Coordonatele negative în SVG-uri
Publicat: 2023-01-17Dacă creați o imagine SVG, este posibil să vă întrebați dacă puteți utiliza coordonatele negative. Răspunsul scurt este da, puteți pune coordonate negative într-un fișier SVG . Cu toate acestea, există câteva lucruri de reținut atunci când utilizați coordonate negative. În primul rând, coordonatele negative pot cauza probleme la afișarea imaginii în unele browsere. În plus, anumite elemente SVG, cum ar fi elementul, nu pot fi afișate corect dacă au coordonate negative. În ciuda acestor probleme potențiale, utilizarea coordonatelor negative poate fi utilă în anumite situații. De exemplu, dacă creați o imagine care va fi folosită ca fundal, este posibil să doriți să utilizați coordonatele negative pentru a poziționa corect imaginea. Când utilizați coordonate negative, este important să testați imaginea în diferite browsere pentru a vă asigura că este afișată corect. Cu puțină atenție, puteți crea imagini SVG care utilizează coordonate negative fără probleme.
Cum funcționează coordonatele Svg?

Toate elementele din SVG sunt reprezentate de același sistem de coordonate sau grilă ca cele din pânză (și multe alte rutine de desen pe computer). Colțul din stânga sus al documentului este considerat punctul (0,0), ceea ce înseamnă că este începutul a ceva.
(Partea 1) – O introducere în sistemele de coordonate SVG și transformare. Vizualizări, viewBox și preserveAspectRatio sunt doar câteva dintre proprietăți. Acesta este primul dintr-o serie de trei părți despre sistemele de coordonate și transformările în SVG. Pentru a vizualiza conceptele și explicațiile din articol, am realizat un demo interactiv. Mărimea ferestrei de vizualizare este setată utilizând atributele de lățime și înălțime de pe învelișul exterior al elementului. În sva, valoarea poate fi setată folosind fie identificatorul unității, fie identificatorul valorii în sine. Valoarea poate fi utilizată pentru a compara o unitate care a fost specificată în unități utilizator cu același număr de unități care au fost specificate în.
Sistemul de coordonate ViewBox este utilizat pentru a desena grafice pe pânză. Acest sistem de coordonate poate fi mai mic sau mai mare decât fereastra de vizualizare. View attributeBox poate fi folosit pentru a defini propriul sistem de coordonate utilizator. Un nou spațiu utilizator poate fi creat și folosind o transformări (de exemplu, un sistem de coordonate curent). Când se face clic pe Viewbox="0 0 400 300″, se creează o pânză cu o dimensiune mai mică. Cel mai bun mod de a învăța caseta de vizualizare este să o vizualizați în același mod în care o fac Google Maps. În acest caz, 200 de unități de utilizator sunt mapate la 800 de unități de vizualizare, în timp ce sistemul de coordonate utilizator este mapat la sistemul de coordonate de vizualizare.
Ca rezultat, se creează un efect de mărire similar cu cel prezentat în imaginea de mai sus. Când viewBox="100 100 200 150″ este utilizat, este folosit și ca decupare. Graficul este decupat și scalat pentru a umple întreaga zonă de vizualizare cu culoare. Atributul viewBox va mapa un dreptunghi din spațiul utilizatorului la limitele unei anumite regiuni (deseori denumită portul de vizualizare) în spațiul utilizatorului în mod automat. Aspectul decupat al unui grafic este pur și simplu numărul de cadre care sunt scalate pentru a se potrivi în fereastra de vizualizare. Specificația oferă o transformare de traducere, care transformă imaginea într-un grafic de 100 de unități, precum și transformări de decupare și scalare. Această clasă include o casetă de vizualizare cu o lățime și înălțime mai mari decât lățimea și înălțimea ferestrei.
Un raport de aspect diferit va fi explicat în secțiunea următoare. În sistemul de coordonate al utilizatorului, fiecare unitate reprezintă lățimea ferestrei și lățimea viewBox-ului pe verticală. Unitatea y a fiecărui utilizator este mapată la 0,66 în fereastra de vizualizare. ViewBox = rezultatul utilizării acestuia. După cum sa menționat anterior, „0” indică zero în exemplul nostru. Acesta este comportamentul pe care îl vom folosi pe durata aplicației. Care este controlul asupra comportamentului?
Datorită atributului preserveAspectRatio, puteți crește scalarea casetei de vizualizare, menținând în același timp raportul de aspect al unui grafic. Poate fi folosit pe orice element (consultați următoarele părți pentru mai multe informații despre ferestrele de vizualizare). Dimensiunile cutiei de papagal sunt reprezentate de valoarea 0 0 200 300 din caseta de vizualizare. Ar arăta așa dacă browserul ar fi capabil să întindă graficul pentru a umple întregul viewport. Dacă specificați că întreaga viewBox nu trebuie să fie vizibilă din fereastra de vizualizare, se folosește metoda MeetOrSlice. Această valoare este similară cu valoarea dimensiunii conținută într-o copertă de imagine și cu valoarea dimensiunii conținută într-o imagine de fundal. Raportul de aspect al viewBox va fi redus dacă nu se potrivește cu raportul de aspect al afișajului.
Una dintre cele nouă valori, sau valoarea nici unul, este utilizată pentru a alinia parametrul. Raportul de aspect al imaginii este păstrat prin scalarea uniformă, fără alte valori decât zero. Ca rezultat, în ambele cazuri, graficul este scalat pentru a alinia axele medii ale ferestrei de vizualizare, astfel încât axele sale medii să se întâlnească cu axele medii ale ferestrei de vizualizare. Valoarea implicită pentru aliniere este xMidYMid, ceea ce înseamnă că graficul este scalat pentru a-și alinia axele medii. Valorile min-x, max-x și mid-y indică alinierea casetei de delimitare a unui element cu fereastra sa de vizualizare. Dacă este necesar, scalați proporțional conținutul grafic al elementului dat (fără a reduce raportul de aspect). Cu alte cuvinte, un viewBox este întins sau micșorat pentru a se potrivi în fereastra de vizualizare, astfel încât raportul de aspect să fie ignorat.
Atributul preserveRatioAspect vă permite să specificați dacă să scalați sau nu viewBox-ul uniform și cum să îl aliniați în interiorul ferestrei de vizualizare. Este ușor de înțeles de ce unele aliniamente din viewBox=0 0 200 300 de mai devreme au valori de aliniere diferite. Ca rezultat, valorile viewBox 200×300 pe care le folosim aici vor diferi foarte mult. În demonstrația mea interactivă, am demonstrat cum să schimb valorile acestor atribute și am văzut rezultatele. Imaginea de mai jos prezintă efectul viewBox = asupra casetei de vizualizare. Puteți localiza axele de aliniere cu coordonatele 100 0 200 300.
Dimensionarea fereastra în format Svg
Fereastra are două numere: min-x, care indică poziția cea mai din stânga; și min-y, care indică poziția cea mai de sus. Deoarece ultimele două numere, lățimea și înălțimea, definesc lățimea și înălțimea ferestrei de vizualizare, spațiul utilizatorului poate fi definit.
Ce este Viewbox în Svg?
O casetă de vizualizare în SVG definește sistemul de coordonate în care sunt desenate elementele grafice. Poate fi considerată ca o fereastră către „pânza” imaginii SVG. Atributul viewBox este foarte util dacă doriți să aveți o imagine SVG receptivă.
SVG-urile noastre pot umple orice recipient doresc, după cum este ilustrat mai jos: Putem umple orice container dorim cu SVG-urile noastre folosind această tehnică. Când este vizualizat corect, viewBox-ul de pe această imagine se va scala la dimensiunile containerului. Când vedem o imagine în viewBox, putem ascunde și un aspect al acesteia care este foarte util în animații. ViewBox ne permite să ne decupăm imaginile într-un mod foarte eficient. În acest videoclip, vă vom arăta cum să îl folosiți pentru a anima un nor care se mișcă pe cer. Cel mai simplu mod de a anima acest lucru este de a schimba valoarea min-x a viewBox-ului. PreserveRatioAspect a fost omis din acest articol, deoarece poate fi copleșitor.

Puteți cuibărește SVG-uri?
Da, puteți imbrica SVG-uri. Aceasta înseamnă că puteți pune un SVG în interiorul altui SVG. Acest lucru poate fi util dacă doriți să reutilizați o anumită grafică sau dacă doriți să creați o grafică mai complexă.
Elementul Defs în Svg
Elementul defs> servește ca un buffer pentru orice obiecte grafice care vor fi referite mai târziu în document în SVG. Cu toate acestea, nu există o redare directă a acestor obiecte, dar ele trebuie să fie referite cu un element use>.
Cum scalați SVG-urile?
Există câteva moduri diferite de a scala SVG-uri. O modalitate este de a schimba atributul viewBox. Atributul viewBox definește sistemul de coordonate pentru conținutul SVG. Prin modificarea atributului viewBox, puteți modifica dimensiunea SVG-ului. O altă modalitate de a scala SVG-uri este utilizarea atributului transform. Atributul transform vă permite să aplicați o transformare unui element. Puteți folosi atributul de transformare pentru a scala un SVG.
Primul pas este să înțelegeți cum să măriți grafica vectorială (SVG). Amelia Bellamy-Royds împărtășește o perspectivă incredibilă despre scalarea SVG. Acest lucru nu este la fel de simplu ca scalarea graficelor raster, dar oferă o mulțime de posibilități interesante. Poate fi dificil pentru noii utilizatori SVG să înțeleagă cum ar trebui să se comporte programul în modul dorit. Raportul de aspect al unei imagini în perspectivă este definit ca raportul dintre lățimea și înălțimea acesteia. Este posibil să forțați browserul să deseneze o imagine raster cu o dimensiune diferită de înălțimea și lățimea sa intrinsecă, dar acest lucru duce la distorsiuni. SVG-urile inline sunt desenate în conformitate cu dimensiunea codului, indiferent de dimensiunea pânzei.
ViewBox este componenta finală care trebuie utilizată pentru a crea grafică vectorială scalabilă. ViewBox este un atribut al elementului. Valoarea este formată din patru numere separate prin spații albe sau virgule: x, y, lățime și înălțime. Sistemul de coordonate pentru colțul din stânga sus al ferestrei de vizualizare este specificat de operatorii x și y. Pentru a completa înălțimea necesară, un număr de.psc și coordonate trebuie scalate. Când creați o imagine mare, dimensiunile care nu corespund raportului său de aspect nu vor fi întinse sau distorsionate. Puteți utiliza noua proprietate CSS de adaptare la obiect pentru a anima și alte tipuri de imagini.
Pe lângă faptul că vă permiteți graficului să se scaleze exact ca o imagine raster, puteți păstraAspectRatio=none. imaginile raster au o serie de scale care pot fi setate pentru a atinge o anumită înălțime sau lățime. Care este cel mai bun mod de a folosi sva pentru a face asta? Există numeroase provocări. În acest caz, utilizarea unei dimensionări automate a imaginii cu o imagine într-un andlt;img> este un loc bun pentru a începe, dar va trebui să o piratați ușor pentru a o face să funcționeze. Pentru a seta raportul de aspect al unui element, utilizați o varietate de proprietăți CSS, inclusiv înălțimea și marginea. Un viewBox va fi întotdeauna activat în alte browsere; totuși, acest comportament nu este specificat în specificații.
Dacă utilizați cel mai recent browser Firefox/Blink, imaginea dvs. va arăta grozav în viewBox. Dacă nu specificați atât înălțimea, cât și lățimea, aceste browsere își vor afișa dimensiunile implicite ca de obicei. Pentru SVG inline, precum și pentru elementele înlocuite precum <obiect> și alte elemente, este cel mai simplu să utilizați un element container. Într-un grafic inline, înălțimea oficială va fi zero (cel puțin, zero în acest caz). Valoarea conserveRatioAspect va reduce graficul la nimic. Cu alte cuvinte, doriți ca graficul să se întindă pentru a acoperi întreaga lățime pe care ați furnizat-o, apoi să se reverse în zona de umplutură cu raportul de aspect adecvat. Atributele ViewBox și preserveRatioAspect sunt ambele extrem de adaptabile. elementul imbricat, care poate avea propriile atribute de scalare, poate fi folosit pentru a atribui diferite părți ale scării grafice aceluiași element. Dacă utilizați această metodă, un antet grafic poate fi întins pentru a acoperi un afișaj cu ecran lat, fără a vă simți înghesuit sau deplasat.
Svg la coordonate
Un fișier SVG este un fișier grafic care utilizează un format de grafică vectorială bidimensională creat de World Wide Web Consortium (W3C). Fișierele SVG sunt fișiere text cu un set de etichete XML care descriu imaginea. Etichetele XML pot fi citite de editorii de text și browserele web. Avantajul utilizării fișierelor SVG este că acestea pot fi scalate la orice dimensiune fără a pierde calitatea.
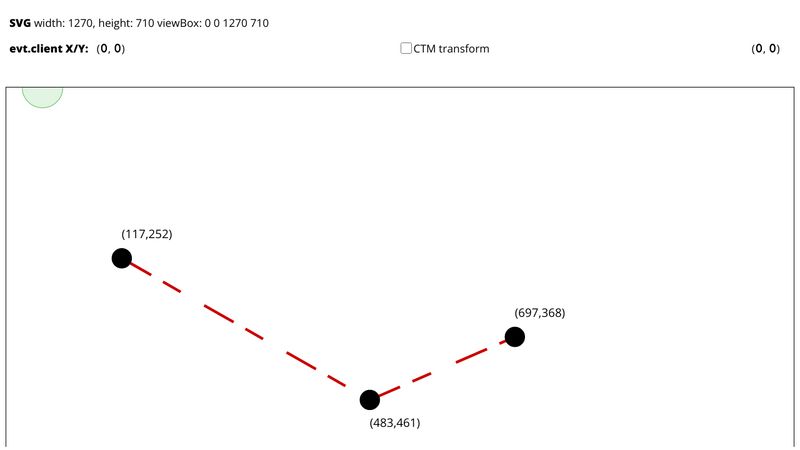
Puteți utiliza SVG-uri pentru o varietate de funcții până când puteți combina interacțiunile DOM și vectoriale. În același mod în care alte elemente sunt serializate în DOM, SVG-urile care inserează HTML pot fi manipulate. Dacă elementele DOM ale unui element sunt plasate deasupra unui element, poate fi necesară suprapunerea elementelor DOM. Puteți determina locația absolută a unei pagini trăgând window.scrollX la stânga și window. În partea de sus a paginii, derulați Y în sus. Obiectul de gestionare a evenimentelor furnizează coordonatele pixelilor DOM.clientX și.clientY, dar acestea trebuie traduse în SVG-uri. Este demn de remarcat faptul că rețelele bazate pe vectori oferă propriul mecanism de factoring matrice pentru traducerea coordonatelor.
Metoda getScreenCTM() poate fi folosită pentru a o aplica oricărui element, precum și SVG. Procesul implică translația, scalarea, rotirea și/sau deformarea coordonatelor rezultate. Ca rezultat, coordonatele stratului următor sunt de un sfert de cele ale stratului precedent, deoarece este de patru ori mai mare decât unitățile SVG standard .
Cum centrez o cale în SVG?
Când calea este în centru, atributul svg viewBox poate fi modificat. În acest caz, nu trebuie să transformați niciuna dintre căile svg în proprietățile lor. Decalajul y este același ca în răspunsul lui Paul la viewBox=0 15.674 144 144, în exemplul dvs.
Ce este Svg Viewport?
Fenestra de vizualizare este locul în care apare imaginea SVG în vizualizator. Teoretic, este posibil să creați o imagine SVG care să fie atât de largă sau cât de înaltă doriți, dar numai o porțiune a imaginii poate fi vizibilă la un moment dat. Vizualizarea este zona de interes care este vizibilă. Mărimea ferestrei de vizualizare poate fi determinată folosind atributele lățime și înălțime ale elementului.
