Cum să utilizați PageSpeed Insights cu WordPress pentru a vă îmbunătăți viteza paginii
Publicat: 2023-08-16Îți plac blocajele în trafic? Îți place să stai la coadă la rânduri lungi?
Sunt șanse să răspunzi nu. E normal. Nimănui nu-i place să piardă timpul . Fie în mașină, la supermarket sau în fața unui paravan. Totul este să faci lucrurile.
Un site lent este ca un ambuteiaj de vară pe autostradă: este catastrofal. Te face să vrei să pleci și să nu te mai întorci niciodată.

Din fericire, există instrumente pentru a verifica dacă un site se încarcă rapid. De exemplu, ți-ai testat vreodată paginile WordPress pe Google PageSpeed Insights?
Dacă da, știți cu adevărat să utilizați și să beneficiați de acest instrument? Dacă nu, probabil că ești dornic să înveți cum să-l folosești.
Până la sfârșitul acestui ghid cuprinzător, PageSpeed Insights nu va păstra niciun secret pentru tine. Îl vei putea stăpâni ca un profesionist și vei oferi paginilor tale un real impuls.
Sunteți gata să vă bucurați vizitatorii? Să începem!
Prezentare generală
- Ce este PageSpeed Insights?
- Cum funcționează Google PageSpeed Insights?
- De ce ar trebui să utilizați PageSpeed Insights pentru a evalua performanța site-ului dvs. WordPress?
- Cum măsori viteza de încărcare a unei pagini WordPress cu PageSpeed Insights?
- Cum analizezi un raport PageSpeed Insights?
- Cum poți îmbunătăți scorul PageSpeed Insights al site-ului tău WordPress?
- Este cu adevărat necesar un scor de 100/100 PageSpeed Insights?
- Care sunt alternativele la PageSpeed Insights?
- Concluzie
Ce este PageSpeed Insights?
PageSpeed Insights (PSI) este un instrument gratuit oferit de Google care analizează experiența utilizatorului unei pagini web (performanță, accesibilitate, SEO etc.), atât pe dispozitive mobile, cât și pe desktop.
PSI oferă, de asemenea, oportunități de optimizare și oferă sugestii pentru îmbunătățirea vitezei de încărcare a paginii testate.
Pentru a evalua o pagină, Google PageSpeed Insights atribuie un scor de la 0 la 100. Cu cât scorul dvs. este mai aproape de 100, cu atât experiența utilizatorului paginii dvs. este mai bună și invers.

Acest scor măsoară diverși factori (resurse neutilizate care blochează randarea, optimizarea imaginii, timpul inițial de răspuns al serverului etc.), inclusiv Core Web Vitals.
Core Web Vitals sunt un set de valori create de Google pentru a evalua experiența reală a utilizatorului (UX) a unei pagini web. Consultați ghidul nostru complet pentru Core Web Vitals pe blog.
Google PageSpeed Insights nu trebuie confundat cu Google Test My Site. Mai puțin valoros astăzi, acest instrument v-a permis să efectuați un test de optimizare pentru dispozitive mobile pentru a măsura viteza paginilor dvs. individuale și a site-ului dvs. mobil în ansamblu.
Cum funcționează Google PageSpeed Insights?
Pentru a calcula scorul PageSpeed Insights al unei pagini de pe site-ul dvs. WordPress, instrumentul Google se bazează pe Lighthouse .
De asemenea, oferit gratuit de Google, „Lighthouse este un instrument automat de auditare a site-urilor web care îi ajută pe dezvoltatori să diagnosticheze problemele și să identifice oportunitățile de îmbunătățire a experienței utilizatorilor site-urilor lor”, spune Google. „Măsoară mai multe dimensiuni ale calității experienței utilizatorului într-un mediu de laborator, inclusiv performanța și accesibilitatea.”
S-ar putea să fi rămas atașat de termenul „mediu de laborator” . Expresia este vagă la prima vedere, dar rețineți că nu are nimic de-a face cu industria farmaceutică sau cu cercetarea medicală. ^^
Cu toate acestea, este important să înțelegeți ce înseamnă acest termen, deoarece are implicații asupra modului în care funcționează PageSpeed Insights.
Datele de laborator PageSpeed Insights
Pentru a calcula scorul general, PageSpeed Insights utilizează mai întâi datele colectate într-un mediu de laborator (date de laborator).
Google subliniază că datele de laborator „sunt utile pentru problemele de depanare, deoarece sunt colectate într-un mediu controlat”.
Practic, Lighthouse simulează încărcarea unei pagini pe baza unui singur dispozitiv și a unui set fix de condiții de rețea (rețea 4G, dispozitiv mid-range etc.).

Având în vedere aceste caracteristici, aceste date nu prezintă o reprezentare fidelă a experienței de utilizator a vizitatorilor dvs. .
Date de câmp
Pentru a reflecta cel mai bine realitatea, PageSpeed Insights se bazează și pe datele de teren .
Potrivit Google, aceste date colectate în ultimele 28 de zile „corespund datelor de performanță anonime de la utilizatorii din lumea reală pe o varietate de dispozitive și condiții de rețea”.
Acestea sunt furnizate din setul de date Chrome User Experience Report (CrUX).

Valorile implicate sunt următoarele:
- Cele 3 valori luate în considerare în Core Web Vitals (voi reveni la asta în detaliu mai târziu): cea mai mare vopsea de conținut (LCP), întârziere la prima introducere (FID) și schimbare cumulativă a aspectului (CLS)
- Prima vopsea satisfăcătoare (FCP)
- Interacțiune cu Next Paint (INP)
- Time to First Byte (TTFB) , o măsură încă în faza experimentală la momentul scrierii

Pe scurt, este perfect normal să obțineți date diferite de laborator și de teren pentru aceeași pagină testată .
Motivul este simplu: cu datele de laborator, variabilele de testare sunt mult mai limitate decât cu datele de teren.
Un test de laborator folosește un singur dispozitiv conectat la o singură rețea dintr-o singură locație geografică.
În schimb, datele de câmp se bazează pe diferite rețele și dispozitive din datele reale ale utilizatorilor.
De ce ar trebui să utilizați PageSpeed Insights pentru a evalua performanța site-ului dvs. WordPress?
A avea un site de înaltă performanță, cu pagini care se încarcă rapid este esențial pentru îmbunătățirea experienței utilizatorului vizitatorilor:
- Când o pagină trece de la încărcare într-o secundă la trei secunde, este probabil ca rata de respingere să crească cu 32%.
- Rata de conversie a unui site web scade cu 4,42% pentru fiecare secundă suplimentară de încărcare (pentru timpi de încărcare între zero și cinci secunde).
- Aproape 70% dintre consumatori sunt de acord că viteza paginii are un impact asupra dorinței lor de a cumpăra de la un comerciant online.
Avantaje incontestabile
De aceea, este important să testați în mod regulat performanța paginilor dvs. pentru a vă asigura că sunt optimizate. Google Insights este instrumentul ales din mai multe motive:
- Este gratuit .
- Este ușor de înțeles și potrivit pentru începători : are coduri de culori, astfel încât să puteți vedea rapid ce funcționează bine și ce nu.
- Acesta oferă rezultate referitoare la Core Web Vitals , care sunt luate în considerare de algoritmul Google pentru a indexa o pagină. Chiar dacă Core Web Vitals nu sunt cel mai important factor în ochii Google, motorul de căutare le poate folosi pentru a distinge între două pagini care oferă conținut la fel de util pentru surfer. Pagina cel mai bine optimizată pentru Core Web Vitals poate fi apoi mai bine poziționată decât concurentul său.
Așa că, fără alte prelungiri, este timpul să ne apucăm de treabă. În secțiunea următoare, află cum să analizezi performanța unei pagini de pe site-ul tău WordPress cu PageSpeed Insights.
Cum măsori viteza de încărcare a unei pagini WordPress cu PageSpeed Insights?
Ce pagini ar trebui să analizați cu PSI
Înainte de a vă arunca cu capul în analiza unei pagini, este o idee bună să vă puneți o întrebare: ce pagină ar trebui să testați?
În mod logic, primul lucru la care probabil să te gândești este pagina ta de pornire. Sigur, de ce nu, dar este într-adevăr cea mai strategică alegere pentru site-ul tău WordPress?
Pentru a face lucrurile corect, vă recomand să începeți prin a vă concentra pe paginile care generează trafic – sau chiar vânzări – pe site-ul dvs.
Dacă există probleme în aceste pagini, aveți șanse mari să vă îmbunătățiți rata de conversie prin remedierea acestora.
Pentru a afla care pagini sunt cele mai strategice pentru afacerea ta, folosește instrumentul tău preferat de analiză statistică (Google Analytics, Matomo, Plausible etc.).
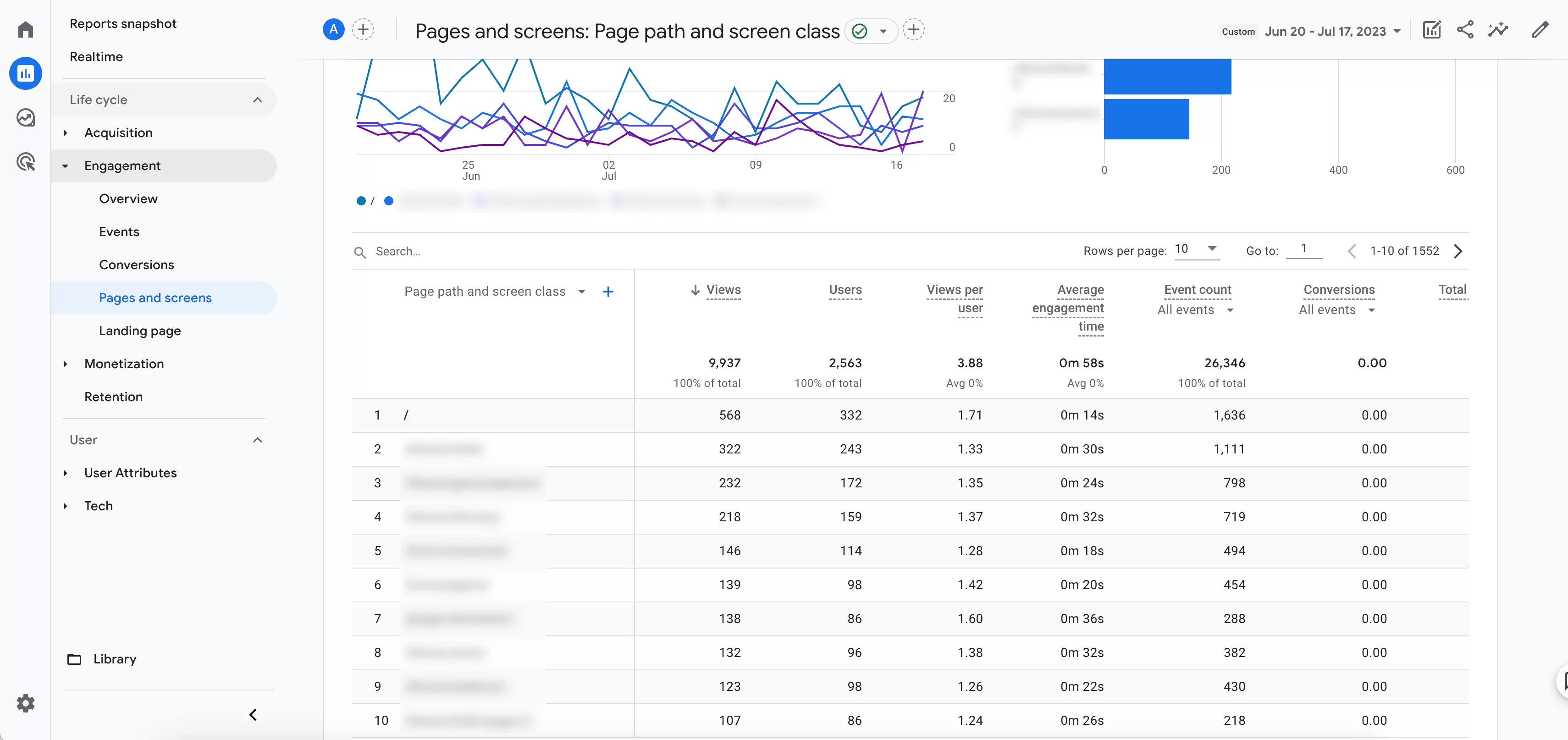
Pentru a afla ce pagini accesează mai întâi utilizatorii dvs., utilizați meniul Rapoarte > Ciclul de viață > Implicare > Pagini și ecrane din Google Analytics 4:

Acesta este un loc bun pentru a începe. Desigur, nimic nu vă împiedică să testați și pagina dvs. de pornire. PageSpeed Insights nu impune nicio limită, așa că sunteți liber să vă răsfățați.
Cu toate acestea, dacă aveți un site cu sute de pagini, este posibil să descoperiți că durează mult. De aceea ar trebui să vă concentrați asupra paginilor care merită timpul dvs.
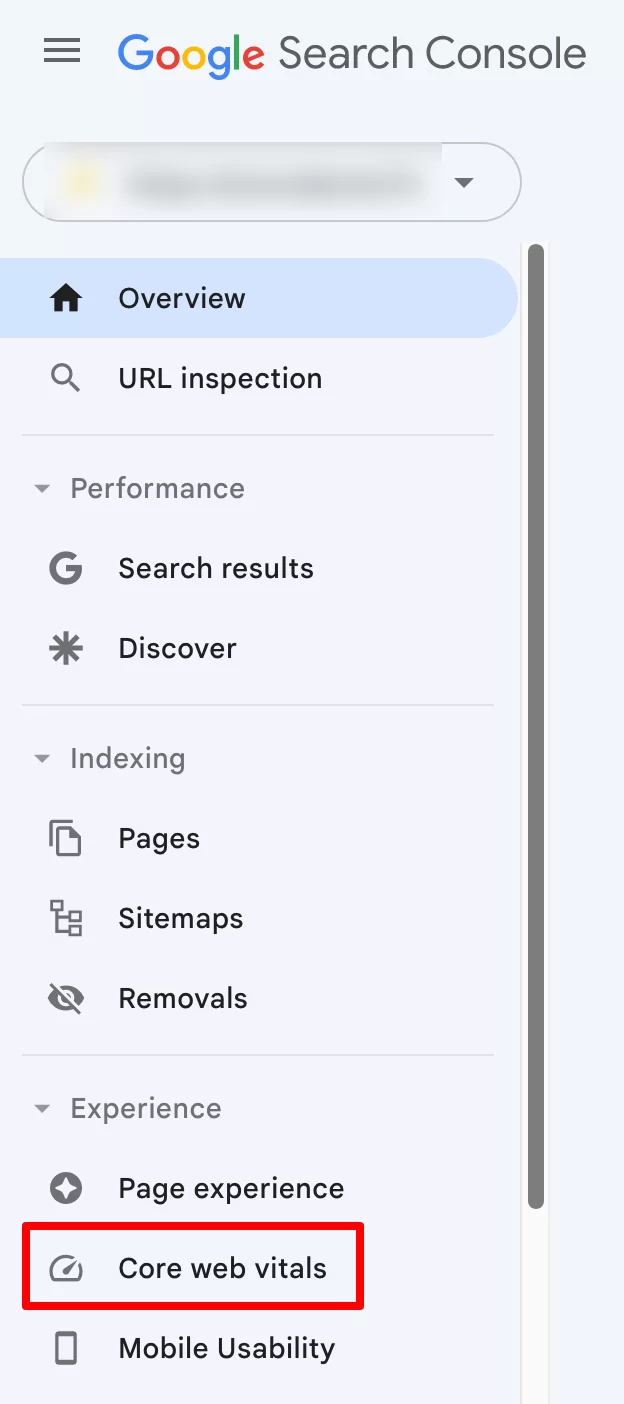
De asemenea, puteți utiliza un alt instrument gratuit oferit de Google: Search Console.
Acest instrument are un meniu numit „Core Web Vitals”. Acest meniu vă va arăta ce adrese URL sunt lente și pe care trebuie să le îmbunătățiți pentru a vă optimiza Core Web Vitals :

Pentru a profita de Google Search Console, trebuie să aveți un cont Google și să îl conectați la site-ul dvs. WordPress.
Pentru a vă ușura munca, puteți să compilați adresele URL care urmează să fie analizate într-o foaie de calcul cu Foi de calcul Google sau un instrument de procesare a textului precum Google Docs.
Procesul de testare a paginii
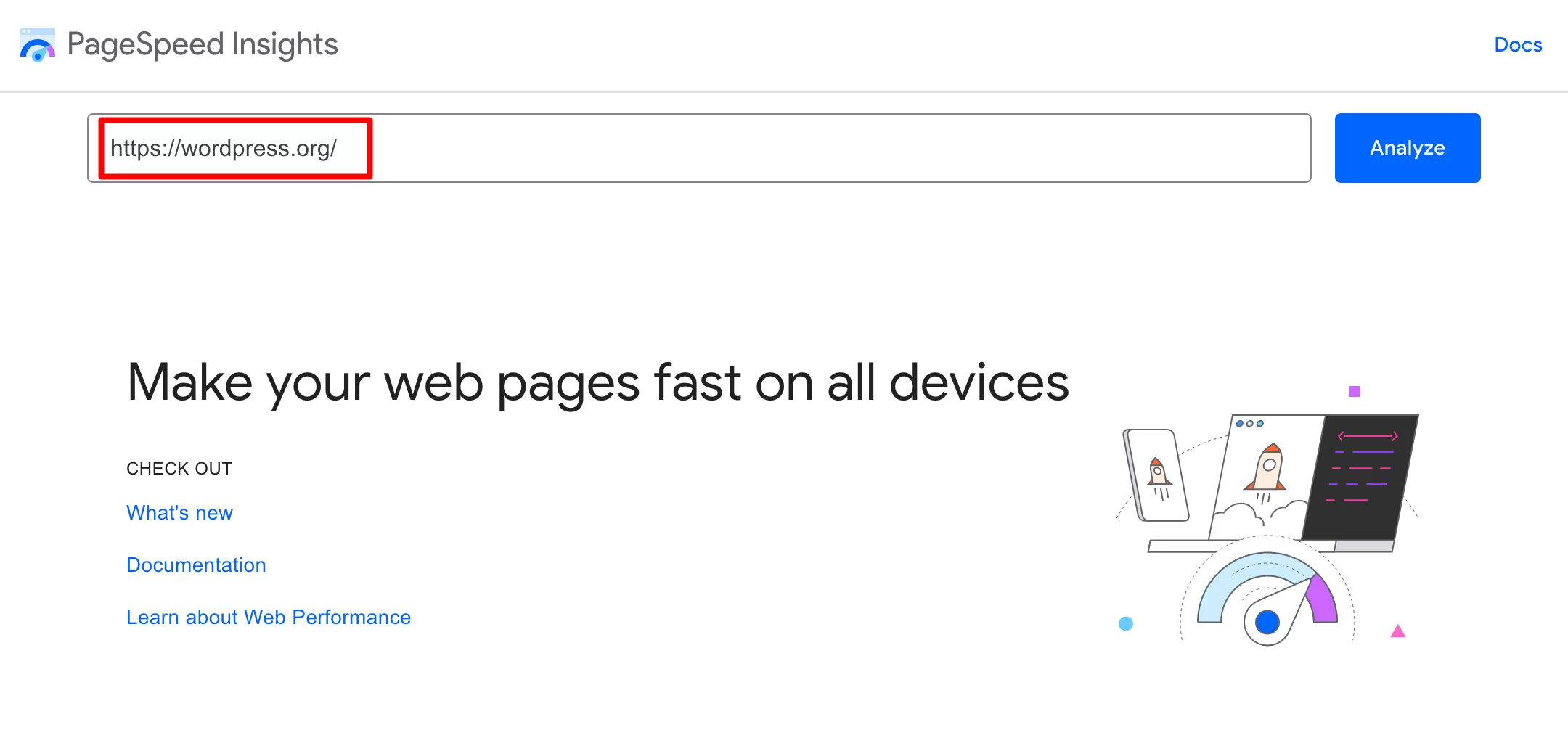
Odată ce ați identificat o pagină problematică, următorul pas este foarte simplu. Accesați site-ul oficial PageSpeed Insights.
Introduceți adresa URL la alegere în câmpul furnizat . Apoi faceți clic pe butonul albastru „Analizați”:

După câteva secunde, PSI vă va oferi un raport de analiză, pe care îl voi explica în secțiunea următoare.
Cum analizezi un raport PageSpeed Insights?
Evaluarea Core Web Vitals
Principalele valori luate în considerare de PageSpeed Insights
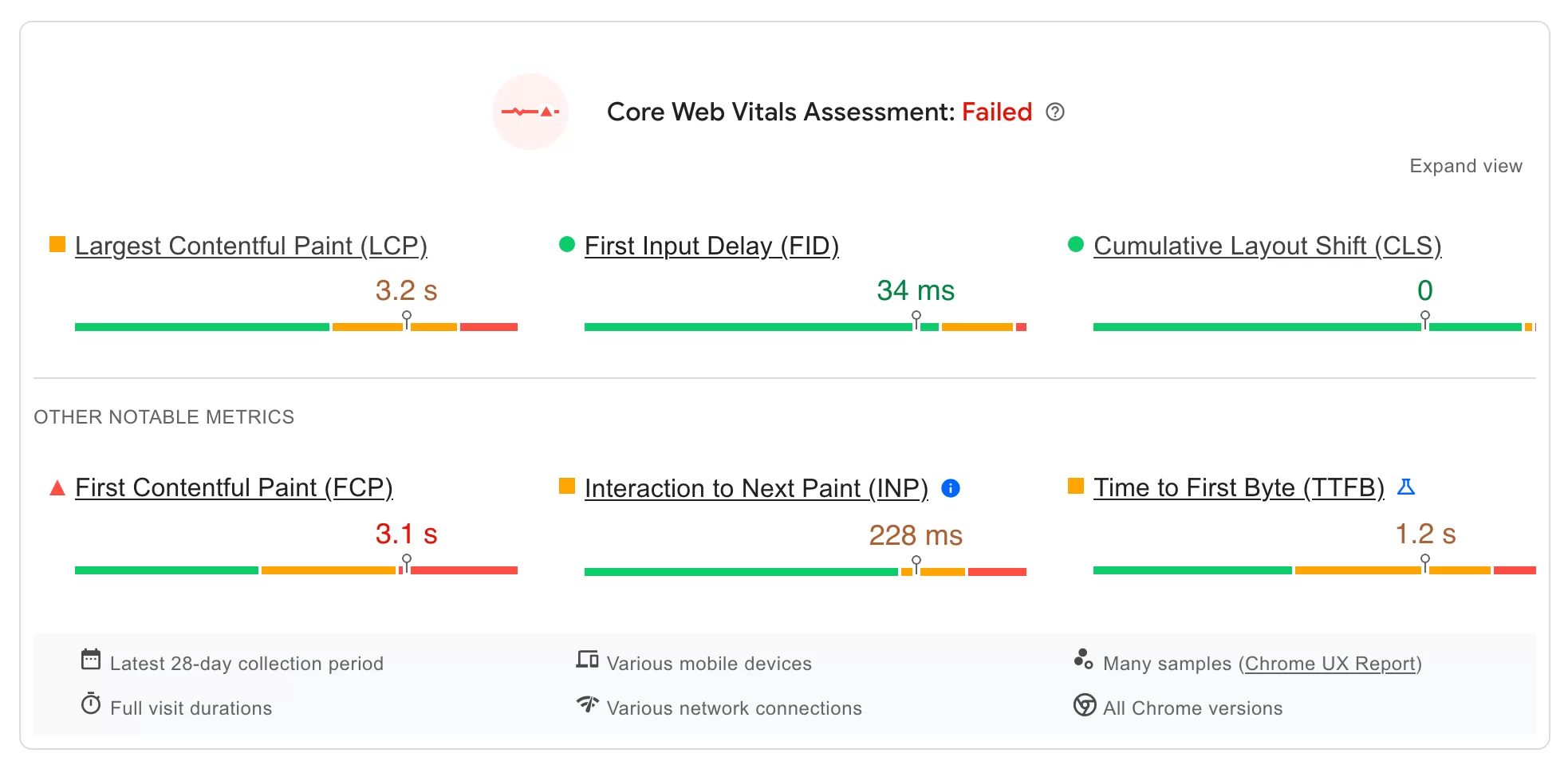
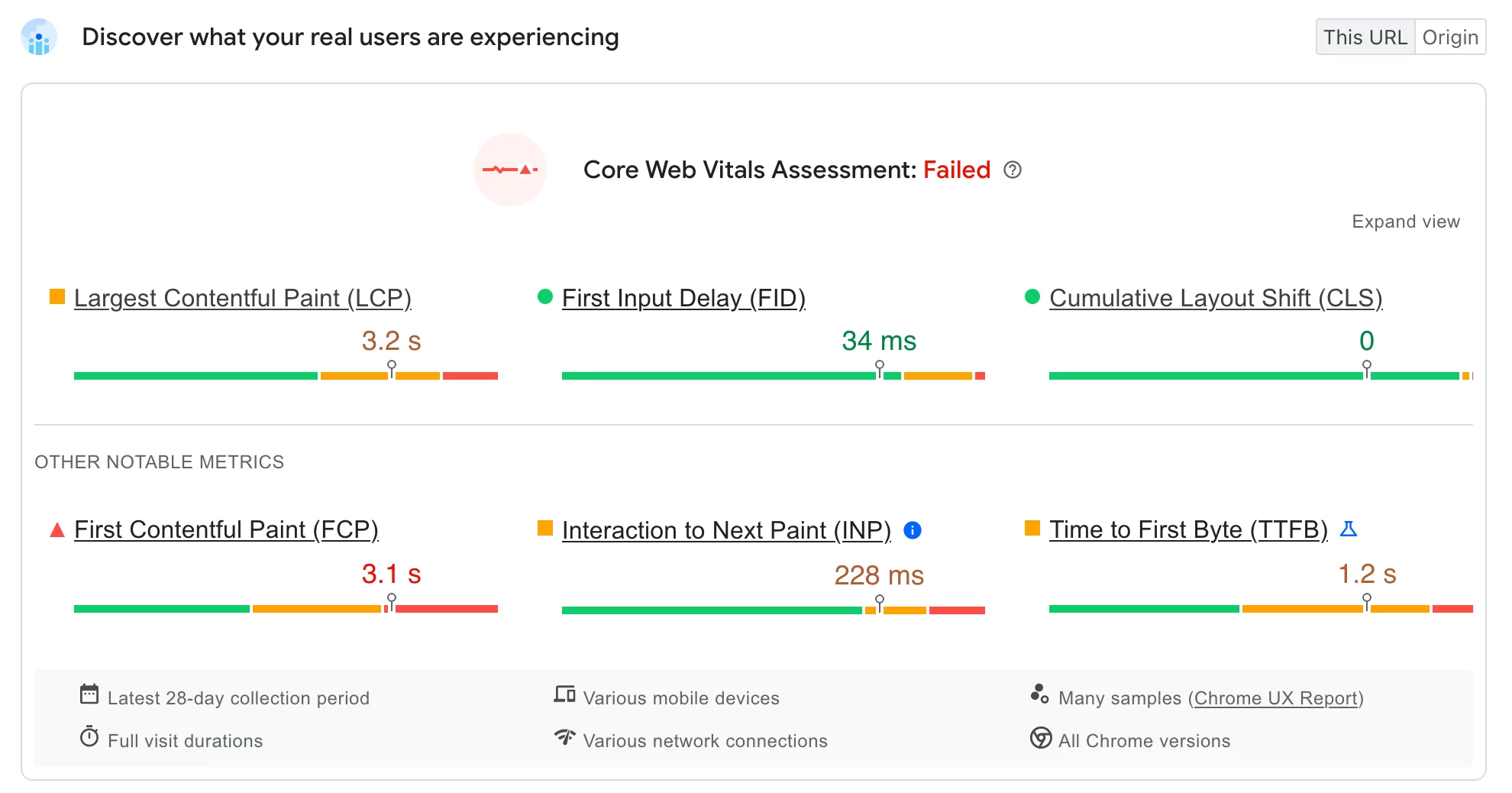
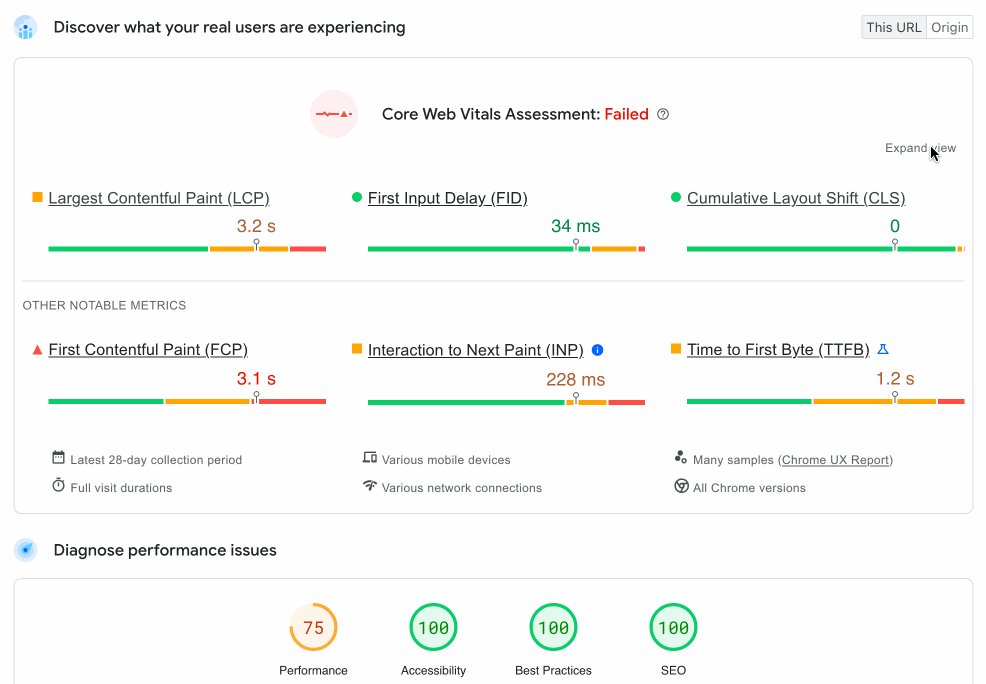
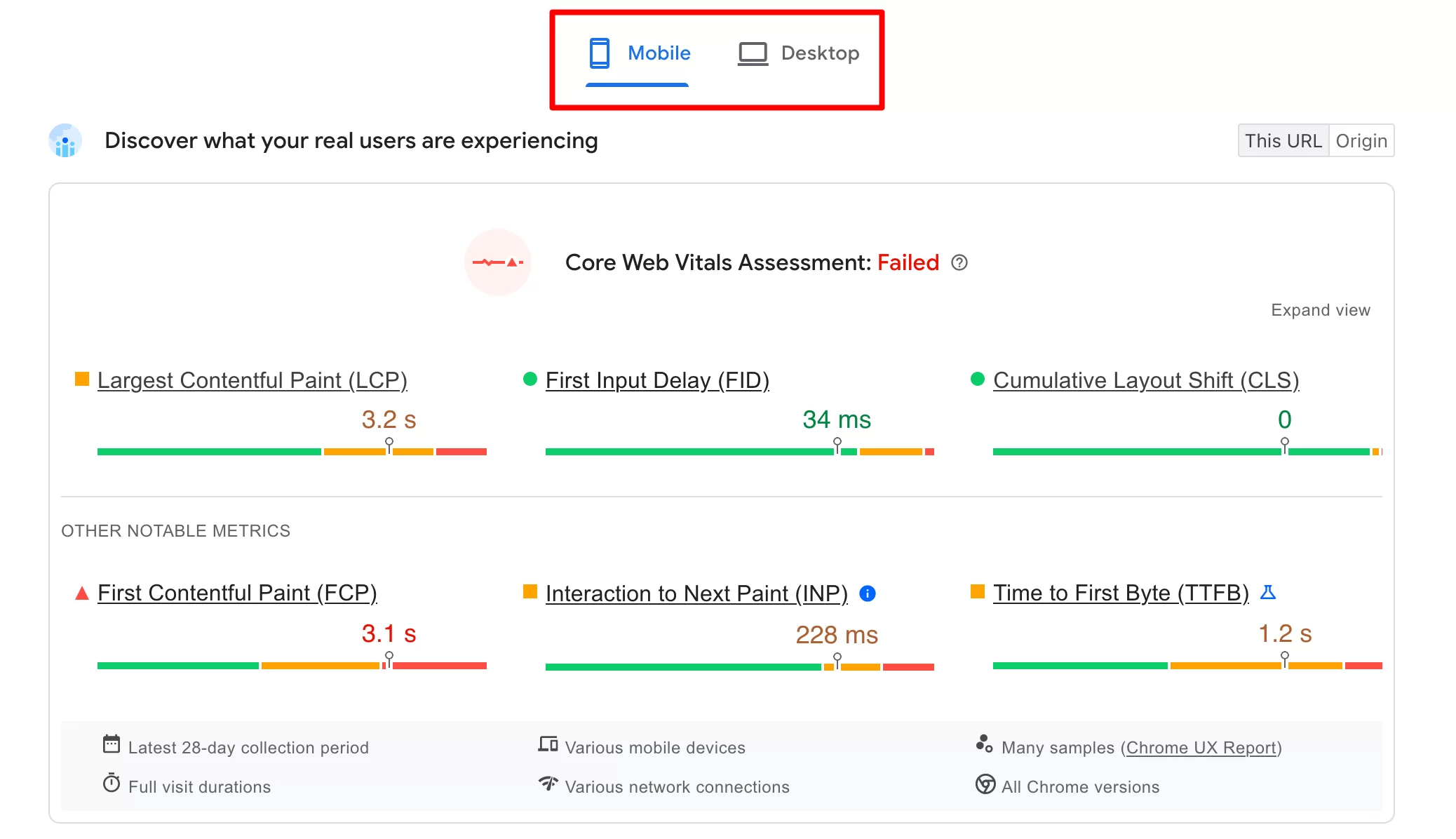
În primul rând, Google PageSpeed Insights vă evaluează Core Web Vitals, prezentându-vă așa-numitele date de câmp, etichetate cu succes (verde) sau eșuat (roșu).
În această primă secțiune, veți găsi rezultatele următoarelor valori de bază:
- Largest Contentful Paint (LCP), care evaluează timpul de afișare al celui mai mare element vizibil al paginii dvs. în fereastra browserului, din momentul în care pagina începe să se încarce.
- First Input Delay (FID), care măsoară întârzierea dintre momentul în care un utilizator de Internet interacționează pentru prima dată cu pagina dvs. (făcând clic pe un link, apăsând un buton etc.) și momentul în care browserul răspunde la această interacțiune.
- Cumulative Layout Shift (CLS), care măsoară stabilitatea vizuală evaluând fiecare schimbare neașteptată a aspectului dvs., de exemplu atunci când un element vizibil își schimbă brusc poziția în timpul încărcării paginii.
Alte valori notabile
Chiar mai jos, raportul prezintă „alte valori notabile” (nu sunt luate în considerare la evaluarea Core Web Vitals):
- First Contentful Paint (FCP), care măsoară timpul scurs între începutul încărcării paginii și momentul în care o parte din conținutul paginii este afișată pe ecran.
- Interacțiune cu Next Paint (INP), care evaluează capacitatea generală de răspuns a unei pagini la interacțiunea utilizatorului observând latența tuturor interacțiunilor de clic, atingere și tastatură care au loc pe durata vizitei unui utilizator pe o pagină. Rețineți că INP va înlocui FID din martie 2024.
- Time to First Byte (TTFB) măsoară timpul scurs între solicitarea unui browser web și momentul în care începe să sosească primul octet al unui răspuns al serverului.

Analiza codului de culoare
Pentru fiecare măsură, rezultatul este de obicei exprimat în secunde (s) sau milisecunde (ms).
Singura excepție este valoarea CLS, care afișează un scor între zero și un număr pozitiv. Cu cât numărul este mai mare, cu atât aspectul este mai compensat.
PSI folosește categorii de culori sub formă de bare pentru a-și prezenta rezultatele:
- Verde înseamnă că optimizarea este bună.
- Portocaliul indică „are nevoie de îmbunătățire”.
- Roșu corespunde unui scor slab.

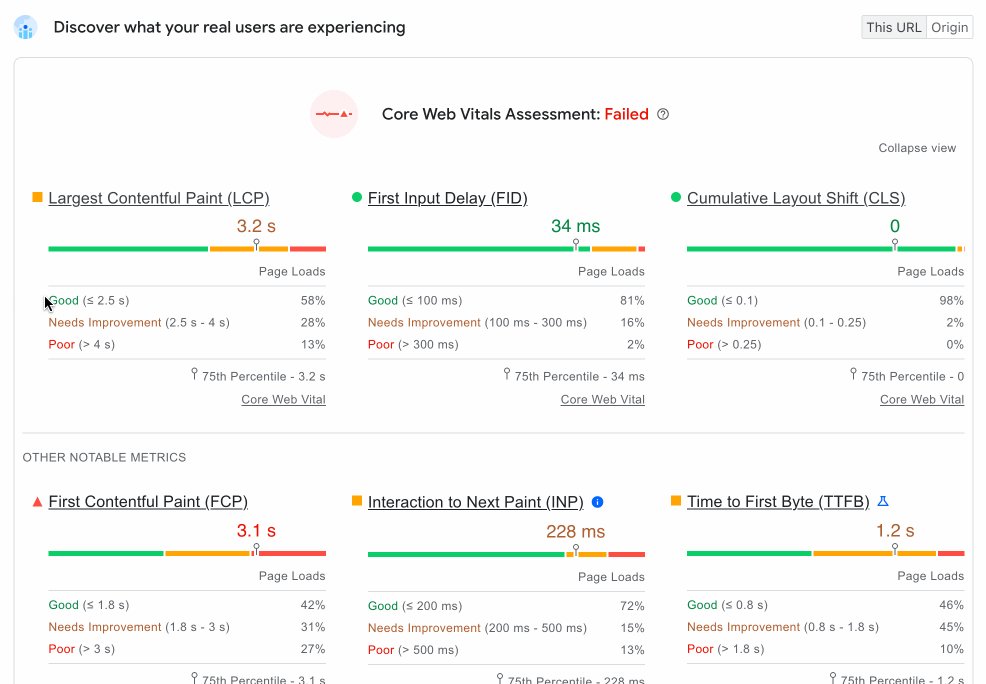
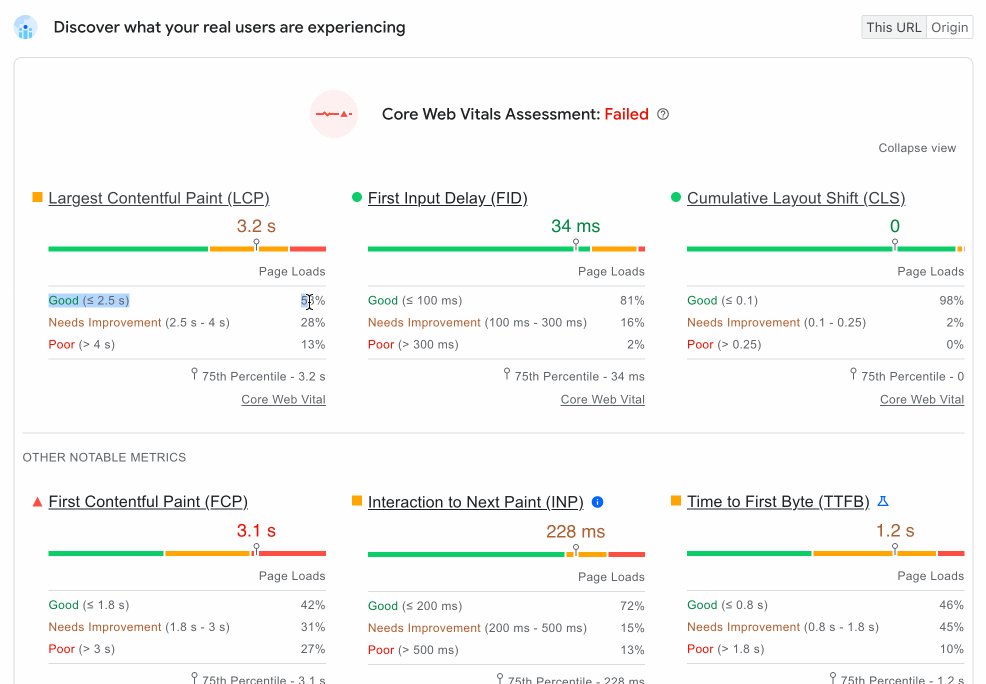
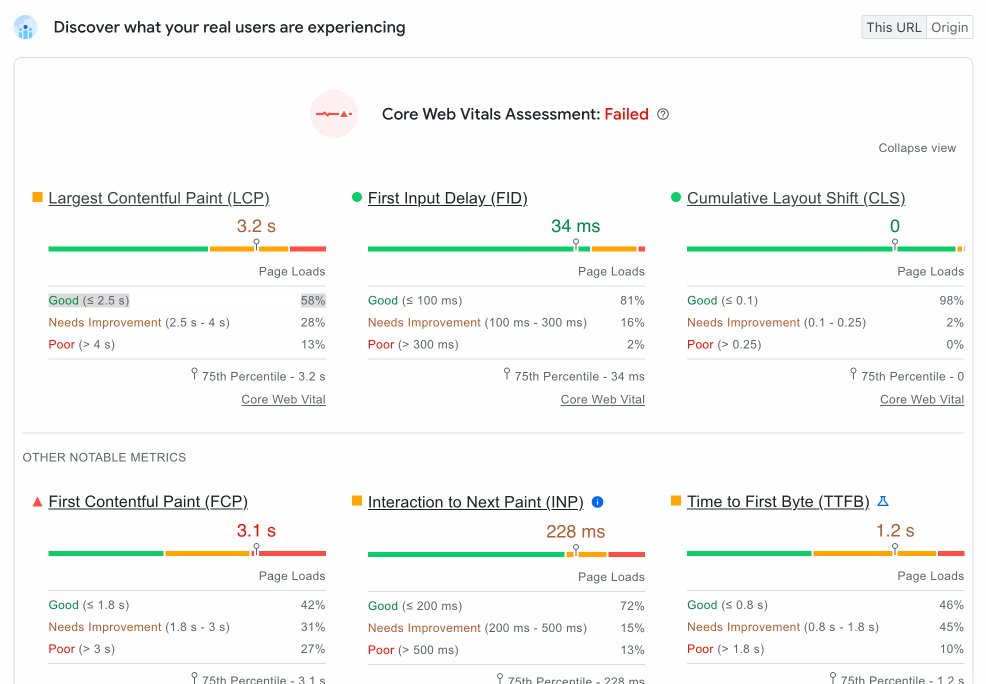
Dacă faceți clic pe „Extindeți vizualizarea”, veți găsi un indicator procentual pentru fiecare categorie („Bine”, „Necesită îmbunătățire” sau „Slab”).
De exemplu, în captura de ecran de mai jos, indicatorul 58% din bara verde indică faptul că 58% din toate valorile LCP observate de PSI sunt sub (sau egale cu) 2,5 secunde.

Pentru a furniza aceste clasamente, Google PageSpeed Insights utilizează valoarea percentilei 75 .
Aceasta înseamnă că, dacă cel puțin 75% din vizualizările de pagină ale unui site îndeplinesc pragul „bun”, site-ul este clasificat ca având performanțe „bine” pentru această valoare.
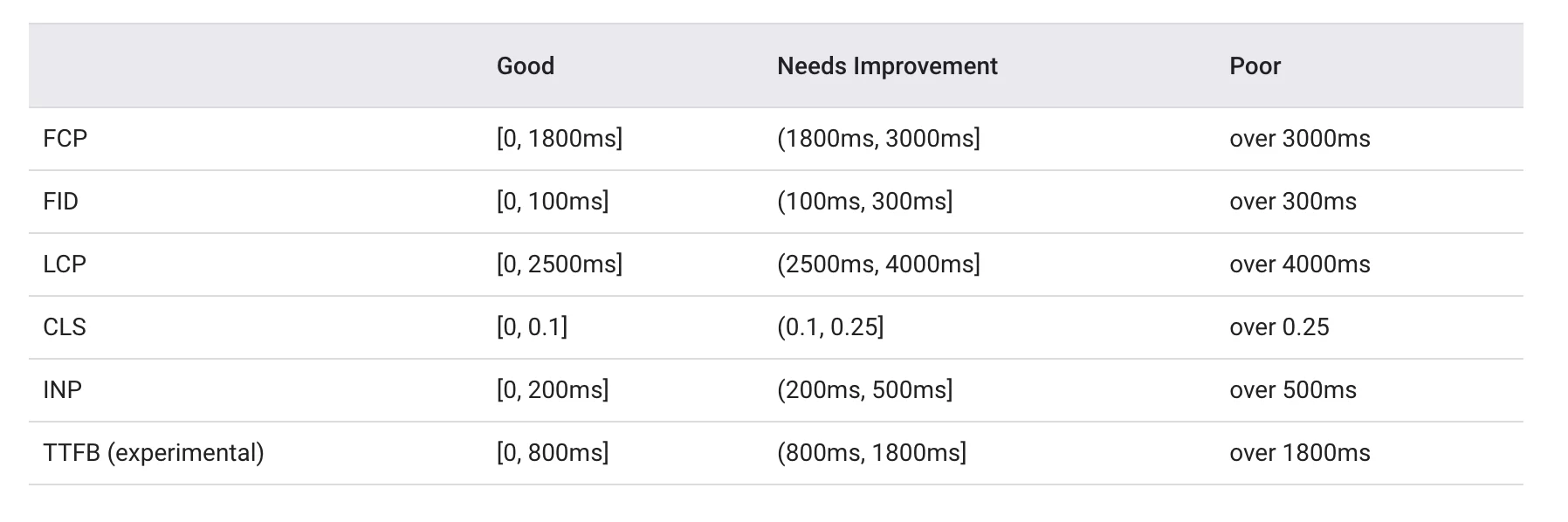
Dacă doriți să aveți ceva cu care să vă comparați, PSI definește următoarele praguri pentru clasificarea calității experienței utilizatorului:

În concluzie, puteți trece și de la raportul mobil la raportul desktop cu un singur clic (cu un scor care va fi diferit între cele două dispozitive).
Prin urmare, este posibil să fi trecut testul Core Web Vitals pentru versiunea mobilă a paginii dvs., în timp ce nu l-ați reușit pentru versiunea desktop a aceleiași pagini:

Analizarea problemelor de performanță
Dacă derulați puțin în jos în pagină, veți întâlni analiza problemelor de performanță.
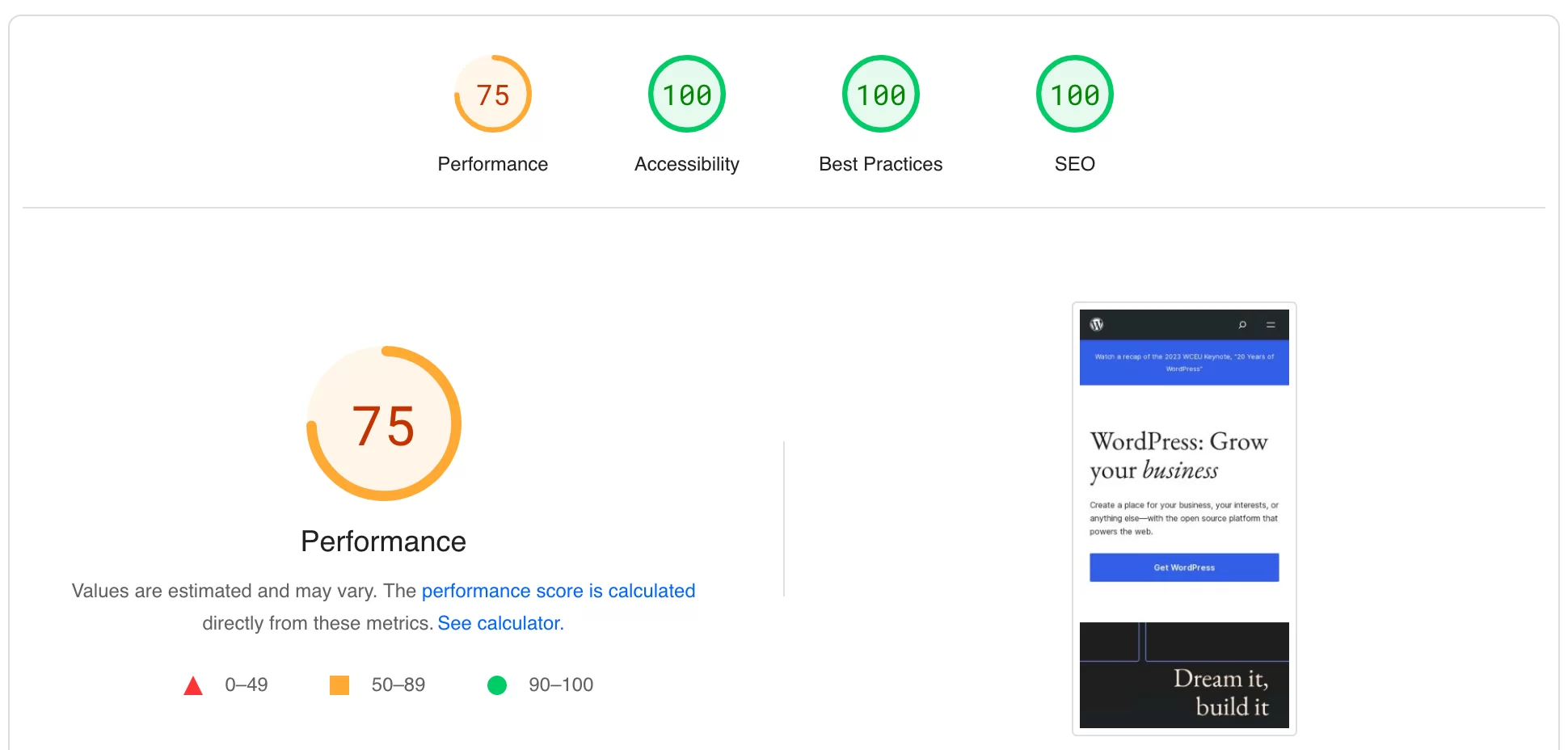
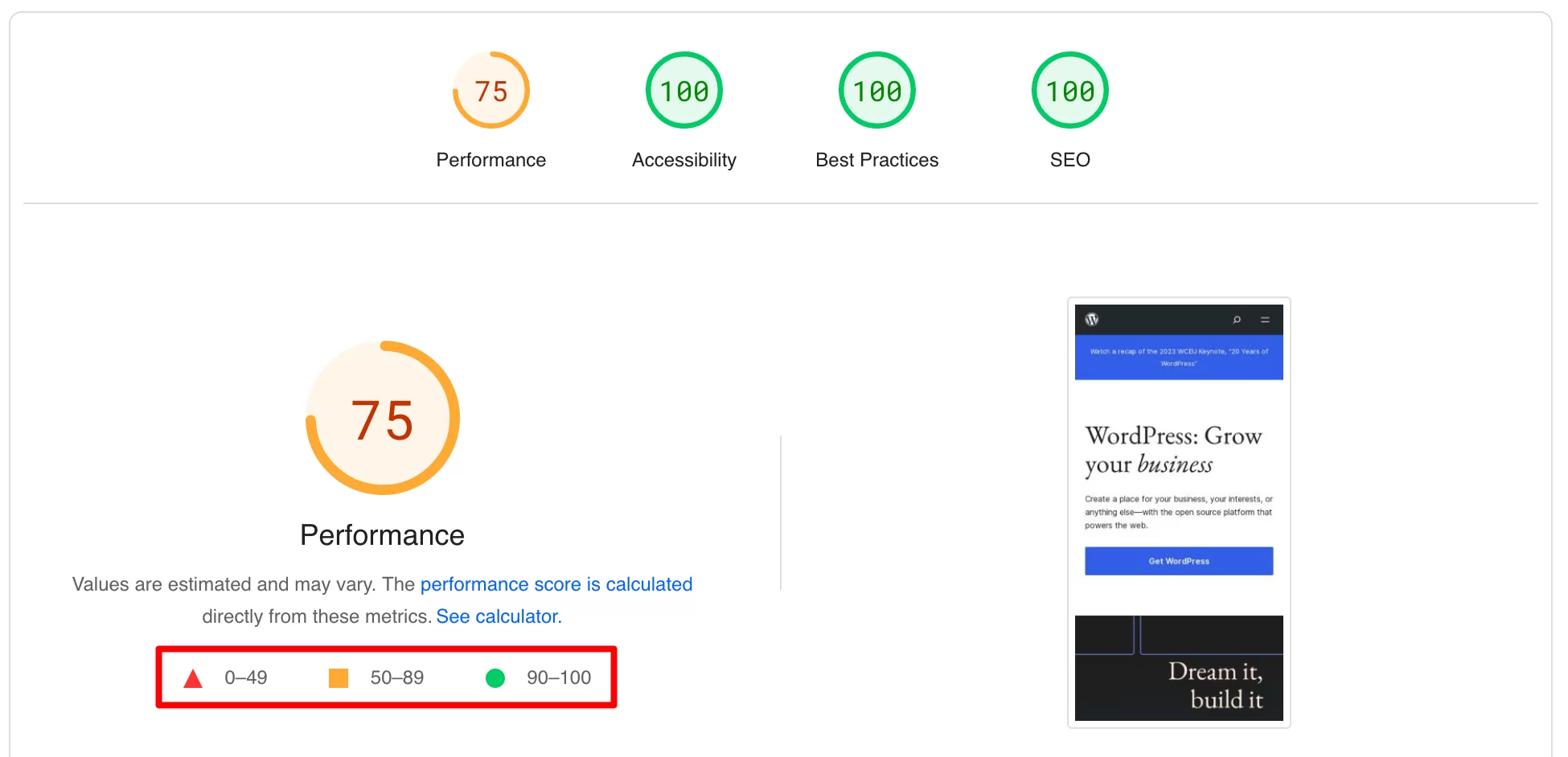
Aceasta este ceea ce corespunde datelor de laborator despre care am vorbit mai devreme. Aici, PageSpeed Insights vă prezintă mai întâi scoruri pentru 4 categorii :
- Performanţă
- Accesibilitate
- Cele mai bune practici
- SEO
Aceste scoruri sunt interpretate după cum urmează:
- Dacă notați 90 sau mai mult , scorul este considerat satisfăcător (cerc verde).
- Dacă notați între 50 și 89 , scorul necesită îmbunătățire (pătrat portocaliu).
- Dacă notați mai puțin de 50 , scorul este considerat slab (triunghi roșu).

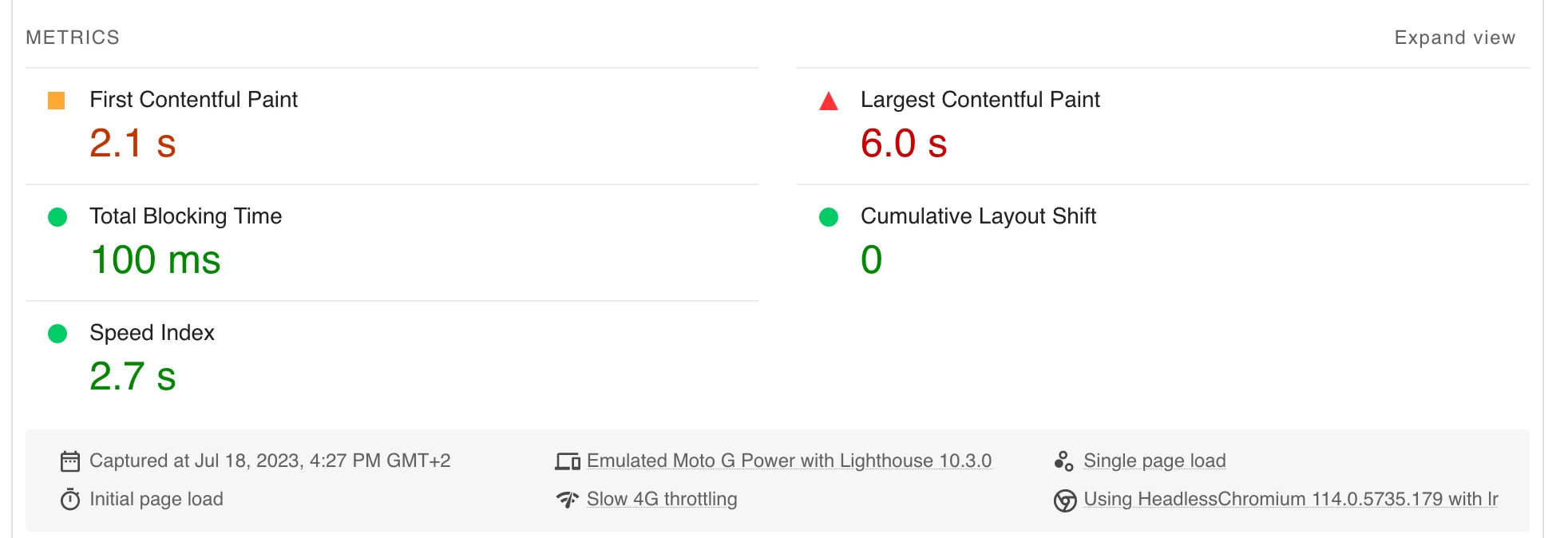
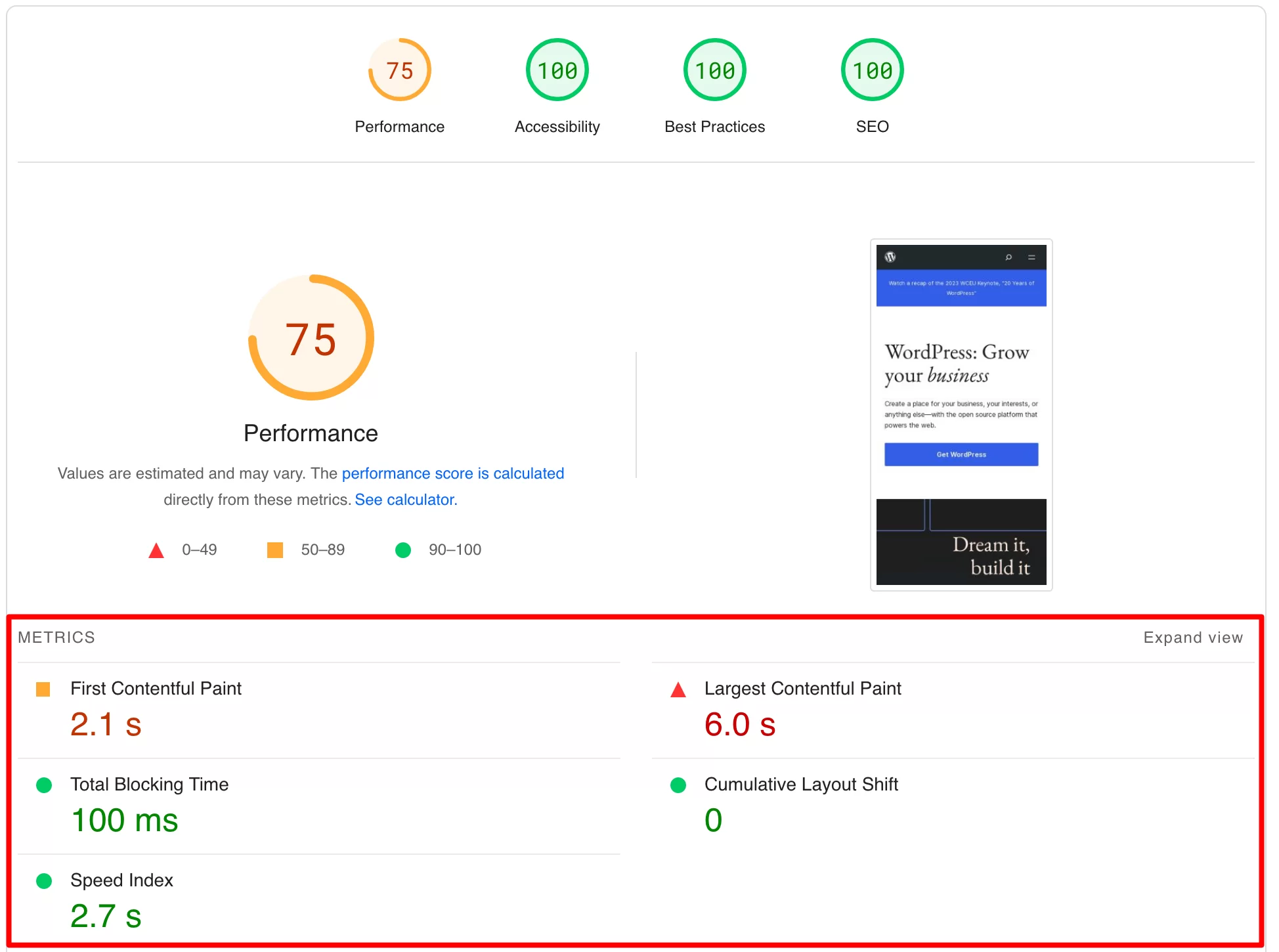
Chiar mai jos, veți găsi cinci statistici. Acestea includ două dintre cele trei elemente vitale de bază ale web (cea mai mare vopsea de conținut și schimbare cumulativă a aspectului), dar și:

- Prima vopsea satisfăcătoare
- Total Blocking Time , care măsoară timpul scurs între FCP și întârzierea înainte de interactivitate, când durata sarcinii a depășit 50 ms
- Speed Index , care măsoară viteza cu care conținutul este afișat vizual atunci când o pagină este încărcată

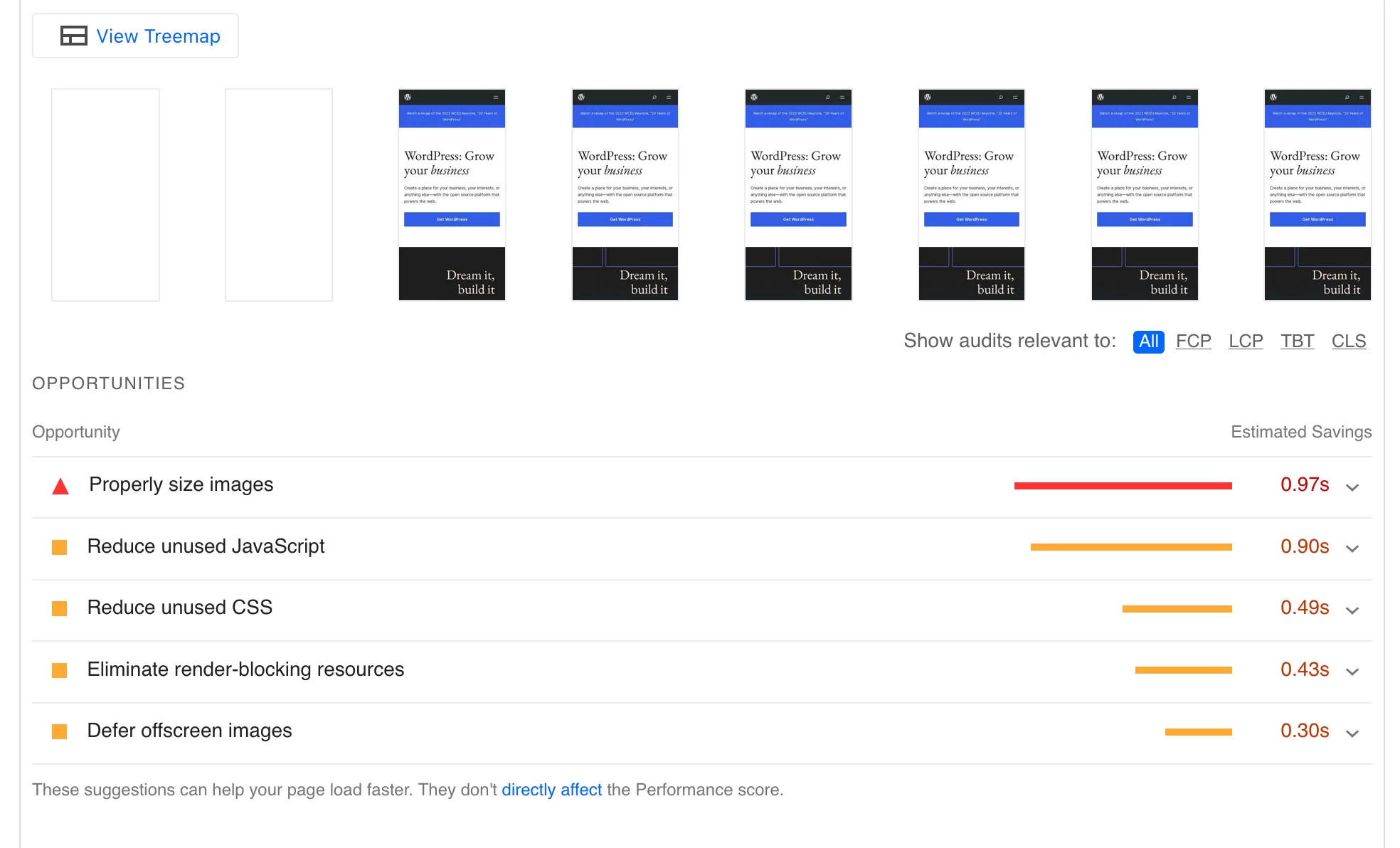
Oportunități și diagnostic
A treia secțiune a raportului de analiză se referă la Oportunități și Diagnostic . Aici veți găsi recomandări pentru îmbunătățirea vitezei de încărcare a site-ului dvs. și a experienței utilizatorului.
În termeni concreti, PageSpeed Insights sugerează acțiuni pe care le puteți întreprinde pentru a vă ajuta să vă optimizați site-ul.

De exemplu, în captura de ecran de mai sus, puteți vedea că instrumentul sugerează:
- Dimensiunea corectă a imaginilor
- Reduceți resursele JavaScript neutilizate
- Reduceți resursele CSS neutilizate
- Eliminați resursele care blochează redarea
- Amânați încărcarea imaginilor în afara ecranului
Pentru fiecare recomandare este furnizată o estimare a economiilor (în termeni de timp de încărcare). De exemplu, reducând resursele JavaScript neutilizate, mi-aș îmbunătăți scorul LCP cu 0,90 s.
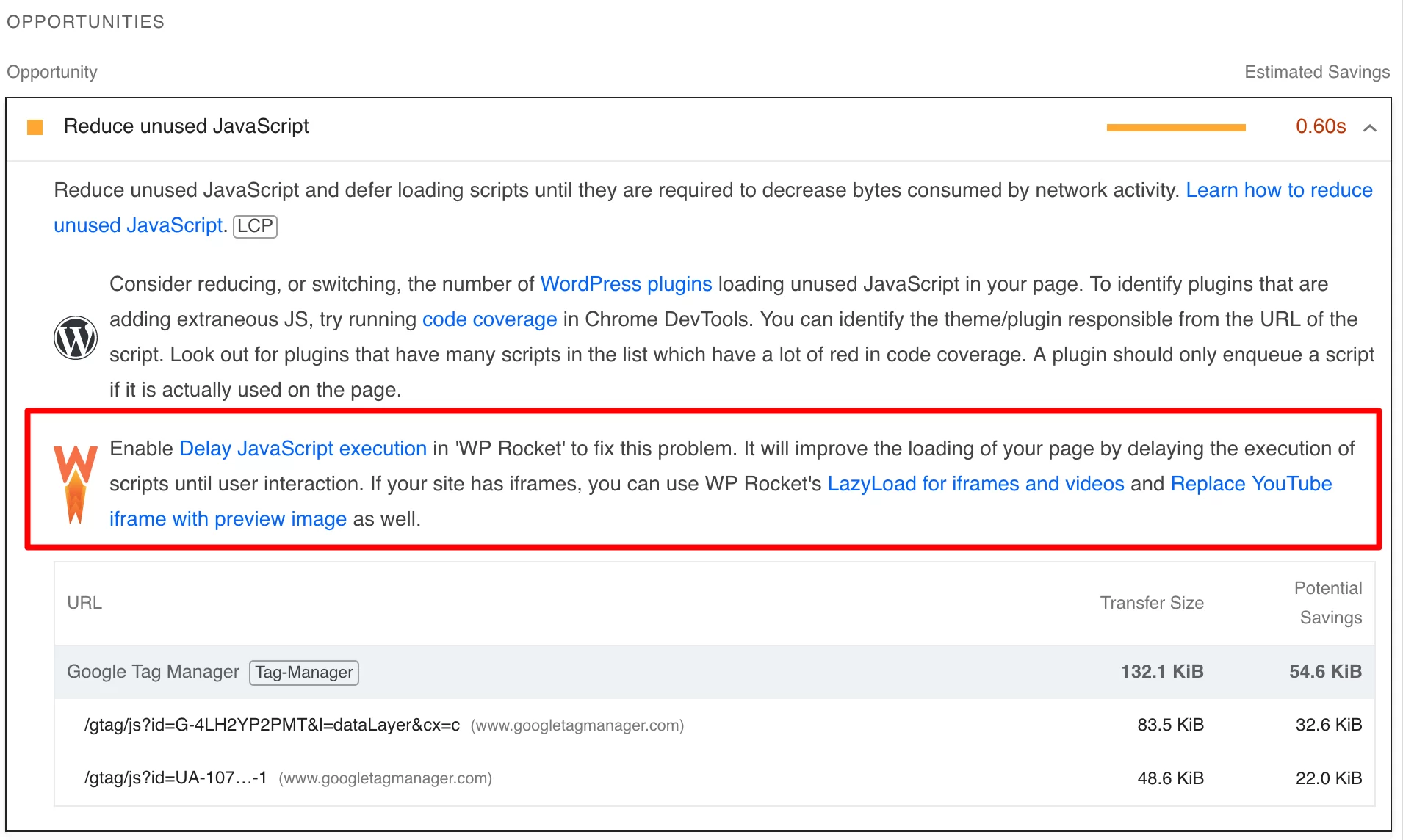
Ceea ce face acest instrument atât de util este că nu vă spune doar ce să faceți, ci vă spune și cum să o faceți .
De exemplu, poate detecta CMS-ul WordPress și poate face recomandări de plugin pentru a rezolva un punct de blocare.
Dacă faceți clic pe mica săgeată în jos, puteți vedea că mi se cere în mod special să activez o funcție în pluginul WP Rocket pentru a reduce resursele JavaScript neutilizate:

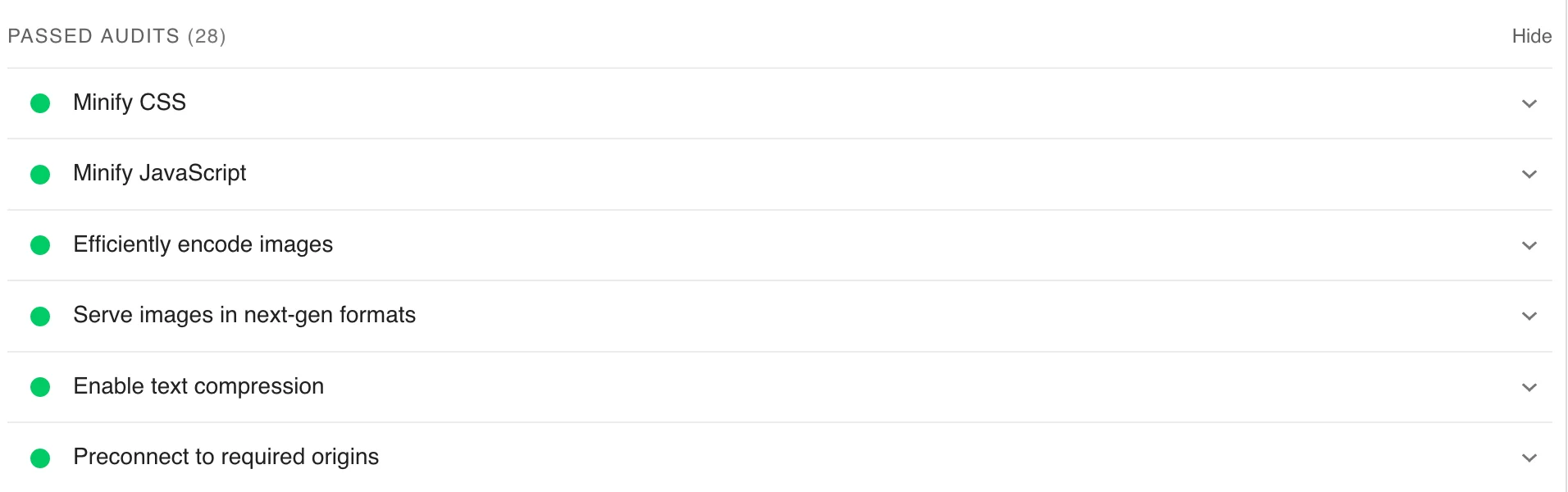
Audituri de succes
În cele din urmă, raportul de analiză PageSpeed Insights include o secțiune intitulată „Audituri trecute”.
Instrumentul verifică dacă pagina dvs. urmează sfaturile de bază în trei domenii:
- Accesibilitate
- Cele mai bune practici
- SEO
Cu cât scorul tău este mai aproape de 100, cu atât vei primi mai puține îndrumări pentru a-ți îmbunătăți pagina (ceea ce este un semn bun).
Auditurile reușite sunt indicate prin cercuri verzi:

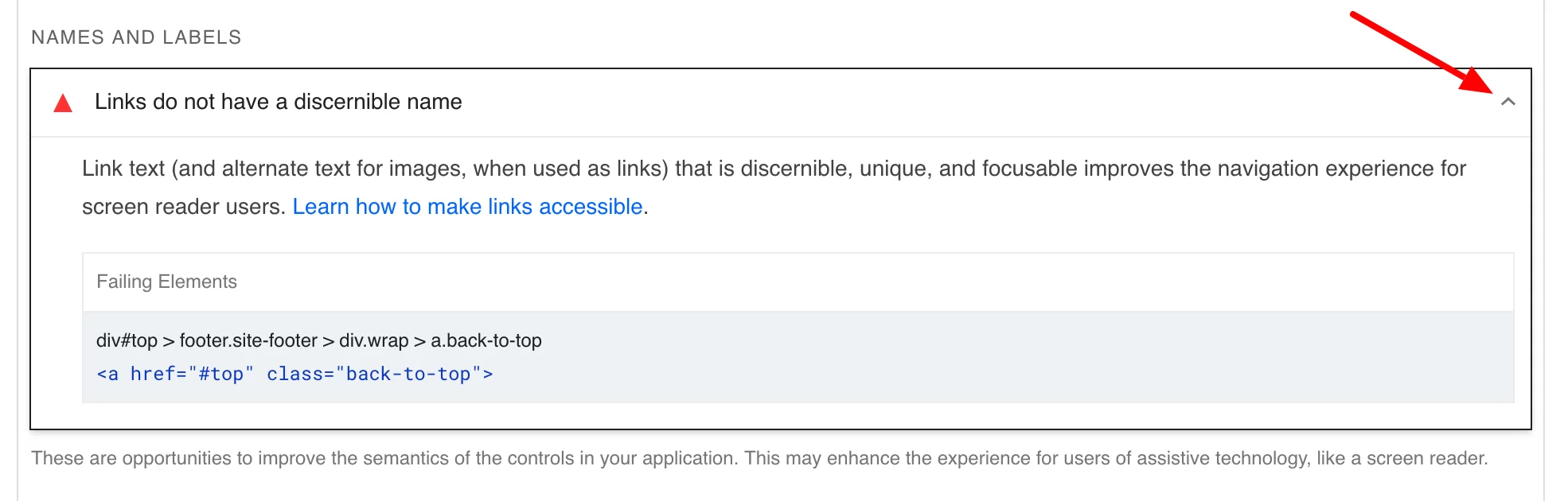
De îndată ce o problemă este detectată, PSI vă alertează și explică de ce acel punct anume poate fi problematic, cu o propunere care să vă ajute să o rezolvați.
Pentru a afla mai multe, faceți clic din nou pe săgeata mică în jos asociată cu o problemă:

Asta este tot pentru acum. Acum știți cum funcționează PageSpeed Insights și cum să le utilizați pentru a vă analiza paginile WordPress.
În secțiunea următoare, mă voi concentra pe câteva puncte care vă vor ajuta să îmbunătățiți scorul PageSpeed Insights al site-ului dvs. WordPress.
Directorul oficial de pluginuri WordPress oferă un plugin, Insights from Google PageSpeed , pentru a vă efectua testele PSI din tabloul de bord. Ești liber să-l folosești sau nu. Personal, prefer să folosesc instrumentul online, pentru a nu-mi supraîncărca site-ul cu un plugin suplimentar.
Cum poți îmbunătăți scorul PageSpeed Insights al site-ului tău WordPress?
Pentru a obține cel mai bun scor posibil, trebuie să vă concentrați asupra oportunităților care vă pot ajuta să reduceți timpul de încărcare a paginii.
Când am rulat teste pe mai multe pagini de pe site-uri complet diferite (showcase, WooCommerce etc.), mi-am dat seama că PSI a evidențiat foarte des aceleași oportunități de îmbunătățire .
Să aruncăm o privire mai atentă.
Reduceți resursele CSS și JavaScript neutilizate
Nu este neobișnuit ca resursele CSS și JavaScript să fie încărcate pe o pagină atunci când nu sunt utilizate efectiv.
Este important să le reduceți pentru a îmbunătăți încărcarea paginii prin amânarea execuției scriptului până la intervenția utilizatorului .
De altfel, după cum explică PSI, acest lucru va „reduce cantitatea de octeți consumați de activitatea rețelei”.
Pentru a rezolva această problemă, activați opțiunea „Întârziere execuție JavaScript” din fila „Optimizare fișier” a pluginului premium WP Rocket (link afiliat).
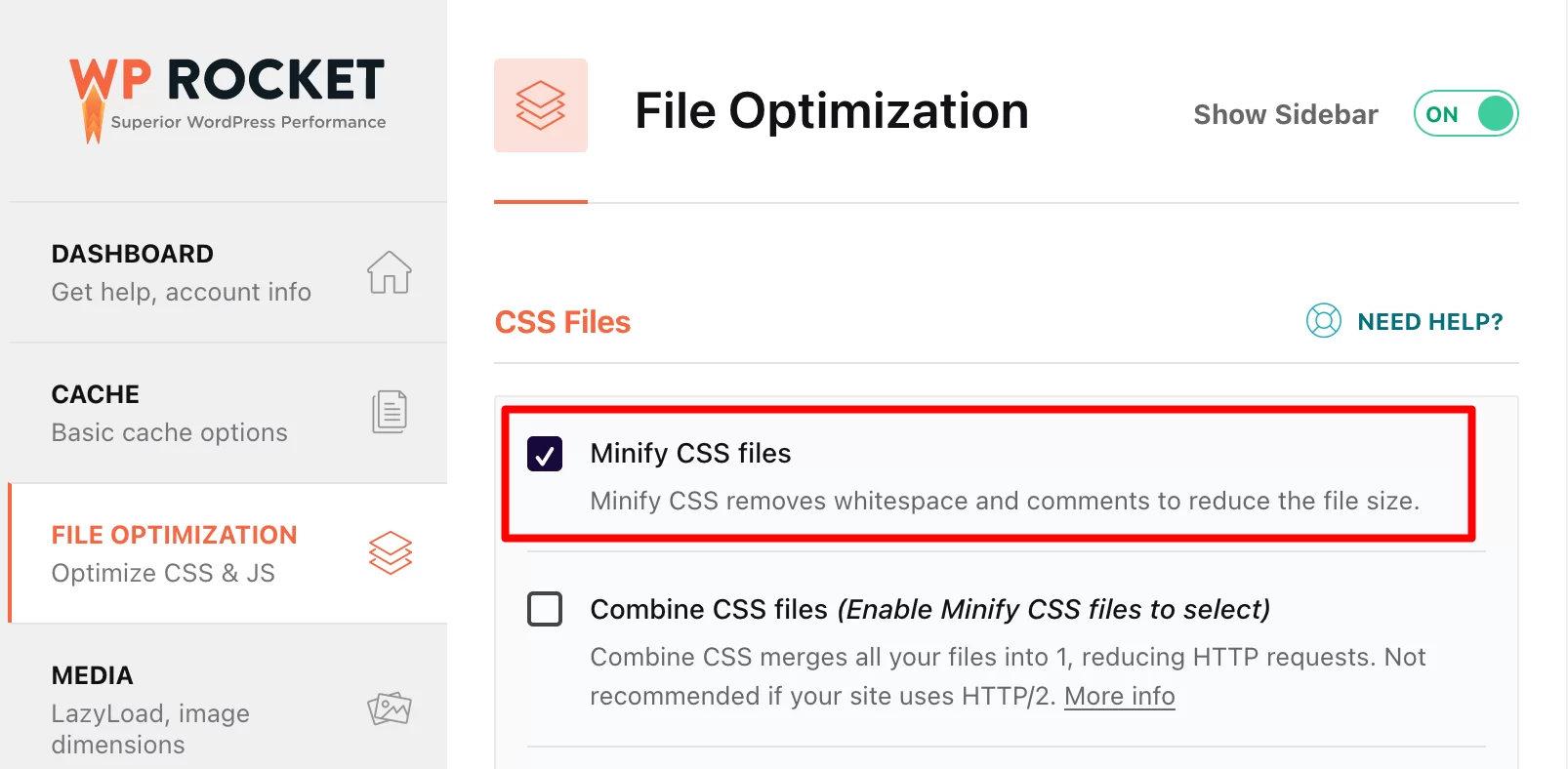
În același timp, profitați de ocazie pentru a minimiza codul dvs. CSS și JavaScript (adică reduceți dimensiunea acestuia, păstrând în același timp toate informațiile).
Puteți face acest lucru ștergând spații și comentarii sau scurtând numele anumitor funcții și variabile JavaScript.
Din nou, profitați de WP Rocket activând opțiunile „Minify CSS files” și „Minify JS files”, din nou în fila „File Optimization”:

Dacă preferați să utilizați un plugin gratuit pentru a vă optimiza codul CSS și JavaScript, luați în considerare Autoptimize sau Asset CleanUp . Cu toate acestea, acestea vor fi mai complexe de gestionat decât WP Rocket.
Eliminați resursele care blochează redarea
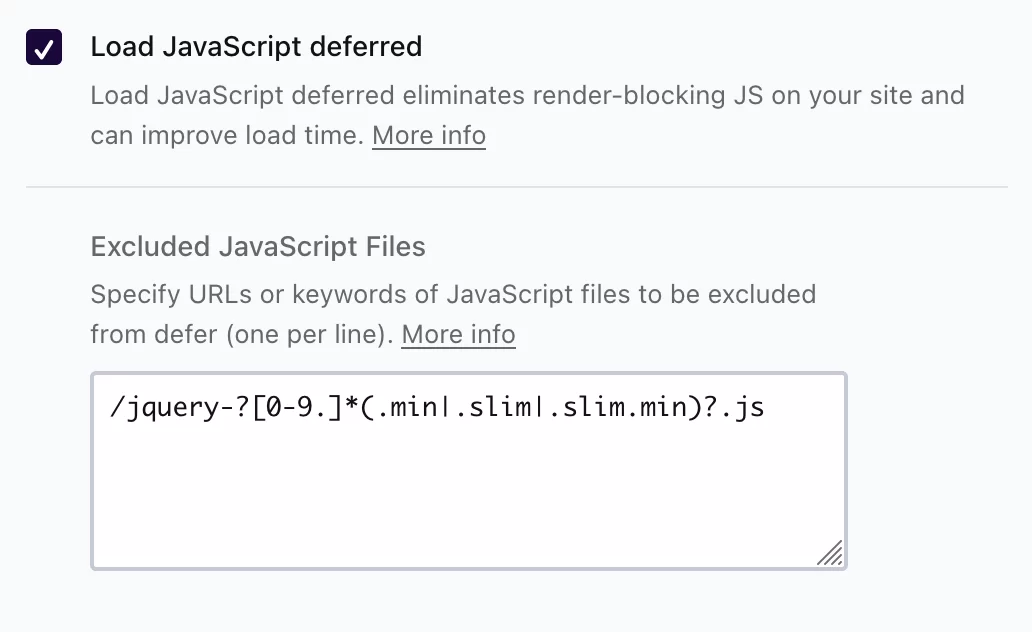
Resurse care blochează redarea — scripturile CSS și JavaScript — sunt cele care împiedică vizualizarea unei pagini (prima pictată). Ca urmare, timpii de încărcare sunt afectați negativ.
Pentru a rezolva această problemă, puteți, de exemplu, să încărcați JavaScript mai târziu . Dacă utilizați WP Rocket, bifați caseta de mai jos din fila „Optimizare fișiere”:

Reduceți timpul de răspuns inițial al serverului
Cu cât durează mai mult timp ca serverul tău să răspundă la o solicitare de browser – așa-numitul TTFB – cu atât pagina ta se va încărca mai lent.
Iată câteva recomandări pentru reducerea timpului inițial de răspuns al serverului:
- Optați pentru o gazdă web de înaltă performanță, cum ar fi bluehost (link afiliat)
- Alegeți o temă ușoară, bine codificată, cum ar fi Astra, Kadence sau Blocksy
- Eliminați pluginurile neutilizate de pe site-ul dvs. WordPress
- Activați o versiune recentă de PHP pe site-ul dvs. (cel puțin PHP 8.1 dacă utilizați cea mai recentă versiune majoră de WordPress la momentul scrierii)
- Optimizați-vă baza de date (WP Rocket vă permite să programați curățarea automată a acesteia, de exemplu)
- Activați compresia gzip (sau compresia Brotli). Este posibil ca furnizorul dvs. de găzduire să fi activat deja pentru dvs. Contactați-i pentru a afla mai multe. Dacă nu, WP Rocket se va ocupa automat de asta.
Memorează-ți paginile în cache
Apoi, asigurați-vă că utilizați un sistem de stocare în cache pentru paginile dvs. Memorarea în cache este o tehnică care presupune stocarea unei copii a unei anumite resurse (pagină web, imagine etc.) pentru ca apoi să poată fi comunicată mai rapid vizitatorului web.
Încă o dată, WP Rocket este instrumentul ideal pentru asta. Pluginul vă va stoca în cache paginile automat (în timp ce optimizează memoria cache a browserului).
Cu WP Rocket, nu trebuie să faci nimic. Ca alternativă gratuită, recomand WP Fastest Cache.
Optimizați și măriți imaginile
Când vine vorba de optimizarea experienței utilizatorului, nu lăsați imaginile în afara ecuației!
Ei sunt adesea primii vinovați din spatele greutății mari a unei pagini, așa că este o idee bună să abordați această problemă direct.
Începeți prin a le reduce greutatea și a le redimensiona (lățime și înălțime). Pentru a face acest lucru, utilizați pluginul Imagify, descris în detaliu în acest articol.
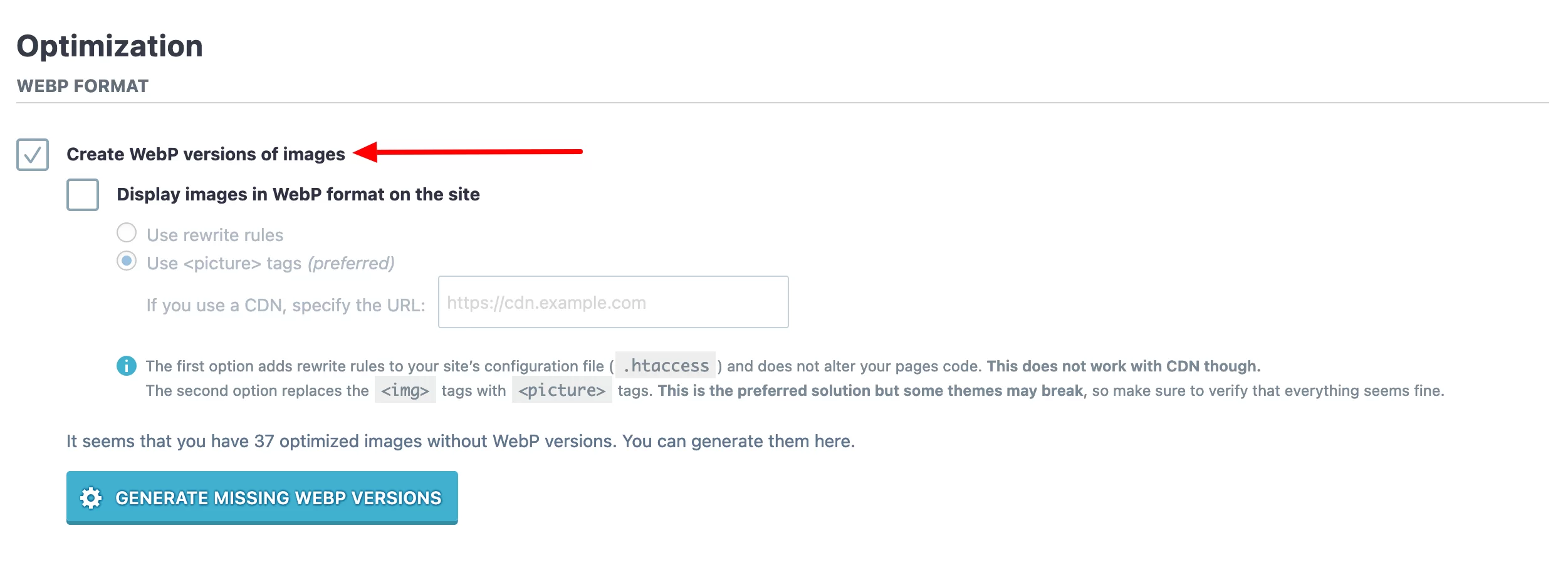
În al doilea rând, profitați de ocazie pentru a vă distribui imaginile în formate de nouă generație. Aceasta este o oportunitate detectată adesea de PageSpeed Insights pe WordPress.
După cum subliniază PSI: „Formatele de imagine precum WebP și AVIF oferă adesea o compresie mai bună decât PNG și JPEG. Ca rezultat, descărcările sunt mai rapide și consumul de date este redus.”
Din nou, un plugin precum Imagify va fi aliatul tău. Vă permite să convertiți imaginile din Biblioteca dvs. media în format WebP . Pentru a face acest lucru, bifați caseta „Creați versiuni WebP de imagini” din meniul „Optimizare”:

Dacă implementați aceste optimizări de bază, scorul PageSpeed Insights al paginilor dvs. WordPress ar trebui să se îmbunătățească în timp.
Apropo de asta, 100/100 este într-adevăr Sfântul Graal? Răspundeți în secțiunea următoare.
Este cu adevărat necesar un scor de 100/100 PageSpeed Insights?
Deci, dai 100% pentru a obține 100/100? Deși acest lucru vă poate satisface ego-ul, un astfel de scor va fi foarte dificil de atins, mai ales pe versiunea mobilă a site-ului dvs. WordPress.
Cel mai important este să obțineți un punctaj „Bine” (în verde) ȘI să aplicați recomandările propuse de PSI.
Dacă bifezi ambele căsuțe, te descurci într-adevăr foarte bine. Fii sigur, Google nu te va penaliza dacă nu obții 100/100.
În plus, un scor mediu nu va împiedica un site să funcționeze corect !
Pentru a duce lucrurile cu un pas mai departe, autorul acestui articol explică, de exemplu, că a văzut deja „site-uri cu timpi medii de încărcare sub 500 de milisecunde (ceea ce este extrem de rapid!) care nu au un scor 100/100 pe PageSpeed Insights” .
De fapt, punctul pe care trebuie să vă concentrați rămâne performanța percepută a site-ului dvs. , după cum adaugă articolul.
Practic, dacă vizitatorii tăi au impresia că site-ul tău se încarcă rapid, ai înțeles bine (și în cele din urmă nu contează cât de rău este scorul tău PSI).
Acest lucru este, în esență, ceea ce recomandă și experții de la WP Rocket, așa cum subliniază ei: deși serviciile de evaluare a performanței sunt utile, nu ar trebui să vă concentrați prea mult asupra lor, ci mai degrabă pe „timpul real de încărcare al site-ului dvs.” și „impresiei”. de fluiditate.”
În cele din urmă, deși viteza de încărcare a paginii a fost un criteriu de clasare pentru poziționarea unei pagini pe Google din 2018, impactul acesteia rămâne scăzut.
Concluzie: testați și optimizați-vă site-ul pentru a încerca să faceți experiența utilizatorului cât mai plăcută: asta e da! Aplecarea pe spate pentru a face asta: asta e un mare nu!
Care sunt alternativele la PageSpeed Insights?
Nu sunteți convins de PageSpeed Insights? Iată câteva alternative gratuite sau freemium pentru a testa viteza de încărcare a paginii:
- Pingdom
- WebPageTest
- GTmetrix
Pentru instrucțiuni concrete despre cum să utilizați un serviciu de măsurare a performanței, vă recomand acest tutorial pe blogul WP Rocket.
Măriți viteza de încărcare a paginilor dvs. #WordPress cu instrumentul #PageSpeed Insights urmând acest ghid.
Concluzie
Folosind Google PageSpeed Insights pe site-ul dvs. WordPress, puteți evalua experiența utilizatorului vizitatorilor dvs.
Cu instrumentul gratuit de la Google, aveți oportunități de a îmbunătăți viteza de încărcare și accesibilitatea site-ului dvs. , având grijă în același timp de elementele vitale de bază ale dvs. web.
De-a lungul acestor rânduri, ați aflat în special despre următoarele puncte:
- Cum funcționează PageSpeed Insights
- Cum se măsoară viteza de încărcare a paginii cu PSI
- Cum să îmbunătățiți scorul Google PageSpeed Insights al site-ului dvs. WordPress
Nu ezitați să vă verificați în mod regulat și să testați viteza site-ului dvs. ori de câte ori apare o schimbare majoră (de exemplu, adăugarea unui plugin, a unei teme sau a oricărei alte caracteristici).
Veți fi apoi în măsură să remediați situația dacă este detectată o încetinire. În același timp, optimizați performanța generală a site-ului dvs. . Pentru a face acest lucru, aruncați o privire la ghidul nostru: Cum să optimizați un site WordPress fără a pierde banca.
Folosiți PageSpeed Insights? Dacă da, anunțați-ne scriind un comentariu.