MSGroup SVG: O companie specializată în grafică vectorială scalabilă
Publicat: 2023-01-15MSGroup SVG este o companie de software specializată în furnizarea de soluții pentru crearea, editarea și manipularea imaginilor Scalable Vector Graphics (SVG). MSGroup SVG a fost fondat în 2006 de Michael Smith și Mark S. Gibson, care sunt, de asemenea, actualul CEO și, respectiv, CTO. Compania are sediul în Carlsbad, California, și are o echipă de dezvoltatori din întreaga lume. Produsul emblematic al MSGroup SVG se numește SVG Edit, care este un editor SVG bazat pe web, care permite utilizatorilor să creeze, să editeze și să salveze imaginile SVG online. SVG Edit este disponibil ca instrument online gratuit, precum și ca aplicație desktop plătită. Compania oferă, de asemenea, o serie de alte produse și servicii, inclusiv dezvoltare personalizată SVG , instruire și consultanță.
Cum funcționează un fișier Svg?

Ce sunt fișierele svg? Cum le folosești? Formatul Scalable Vector Graphics (SVG) este un format de fișier vector prietenos cu web, care vă permite să creați grafică vectorială de înaltă calitate rapid și ușor. fișierele vectoriale folosesc formule matematice pentru a stoca imagini care se bazează pe puncte și linii într-o grilă, mai degrabă decât fișiere raster bazate pe pixeli.
Proprietățile unui element SVG pot fi modificate atingând și menținând apăsat elementul în timp ce îl trageți în altă locație. În acest caz, puteți introduce noua locație și puteți elibera elementul în același timp. Atingeți și mențineți apăsată săgeata din colțul din stânga jos al filei Grafică până când apare, apoi trageți-o în locația în care doriți să apară. Trageți o formă vectorială din galeria Forme în locația în care doriți să apară în fișierul dvs. SVG. Atingând și trăgând forma, îi puteți schimba locația. În plus, pe măsură ce introduceți noua locație, puteți modifica forma. Proprietățile obiectului SVG pot fi accesate și folosind paleta Obiect. Pentru a insera un element text în fișierul SVG, țineți apăsată tasta CTRL și trageți elementul în locația în care doriți să apară. Pur și simplu atingeți și mențineți apăsat textul pentru a schimba fontul elementului de text, apoi trageți-l într-o nouă locație. Pentru a schimba fontul, apăsați butonul Fonturi noi. Pentru a insera o legătură într-un fișier SVG, atingeți lung locația dorită, apoi trageți locația dorită spre dreapta. Atingeți și mențineți apăsat linkul în timp ce se deplasează într-o locație nouă, apoi trageți-l acolo pentru a-și schimba culoarea. De asemenea, puteți include noul nume de culoare, precum și noul link.
De ce să folosiți fișiere Svg în design web
Din mai multe motive, ar trebui să utilizați fișiere sva în designul dvs. web. Un site mic și rapid poate beneficia de ele, deoarece sunt mici și se încarcă rapid. De asemenea, sunt excelente pentru imprimare din cauza lipsei lor de optimizare pentru tipărirea la scară largă. Dacă doriți să creați diagrame, tabele sau infografice care solicită utilizatorilor să mărească, fișierele SVG sunt cea mai bună alegere. Există multe programe diferite care pot deschide fișiere SVG, inclusiv Google Chrome, Firefox, IE, Opera și CorelDRAW.
Pot cititoarele de ecran să citească SVG-uri?

Atâta timp cât un cod de cititor de ecran citește un SVG, este posibil ca un cititor de ecran să citească un SVG. Cititoarele de ecran pot citi etichete de accesibilitate care descriu ce reprezintă un SVG sau cum ar trebui să fie afișat în browser.
Cum să vă faceți imaginile Svg accesibile
Sunt imaginile svg accesibile pentru computer? Fișierul svg poate fi accesibil cu marcaj. Ca urmare, persoanele care folosesc dispozitive de asistență vor putea obține mai multe informații despre imagine, ceea ce este avantajos. Cum fac fișierele mysvg accesibile? Primul pas este să inserați un *titlu Când vă aflați într-un browser, acesta ar trebui să fie întotdeauna precedat de *titlu. După ce ați terminat, va trebui să adăugați aria-describedby la proprietatea svg>. Ca rezultat, browserele vor putea decide ce informații să afișeze folosind un cititor de ecran pe baza acestui atribut. Care este cel mai bun mod de a citi fișierele SVG? Multe browsere de internet acceptă fișiere SVG. Este posibil să redați imagini SVG în toate browserele populare, inclusiv Google Chrome, Firefox, Internet Explorer și Opera. Pe lângă editoarele de text de bază și editorii grafici, cum ar fi CorelDRAW, fișierele SVG sunt acceptate într-o varietate de alte editoare de text. De ce unii oameni folosesc vg? Deoarece fișierele vectoriale se bazează pe svg, ele nu funcționează bine cu imagini cu texturi și detalii complicate. Când lucrați cu logo-uri, pictograme și alte elemente grafice plate cu culori și forme mai simple, utilizarea graficelor vectoriale este ideală. În plus, în timp ce majoritatea browserelor moderne acceptă SVG, unele browsere mai vechi s-ar putea să nu nu.
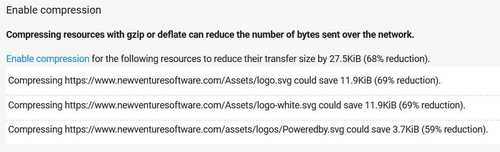
Cum funcționează compresia Svg?

Există câteva moduri de a comprima imaginile SVG: 1. Rulați un optimizator/compresor SVG. Există multe instrumente online care pot face acest lucru, cum ar fi SVGOMG. 2. Folosiți un compresor gzip. Acest lucru este eficient în special dacă utilizați un fișier SVG pe un site web, deoarece gzip este un format comun de compresie pentru fișierele web. 3. Utilizați un editor de grafică vectorială pentru a salva fișierul SVG într-un format comprimat. De exemplu, Adobe Illustrator poate salva fișiere SVG atât în formate obișnuite, cât și în formate comprimate.

Editorii de text pot fi utilizați pentru a edita un fișier SVG, care este un format de fișier grafic vectorial. Când este servit cu tipul MIME image/svg XML, un fișier SVG este comprimat și stocat într-un mod de compresie, ceea ce înseamnă că este mai mic ca dimensiune. Când serviți tipul MIME image/svgz, puteți comprima fișierul SVG cu algoritmul GZip, rezultând o dimensiune mai mică și o transmisie mai rapidă.
De ce ar trebui să utilizați formatul de imagine Svgz
În XML, puteți defini o grafică vectorială ca SVG. Când un fișier SVG este comprimat utilizând algoritmul gzip, acesta este denumit imagine SVGZ și este utilizat fișierul corespunzător. Această extensie va utiliza vgz ca extensie de fișier. Viewer 1.1 poate afișa imagini comprimate dintr-un fișier SVG. Când fișierele SVG comprimate sunt comparate cu dimensiunea originală, se pierd aproximativ 20 până la 50%. În ceea ce privește tipul de conținut, există o distincție între fișierele SVgz și SVg, care se disting prin caractere de antet care includ antetul Content-Encoding. Când este difuzat, antetul Content-Encoding este setat la gzip și Content-Type este setat la application/x-svgz. Când este difuzat un fișier SVg, antetul Content-Encoding este setat să se dezumfle, iar Content-Type este setat la image/svg/xml.
Ce este Svg în HTML
Un SVG este un fișier Scalable Vector Graphics, care este un tip de fișier grafic standard utilizat de suita de produse Adobe. Este un tip de fișier vectorial, ceea ce înseamnă că poate fi mărit sau redus fără a pierde calitatea.
O ilustrație, o siglă sau o grafică pot fi create toate în formatul grafic vectorial cunoscut sub numele de SVG. Este acceptat oficial de toate browserele web majore, inclusiv Internet Explorer, și poate fi folosit pentru a crea o gamă largă de aplicații grafice. Deoarece toate browserele majore îl acceptă, este un format excelent pentru a crea grafică care poate fi folosită pe orice site web. Simplu de învățat și adaptabil, editorul de grafică SVG vă permite să produceți rapid și ușor grafică de înaltă calitate cu o varietate de software.
Poziția grupului Svg
Un grup SVG este folosit pentru a grupa formele SVG împreună. Aceasta înseamnă că toate formele din grup vor fi poziționate în raport cu poziția grupului. Acest lucru este util pentru a crea grafice complexe care trebuie poziționate împreună.
Imagini Svg
O imagine SVG este o imagine grafică vectorială. Grafica vectorială este imagini care sunt alcătuite din linii și curbe definite de obiecte matematice numite vectori. Imaginile SVG pot fi create și editate cu orice editor de text, dar sunt adesea create și editate cu software de design grafic vectorial, cum ar fi Adobe Illustrator, CorelDRAW, Inkscape sau Sketch.
Dacă includeți aria descrisă de în imaginea dvs. SVG, persoanele cu dizabilități o pot înțelege mai bine. Utilizarea ariei descrise de către o persoană nevăzătoare le permite să identifice și imaginile. Pentru a înțelege semnificația imaginii, persoanele surde sau cu deficiențe de auz pot folosi aria-describedby.
Multe beneficii ale utilizării Svg pentru grafică
Datorită versatilității, scalabilității și ușurinței de editare, sva devine din ce în ce mai popular pentru logo-uri, pictograme și alte elemente grafice. În plus, arată uimitor în browserele web și poate fi editat de oriunde și în orice moment. Ca rezultat, dacă doriți un format de fișier care poate gestiona grafica de înaltă rezoluție, ar trebui să luați în considerare utilizarea SVG.
Etichete explicate Svg
Eticheta *svg() este folosită ca container pentru grafica SVG. Randările și animațiile pot fi generate folosind un limbaj grafic bidimensional bazat pe XML, SVG (Scalable Vector Graphics). Folosește figuri geometrice simple (cerc, linii, poligon și așa mai departe) pentru a desena imagini.
Svg Demo: Noțiuni introductive
Pentru a introduce HTML, accesați următoarea adresă URL: DOCTYPE HTML. [br]br> html>br> Iată cum se face: faceți clic pe „head” și „br”. br>/br>Vă rugăm să accesați site-ul ales de dvs. Încărcați fișierele svg cu br under! – apoi apăsați butonul Reîncărcare. *script src=https://cdn.rawgit.com/d3/d3_map_v0.4.1/d3.svg Pentru a trimite scriptul, accesați https://cdn.rawgit.com/d3/d3transitions/v0.4.1.d3. svg și apoi accesați script src. Această pagină necesită HTMLScript. Pentru a încărca fișiere svg , accesați următoarea adresă URL: *!– încărcați fișiere svg. Veți găsi /head pe pagină. br body> [br]svg lățime //300 // înălțime //200 //. Completați spațiul liber cu *g: gol, contur negru. Coordonatele M400M100,100 L200,200 au o lățime a cursei de 22. */svg*br este ceea ce utilizați. br> br> /corp>
