5 site-uri web uimitoare de o singură pagină concepute folosind Uncode
Publicat: 2018-12-04Cele mai multe site-uri web pe care le întâlniți au mai mult de o pagină, deoarece au nevoie de mult spațiu pentru a se încadra în toate informațiile pe care creatorul dorește să le partajeze. Cu toate acestea, uneori, o singură pagină poate avea suficient spațiu, dacă știi ce faci.
Site-urile web de o pagină nu sunt tocmai noi, dar în zilele noastre au devenit o formă de artă. În plus, cu Uncode aveți acces la o mulțime de funcții care vă permit să creați modele uimitoare de o pagină. Este doar o chestiune de a ști ce sunt și cum să le folosești.
În acest articol, vom vorbi despre momentul în care are sens să folosiți modele de o pagină. Apoi vă vom arăta cinci exemple remarcabile de site-uri cu o pagină construite folosind Uncode. Să sărim direct înăuntru!
Când are sens să creezi un site web cu o singură pagină
După cum sugerează și numele, site-urile web cu o singură pagină împachetează tot ce au de oferit într-o singură pagină. În zilele noastre, site-urile cu o singură pagină sunt oarecum comune și, atunci când sunt făcute corect, pot arăta uimitor:

La început, ideea unui site web cu o singură pagină poate suna ca un truc. La urma urmei, majoritatea site-urilor tale preferate includ probabil mult mai mult decât o singură pagină. Cu toate acestea, când vine vorba de design web, nu există o carte de reguli. Atâta timp cât site-ul tău arată bine, își îndeplinește scopul și este ușor de utilizat, ești gata.
Prin urmare, întrebarea este: când are sens să folosiți un design de o pagină în loc de o configurație mai tradițională? Niciuna dintre opțiuni nu este alegerea potrivită pentru fiecare proiect. De exemplu, dacă conduceți un blog, probabil că veți dori să rămâneți cu un design cu mai multe pagini, cu excepția cazului în care doriți să împachetați fiecare postare pe o singură pagină. Acest lucru ar putea fi realizabil, dar nu ar fi benefic pentru utilizarea site-ului dvs. sau pentru optimizarea pentru motoarele de căutare (SEO).
În opinia noastră, modelele de o pagină tind să funcționeze cel mai bine pentru două tipuri de proiecte:
- Pagini de destinație. Cu acest tip de site, obiectivul dvs. principal este de a încuraja conversiile. Vă puteți gândi la o pagină de destinație ca la un argument de vânzare de lungă durată.
- Portofolii și site-uri de agenție. Dacă vă folosiți site-ul web pentru a vă prezenta munca și pentru a obține clienți noi, vă ajută să fiți concis și să prezentați doar cele mai importante informații.
Desigur, există o mulțime de alte situații în care utilizarea unui site web de o pagină ar putea avea sens. Pentru a le identifica, va trebui să știți ce scop doriți să îndeplinească site-ul dvs. și ce elemente trebuie să includeți pentru a ajunge acolo. Site-urile web cu domenii bine definite sunt cele mai bune ținte pentru acest tip de design.
Dacă credeți că puteți realiza un site web de o pagină, veți dori să aruncați o privire la câteva exemple pentru a afla ce funcționează și ce nu. De exemplu, în majoritatea cazurilor, site-urile cu o singură pagină pot scăpa fără a avea meniuri de navigare. Alții vor folosi o navigare simplă care face link la fiecare secțiune din pagină. Puteți folosi chiar și animații de defilare și microinteracțiuni pentru a vă ajuta designul să iasă în evidență.
În secțiunea următoare, vă vom arăta câteva exemple de site-uri web bazate pe Uncode care fac toate aceste lucruri și multe altele. Sperăm că acestea pot servi drept inspirație pentru propriul proiect.
5 site-uri web uimitoare de o singură pagină concepute folosind Uncode
În secțiunile următoare, vom prezenta cinci exemple de site-uri web de o pagină din diferite tipuri de industrii. La urma urmei, modelele de o pagină pot fi extrem de versatile. Hai să aruncăm o privire!
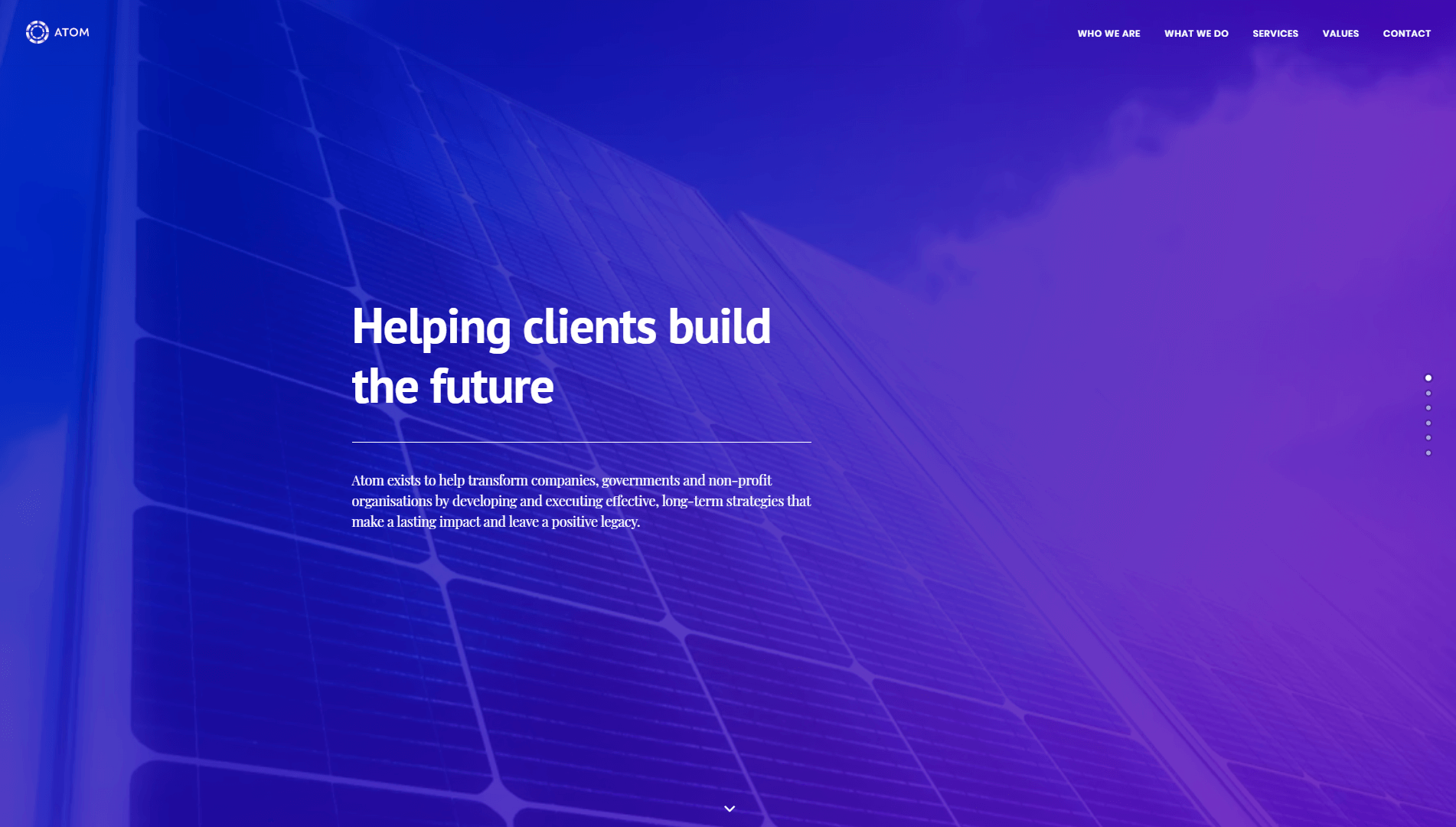
1. Atom Consulting

La prima vedere, Atom Consulting arată mult ca orice alt site. Are un meniu de navigare în partea de sus, o imagine mare de erou pentru a vă întâmpina cu câteva informații despre companie și așa mai departe.
Cu toate acestea, odată ce începeți să vă deplasați prin pagină, veți observa că toate informațiile de care aveți nevoie sunt chiar acolo, într-un singur loc. Dacă faceți clic pe oricare dintre elementele de meniu din partea de sus a ecranului, veți fi direcționat către acea secțiune specifică.
Mai mult, există butoane mici în partea dreaptă a paginii care vă arată când vă mutați de la secțiune la secțiune. De asemenea, le puteți folosi pentru a sări direct la fiecare parte și pentru a vedea unde vă aflați în raport cu pagina completă.
Acest sistem de „navigare prin puncte” vă face să simțiți că vizitați diferite pagini, datorită efectelor de tranziție curate. Se realizează folosind o caracteristică bazată pe Uncode numită derulare pe o pagină și este ușor de configurat.
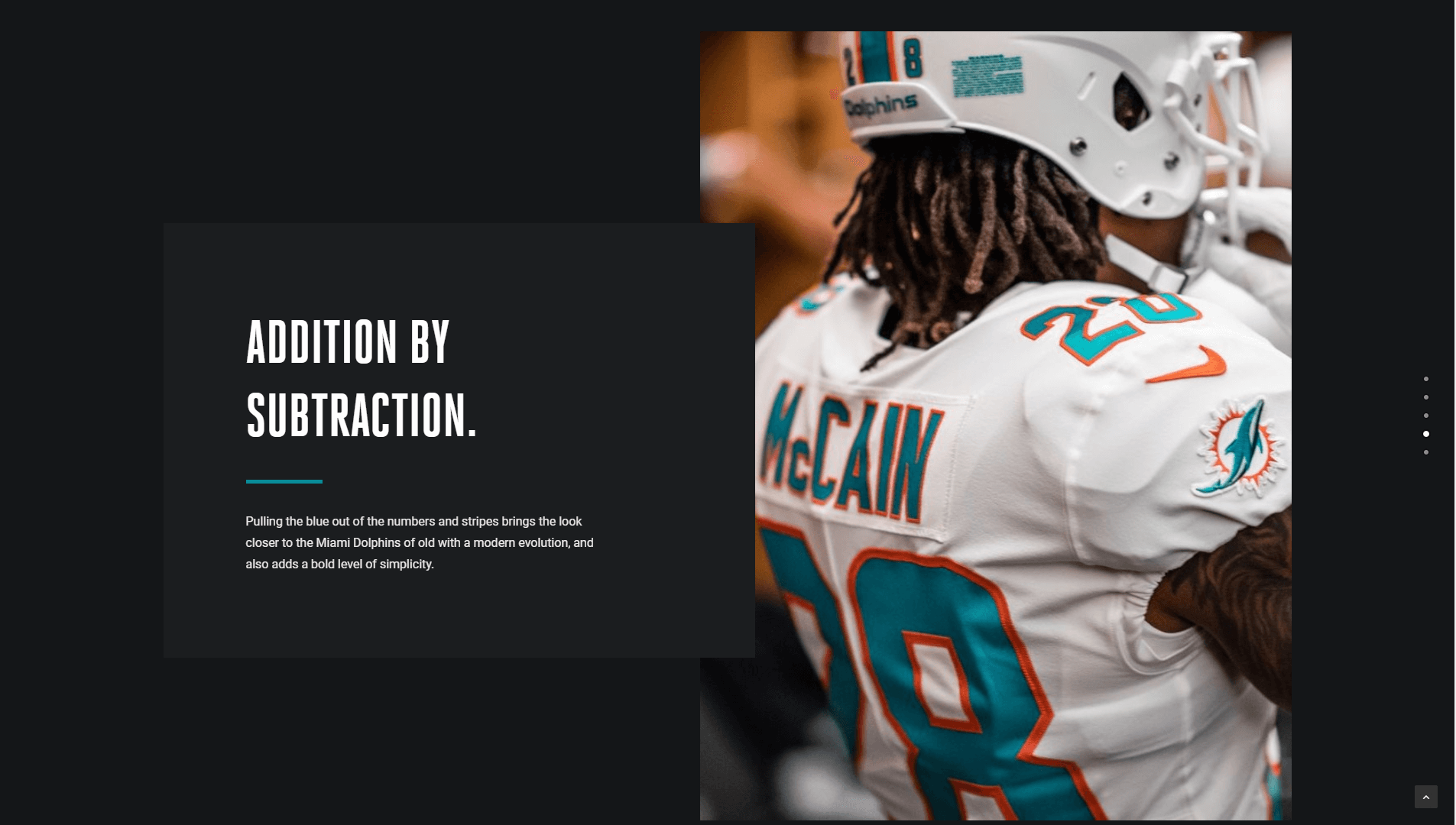
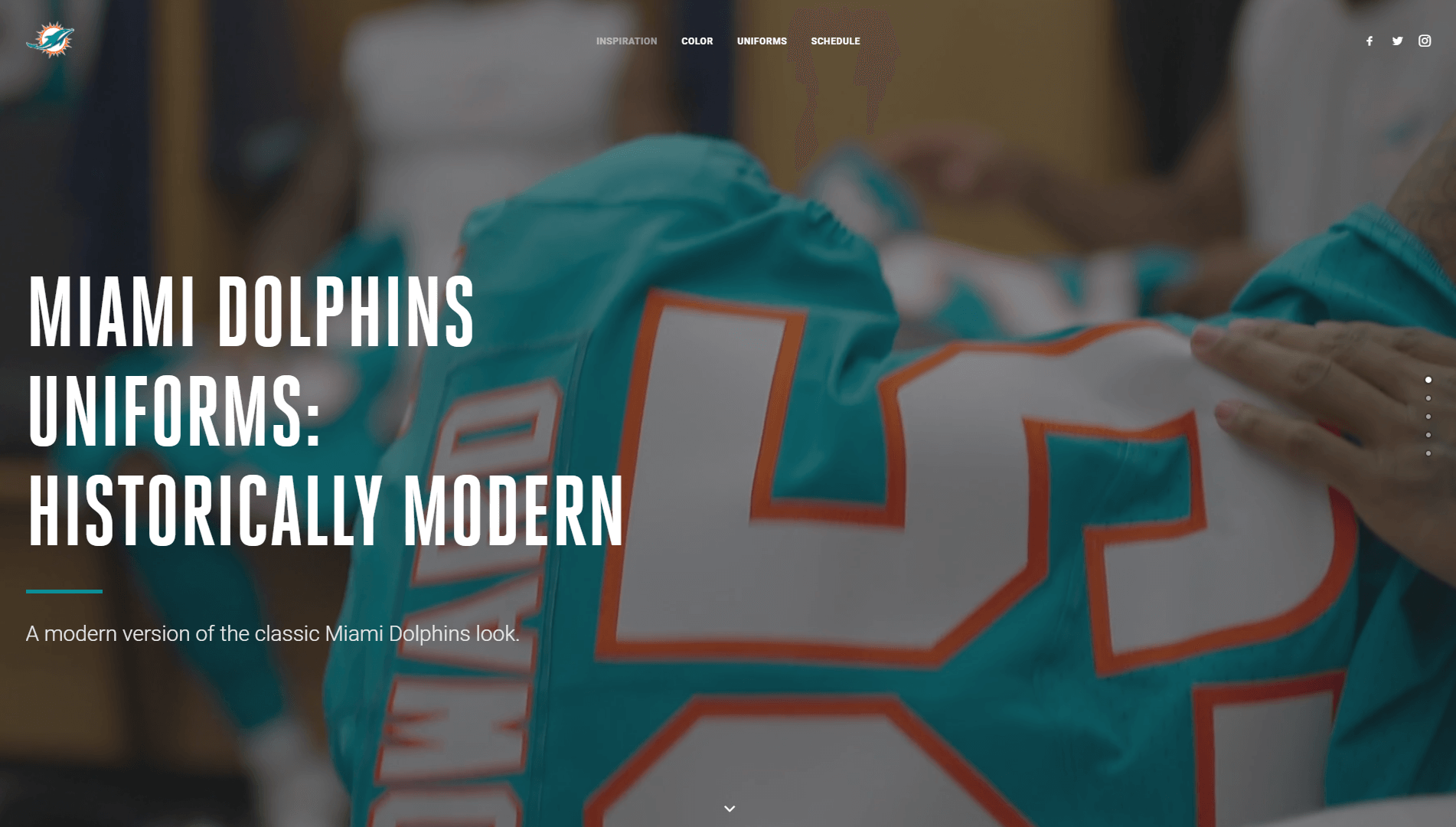
2. Uniforme Miami Dolphins

Da, așa este – există un întreg site dedicat uniformelor Miami Dolphin. Și mai surprinzător este că site-ul în sine este o bucurie de privit. Imediat, veți observa că vă întâmpină cu un videoclip uimitor de antet de fundal, care este ceva pe care îl puteți implementa rapid folosind Uncode.

Navigarea cu puncte face apariția și pe acest site web. Cu toate acestea, implementarea este puțin diferită față de exemplul nostru anterior. Dacă comparați ambele site-uri, veți vedea că animațiile de defilare de aici sunt puțin „mai rapide”. Acest lucru se datorează faptului că Uncode vă permite să personalizați comportamentul acestor animații în setările temei.
O altă diferență este că fiecare secțiune a acestui site web de o pagină include propriile animații, care se joacă atunci când navighezi la o parte nouă. Acest lucru face ca site-ul să se simtă dinamic, chiar dacă conținutul este destul de ușor.
Dacă acesta ar fi un site web cu mai multe pagini, subiectul este atât de nișă încât ar avea dificultăți să păstreze vizitatorii implicați. Cu toate acestea, condensând totul într-o singură pagină, puteți crea o poveste pe care utilizatorii o pot derula și se pot bucura.
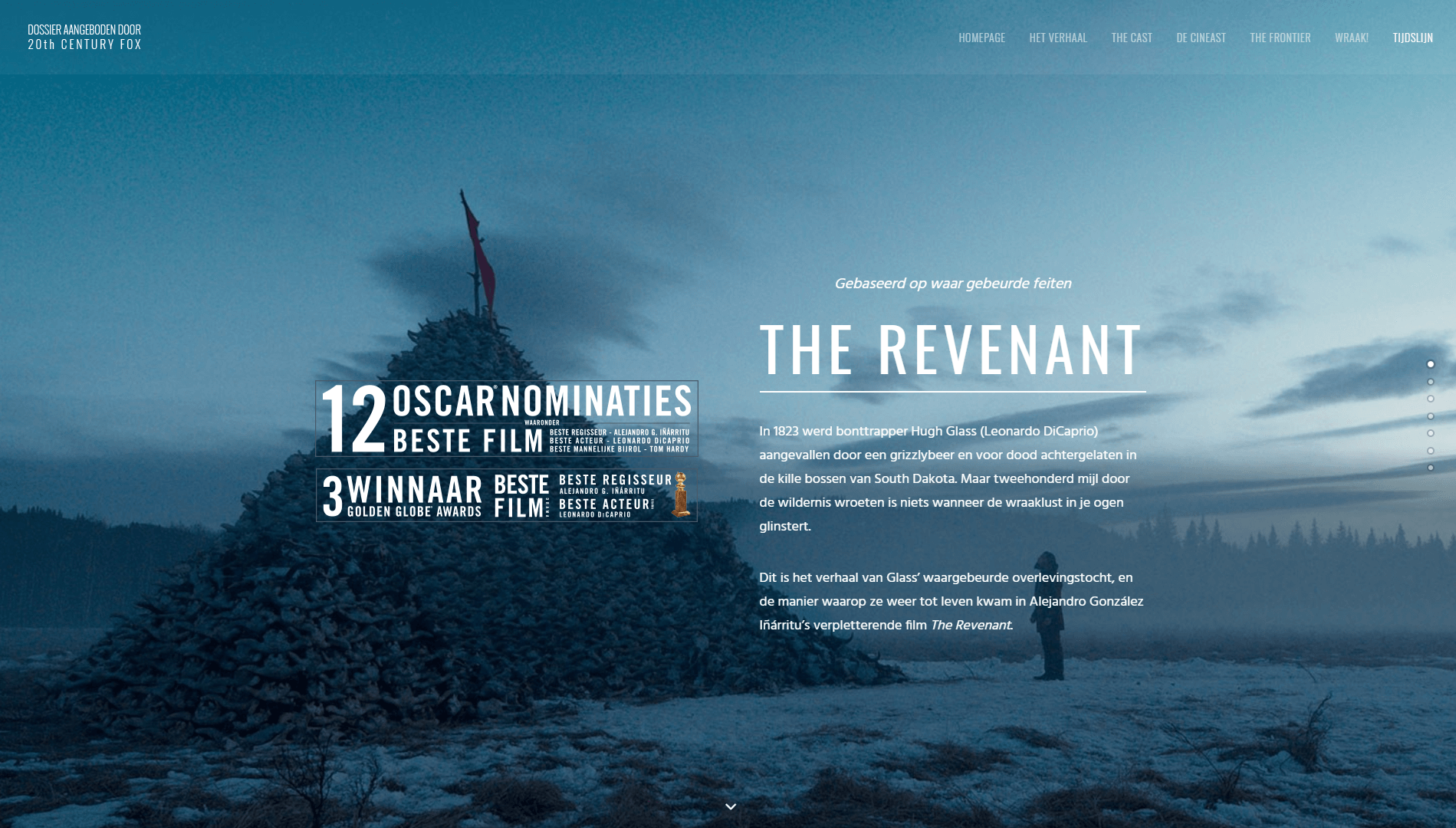
3. Revenantul

S-ar putea să vă amintiți The Revenant ca fiind filmul care i-a câștigat în cele din urmă lui Di Caprio Oscarul. Cu toate acestea, ceea ce poate nu știți este că filmul are și propriul site web de o pagină – cel puțin pentru lansarea sa în Belgia.
Dacă vă gândiți bine, un site web de o pagină este perfect pentru a evidenția un film sau alte lucrări creative. Puteți folosi pagina pentru a prezenta trailere, informații despre distribuție, un rezumat și chiar o galerie de imagini. Acest site web folosește excelent funcția Membrii echipei Uncode pentru a crea o secțiune de distribuție, inclusiv fotografii ale celor mai importanți actori.
În afară de asta, site-ul web The Revenant încorporează și fundaluri de navigare cu puncte și paralax. Cu Uncode, puteți adăuga paralaxă la oricare dintre secțiunile site-ului dvs., ceea ce le face să arate dinamice. Acest simț al mișcării este deosebit de util pentru modelele de o pagină, deoarece îi ajută să se simtă mai dezvoltati.
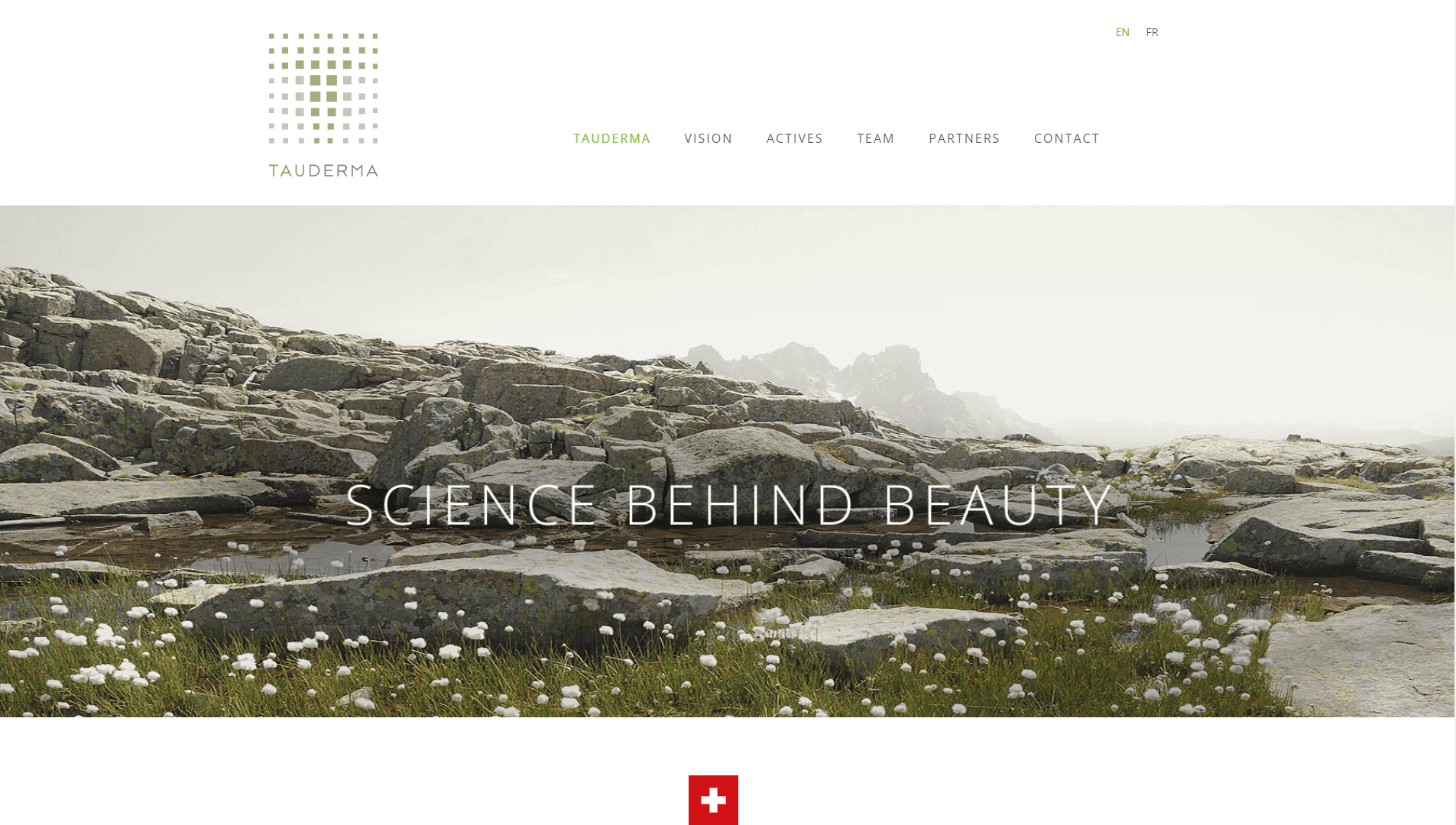
4. Tauderma

Din punct de vedere tehnic, Tauderma este un site web de două pagini. Cu toate acestea, asta doar pentru că există atât versiuni în engleză, cât și în franceză ale site-ului. În ambele versiuni, Tauderma face o treabă excelentă de a împacheta o mulțime de informații pe o singură pagină.
Designul de aici nu este la fel de strălucitor ca exemplele noastre anterioare. Totuși, acest site face multe lucruri corect. De exemplu, ascunde informații suplimentare folosind file, astfel încât site-ul să nu pară greoi de text în timp ce derulați în jos. Când doriți să citiți despre un anumit subiect, tot ce trebuie să faceți este să dați clic pe butonul Mai multe informații .
Tauderma dispune și de modulul Membrii echipei Uncode, pe care îl folosește pentru a afișa unii dintre responsabilii companiei. Mai important, acesta este primul site din vitrina noastră care include și un formular de contact.
Pluginul Contact Form 7 este integrat în generatorul de site-uri Uncode. Acest lucru vă permite să adăugați formulare complexe pe site-ul dvs. web, fără a fi nevoie să utilizați coduri scurte. Nu există o modalitate mai bună de a ajuta vizitatorii site-ului dvs. de o pagină să ia legătura.
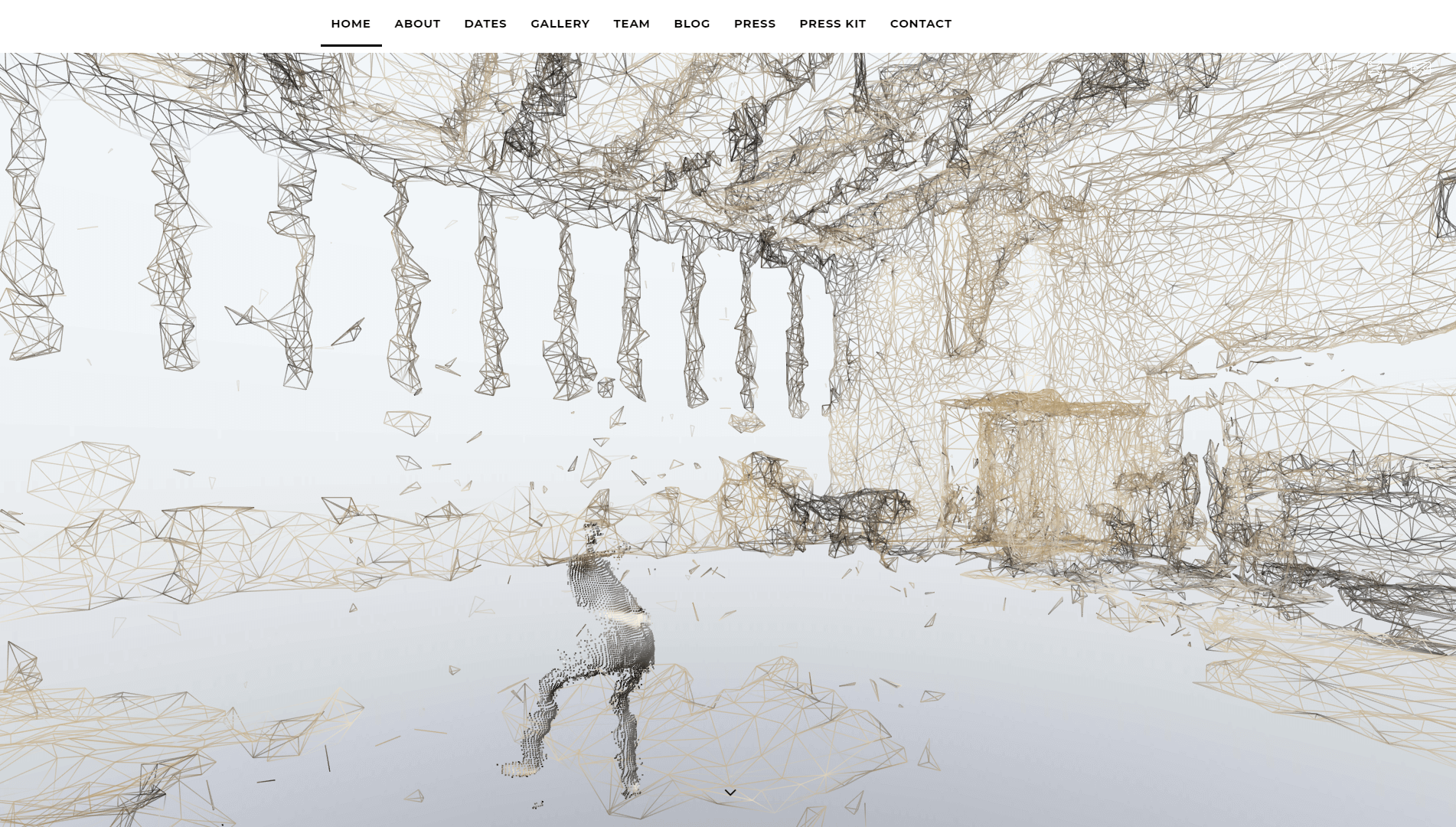
5. Praf

Până acum, majoritatea site-urilor pe care le-am verificat includ doar o mână de secțiuni. Cu toate acestea, Dust rupe această tendință, împachetând nouă secțiuni distincte pe o singură pagină.
Pe acest site, veți găsi un formular de contact, o galerie, o secțiune pentru membrii echipei, informații despre evenimente viitoare și multe altele. Acest lucru sună mult, dar în practică funcționează, deoarece niciuna dintre acele secțiuni nu este deosebit de densă. Încă o dată, puteți vedea fundalurile video Uncode, formularul de contact și funcțiile membrilor echipei în acțiune.
Site-ul în sine arată convingător, iar singurul dezavantaj este că videoclipul pe care îl folosește provoacă o ușoară scădere a performanței. Cu site-urile cu o singură pagină, performanța este vitală, deoarece toți vizitatorii dvs. vor interacționa doar cu acea singură pagină. Cu alte cuvinte, trebuie să vă asigurați că site-ul dvs. este bine optimizat, indiferent cât de mare sau mic este acesta.
Concluzie
Când lucrați la un site web nou, poate fi tentant să împachetați cât mai multe pagini posibil. Cu toate acestea, uneori merită să fii succint. O singură pagină poate fi suficientă chiar și pentru un site web profesional, în funcție de obiectivul site-ului dvs. În plus, cu cât vizitatorii dvs. trebuie să navigheze mai puține pagini, cu atât este mai probabil să nu rateze nimic important.
Dacă utilizați Uncode, aveți acces la o mulțime de funcții interesante care interacționează perfect cu modelele de o pagină. Câteva exemple sunt navigarea prin puncte, antetele video, secțiunile membrilor echipei și multe altele. Proiectarea unui site de succes de o pagină necesită puțină muncă și planificare, dar munca este mult mai ușoară cu instrumentele potrivite, iar rezultatele pot merita.
Aveți întrebări despre cum să vă proiectați propriul site web de o pagină folosind Uncode? Împărtășește-ți gândurile cu noi în secțiunea de comentarii de mai jos!
