Neve FSE: Testarea acestei teme WordPress bazate pe blocuri
Publicat: 2023-11-08Un bloc în antetul paginii dvs. Altul în subsolul tău. Și din moment ce este și posibil, iată un meniu de navigare destul de conceput în întregime cu blocuri.
Da, este posibil să creați fiecare parte a unui site WordPress de la A la Z folosind blocuri Gutenberg.

Dar există cel puțin o condiție prealabilă. Trebuie să utilizați o temă bazată pe blocuri.
Pe directorul oficial WordPress, unul dintre cele mai populare se numește Neve FSE . Până la sfârșitul acestui articol, veți putea să îl instalați, să îl configurați și să îl personalizați în funcție de nevoile dvs.
Vei ști, de asemenea, dacă este potrivit pentru tine (acest tip de temă nu este pentru toată lumea) și dacă o poți folosi pentru proiecte viitoare.
Prezentare generală
- Ce este Neve FSE?
- Cum arată tema Neve FSE?
- Cum se instalează Neve FSE
- Cum arată interfața temei?
- Ce opțiuni sunt disponibile pentru personalizarea aspectului vizual al temei Neve FSE?
- Cum se modifică antetul și subsolul
- Cum să creați machete personalizate
- Performanță, SEO, receptivitate: o privire mai atentă asupra a 3 aspecte majore
- Prețuri și asistență pentru utilizatori
- Care sunt alternativele la Neve FSE?
- Revizuirea noastră finală a Neve FSE
Ce este Neve FSE?
Prezentare generală
Neve FSE este o temă WordPress gratuită, bazată pe blocuri, compatibilă cu Editorul de site WordPress.
Dispune de șabloane gata de utilizat, machete și modele de bloc pentru proiectarea diferitelor tipuri de site-uri : vitrină, blog, magazin de comerț electronic, portofoliu etc.
Lansat în iunie 2023, Neve FSE este construit folosind blocuri Gutenberg, precum și blocuri speciale furnizate de pluginul Otter Blocks. Acesta din urmă este oferit de Themeisle, compania din spatele Neve FSE.
Ce este FSE?
Pe măsură ce citiți aceste câteva rânduri, s-ar putea să vă întrebați ce înseamnă acronimul FSE. Iată câteva explicații pentru a vă ajuta să înțelegeți.
FSE înseamnă Editare completă a site-ului . Este un proiect care a fost lansat în același timp cu WordPress 5.9, în ianuarie 2022.
FSE vă permite să creați și să editați întreaga structură a unui site (inclusiv antet, subsol, meniu și șabloane de pagină, nu doar conținutul acestuia) folosind blocurile editorului de conținut (Gutenberg) .
Acest lucru aduce editorul de conținut WordPress mai aproape de modul în care funcționează un generator de pagini.
Din motive de traducere și pentru a oferi o descriere mai simplă și mai clară, Editarea completă a site-ului a fost redenumită Editor de site în noiembrie 2022.
Cu toate acestea, mulți utilizatori încă se referă la Editorul site-ului ca Editare completă a site-ului (FSE). Probabil de aceea Neve a adăugat acest acronim la numele temei sale.
Este mai clar pentru tine? Pentru a încheia acest punct, o mică, dar importantă precizare tehnică:
Pentru a funcționa, Editorul site-ului necesită o versiune de WordPress mai mare sau egală cu 5.9 .
Asta înseamnă, de asemenea, că aveți nevoie de versiunea 5.9 sau mai mare pentru a activa o temă bazată pe blocuri... cum ar fi Neve FSE. Acesta este și cazul celor mai recente teme WordPress native, cum ar fi Twenty Twenty-Three, de exemplu.
Care este diferența dintre temele Neve FSE și Neve?
Neve, Neve. Acest nume sună cunoscut. Și pe bună dreptate! Themeisle oferă deja o temă ultra-populară ( 300.000+ instalări active) numită Neve.
Dar atenție, nu este același lucru cu Neve FSE. Descrierea sa din directorul oficial de teme afirmă: „Neve FSE este o temă soră experimentală a lui Neve”.
În timp ce viziunea lor generală este similară (ambele oferă cod ușor, optimizat pentru performanță), arhitectura și abordarea celor două teme nu este aceeași. Nici nu vizează aceeași categorie de utilizatori:
- Neve este o temă „clasică”, adică nu este bazată pe blocuri. Utilizați Personalizatorul pentru a-l configura, iar tema se caracterizează mai ales prin faptul că este prietenoasă cu generatorul de pagini. De exemplu, oferă mai multe șabloane gata de utilizare compatibile cu generatorul de pagini Elementor (link afiliat).
- Cu Neve FSE, Themeisle spune că puteți avea „mai mult control asupra designului și personalizărilor site-ului dvs.”. Bazată pe blocuri, această temă poate fi personalizată doar cu Editorul de site WordPress și se adresează mai ales persoanelor care au stăpânit acest instrument cu toate subtilitățile sale.
Dacă utilizați deja Neve și doriți să treceți la Neve FSE, există anumite compatibilități. Themeisle specifică, de exemplu, că „Neve FSE va încerca să folosească culorile globale predefinite în Neve, unele dintre opțiunile de tipografie și setările butoanelor”.
În cele din urmă, merită remarcat faptul că Themeisle nu este străin de temele compatibile cu Editorul de site. De asemenea, oferă următoarele teme:
- Raft : 10K+ instalații active.
- Furcă : 3K+ instalări active.
- Riverbank : 4K+ instalații active.
- Jaxon : 4K+ instalări active.
Cum arată tema Neve FSE?
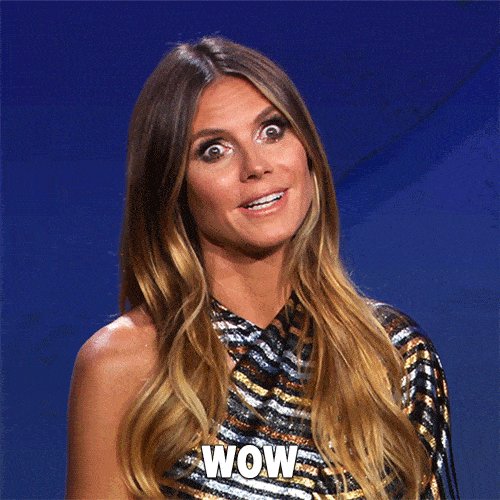
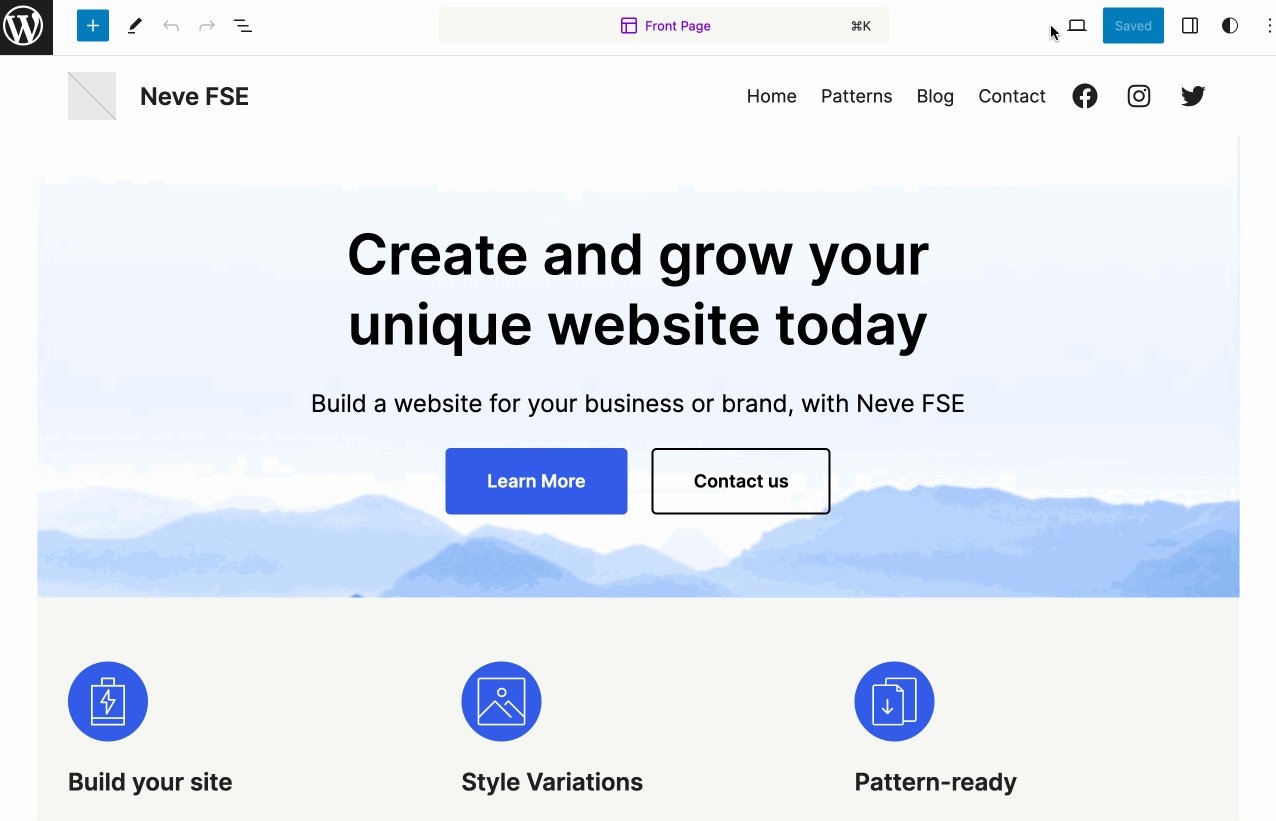
Pe baza prezentării demonstrative a temei Neve FSE, putem evidenția câteva caracteristici majore:
- Aspectul său modern, minimalist .
- O paletă de culori deschise de albastru, gri și alb.
- Un antet compus dintr-un logo în stânga și pictograme care redirecționează către rețelele sociale (Facebook, Instagram etc.) în dreapta.
- Blocuri de conținut dreptunghiulare și pătrate .
- Spații goale pentru a vă oferi spațiu de respirație și pentru a accentua senzația de aerisire.
- Utilizarea tipografiei „Inter”, sans serif și adaptată citirii pe ecrane.

Demo-ul este acolo pentru a vă oferi o impresie vizuală finală a temei, dar puteți modifica, desigur, caracteristicile de bază (culori, tipografie, tipuri de blocuri etc.) prin manipularea temei.
Înainte de a vă arăta cum, să începem cu elementele de bază: instalarea temei și cunoașterea interfeței acesteia.
Cum se instalează Neve FSE
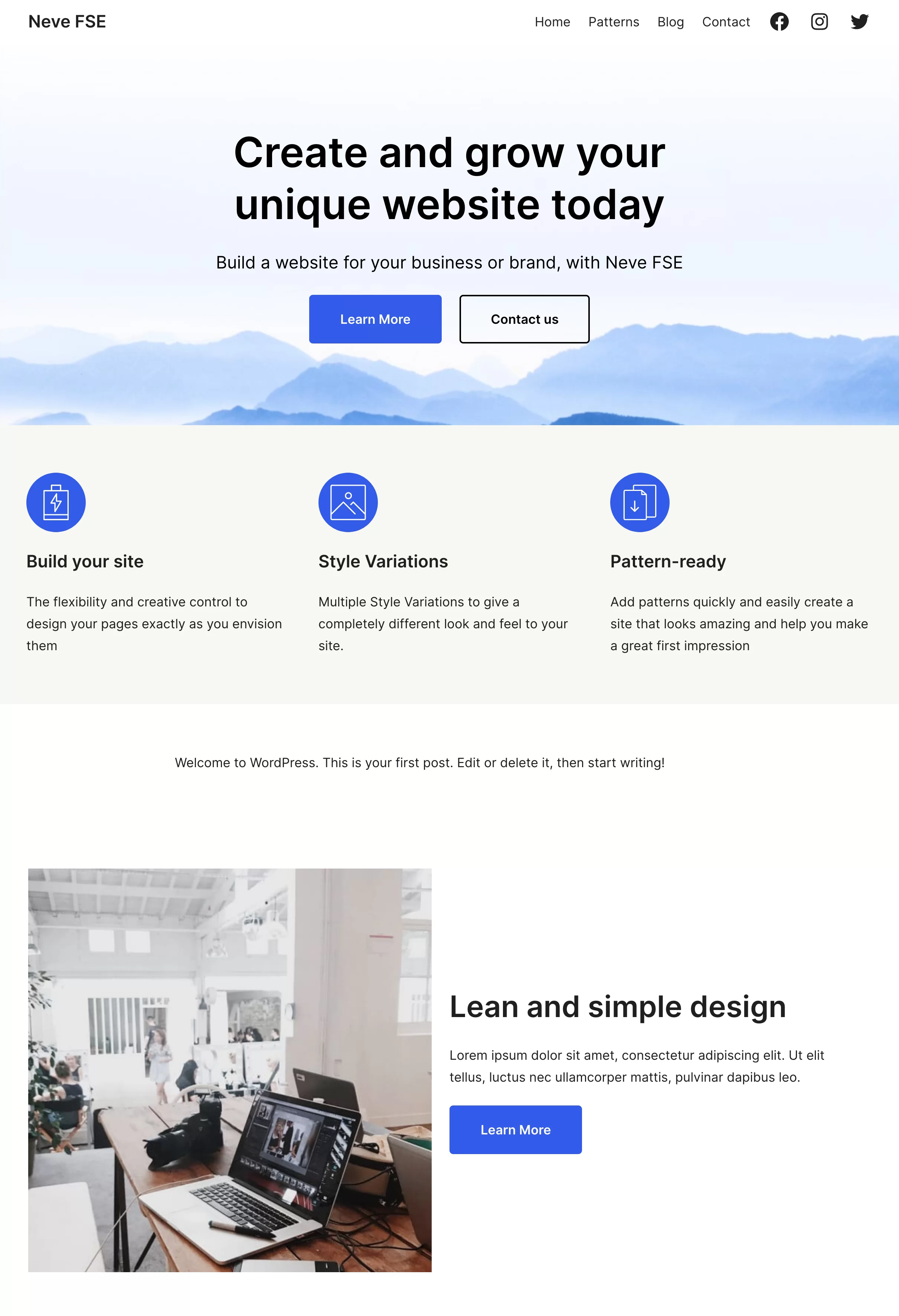
Din back office, accesați Aspect > Teme .
Faceți clic pe butonul „Adăugați nou” din partea de sus a paginii. În bara de căutare, tastați „neve fse”:

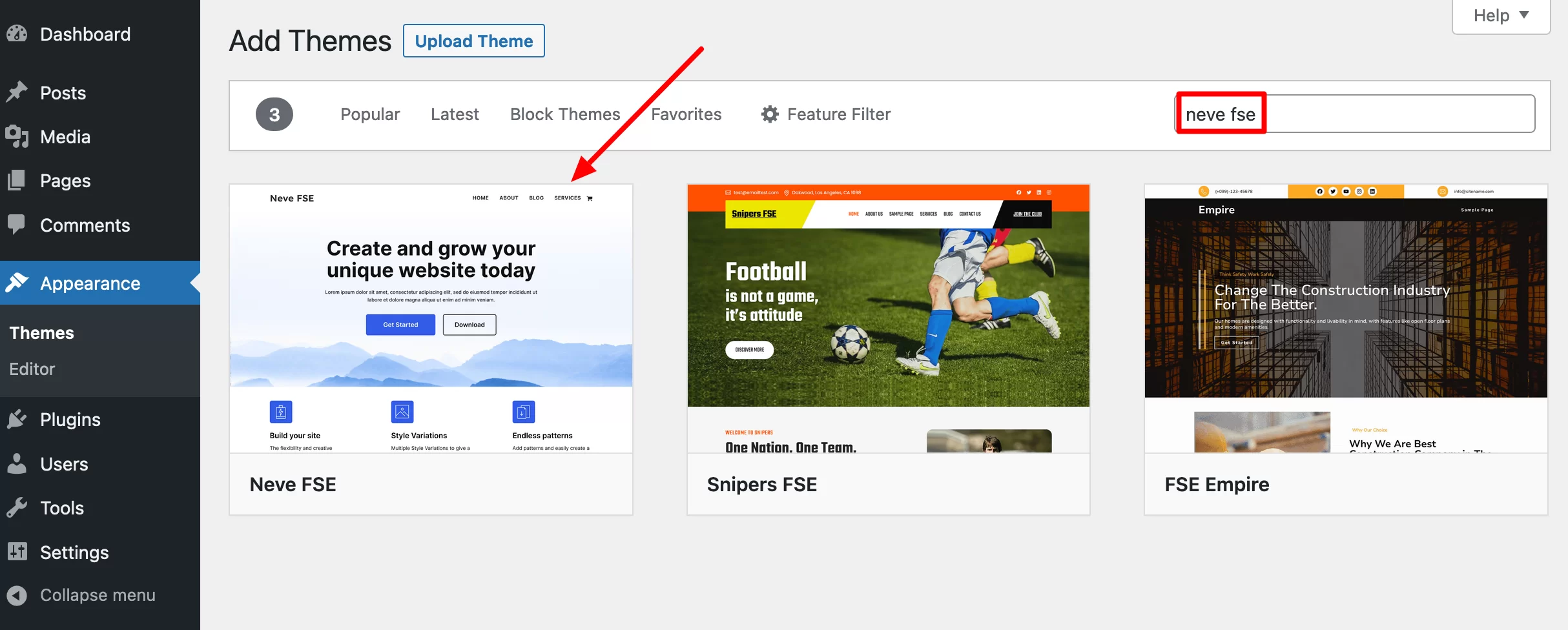
Instalați și activați tema. Odată făcut acest lucru, Themeisle vă sugerează și să activați pluginul său intern Otter Blocks , pentru a beneficia de blocuri suplimentare.
În scopul acestui test, am ales să îl activez:

O altă metodă posibilă de instalare: puteți descărca și fișierul zip al temei făcând clic pe butonul „Descărcare” de pe site-ul oficial Neve FSE . Apoi încărcați-l în interfața de administrare și activați-l.
Cum arată interfața temei?
Pentru o prezentare generală a opțiunilor și meniurilor temei, faceți clic pe Aspect > Editor .
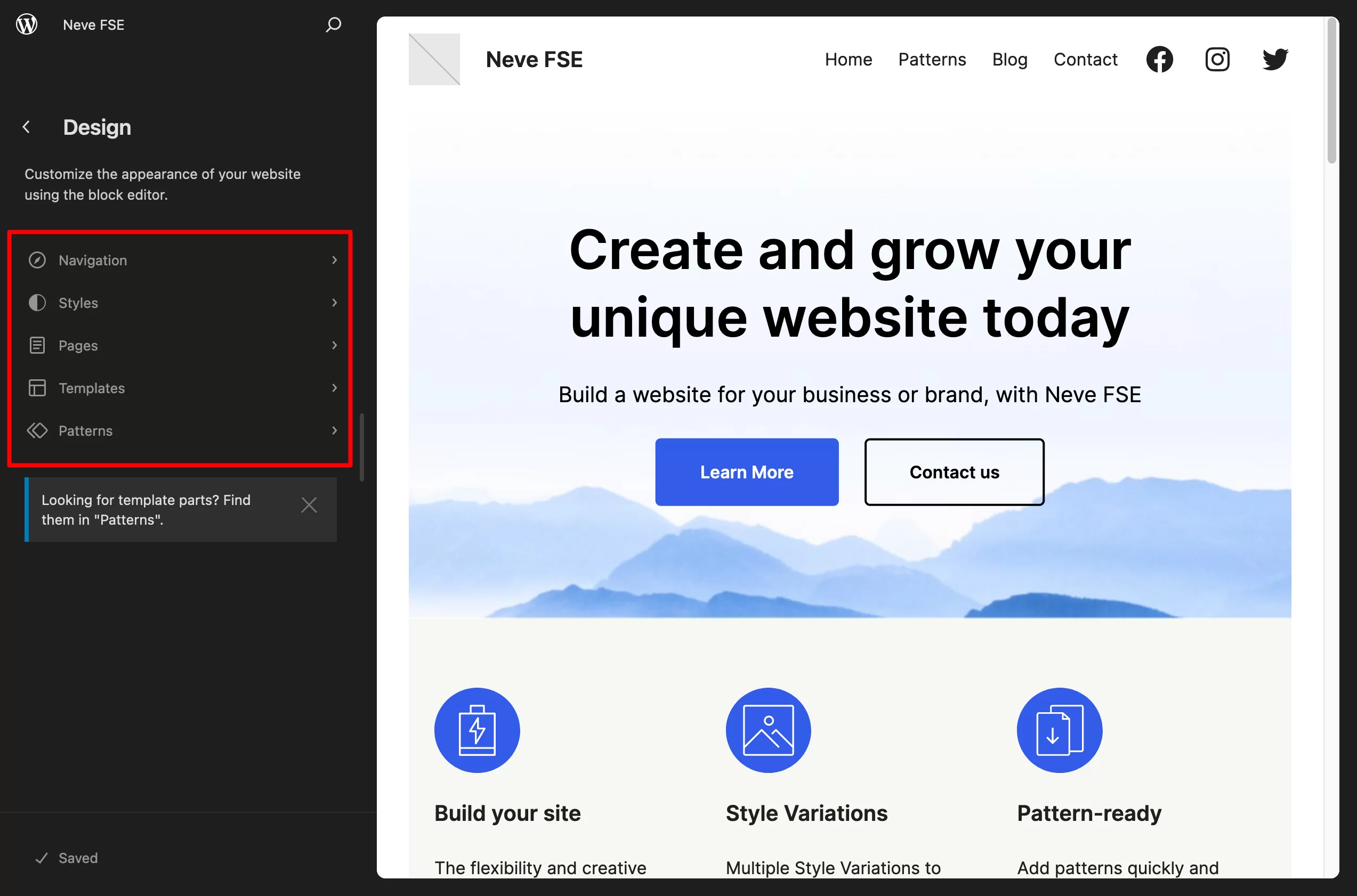
Veți vedea că puteți personaliza 5 aspecte diferite (similare pentru fiecare temă bazată pe bloc):
- Navigare
- Stiluri de teme (culori globale)
- Pagini
- Șabloane
- Modele (părți șablon)

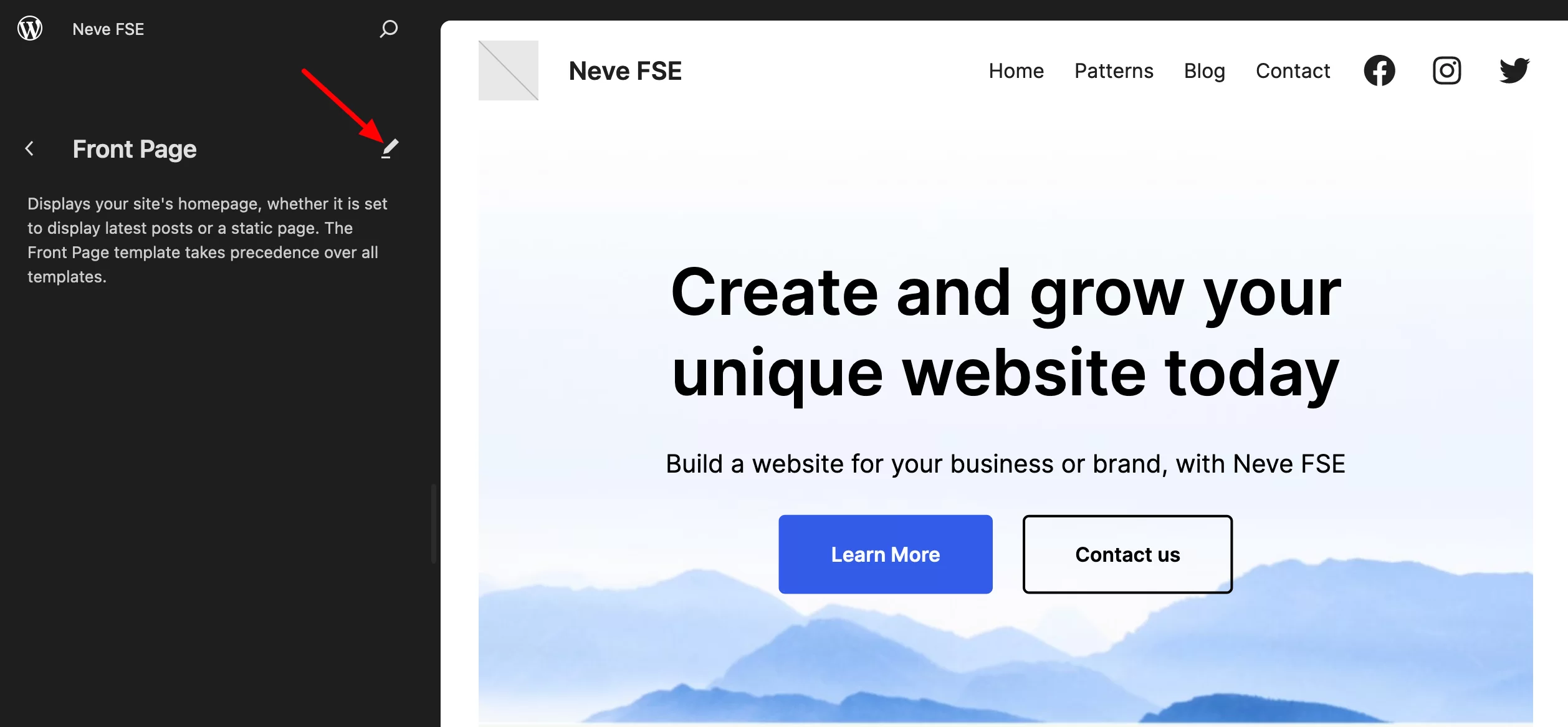
Dacă doriți să modificați șablonul de pagină de pornire, de exemplu, selectați-l din meniul „Șabloane”, apoi faceți clic pe pictograma stilou mic:

Veți fi apoi redirecționat către Editorul de site, a cărui interfață este identică cu cea a Editorului de conținut, pe care probabil îl utilizați pentru a vă crea postările și unele dintre paginile dvs.
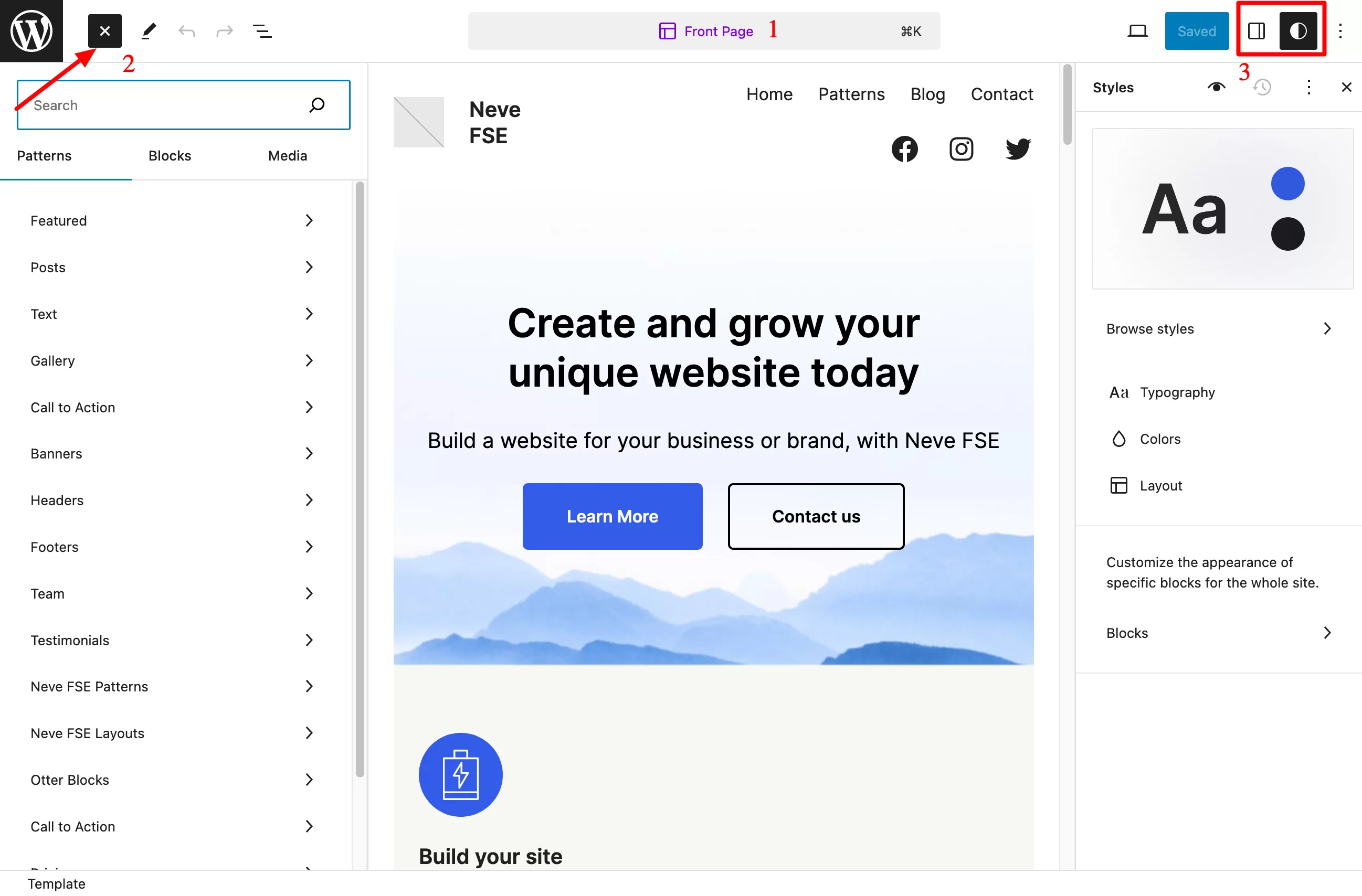
Iată ce puteți vedea și face:
- Șablonul de pagină pe care îl editați este afișat în partea de sus a interfeței (figura 1).
- Adăugați modele, blocuri și alte medii din dispozitivul de inserare a blocurilor (2). Faceți clic sau trageți-le în zona dorită de pe pagina dvs.
- Modificați stilurile globale (tipografie, culori), aplicabile întregului site simultan, precum și aspectul vizual al fiecărui bloc (3).

Atât pentru această primă imersiune în tema Neve FSE. În secțiunea următoare, vă voi arăta opțiunile disponibile pentru modificarea aspectului vizual al temei .
Ce opțiuni sunt disponibile pentru personalizarea aspectului vizual al temei Neve FSE?
Șabloane de pagină
În primul rând, puteți crea sau modifica șabloane de pagină existente pentru a fi utilizate pe întregul site.
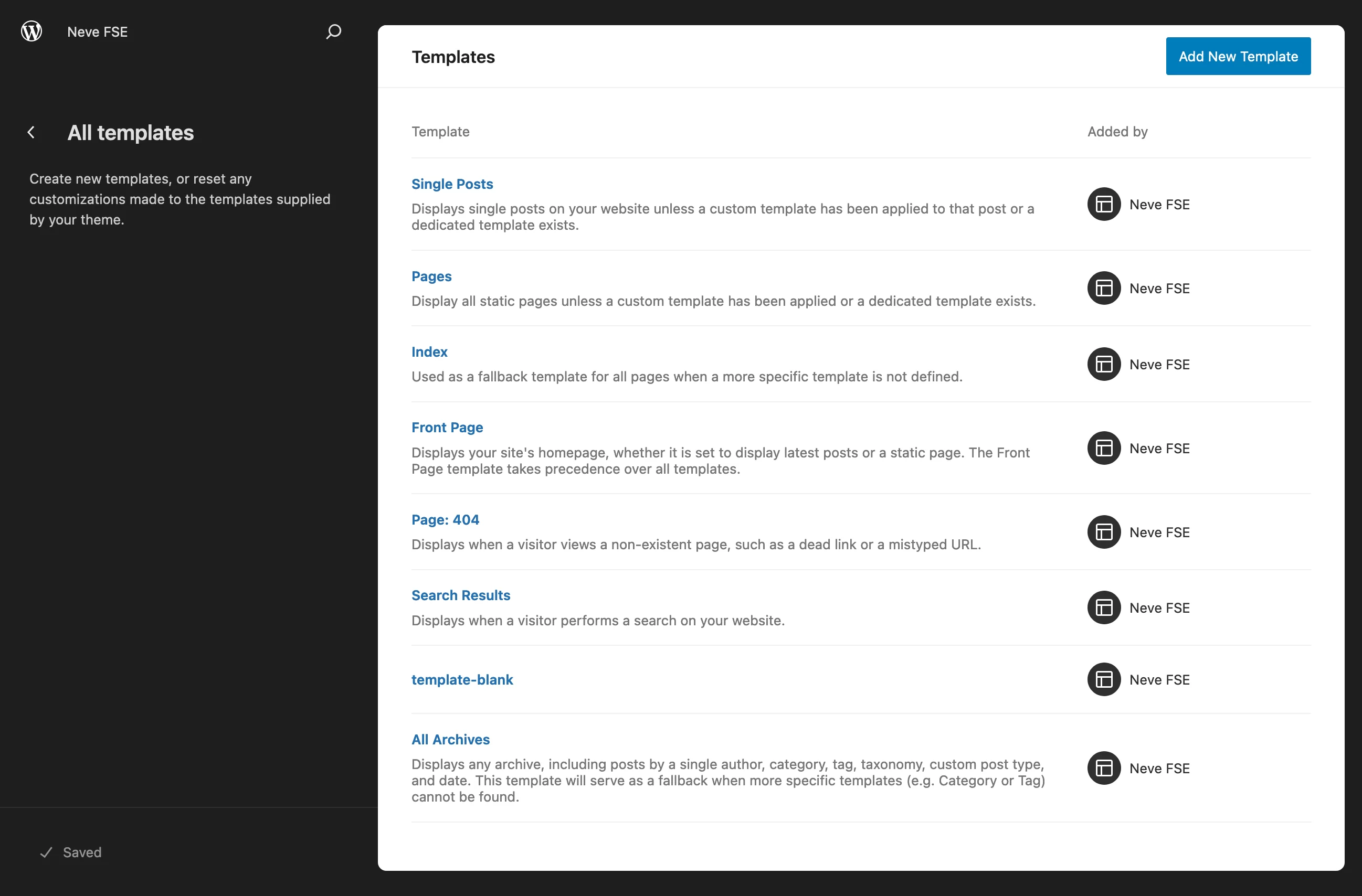
În mod implicit, Neve FSE oferă următoarele șabloane de pagină, accesibile în Design > Șabloane > Gestionați toate șabloanele :
- Postări unice : pagina care controlează afișarea fiecărei postări de blog.
- Pagini : pentru șabloanele de pagină standard, cum ar fi paginile Contact sau Despre.
- Index : acest șablon poate fi folosit ca înlocuitor pentru pagina dvs. de pornire dacă nu l-ați setat ca pagină de pornire implicită a site-ului dvs.
- Prima pagina
- Pagina: 404
- rezultatele cautarii
- Template-blank : afișează toate blocurile din orice publicație sau pagină.
- Toate arhivele : pentru paginile dvs. de arhivă, cum ar fi categorii, etichete etc.

Pentru a modifica șablonul la alegere, faceți clic pe cel care vă interesează. Și dacă doriți să începeți de la zero, creați-vă propriul șablon făcând clic pe butonul albastru „Adăugați un șablon nou”.
Modele și machete
Nu șabloane FSE
Șabloanele vă permit să creați o structură generală pentru paginile structurale ale site-ului dvs.
Cu modele, puteți adăuga elemente specifice, formate din mai multe blocuri, la fiecare șablon.
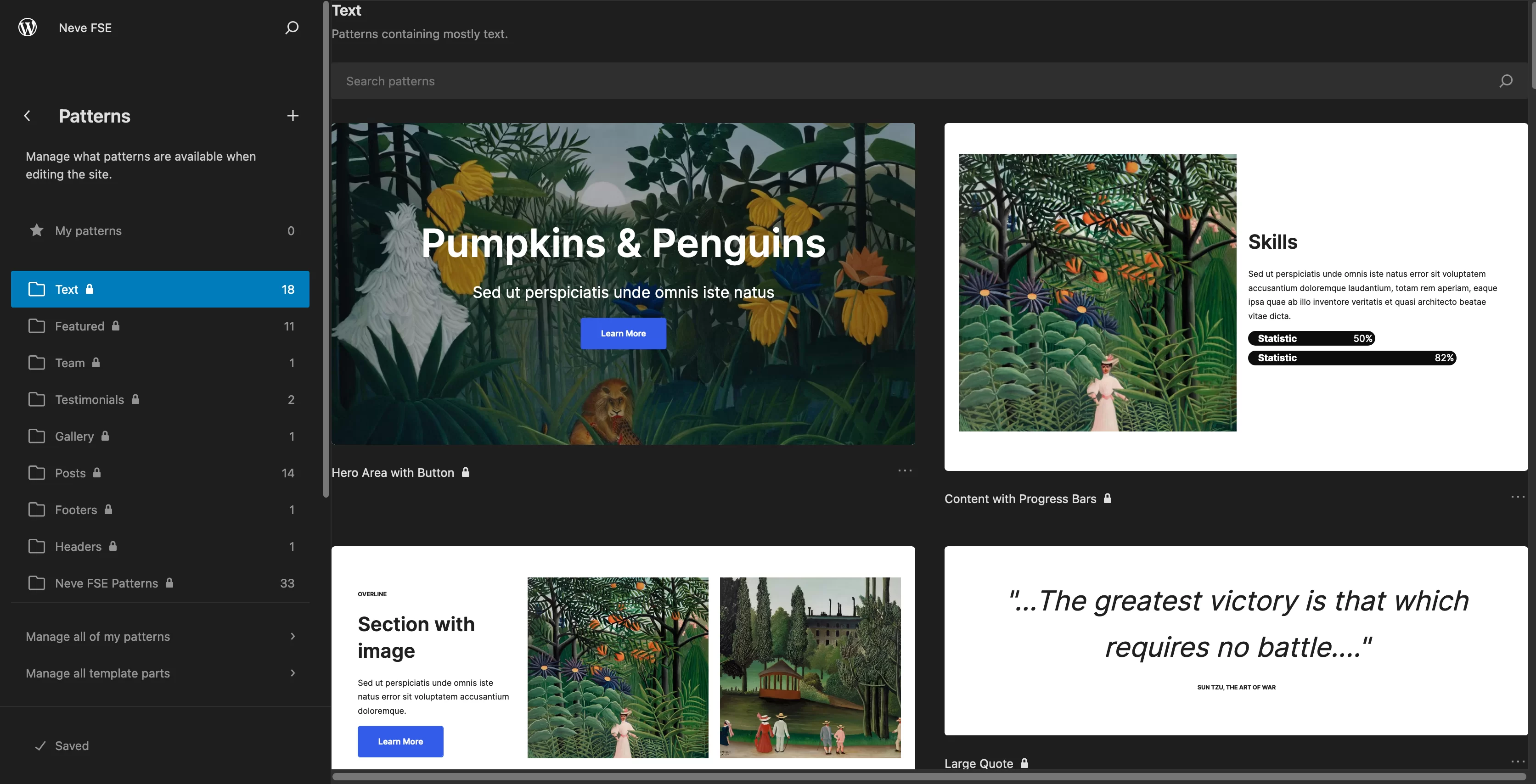
În Design > Modele , veți găsi mai multe categorii de secțiuni gata de utilizare în următoarele zone: text, recomandate, echipă, mărturii, galerie și postări.

Dar și șabloane antet (4) și subsol (5):

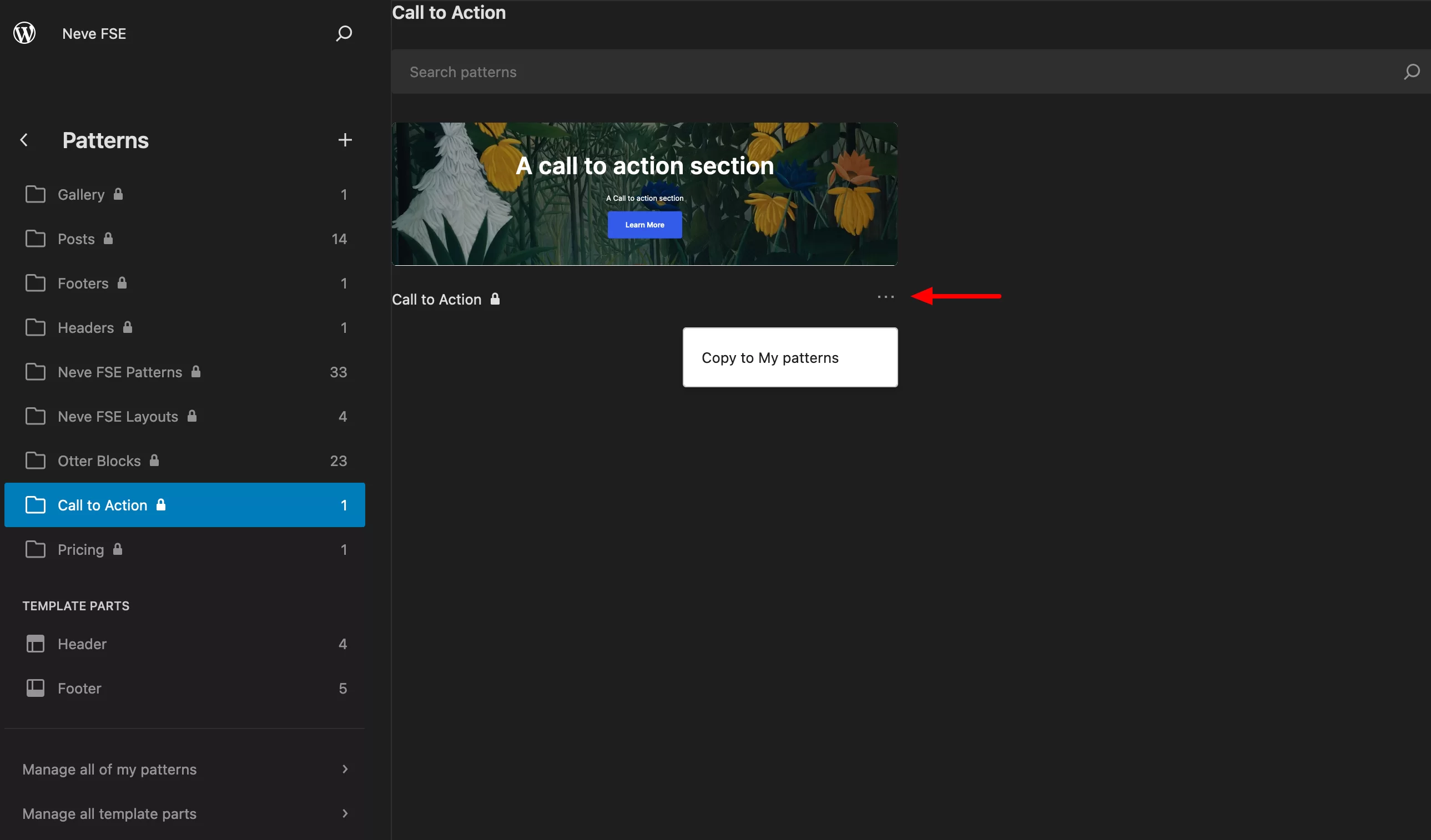
Dacă folosiți mult un anumit model, îl puteți adăuga în folderul „Modele mele” făcând clic pe cele trei puncte mici și selectând „Copiați în modelele mele”. Apoi îl veți putea găsi mai ușor în interfața Site Editor.

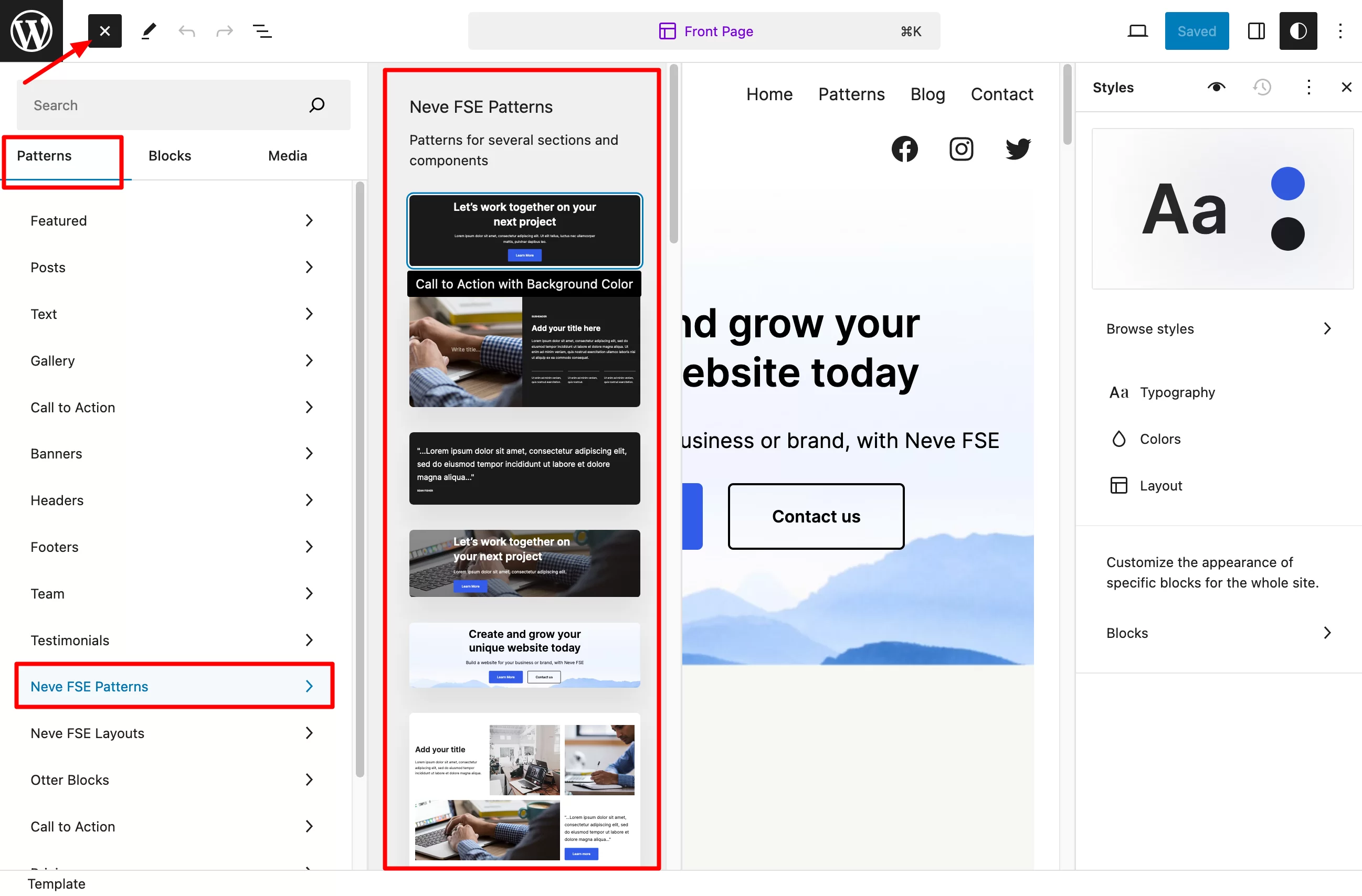
Aceste modele sunt, desigur, disponibile și în interfața Site Editor, în blocul de inserare (în meniul Patterns > Neve FSE patterns ).
Le puteți folosi pe șabloane, pagini și postări la alegere:

Aspecte de pagină
Încă în Editorul site-ului, aveți acces și la două aspecte suplimentare pentru paginile de arhivă și postări unice (cele folosite pentru afișarea unui singur articol).
Pentru paginile de arhivă, pe lângă aspectul implicit al grilei, aveți acces la un aspect în formatele „Copertă” și „Lista”.
Pentru paginile cu o singură postare, sunt disponibile machetele „Copertă” și „Copertă încadrată” (la lățime completă).
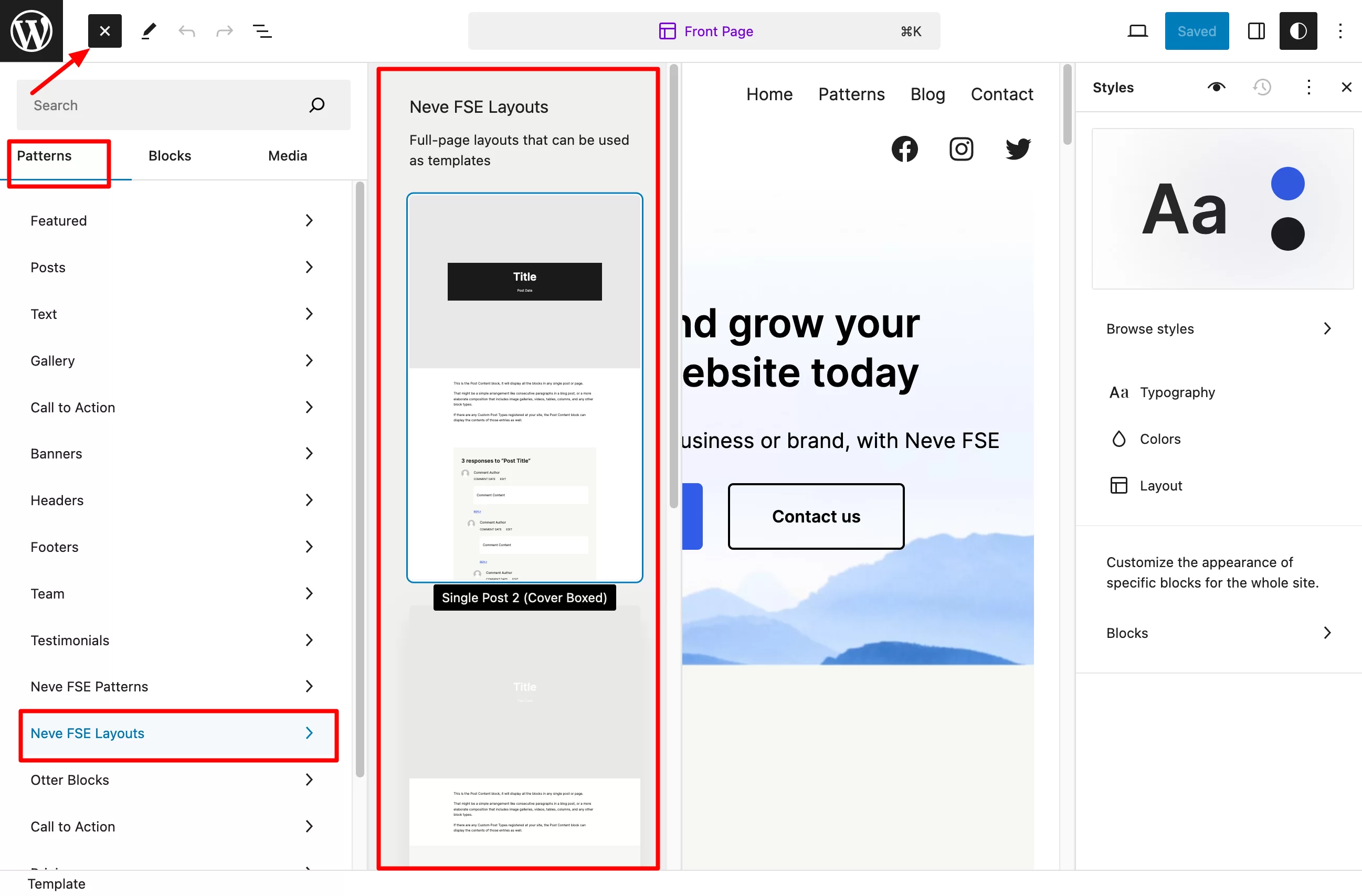
Toate acestea le veți găsi în meniul „Aspecte Neve FSE” din modele:

Stiluri globale
Ultimul element important pe care vă puteți baza pentru a personaliza aspectul vizual al temei Neve FSE sunt variațiile de stil (cunoscute și ca stiluri globale).
Aceasta este o caracteristică specifică Editorului de site care vă permite să faceți setări generale asupra blocurilor dvs. și să le aplicați la toate paginile site-ului dvs. simultan, fără a fi nevoie să personalizați fiecare bloc individual.
De exemplu, dacă schimbați culoarea unui buton, aceeași culoare va fi aplicată tuturor butoanelor dvs.
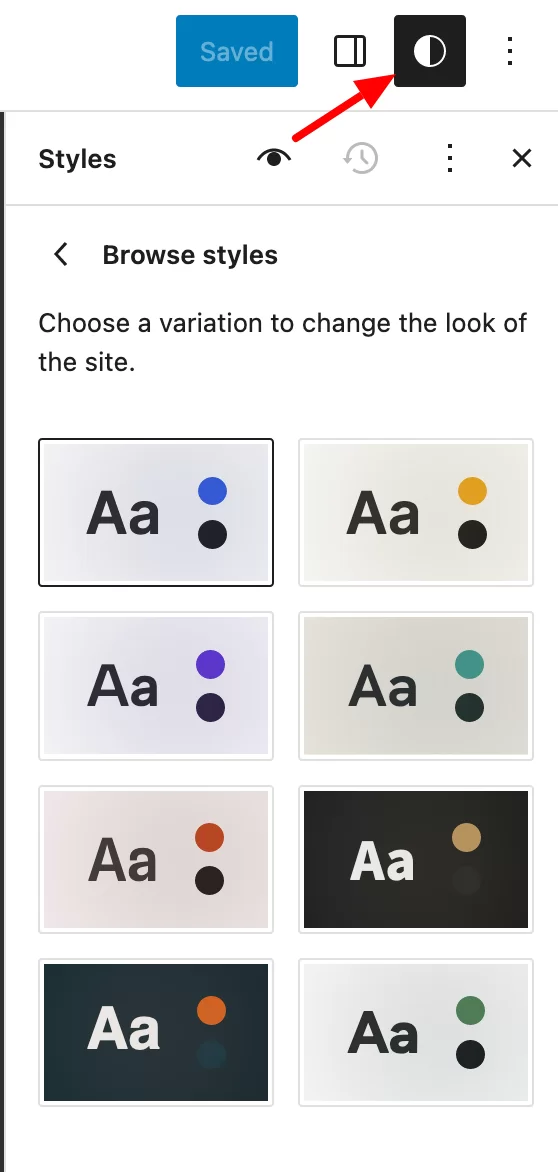
Creatorii lui Neve FSE au integrat 8 variante de stil în tema lor . Le puteți accesa prin meniul „Stiluri” din Editorul site-ului.
În „Răsfoiți stiluri”, veți găsi mai întâi 8 palete de culori diferite (roșu pastel închis, roșu aprins, verde deschis, auriu aztec etc.), care vor schimba atât culorile principale, cât și cele secundare ale temei:

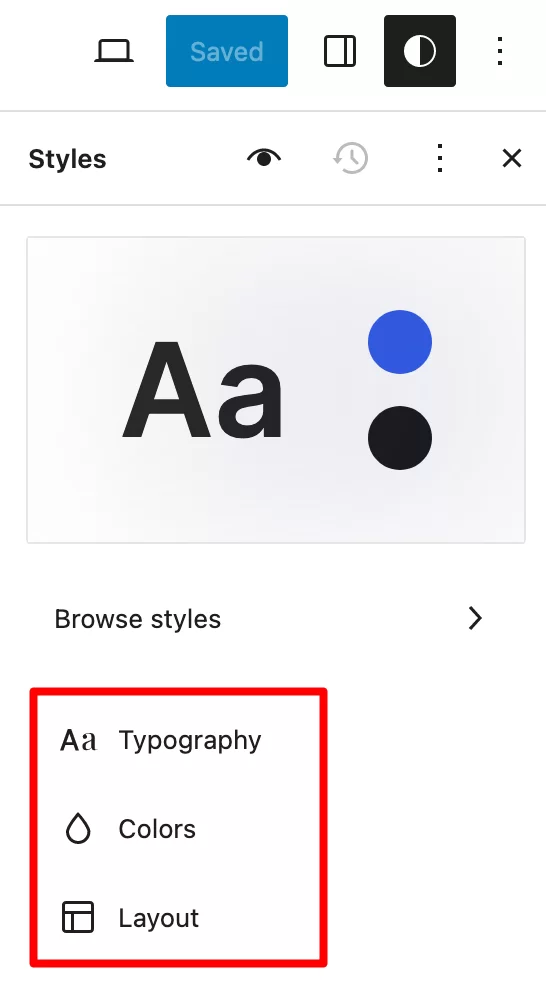
De asemenea, puteți schimba:
- Tipografia diferitelor elemente: titluri, text, linkuri, legende și butoane
- Culorile paletei dvs. , pentru a vă crea propriile elemente sau pentru a edita diverse elemente (fond, titluri, text, butoane etc.)
- Aspect de pagină , pentru a defini lățimea zonei principale de conținut, marginile interne și distanța dintre blocuri

Acum cunoașteți opțiunile de bază pentru personalizarea designului temei dvs. Acum să aruncăm o privire la câteva exemple practice mai specifice pe care le veți găsi utile pentru următoarele proiecte.

Ești gata să-ți murdărești mâinile (fără să atingi codul, promit)? Să începem.
Cum se modifică antetul și subsolul
Tine minte asta? Unul dintre marile avantaje ale Editorului de site (fost FSE) este că vă permite să controlați toate zonele site-ului dvs., inclusiv antetul și subsolul.
Cu alte cuvinte, puteți proiecta un antet sau un subsol de la A la Z fără codare, folosind blocuri Gutenberg.
Nu este grozav? Dacă nu doriți să începeți de la zero, puteți utiliza șabloanele de antet și subsol furnizate de Neve FSE .
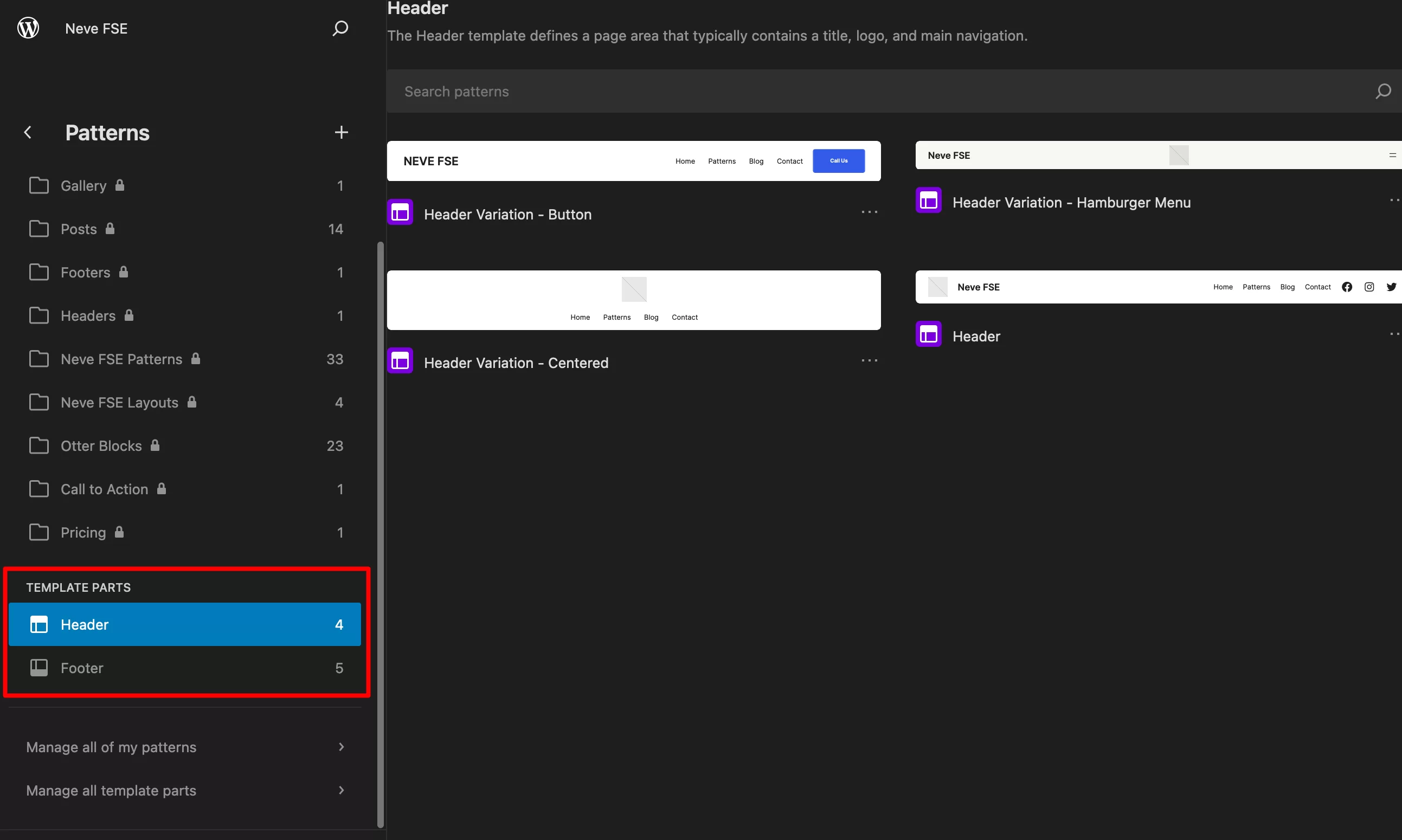
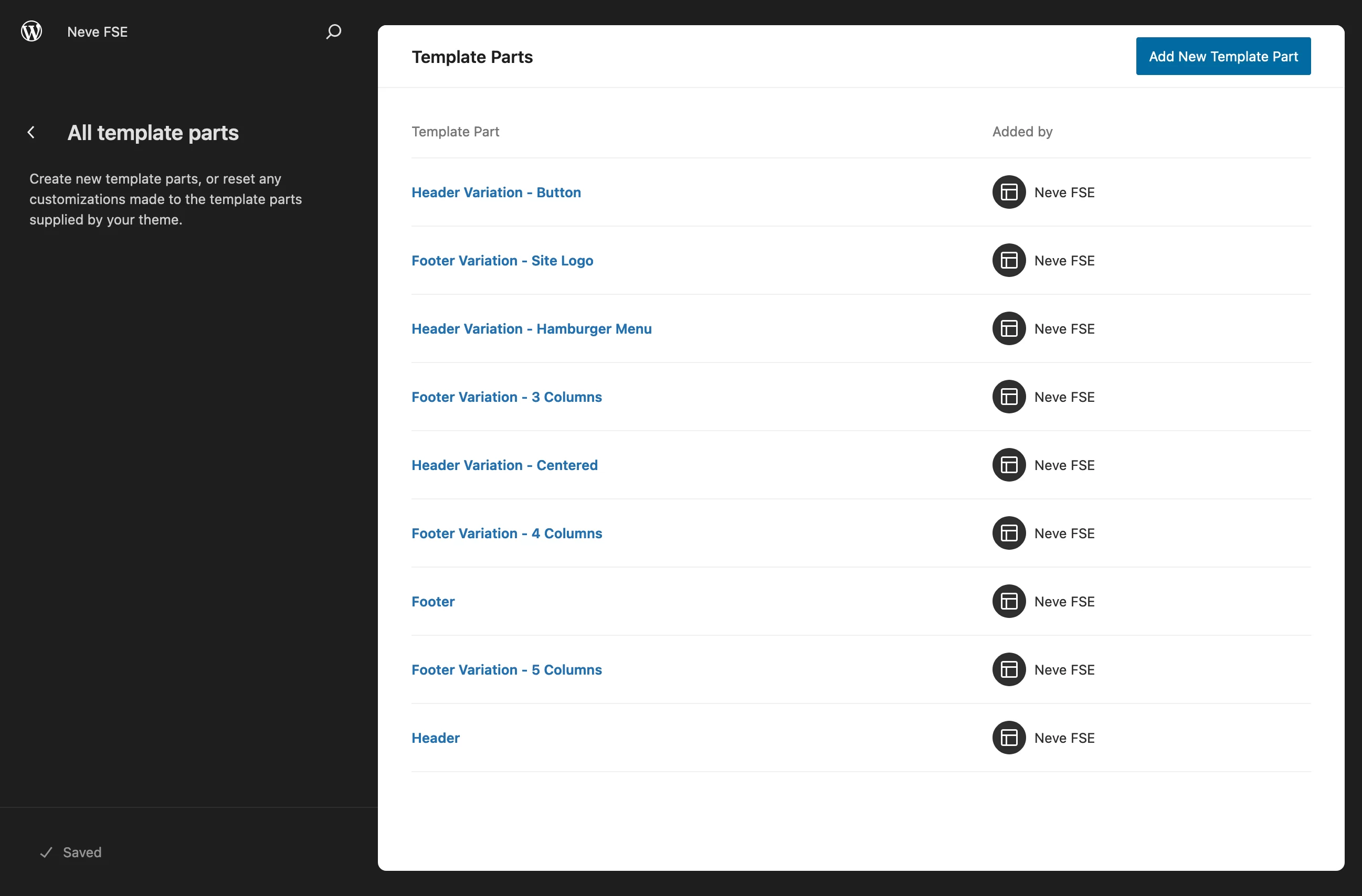
Pentru a le accesa, accesați Aspect > Editor > Modele > Gestionați toate părțile șablonului .
Vei ajunge la această pagină:

De asemenea, puteți crea un antet de la zero făcând clic pe butonul „Adăugați o nouă parte de șablon”, apoi selectând „Header” după ce i-ați dat un nume. Apoi, integrați blocurile la alegere în antetul dvs.
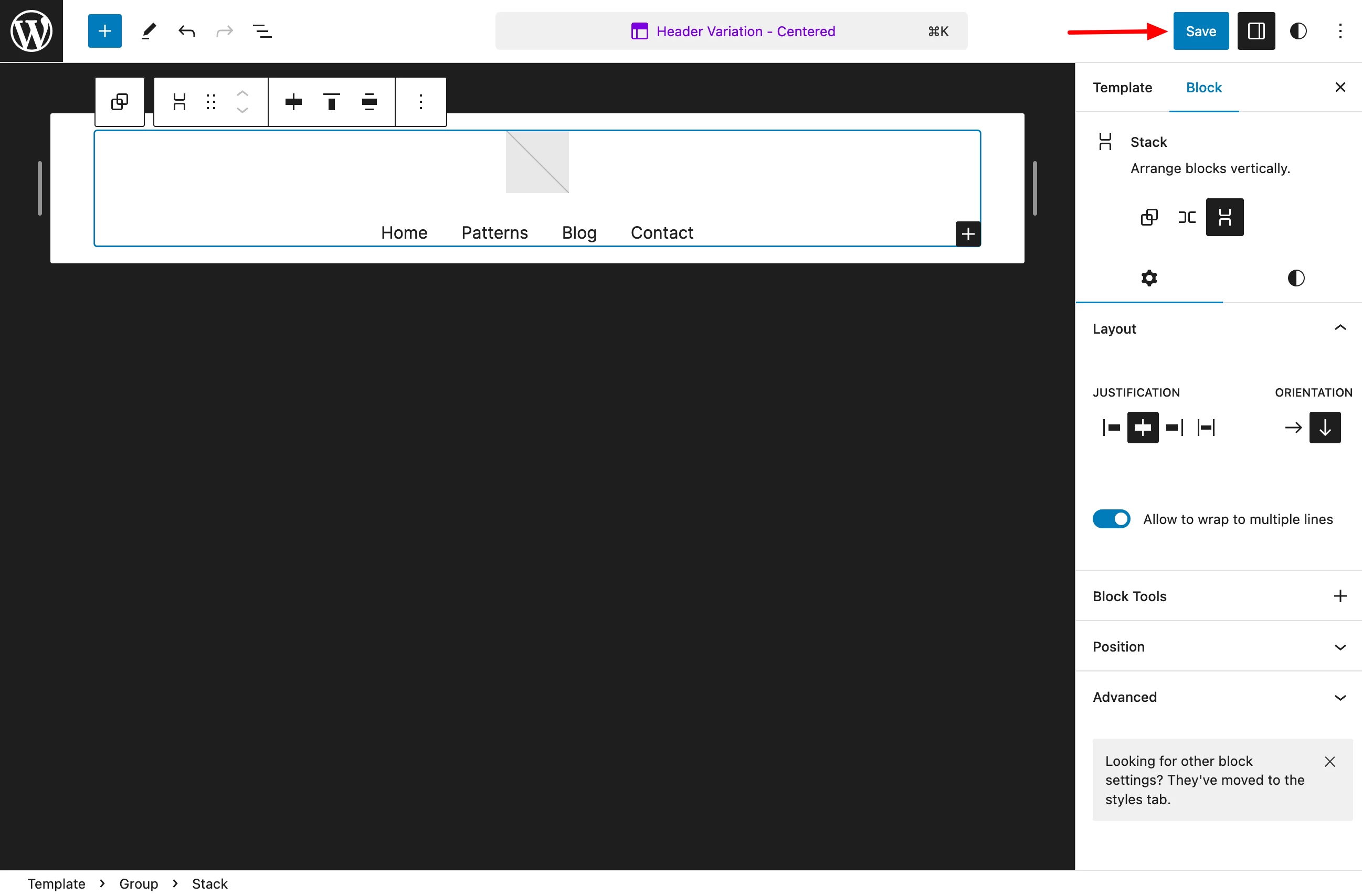
Alegeți șablonul la alegere – de exemplu, „Variație antet – Centrat” – și faceți clic pe el pentru a-l modifica.
Puteți modifica fiecare element după cum doriți (de exemplu, adăugați un logo) și să integrați blocuri suplimentare.
Când ați terminat, faceți clic pe „Salvați”:

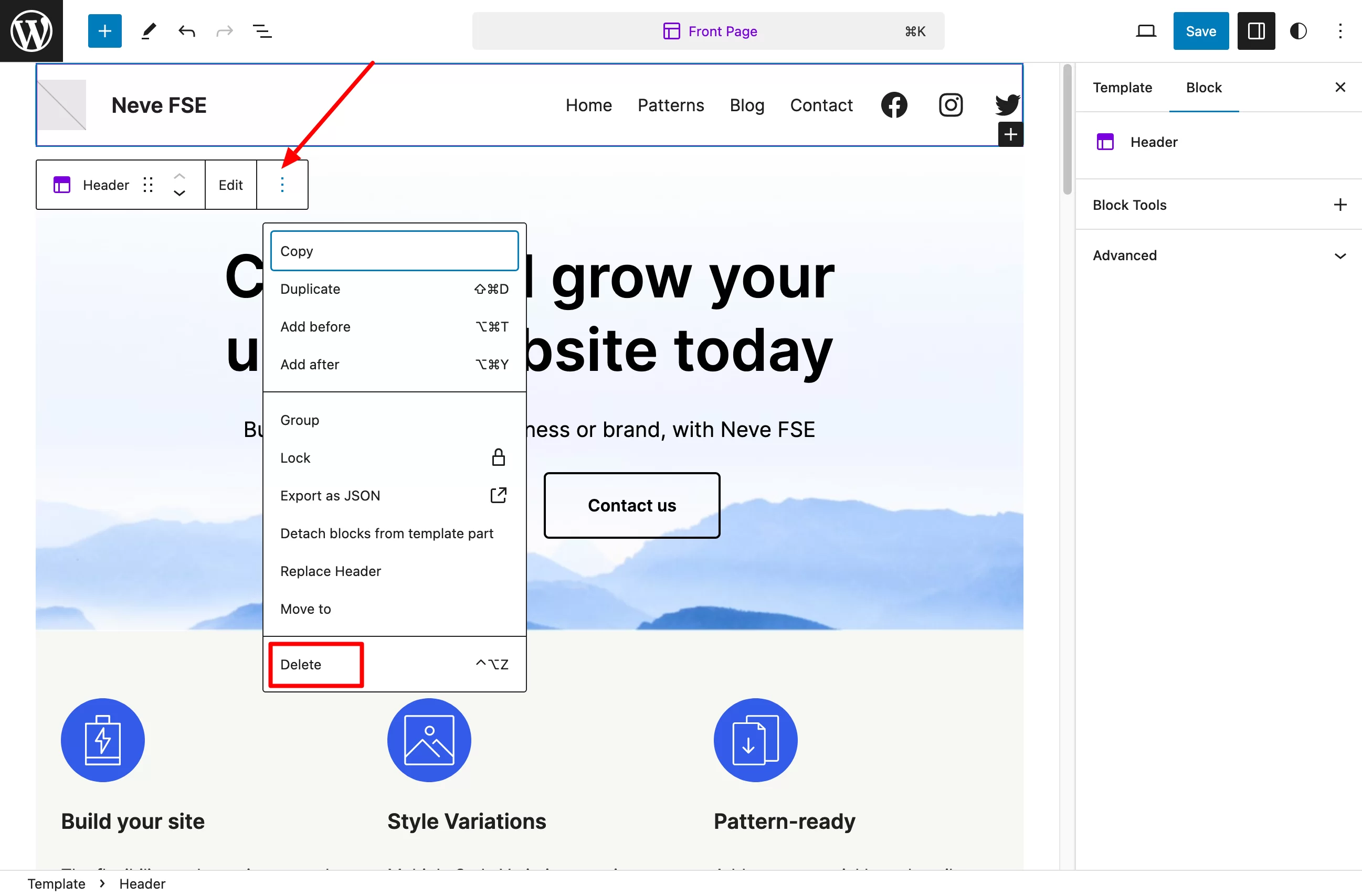
După ce ați făcut acest lucru, deschideți șablonul de pagină la care doriți să adăugați antetul. Să luăm ca exemplu pagina de start.
Selectați antetul actual și ștergeți-l făcând clic pe cele 3 puncte :

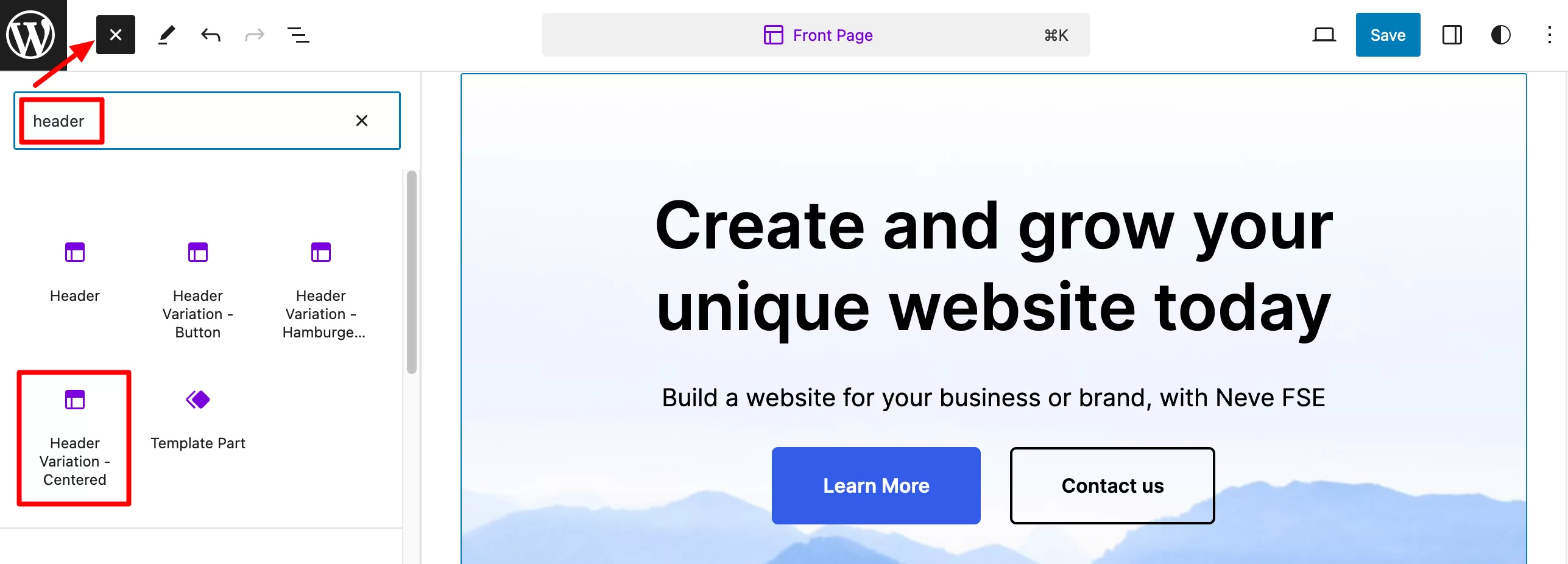
Apoi, în instrumentul de inserare a blocurilor, tastați „header” în bara de căutare. Selectați „Variație antet – Centrat” și faceți clic pe el:

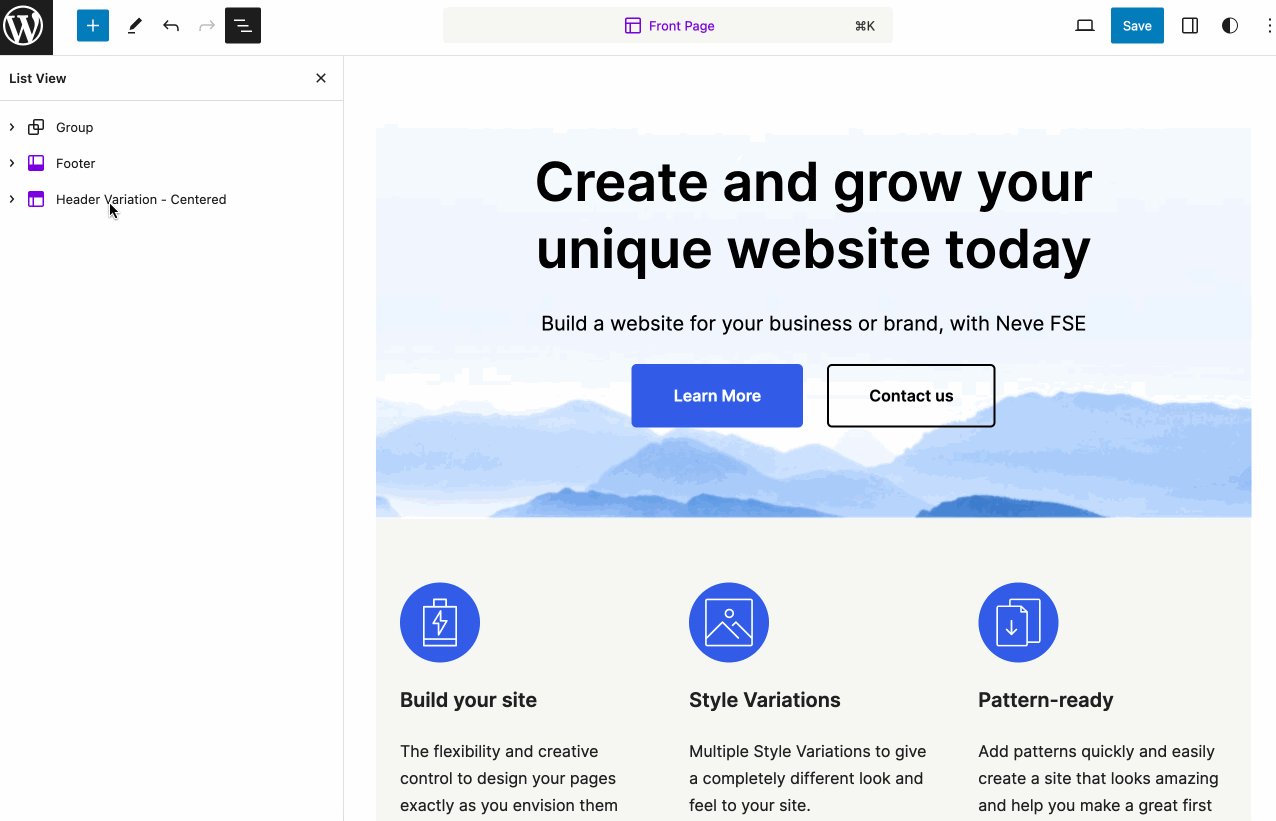
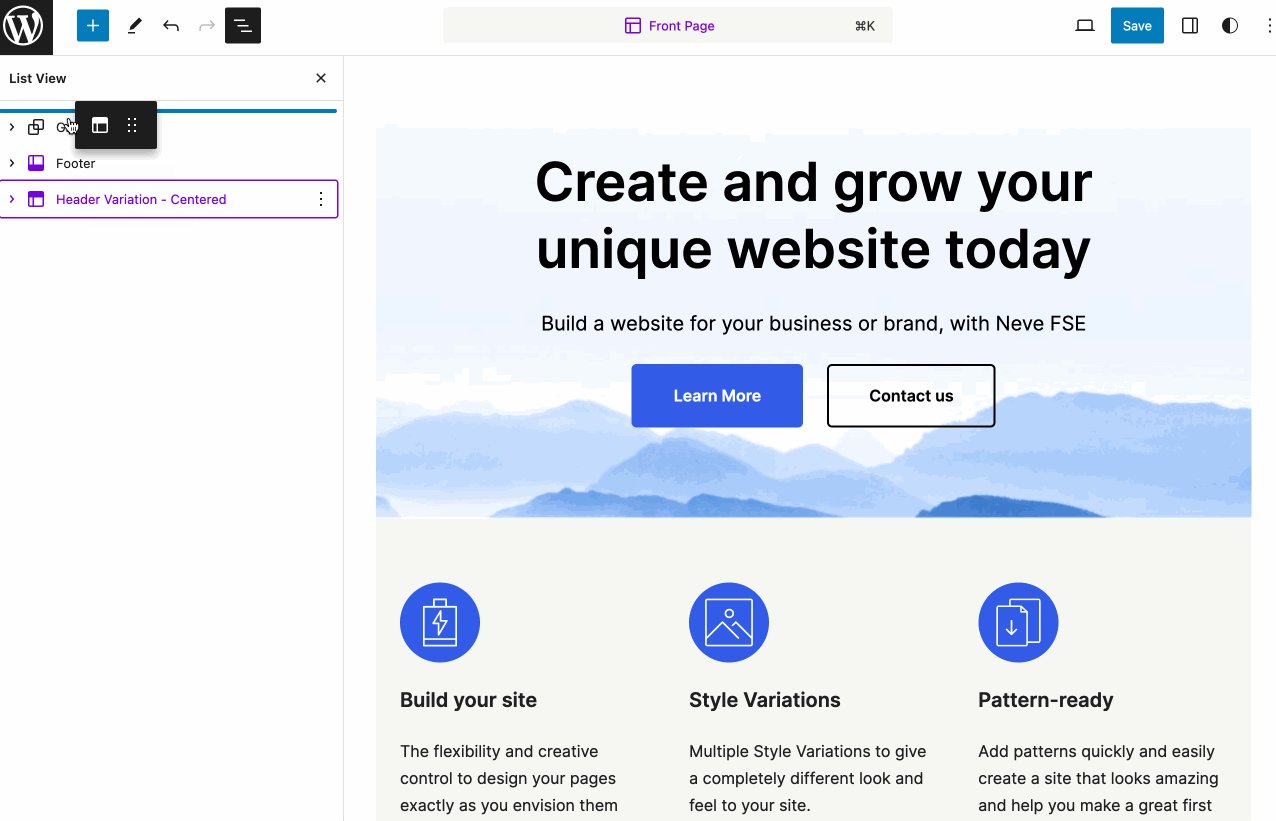
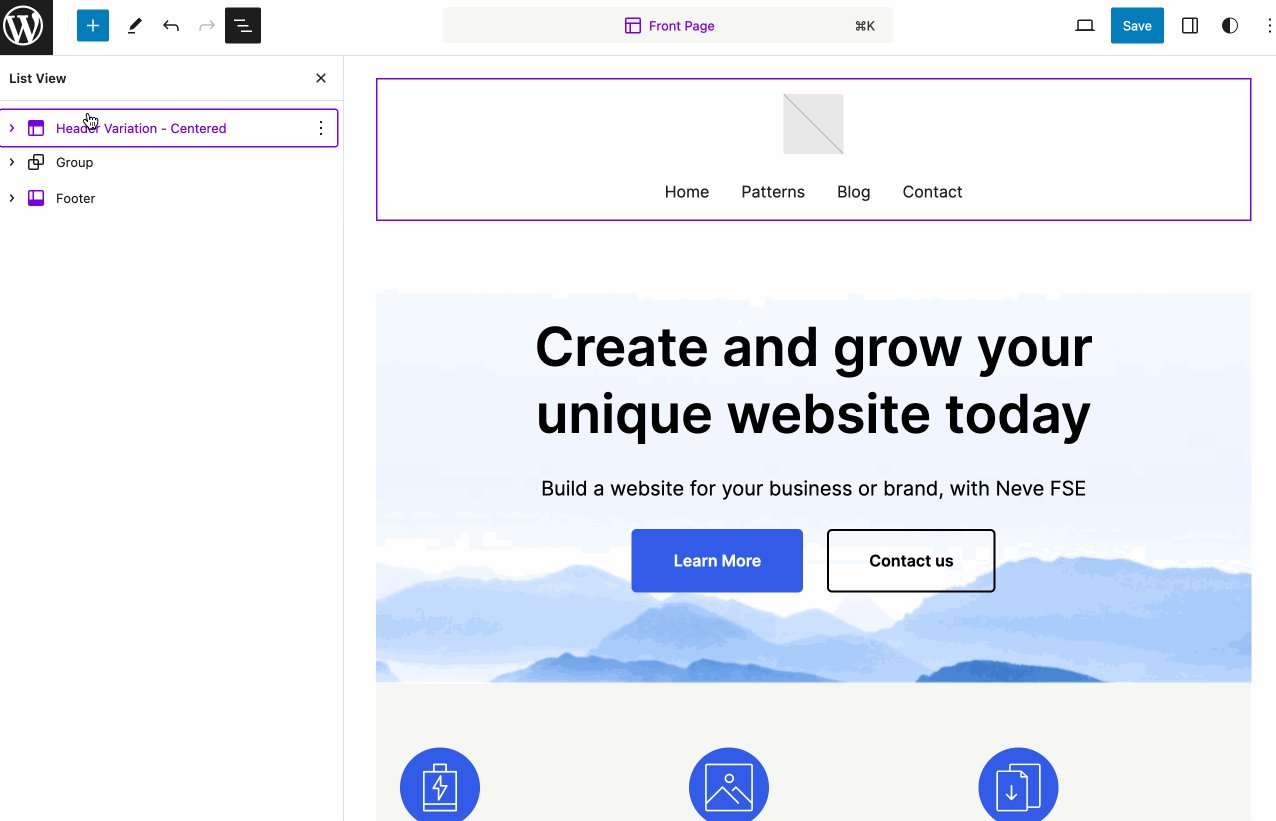
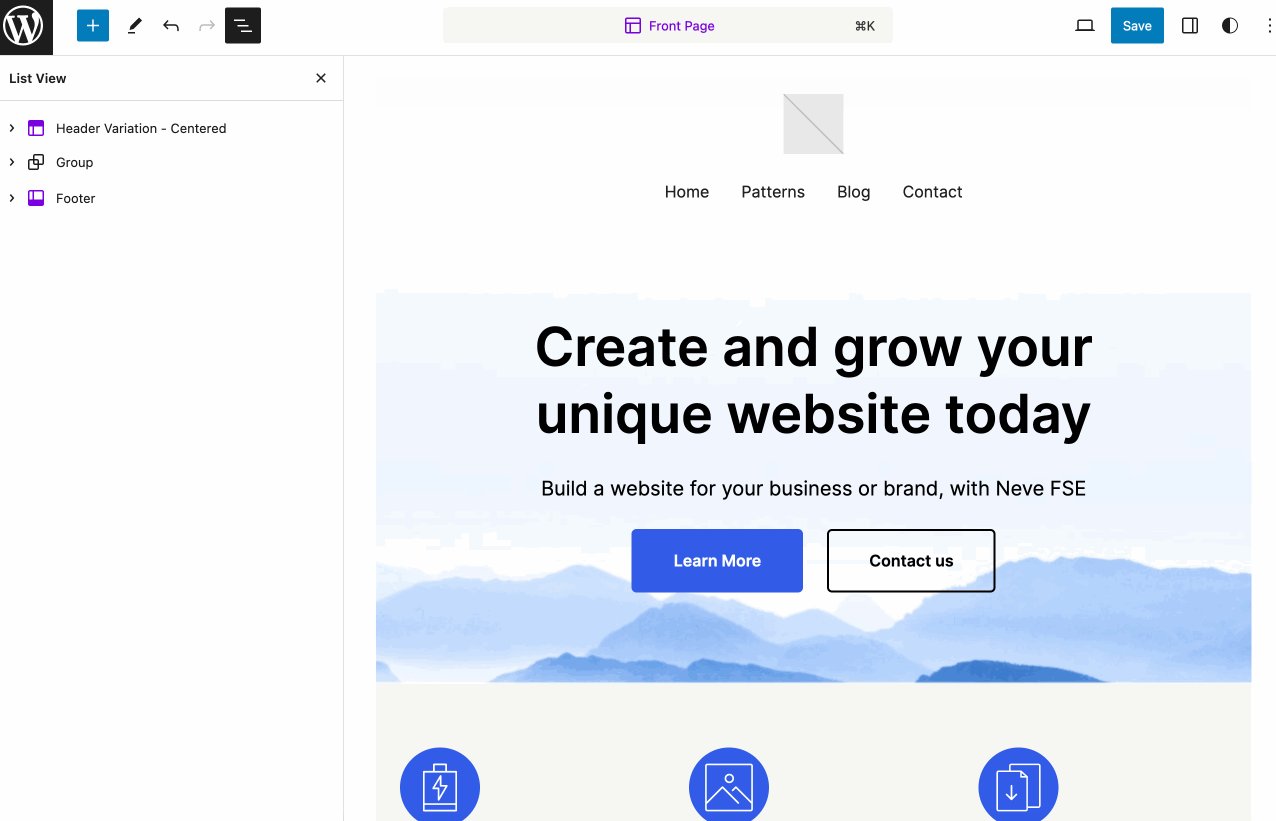
În mod implicit, șablonul dvs. va fi adăugat în partea de jos a paginii dvs. Pentru a-l muta în sus, accesați „Vizualizare listă” și mutați-l în partea de sus a paginii. Apoi nu uitați să salvați, astfel încât modificările să aibă efect:

Cum să creați machete personalizate
În continuare, să aruncăm o privire la cum să proiectăm șabloane de pagină și să profităm de diferitele șabloane oferite de Neve FSE.
Cum creez un șablon personalizat cu Neve FSE?
Pentru a configura un șablon personalizat cu Neve FSE, accesați meniul „Șabloane” și alegeți „Gestionați toate șabloanele”.
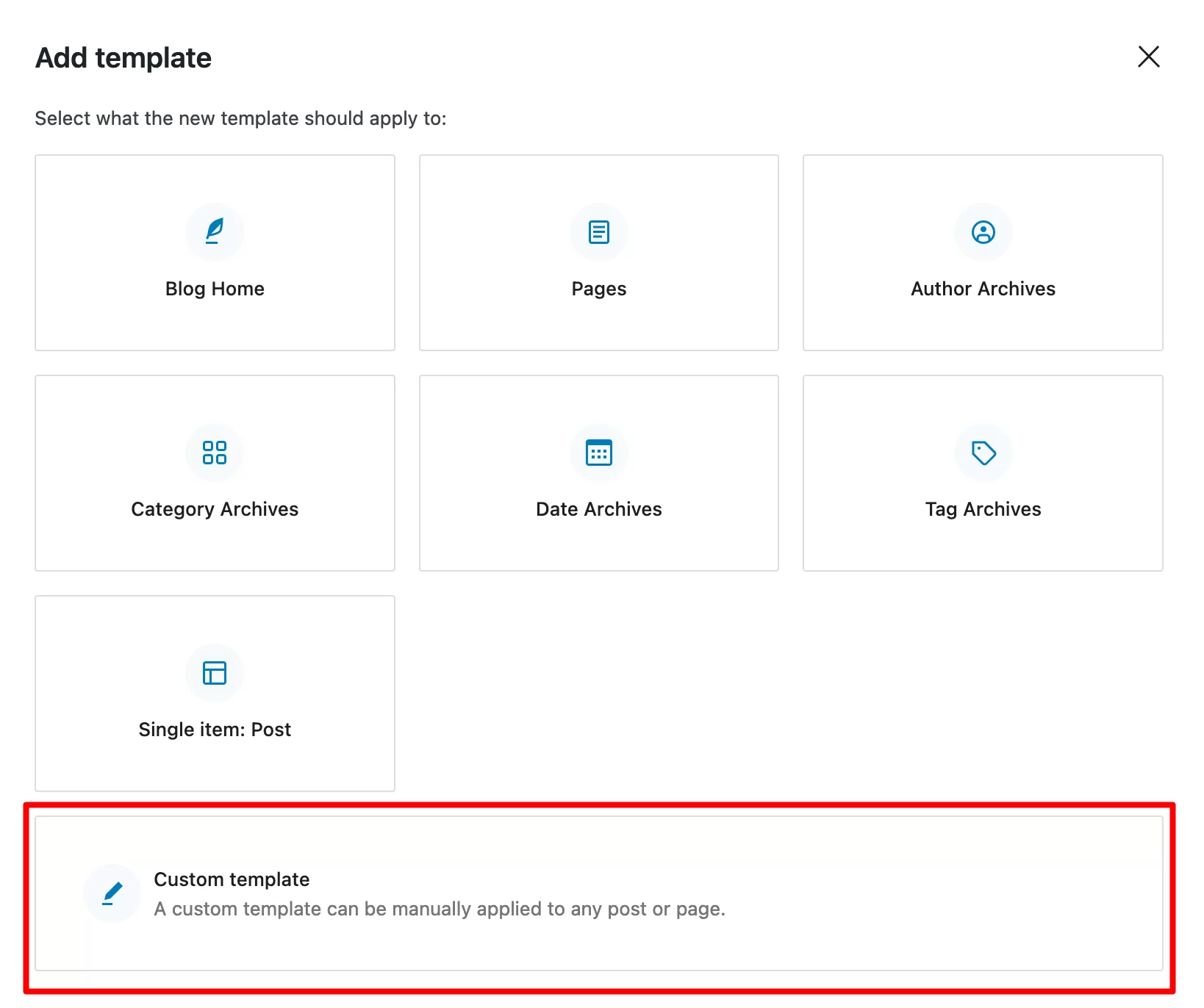
În colțul din dreapta sus, faceți clic pe butonul albastru „Adăugați șablon”, apoi pe caseta „Șablon personalizat” :

Dați-i un nume, apoi adăugați blocurile la alegere pe pagina afișată pe ecran .
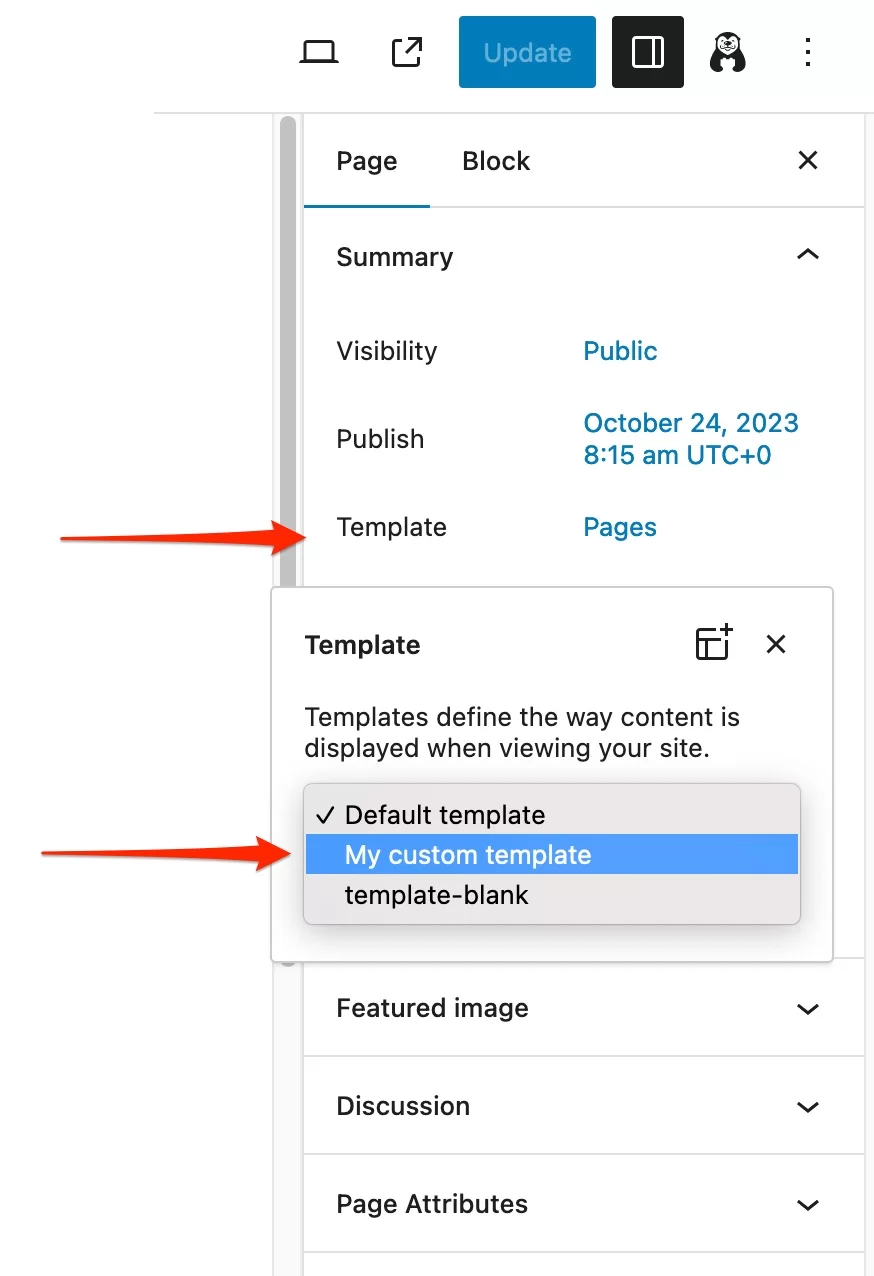
Pentru a aplica șablonul pe care tocmai l-ați proiectat pe pagina dorită, selectați-l. Apoi, în fila „Pagină” a Editorului WordPress, faceți clic pe „Pagini” în secțiunea „Șabloane”.
În cele din urmă, selectați șablonul la alegere din meniul derulant (de exemplu, „Șablonul meu personalizat”):

Cum folosesc un aspect gata de utilizare?
A doua opțiune este să utilizați un aspect gata de utilizare. De exemplu, să ne imaginăm că doriți să aplicați un aspect specific unei postări de blog.
În meniul „Gestionați toate șabloanele mele”, faceți clic pe „Adăugați un șablon”. Selectați „Articol unic: Postați”, apoi „Postați pentru un anumit articol”.
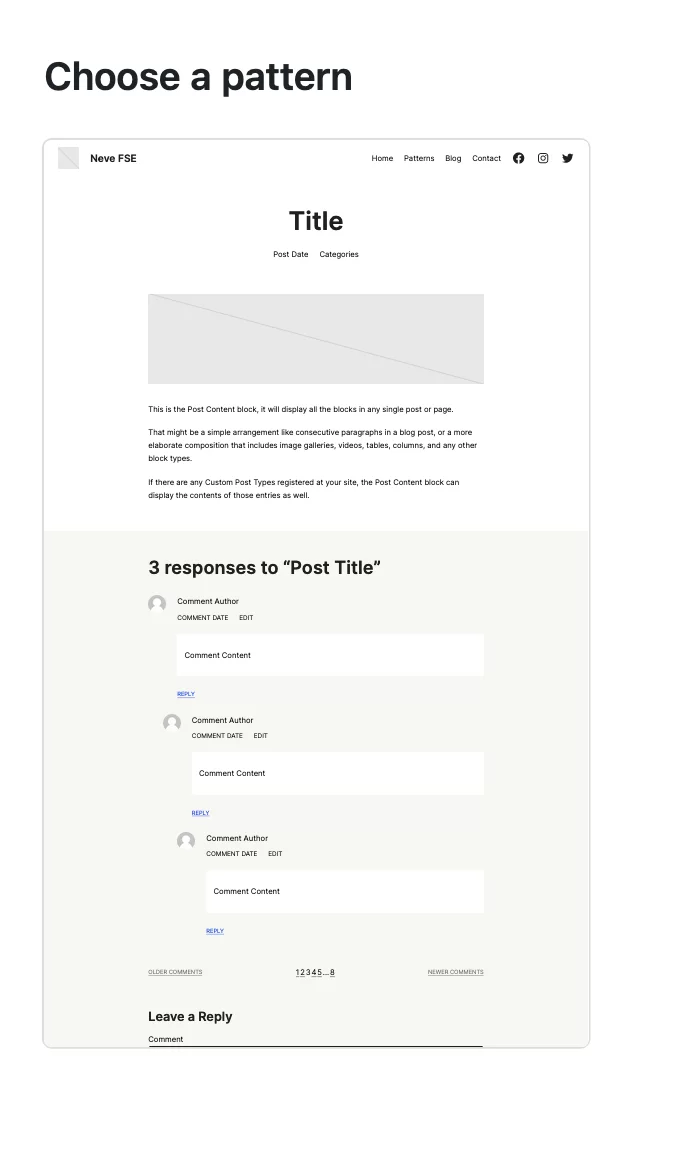
Faceți clic pe postarea pe care doriți să o modificați. Apoi alegeți șablonul de model propus de Neve FSE :

Puteți, desigur, să rămâneți la aspectul sugerat, dar îl puteți personaliza și după cum doriți, adăugând noi blocuri, modele și alte setări de stil.
Salvați modificările când ați terminat și gata!
Dacă doriți ca toate postările de pe blog să aibă același aspect, urmați aceiași pași pentru a personaliza șablonul „Postări unice” .
Ești gata? Pentru că suntem pe cale să abordăm o altă parte importantă a acestui test. Citiți mai departe pentru a afla mai multe.
Performanță, SEO, receptivitate: o privire mai atentă asupra a 3 aspecte majore
Viteza de incarcare
„ Bucurați-vă de același cod optimizat pentru performanță și ușor care a făcut-o pe Neve atât de popular” , ne spune Themeisle pe pagina de pornire a temei sale Neve FSE.
Acesta este un semn foarte bun, pentru că în testul nostru Neve, tema a atins cu adevărat atenția când a fost vorba de viteza de încărcare. Este de fapt una dintre cele mai rapide teme de pe piață.
Cu „sora” sa Neve FSE, nu vei fi dezamăgit. Faptul că este construit pentru a funcționa cu editorul nativ de site WordPress înseamnă că poate evita greutatea de prisos. Este garantat să păstreze lucrurile simple și ușoare .
Cu Neve FSE, începeți cu o bază curată, care este esențială pentru gestionarea experienței utilizatorului. Dar fii atent; asta nu este tot ce ai nevoie.
Pentru a nu strica totul, nu uitați să aplicați următoarele bune practici, pe care le-am tratat mai detaliat în articolul nostru „Cum să accelerați un site WordPress fără a da banii“:
- Utilizați o gazdă web rapidă, de înaltă performanță, cum ar fi bluehost (link afiliat).
- Optimizați greutatea imaginilor dvs. cu Imagify.
- Activați o versiune recentă de PHP .
- Activați pluginul cache WP Rocket (link afiliat).
- Nu folosiți pluginuri superflue și dezactivați-le pe cele pe care nu le mai folosiți .
- Testați viteza de încărcare a paginii cu un instrument precum Google PageSpeed Insights.
Deși serviciile de evaluare a performanței sunt utile, nu ar trebui să vă concentrați prea mult pe scorul pe care ți-l acordă, ci mai degrabă pe „timpul real de încărcare a site-ului tău” și „impresia de fluiditate”.
Optimizare SEO
Când vine vorba de SEO, nu te aștepta la mare lucru de la Neve. Pretinde că își face treaba fiind „prietenos SEO în mod implicit”, datorită codului ușor și curat.
Acest lucru înseamnă că nu veți împiedica roboții motoarelor de căutare să acceseze cu crawlere site-ul dvs., dar nici nu vă va garanta că veți apărea chiar în partea de sus a paginilor lor cu rezultate.
Pentru a optimiza SEO pe pagină a site-ului dvs. WordPress, activați un plugin SEO, cum ar fi Yoast, Rank Math sau SEOPress.
Dacă doriți să dezvoltați o strategie SEO ajustată pentru site-ul dvs., pentru a obține primul loc pe Google, consultați ghidul nostru SEO.
Design receptiv
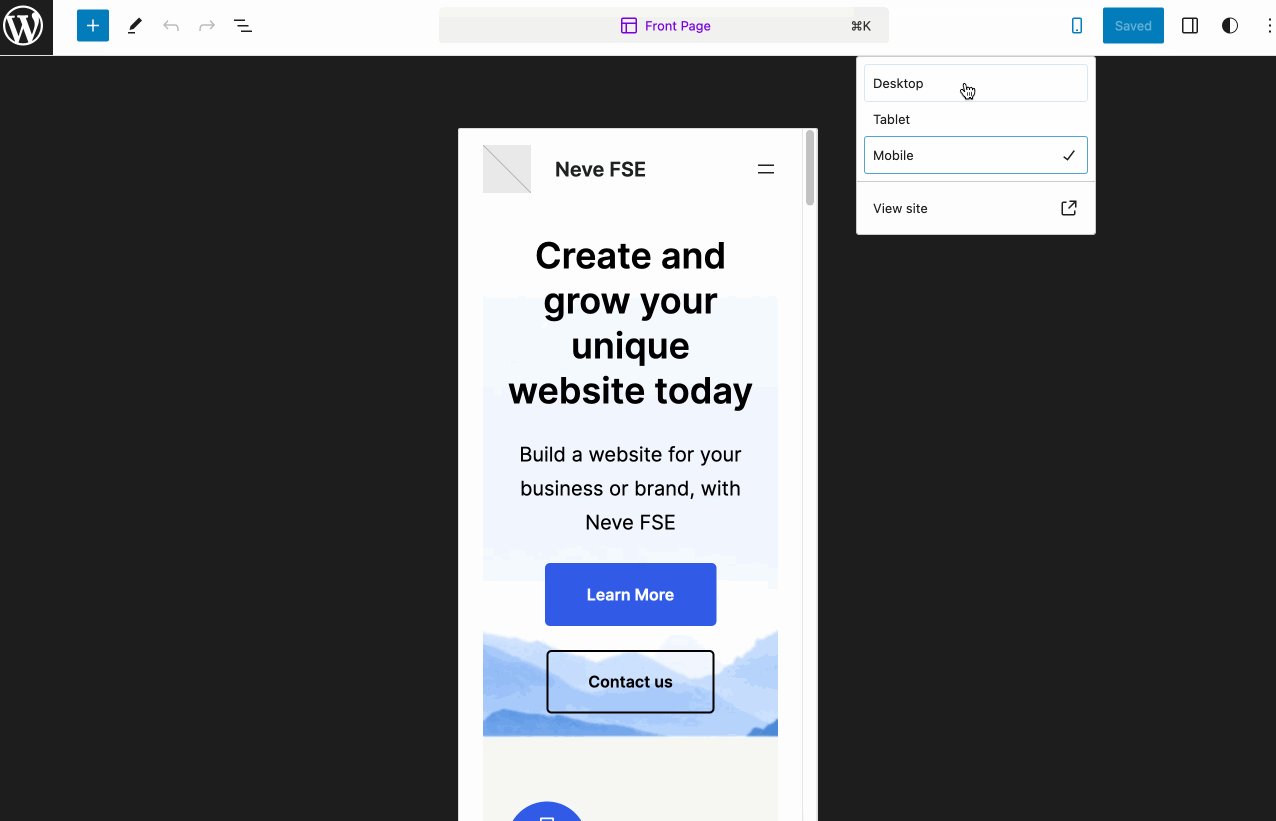
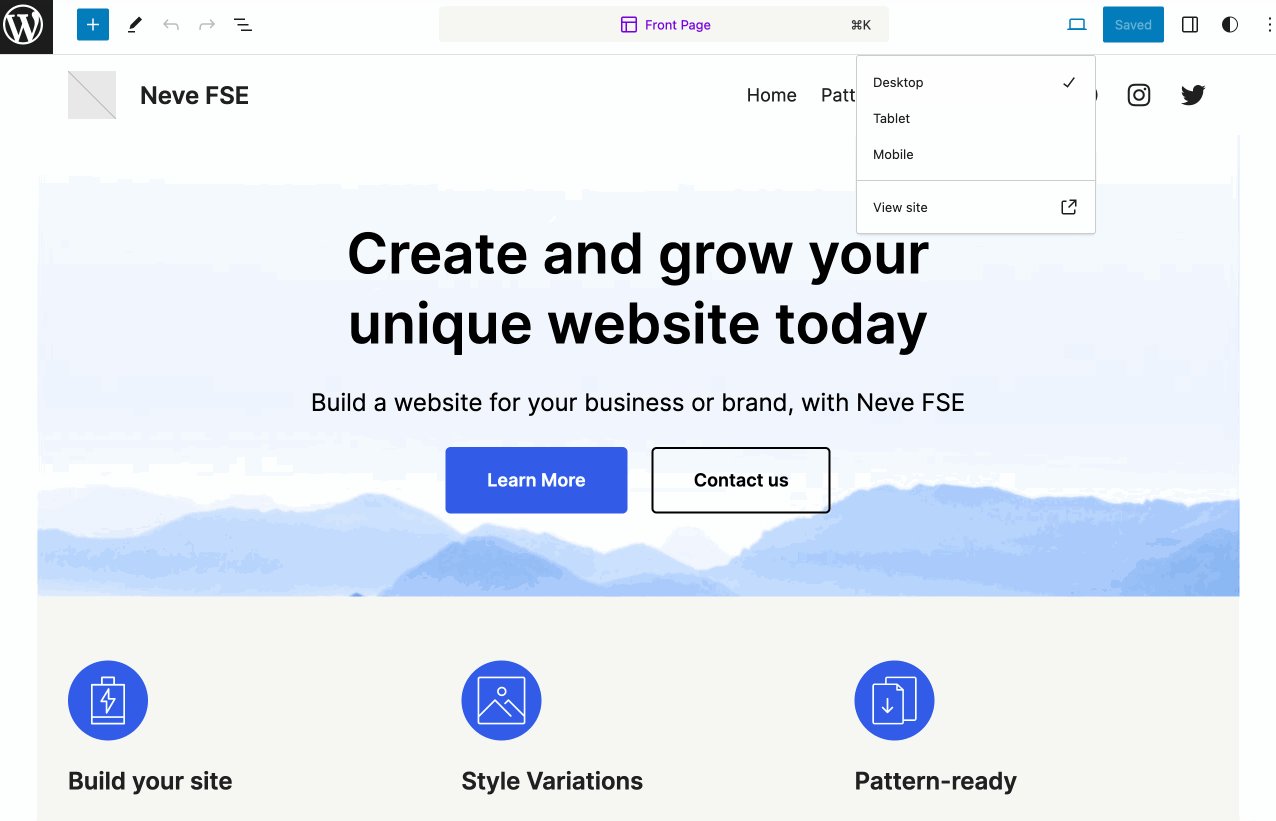
Un alt element major pe care trebuie să îl urmăriți îndeaproape este afișarea corectă a site-ului dvs. pe toate ecranele (desktop, smartphone sau tabletă). În jargon, acest lucru este cunoscut sub numele de design responsive.
La momentul scrierii, marea majoritate a temelor WordPress sunt receptive în mod implicit.
Cu alte cuvinte, în afară de câteva modificări minore pentru a asigura o afișare impecabilă, randarea este adesea deja optimă.
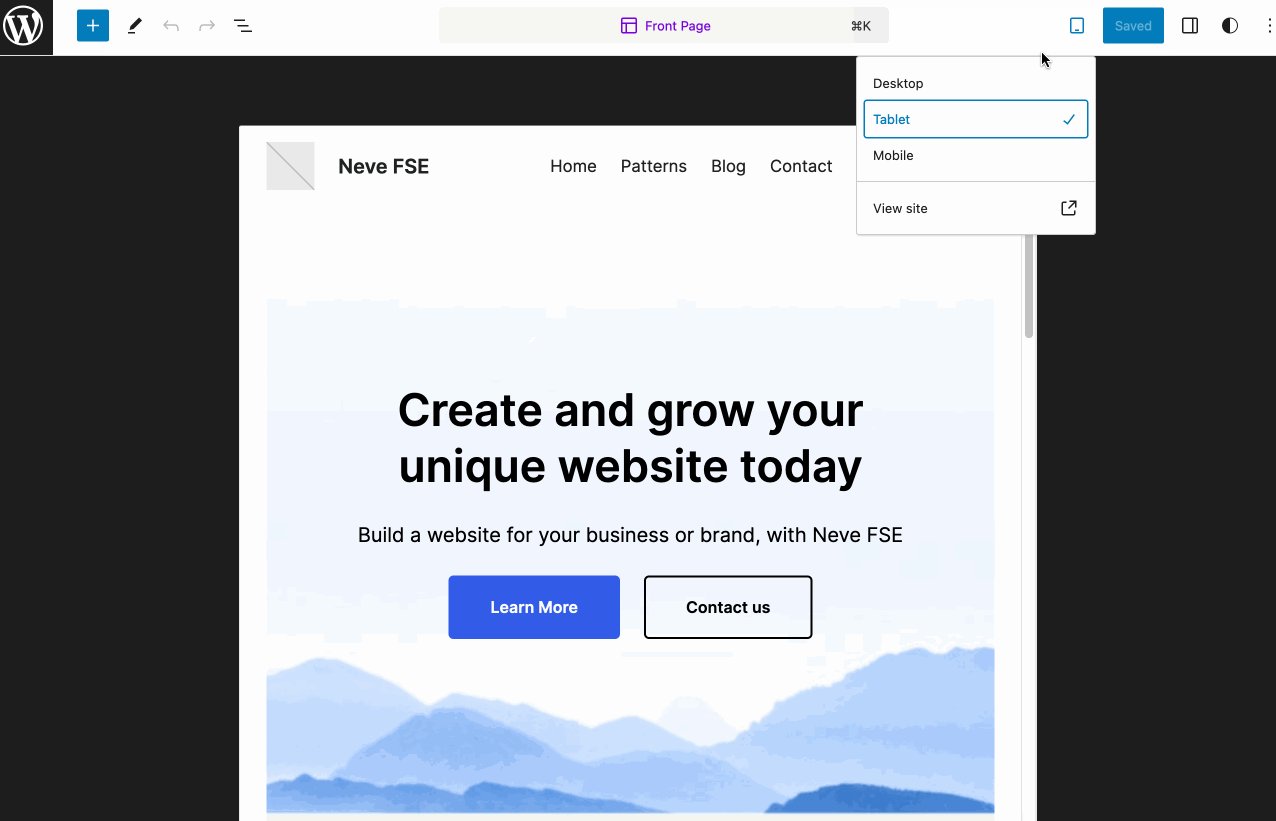
Acesta este cazul Neve FSE. Puteți vedea (și ajusta) acest lucru făcând clic pe pictograma receptivă din Editorul site-ului atunci când editați o pagină:

La prima vedere, nu este nimic inacceptabil. Odată ce ați finalizat personalizarea și site-ul dvs. este online, ar trebui să verificați în continuare aspectul receptiv folosind Testul de optimizare pentru mobil de la Google (gratuit).
Prețuri și asistență pentru utilizatori
Când vine vorba de prețuri, nu există surprize urâte. La momentul scrierii, Neve FSE este gratuit, fără costuri ascunse.
Este o veste grozavă pentru portofelul tău. Cu toate acestea, faptul că este gratuit înseamnă că nu aveți acces la suport personalizat prin e-mail , de exemplu.
Dacă întâmpinați vreodată o problemă, va trebui să treceți prin forumul public al temei, cu timpii de răspuns aleatoriu. Alternativ, s-ar putea să găsiți singur răspunsul în documentația foarte rară a Neve FSE sau în resurse specializate (articole, videoclipuri etc.).
În practică, însă, principala dificultate nu constă în tema în sine, ci mai degrabă în Editorul de site WordPress, pe care se bazează Neve FSE.
Acest Editor necesită o curbă de învățare și abilități solide pentru a stăpâni (mai multe despre asta în concluzia de mai jos).
Pentru a vă ajuta, consultați această resursă pentru a vă duce mai departe cu Editorul de site.
Care sunt alternativele la Neve FSE?
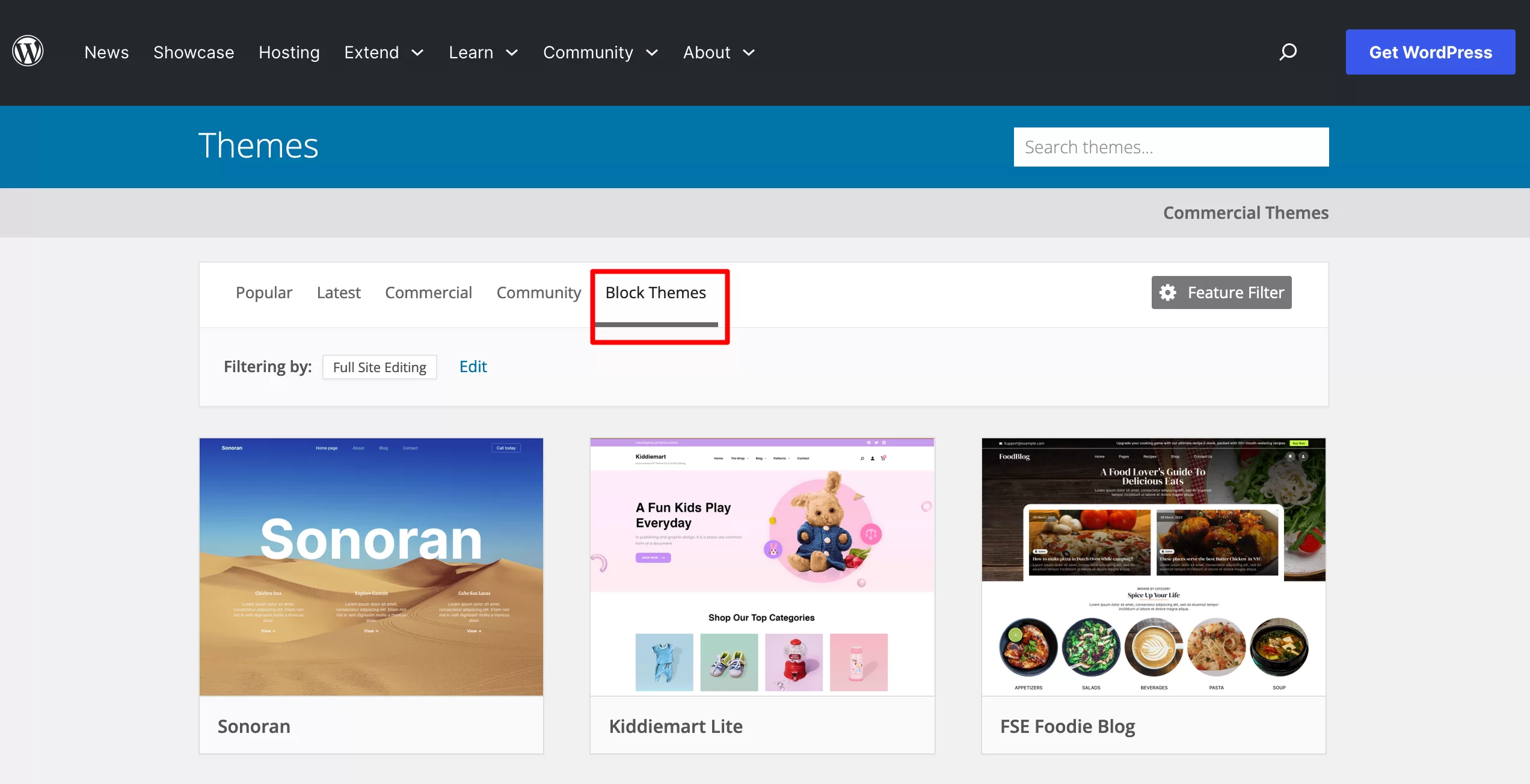
Neve FSE nu este pentru tine, dar ai vrea totuși să profiti de Editorul de site WordPress? Veți găsi alte teme gratuite în directorul oficial WordPress.
Selectați fila „Blocați teme” pentru a găsi lista completă.

Pentru moment, veți observa că selecția este foarte mică (câteva sute de opțiuni) în comparație cu temele clasice (Astra, GeneratePress, Kadence etc.), care se numără la mii.
Nu am testat fiecare temă individual. Cu toate acestea, există câteva opțiuni bune pe care le-aș considera alternative la Neve FSE:
- Celelalte teme FSE ale Themeisle, cum ar fi Raft
- Ollie
- Anders Noren teme precum Tove sau Poe
- Și, bineînțeles, teme native WordPress, în special mult așteptatul Twenty Twenty-Four, care va sosi (sau a ajuns până când veți citi asta) cu WordPress 6.4, în noiembrie 2023.
Ești gata să treci la o temă bazată pe blocuri sau poate ești curios să încerci? Citiți testul nostru al temei #Neve FSE, compatibil cu Editorul de site #WordPress.
Revizuirea noastră finală a Neve FSE
Neve FSE este o temă foarte interesantă, care s-a adaptat la cerințele Editorului de site WordPress.
Personal, mi-a plăcut aspectul său minimalist, dezordonat, precum și diversele sale modele gata de utilizare.
Există și o ultimă întrebare: poți adopta această temă pentru proiectele tale viitoare? Răspunsul depinde de aspirațiile tale și, mai ales, de nivelul tău de calificare actual.
La momentul scrierii, Editorul site-ului este încă în plină dezvoltare. Este un instrument care necesită cunoștințe tehnice solide, atât în ceea ce privește modelarea, cât și designul web.
Deoarece Neve FSE se bazează pe Editorul site-ului, nu aș recomanda pe deplin această temă începătorilor care descoperă WordPress , cu excepția cazului în care aveți o mare sete de a învăța și sunteți gata să vă provocați creierul.
Pentru că stăpânirea Editorului de site va necesita ore lungi de învățare.
Dar, desigur, este posibil - depinde de tine. Dacă abia începi cu WordPress, o temă clasică precum Astra, eventual cuplată cu un generator de pagini precum Elementor, mi se pare o alegere mai ușoară pentru a începe (deși stăpânirea unui generator de pagini necesită și mult timp).
Dacă sunteți un utilizator cu experiență și cunoaște bine cum funcționează Editorul de site, totuși, Neve FSE vă poate atrage.
Aștept cu nerăbdare să ne auzim. Utilizați deja Neve FSE sau plănuiți să începeți? Lasă-ți părerea în comentarii.