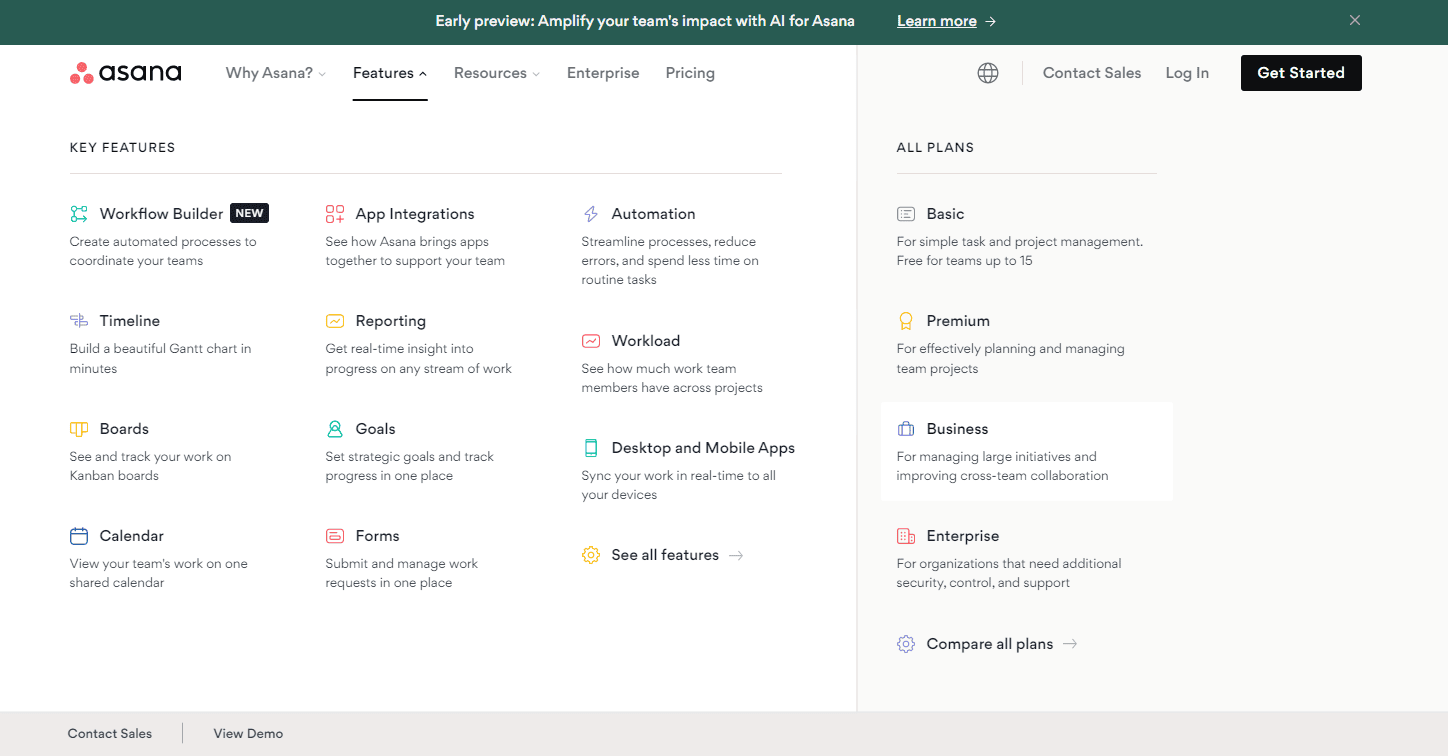
- 13. Asana
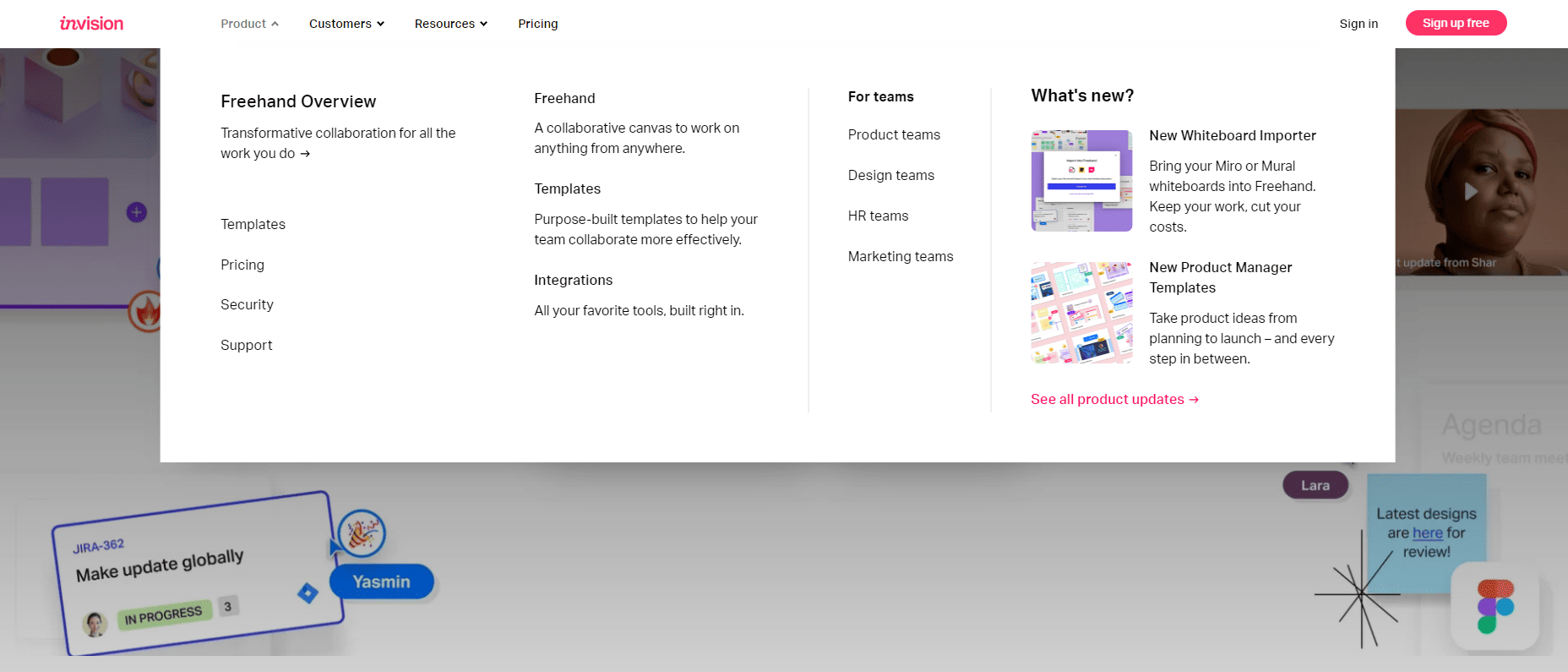
- 14. Inviziune
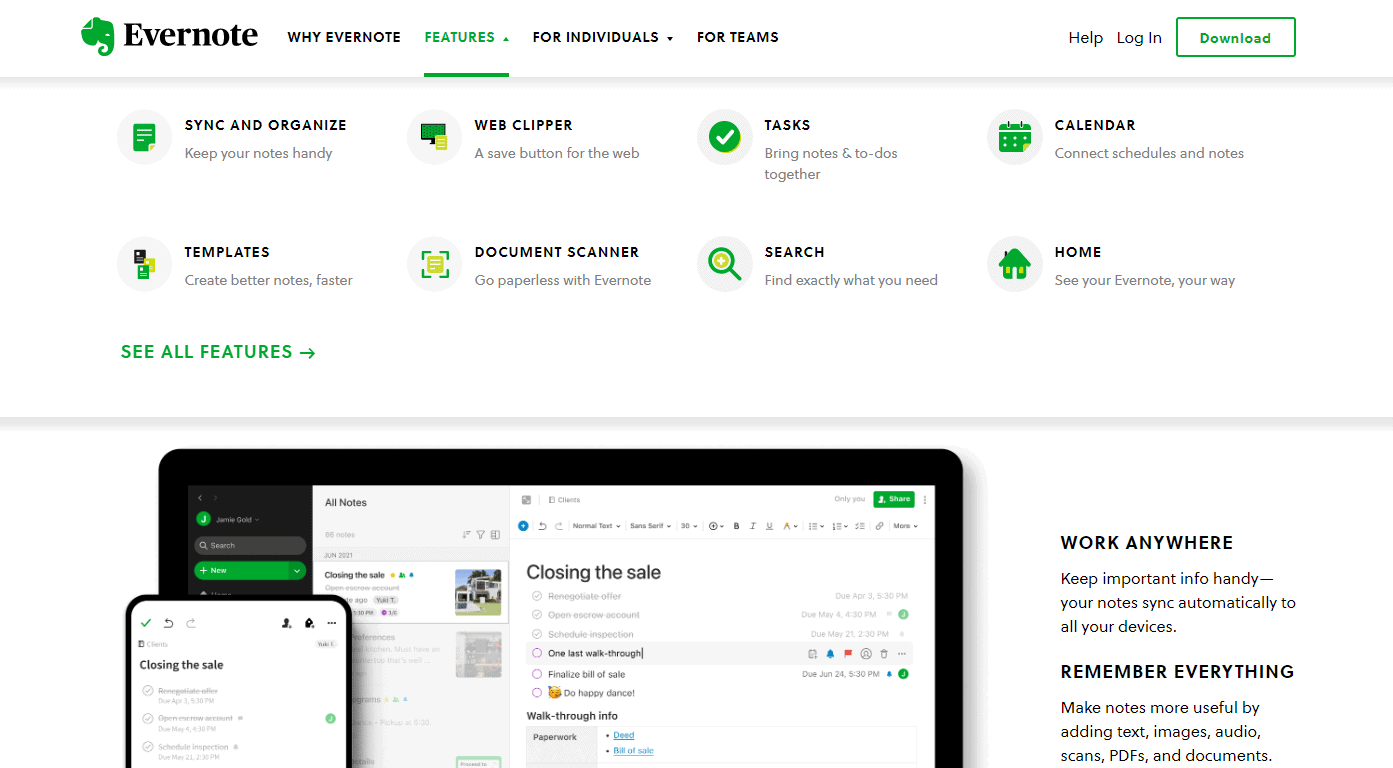
- 15. Evernote
- Magazine de modă și îmbrăcăminte mega exemple de meniu
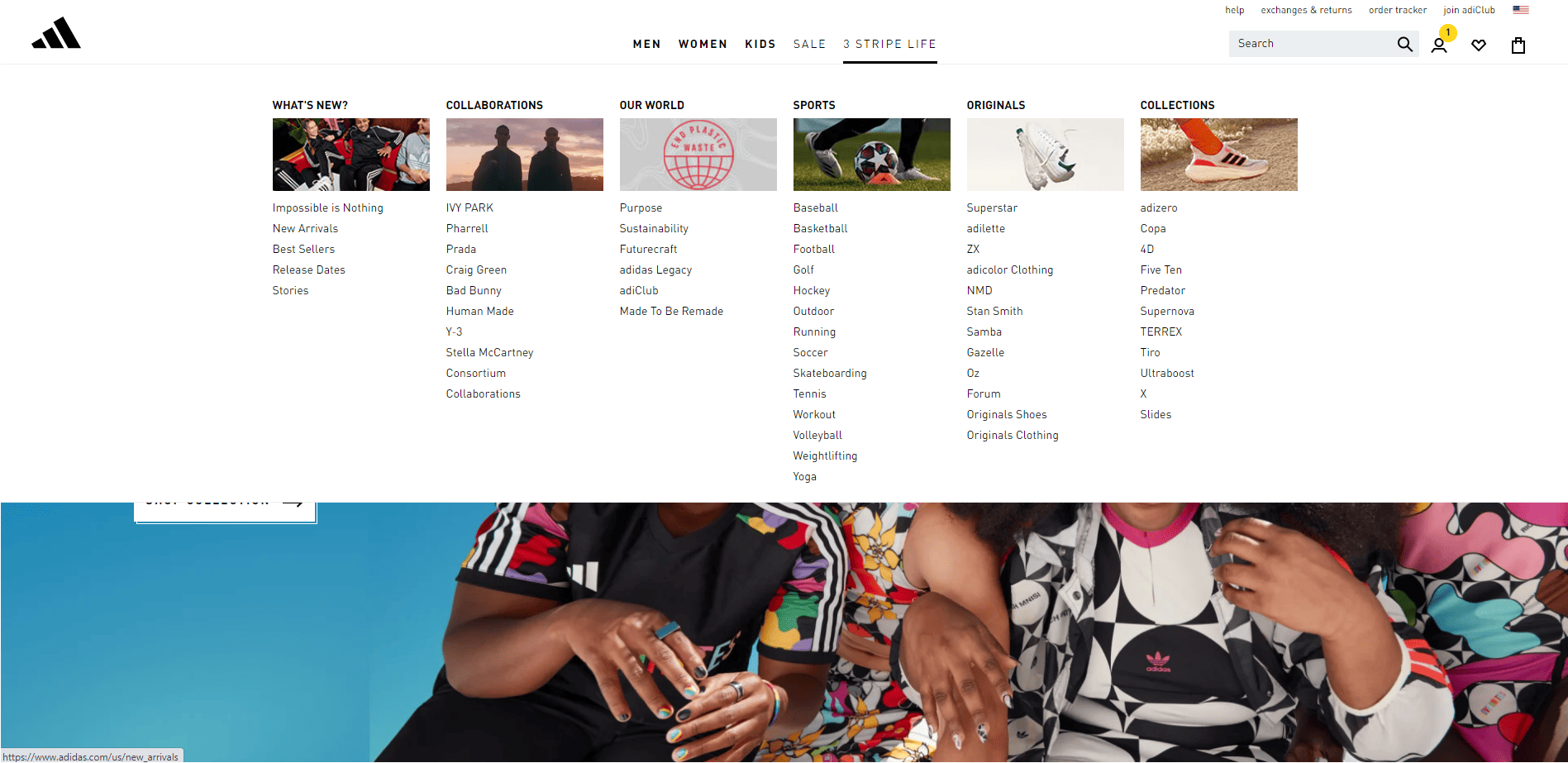
- 16. Adidas
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Blog și site-uri de știri exemple de mega meniu
- 20. ESPN
- 21. Revista SUA
- 22. PC Mag
- 23. Food Network
- Site-uri web de hoteluri exemple de mega meniu
- 24. Little Palm Island
- 25. One & Only Cape Town
- 26. Casa Angelina
- Exemple de mega meniuri pentru magazinul de comerț electronic
- 7 cele mai bune practici atunci când proiectați un mega meniu
- Ușurează scanarea meniului pentru oameni
- Optimizați meniul pentru dispozitivele mobile
- Creați un meniu atrăgător din punct de vedere vizual
- Mai puțin înseamnă mai mult
- Grupați opțiunile și comandați secțiunile în mod logic
- Nu depășiți cinci coloane
- Selectați declanșatorul pentru meniu
- Cum să creezi un mega meniu WordPress folosind Elementor și Woostify Pro
- Tutorial video mega meniu
- Întrebări frecvente despre Mega Meniuri
- Cum creez un mega meniu pentru site-ul meu WordPress?
- Care este diferența dintre un meniu derulant și un mega meniu?
- Un mega meniu afectează SEO?
- Mega-meniurile sunt bune sau rele pentru utilizare?
- Cum creez un mega meniu în Elementor?
- Este timpul să vă îmbunătățiți navigarea pe site cu mega meniuri
Ce este un Mega Meniu? Care sunt tipurile de mega meniu?
„Mega” înseamnă foarte mare și impresionant. După cum sugerează și numele, mega meniurile sunt meniuri extensibile care le permit vizitatorilor să vadă o listă completă de categorii și subcategorii pe site. Deoarece mega meniurile afișează întreaga navigare a unui site într-o singură interfață, utilizatorii pot ajunge la oricare dintre paginile dorite cu mai puține clicuri.
Spre deosebire de alte meniuri drop-down, mega meniurile vin fără defilare. În schimb, ele arată toate aceste opțiuni simultan. Dintr-o privire, arată ca o hartă a site-ului și funcționează ca o schiță a tuturor paginilor/linkurilor importante de pe site-ul dvs. În funcție de structura site-ului dvs., puteți alege să afișați mega meniul orizontal sau vertical.
Pentru a face mega meniul mai atrăgător, oamenii adaugă adesea imagini, pictograme, descrieri scurte și multe alte idei la design-ul lor. Vă vom arăta idei interesante pentru modele de mega meniuri în secțiunea cu cele mai bune exemple de mega meniuri .
Mega-meniul este o alegere ideală pentru site-uri web sau magazine la scară largă, cum ar fi magazinele de comerț electronic și blogurile cu mai multe subiecte. Site-urile web populare cu mega meniuri vor fi prezente într-o altă parte a articolului.
De ce ar trebui să utilizați un mega meniu pe site-ul dvs
Mega meniurile joacă un rol principal în îmbunătățirea navigării pe site. Dacă site-ul tău mare vine cu un mega meniu, vor veni o mulțime de beneficii. Un mega meniu poate:
- Acoperiți toate paginile/linkurile restante ale unui site web: numim mega meniul un instrument de navigare cuprinzător. Cu un singur clic, va apărea o listă completă de categorii și subcategorii. Doar rămânând în acel meniu de navigare, vizitatorii pot lua toate cele mai importante părți ale site-ului. Apoi, dacă sunt interesați de orice pagină afișată în meniu, mai dați un clic pentru a fi duși la destinație.
- Oferă vizibilitate bună: în comparație cu alte meniuri drop-down, mega-meniul găzduiește o varietate de categorii de diferite niveluri. În loc să navigheze prin mai multe straturi pentru a ajunge la pagina de destinație, utilizatorii au șansa de a aborda toate paginile, contribuind astfel la creșterea vizibilității. Mai ales pentru magazinele de comerț electronic unde vizibilitatea produsului este esențială pentru creșterea vânzărilor, un mega meniu va ajuta foarte mult.
- Faceți-vă site-ul web mai elegant: construirea unui mega meniu cu un aspect impresionant este unul dintre pașii importanți pentru a îmbunătăți aspectul site-ului. Puteți chiar să adăugați elemente vizuale, cum ar fi imagini și pictograme, la mega-meniu pentru a-l face mai intuitiv. Un meniu atât de modern și atrăgător va face site-ul dvs. mai puțin plictisitor și va crea o primă impresie grozavă vizitatorilor.
- Economisiți timp la căutarea produselor/temei : Toate categoriile și subcategoriile sunt organizate ordonat în mega meniu; prin urmare, vizitatorii pot găsi și accesa cu ușurință produsele sau bucățile de conținut dorite. Crearea unui mega meniu este o modalitate eficientă de a optimiza experiența utilizatorului.
Pentru ce tipuri de site-uri web ar trebui să folosim mega meniuri?
Mega meniurile nu sunt un instrument puternic pentru toate tipurile de site-uri web. Prin urmare, este important pentru tine să le folosești la locul potrivit, astfel încât să poți câștiga toate avantajele pe care le aduce.
Dacă aveți un site mic, nu este necesar să folosiți un mega meniu. În schimb, site-ul dvs. vine cu numeroase categorii și subcategorii și doriți să găsiți o metodă de navigare pe site. În acest caz, ar trebui luat în considerare un mega meniu.
Mai jos sunt tipurile de site-uri web care pot beneficia de mega meniuri. Să vedem!
- Magazine de comerț electronic: cum și-ar ghida cele mai mari magazine de comerț electronic, cum ar fi Best Buy, Target sau Walmart, vizitatorii fără un mega meniu? Dacă magazinul dvs. vinde multe produse care pot fi clasificate în diferite categorii și subcategorii, vă recomandăm să utilizați acest tip de meniu.
- Magazine de modă și îmbrăcăminte: produsele magazinelor de modă sunt adesea clasificate în funcție de diferite standarde, cum ar fi marca, caracteristica, stilul, tipul, sexul și vârsta. Cu un sistem atât de complex de secțiuni, cel mai bine este să folosiți un mega meniu pentru a afișa toate categoriile într-un singur loc.
- Site-uri de știri: un mega meniu nu este recomandat pentru blogurile de nișă. Cu toate acestea, dacă sunteți proprietarul unui site de știri cu zeci de subiecte și categorii, veți avea nevoie de un mega meniu pentru a ajuta vizitatorii să găsească cu ușurință subiectele pe care le doresc.
- Site-uri web corporative: site-urile corporative mari includ o varietate de departamente, produse și servicii. Din acest motiv, mulți dintre ei doresc să afișeze un aspect cuprinzător în meniu, astfel încât vizitatorii să își poată imagina clar cum sunt organizate afacerile lor și ce tipuri de servicii/produse oferă.
- Site-uri web de hoteluri și restaurante : Un mega meniu este potrivit pentru aceste site-uri web, deoarece au adesea o structură complexă. În special, un site web de hotel va trebui să ofere vizitatorilor tipuri de camere și multe alte servicii. În mod similar, există o mulțime de lucruri de afișat pe site-ul unui restaurant, de exemplu, rețete, mese populare și combinații populare. În plus, un design frumos în meniu va ajuta la atragerea vizitatorilor.
Peste 20 de exemple bune de mega meniu
Dacă vi se pare necesar să creați un mega meniu pentru site-ul dvs., să trecem la treabă. Înainte de a vă începe munca, ar trebui să petreceți timp uitându-vă la modelele uimitoare de mega meniuri de mai jos:
Exemple de mega meniuri pentru magazinul de comerț electronic
1. Starbucks

2. Walmart

3. Estee Lauder

4. Moosejaw

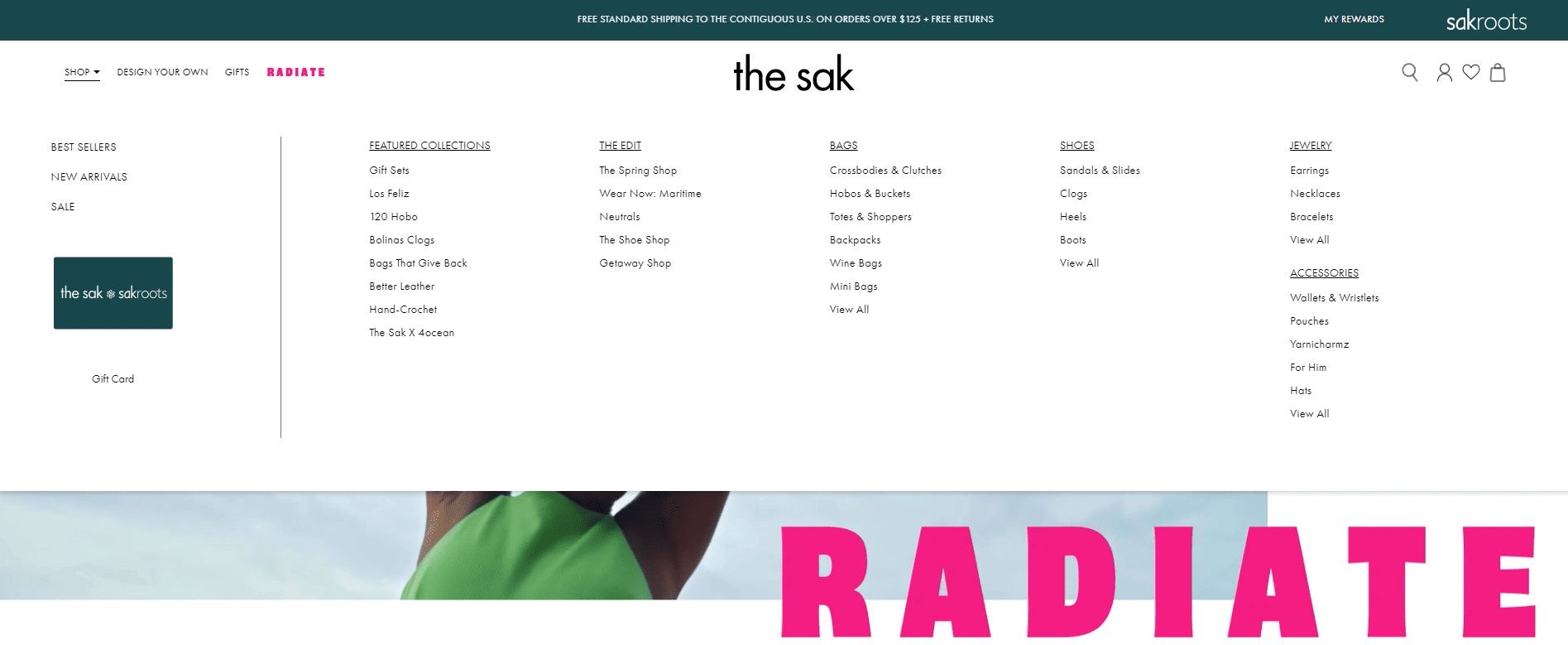
5. Sak

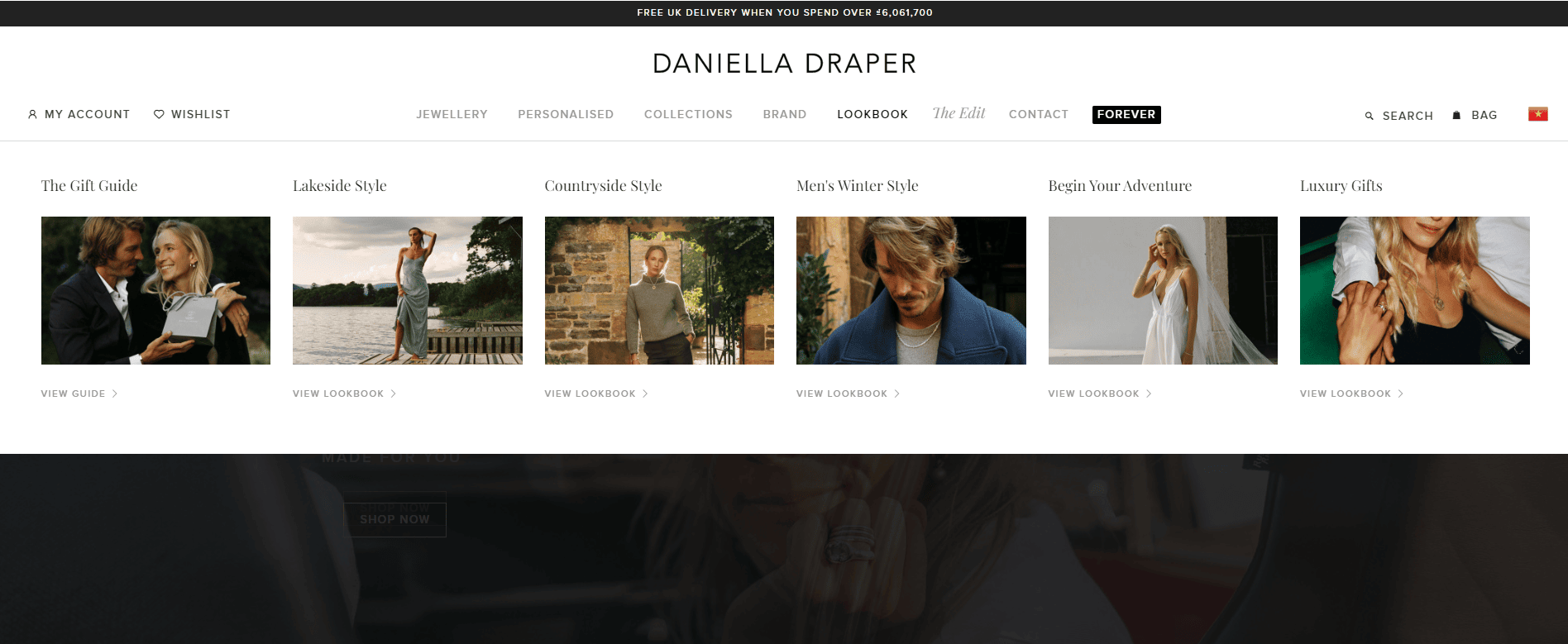
6. Daniella Draper

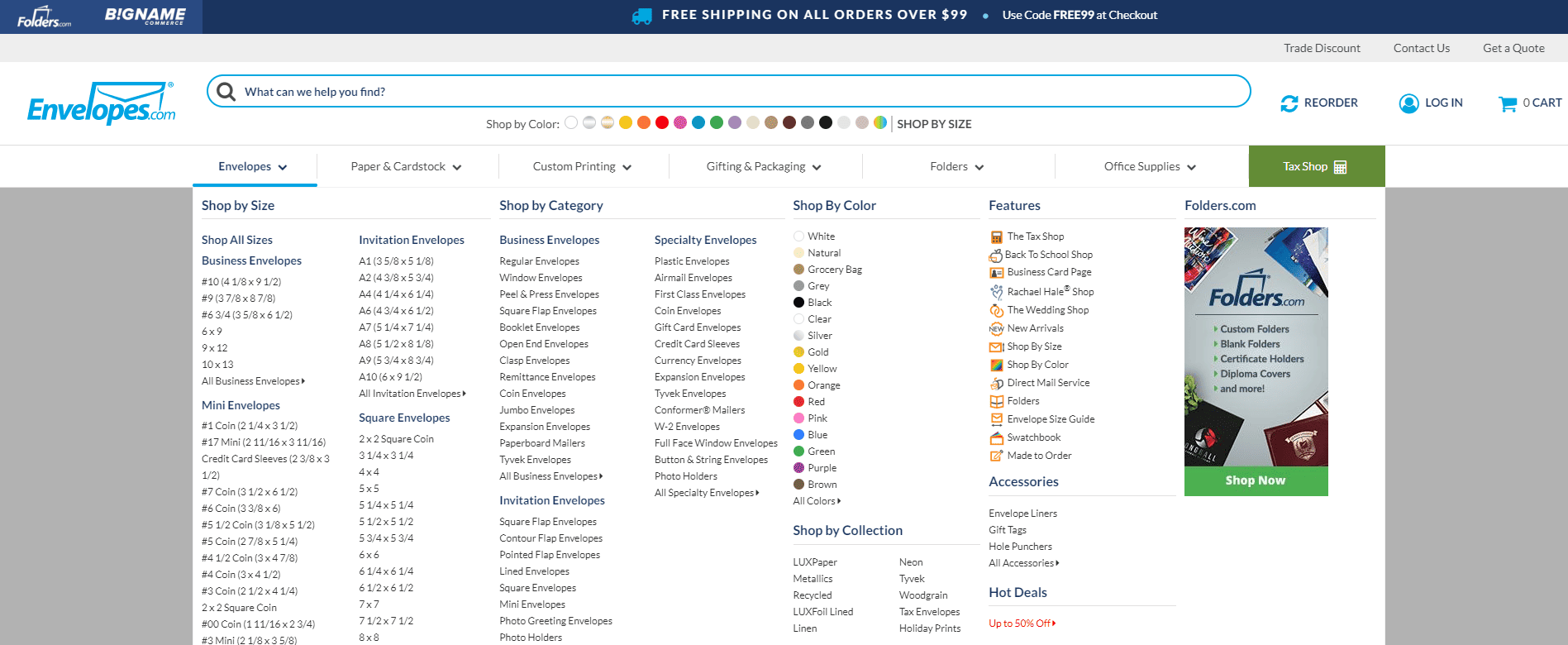
7. Plicuri

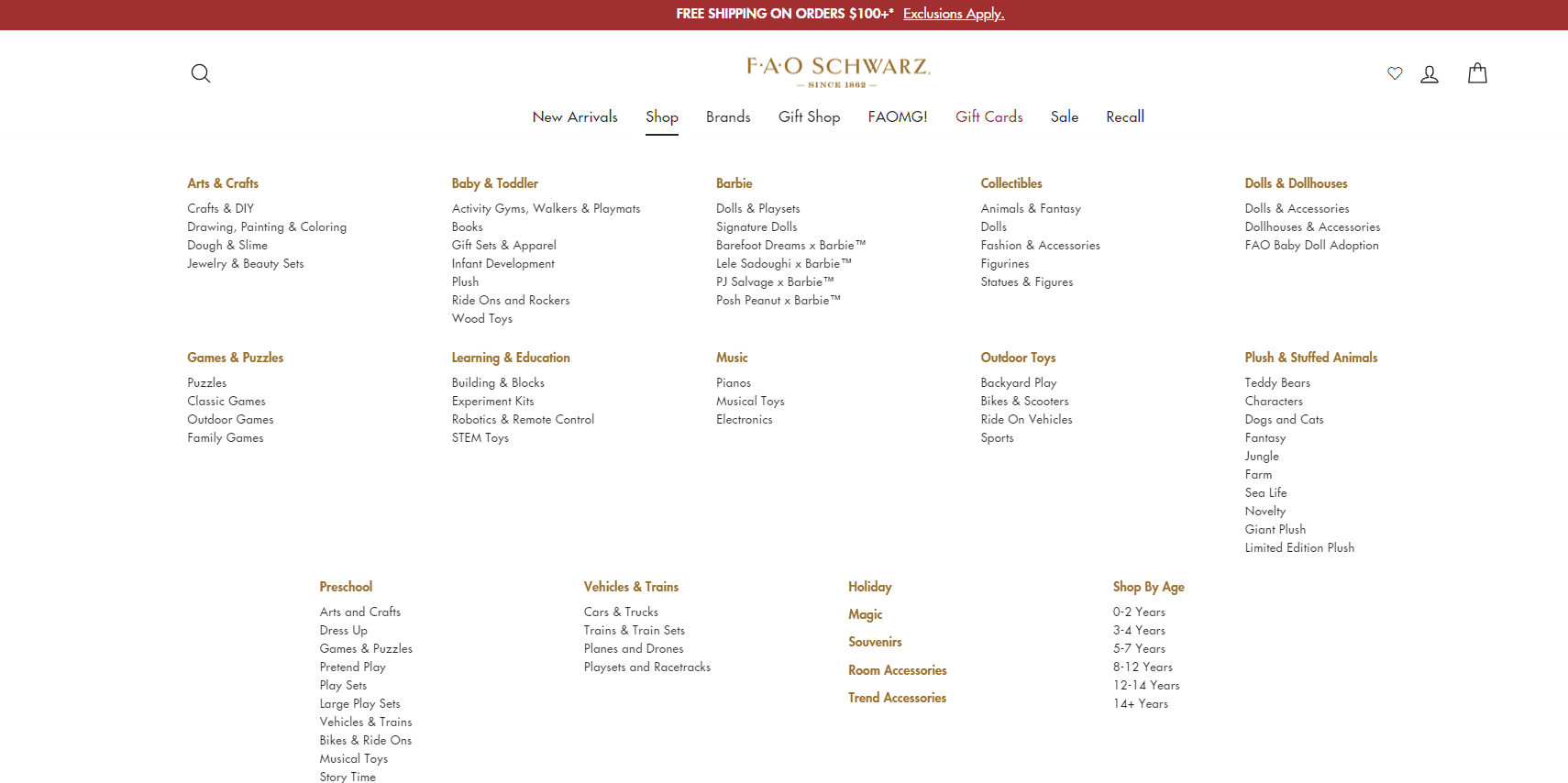
8. Fao Schwarz

Exemple de mega meniuri site-uri web corporative
9. Ford

10. Adobe

11. Oracol

12. Zapier

13. Asana

14. Inviziune

15. Evernote

Magazine de modă și îmbrăcăminte mega exemple de meniu
16. Adidas

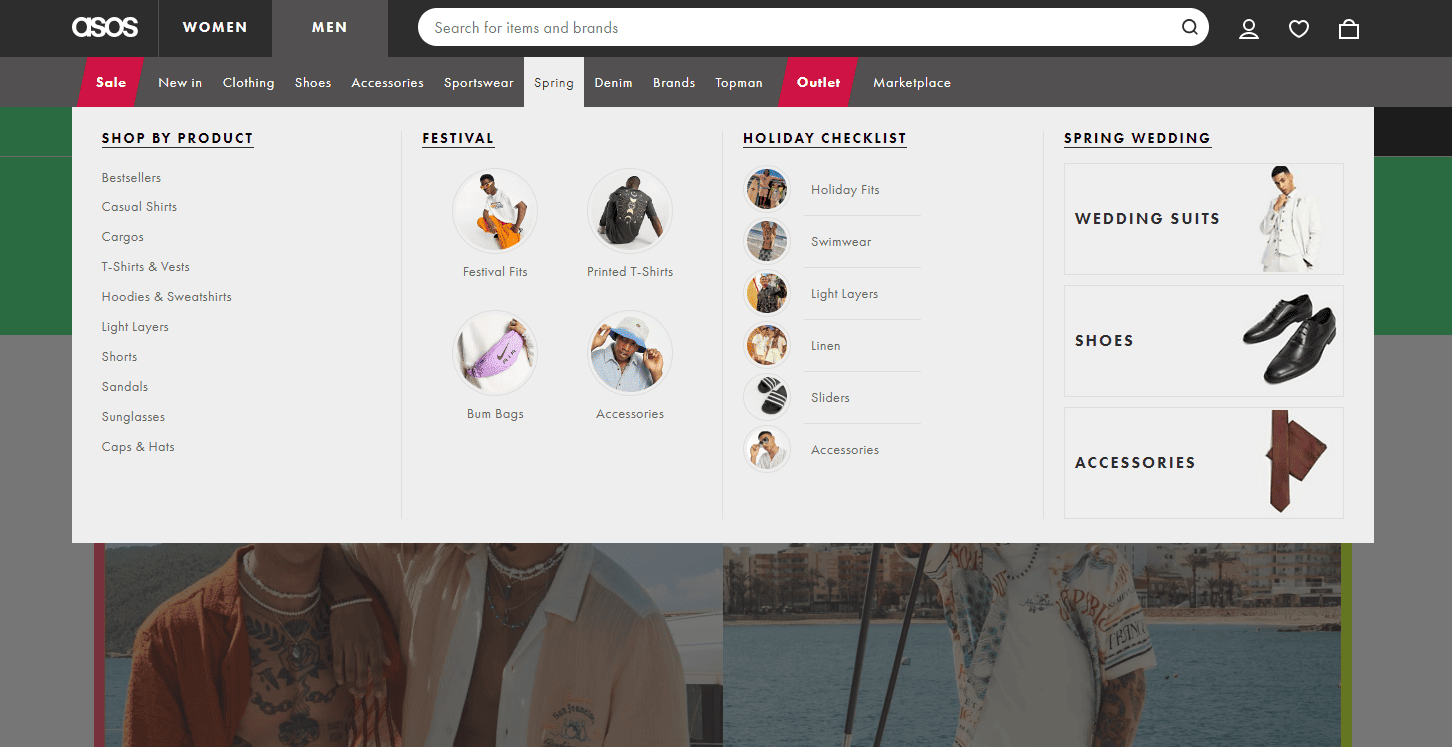
17. Asos

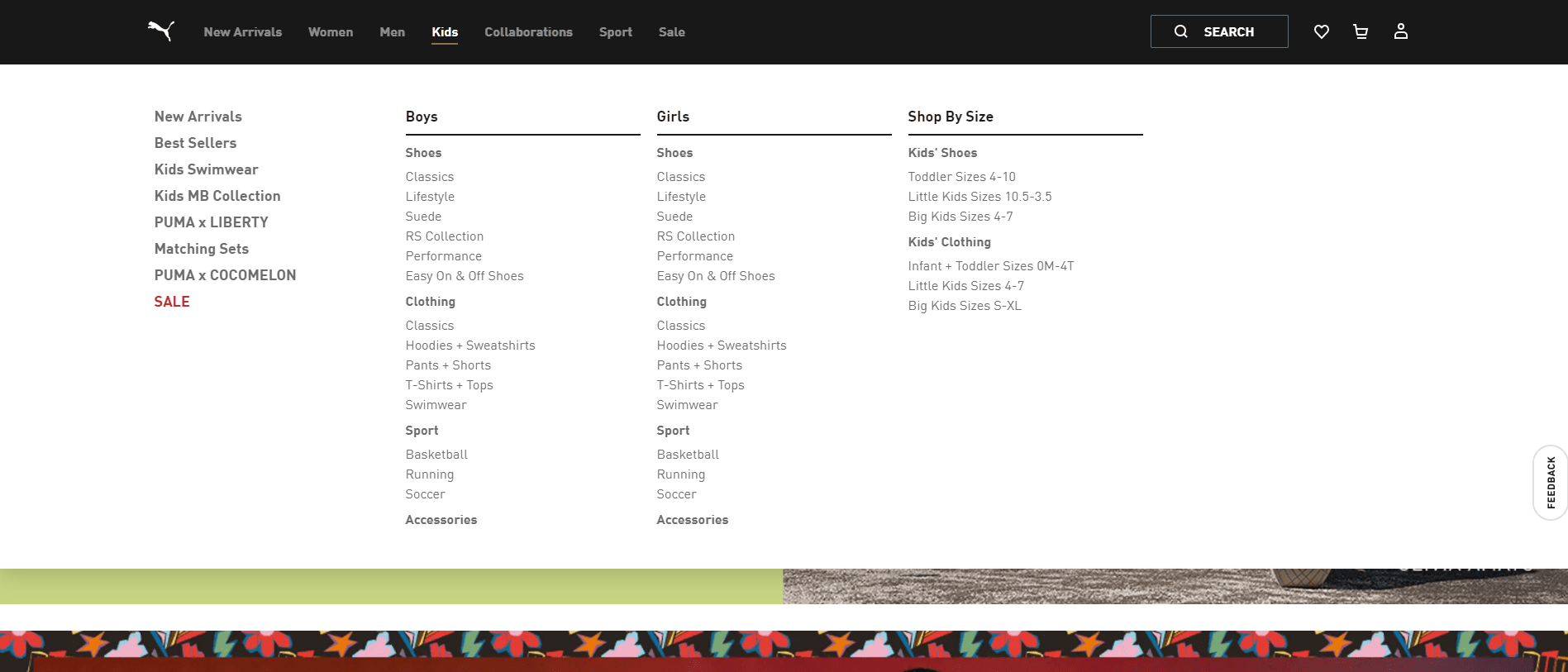
18. Puma

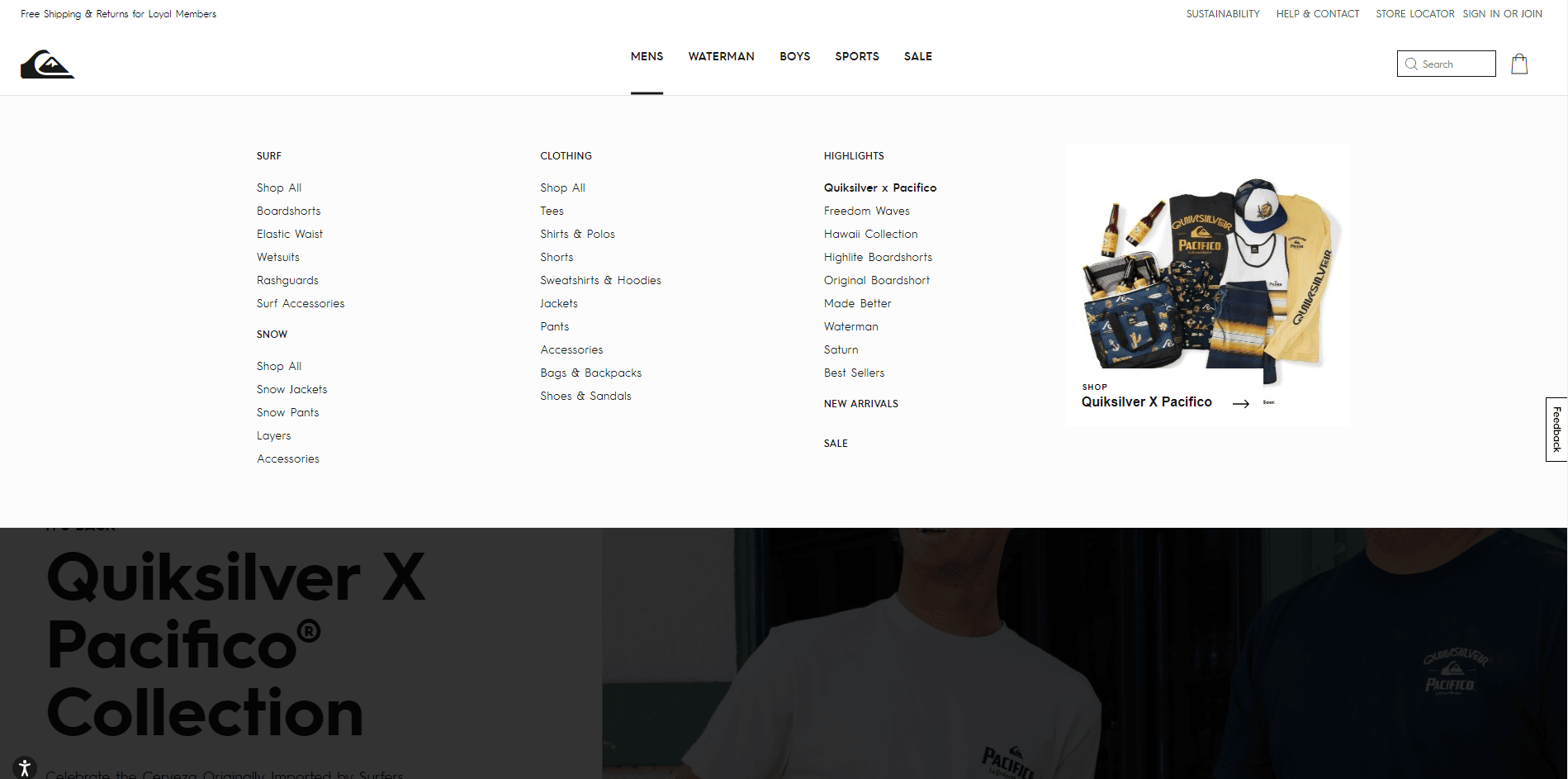
19. Quiksilver

Blog și site-uri de știri exemple de mega meniu
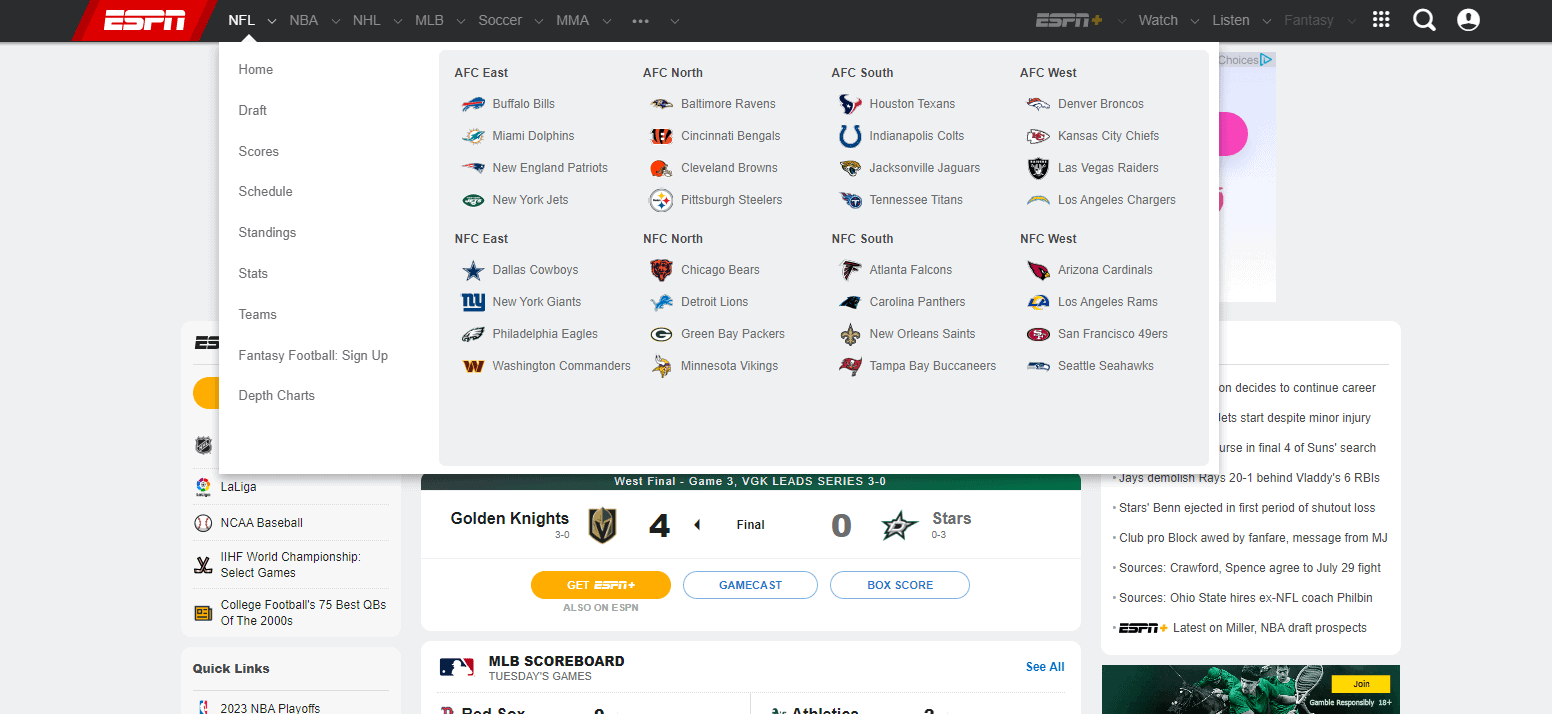
20. ESPN

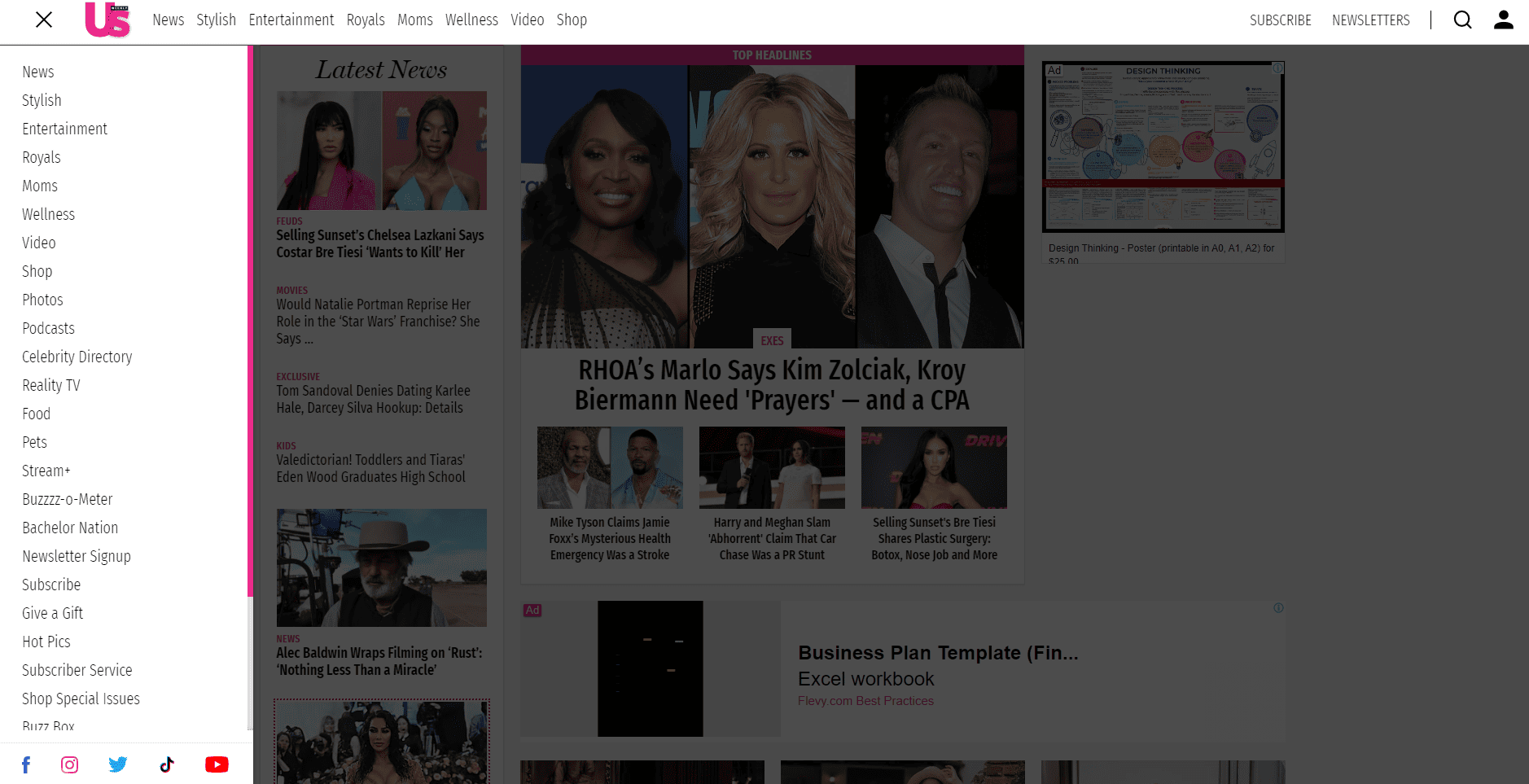
21. Revista SUA

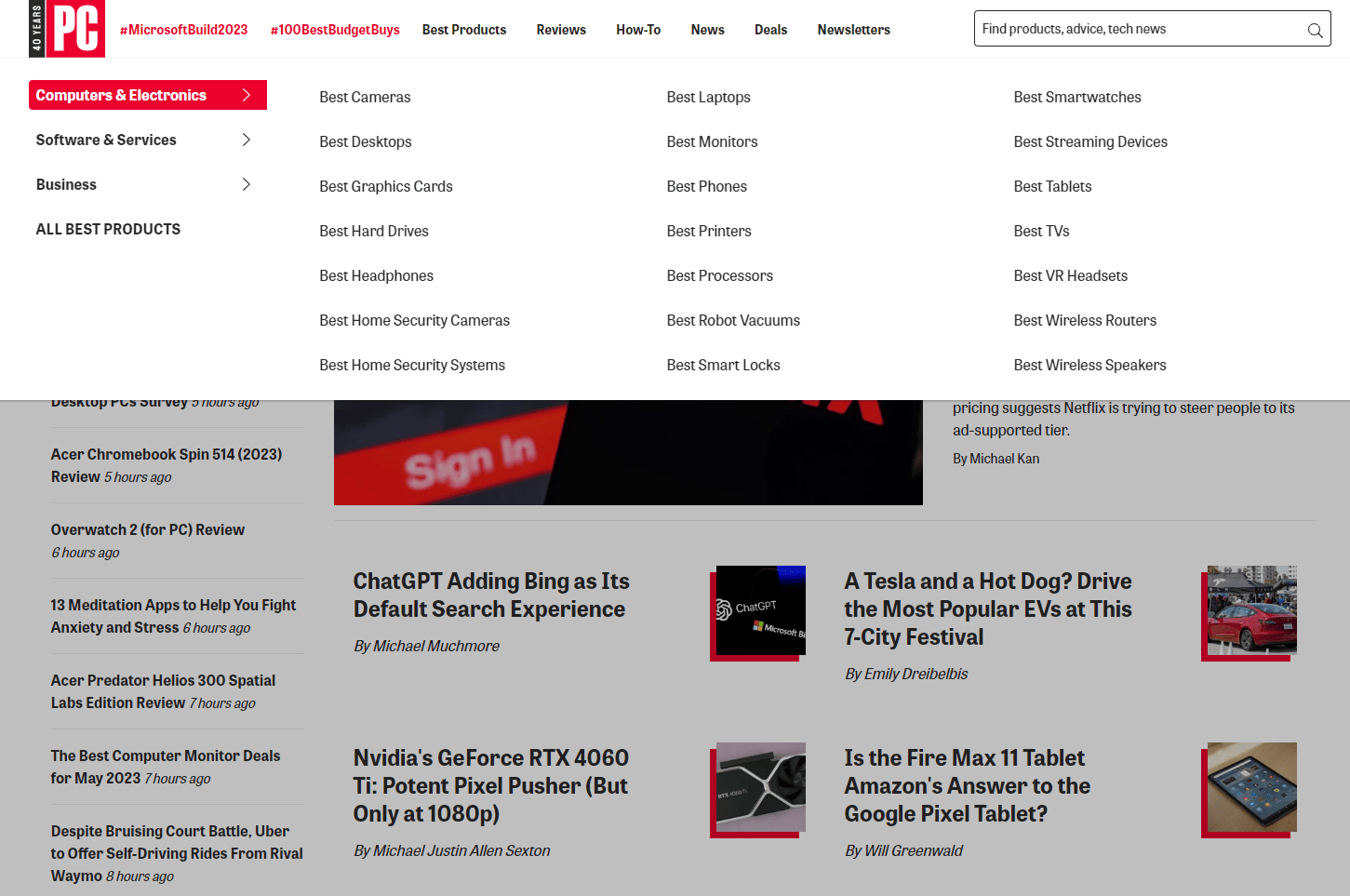
22. PC Mag

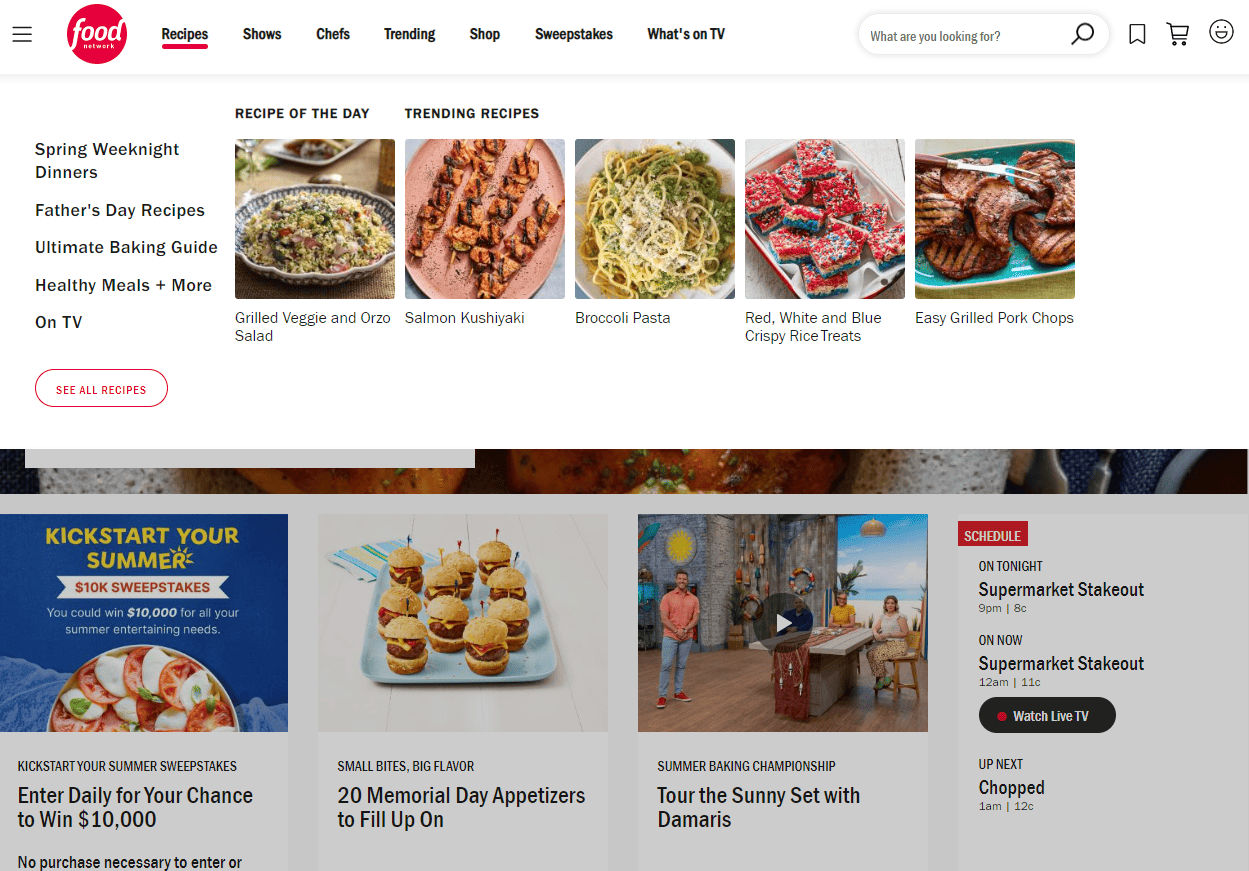
23. Food Network

Site-uri web de hoteluri exemple de mega meniu
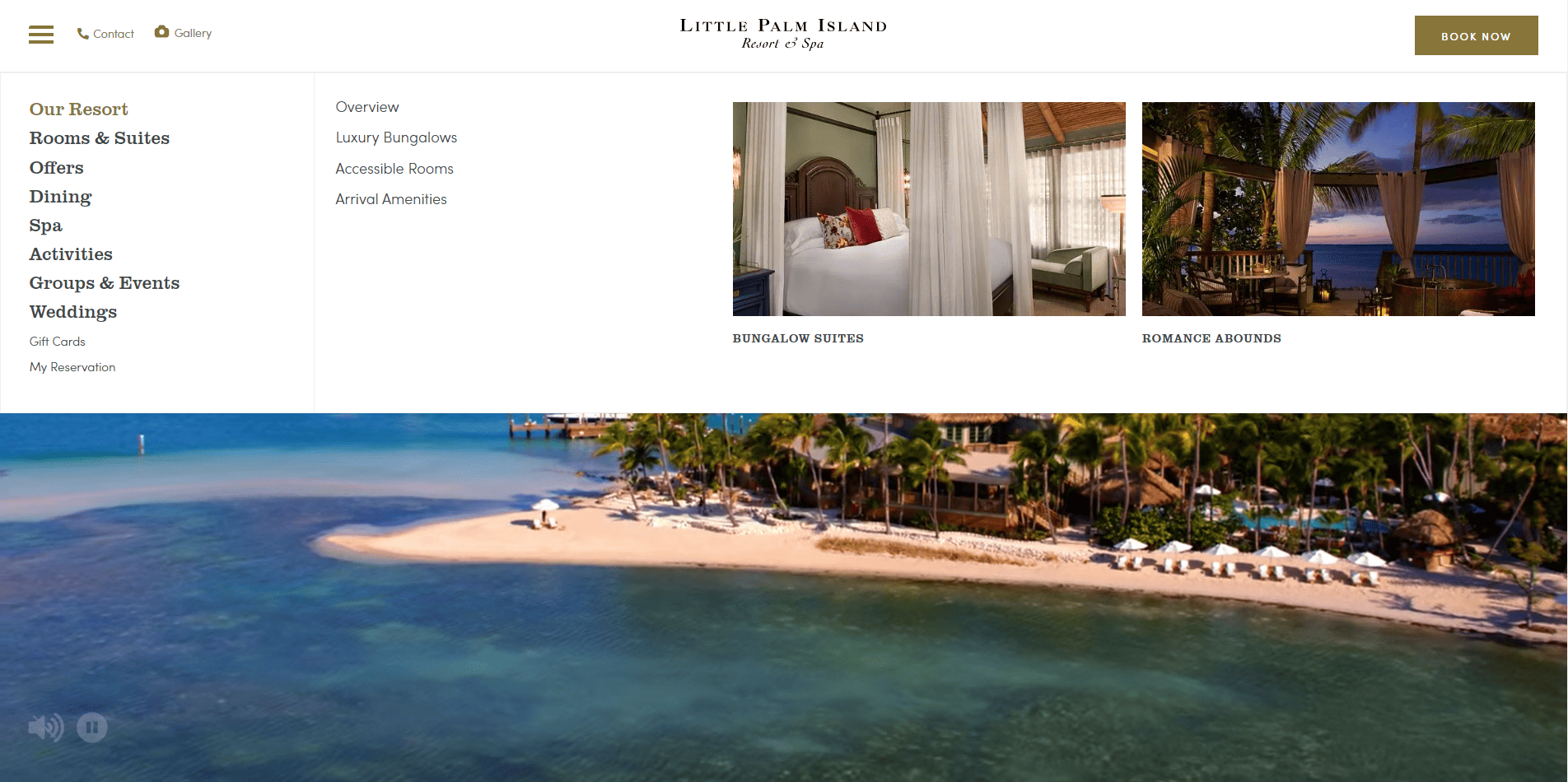
24. Little Palm Island

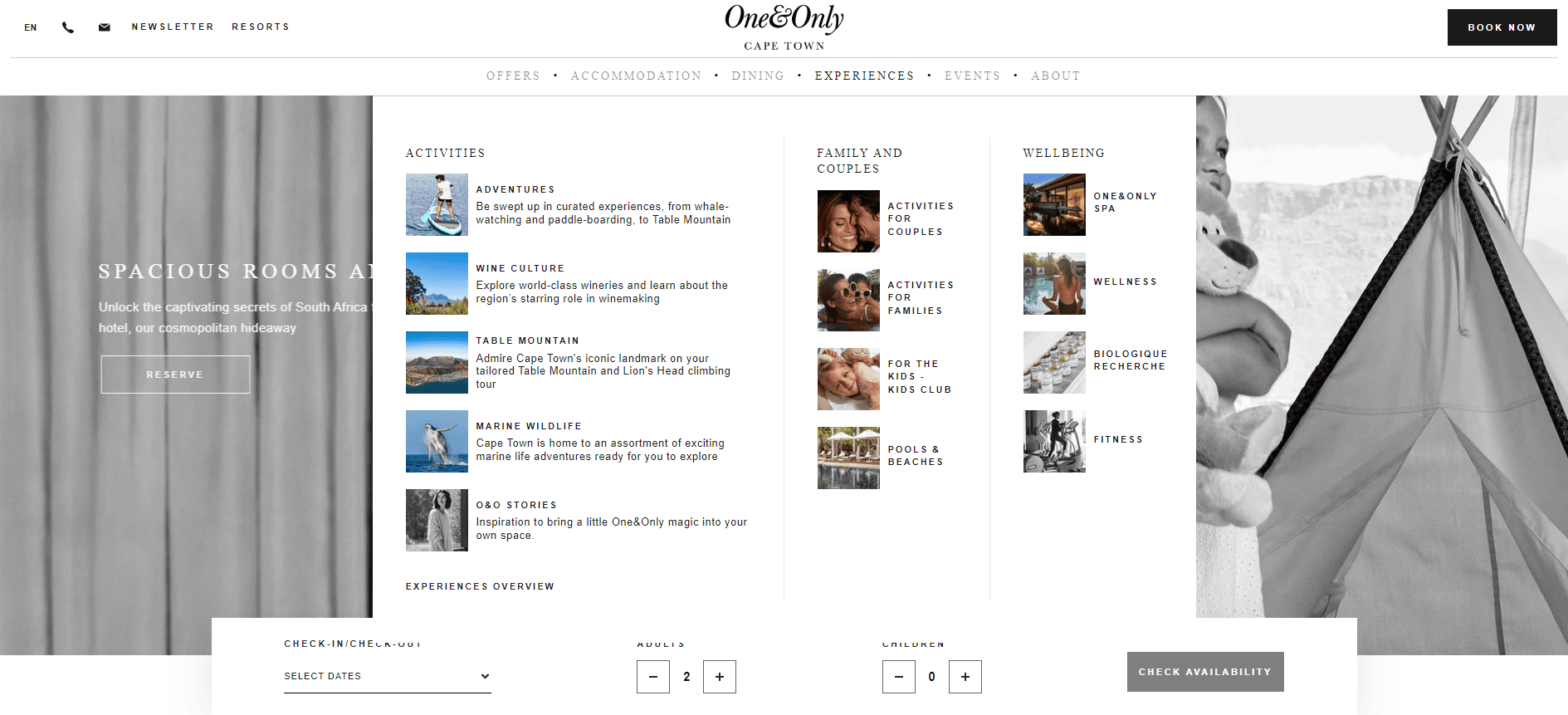
25. One & Only Cape Town

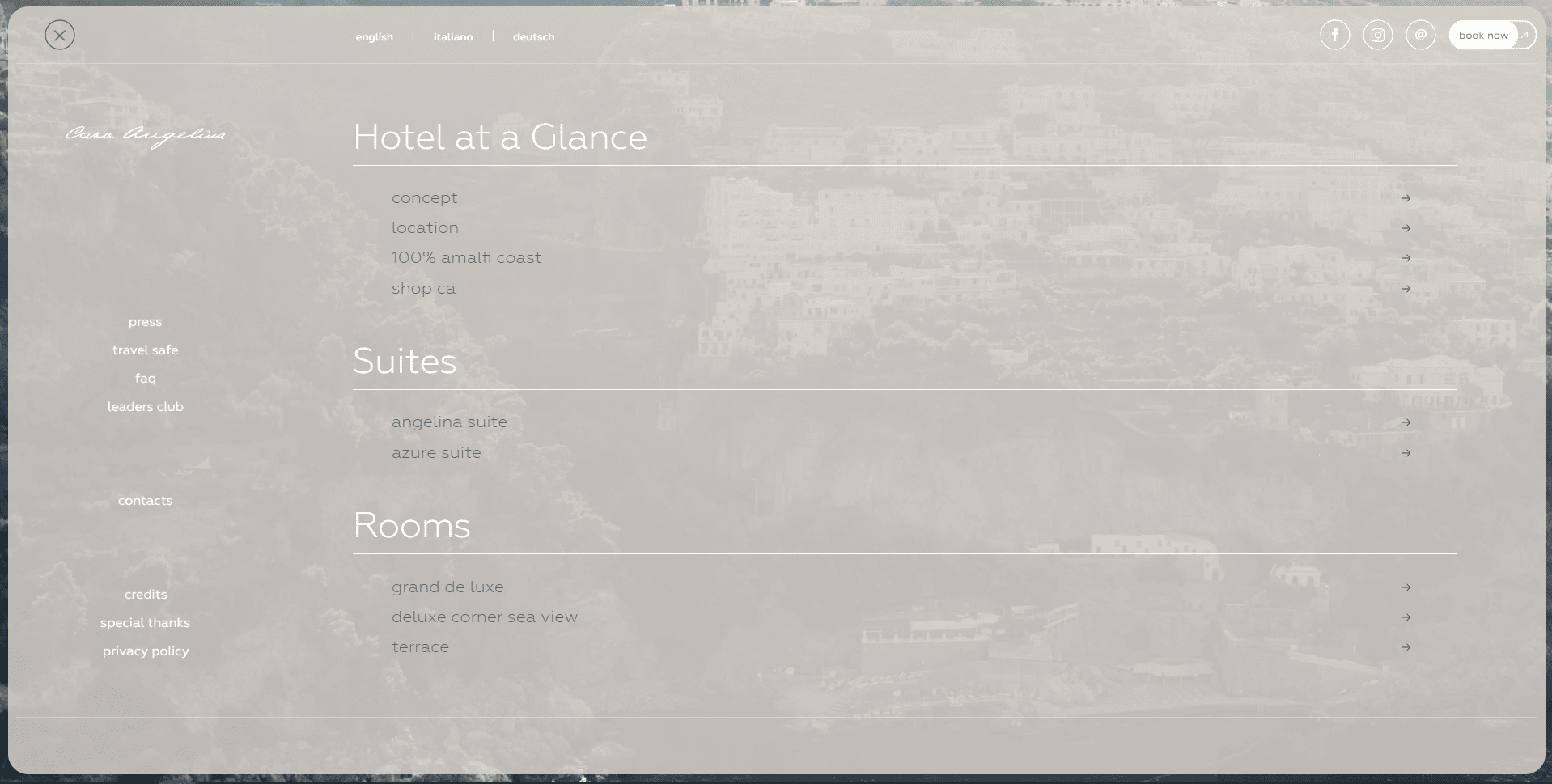
26. Casa Angelina

7 cele mai bune practici atunci când proiectați un mega meniu
Există nenumărate idei pentru construirea unui mega meniu. Cu toate acestea, pentru ca mega meniul să funcționeze eficient pe site-ul dvs. web, ar trebui să țineți cont de următoarele principii:

Ușurează scanarea meniului pentru oameni
Un mega meniu conține adesea o mulțime de conținut care poate face oamenii confuzi odată ce deschid meniul. Pentru a preveni această situație, trebuie să păstrați mega meniul ușor de scanat. Este necesar să creați secțiuni separate în meniu, evidențiind-le cu diferite titluri și text aldine. În plus, tipografia poate contribui bine, în timp ce spațiul adecvat între secțiuni și link-uri este, de asemenea, o nevoie.
Optimizați meniul pentru dispozitivele mobile
Afișarea mega-meniului va diferi între desktop și mobil. Fără a fi optimizat, mega meniul nu se va potrivi cu dimensiunea ecranului dispozitivelor mobile. Dacă omiteți sarcina de optimizare pentru dispozitive mobile, veți pierde un număr mare de vizitatori pe dispozitive mobile. Pentru a avea un mega meniu optimizat pentru mobil, veți avea nevoie de un instrument de asistență care va fi menționat în partea următoare.
Creați un meniu atrăgător din punct de vedere vizual
Când vă vizitează site-ul web, oamenii explorează mai întâi meniul dvs. Prin urmare, un mega meniu bine conceput va crea o primă impresie excelentă asupra vizitatorilor.
Pentru a construi un mega meniu arătos, ar trebui să luați în considerare următoarele:
- Utilizați o singură culoare pentru link-uri pentru a evita ca meniul să fie dezorganizat și nefocalizat
- Adăugați pictograme sau imagini pentru a evidenția opțiunile și a atrage atenția vizitatorilor
- Oferiți fiecărei secțiuni un aspect diferit pentru a diversifica aspectul mega-meniului
Mai puțin înseamnă mai mult
Este adevărat că mega meniul acoperă toate lucrurile de pe site. Acestea fiind spuse, nu înseamnă că înghesuim o grămadă de link-uri în meniu. În schimb, pentru a nu-i face pe vizitatori copleșiți, ar trebui să selectați cele mai valoroase lucruri de pe site-ul dvs. pentru a le adăuga în meniu.
În plus, rețineți că funcția mega-meniului este de a naviga pe site. Prin urmare, ar trebui să evitați elementele de îndemn. Acesta nu este un loc ideal pentru a pune un abonament la newsletter, un formular de contact sau un câmp de căutare.
Grupați opțiunile și comandați secțiunile în mod logic
Va exista o serie de secțiuni și subsecțiuni într-un mega meniu. Și, va trebui să le organizați științific.
În afară de potrivirea opțiunilor la secțiunea din dreapta, ar trebui să acordați atenție echilibrării numărului de categorii. Opțiunile dvs. nu ar trebui împărțite în prea multe grupuri mari și mici. De asemenea, nu procedați invers - adăugați doar câteva secțiuni și fiecare dintre ele arată o listă prea lungă. Ambele lucruri excesive afectează aspectul meniului și experiența utilizatorului.
În plus, este recomandat să vă aranjați grupurile în funcție de diferite niveluri de prioritate. Ar trebui să plasați secțiuni importante în stânga și linkurile care oferă mai puțină valoare în dreapta.
În plus, titlul fiecărui grup ar trebui să fie scurt, descriptiv și la obiect.
Nu depășiți cinci coloane
Un alt element de care ar trebui să țineți cont este aspectul mega-meniului. Este recomandabil să construiți mai puțin de cinci coloane. Indiferent dacă utilizați text sau imagini pentru fiecare secțiune, luarea în considerare a numărului de coloane este un lucru necesar. Cu acest număr de coloane, vizitatorii vor câștiga o experiență mai bună în timp ce vă explorează mega-meniul.
Selectați declanșatorul pentru meniu
Treceți cu mouse-ul sau faceți clic? Aceasta este o întrebare frecventă cu care te confrunți atunci când construiești un mega meniu. Dacă ignorați această problemă, vizitatorii pot avea unele probleme neașteptate în timpul scanării mega-meniului.
Mulți utilizatori le va plăcea să treacă cu mouse-ul, deoarece nu provoacă întârzieri. Cu toate acestea, trecerea cu mouse-ul facilitează îndepărtarea mouse-ului, astfel încât poate provoca pierderea meniului sau un efect de pâlpâire. Folosirea unui clic poate rezolva această problemă, deși uneori întrerupe călătoria vizitatorului. Vă rugăm să luați în considerare avantajele și dezavantajele celor două opțiuni înainte de a o selecta pe cea pentru meniul dvs.
Am enumerat câteva principii populare care sunt adesea aplicate modelelor de mega meniuri. Acestea fiind spuse, nu le urmați cu rigiditate. Totul este relativ. În unele cazuri, ruperea unora dintre ele va produce exemple creative de mega meniuri.
Cum să creezi un mega meniu WordPress folosind Elementor și Woostify Pro
Cu siguranță veți dori să creați un mega meniu minunat, cum ar fi exemplele de top interesante menționate în articol. De fapt, nu este prea dificil să implementezi această sarcină. În primul rând, trebuie să găsiți un instrument puternic pentru a crea mega meniuri. Și este timpul să vă prezentăm Woostify Pro , care vă ajută să vă creați propriul mega meniu fără nicio codificare.
Woostify Pro este versiunea avansată a temei Woostify care oferă utilizatorilor o varietate de funcții uimitoare, inclusiv Elementor Mega Menu . Cu acest supliment extraordinar, puteți crea un mega meniu receptiv cu conținut bogat în timp real.
Imediat după activarea Elementor Mega Menu în Woostify Pro, veți crea rapid o pagină de meniu și o veți construi exact în același mod ca o pagină Elementor WordPress. Integrat cu generatorul de pagini Elementor , Woostify Pro vă permite să configurați diferite aspecte și să construiți orice elemente pe pagina de meniu. Pe tabloul de bord Elementor, există zeci de widget-uri drag-and-drop pe care le puteți folosi pentru a adăuga text, pictograme sau imagini în mega-meniul dvs. Elementor Mega Menu a actualizat opțiunile pentru a personaliza lățimea meniului și pentru a adăuga un link și o pictogramă la mega meniul din bara de navigare principală.
Mai mult, nu trebuie să ratezi opțiunea de a optimiza mega meniul pentru dispozitivele mobile din Woostify Pro. Este o oportunitate grozavă de a avea un mega meniu receptiv și de a aborda un număr mare de utilizatori de telefonie mobilă.
Citiți documentul Elementor Mega Menu pentru a afla mai multe detalii despre cum să activați, să construiți și să optimizați mega meniul.
Tutorial video mega meniu
De asemenea, ar trebui să urmăriți videoclipul nostru cu ghidul mega meniului pentru a vedea cum este făcut fiecare pas.
Întrebări frecvente despre Mega Meniuri
Cum creez un mega meniu pentru site-ul meu WordPress?
Există multe teme care acceptă mega meniuri. Woostify este un exemplu. Când este actualizat la Woostify Pro, oferă caracteristica încorporată pentru a construi un mega meniu. Puteți citi partea anterioară a blogului pentru a vedea cum să creați un mega meniu cu Woostify Pro.
Dacă tema dvs. nu include funcția mega meniu, un plugin WordPress mega meniu precum Max Mega Menu, ElementsKit și UberMenu vă poate ajuta. Vă ia câteva minute să instalați și să adăugați această funcționalitate pe site-ul dvs. WordPress.
Care este diferența dintre un meniu derulant și un mega meniu?
Mega meniul este un meniu de navigare la scară largă care afișează toate opțiunile simultan. Va fi mai intuitiv cu pictograme și imagini.
Un meniu derulant nu ocupă mult spațiu. Permite utilizatorilor să vadă opțiunile în straturi diferite dacă vine cu secțiuni și subsecțiuni diferite.
Un mega meniu este adesea mai atrăgător decât un meniu normal derulant.
Un mega meniu afectează SEO?
Da, da. Dar a face ca acesta să afecteze negativ sau pozitiv depinde de modul în care îl utilizați. Când Google accesează cu crawlere site-ul dvs. și găsește cuvinte cheie în mega-meniul dvs., vă poate crește clasamentul. Acestea fiind spuse, adăugarea prea multor cuvinte cheie va fi considerată o umplutură cheie. În acest caz, site-ul dvs. poate suferi o penalizare Google.
Mega-meniurile sunt bune sau rele pentru utilizare?
„Bine” sau „rău” depinde de modul în care organizați opțiunile și optimizați meniul pentru mobil. Dacă vă face site-ul ușor de navigat, este un mega meniu ușor de utilizat. În schimb, un meniu care vine cu prea multe opțiuni și care face utilizatorii confuzi va fi considerat inutil și rău pentru utilizare.
Cum creez un mega meniu în Elementor?
Woostify Pro este pe deplin compatibil cu Elementor. Apoi, puteți crea un mega meniu folosind Woostify Mega Menu și Elementor.
Este timpul să vă îmbunătățiți navigarea pe site cu mega meniuri
Site-ul web cu un mega meniu va arăta mult mai atrăgător. Nu numai că, ajută la creșterea clasamentului și la îmbunătățirea gradului de utilizare. O mulțime de beneficii pe care le poți obține din mega meniuri dacă le folosești corect. Este necesar să luați în considerare dacă un mega meniu funcționează bine pentru site-ul dvs. Puteți reveni la secțiunea Pentru ce tipuri de site-uri web ar trebui să folosim mega meniuri? pentru a lua decizia corectă. În plus, cele mai bune practici de mega meniu pe care le-am menționat mai sus merită luate în considerare.
Punctul culminant al articolului este cu siguranță cele mai bune 20 de exemple de mega meniuri creative. Sunt atât de impresionante, nu? Nu ezita să înveți idei de design mega meniu de la ei, combinate cu talentul tău creativ, pentru a produce exemple de mega meniuri perfecte.
Acum, dacă sunteți gata să creați un mega meniu, vă rugăm să utilizați instrumente puternice precum Woostify Pro și Elementor, care oferă o varietate de caracteristici interesante, pentru a construi un meniu arătos.
