Cum să vă construiți site-ul web al magazinului alimentar online folosind șablonul Ready Elementor
Publicat: 2021-10-08Soluțiile de comerț electronic au devenit super populare în zilele noastre, deoarece oamenilor le place să cumpere orice fel de bunuri necesare online. Surse renumite de cercetare sau consultanță în marketing, de asemenea, recunosc și indică în comerțul electronic o creștere extraordinară din ultimii ani până în ultimii. Un site web de magazin alimentar online ar putea fi o afacere foarte profitabilă și, interesant, puteți crea site-ul web cu câteva clicuri și fără cunoștințe de codificare necesare.

Deci, indiferent de stadiul în care vă aflați în acest moment, cum ar fi să conduceți deja un magazin alimentar online sau să plănuiți să faceți acest lucru, în orice caz, un site web complet funcțional, cel mai recent design și ușor de utilizat pentru magazinul alimentar online este cel de care aveți nevoie. Pentru că afacerea dvs. de comerț electronic nu se va mai susține dacă nu puteți oferi o experiență fluidă pentru clienți.
Din acest motiv, trebuie să construiți un site web de magazin alimentar online ușor de utilizat, pentru a asigura cea mai bună experiență de cumpărături pe care consumatorii dumneavoastră ar putea-o avea vreodată. Și ar fi foarte ușor dacă l-ați construi cu WordPress și Elementor.
WordPress este una dintre cele mai populare platforme open-source care vine cu teme gata exclusive, plugin-uri super cool, șabloane gata pentru a construi orice tip de site online. Si ghici ce? Fara codare!
Fiți încântați să aflați toate detaliile pentru a vă crea site-ul web al magazinului alimentar online fără a adăuga o singură linie de cod, aruncați o privire mai jos pentru a obține toate detaliile.
Verificați toate cele mai recente tendințe înainte de a vă proiecta magazinul alimentar online
Înainte de a face orice, trebuie să știi mai întâi care sunt cele mai recente tendințe în proiectarea site-ului tău de produse alimentare online pe WordPress sau pe orice altă platformă. Consultați toate punctele:
Proiectați o interfață frumoasă și prietenoasă
Ar trebui să vă creați site-ul web al magazinului alimentar online astfel încât clienții să poată naviga cu ușurință în locurile dorite și să ia decizia de cumpărare imediat. Când vă vizitează pentru prima dată site-ul de comerț electronic, se simt atrași și par ușor de navigat. Acest lucru este aplicabil pentru întregul design al site-ului dvs., meniul, CTA, fiecare conținut ar trebui să fie ușor de înțeles pentru grupul dvs. de clienți țintă.
Afișează interactiv toate produsele alimentare
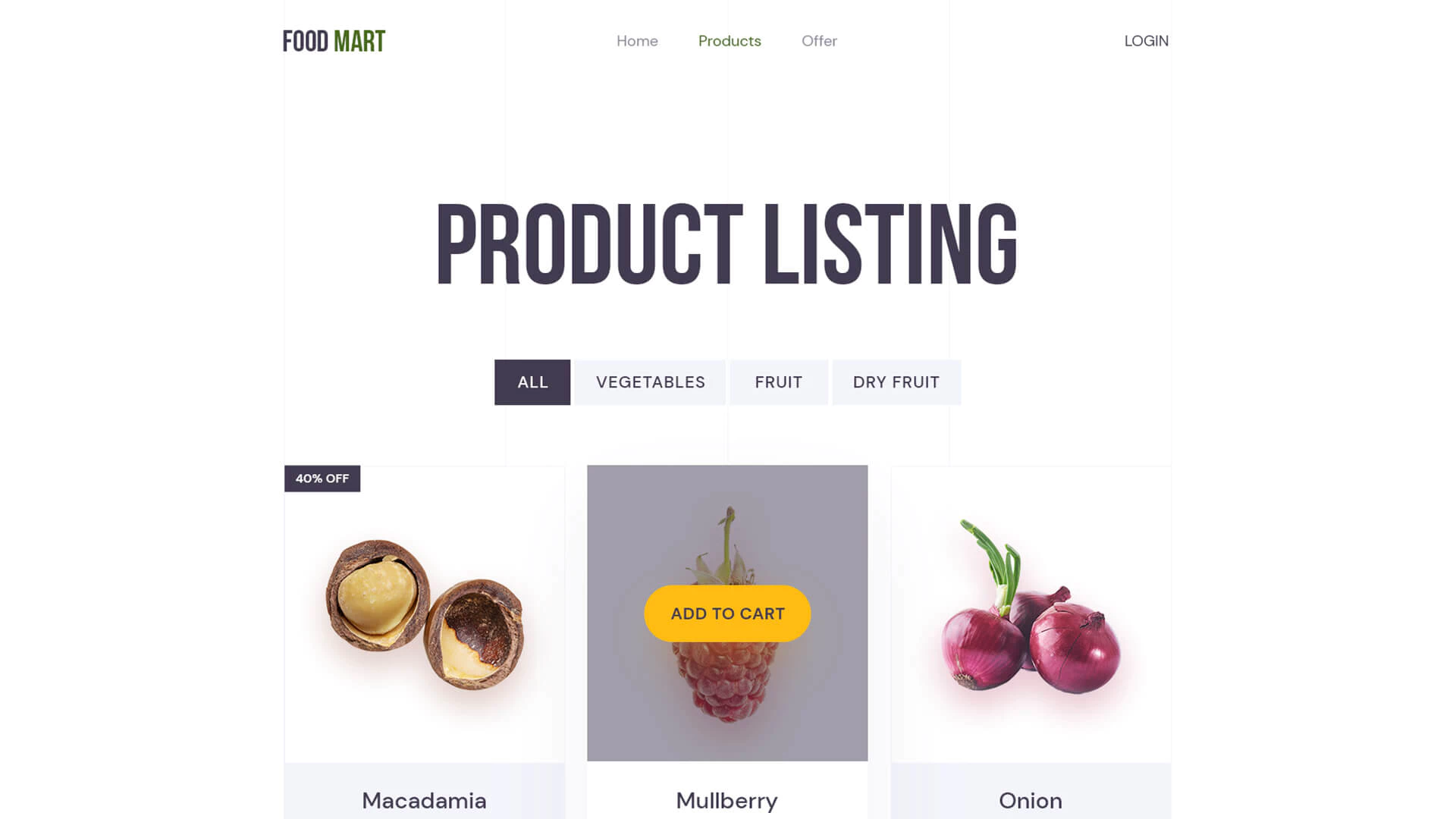
Al doilea lucru ca important în proiectarea site-ului dvs. de băcănie online este că trebuie să vă prezentați frumos produsele în tendințe pe pagina de destinație. Clienții dvs. știu care sunt cele mai recente, au fost prezentate sau cele mai populare, ce urmează, etc. Așa că sunt conștienți de nevoile lor și, în consecință, primesc o achiziție de pe site-ul dvs.

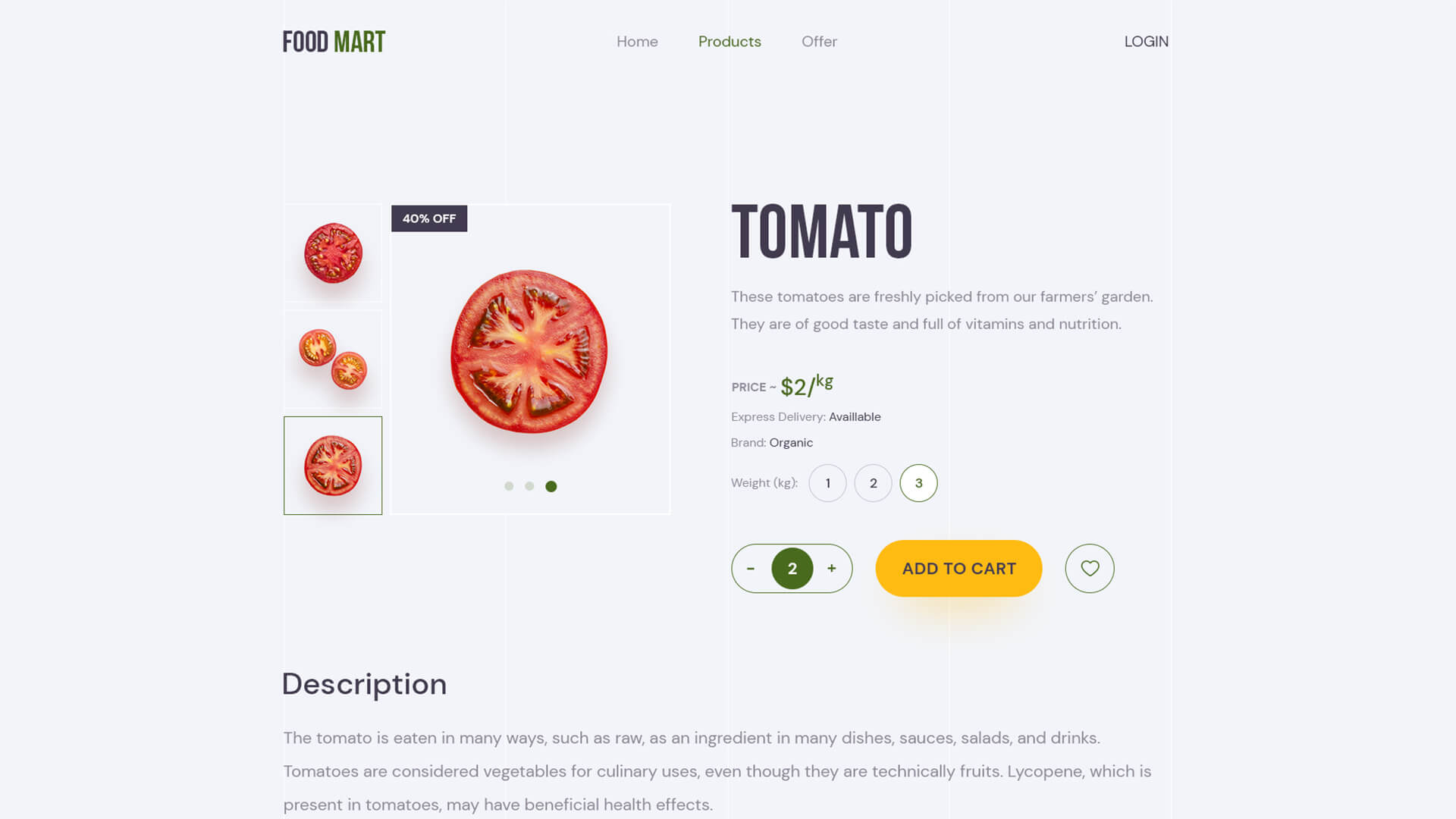
Pagina cu detaliile produsului frumos organizată
Organizează-ți pagina cu detaliile produsului, astfel încât, atunci când clienții dau clic pe oricare dintre produsele tale, să știe care sunt specialitățile sau alte tipuri de informații detaliate. Trebuie să fie frumos proiectat și decorat.

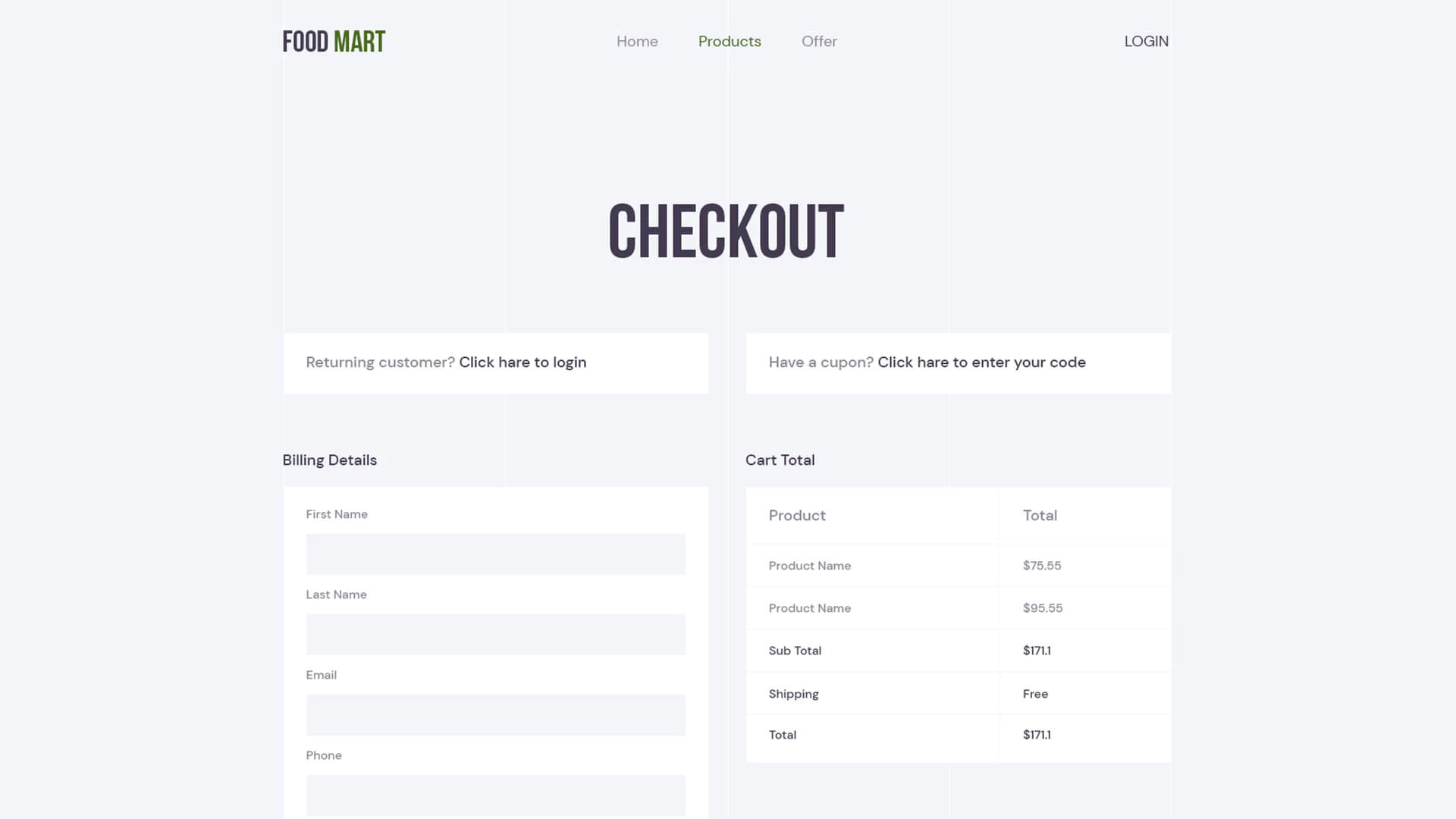
Adăugați o pagină de coș complet funcțională și o pagină de plată
Experiența clienților cu coșul de cumpărături trebuie să fie fluidă pe orice site de comerț electronic. Când adaugă în coș mai multe produse cu un singur clic, acesta trebuie să fie funcțional și să facă o listă detaliată cu plăți complete în consecință. Trebuie să vă asigurați că funcția de proiectare și formular este eficientă, fără erori pentru clienți. Pentru că acesta este locul în care clienții tăi sunt alături de a cumpăra produsele dorite.
Includeți mai multe metode de plată pentru flexibilitate
Ar fi trebuit să oferiți flexibilitate în metodele dvs. de plată. Ar trebui incluse mai multe moduri de plată, cum ar fi plata cu cardul, tranzacțiile bancare, ramburs la livrare sau altele. Și gateway-urile online ar trebui să fie fluide pentru tranzacțiile de bani atât de la cumpărător, cât și de la vânzător.

Ghid: Cum să vă construiți site-ul web al magazinului alimentar online pe WordPress
Dacă intenționați să vă creați site-ul web de băcănie online în WordPress , cel mai bun mod de a face acest lucru este să utilizați cel mai popular generator de pagini Elementor și șabloanele sale gata.
Puteți obține Templately – cel mai bun nor de șabloane pentru Elementor cu peste 1300 de șabloane pregătite și suport avansat în cloud. Și pentru a crea un site web complet de comerț electronic, care să se potrivească tuturor celor mai recente dorințe, puteți avea o mulțime de șabloane unice, pachete de șabloane sau blocuri prezente.
Food Mart este introdus de Templately pentru a vă crea site-ul web al magazinului alimentar online fără codare. Acest pachet de șabloane premium vine cu 5 pagini pregătite și patru blocuri pentru a proiecta un site web uimitor în WordPress.
Lista de verificare pentru a utiliza pachetul de șabloane pentru site-ul web al magazinului alimentar Food Mart
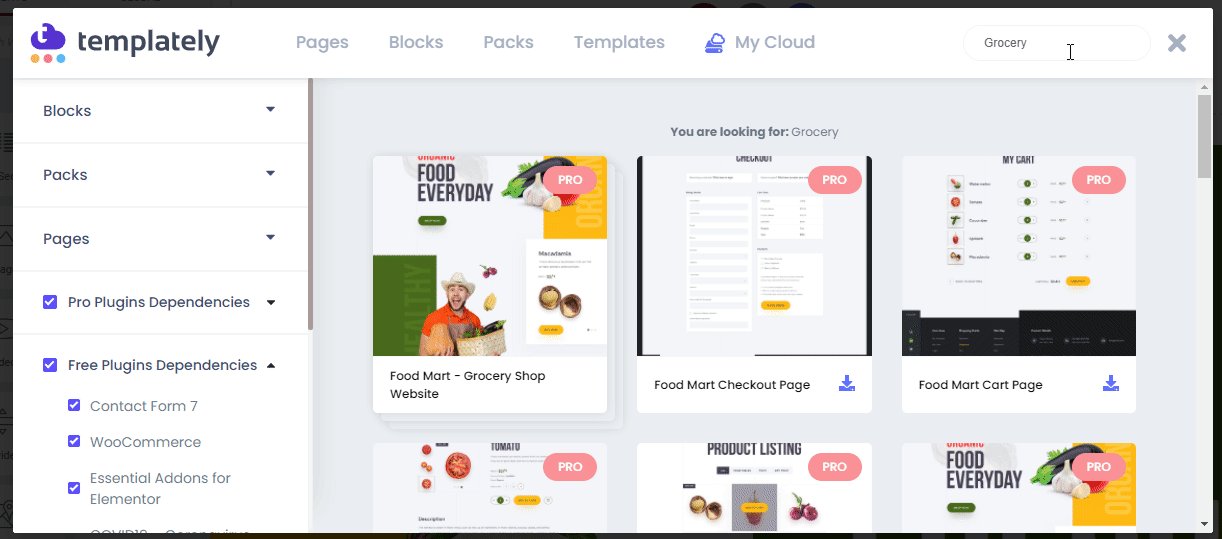
Să facem câteva lucruri înainte de a folosi acest pachet de șabloane Elementor „Food Mart” de la Templately . Să verificăm pluginurile necesare pe care trebuie să le aveți pentru a utiliza acest pachet de șabloane pentru site-ul web al magazinului alimentar:
Elementor : Instalați cel mai bun generator de pagini Elementor pentru a utiliza acest pachet de șabloane de site-uri pentru magazin alimentar de la Templately.

Suplimente esențiale : Activați suplimente esențiale pentru Elementor . Aceasta este considerată cea mai bună bibliotecă de elemente pentru Elementor, cu peste 1 milion de utilizatori fericiți și peste 70 de widget-uri uimitoare.
WooCommerce : asigurați-vă că instalați pluginul WooCommerce de la WordPress și adăugați-i produsele alimentare.
Șablon : Acum trebuie să vă creați un cont și să instalați „Șablon” pe site-ul dvs. WordPress pentru a utiliza acest șablon gata pentru Elementor.
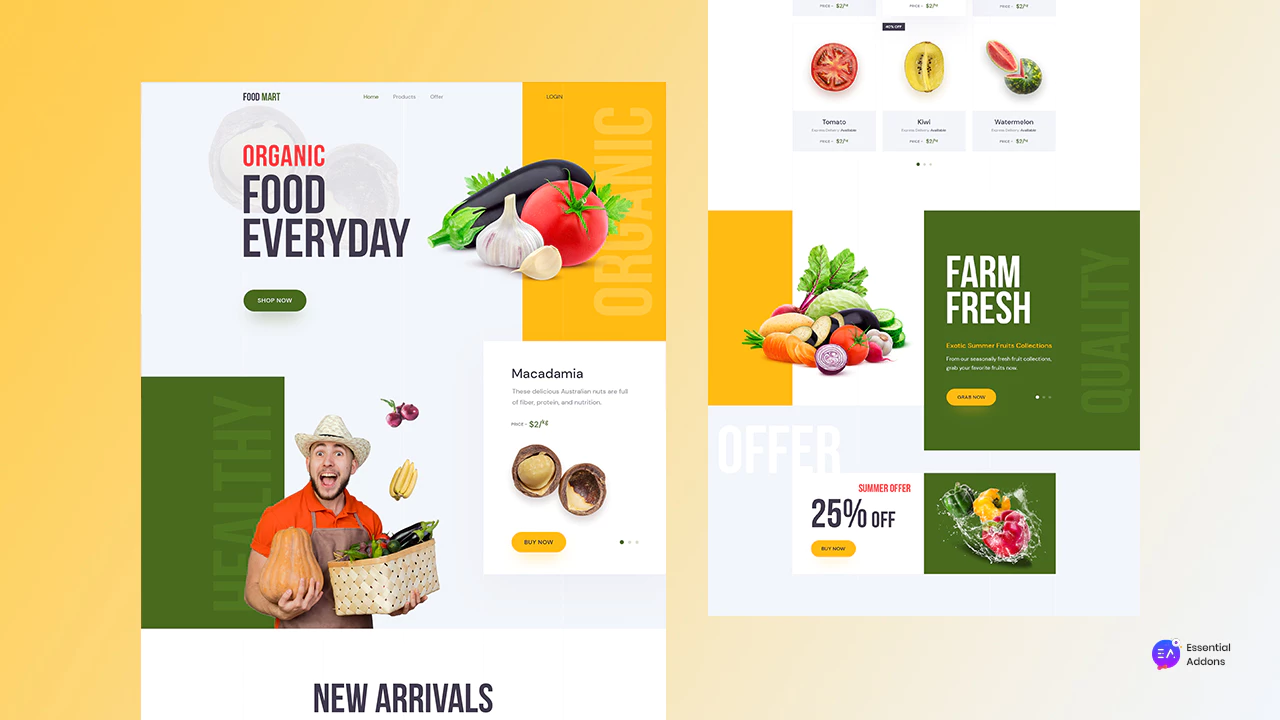
Pasul 1: Alegeți șablonul de pagină de pornire pentru Food Mart
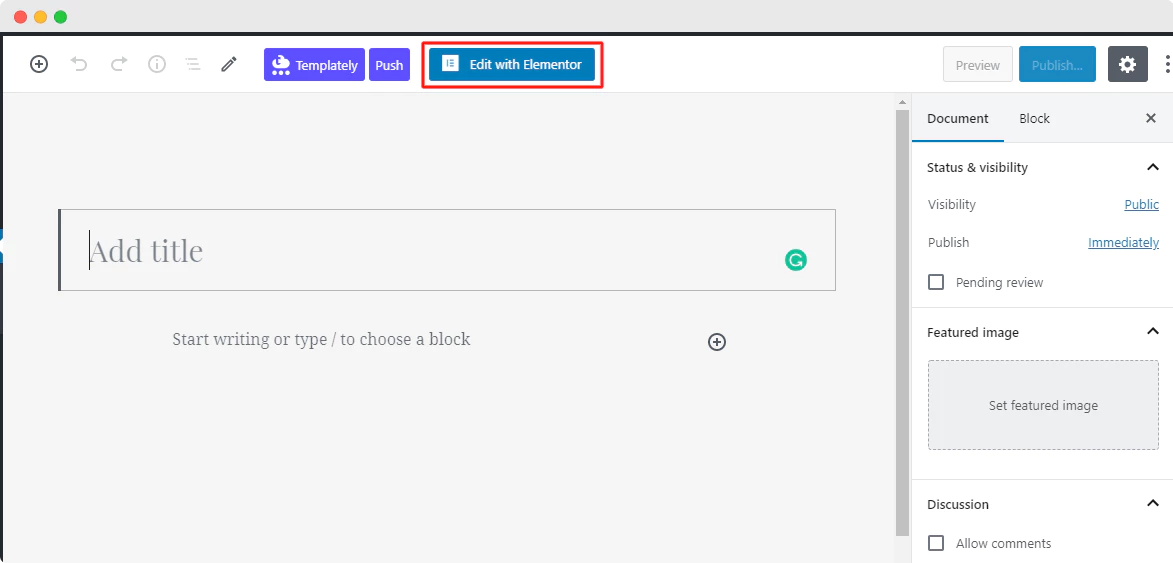
Să începem cu acest șablon de pagină de pornire Food Mart de la Templately și să facem clic pe Editare cu Elementor. Creați o pagină nouă pe tabloul de bord WordPress. În doar câteva minute, vă va oferi o nouă pagină în editorul dvs. Elementor.

Pasul 2: faceți clic pe pictograma albastră șablon
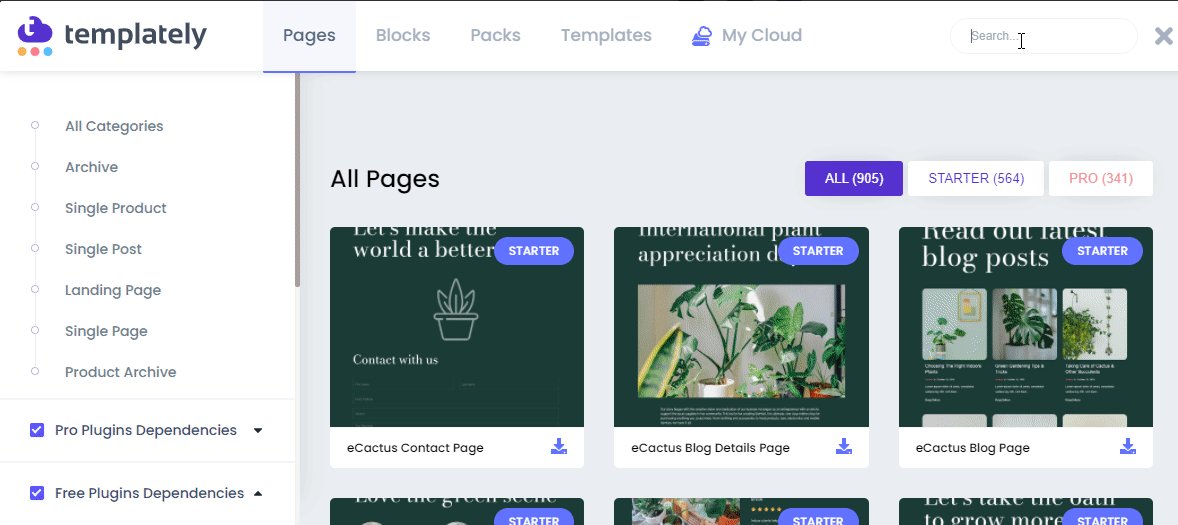
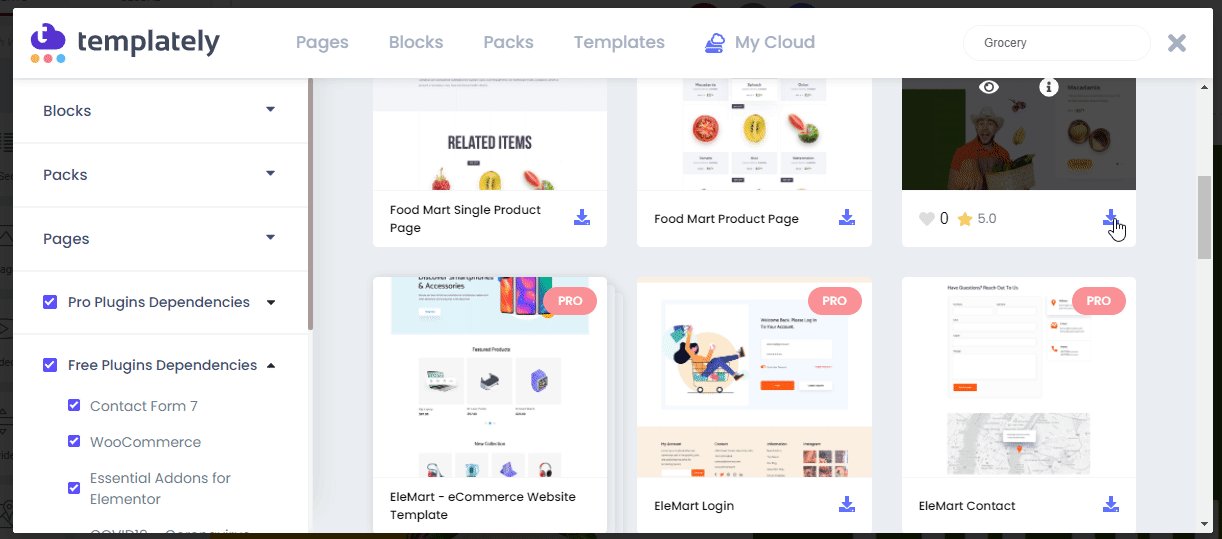
După aceea, trebuie să faceți clic pe pictograma albastră Templately din mijloc a paginii. Acesta va oferi o fereastră pop-up. Acolo veți vedea toate modelele de șablon frumos gata de Templately.
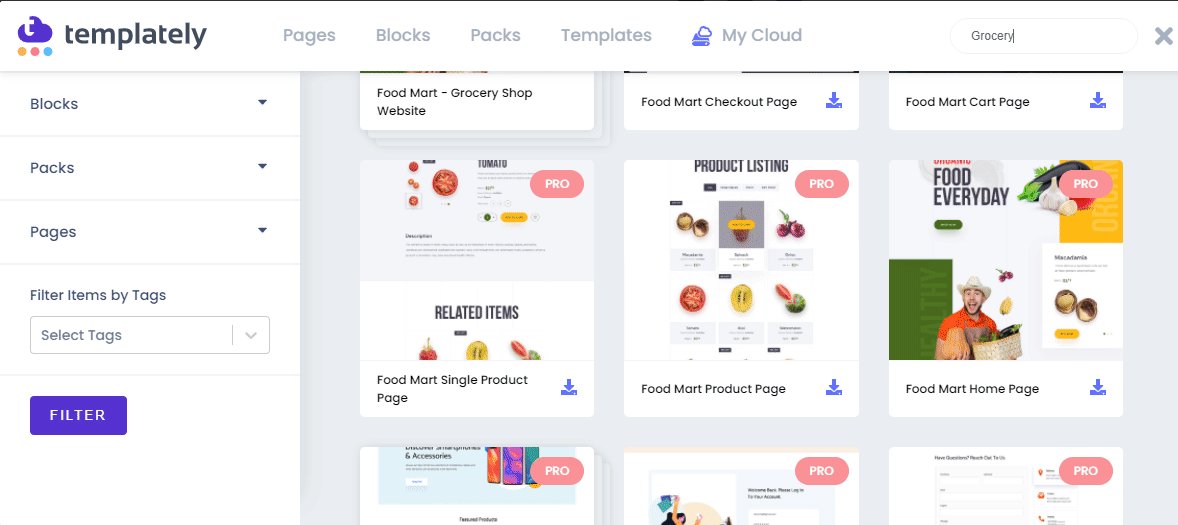
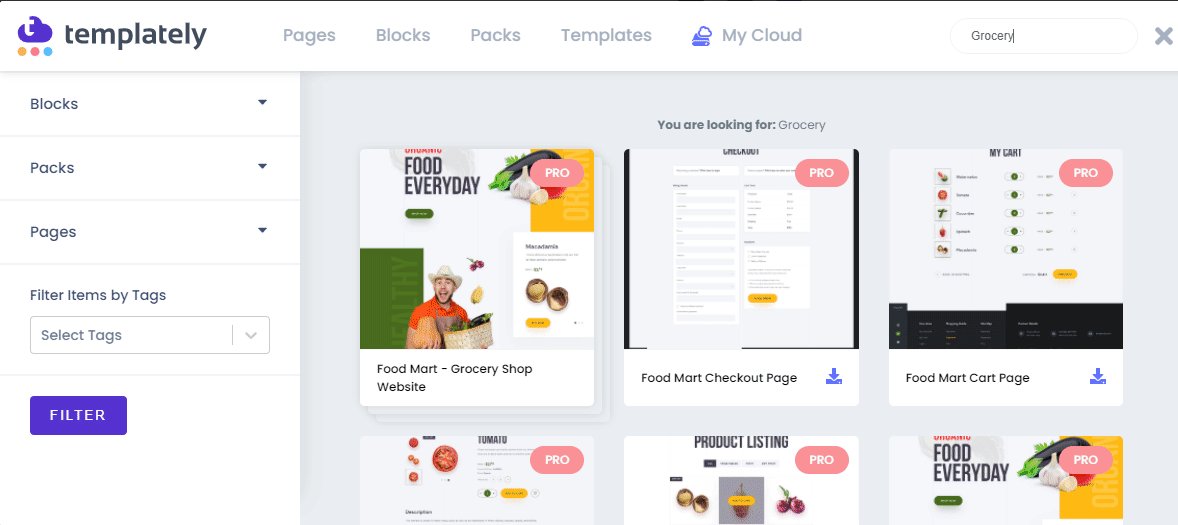
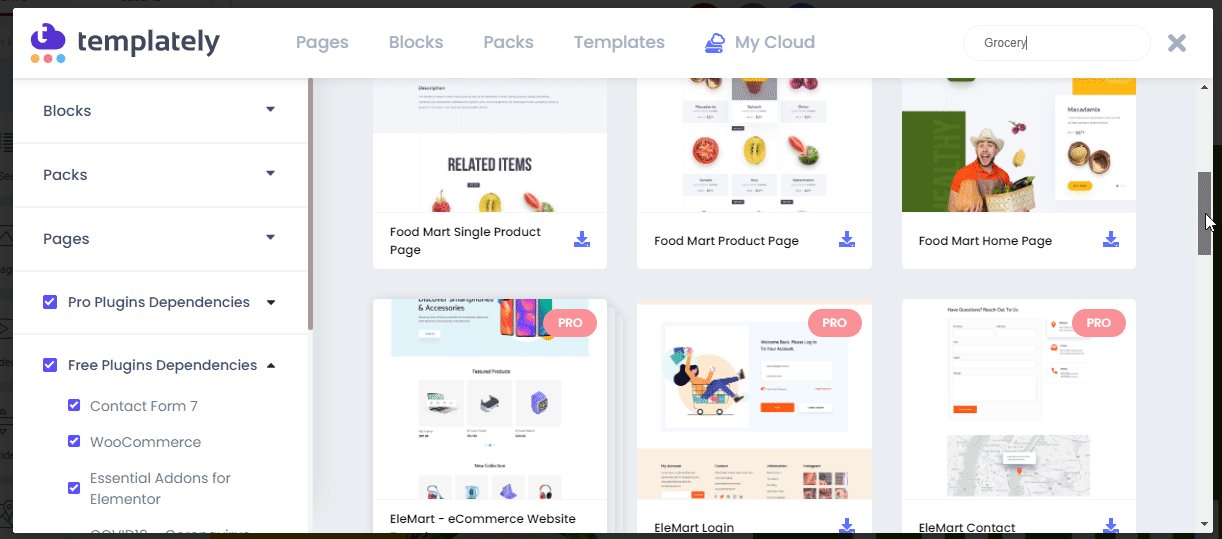
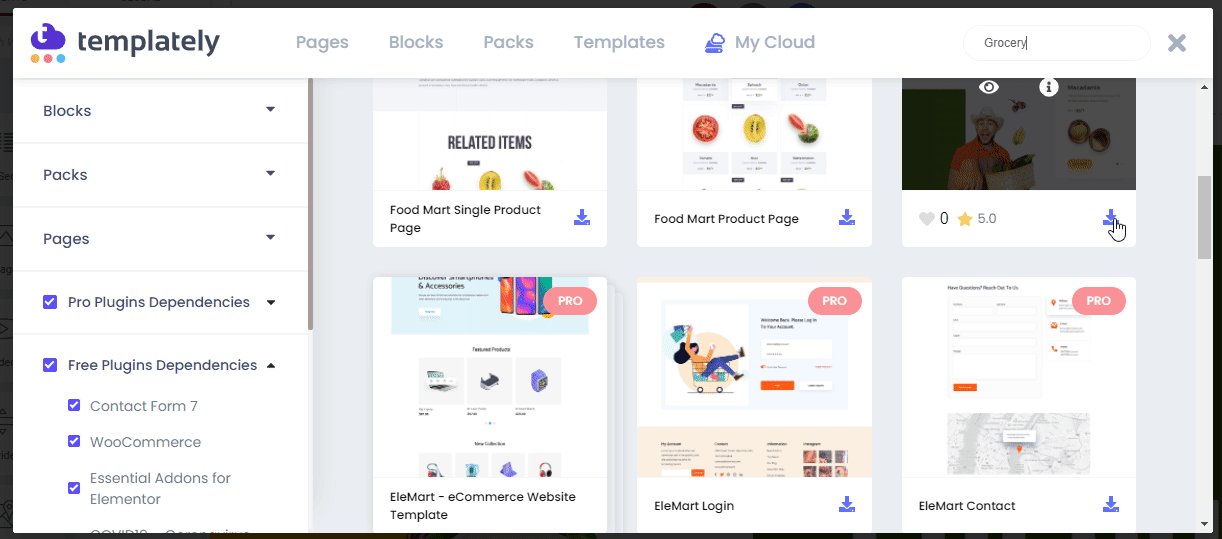
Căutați „Food Mart” sau „Băcănie” în panoul de căutare. Apoi va afișa automat toate modelele și blocurile de pagini de destinație gata ale acestui pachet.

Pasul 3: Introduceți șablonul de pagină de pornire pentru Food Mart
Acum apăsați butonul „Inserați” în designul șablonului pentru pagina de destinație Food Mart. Va dura puțin să încărcați șablonul pentru pagina de destinație a site-ului magazinului alimentar în Editorul dvs. Elementor.

Pasul 4: Personalizați designul paginii de pornire Food Mart
Acum puteți adăuga propriul conținut în Food Mart, modele de șabloane pregătite pentru fiecare secțiune de creație și puteți face să arate așa cum doriți. În mod implicit, acest conținut de șablon este optimizat SEO, așa că, dacă doriți, puteți să vă potriviți conținutul text în funcție de acesta și să faceți o mică modificare vizuală. Asta e.

Pe măsură ce ați adăugat conținutul dvs. în fiecare secțiune de creare, la modă, acum puteți personaliza designul schimbând culorile, folosiți fonturi preferate, aliniere etc. Puteți chiar să glisați și plasați secțiuni dintr-un loc în altul, faceți câteva modificări și este pe deplin gata să devină live.
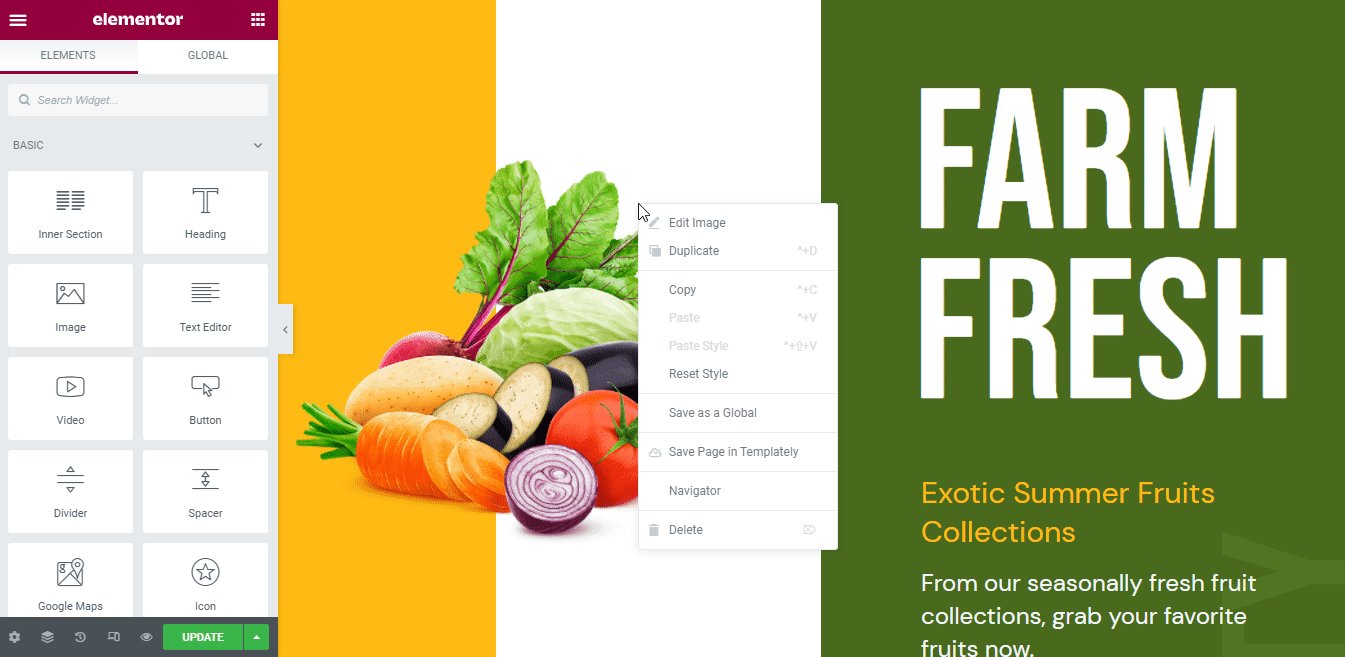
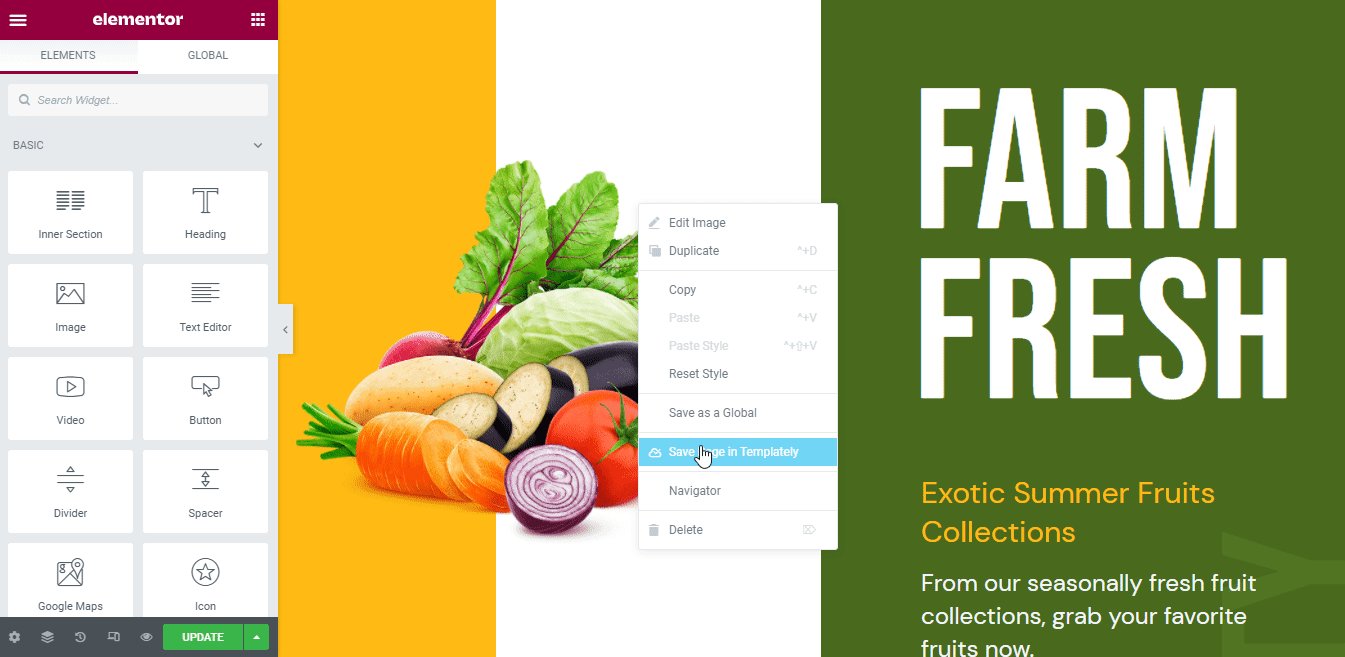
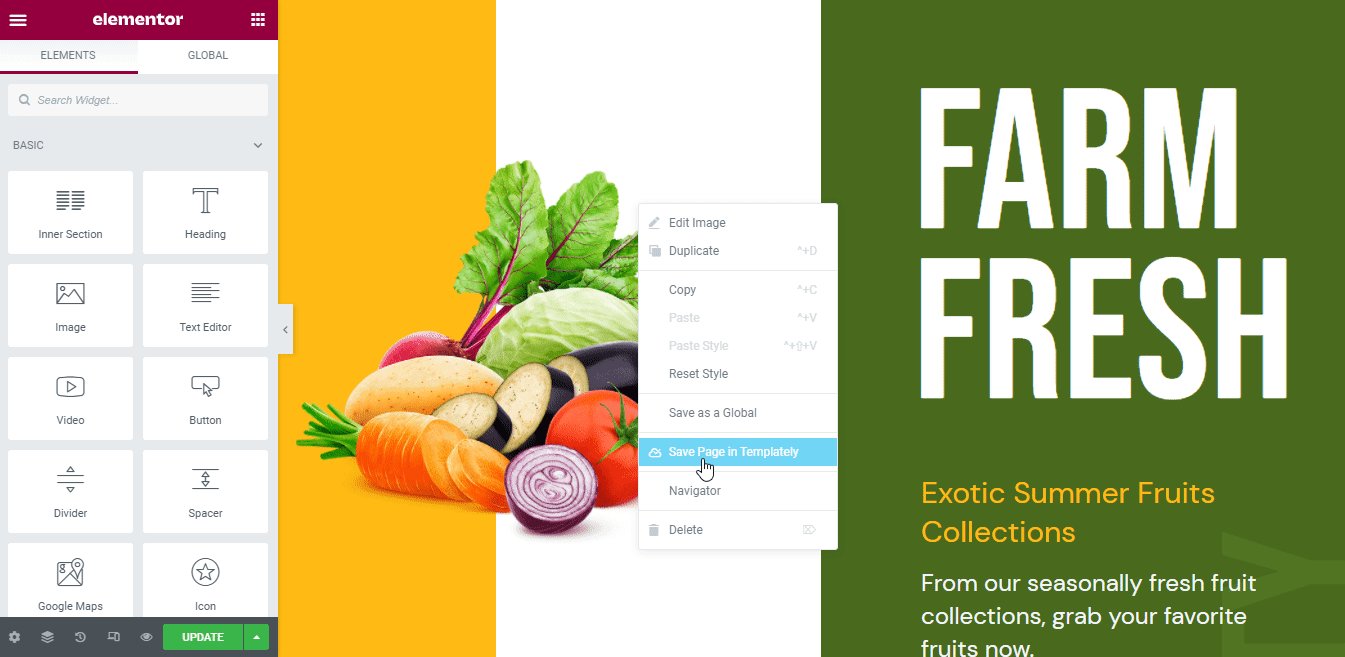
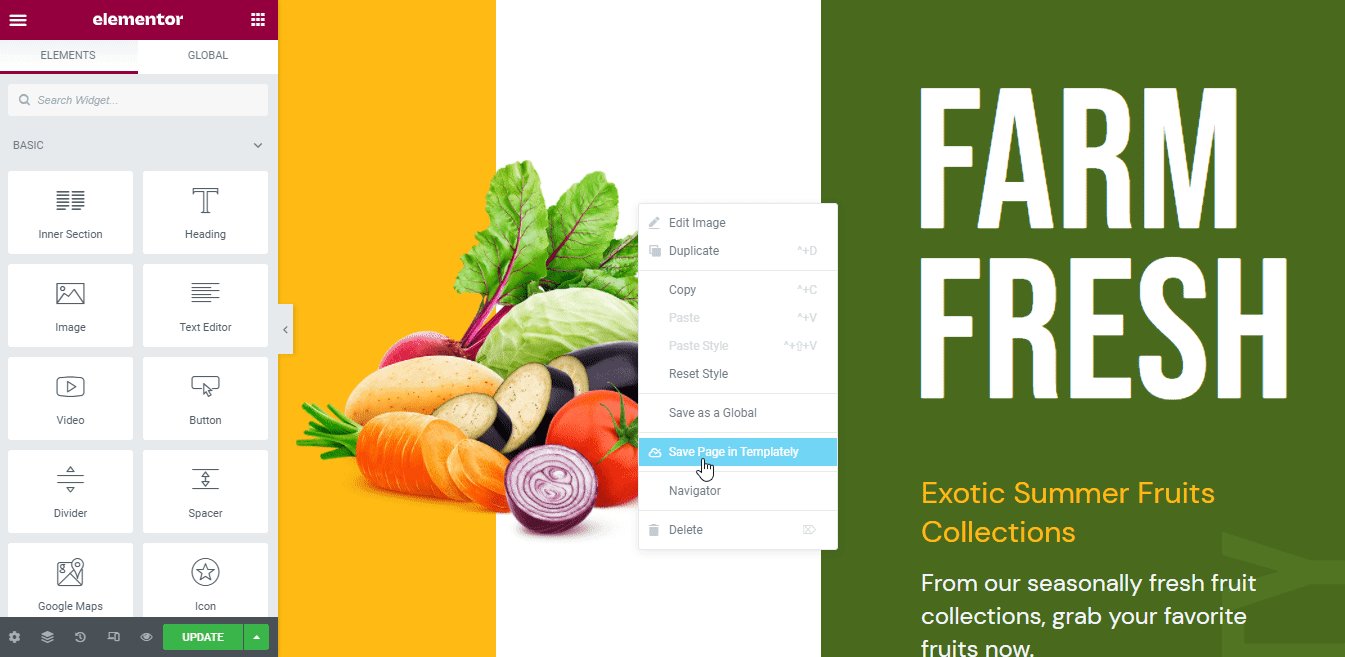
Pasul 6: Salvați-vă designul pe MyCloud
Templately oferă doar această facilitate exclusivă pentru a salva modelele de șabloane gata în spațiul de stocare „MyCloud” al Templately . Doar faceți clic dreapta oriunde pe pagină și alegeți „Salvați pagina în șablon”. Acest lucru va salva designul site-ului web al magazinului dvs. alimentar pe stocarea în cloud a Templately. Puteți reutiliza ulterior acest design sau îl puteți păstra salvat ca rezervă.

Dacă doriți, puteți utiliza Templately WorkSpace pentru a crea oricând o colaborare perfectă, cu echipa dvs. împărtășind design-urile gata. Puteți chiar să invitați și să obțineți acces la persoane din afara stației dvs. de lucru pentru a colabora pe cloud.
După ce am făcut toate modificările în consecință, Felicitări! Acesta este designul frumos al paginii de pornire pentru site-ul web al magazinului dvs. alimentar online folosind Food Mart de Templately . În urma acestui proces, puteți utiliza restul șabloanelor sale gata și puteți crea un site web complet de magazin alimentar fără codificare în Elementor.

Creați un site web uimitor de magazin alimentar online fără codare
Sper că vă place acest ghid pentru a vă construi site-ul web de băcănie online în WordPress fără a fi codat prin pachetul de șabloane Elementor gata pentru Templately Food Mart. Așa că acum faceți un plan de creare a site-ului dvs. înregistrându- vă la Templately și obțineți acces la colecțiile uimitoare de șabloane gata de Tempaly.
EleMart: Cele mai bune șabloane multifuncționale pentru Elementor pentru a construi orice site web fără codare

Spune-ne experiența ta comentând mai jos. În afară de aceasta, dacă vă confruntați cu orice problemă sau aveți nevoie de ajutor instantaneu, vă puteți simți liber să contactați echipa noastră de asistență oricând doriți sau să vă alăturați comunității noastre prietenoase Facebook .
