11 elemente pentru a crea pagini captivante cu detalii despre produse pentru conversii sporite
Publicat: 2023-07-10Paginile cu detalii despre produse, cunoscute și sub denumirea de pagini de produse unice sau pagini de produse, oferă clienților potențiali informații esențiale despre produse și le afectează foarte mult deciziile de cumpărare. Aceste pagini joacă un rol crucial în atragerea atenției clienților și în creșterea conversiilor pentru un site web WooCommerce. De aceea este necesar să creați pagini de produse captivante.
Deci, cum putem crea vizual o pagină de produs WooCommerce? Pe lângă scrierea de conținut captivant și informativ, există câteva elemente interesante pe care ar trebui să le includeți pe pagina produsului. Punem pariu că vă vor duce pagina de produs la noi culmi, asigurând o experiență îmbunătățită a utilizatorului, construind încredere și sporind conversiile. Vă rugăm să continuați să citiți pentru a vedea care sunt elementele esențiale pentru o pagină cu detalii de produs captivantă .
- 11 elemente pentru a crea o pagină cu detalii de produs captivantă
- 1. Video cu produs
- Cum să adăugați un videoclip la pagina cu detaliile produsului WooCommerce
- 2. Imagine la 360 de grade
- Cum să adăugați imagini la 360 de grade pe pagina unică a produsului
- 3. Mostre de variație
- Cum să adăugați mostre variate pe pagina produsului dvs
- 4. Buton de adăugare în coș
- Cum să adăugați un buton de adăugare în coș pe pagina produsului
- 5. Tabel de mărimi remarcabil
- Cum să adăugați un ghid de mărime pe site-ul dvs. WooCommerce
- 6. Funcția de zoom
- Cum să adăugați funcții de zoom pe pagina produsului
- 7. Tur de produs
- Cum să creați un tur al produsului WooCommerce
- 8. Butonul Lista de dorințe
- Cum să adăugați un buton pentru lista de dorințe pe site-ul dvs. WooCommerce
- 9. Recomandări personalizate
- Cum să adăugați recomandări de produse în paginile cu detalii despre produse
- 10. Recenzii și evaluări ale clienților
- 11. Nu în ultimul rând – conținut orientat spre intenția utilizatorului
- 1. Video cu produs
- Personalizează-ți pagina cu detalii WooCommerce într-un mod captivant chiar acum!
11 elemente pentru a crea o pagină cu detalii de produs captivantă
În acest articol, vom rata elementele de bază care se găsesc frecvent pe paginile produselor. În schimb, ne concentrăm pe elementele care funcționează incredibil de bine, dar adesea trec neobservate de oameni. De asemenea, vă vom arăta cum să adăugați aceste elemente în paginile produselor. Să vedem acum!
1. Video cu produs
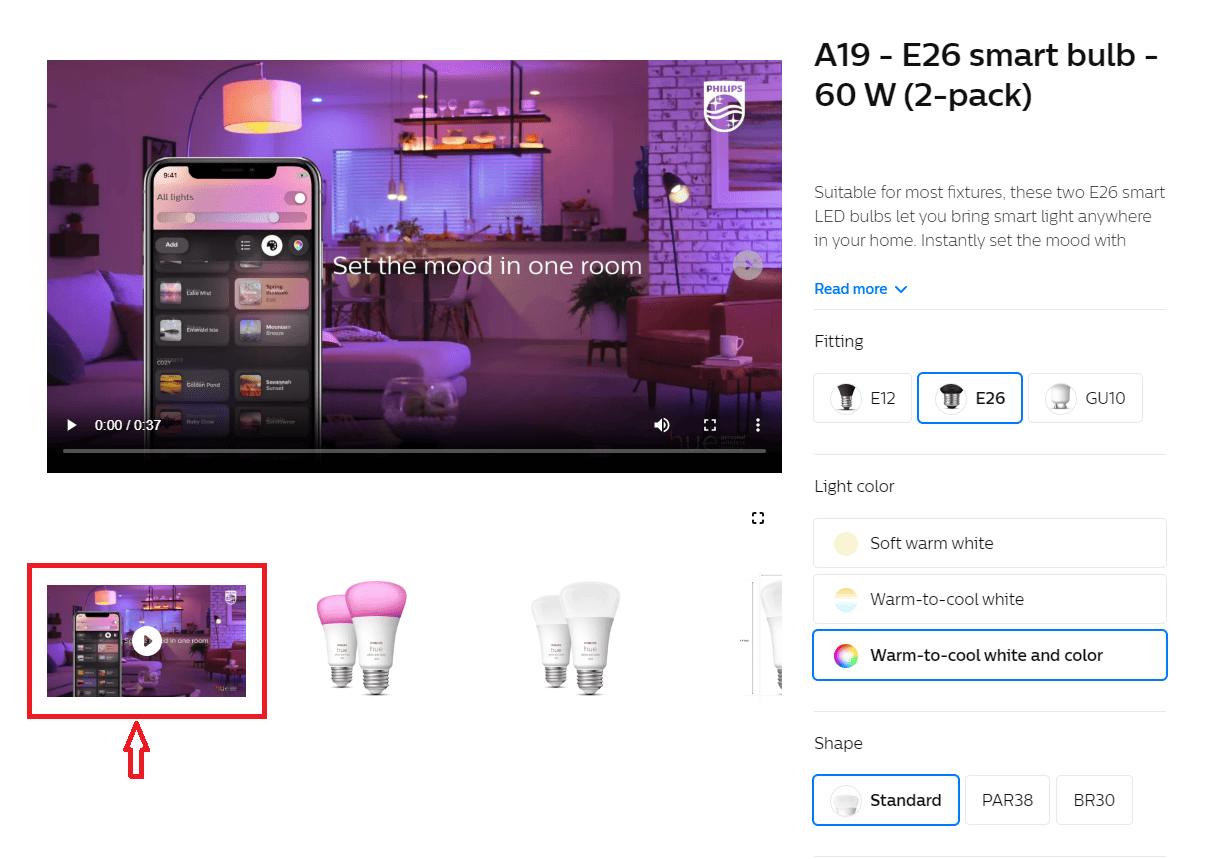
Imaginile vizuale convingătoare sunt o necesitate pentru a lăsa o impresie puternică asupra vizitatorilor. Este o idee bună să includeți un scurt videoclip care să prezinte caracteristicile, beneficiile și utilizarea produsului.
În comparație cu textul sau imaginile, videoclipurile au un potențial mare de a implica și de a distra clienții. Un videoclip atrăgător din punct de vedere vizual poate capta atenția și poate provoca emoții. Este posibil ca clienții implicați să rămână pe pagină mai mult timp, să exploreze alte produse și chiar să distribuie videoclipul. Când videoclipul produsului tău devine viral pe rețelele sociale, marca ta devine mai populară.

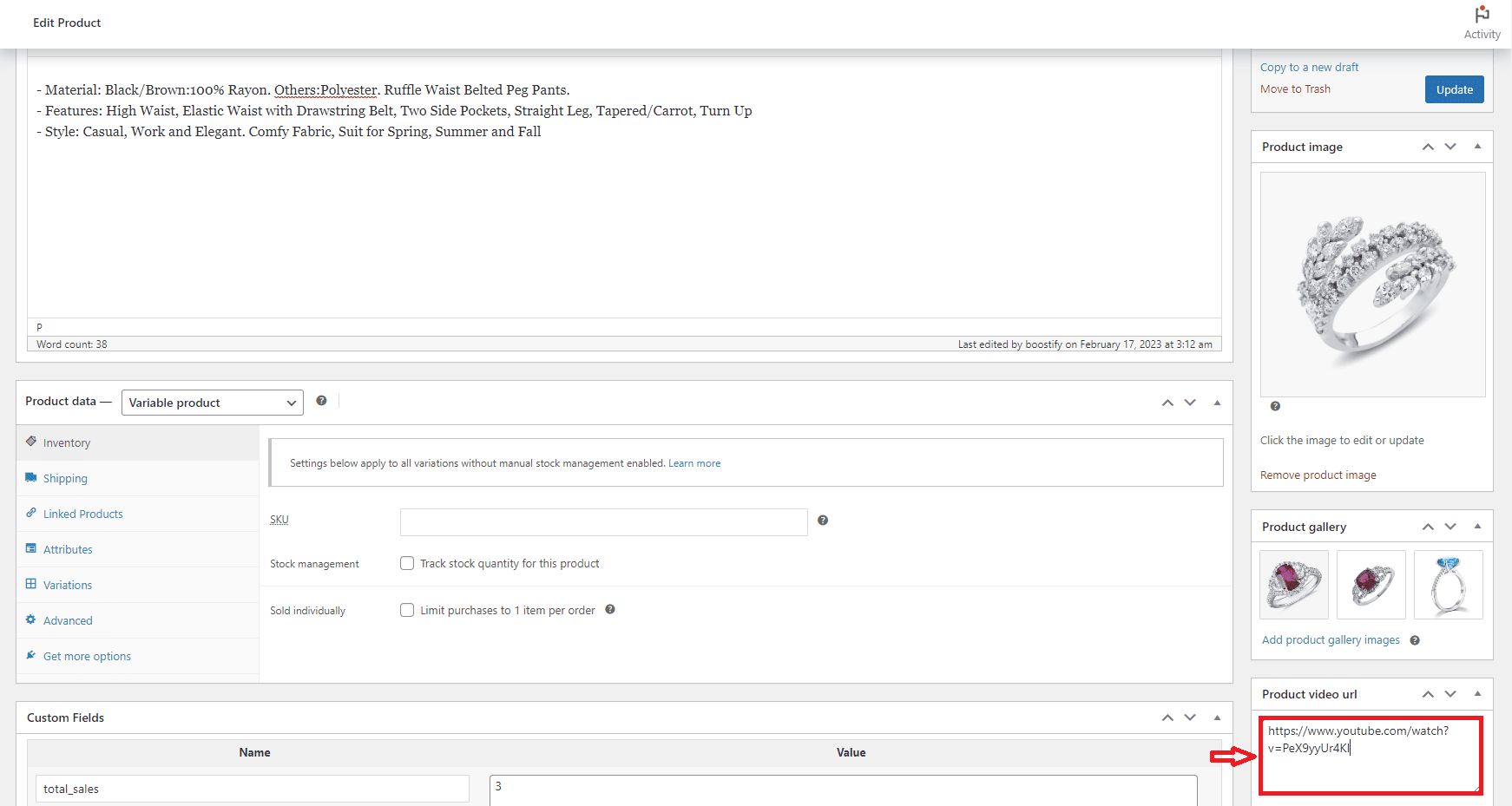
Cum să adăugați un videoclip la pagina cu detaliile produsului WooCommerce
Depinde de tema pe care o folosești. Aici luați ca exemplu tema Woostify. Pentru a adăuga un videoclip pe pagina produsului, mai întâi, navigați la pagina produsului și faceți clic pe butonul Editați . Apoi, în editorul de pagini, veți copia linkul video YouTube sau Vimeo și îl veți lipi în câmpul URL al videoclipului produs .

2. Imagine la 360 de grade
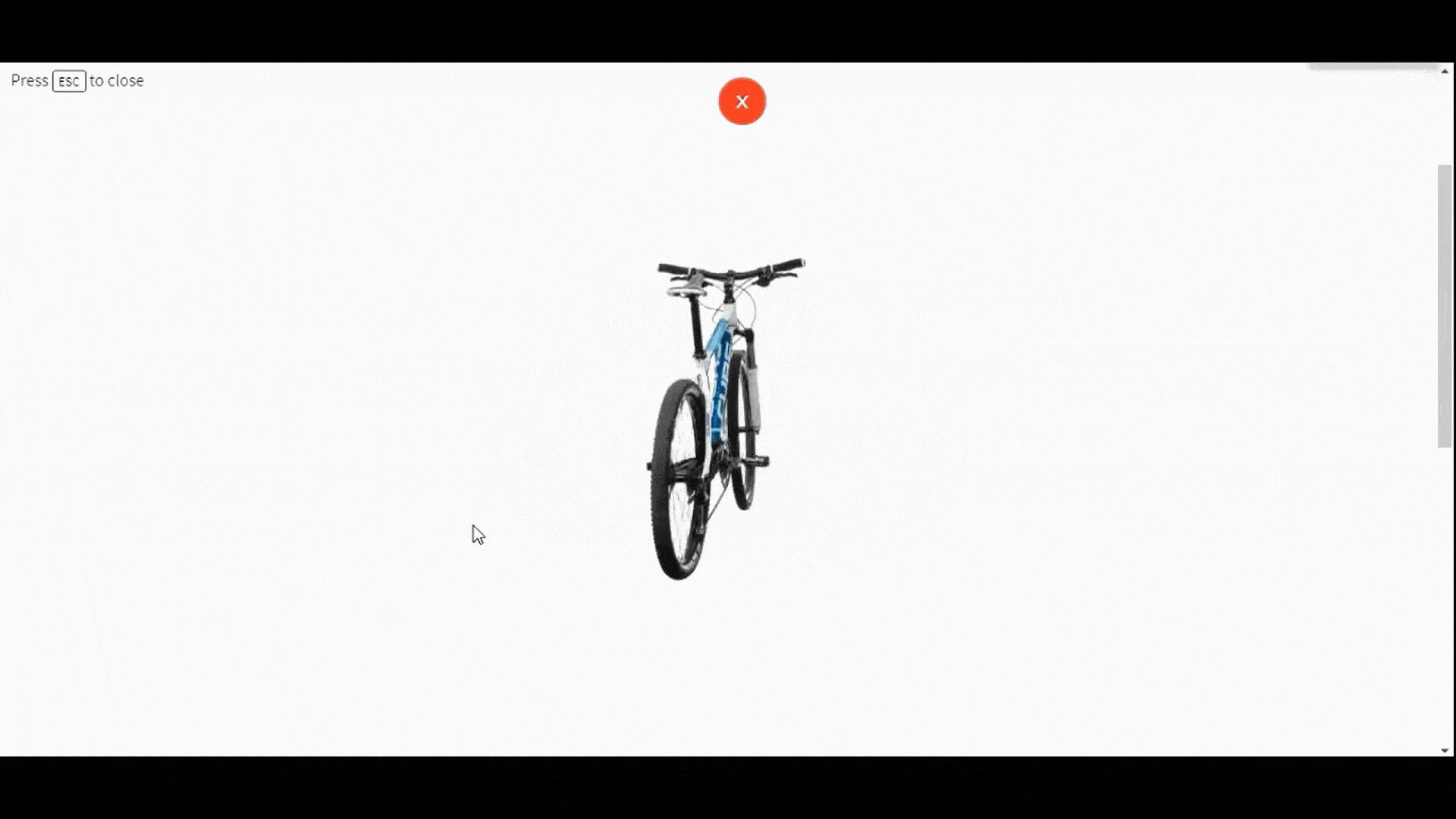
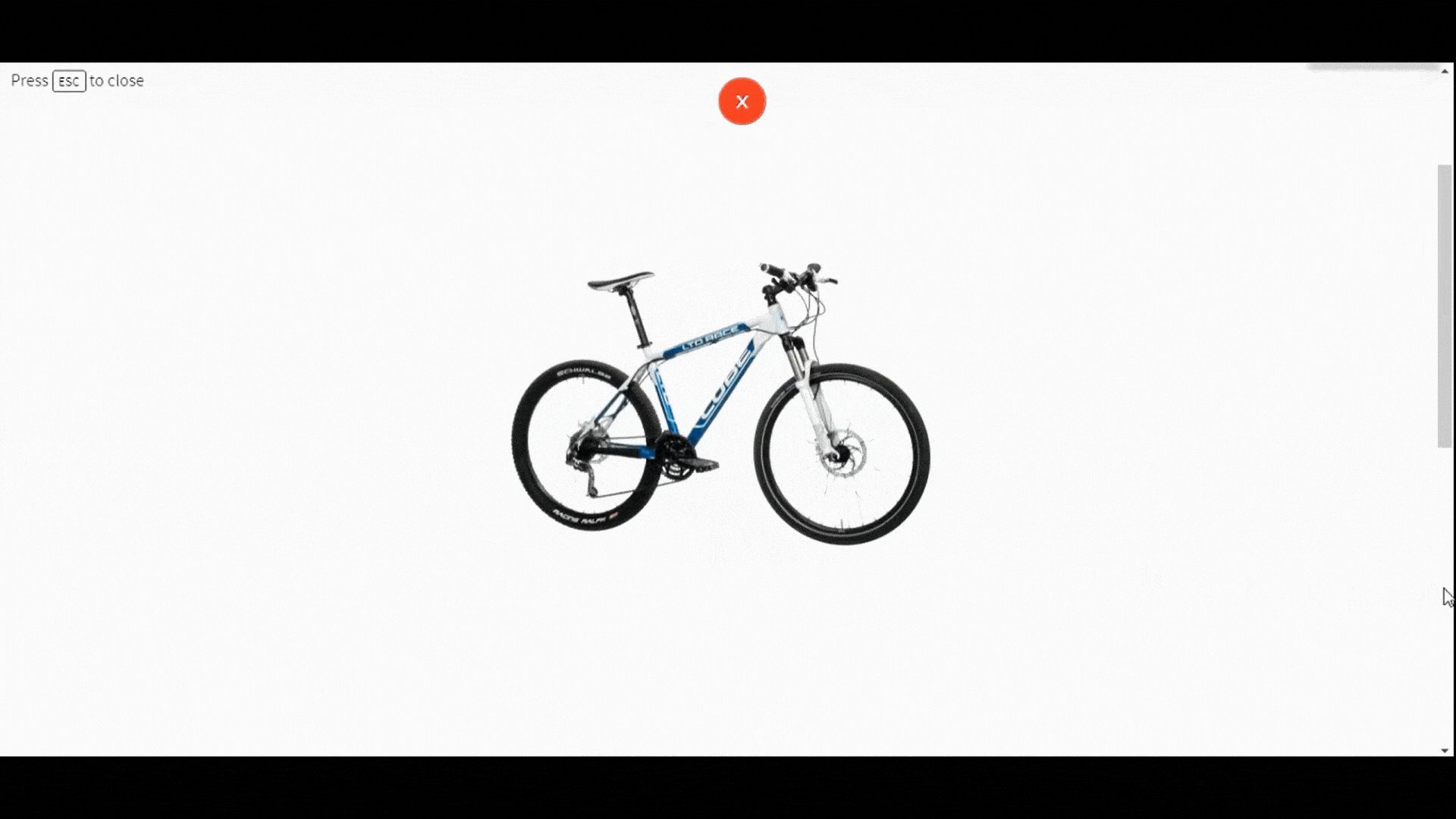
În afară de videoclipurile despre produse, încărcarea imaginilor la 360 de grade în galeria de produse este o sugestie bună pentru a face pagina cu detaliile produsului mai intuitivă.
Aceste imagini permit utilizatorilor să vadă un produs din unghiuri diferite. Majoritatea oamenilor vor adora această experiență, deoarece le oferă șansa de a examina produsul din perspective diferite. Aceasta este o modalitate excelentă de a îmbunătăți experiența de navigare a produselor. După verificarea aspectului general, precum și a detaliilor specifice ale produsului, oamenii se vor simți încrezători înainte de a ajunge la decizia de cumpărare.

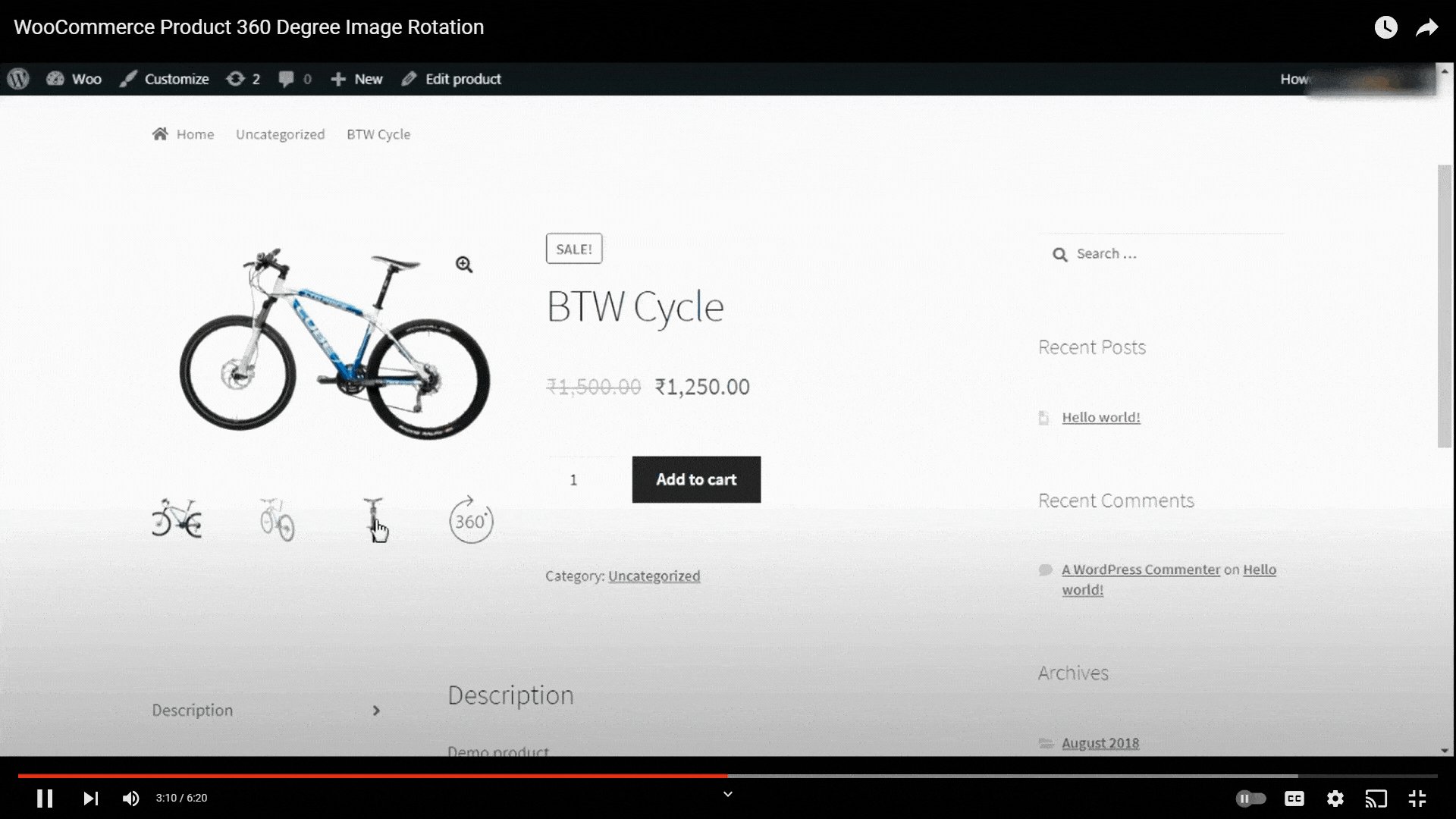
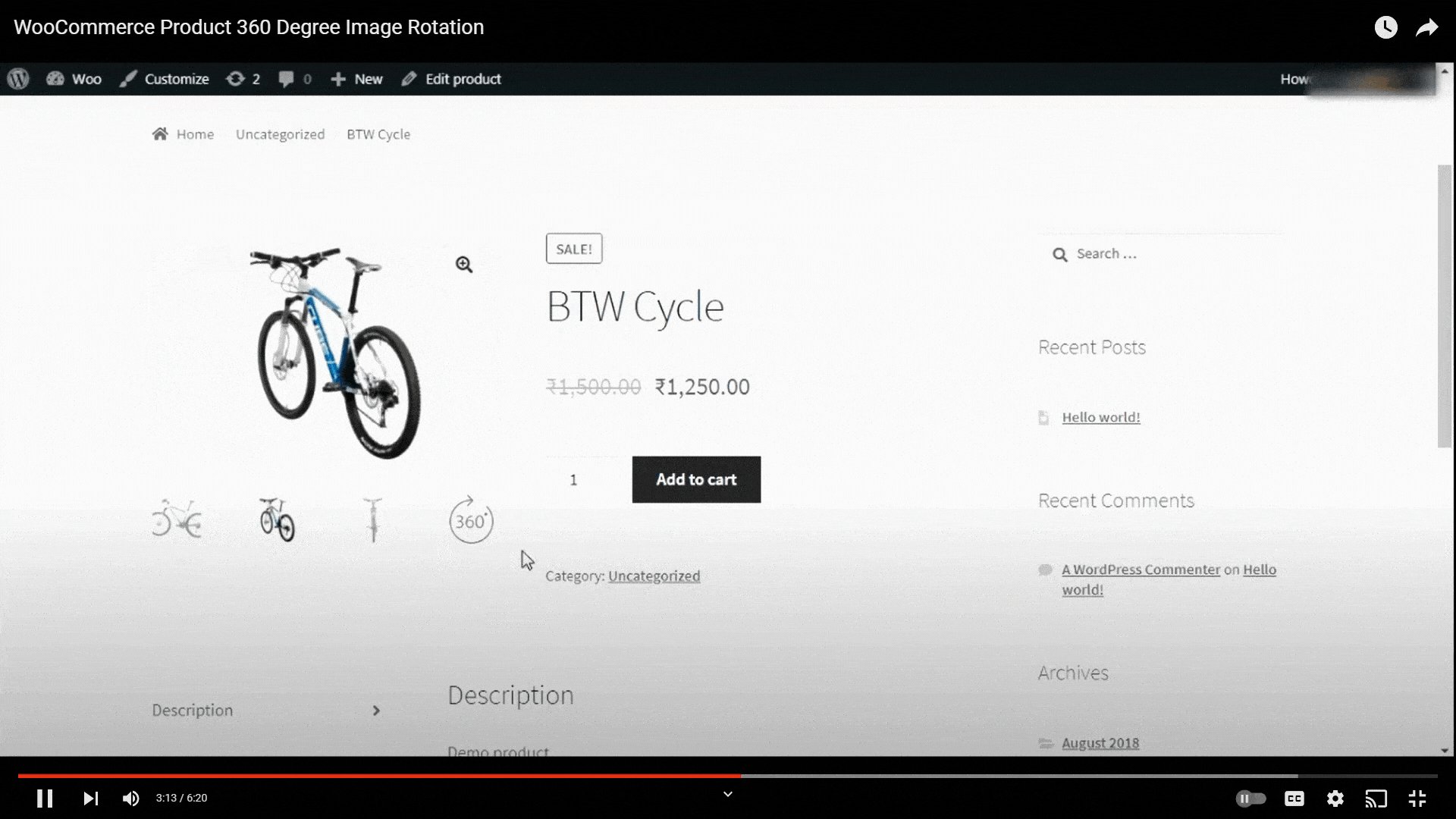
Cum să adăugați imagini la 360 de grade pe pagina unică a produsului
SR Product 360° View va ajuta la producerea de imagini rotative de 360 de grade pentru fiecare produs din magazinul dvs. WooCommerce. După instalarea și activarea pluginului, începeți prin a încărca toate imaginile articolelor pe care le-ați capturat din fiecare unghi în secvența dorită. Apoi, SR Product 360° View va combina aceste imagini pentru a crea o animație captivantă cu rotație de 360 de grade. Acum clienții vă pot explora imaginile la 360 de grade când vă vizitează pagina produsului WooCommerce.
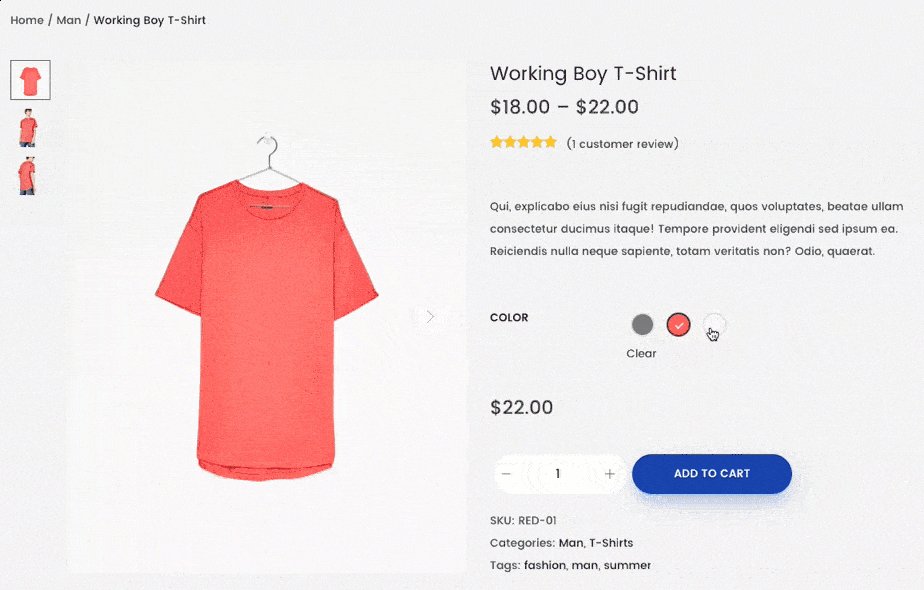
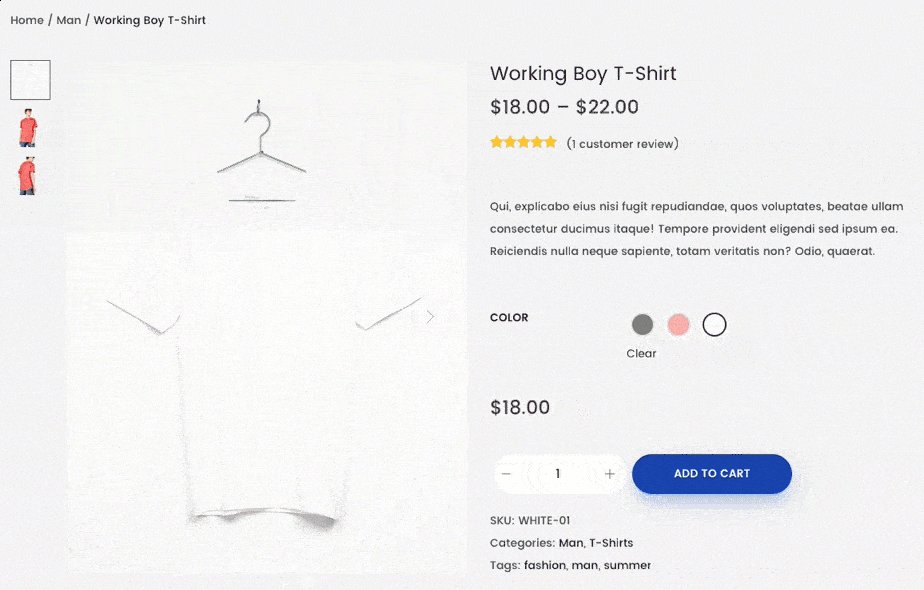
3. Mostre de variație
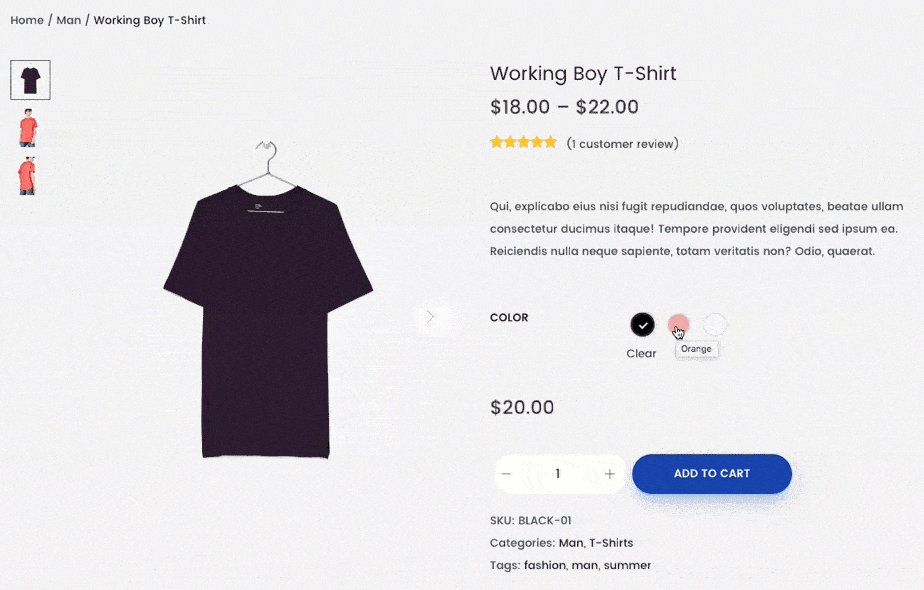
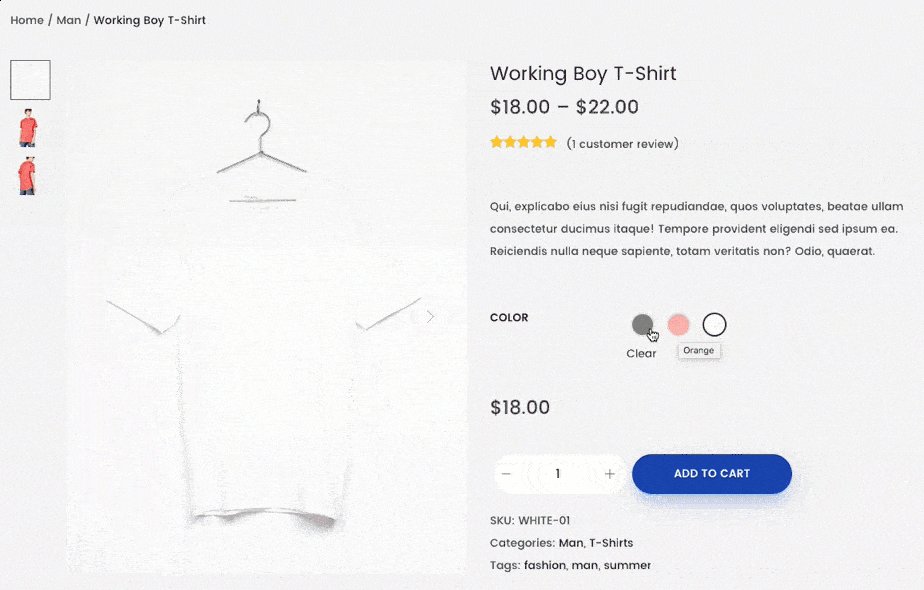
Variantele de mostre vă permit să afișați diferite opțiuni de produs sau variații, cum ar fi culori, mărimi, stiluri și mărci prin mostre atractive vizual. Clienții pot vedea opțiunile lor preferate dintr-o privire, în loc să selecteze dintr-un meniu drop-down cu doar text.
Această funcție le permite oamenilor să navigheze între opțiuni mult mai ușor decât o face varianta implicită, așa că îi ajută să facă cu ușurință o comparație pentru a selecta varianta care se potrivește cel mai bine preferințelor lor.
Variantele sunt, de asemenea, valoroase pentru navigarea pe mobil, care vine cu spațiu limitat pe ecran. Mostrele prezintă o modalitate compactă și intuitivă pentru clienți de a-și alege varianta preferată fără a face nimic cu meniul drop-down. Această abordare prietenoasă cu dispozitivele mobile îmbunătățește capacitatea de utilizare a paginii de produs pe dispozitive mai mici.
Reprezentând vizual diferite opțiuni, mostrele variate contribuie la eficientizarea experienței clienților, crescând în cele din urmă satisfacția clienților și conversiile pe pagina cu detaliile produsului.

Cum să adăugați mostre variate pe pagina produsului dvs
Woostify Pro oferă o funcție avansată care vă ajută să creați mostre variate pentru pagina dvs. cu detalii ale produsului WooCommerce. Folosind acest add-on Woostify, puteți crea diferite atribute, cum ar fi culoarea, dimensiunea, stilul și marca. Suplimentul oferă mai multe stiluri și machete de mostre, permițându-vă să personalizați aspectul pentru a se potrivi cu brandingul și designul site-ului.
Citiți documentul Variation Swatches și urmăriți acest videoclip pentru a vedea fiecare pas:
4. Buton de adăugare în coș
Crearea unui buton de adăugare în coș are ca scop menținerea butonului vizibil și accesibil pe măsură ce vizitatorii derulează în jos pe pagină, făcându-le mai ușor să facă o achiziție.
Aceasta este o caracteristică utilă pentru îmbunătățirea vizibilității și accesibilității. Ca element lipicios, butonul este întotdeauna la îndemână și ușor accesibil indiferent de poziția vizitatorilor pe pagină. Va aduce un proces de cumpărare simplificat, deoarece vizitatorii nu au nevoie să deruleze înapoi pentru a adăuga produsul în coșul lor. În special pentru navigarea pe mobil, butonul de adăugare în coș va deveni din ce în ce mai remarcabil.
Butonul lipicios de adăugare în coș este afișat și ca un memento vizual care îi îndeamnă constant pe vizitatori să ia acțiunea dorită. Acest memento contribuie la a-i face pe vizitatori să depășească ezitarea de a-și finaliza achiziția.
Atunci când clienții iau în considerare mai multe produse pe o singură pagină, un buton lipicios de adăugare în coș le permite să adauge mai multe articole în coșul lor fără a naviga în afara paginii. Această comoditate încurajează clienții să grupeze produse împreună și facilitează oportunitățile de upselling și cross-selling.

Ați putea fi, de asemenea, interesat să aflați mai multe despre cum să personalizați butonul Woocommerce adăugați în coș.
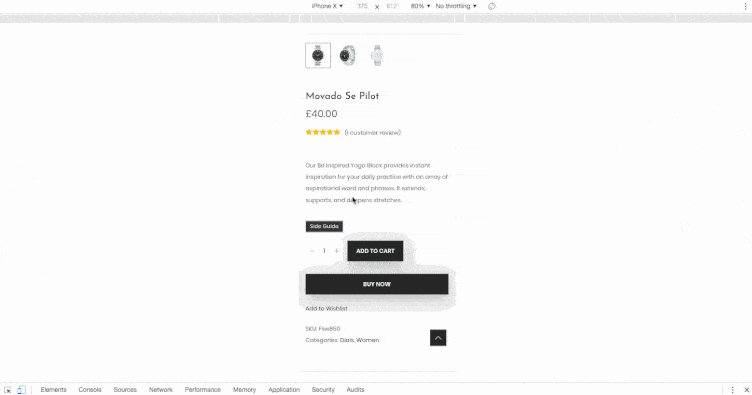
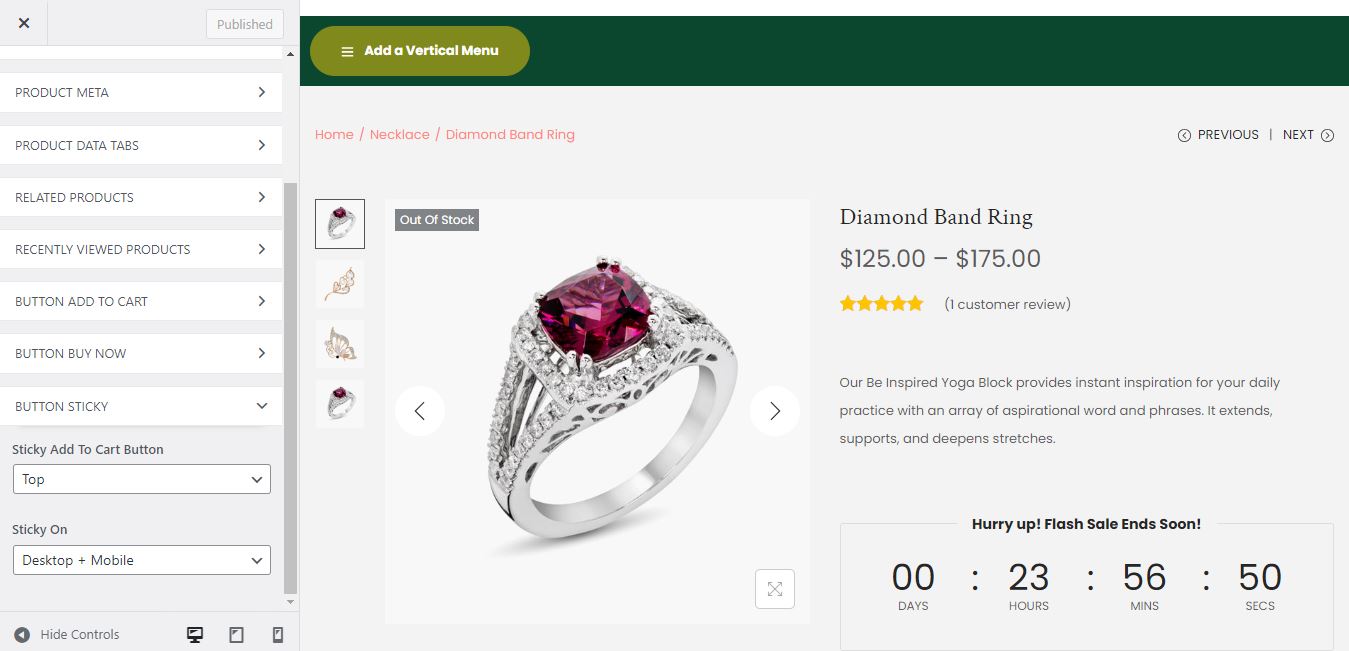
Cum să adăugați un buton de adăugare în coș pe pagina produsului
Puteți folosi butonul Sticky Adaugă în coș în Woostify Pro pentru a crea un buton plutitor care se lipește în partea de sus sau de jos a paginii cu detaliile produsului. Puteți seta această funcție pentru produse unice sau variabile. Există, de asemenea, trei opțiuni pentru dispozitive pentru a afișa butonul lipicios, inclusiv Desktop, Mobile și Desktop + Mobile.

5. Tabel de mărimi remarcabil
Unele tipuri de produse, cum ar fi îmbrăcămintea și accesoriile, vin adesea în diferite dimensiuni, pentru a se potrivi cu diferite dimensiuni ale clienților. Atunci când sunt interesați de produsul dvs., clienții vor avea tendința de a explora ghidul de mărimi al acestuia. Putem spune cu siguranță că un magazin cu un ghid de mărimi cu siguranță îi face pe vizitatori să rămână mai mult timp și creează mai multe conversii decât unul fără ele. Prin urmare, proiectarea unui ghid de mărimi este un pas esențial dacă doriți să cumpărați produsul cu succes.
Problemele legate de dimensiune sunt unul dintre motivele principale pentru returnarea produselor. Fără un ghid de mărimi, există riscul ca clienții să comande o mărime greșită și, ulterior, să returneze sau să schimbe produsul. În schimb, atunci când clienții se pot referi la măsurători și linii directoare detaliate, este mai probabil să comande dimensiunea corectă, ceea ce duce la mai puține returnări din cauza discrepanțelor de dimensiune.

Dacă nu oferiți un ghid de mărimi, cu siguranță primiți o mulțime de întrebări de la clienți. Atunci, cât timp ați petrece rezolvând această problemă pentru zeci, sute sau chiar mii de clienți? Informațiile precise despre mărime vă vor ajuta să reduceți timpul petrecut cu asistența clienților.

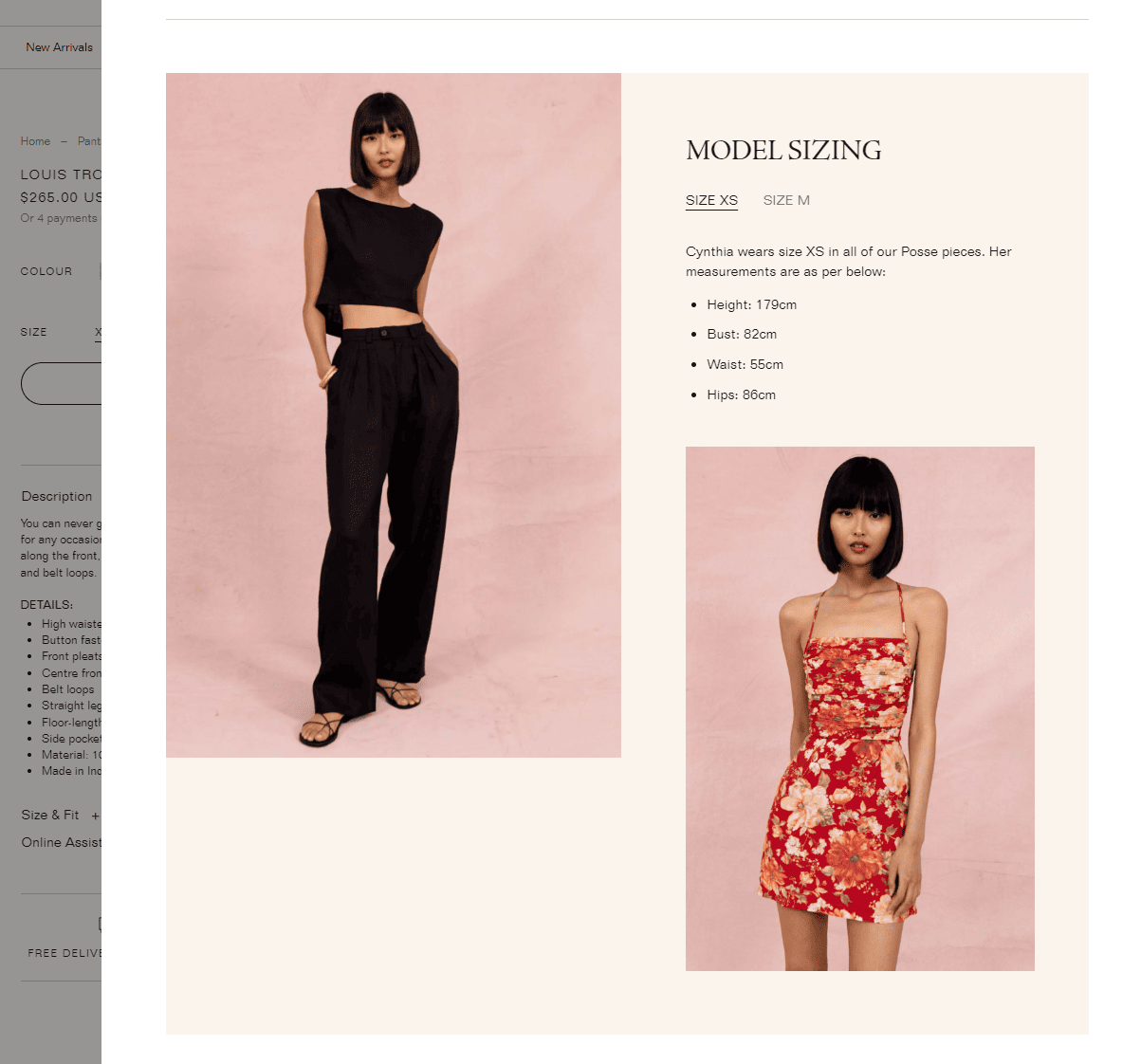
Cum să adăugați un ghid de mărime pe site-ul dvs. WooCommerce
Puteți folosi add-on-ul Woostify Size Guide, o caracteristică pro a Woostify Pro, pentru a implementa această sarcină. Această funcție vă permite să vă creați propriile diagrame de mărimi și să le atribuiți mai multor categorii sau produse specifice. Woostify Size Guide vă oferă, de asemenea, numeroase opțiuni pentru a personaliza ghidul de mărimi. De exemplu, puteți adăuga o descriere text sau o imagine la tabelul de mărimi. Citiți documentul Ghid de mărime pentru a înțelege mai multe despre cum poate fi configurat sau utilizat suplimentul.
Urmărește acest videoclip pentru a obține ghidul pas cu pas despre utilizarea Woostify Size Guide.
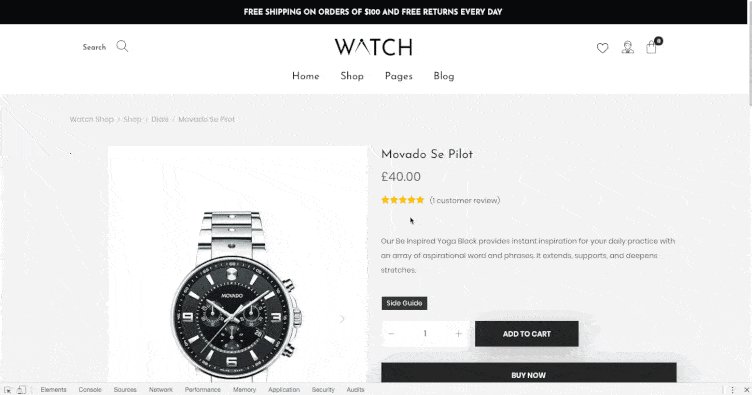
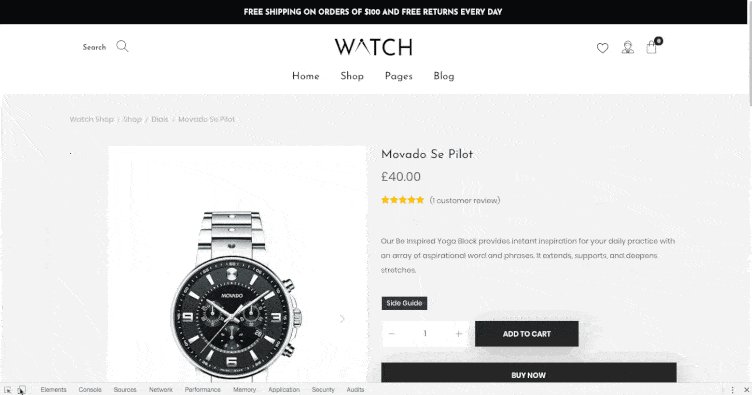
6. Funcția de zoom
Acesta este un alt element de îmbogățire a experienței de navigare a produselor. Funcția de zoom permite utilizatorilor să mărească imaginile produselor pentru o vizualizare detaliată. Dacă imaginile și videoclipurile la 360 de grade le permit clienților să vadă produsul din unghiuri diferite, această funcție excelentă îi ajută pe utilizatori să exploreze fiecare detaliu al produsului la o distanță mai apropiată și să se concentreze pe anumite zone de interes.
Când fac cumpărături online, oamenii doresc adesea să examineze produsele cu atenție. Mărind anumite zone, aceștia vor explora produsul în profunzime pentru a evalua cu exactitate caracteristicile, texturile și calitatea materialului produsului. Înțelegerea profundă a produsului va face mai ușor pentru clienții potențiali să decidă dacă produsul le satisface nevoile. Chiar dacă utilizatorii nu s-au hotărât să-ți cumpere produsul în acel moment, funcția Zoom îi încurajează să petreacă mai mult timp pe pagină.
În plus, vizualizarea în detaliu a produsului minimizează eventualele îndoieli sau incertitudini cu privire la aspectul său. Această transparență creează încredere și reduce riscul de nemulțumire după cumpărare.
Cum să adăugați funcții de zoom pe pagina produsului
Există mai multe plugin-uri pe care le puteți utiliza pentru a activa funcția de zoom pentru pagina cu detaliile produsului.
Imaginea de mai jos prezintă funcționalitatea pluginului Image Zoom Pro pentru WooCommerce, în special în modul Window Zoom. În acest mod, când utilizatorii trec cu mouse-ul peste imagine, vizualizarea mărită va fi afișată într-o fereastră separată.

7. Tur de produs
Un tur al produsului este o prezentare ghidată care prezintă vizitatorilor caracteristicile, funcționalitățile și beneficiile cheie ale unui produs. Oferă vizitatorilor o prezentare structurată pentru a explora și înțelege capacitățile produsului. Cu cât oamenii vă înțeleg mai profund produsul, cu atât este mai probabil să facă o achiziție.
Crearea unui tur al produsului este, de asemenea, o oportunitate de a spune o poveste convingătoare despre produsul dvs. Prin împletirea unei narațiuni în jurul caracteristicilor, beneficiilor și problemelor pe care le rezolvă, puteți captiva publicul și puteți crea o conexiune emoțională. Povestirea adaugă profunzime și rezonanță experienței produsului, făcându-l mai memorabil și mai de impact.
De asemenea, tururile de produse joacă un rol important în educarea noilor utilizatori, ajutându-i să se familiarizeze rapid cu produsul dvs. și să învețe cum să-l folosească. În plus, pentru produse complexe, un tur al produsului poate servi ca o resursă educațională cu autoservire, permițând utilizatorilor să învețe în propriul ritm și să se refere la tur după cum este necesar.
Puteți crea tururi de produse în diferite forme, inclusiv suprapuneri interactive, sfaturi instrumente, demonstrații video sau simulări interactive.

Cum să creați un tur al produsului WooCommerce
Trebuie să alegeți un plugin de tur care este specializat în crearea de tururi de produse. Opțiunile populare includ WooCommerce Product Tour și WP Ultimate Tours Builder.
8. Butonul Lista de dorințe
Din anumite motive, deși sunt interesați de un produs, oamenii nu s-au hotărât să-l cumpere. Pentru un astfel de caz, ar trebui să oferiți butonul pentru lista de dorințe care permite clienților să salveze produse în lista de dorințe pentru referințe sau achiziții viitoare. Aceasta este considerată o modalitate excelentă de a încuraja implicarea clienților. Lista de dorințe va reaminti clienților articolele lor preferate, ceea ce îi poate determina să revină la pagina cu detaliile produsului și să ia o altă acțiune.
De asemenea, puteți utiliza butonul pentru lista de dorințe pentru a obține informații valoroase despre preferințele clienților și intenția de cumpărare. Monitorizarea produselor adăugate la listele de dorințe vă ajută să culegeți date despre articolele populare, interesele clienților și cererea potențială. Aceste informații vor fi atât de utile pentru campaniile dvs. de remarketing în viitor. În special, cu datele disponibile pe lista de dorințe, puteți trimite e-mailuri personalizate pentru a notifica clienții despre articolele din lista de dorințe cu o ofertă specială sau actualizări privind disponibilitatea produselor. Aceasta este cu adevărat o oportunitate bună de a rezona cu clienții, de a-i reangaja și, eventual, de a converti articolele din lista de dorințe în achiziții.
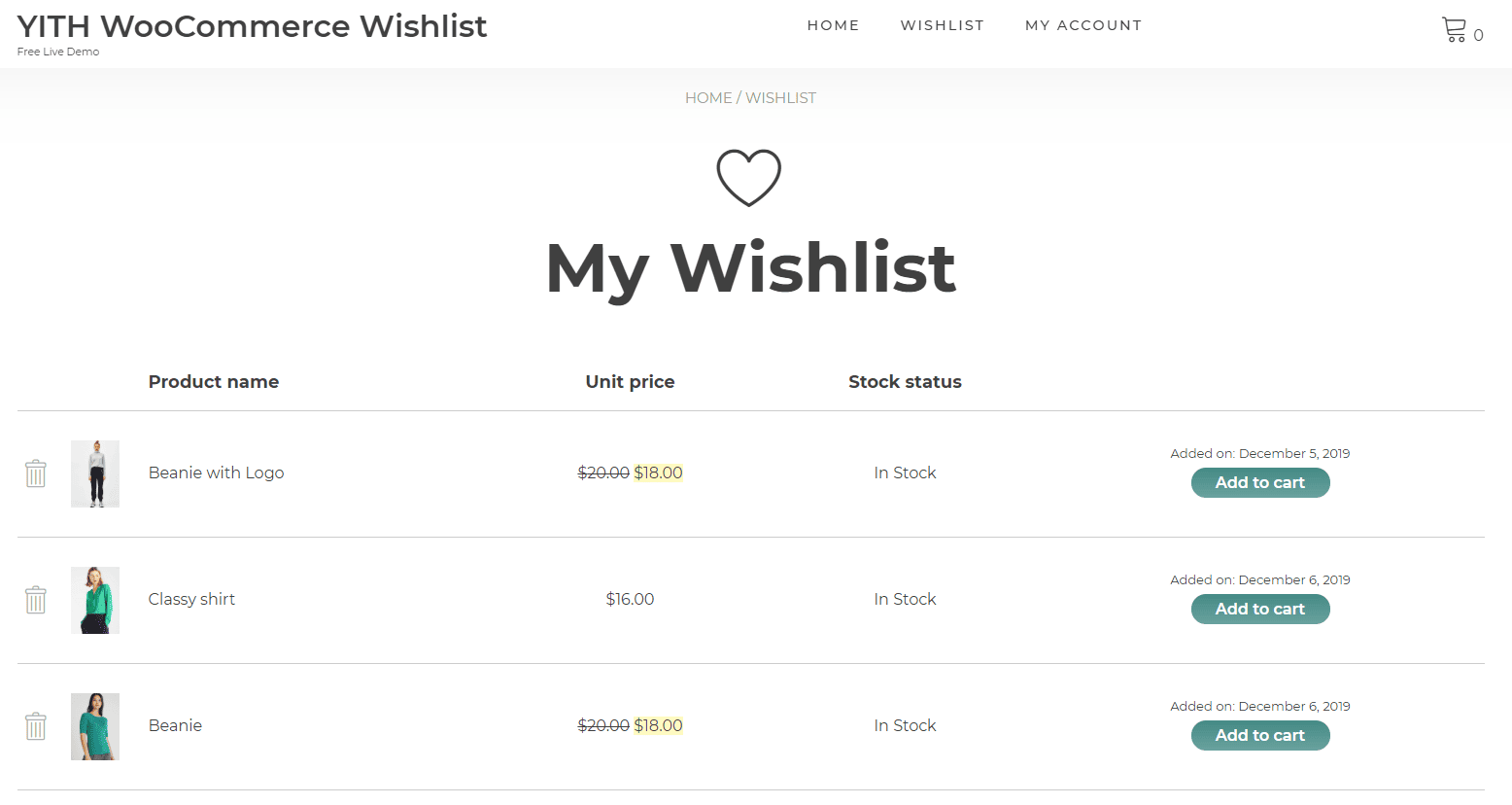
Cum să adăugați un buton pentru lista de dorințe pe site-ul dvs. WooCommerce
Există o mulțime de pluginuri pentru lista de dorințe WooCommerce din care puteți alege, cum ar fi Lista de dorințe TI WooCommerce, Lista de dorințe YITH WooCommerce și Lista de dorințe pentru WooCommerce.

9. Recomandări personalizate
În cumpărăturile online, elementele personalizate îi mulțumesc mereu pe clienți. Cercetând istoricul de navigare și achiziții al clienților, puteți recomanda produse care se potrivesc intereselor și nevoilor acestora. Pe măsură ce clienții văd ceea ce sunt interesați, este posibil să facă clic pe produsele recomandate și să continue să navigheze pe site-ul dvs.
Pe lângă experiența sporită și implicarea clienților, aceasta este o șansă ideală pentru vânzare încrucișată și upselling. Când aveți o strategie eficientă pentru a afișa articole și pachete de produse similare, este mai ușor ca niciodată să încurajați oamenii să facă mai multe achiziții. Succesul strategiei depinde de cât de profund vă înțelegeți clienții.
Sugerarea de recomandări valoroase de produse vă ajută, de asemenea, să consolidați relația cu clienții. Acești clienți mulțumiți au șanse mai mari să se întoarcă pentru achiziții viitoare, deoarece consideră că recomandările dvs. corespund nevoilor și preferințelor lor.
Cum să adăugați recomandări de produse în paginile cu detalii despre produse
Suplimentul Bought Together oferit de Wootify Pro vă poate ajuta să adăugați recomandări de produse. Cu o funcționalitate specială, suplimentul va selecta cele mai relevante articole și le va recomanda pentru fiecare pagină cu detalii de produs. Ca instrument inteligent, Bought Together va găsi o modalitate de a ajunge la oamenii potriviți la momentul potrivit. În afară de paginile cu un singur produs, funcționează eficient pentru orice alte pagini WooCommerce, cum ar fi pagina principală a magazinului, paginile categoriilor de produse, paginile coșului, paginile de finalizare a comenzii și paginile de mulțumire.
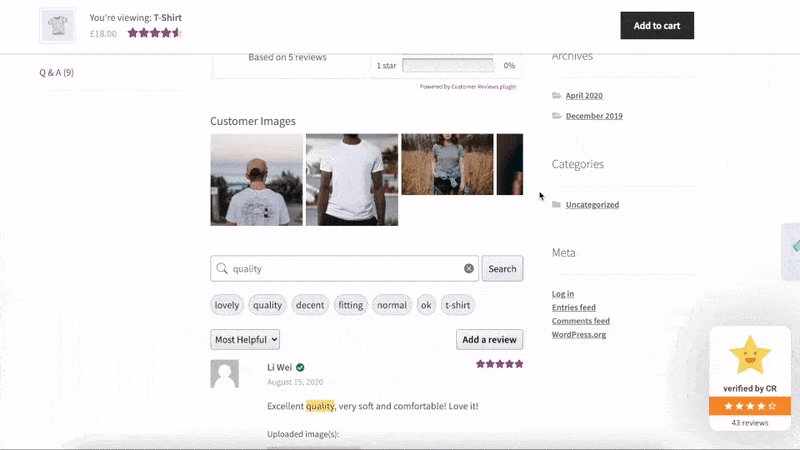
10. Recenzii și evaluări ale clienților
Veți câștiga o mare încredere din partea clienților atunci când includeți recenzii și evaluări autentice ale clienților în pagina cu detaliile produsului.
Pentru a crea spațiu pentru recenzii și evaluări ale clienților, poate fi necesar să vă integrați site-ul web cu o temă premium sau cu un plugin terță parte pentru recenzii. Secțiunea pentru recenziile clienților poate fi situată sub descrierea produsului, într-o bară laterală sau într-o coloană sau poate fi concepută pentru a avea propria filă sau secțiune în stil acordeon.
Puteți afișa evaluările pentru produs pentru a afișa evaluarea generală asupra acestuia. Magazinele de comerț electronic folosesc de obicei un sistem de evaluare cu stele pe o scară de la 1 la 5 stele. Este o modalitate convenabilă pentru clienți de a-și arăta rapid nivelul de satisfacție față de produs.
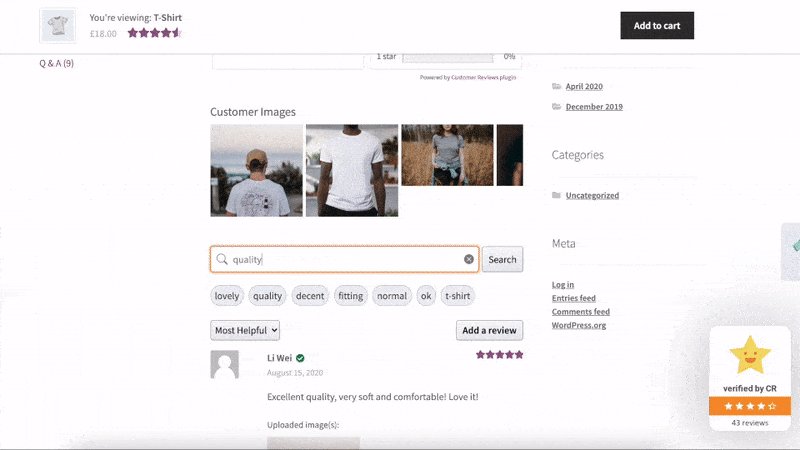
Pentru a asigura autenticitatea recenziilor, numele recenzenților și datele recenziilor ar trebui să fie afișate. Încurajați oamenii să scrie un text de recenzie suficient de lung pentru a oferi informații valoroase altor clienți. De asemenea, nu uitați să utilizați un sistem de sortare și filtrare pentru a sorta recenziile după diferite criterii, cum ar fi cea mai mare sau cea mai mică evaluare, cea mai utilă, cea mai recentă și cea mai relevantă.
După ce creați recenzii și evaluări ale clienților, ar trebui să implementați, de asemenea, fragmente îmbogățite și markup de schemă, astfel încât Google să poată colecta datele structurate și să facă pagina cu detaliile produsului dvs. să iasă în evidență în rezultatele motorului de căutare.

Citiți articolul despre Top 10+ cele mai bune pluginuri de recenzii WooCommerce pentru a explora câteva instrumente pentru crearea recenziilor clienților.
11. Nu în ultimul rând – conținut orientat spre intenția utilizatorului
Pe paginile cu un singur produs, ar trebui să permiteți clienților să vadă ceea ce au nevoie, mai degrabă decât ceea ce oferiți dvs. Conținutul de pe pagina produsului nu ar trebui să fie doar captivant, ci și adaptat intenției clientului.
Va trebui să cercetați și să analizați intenția din spatele căutărilor utilizatorilor pentru a înțelege de ce aceștia caută produsul dvs. și cum le rezolvă problemele. Începeți cu un titlu care oferă valoarea produsului și abordează intenția utilizatorului. În plus, utilizați un limbaj care rezonează cu publicul țintă și care subliniază modul în care produsul dvs. satisface nevoile specifice ale acestora.
Descrierile scurte și lungi ar trebui să se concentreze pe beneficiile și caracteristicile aliniate cu intenția clientului. Conținutul creat abordează direct punctele lor dureroase și arată produsul dvs. ca soluție. De asemenea, este încurajat să se evidențieze unele efecte pozitive pe care oamenii le pot obține prin utilizarea produsului.
Personalizează-ți pagina cu detalii WooCommerce într-un mod captivant chiar acum!
În funcție de structura site-ului dvs., le veți selecta pe cele mai potrivite dintre cele 11 elemente menționate în articol pentru a crea un design atrăgător al paginii de produs, care captează interesul clienților, îmbunătățește experiența de cumpărături, crește conversiile și crește veniturile.
Să explorăm cum să personalizăm paginile de produse folosind Elementor și WooBuilder.
Vă mulțumim că ați citit articolul nostru. Dacă aveți vreo contribuție, vă rugăm să lăsați comentariul în căsuța de mai jos.
