Cadre CSS minime: 10 alegeri grozave
Publicat: 2022-03-29- De ce să alegeți un cadru CSS minim?
- Principalele avantaje ale cadrelor ușoare
- Pur
- Chota
- Picnic
- Schelet
- Miligram
- Spectru
- Muștar UI
- Bonsai
- Lit
- Cutestrap
Când cineva menționează expresia cadre CSS , pentru o mulțime de oameni, primul lucru care îi vine în minte este Bootstrap, Tailwind CSS sau Semantic UI. Destul de corect. Toate sunt cadre incredibile pentru construirea de structuri complexe și aprofundate.
Dar, în general, astfel de cadre sunt destinate proiectelor în care designul transpare pe mai multe pagini. Pentru un proiect simplu – portofoliu, blog, pagini de CV – un cadru care are o dimensiune a pachetului de 50 kb+ pare puțin exagerat.
De ce să alegeți un cadru CSS minim?
Cred că una dintre tendințele care se întâmplă în dezvoltarea web modernă în acest moment este că dezvoltatorilor pur și simplu nu le pasă de dimensiunea paginii design-urilor lor finale. Dimensiunea medie pentru o pagină web astăzi este de aproximativ 2,5 Mb odată ce tot JavaScript s-a terminat de randat. E un pic nebunesc, ca să spun cel puțin. Actualizare: Noul raport Almanac arată că acest număr a continuat să crească din 2021 până în 2022.
Pentru mine, un cadru CSS ușor îmi oferă instrumentele pentru a-mi crea containerele principale, a le atribui câteva elemente și apoi mă pot concentra pe stilul personalizat dacă am nevoie. Nu trebuie să fiu prins cu reguli și opțiuni de design pe care nu le voi folosi niciodată în practică.
Și așa cum am spus mai devreme, dimensiunea pachetului pentru cadrele moderne poate fi absurd de mare.

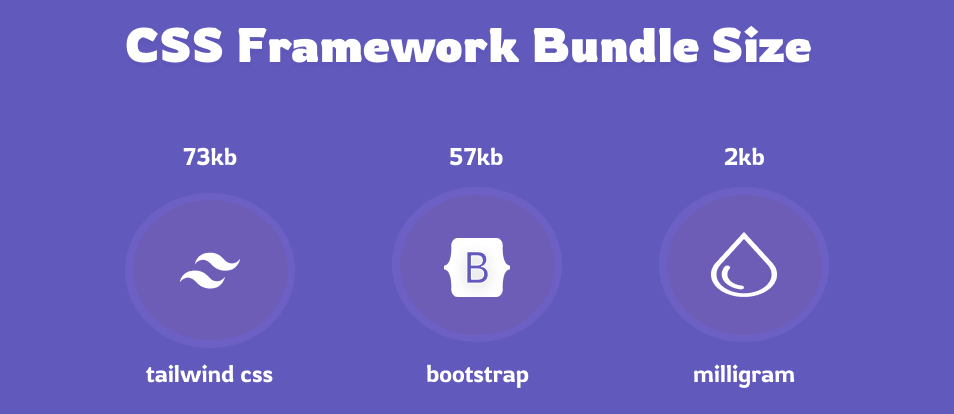
Acest exemplu de dimensiune a pachetului este relevant în contextul preluării cadrului direct printr-un CDN. De obicei, este posibil să reduceți dimensiunea cadrelor mai mari la ceva mult mai modest. Dar, din cutie, un cadru precum Tailwind CSS sau Bootstrap nu este destinat să fie minim sau ușor în mod implicit.
De fapt, dimensiunea pachetului necomprimat al Tailwind CSS este de 3,5 Mb !
Principalele avantaje ale cadrelor ușoare
În afară de îmbunătățirile directe ale performanței, care sunt alte motive pentru a utiliza cadre CSS mai mici? Personal, îmi place ideea de a folosi un cadru care îmi oferă acces rapid la machete predefinite și la componente de stil suplimentare. Totul fără a fi necesar să fac gimnastică de cod pentru ca designul să funcționeze pe mai multe dispozitive.
În plus, un cadru mai mic are o curbă de învățare mult mai îngăduitoare. În special, dacă abia începi să stilezi singur lucrurile – un cadru ușor te ajută să înțelegi cum se îmbină designul la un nivel absolut.
Și faptul că nu trebuie să depindeți de JavaScript este un drum lung. Nu în ultimul rând, este mult mai ușor să adăugați CSS personalizat la o bază de cadru mică, deoarece nu există interferențe de clasă. Când nu aveți o mie de clase diferite în funcție una de alta, este mult mai ușor să adăugați fragmente CSS personalizate pe care le găsiți în tutoriale sau pe site-uri precum CodePen.
Haideti sa facem crapa atunci.
Pur

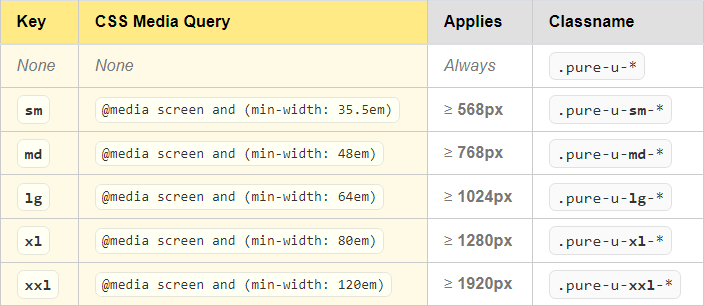
Declarația de misiune pentru biblioteca Pure.css este minunată, „Includeți doar configurația absolut necesară pentru a reduce costurile în cascadă.” . În practică, aceasta se transformă într-o sintaxă care este atât ușor de înțeles, dar și ușor de stilat. Ca o bibliotecă pe mobil mai întâi – este o încântare absolută să lucrezi. Și, are o disponibilitate extinsă de interogări media prestabilite.

Dacă te uiți la secțiunea Aspecte din documente. Exemplele furnizate acolo arată cum puteți construi un aspect funcțional de blog în doar 100 de linii de HTML.
Și, datorită naturii modulare – grila receptivă inclusă face ca designul să fie ușor de utilizat pentru dispozitive mobile. Este un cadru de pornire excelent pentru oricine intră în CSS.
Chota

Jenil Gogari a făcut destul de multe contribuții notabile open-source. Și micro-cadru Chota nu face excepție. Nu numai că este ușor, dar și nu folosește preprocesoare, așa că este foarte simplu de început. În plus, îmi place că Chota implementează variabilele :root pentru a defini schema generală de proiectare.
Desigur, variabilele există de ceva vreme. Cu toate acestea, cadrele CSS mai vechi care nu au fost actualizate în 2-3 ani pur și simplu nu le-au implementat implicit. Deci, în acest context, folosirea Chota se simte foarte bine dacă ești deja familiarizat cu conceptul.
În ceea ce privește stilul, Chota se remarcă prin aspectul complex al grilei. Coloanele sunt etichetate separat (12 în total), permițându-vă să creați un design cu mai multe straturi în câteva minute.
Picnic

Picnic are tot ce ai nevoie dintr-un cadru CSS, dar într-o dimensiune compactă! Biblioteca este scrisă folosind preprocesorul SCSS și se bazează implicit pe variabile. În plus, natura modulară înseamnă că puteți alege și alege elementele de aspect de care aveți nevoie.

Și, bineînțeles, deoarece Picnic folosește clase de substituenți - aveți libertate deplină să îl stilați singur. Cu puțin peste 3.500 de stele pe GitHub – este cadrul minim pentru proiecte personale și machete simple.
Schelet

Skelet (a nu se confunda cu Skeleton ) este un cadru CSS de blocuri, cu accent pe module specifice. De asemenea, este scris în întregime în CSS modern, utilizând variabile, tipografie fluidă și tipuri de date pentru a înlocui utilizarea JavaScript.
După cum sugerează autorul, este un cadru complet funcțional gata de a fi utilizat în producție.
Caracteristicile notabile includ animații încorporate, atât Flexbox, cât și Grid, precum și o demonstrație de aproape o duzină de aspecte personalizate. Dacă vă plac WordPress, autorul a construit un șablon standard separat pentru structurarea unei teme bazate pe acest cadru.
Miligram

Se pare că CJ Patoilo (autorul) este prins de viață, deoarece profilul său GitHub arată puțin sumbru în ultimii 2 ani. Cu toate acestea, deoarece Milligram este un cadru complet - este mai mult decât funcțional și utilizabil pentru prototiparea rapidă a layout-ului.
Mai important, este de numai 2 kb când este complet comprimat.
Totuși, s-ar putea să vă întrebați: „Ce primesc pentru doar 2 kb?!” . Și răspunsul este – cam tot ce aveți nevoie pentru a crea un site web personal. Grila este inclusă, la fel ca și elemente precum titluri, formulare, tabele, elemente mobile și modalități de afișare a sintaxei codului.
Spectru

Yan Zhu, autorul cărții Spectre, a făcut câteva contribuții incredibile comunității CSS. Și cadrul Spectre este, de asemenea, una dintre cele mai bune lucrări ale sale. În ciuda faptului că există de ani de zile, Spectre reușește să atragă aproximativ 1.000 de descărcări zilnice pe npm.
Deci, despre ce este cadrul? Se bazează pe conceptul de a fi o bază de design ușoară, cu accent pe utilizarea Flexbox pentru receptivitate. Spre deosebire de soluțiile barebone similare, componentele Spectre sunt proiectate personalizat pentru a oferi un sentiment de personalitate designului.
Și cu numărul de componente disponibile, puteți continua și utiliza Spectre pentru a crea orice, de la pagini de destinație la interfețe de aplicație. Consultați documentele pentru o demonstrație live!
Muștar UI

Nu toate cadrele sunt construite pentru a depăși problemele dificile. De fapt, în timp ce Mustard UI este o bibliotecă ușoară, este mai mult despre stilul de design pe care îl oferă.
Scopul este de a avea o bază de pornire solidă (modulară) care să poată fi folosită pentru prototipuri de layout-uri curate. Așa este și modul în care Mustard UI este structurat. Dacă aveți nevoie de funcții suplimentare, le puteți personaliza singur. În documente veți găsi o mulțime de exemple găzduite pe CodePen.
Și, nu în ultimul rând, Mustard UI are suport complet și pentru utilități. O temă generală poate fi setată înainte de a începe lucrul folosind variabile predefinite.
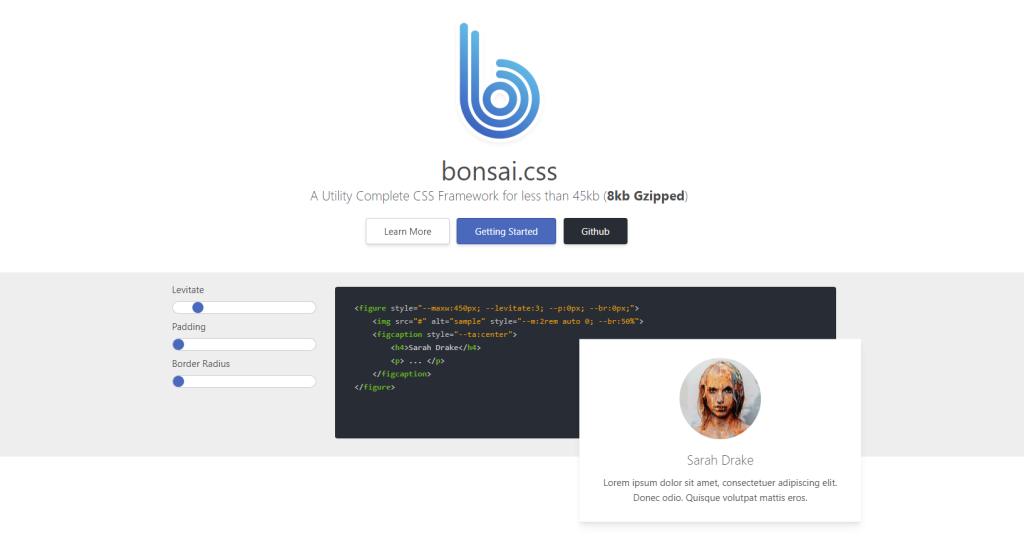
Bonsai

Bonsai oferă atât componente de bază, cât și clase de utilitate. Doar stilul de bază este suficient pentru a produce interfețe creative și elegante. Cadrul nu interferează cu clasele personalizate, așa că de fapt puteți aplica Bonsai unei pagini HTML existente (nestil).
Acest lucru va duce la transformarea paginii dvs. cu toate specificațiile stilului Bonsai.
Cât despre utilități, Bonsai îl elimină absolut din parc. Există aproximativ 100 de clase de utilitate personalizate incluse în cadru. Fiecare clasă vă oferă libertatea de a adăuga stiluri personalizate și caracteristici de design suplimentare.
Și majoritatea acestor clase sunt pe deplin compatibile cu interogările media: responsive.
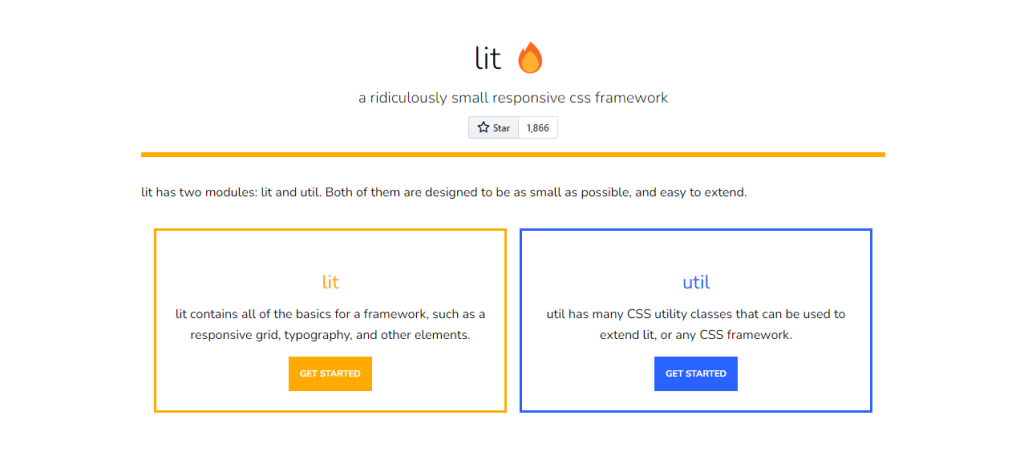
Lit

Cât de mic poate fi un cadru, într-adevăr? După cum se dovedește, foarte mic . Cadrul „aprins” gata de producție are doar 400 de octeți . Și totuși, oferă instrumente cuprinzătoare pentru a pune în funcțiune un aspect al site-ului web receptiv. Cadrul în sine se concentrează pe furnizarea unei interfețe de rețea receptivă, dar adaugă și câteva elemente comune, cum ar fi carduri, liste și design de masă.
Cu toate acestea, puteți face un pas mai departe cu extensia „util”. Utilitarele (1kb) includ diverse completări de componente și opțiuni de spațiere. Una peste alta, cadrul iluminat este o alegere excepțională pentru un cadru de pornire. Iar performanța este de neegalat.
Cutestrap

Bootstrap dar mai drăguț ? Acesta este Cutestrap! Deși framework-ul nu a văzut prea multă dragoste (versiuni noi) în ultimii ani, este complet funcțional. Cutestrap este plin cu elemente HTML personalizate, dar adaugă și suport pentru tematică, tipografie avansată și ghiduri de stil personalizate.
