Lili Blog Plus – Temă de blog îndrăzneață, frumoasă, modernă și profesională 2021
Publicat: 2021-06-24Temă blog modernă și profesională 2021
Cuprins
Cauți teme wordpress simple și profesionale. Există milioane de teme gratuite de bloguri wordpress disponibile pe piețe și pe web. Alegerea celei mai bune teme este cu adevărat o parte interesantă, dar uneori este cu adevărat o sarcină plictisitoare. Fiecare temă are propria sa varietate de caracteristici, design și personalizare proprie. Printre ei astăzi vom ști despre tema blogului Lili Blog Plus WordPress, dezvoltată special pentru blogging cu cea mai recentă preocupare în ceea ce privește blogging-ul. Are propriul loc și importanță printre iubitorii de bloguri.
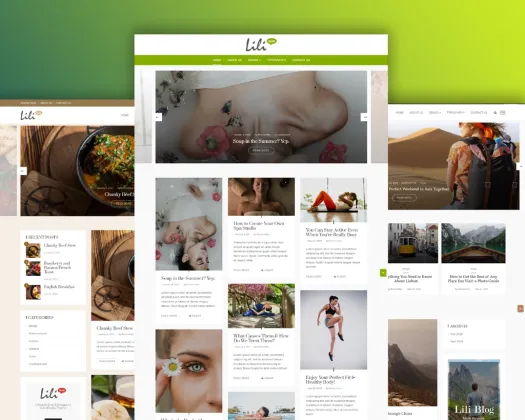
Lili Blog Plus este una dintre temele wordpress gratuite dezvoltate cu privire la funcții moderne și este potrivită pentru toată lumea. Lili Blog Plus include 10 teme diferite de aspect, cum ar fi Life Style, Travel, Personal, Fashion, Health, Food, Sports, etc. LILI Blog Plus vine cu widget-uri personalizate, instalare rapidă, import demo printr-un singur clic, opțiuni demo multiple, font și opțiuni de culoare și multe altele.
Lili Blog Plus este o temă wordpress de instalare rapidă și gata de utilizare, compatibilă cu dispozitivele, care acceptă browserele web generale și acceptă cea mai recentă tendință de design, cum ar fi grila și coloana bootstrap. Fiecare caracteristică necesară este disponibilă în versiunea gratuită, construită cu widget-uri încorporate, formate cu mai multe postări, mai multe machete de acasă și caracteristici atractive, cum ar fi antetul lipicios, diferite aspecte de blog și feed-uri Instagram sunt deja disponibile, totuși. veți primi asistență dedicată și actualizări regulate în versiunea Pro.
Chiar dacă nu sunteți familiarizat cu wordpress și coduri, puteți începe un site de blogging. Este super simplu și ușor de configurat. Are documentație detaliată, inclusiv video. Și ori de câte ori vă confruntați cu o problemă, îi puteți contacta direct. Au o echipă de asistență dedicată pentru a vă rezolva problemele.

Principalele caracteristici ale temei Lili Blog Plus
Există multe funcții disponibile chiar și în versiunea gratuită a blogului LILI Plus. Puteți descărca această temă acum și puteți începe să vă construiți propriul blog. Dacă există o problemă, există documentație privind configurarea, personalizarea și importul demonstrativ cu un singur clic
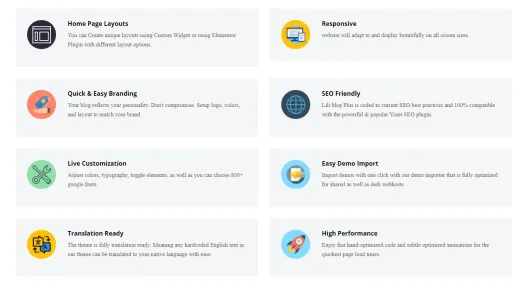
Unele caracteristici cheie sunt următoarele:
Import Demo cu un singur clic – 10 pagini de pornire frumoase și atent proiectate vă permit să alegeți aspectul perfect pentru blogul dvs. Importați-le pe toate cu un singur clic de mouse și începeți să vă publicați postările astăzi.
Responsive - design receptiv pentru compatibilitatea tuturor dispozitivelor
Pregătit pentru traducere – Indiferent ce tipuri de limbă veți folosi pe site. Este total compatibil.
SEO Friendly – Lili Blog plus este codat conform celor mai bune practici SEO actuale și 100% compatibil cu puternicul și popularul plugin SEO Yoast
Opțiunea temei bazată pe personalizare : sunt disponibile setările de editare live. Ajustați culorile, tipografia, comutați elementele, precum și puteți alege peste 800 de fonturi Google.
Performanță ridicată – Bucurați-vă de cod rapid optimizat manual și de animații subtile optimizate pentru cei mai rapidi timpi de încărcare a paginii.
Pe lângă acestea, există multe mai multe opțiuni disponibile pentru a vă face site-ul perfect și atractiv.

Cum se instalează Lili Blog Plus
Cu pași simpli, poți instala Lili Blog plus. Să începem cu un pas simplu:
- Conectați-vă la panourile de administrare wordpress
- Accesați Aspect > Teme
- Faceți clic pe Adăugare nou
- Încărcați fișierul Zip al LILI Blog Plus
- După instalarea temei, faceți clic pe butonul Activare
Import Demo
După activarea temei, pentru buna funcționare a temei noastre, recomandă instalarea anumitor plugin-uri. Faceți clic pe Începe instalarea pluginurilor, care va instala automat toate pluginurile necesare.
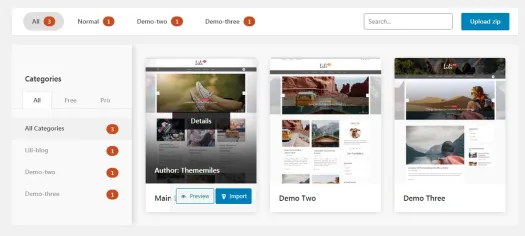
- One-Click Demo Import vă permite să importați toate datele false necesare.
- Accesați Aspect > Import date Demo.
- Alegeți demonstrația pe care doriți să o importați.
- Faceți clic pe import
- Procesul de import poate dura câteva momente

Configurați pagina de pornire și pagina de blog
După instalarea conținutului demonstrativ, veți vedea o pagină de pornire. Această pagină va fi folosită ca pagină de pornire a site-ului web. Pentru a seta ca pagină de pornire, vă rugăm să accesați Setare > Citire, Sub Afișare prima pagină, alegeți O pagină statică (Selectați mai jos) și selectați Pagina de pornire pentru pagina Font și Pagina de blog pentru Pagina Postări.

CONFIGURAȚI PAGINA DE INIȚIE
Dacă doriți să creați o pagină de pornire similară cu cea demo, dar fără a importa conținut demonstrativ, puteți urma următoarea procedură.
- Instalați Tema Lili Blog
- Accesați Panoul de administrare > Aspect > Teme > Adăugați nou și căutați tema Lili Blog
- Faceți clic pe Instalare și apoi pe Activare
- Creați o pagină pentru Acasă
- Accesați Panoul de administrare > Pagini > Adăugați nou
- Dați titlul paginii (Exemplu: Pagina de pornire)
- În panoul Atribute pagină din partea dreaptă, selectați Acasă ca șablon de pagină.
- Faceți clic pe Publicare pentru a publica pagina.
- Creați o pagină de blog
Urmați aceeași metodă de creare a paginii de mai sus.
- În panoul Atribute pagină din partea dreaptă, selectați Șablon implicit ca șablon de pagină.
- Faceți clic pe Publicare pentru a publica pagina.
- Setați pagina de pornire și pagina de blog
- Vă rugăm să setați pagina de pornire și pagina de blog cu următoarea procedură.
- Accesați Panoul de administrare > Setări > Citire
- Faceți clic pe „O pagină statică (selectați mai jos)”
- Setează prima pagină: (Pagina de pornire creată recent mai sus)
- Pagina de postări : ( Blogul creat recent)
Personalizați
Acum ați instalat tema, este timpul pentru o mică personalizare.
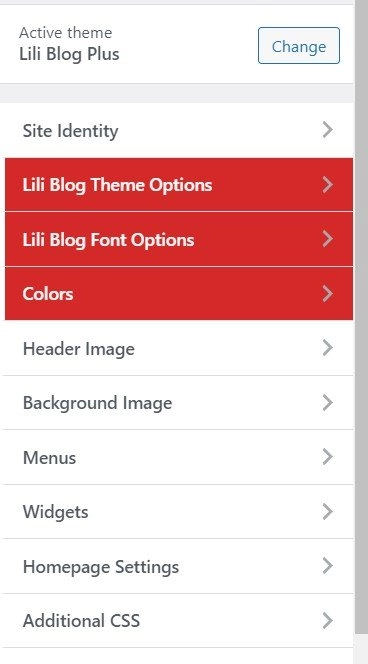
- Accesați Panoul de administrare > Aspect > Personalizare, unde găsiți diferite opțiuni disponibile. Încercați aceste opțiuni una câte una, veți putea înțelege cum funcționează tema și puteți crea orice fel de site-uri.


Opțiuni temă
Există diferite stiluri de aspect pentru diferite blogging-uri. Puteți alege pe care să utilizați și care vi se potrivește cel mai bine.
- Accesați Panoul de administrare > Aspect > Personalizare > Opțiuni teme, unde găsiți diferite opțiuni disponibile. Verificați toate opțiunile disponibile pentru a vă gestiona site-ul web conform cerințelor dvs.

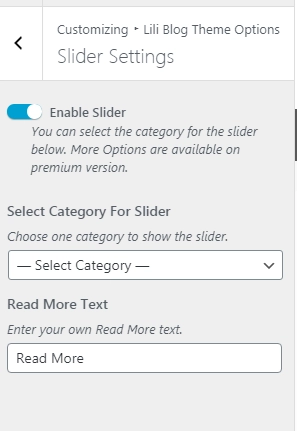
Glisor
- Accesați Aspect > Personalizare > Opțiuni teme > Meniu
- Veți obține opțiunea de a activa / dezactiva glisorul bannerului.
- Alegeți glisorul pentru banner preferat și verificați setările pentru glisorul pentru banner.
- Dacă previzualizarea este bună Faceți clic pe Publicare pentru a salva modificările.

Pagina de blog
- Accesați Aspect > Personalizare > Opțiuni teme > Pagina de blog
- Veți obține opțiuni pentru Poziția barei laterale, Aspect blog, Aspect imagine,
Bara laterală
- Accesați Aspect > Personalizare > Opțiuni teme > Bară laterală
- Veți avea opțiuni pentru a schimba aspectul barei laterale.
- Utilizați opțiunile disponibile și verificați modificările.
- Dacă previzualizarea este bună Faceți clic pe Publicare pentru a salva modificările.
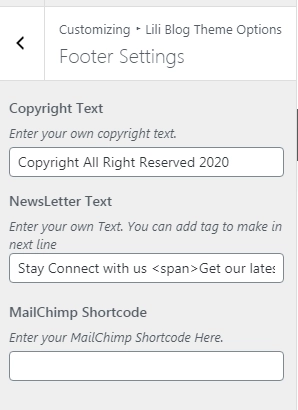
Subsol
- Accesați Aspect > Personalizare > Opțiuni teme > Subsol
- Introduceți codul scurt pentru Instagram, textul buletinului informativ, codul scurt Mailchimp, textul drepturilor de autor.
- Dacă previzualizarea este bună Faceți clic pe Publicare pentru a salva modificările.

Opțiuni de font
- Din Aspect > Personalizare > Opțiuni font.
- Cu această setare puteți personaliza tipografia site-ului dvs.
- Puteți modifica familia de fonturi, înălțimea liniei titlului și fontul Corpului.
Culori
- Din Aspect > Personalizare > Culori.
- Schimbați tipografia și culorile de fundal ale diferitelor secțiuni ale site-ului web și după alegerea dvs.
- Utilizați opțiunile disponibile și verificați modificările. Dacă previzualizarea este bună Faceți clic pe Publicare pentru a salva modificările.
Imagine de fundal
- Din Aspect > Personalizare > Imagine de fundal, puteți schimba imaginea de fundal în secțiunea de corp a site-ului dvs.
Linkuri sociale
- Accesați Aspect > Personalizare > Meniuri > Linkuri sociale
- Puteți actualiza titlul și locațiile pentru meniul social.
- Faceți clic pe Salvați și publicați pentru a salva modificările.
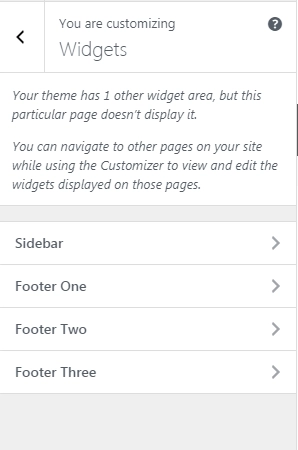
Widget
- Widgeturile vă permit să adăugați și să actualizați câteva funcții suplimentare pe site-ul dvs., cum ar fi pagini, text, imagini etc. Accesați Aspect > Personalizare > Widget, acesta include următoarele:
- Bara laterală
- Accesați Aspect > Personalizare > Widgeturi > Bară laterală.
- Puteți actualiza widget-urile pentru bara laterală.
- Faceți clic pe Publicare pentru a salva modificările.

Bara laterală din stânga
- Accesați Aspect > Personalizare > Widgeturi > Bara laterală din stânga.
- Puteți actualiza widget-urile în bara laterală din stânga.
- Faceți clic pe Publicare pentru a salva modificările.
Subsolul Unu
- Accesați Aspect > Personalizare > Widgeturi > Subsol unu.
- Puteți actualiza widget-urile în prima coloană a subsolului.
- Faceți clic pe Publicare pentru a salva modificările.
Subsol doi
- Accesați Aspect > Personalizare > Widgeturi > Subsol doi.
- Puteți actualiza widget-urile în a doua coloană a subsolului.
- Faceți clic pe Publicare pentru a salva modificările.
Subsol trei
- Accesați Aspect > Personalizare > Widgeturi > Subsol trei.
- Puteți actualiza widget-urile în a treia coloană a subsolului.
- Faceți clic pe Publicare pentru a salva modificările.
Subsol patru
- Accesați Aspect > Personalizare > Widgeturi > Subsol patru.
- Puteți actualiza widget-urile în a patra coloană a subsolului.
- Faceți clic pe Publicare pentru a salva modificările.
Subsol patru
- Accesați Aspect > Personalizare > Widgeturi > Offcanvas.
- Puteți actualiza widget-urile din bara laterală a pânzei.
- Faceți clic pe Publicare pentru a salva modificările.
Setări de acasă
Vă rugăm să setați pagina de pornire și pagina de blog cu următoarea procedură.
- Accesați Panoul de administrare > Setări > Citire
- Faceți clic pe „O pagină statică (selectați mai jos)”
- Setează prima pagină: (Pagina de pornire creată recent mai sus)
- Pagina de postări:(Blogul creat recent)

CSS suplimentar
- Accesați Aspect > Personalizare > CSS suplimentar. CSS suplimentar vă permite să actualizați perspectivele site-ului adăugând mai multe CSS la temă.
Beneficii pe care le veți obține când treceți de la versiunea gratuită la versiunea PRO
| Caracteristica tematică | Versiune gratuită | Versiunea PRO |
| Opțiuni teme | da | da |
| Design receptiv | da | da |
| Gata de traducere | da | da |
| Opțiuni de aspect din bara laterală | da | da |
| Aspectul site-ului | Lățimea completă implicită | Cutie și lățime completă |
| Tipuri de antet | Antet implicit | 3 tipuri diferite de antet |
| Tipuri de glisoare | Mod implicit | Doua tipuri |
| Efect de glisare | Mod implicit | Fade și Vertical |
| Aspecte blog | 2 Aspecte | 4 Aspecte |
| Imaginea paginii de blog | 2 Aspecte | 3 Aspecte |
| Opțiuni pentru familia de fonturi | Limitat | Peste 800 de fonturi Google pentru secțiuni multiple |
| Scheme de culori | Limitat | Nelimitat |
| Tipuri de paginare | 2 tipuri | 3 tipuri |
| Opțiuni de text alimentate cu mândrie | Nu | Da, cu Editabil |
| Biografia autorului | Nu | da |
| Subsol Instagram | Nu | da |
| Subsol Abonament MailChimp | Nu | da |
Cuvinte finale
Lili blog plus este cea mai bună și cea mai recentă temă de design și dezvoltare referitoare la toate acele nevoi de care un blogger are nevoie în site-ul său de blogging. Tema suplimentară vine cu un aspect în casetă și o versiune întunecată, o personalizare prietenoasă cu SEO, receptivă și complet live, care ia decizia corectă pentru următorul tău blog.
