Cum să creați cupoane cu un singur clic în WooCommerce
Publicat: 2020-04-21
Experiența utilizatorului (UX) este un element important în construirea unui magazin WooCommerce de succes. De fapt, una dintre principalele cauze ale abandonului coșului de cumpărături este atunci când cumpărătorii se confruntă cu probleme frustrante în timpul plății.
Din fericire, oferirea de cupoane și reduceri clienților tăi nu trebuie să se transforme într-un ucigaș de conversie. Pluginul Advanced Coupons for WooCommerce are o caracteristică excelentă care poate ajuta la reducerea abandonului prin furnizarea unui buton cu un cupon de reducere la finalizarea comenzii.
În acest articol, vă vom arăta cum să configurați „One-Click Apply Notificări” în WooCommerce. Apoi, vom discuta despre modul în care acest lucru vă poate îmbunătăți experiența generală a clienților. Să ajungem la asta!
Cum aplicați cupoanele cu un singur clic poate îmbunătăți experiența de plată în WooCommerce
Ceva care este bine cunoscut este că aproape orice lucru care frustrează un cumpărător în timpul achiziției poate duce la un scenariu de cărucior abandonat.
Corolarul este că orice lucru care vă încântă clientul ar trebui să reducă abandonul.
Când vine vorba de cupoanele dvs., dorim să facem procesul cât mai simplu și să oferim cât mai mult feedback posibil.
Procesul tipic arată astfel:
- Clientul primește un e-mail cu o ofertă de cupon
- Ei fac cumpărături din magazinul tău și merg la casă
- Ei trebuie să-și amintească cuponul și apoi să găsească câmpul de finalizare a comenzii și să tasteze sau să copieze+lipi codul manual
- Cuponul este acordat și clientul (sperăm, dacă nu a abandonat până acum) procedează cu finalizarea comenzii
Dar utilizarea cupoanelor aplicate cu un singur clic în WooCommerce va ajuta la îmbunătățirea acestui proces:
- Clientul primește un e-mail cu o ofertă de cupon
- Ei fac cumpărături din magazinul tău și merg la casă
- Când ajung la casă, văd o notificare care spune că sunt eligibili pentru reducere și există un buton pe care să dai clic, care aplică cuponul pentru ei fără să tastați
A face cupoanele dificil de aplicat este o frustrare inutilă care poate duce la abandonarea coșului. Puteți rezolva această problemă cu ușurință cu ajutorul funcției de notificare de aplicare cu un clic a Cupoane avansate.
Cum să activați notificările de aplicare cu un singur clic cu cupoane avansate (în 4 pași)
Oferirea de cupoane poate fi uneori un proces greoi în timpul unui moment deosebit de critic în procesul de finalizare a comenzii.
Să ne uităm la modul în care Cupoanele avansate pot ajuta în doar patru pași folosind o funcție care arată clientului o notificare WooCommerce când este eligibil pentru o reducere.
1. Instalați și activați pluginul Advanced Coupons
Pentru a începe, va trebui să alegeți un plan de prețuri și să descărcați pluginul Advanced Coupons for WooCommerce.
După ce ați descărcat fișierele, va trebui să vizitați tabloul de bord WordPress pentru a instala și activa pluginul. Acest lucru va integra perfect noi funcții în instalarea dvs. actuală WooCommerce.
2. Configurați un nou cupon
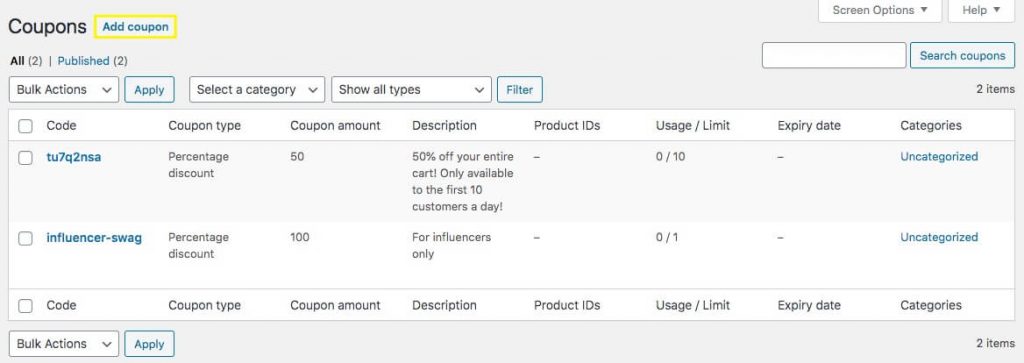
Înainte de a configura condițiile pentru notificarea cu un singur clic, va trebui să vă asigurați că aveți un cupon activ de utilizat. Pentru a crea unul nou, accesați WooCommerce > Cupoane > Adăugați cupon :

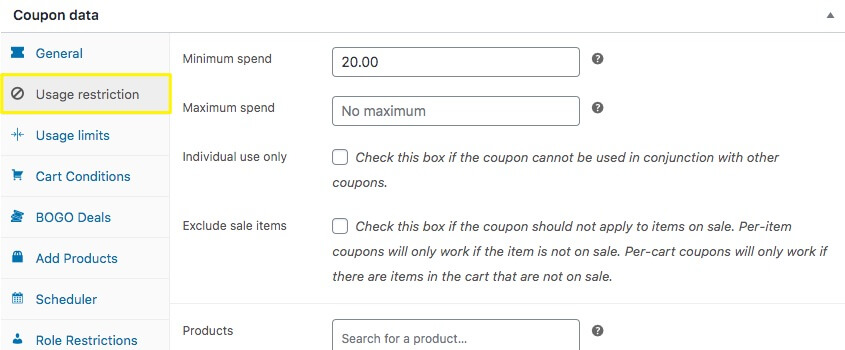
După ce îți denumești cuponul și completezi Setările generale , care includ valoarea cuponului, vei dori să dai clic pe Restricție de utilizare pentru a defini când vor fi notificați clienții despre cupon:

Pentru exemplul nostru, vom stabili o cerință minimă de cheltuieli de 20 USD. Aceasta înseamnă că cuponul nostru va fi utilizabil dacă cumpărătorul are cel puțin 20 USD de produse în coș la finalizarea comenzii.

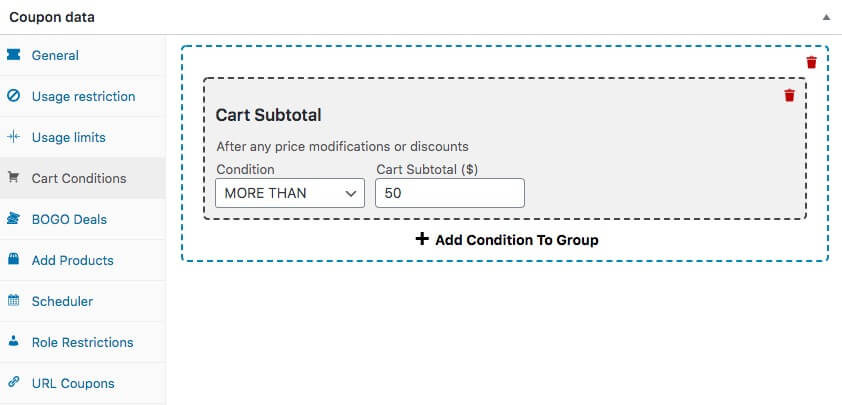
De asemenea, puteți utiliza panoul de setări Condiții coș pentru a configura parametrii care trebuie îndepliniți pentru ca cuponul să apară:

În esență, veți dori să utilizați Condițiile coșului , mai degrabă decât restricția de utilizare, în cazurile în care condițiile dvs. sunt mai complicate. Cu această metodă, puteți adăuga mai mult de o condiție la o grupare, de exemplu.
3. Configurați setările de notificare Aplicați cu un singur clic
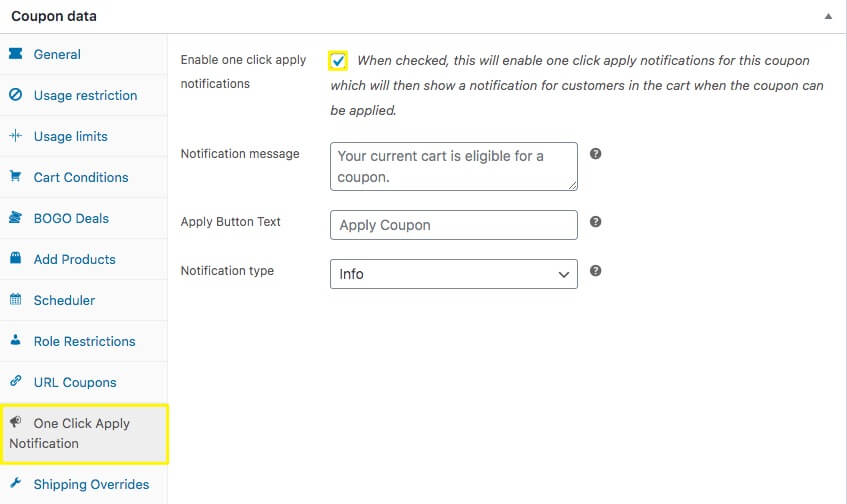
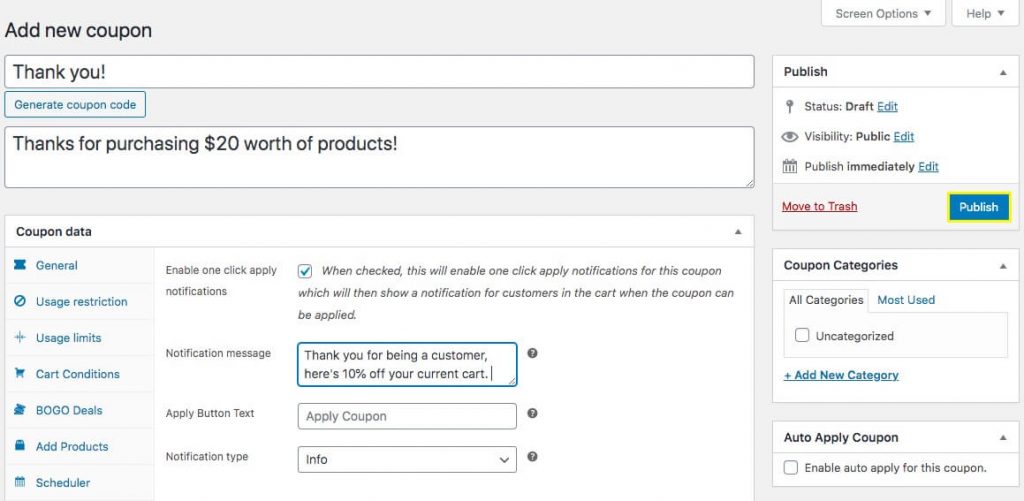
Acum sunteți gata să faceți clic pe Aplicare notificare cu un singur clic și să alegeți setările:

Aici, va trebui să faceți clic pe caseta etichetată „ Activați un singur clic pentru a aplica notificări ”. Aceasta înseamnă că cumpărătorii vor primi un mesaj pe ecran dacă coșul lor îndeplinește restricțiile stabilite anterior.
Apoi, puteți personaliza mesajul de notificare pe care îl vor primi clienții dvs. Acest lucru vă oferă posibilitatea de a crea un punct de comunicare unic. De exemplu, le-ați putea mulțumi pentru că au făcut o achiziție, oferind o reducere surpriză.
Este important de reținut că o altă funcție de cupoane avansate, „Aplicare automată”, folosește și Condiții coș, cele două opțiuni având funcționalități diferite. Când utilizați aplicația cu un singur clic, acesta oferă utilizatorului șansa de a „înscrie” cuponul. Cu aplicația automată, utilizatorii vor vedea automat reducerea atunci când fac check-out.
4. Publicați și testați setările cuponului
După ce ați ajustat toate setările pentru noul dvs. cupon și notificarea cu un singur clic, asigurați-vă că faceți clic pe Publicați pentru a face cuponul disponibil:

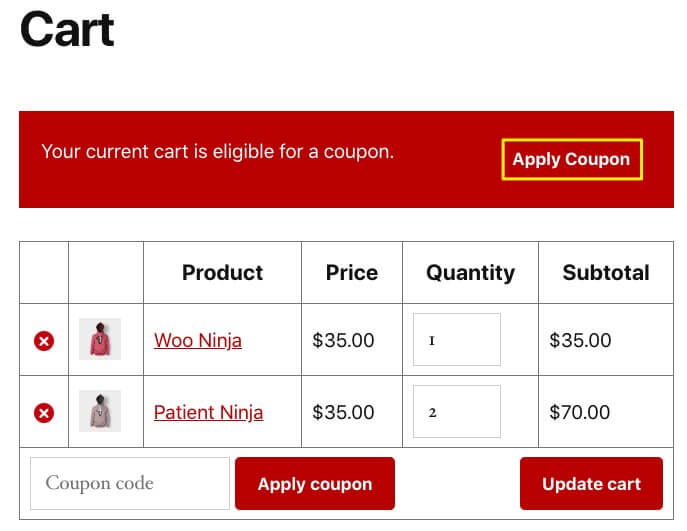
Odată ce cuponul dvs. este activ, îl puteți testa. Încărcați-vă coșul și mergeți la casă! Dacă ați îndeplinit cerințele (produse în valoare de 20 USD pentru exemplul nostru), ar trebui să vedeți textul și butonul cuponului în coșul de cumpărături:

Așa creezi un cupon care este ușor de utilizat de clienții tăi și care nu le perturbă experiența utilizatorului!
Recomandări cheie
Iată concluzia de bază:
Procesul de adăugare a cupoanelor sau reducerilor nu ar trebui să fie dificil pentru clienții dvs. Cupoanele sunt un lucru bun, nu? Așa că fă-i pe clienți să simtă că sunt răsplătiți și vor reveni simțind că a fost ușor să trateze cu tine.
Utilizarea cupoanelor avansate vă permite să simplificați modul în care utilizatorii aplică cupoanele prin introducerea unui buton cu un singur clic pentru a aplica un cupon în WooCommerce. Acest lucru îi ajută să evite un potențial punct de durere în timpul unei părți importante a călătoriei lor către clienți.
Pentru a evita ca clienții să vâneze și să ciugulească în alte file ale browserului codurile dvs., tot ce trebuie să faceți este următorul lucru:
- Achiziționați și instalați suplimentul Advanced Coupons pentru WooCommerce.
- Configurați un nou cupon în WordPress.
- Configurați setările dvs. de notificare One-Click Apply .
- Publicați și testați setările cuponului pe front-end, astfel încât să știți că funcționează așa cum doriți.
Aveți întrebări despre crearea unei notificări de aplicare cu un singur clic în WooCommerce folosind cupoane avansate? Simțiți-vă liber să ne anunțați în secțiunea de comentarii de mai jos!
