Introduceți data de expirare a cuponului pe cardul cadou PDF
Publicat: 2023-12-13Pe măsură cene apropiem de Crăciun, cupoanele, voucherele și cardurile cadou sunt ca niște mici pachete de bucurie care surprind și încântă clienții.Crearea unei experiențe de cumpărături captivante este esențială.O modalitate de a îmbunătăți acest lucru este prin carduri cadou personalizate și ce modalitate mai bună de a face acest lucru decât prin utilizarea codului scurt [coupon_expiry_date], susținut de pluginul Flexible PDF Coupons WooCommerce.
Cum să-l folosească? Unde se plasează data de expirare a cuponului ? Cum functioneazã? Puteți afla totul în acest articol. Continuați lectură .
Cuprins
- Data de expirare vizibilă a cuponului adaugă un sentiment de urgență
- Adăugați codul scurt potrivit cu pluginul Flexible PDF Coupons
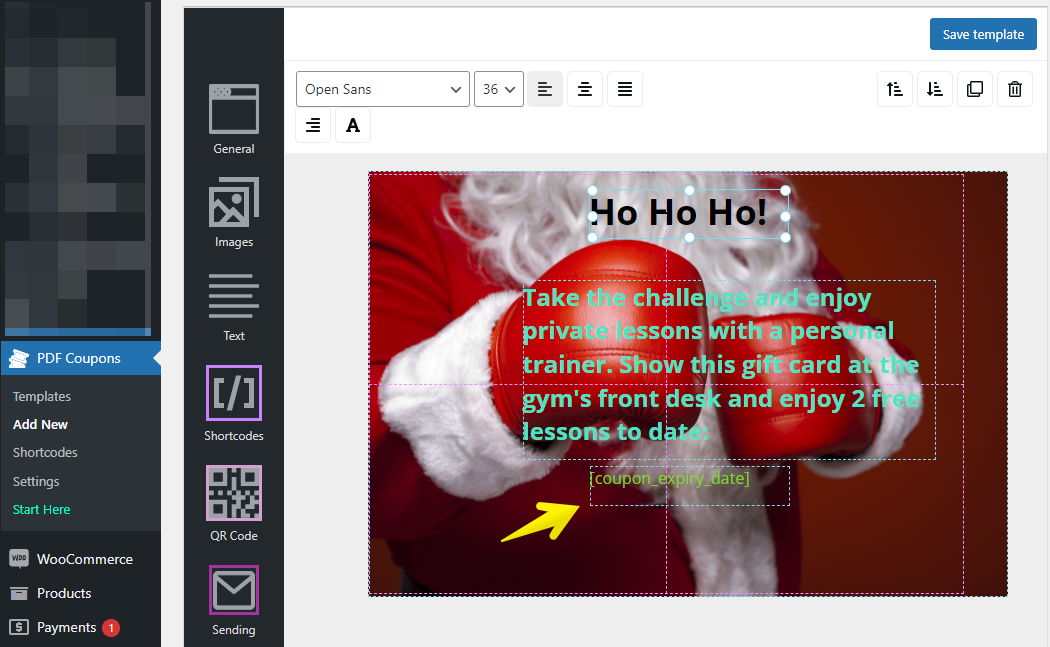
- Cum să adăugați codul scurt [coupon_expiry_date] cu cupoane PDF flexibile
- Economisiți timp și simplificați-vă volumul de lucru
- Concluzie
Codul scurt[coupon_expiry_date] vă permite să afișați data de expirare a cupoanelor pe cardurile cadou PDF, făcându-le nu doar frumoase, ci și informative.
Data de expirare vizibilă a cuponului adaugă un sentiment de urgență
Imaginați-vă că conduceți un magazin online folosind WooCommerce. Doriți să oferiți clienților carduri cadou personalizate cu cupoane, dar trebuie, de asemenea, să vă asigurați că aceștia sunt la curent cu când expiră aceste oferte. Acest lucru este crucial pentru că nu numai că ajută la menținerea valabilității promoțiilor dvs., dar adaugă și un sentiment de urgență, încurajând utilizarea mai rapidă a cupoanelor.

Cel mai important, utilizarea codului scurt [coupon_expiry_date] nu se referă doar la adăugarea unei date; este vorba despre îmbunătățirea experienței clienților. Când clienții văd data de expirare afișată în mod clar, se creează un sentiment de urgență, încurajându-i să acționeze rapid și să folosească cuponul înainte ca acesta să expire. Acesta este o modalitate fantastică de a crește vânzările și de a vă asigura că ofertele dvs. promoționale sunt utilizate la maximum.
Adăugați codul scurt cu pluginul Flexible PDF Coupons
Codul scurt [coupon_expiry_date] și cupoanele PDF flexibile vă vin în ajutor.

Puteți introduce cu ușurință acest cod scurt în șabloanele de card cadou și voila – data de expirare a cuponului apare chiar pe cardul cadou PDF sau pe voucher. Acest lucru adaugă un nivel de claritate pentru clienții dvs., care își pot planifica acum achizițiile în funcție de valabilitatea cuponului.
Plugin-ul Flexible PDF Coupons este proiectat să funcționeze perfect cu WooCommerce, făcând procesul de creare și gestionare a cupoanelor ușor. Cu codul scurt [coupon_expiry_date] , data de expirare a unui cupon este extrasă automat din setările dvs. WooCommerce și afișată pe cardul cadou PDF. Aceasta înseamnă că nu există actualizări manuale sau erori potențiale - totul este gestionat de plugin. Poți fi liniștit!
Cum să adăugați codul scurt [coupon_expiry_date]cu cupoane PDF flexibile
În primul rând, să vedem cum funcționează. În primul rând, va trebui să avețipluginul Flexible PDF Coupons WooCommerce instalat și activat pe site-ul dvs. WooCommerce.
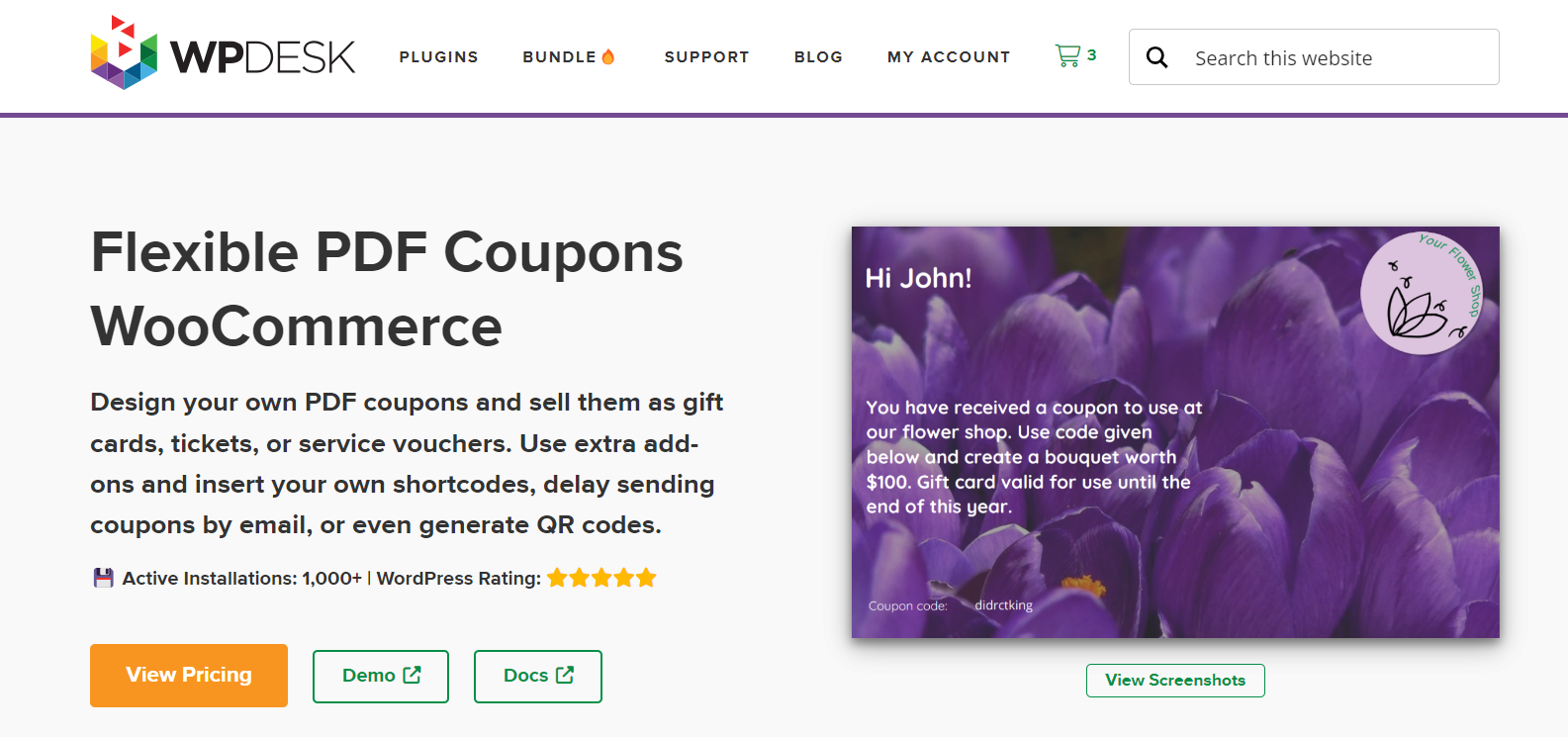
Creați-vă propriile cupoane PDF și vindeți-le ca carduri cadou, bilete sau vouchere de servicii. Utilizați suplimente suplimentare și introduceți propriile coduri scurte, amânați trimiterea cupoanelor prin e-mail sau chiar generați coduri QR. Instalări active: 1.000+ | Evaluare WordPress:Cupoane PDF flexibile WooCommerce
59 USD


![[data_expirii_cuponului]](/uploads/article/19085/lbpI3AqYH7U2DEha.gif)