Cum să vă optimizați imaginile pentru WordPress
Publicat: 2021-11-09
20% Reducere la WPMU Dev
Pentru acest articol, vom folosi găzduirea și instrumentele WPMU DEV. Puteți obține o reducere de 20% la toate planurile WPMU DEV aici. Obțineți Smush Pro inclus în abonament.
Viteza are un impact foarte mare pe orice site web. Spunând asta, nu vrei să ratezi trucuri cum să-ți optimizezi imaginile pentru WordPress. Este dovedit că un site web rapid va îmbunătăți experiența utilizatorului, rezultând creșterea afacerii. S-ar putea să știți deja că viteza este unul dintre factorii de clasare Google.
Este destul de obișnuit că majoritatea noilor oameni încarcă imaginile brute direct pe site-ul lor web. Ca rezultat, încetinește drastic site-ul. Și este prea târziu când își dau seama și, în plus, dacă cineva are mai multe articole cu imagini, devine greu să te întorci, să le reoptimizezi și să le încarci. Multă muncă, nu-i așa?
Nu vă faceți griji, dacă sunteți nou, acest articol vă va ajuta să vă optimizați imaginile înainte de a le încărca și vă va lăsa site-ul să se încarce mai repede. Vă voi prezenta atât „ abordarea manuală ”, cât și cea „automatică ”, printr-un plugin WordPress.
Să intrăm și să vedem cum puteți îmbunătăți optimizarea imaginii pentru performanța web.

Ce este Optimizarea imaginii
Dacă nu știți, ce optimizare a imaginii. Ei bine, este procesul de a reduce dimensiunea fișierului imaginilor fără a reduce deloc calitatea imaginii. Cu cuvinte simple, fișierele de imagine de dimensiuni mai mici se vor încărca mai repede pe site. Procesul este crucial de urmat pentru performanța generală web.
Beneficiile optimizării imaginii
Veți găsi mai multe beneficii dacă vă optimizați corect imaginile. Deși, permiteți-mi să vă ghidez prin câteva beneficii cheie pe care le veți găsi.
- Mai puțină utilizare a resurselor, economisiți bani
- Backup-uri mai rapide
- Experiență de utilizator mai bună (UX)
- Vizualizări mari de pagină
- Conversii și vânzări mai mari
- Îmbunătățiți-vă clasamentul pe motoarele de căutare
Fără îndoială, imaginile fac site-ul mai greu în afară de videoclipuri. Deci, optimizarea imaginilor de pe site-ul dvs. va îmbunătăți cu siguranță statisticile generale ale site-ului. Fie că este vorba de clasamente, afișări de pagină și vânzări. Deci optimizarea imaginii este o necesitate, pentru orice site web de afaceri pe termen lung.
Este timpul să vă concentrați asupra vitezei site-ului pentru a vă crește clasamentul, deoarece, împreună cu Google, alte motoare de căutare consideră, de asemenea, experiența utilizatorului drept unul dintre cei mai mari factori în clasament.
Cum încetinesc imaginile un site web
Există mai multe motive pentru care și cum imaginile grele încetinesc încărcarea site-ului web. Permiteți-mi să descompun asta în câteva puncte.
Cele trei motive principale pentru care imaginile pot încetini să vă dezvolte site-ul WordPress sunt și cum să treceți peste el.
- Dacă utilizați imagini prea mari – Cu siguranță, imaginile prea mari măresc dimensiunea paginii și vor încetini site-ul.
- Dacă utilizați prea multe imagini – Fiecare solicitare de imagine face solicitări HTTP și atunci când o pagină face mai multe solicitări HTTP, rezultă o pagină lentă. Deși, în acest caz, încorporarea rețelei de livrare de conținut (CDN) va avea sens.
- Imaginile contribuie la o încărcare sincronă a elementelor, cu HTML, CSS și JavaScript și măresc timpul de randare a paginii. În total, are un impact mare în încărcarea unei pagini sau a unui site web. Soluție: modalitatea alternativă este de a lăsa imaginile să se afișeze prin tehnica de încărcare leneșă. Aceasta înseamnă că, în loc să încărcați toate imaginile împreună, imaginea s-ar putea încărca una câte una pe măsură ce utilizatorul derulează în jos. Această tehnică ajută paginile lente cu imagini grele să se încarce mai repede, ceea ce este evident mai bine din perspectiva UX și SEO.
Pentru a face site-ul mai rapid, ar trebui să scăpați de astfel de lucruri și să monitorizați și să întrețineți site-ul cu înțelepciune.
Modalități manuale: optimizați imaginile înainte de a le încărca pe WordPress
De acum știi ce este importantă optimizarea imaginii site-ului tău. Să intrăm și să vedem care sunt modalitățile manuale de optimizare a imaginilor pentru a le menține încărcarea mai ușoară.
1. Alegeți Formate de fișiere imagine corecte
Acum știți că formatele de fișiere imagine au, de asemenea, mult de-a face cu dimensiunea fișierului imaginii. De exemplu, dacă aceeași imagine este salvată în mai multe formate, cum ar fi jpg, png sau WebP, va rezulta o dimensiune diferită a fișierului. Da.
Acum, s-ar putea să vă întrebați ce format de imagine să utilizați pentru a menține dimensiunea paginii mai mică și pentru a ajuta la maximum la compresie. În mod dramatic, răspunsul nu ar putea fi specific unui anumit format. Permiteți-mi să descriu scenariile în care puteți utiliza un anumit format în funcție de tipul dvs. de conținut.
JPG (Grupul mixt de experți fotografici)
Acesta este formatul de fișier cel mai frecvent utilizat în întreaga lume. Majoritatea oamenilor precum fotografi sau chiar bloggeri folosesc acest format pentru conținutul lor. Deoarece acest format este destul de cu pierdere și utilizarea tehnicii de compresie ar putea reduce mult dimensiunea fișierului. Probabil de aceea este destul de popular, deoarece folosește milioane de culori și este potrivit pentru fotografii. Dezavantajul este că dacă compresia nu este făcută corect, veți pierde calitatea imaginii.
PNG (grafică de rețea portabilă)
Este unul dintre preferatele mele, după conținutul meu desigur. Deoarece folosesc o mulțime de grafică vectorială, ilustrații și pictograme fiind un web designer. Este format de imagine fără pierderi. Aceasta înseamnă că, după comprimarea imaginii (format .png), este posibil să nu găsiți modificări drastice ale dimensiunii fișierului. S-ar putea să vă gândiți, atunci de ce ar trebui să folosiți PNG-urile. Acest lucru se datorează faptului că vă permite să păstrați un fundal transparent care este folosit în o mulțime de scenarii, text, logo-uri, pictograme și vectori în care nu aveți nevoie de fundal.
WebP (Imagine Web)
Comparativ cu jpg și PNG, WebP este un format de imagine extrem de nou. De fapt, acest format de imagine devine prea popular, deoarece aduce o mulțime de dimensiuni diferite în ceea ce privește dimensiunea fișierului, fără a pierde deloc calitatea imaginii. Deși, deoarece este destul de nou, probabil că încă puține browsere ar putea să nu-l accepte în afară de browserele populare. Apropo, până în 2021, 94% dintre browsere acceptă webP și sunt introduse de Google. Google susține că va reduce cu 34% dimensiunea fișierului în comparație cu formatul jpg și cu 26% mai mic decât formatul de imagine PNG. Atât cu pierderi, cât și fără pierderi sunt permise de formatul de imagine WebP.
Te afli într-o dilemă cu ce format de imagine ar trebui să mergi. Ei bine, depinde de cerințe. Puteți utiliza mai multe formate pe pagina dvs. web în diferite scenarii. Dar, cu siguranță, viitorul este WebP, deoarece ajută la minimizarea semnificativă a dimensiunilor imaginii odată ce convertiți alte formate în el.
2. Utilizați dimensiunea corectă a imaginii
Trebuie să livrați imaginile scalate pentru a vă optimiza și mai mult imaginile în WordPress. S-ar putea să vă gândiți, care ar fi dimensiunea corectă a fișierului de imagine pentru conținutul sau aspectul blogului dvs. Și cum o poți determina.
Este unul dintre punctele importante de luat în considerare și redimensionați imaginile în funcție de lățimea conținutului. Deoarece, dacă plasați o imagine cu rezoluție mai mare în aspectul mai mic, atunci când încarcă aceeași imagine de către utilizator, browserele trebuie să scaleze imaginea pentru a afișa pixeli perfect. Ceea ce cu siguranță necesită mai mult timp pentru încărcare, rezultând o încărcare lentă a paginii.

Există mai multe instrumente de redimensionare a imaginilor disponibile atât online, cât și offline. Acestea pot fi folosite pentru a redimensiona imaginile înainte de a le încărca pe WordPress.
- Instrumente online – Reduceți imaginile
- Instrumente offline – Adobe Photoshop, GIMP etc.
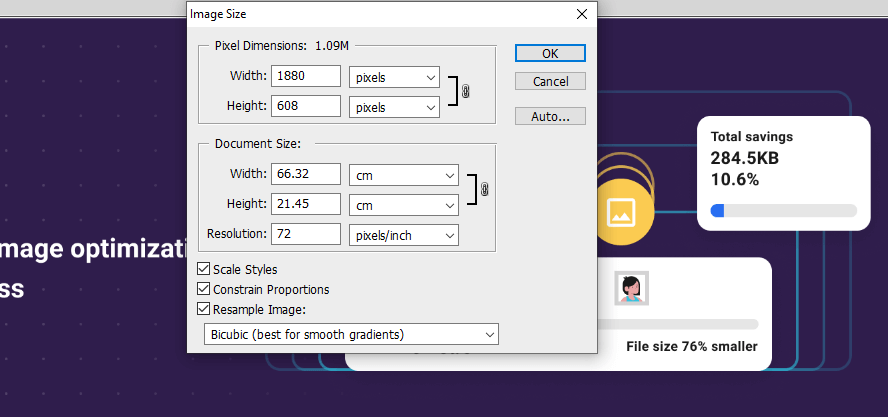
Eu folosesc in general Photoshop, procesul este simplu.
Deschideți fotografia în photoshop. Apăsați Ctrl+Shift+I de la tastatură. Va apărea caseta de dialog dimensiunea imaginii.

Introduceți parametrii de lățime conform cerințelor. Înălțimea imaginii va fi, de asemenea, proporțional.
Redimensionarea este crucială, dacă suntem în proces de optimizare a imaginilor înainte de încărcare. Există și alte câteva lucruri de făcut pentru a menține site-ul mai ușor și optim.
3. Comprimați-vă imaginile
Procesul urmat pentru a minimiza dimensiunea unui fișier imagine, fie că ar putea fi rezoluția sau pixelii fără a afecta calitatea, se numește compresie a imaginii.
imaginile optimizate sunt cu 40% mai ușoare decât imaginile neoptimizate. nu contează înainte sau după încărcare, compresia imaginii trebuie făcută obligatoriu pentru ca site-ul să se încarce mai rapid și optim.
Acum, depinde complet de ce fel de compresii ați dori să utilizați loosy sau Lossless, așa cum este explicat în JPG și PNG.
4. Gândiți-vă la imaginea prezentată
Postările WordPress nu conțin imagini prezentate, dar imaginile sunt folosite structural pe întreaga temă. Când vizualizați o anumită postare, de exemplu, aceasta poate apărea ca o miniatură lângă titlu.
Nu vă puteți permite să ignorați optimizarea imaginilor prezentate, deoarece multe teme și widget-uri se bazează pe ele. Deși, imaginile prezentate arată bine și este posibil să utilizați imaginile prezentate pentru a seta imagini de antet personalizate pe anumite postări și pagini sau pentru a afișa miniaturi. Dar, într-o oarecare măsură, are un impact asupra încetinirii site-ului dvs.
Decideți dimensiunea imaginii prezentate o dată în funcție de aspectul dvs., iar această dimensiune se va aplica tuturor imaginilor prezentate viitoare. Prefer să nu afișez imaginea prezentată pentru postările individuale pentru câteva dintre blogurile mele, ceea ce ajută la încărcarea puțin mai rapidă.
5. Aplicați Lazy Load Images
De obicei, ori de câte ori vizitați o pagină web, tot conținutul împreună cu imaginile vor începe să se încarce. Și asta, cu siguranță, va necesita timp. Mai mult, dacă aveți o pagină grea cu tone de imagini, asta ar putea părea un dezastru.
Aici funcția de încărcare leneșă a imaginilor va fi salvarea supremă. activarea acestei funcții va permite imaginilor să se încarce una câte una, numai dacă utilizatorul derulează în jos.
6. Cache imagini
Cel mult fiecare site web urmează acest proces de stocare în cache a imaginilor pentru site-ul lor. Procesul ajută utilizatorul final să încarce site-ul web sau pagina web mai rapid, deoarece imaginile sunt salvate cu ajutorul browserelor în local sau pe un server din apropiere.
Procesul poate fi urmat prin copierea sau instalarea oricăruia dintre pluginurile de cache populare sau orice plugin de compresie a imaginii, cum ar fi WP Smush.
7. Trebuie să evitați redirecționările URL ale imaginilor
Un alt factor care poate provoca o pagină încetinită sunt redirecționările create de imaginile tale. Redirecționările apar de obicei atunci când imaginile leagă către alte locuri.
Nu este recomandată încorporarea de imagini din surse externe pe site-ul dvs. web. Ca înlocuitor, salvați fiecare imagine și piesa media direct pe site-ul dvs. Asigurați-vă că imaginile dvs. nu trimit la nimic, cum ar fi o pagină media separată.
8. Datele EXIF trebuie eliminate
Datele EXIF ale unei imagini conțin informații despre locația și metoda de realizare a fotografiei. Pentru fișierele web, de obicei nu este necesar, deoarece este adăugat automat de camere.
Astfel, eliminarea acestor date din imaginile dvs. ar putea îmbunătăți performanța paginilor dvs., deși nu va avea un impact major. Există câteva plugin-uri disponibile în depozitul WordPress care te-ar putea ajuta să scapi de el. Este recomandat dacă utilizați o mulțime de fotografii pe site-ul dvs.
9. Rețeaua de livrare a conținutului (CDN)
Deși, nu este la tehnica de optimizare, dar cu siguranță ar ajuta site-ul să se încarce mai repede pentru utilizatori. Când avem un grup de servere situate în mai multe zone de pe glob și conținutul poate fi livrat din locația mai apropiată de utilizatori, este denumit Rețea de livrare de conținut (CDN).
Utilizarea CDN este una dintre modalitățile mai rapide de a servi utilizatorilor conținutul cât mai rapid posibil. Există mai multe servicii CDN disponibile pe piață, atât GRATUIT, cât și cu plată.
Cum să-ți optimizezi site-ul web cu pluginul de comprimare a imaginii – mod automat
Din moment ce ați văzut deja procesul de optimizare a imaginilor prin moduri manuale. Se poate înțelege că este consumator de timp și nu este fezabil pentru agenții de marketing de conținut și bloggeri sau chiar pentru site-urile web de afaceri.
Permiteți-mi să vă ghidez printr-o soluție, pentru a comprima și optimiza automat toate imaginile conform cerințelor. Setările simple vor face treaba.

- Instalați pluginul Smush Pro, faceți clic pe acest link cu reducere pentru a obține 20% REDUCERE la calitatea de membru WPMU Dev. Versiunea gratuită este, de asemenea, disponibilă cu funcții limitate.

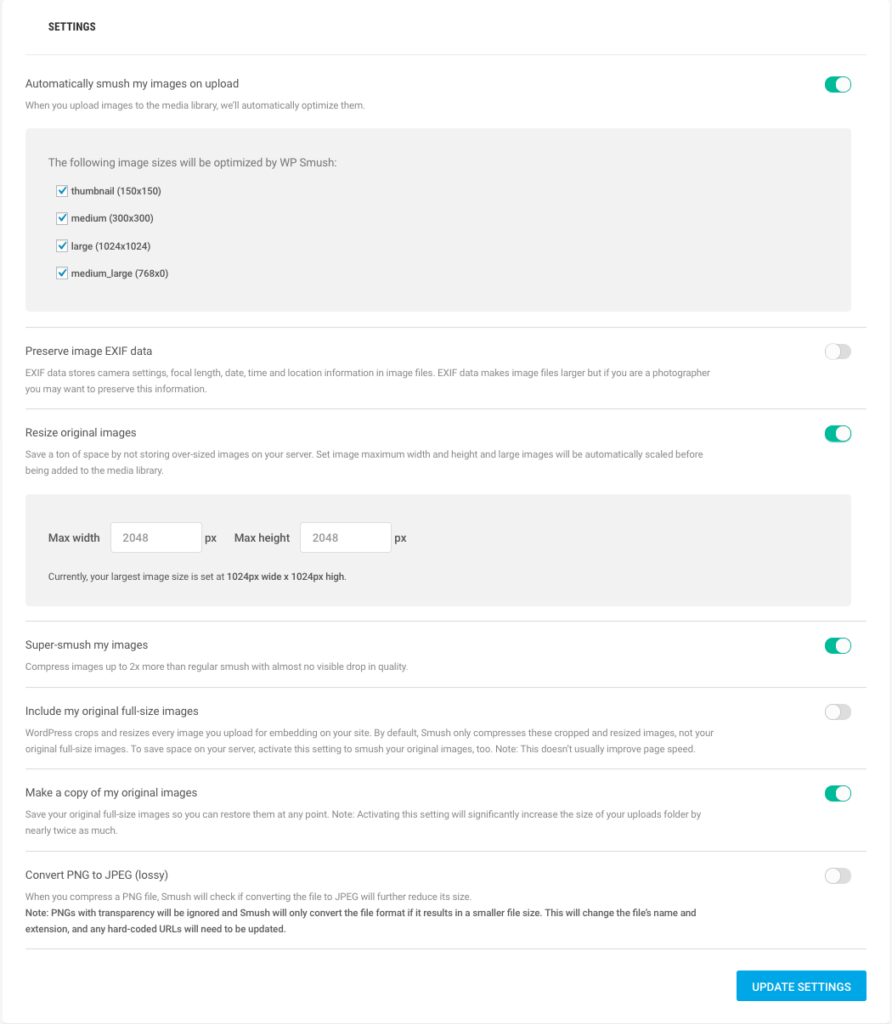
Iată câteva setări recomandate pe care le puteți face în Smush pro. Acest lucru vă va face site-ul mai ușor și mai rapid în câteva minute.
Și, din fericire, aveți și opțiunea Smush în vrac împreună cu imagini individuale Smushing. Acest lucru vă va economisi mult timp. Dar trebuie să fii atent la setări.

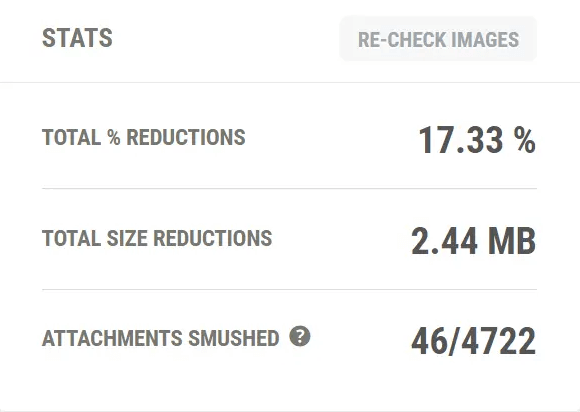
Iată statisticile compresiei imaginilor efectuate pentru doar câteva imagini.
cu 46 de imagini a făcut site-ul 2.44MB ușor, adică 17.33%. Să presupunem că aveți mii de imagini și pluginul le optimizează pe toate.

Cum să testați viteza site-ului dvs. WordPress
Puteți testa site-ul în mai multe moduri. Da, există mai multe instrumente automate disponibile online, care nu numai că vă vor permite să vă testați viteza site-ului și să menționați notele, ci și să vă permită să le remediați.

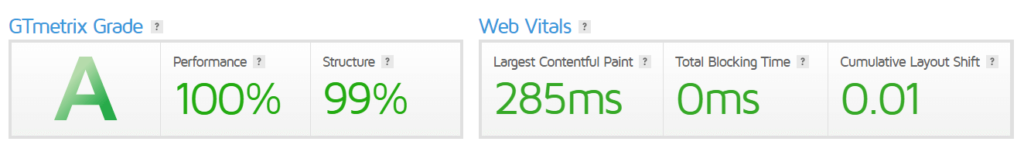
Folosesc GTMetrix și Pingdom destul de obișnuit pentru a verifica viteza site-ului web și pentru a remedia erorile urmând recomandările. O poți face și tu.

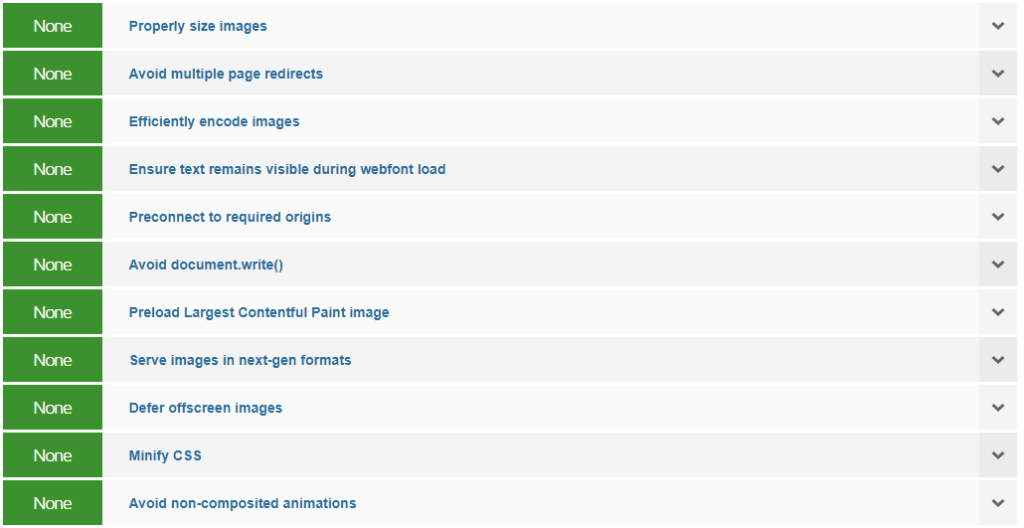
GTMetrix, nu afișează nicio sugestie pentru categoriile de mai jos după rularea pluginului și optimizarea imaginilor.
- Dimensiunea corectă a imaginilor
- Evitați redirecționarea mai multor pagini
- Serviți imagini în formate nex-gen
Pluginul este demn și economisește mult timp dacă nu doriți să faceți lucrurile manual.
20% REDUCERE pentru cititorii blogului
Pentru acest articol, vom folosi găzduirea și instrumentele WPMU DEV. Puteți obține o reducere de 20% la toate planurile WPMU DEV aici. Obțineți Smush Pro inclus în abonament.
