Evaluare Prosper Architect (2022) – Foarte cel mai bun plugin pentru site-ul web WordPress Landing
Publicat: 2021-12-13Vrei să creezi pagini web uimitoare și utile pentru site-ul tău WordPress, dar nu ești dezvoltator...
Este o dilemă la fel de veche ca timpul (sau cel puțin la fel de veche ca WordPress!). Și este o dilemă corectă că au fost produse pluginuri pentru crearea paginilor site-ului web pentru a remedia.
Cu câteva luni în urmă, Thrive Content Builder a fost unul dintre aceste pluginuri. Acum, Thrive Content Material Builder a dispărut, înlocuit cu ceva nou cunoscut sub numele de Prosper Architect.
La fel ca Prosper Material Builder, Thrive Architect vă ajută să creați pagini web elaborate în WordPress fără a fi nevoie să cunoașteți vreun cod. Dar face acest lucru cu o interfață complet nouă și mult mai multe opțiuni de stil.
În mod tipic, cred că este o actualizare semnificativă peste Thrive Written content Builder. Citiți evaluarea mea Prosper Architect pentru a vedea mai profund de ce presupun că...
Rezumatul criticii Thrive Architect: Ce face noul plugin
Prosper Architect este o relansare totală a primului plugin Thrive Information Builder. Deși există o mulțime de asemănări între cele două în expresiile componentelor oferite și șabloanele de site web de aterizare, principalele diferențe sunt că:
- Prosper Architect este mult mai compatibil cu toate temele , în timp ce înainte unele caracteristici din Prosper Information Builder erau rezervate exclusiv temelor proprii ale Thrive Themes.
- Aveți mai multe selecții de stil , mai ales când vine vorba de variația de răspuns la celule a modelelor dvs.
- Este conceput pentru a fi mai rapid – pluginul este optimizat pentru a sta departe de unele dintre problemele pe care oamenii le întâmpină cu Thrive Written Content Builder.
- Interfața de utilizare este mai curată – noua interfață este substanțial mult mai contemporană (și clar impresionată de Elementor – veți descoperi câteva asemănări).
În plus, Prosper Themes a îmbunătățit ceea ce fusese mai devreme cea mai mare critică a mea la adresa Thrive Material Builder:
Nu mai multă blocare cu coduri scurte.
Acum, dacă în orice moment luați decizia de a dezactiva pluginul, acesta va pleca în spatele codului clar în loc de mizeria de coduri scurte lăsată anterior de Thrive Articles Builder. Acesta este un progres uriaș de la bun început și îl plasează la egalitate cu constructorii de pagini web precum Elementor și Beaver Builder, atunci când va rămâne încă stânga în spatele codului.
Din program, continuați să aveți toate caracteristicile principale pe care le-ați dori de la un constructor de pagini WordPress. Asta indică:
- Trageți și lăsați generatorul de pagini web
- Peste 184 de șabloane pentru pagini de internet de destinație
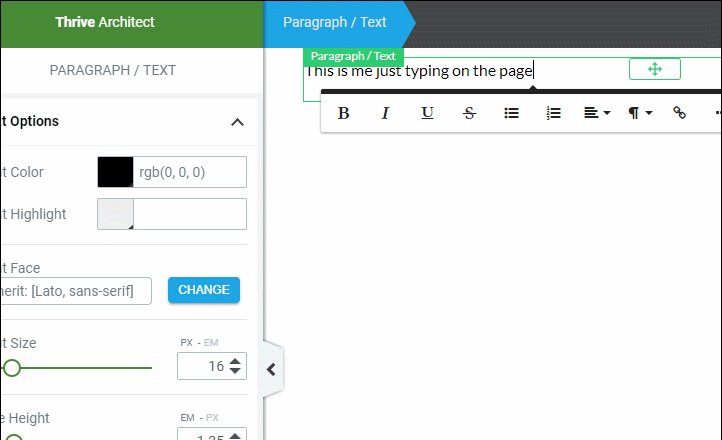
- Modificarea textului în linie
- Lucruri utile de ultimă generație, cum ar fi mărturiile și cronometrele cu numărătoare inversă
- Aspecte cu lățime totală – acestea funcționează acum chiar și cu toate temele, alternativ doar cu temele Prosper Themes.
- Rezultatele cu mouse-ul
- Soluții de styling detaliate
- Design responsiv mobil și alternative de stil
Haideți să luăm arme și să vedem aproape totul în detalii suplimentare...
Construirea unui site web cu Thrive Architect
După ce ați configurat și activați Prosper Architect, sunteți gata să începeți să creați absent adecvat.
Este demn de remarcat faptul că, ca și alte articole Thrive Themes, Thrive Architect nu urmează planul obișnuit de licențiere GPL WordPress.
Deoarece acest tip de, va trebui să introduceți licența crucială înainte de a putea folosi orice secțiune a pluginului, spre deosebire de câteva plugin-uri WordPress, oriunde licența critică este legată doar de actualizări.
Personal, asta nu mă deranjează în primul rând, dar nu se potrivește cu ethos-ul WordPress GPL și unii puriști ar putea primi provocări.
Cu asta din drum, haideți să sărim în interfața Prosper Architect!
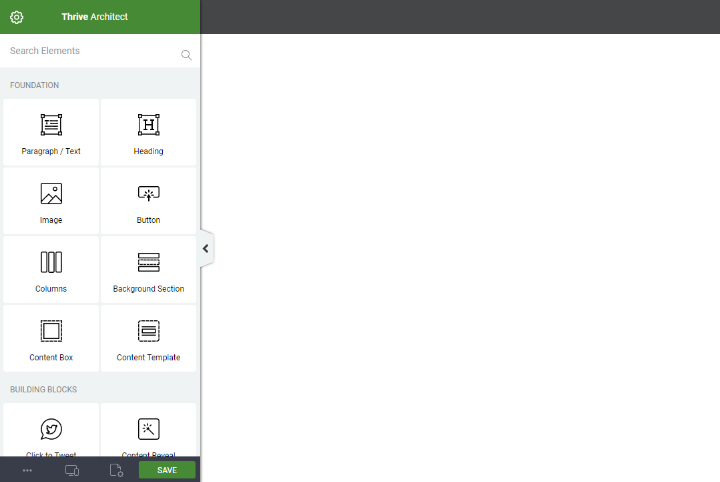
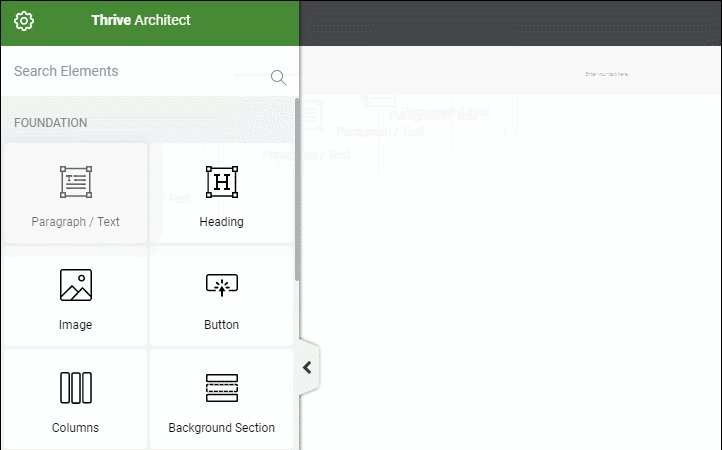
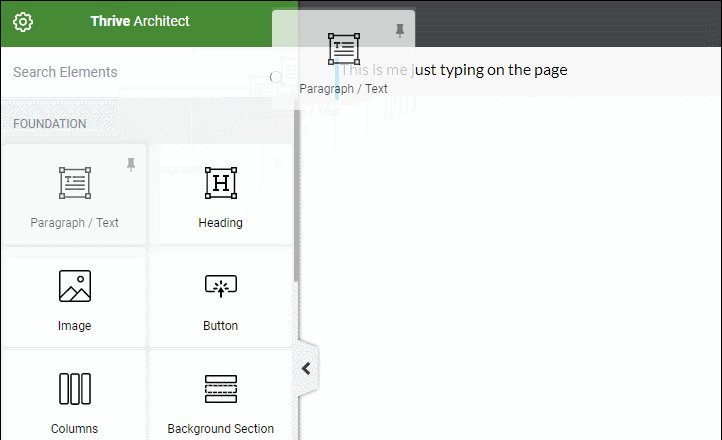
Iată cum pare să fie atunci când deschideți prima interfață ( lucrez cu un șablon de site web gol, motiv pentru care chiar nu vedeți tema mea WordPress ):

De asemenea, puteți schimba bara laterală în partea dreaptă dacă doriți să lucrați în acest fel.
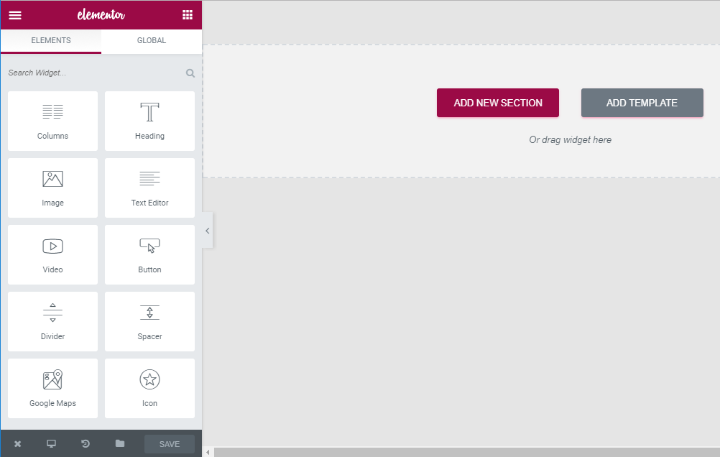
După cum am subliniat, dacă ați folosit în orice moment Elementor, veți detecta instantaneu unele asemănări. Iată cum pare să fie interfața de bază Elementor pentru comparație:

Utilizarea componentelor Thrive Architect pentru a crea o pagină web
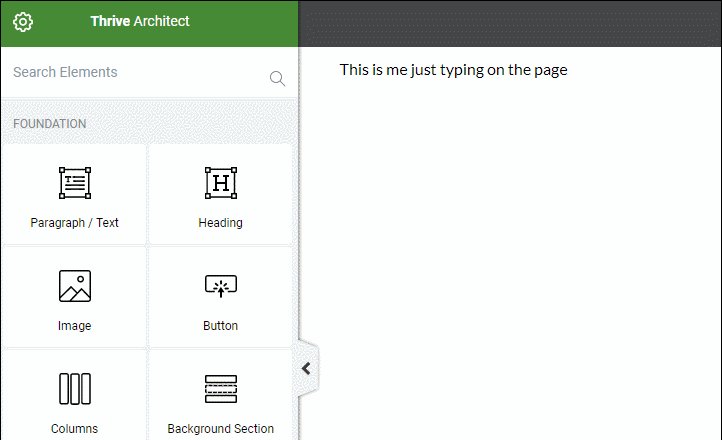
Thrive Architect își împarte caracteristicile în două secțiuni:
- Fundație – așa cum sugerează și titlul, aceștia sunt factorii principali ai oricărei pagini web și probabil ceea ce vei folosi cel mai mult. Este minunat că sunt întotdeauna de ajutor în partea principală a paginii web.
- Configurarea blocurilor – aceste funcții sunt mai precise și fac chestiuni precum recomandări de creștere, cronometre cu numărătoare inversă și multe altele. Sunt la îndemână , dar nu veți folosi neapărat aproape fiecare element pentru fiecare pagină web individuală pe care o dezvoltați.
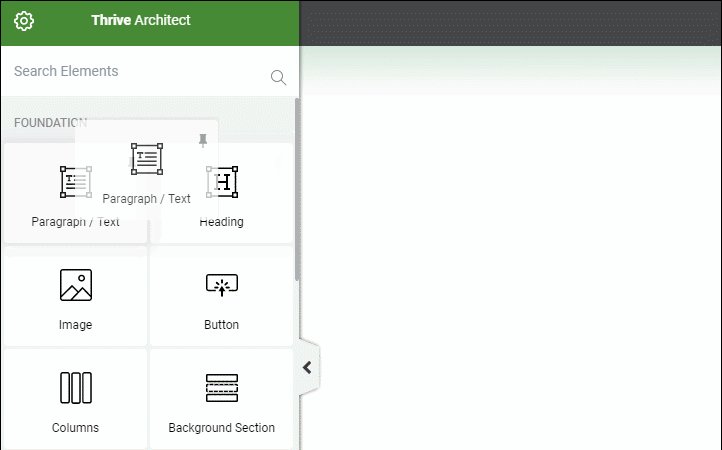
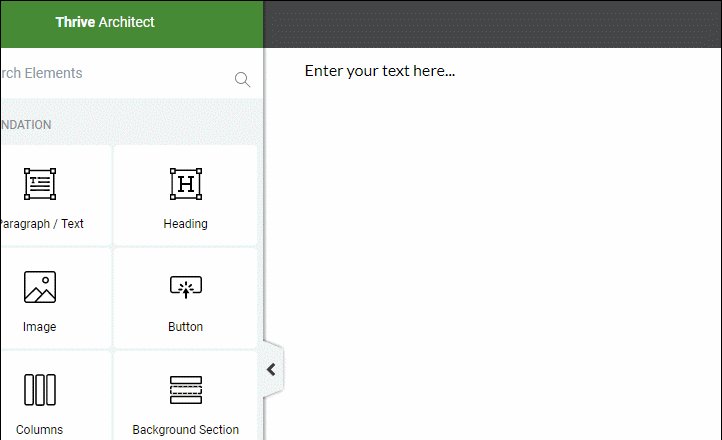
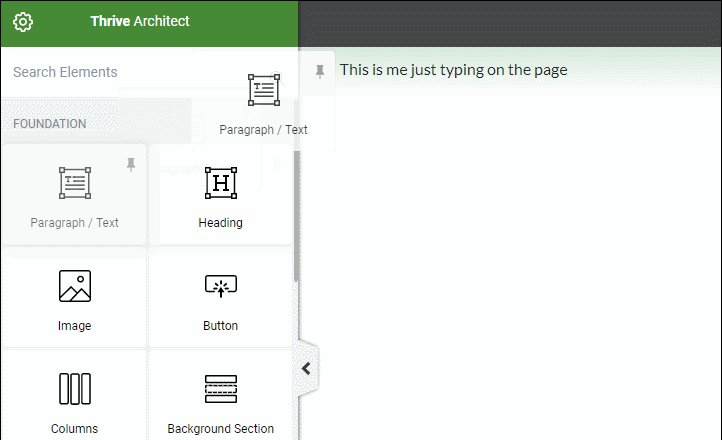
Pentru a începe să vă creați pagina web, tot ce doriți să faceți este să trageți o componentă din bara laterală din stânga în bara laterală corespunzătoare:

Spre deosebire de mulți generatori de pagini, Prosper Architect nu vă determină să produceți o parte sau un aspect de coloană înainte de a introduce lucrurile. În schimb, puteți trece direct la glisare și plasare (este comparabil cu Beaver Builder în acest sens).
Asta nu înseamnă că pur și simplu nu poți seta elemente în interiorul containerelor pentru mult mai multă comandă, deși. Thrive Architect vă oferă câteva secțiuni diferite pe care le puteți folosi pentru a susține (și a modela) echipe de caracteristici:
- Zona de calificări – vă permite să dezvoltați un fundal îngrijit pe toată lățimea și/sau „ecran de umplere”.
- Caseta de informații – poate menține mai multe lucruri sau atrage atenția asupra unui singur element
- Coloane – tinde să facă fără efort producerea unei compoziții de coloane pre-dezvoltate, totuși nu este important să faci modele cu mai multe coloane
Două dintre cele mai iubite atribute ale mele în Thrive Architect
În acest articol sunt două probleme pe care le ador despre Prosper Architect. Din câte știu eu, niciun alt generator de pagini web nu oferă amestecul acestor două atribute. Sunt:
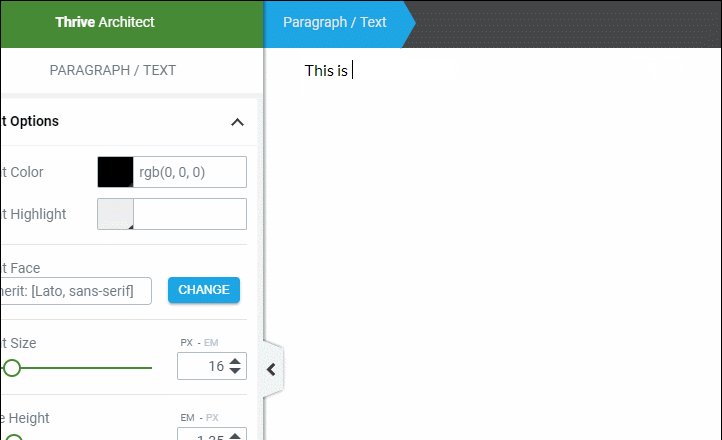
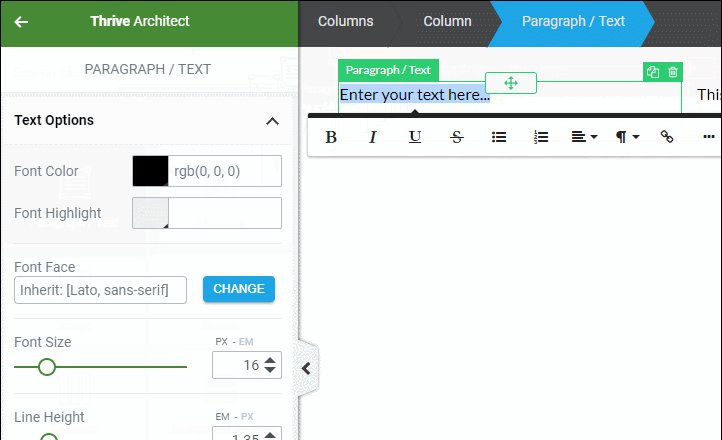
- Îmbunătățirea textului în linie. Puteți edita conținutul textual direct pe pagina site-ului web – nu va fi nevoie de o bară laterală (cum ar fi Elementor) sau de o fereastră pop-up (cum ar fi Beaver Builder).
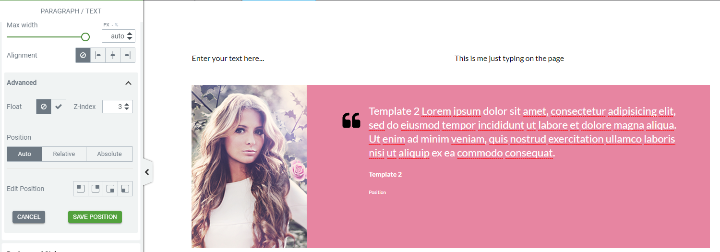
- Crearea coloanei trageți și cădeți. Puteți construi o coloană nouă doar trăgând un element care urmează la un alt factor.
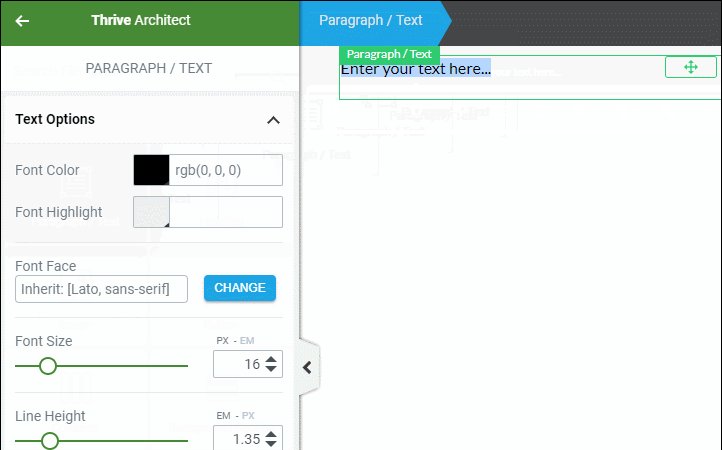
Iată cum arată editarea textului în linie în Thrive Architect:

Și iată ce vreau să spun prin generarea simplă a coloanei:


Știu că acestea par atribute minuscule – dar mai mult decât timpul, fiecare vă va ajuta să economisiți o perioadă netrivială de timp.
Divi Builder are editare de text în linie, dar nu o generare ușoară de coloane. Beaver Builder are generare rapidă de coloane, dar nu îmbunătățirea conținutului textual în linie.
Așadar, furnizându-le pe cele două în pachetul similar, simt că Prosper Architect face o ocupație superioară diferențiind singur.
O căutare la unele dintre cele mai utile aspecte ale arhitectului Thrive
Nu vă pot expune fiecare componentă individuală prezentată de Prosper Architect, dar în acest articol sunt câteva dintre tipurile pe care le consider cele mai valoroase.
Componenta Mărturii vă permite să adăugați fără efort dovezi sociale:

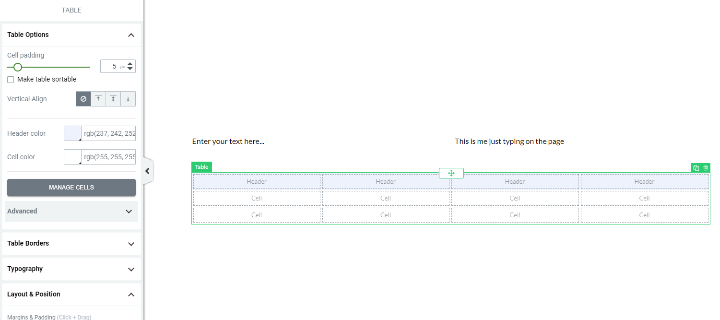
Componenta Table este în special extrem de eficientă și poate scăpa de nevoia unui plugin independent de tabel pentru majoritatea utilizărilor. Vă permite să realizați și să modelați o întreagă construcție de masă:

Apoi, puteți trage celelalte lucruri Prosper Architect în tabel pentru a vă dezvolta stilul. Acest lucru ajută la crearea de tabele de prețuri, tabele de comparație și multe tone de multe altele.
Nu este util în mod special pentru seturi de date mari – dar este perfect pentru majoritatea tabelelor mici pe care le folosesc site-urile de internet.
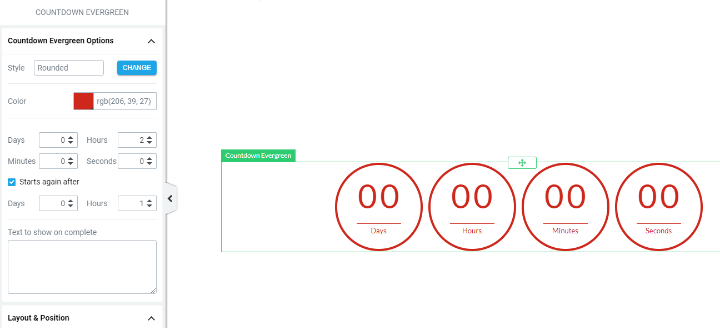
De asemenea, obțineți două aspecte diferite pentru numărătoarea inversă - doar unul pentru un cronometru obișnuit și altul pentru o numărătoare inversă veșnic verde:

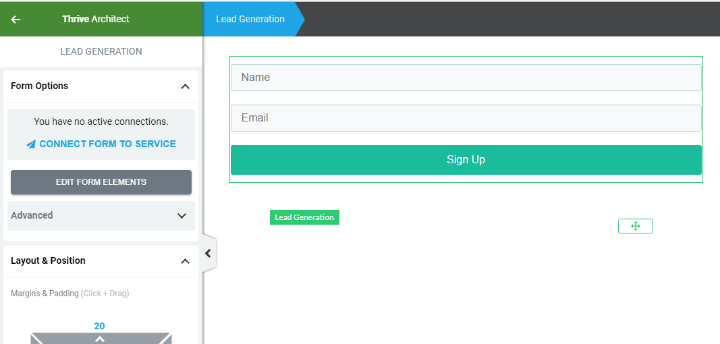
De asemenea, obțineți un element Direct Era pentru a vă ajuta să creați o listă de e-mail și să vă conectați cu o selecție de bine-cunoscute servicii de experți care promovează e-mail:

Stilizarea tuturor elementelor Prosper Architect
După cum am menționat, în comparație cu Prosper Articles Builder, Thrive Architect vă oferă un control suplimentar mai mult decât fiecare componentă pe care o utilizați pe site-ul dvs. web.
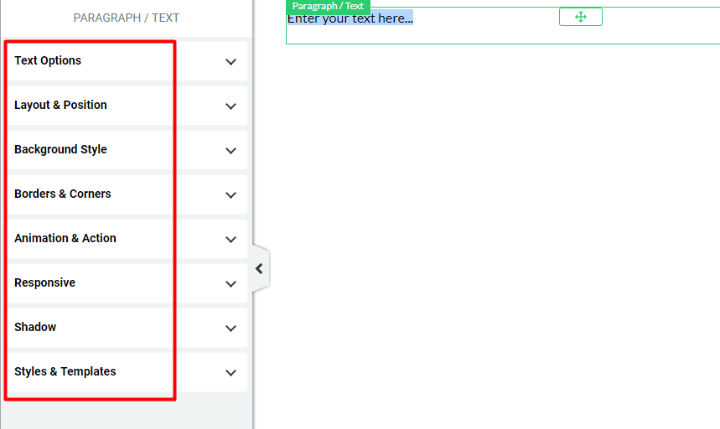
Nu ca mulți constructori de pagini web, Prosper Architect pune toate aceste posibilități într-o singură coloană, mai degrabă folosind numeroase file:

Îmi doresc foarte mult această tactică, deoarece o descopăr mai repede pentru a lucra.
Cu siguranță ai o grămadă de mâner acum. Enumerarea fiecărei opțiuni de styling solitare ar dura totuși, dar aici sunt câteva dintre punctele importante:
- Obțineți gestionarea completă a culorilor/tipografiei
- Includeți rapid margini/căptușeală personalizate pentru a parcurge un element
- Schimbați flotoarele și indexul z pentru o poziționare suplimentară
- Ajustați fundalurile
- Încorporați chenare și colțuri
- Includeți animații
- Activarea/dezactivarea factorilor de schimbare pentru produse distincte pentru a le activa cu o structură receptivă
- Adăugați lecții/ID-uri CSS personalizate
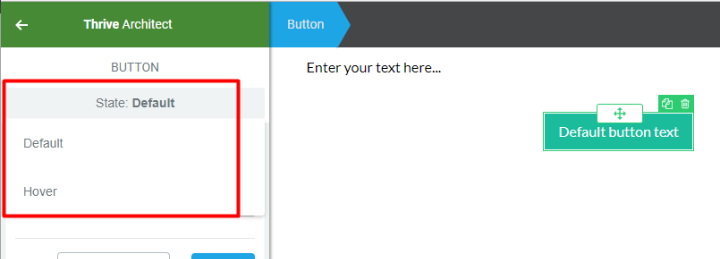
Și pentru unele elemente, puteți repeta tipurile similare pentru stări distincte de hover. Aceasta vă prezintă gestionarea integrală deasupra a ceea ce are loc atunci când un utilizator trece cu mouse-ul peste o componentă:

Acum, dacă doriți doar să construiți rapid un format, este posibil să nu beneficiați neapărat de toate aceste opțiuni de stil de fiecare dată.
Dar – este minunat că sunt accesibile dacă le doriți.
Aplicarea de șabloane prefabricate cu Prosper Architect
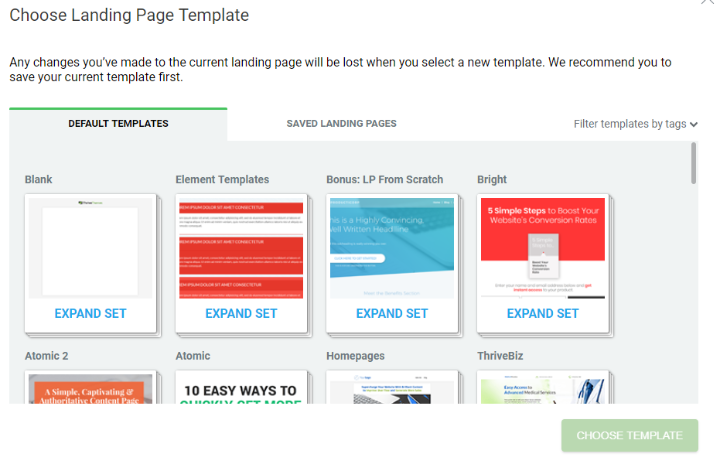
Doar una dintre principalele atracții ale Thrive Information Builder a fost sortimentul său imens de șabloane de pagini de destinație.
Acestea nu au dispărut de mult – le puteți importa, după cum este necesar, folosind Thrive Architect:

Sincer, unele dintre șabloanele de pagini web de destinație chiar și acum văd puțin învechite, mai ales când le privești la șabloanele uimitoare pe care grupul Elementor le pune la îndemână.
Dar aveți o mulțime de selecții și, de obicei, puteți întâlni ceva care funcționează cel puțin ca o bază de referință.
Cât de considerabil taxează Prosper Architect?
Puteți obține acces la Thrive Architect în două metode diferite.
În primul rând, puteți achiziționa pluginul independent începând de la 67 USD pentru o licență pentru o singură pagină web și actualizări nelimitate.
În al doilea rând, puteți obține abonamentul Thrive Themes configurat la 19 USD pentru fiecare lună (facturat în fiecare an). Acest lucru vă oferă acces la aproape fiecare soluție Thrive Themes. Dacă sunteți un agent de marketing important, această ofertă vă poate oferi o valoare mult mai bună.
Trebuie să folosiți Prosper Architect?
De obicei, am preferat Prosper Articles Builder – este ceea ce am folosit pe site-ul meu de internet din portofoliu. Dar, oricât de mult mi-a plăcut, nu se poate nega că s-a transformat în veche.
De la prima lansare, Classy Themes a lansat Divi Builder vizual, iar Elementor și-a mărit rapid cota de piață. În plus, încă ai experimentat că Beaver Builder este minunat.
Prosper Architect este un upgrade important care pune Thrive Themes din nou în discuția cu toți acei ceilalți constructori de site-uri web.
Noile selecții de stil sunt magnifice și mă simt mult mai încrezător când lucrez cu el acum că nu există nicio blocare suplimentară cu coduri scurte. Deși este posibil să nu aibă o comunitate atât de mare precum Divi Builder, Elementor sau Beaver Builder, consider că este un constructor de pagini de site web semnificativ-excelent, care vă poate ajuta în totalitate să creați pagini de internet centrate pe conversie cât mai repede posibil.
Deci, dacă sunteți în căutarea unui nou generator de pagini web WordPress - aruncați, fără îndoială, Thrive Architect.
Obțineți pluginul Thrive Architect
