Revizuire și instalare a pluginului Qubely Gutenberg Block Editor și Page Builder
Publicat: 2019-11-22Pe măsură ce zilele trec, oamenii se bucură de editorul Gutenberg. Acest editor WordPress bazat pe blocuri nu numai că a adus un nou sistem de creare a paginilor, dar a permis și utilizatorilor WordPress cu o mulțime de noi capabilități. Cu blocul Gutenberg implicit, puteți crea un site web mult mai bine decât înainte. Dar veți simți nevoia extremă de blocuri și funcționalități avansate pentru a proiecta pagini web profesionale.
Aici intervine Qubely – un set de instrumente Visual Gutenberg Block, care minimizează limitările editorului Gutenberg și deschide posibilități nelimitate de a crea orice aspect simplu până la complex pe un site WordPress.
Cu o mulțime de blocuri personalizate dedicate Gutenberg, secțiuni încorporate, machete de pagină gata și o lume de opțiuni de stil, Qubely nu este doar un plugin pentru blocuri Gutenberg, ci un set de instrumente de proiectare în editorul de blocuri Gutenberg pe care îl puteți folosi pentru a proiecta literalmente orice aspect pe care îl aveți. poate imagina.
De ce ai avea nevoie de un plugin Gutenberg Block?
Buna intrebare. Dacă editorul Gutenberg ne poate ajuta să creăm pagini web cu ușurință, de ce aș avea nevoie de un plugin terță parte, nu? Răspunsul este că, în timp ce Gutenberg vă ușurează eforturile și vă permite să construiți pagini web în mod inteligent, are unele limitări și este posibil ca blocurile implicite să nu acopere tipul de conținut pe care doriți să îl publicați.
În timp ce oferă blocuri esențiale, un plugin pentru blocuri Gutenberg precum Qubely oferă mai multe opțiuni pentru a face lucrurile pe care trebuie să le faci pe site-ul tău WordPress. Deci, dacă doriți să vă duceți editorul Gutenberg la un nou nivel, aveți nevoie doar de un plugin care să-și extindă funcționalitatea și să ofere blocuri personalizate.
Qubely extinde Gutenberg cu multe blocuri personalizate care lipsesc în editorul implicit și puteți prelua controlul asupra editorului de blocuri WordPress cu posibilitatea de a aplica numeroase opțiuni de stil. În plus, obțineți o mulțime de secțiuni și machete gata făcute, ceea ce înseamnă că nici măcar nu trebuie să proiectați lucrurile de la zero. Blocurile personalizate Gutenberg de la Qubely vă permit să creați pagini web uimitoare și optimizate pentru mobil.
Ce plugin-ul Qubely Gutenberg Block are pentru tine?
Dacă ești convins și vrei să instalezi un plugin de bloc Gutenberg pe site-ul tău WordPress, recomandarea noastră, și nu fi surprins, este Qubely. Să cercetăm adânc în setul de instrumente Qubely Gutenberg pentru a vedea ce vă oferă.
Caracteristici ale setului de instrumente Qubely Gutenberg Block
Pachete de aspect de pagină gata

Qubely, pentru început, oferă o mulțime de pachete de aspect de pagină și puteți importa aspecte de pagină și le puteți personaliza aspectul. Pachetul cu aspect de pagină vine în diferite categorii, astfel încât să le puteți naviga cu ușurință și să alegeți pe cea de care aveți nevoie. Fiecare pachet este format din toate paginile necesare în funcție de tip.
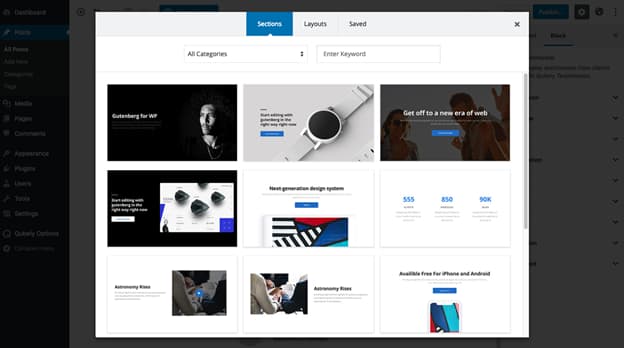
Secțiuni încorporate

Există o bibliotecă bogată de secțiuni predefinite în Qubely pentru a vă ajuta să construiți rapid un site web. Aceste secțiuni gata pot fi importate și utilizate ca blocuri în editorul Gutenberg și nu este nevoie să creați secțiuni de la zero. Există diferite categorii de secțiuni predefinite, astfel încât să puteți naviga cu ușurință prin ele și să găsiți cea dorită.
Blocuri Gutenberg avansate

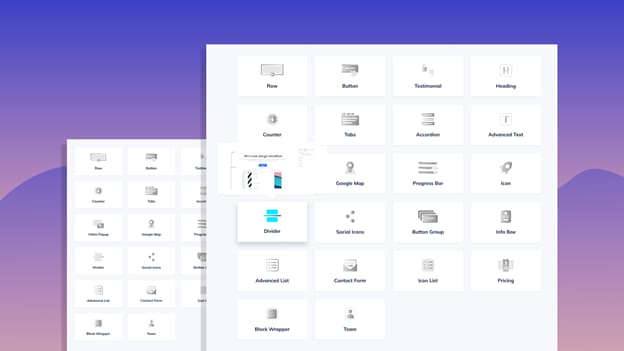
Aici Qubely devine mult mai interesant. Există numeroase blocuri personalizate Gutenberg în Qubely pentru a crea orice aspect pe care ți-l poți imagina. Instalând pluginul Qubely, puteți adăuga peste 22 de blocuri personalizate în editorul de blocuri Gutenberg și puteți duce experiența de creare a paginii pe Gutenberg la nivelul următor.
Blocuri avansate Gutenberg în interiorul Qubely
- Rând
Creați machete de rânduri și coloane complet personalizabile, cu o funcționalitate uimitoare. Trageți pentru a redimensiona coloanele pentru a obține aspectul dorit. Controlați spațierea, adăugați imagine, video, culoare, gradient sau modul de amestecare pe fundalul rândului.
- Buton
Proiectați orice combinație posibilă de aspect, forme sau interfață în butoane. Buton de stil cu opțiunile disponibile în blocul Button.
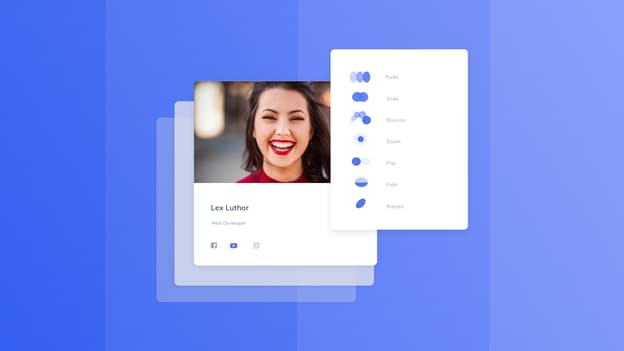
- Mărturie
Prezentați în mod creativ mărturii cu nume, avatare, pictograme și multe altele. Alegeți un aspect al mărturiei dintre opțiunile oferite. Decideți dacă doriți să afișați pictograma citatului, mesajul, numele, denumirea, avatarul și evaluările.
- Pictogramă
Plasați pictograme oriunde cu pictogramele Font Awesome și stilați-le în felul dvs. Afișați pictograme cu sau fără fundal și chenar. Stilați pictogramele definind dimensiunea pictogramei, alinierea, legătura, culoarea de fundal și umbra.
- Harta Google
Încorporați Google Maps și personalizați înălțimea hărții, mărirea hărții și alte opțiuni!
- Divizor
Separatoare frumoase pre-proiectate cu setări de stil și aliniază divizoarele în mod flexibil.
- Text avansat
Adăugați și proiectați texte. Aplicați chenare, umbrele casetei și ajustați și tipografia.
- Tejghea
Adăugați contor cu setări extinse, cum ar fi limită și durată, design, prefix și postfix etc.
- Filele
Afișează conținut în file, adaugă animații, pictograme și multe altele!
- Acordeon
Afișați conținut text restrâns cu setare nelimitată de stil într-o interfață drop-down.
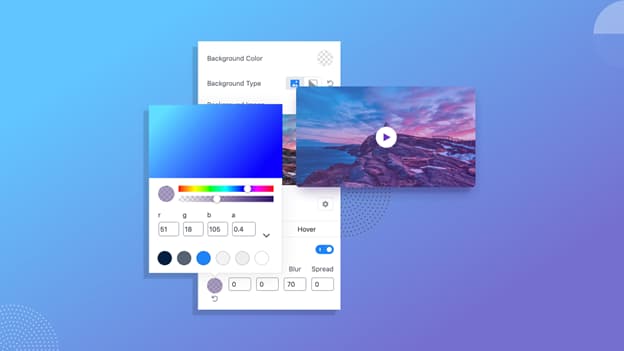
- Popup video
Afișează videoclipuri pop-up și stilează-le cu pictograme, înveliș, suprapunere pentru o implicare uimitoare a vizitatorilor. Aplicați suprapunere și umbră de casetă și adăugați animație la fereastra video pop-up.
- Titlu
Stilează titlurile cu animație, tipografie, chenar și multe alte opțiuni avansate.
- Bara de progres
Afișează statistici pe barele de progres cu fundal, animație și multe altele.
- Icoane sociale
Adăugați profiluri de rețele sociale într-un singur loc, cu o etichetă, pictogramă sau ambele.
- Grup de butoane
Aveți mai multe butoane într-un singur loc, cu opțiuni de design flexibile și machete creative.
- Caseta de informații
Poziționați frumos informațiile pe site cu Infobox-uri care vor atrage atenția utilizatorilor. Blocul de casete de informații vine cu titluri, pre-titlu, animație, separatoare și multe dintre opțiunile personalizate pentru casete de informații elegante de pe site-ul dvs.
- Lista avansată
Aveți liste avansate de afișat cu aspecte gata și opțiuni de personalizare.
- Formular de contact
Permiteți vizitatorilor site-ului să interacționeze pe formularele de contact cu câmpuri utile. Activați/dezactivați substituenții și etichetele într-un formular de contact. Proiectați o tipografie de etichetă cu dimensiunea dorită a fontului, înălțimea, spațierea și multe altele. Îmbunătățiți-vă stilurile de introducere și activați captcha.
- Lista de pictograme
Plasați liste de pictograme atractive cu o mulțime de pictograme și personalizați-le aspectul.
- Prețuri
Creați un tabel de prețuri cu diferite planuri individual, folosind mai multe aspecte predefinite. Afișați funcții, insigne și postați textul butonului în plan. Configurați durata planului, tipografia, insignele de stil și editați textele în timp real.
- Block Wrapper
Încheie orice bloc cu fundalul culorii tale preferate și mai mult cu Block Wrapper.
Echipa: înscrieți fiecare dintre membrii echipei în mod individual, cu detaliile lor, cum ar fi nume, desemnări și imagini.
- Imagine
Inserați imagini și înfrumusețați-le cu Qubely Image Block.

- Cronologie
Prezentați cronologia diverselor evenimente, cum ar fi lansarea produsului, istoricul companiei și reperele, actualizările viitoare, realizările și multe altele, cu noul bloc Cronologie al Qubely. Prezentați cronologie și foi de parcurs detaliate și stilați-le cu o mulțime de opțiuni de personalizare.
Câteva cele mai bune caracteristici Qubely în detalii
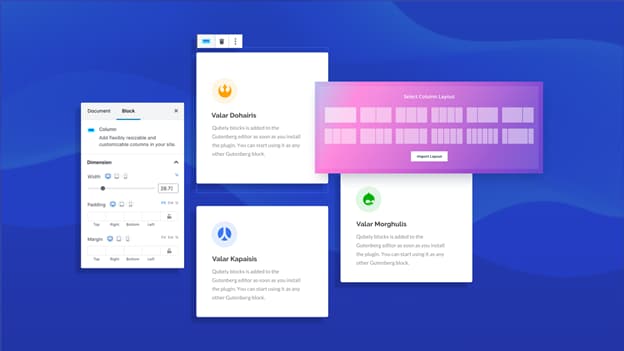
Generator inteligent de aspect (structură rând-coloană)

Puteți crea orice aspect de pagină web simplu până la complex cu structură rând-coloană chiar în editorul Gutenberg. Conceptul de creare a aspectului rând-coloană utilizat pe scară largă de către principalii constructori de pagini se află în editorul Gutenberg, datorită Qubely.
Combinații multiple rând-coloană
Există mai multe combinații de coloane cu numere și dimensiuni diferite. Blocul Rând din Qubely vă permite să luați de la 1 până la 6 coloane într-un singur rând simultan. Trebuie doar să alegi ceea ce ai nevoie.
Coloane reglabile
Glisați și redimensionați coloanele pur și simplu. După ce ați ales un rând dintr-un anumit număr de combinații de coloane, trebuie doar să ajustați dimensiunile coloanelor trăgându-le. Faceți aspectul dorit cu un sistem de coloane reglabile.
Setări avansate pentru rânduri-coloană
Pe lângă aplicarea umpluturii și a marginii coloanelor, puteți seta și fundalul coloanei și fundalul deplasării cu o singură culoare, imagine și gradient. Dați marginea coloanei, aplicați raza de margine și animați fiecare coloană individual. De asemenea, depășiți aceste opțiuni de stil pentru coloane adăugând CSS personalizat la coloane.
Culoare de fundal clasică și gradată

Doriți să aveți un fundal în degrade de culoare? Nu vă faceți griji. O poți face acum. Qubely vă permite să configurați un fundal bloc cu atât culori gradient, cât și culori clasice. Modificați setarea de fundal și alegeți orice culoare. Există o paletă de culori din care alegeți culoarea.
Control tipografie personalizat
Puteți avea grijă complet de tipografia site-ului dvs. Qubely oferă o opțiune de control tipografie personalizată cu fiecare bloc în care puteți defini familia de fonturi, dimensiunea, greutatea și mai ușor. De asemenea, puteți aplica greutatea fontului, transformarea fontului, seta dimensiunea fontului, spațierea literelor, înălțimea liniei, în px, em și procent, în funcție de dispozitivele pe care vor fi afișate.
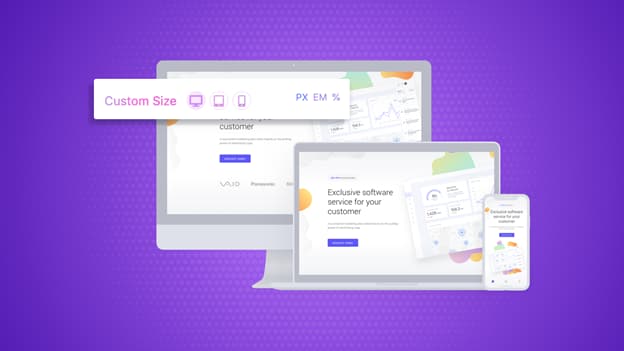
Controale receptive specifice dispozitivului

Creați machete receptive și conținut de pagină cu blocurile Qubely. Controlați întreaga capacitate de răspuns a site-ului dvs. prin definirea punctului de întrerupere pentru mai multe dimensiuni de ecran. Deci, tot ceea ce creați cu QUbely devine complet receptiv. În plus, puteți decide dacă să ascundeți/afișați conținutul pe anumite dispozitive.
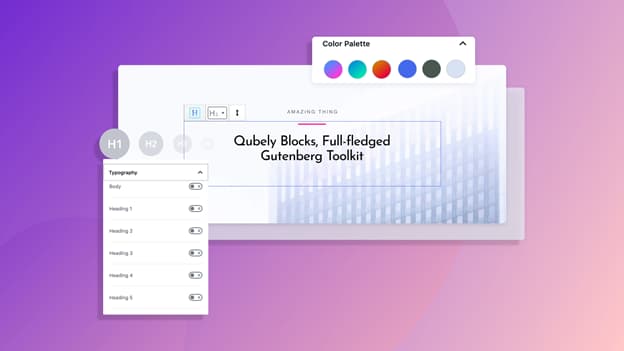
Setări globale de culoare și tipografie

Cu setul de instrumente Qubely Gutenberg, puteți configura paleta de culori și tipografia la nivel global. Dacă modificați culorile din paleta globală de culori, secțiunile alocate vor obține culoarea automat. La fel ca și culoarea, puteți selecta tipografia pentru diferite texte, cum ar fi corpul, titlul și butoanele, pentru a fi aplicate la nivel global pe tot site-ul dvs. WordPress.
Efecte de animație încorporate

Animați secțiunile de pagină aplicând efecte de animație de la fade, bounce, slide, zoom, flip, fold, rotation etc. Aveți efecte de animație pe blocuri și faceți paginile web mai atrăgătoare.
Noțiuni introductive cu Qubely
A crea pagini web frumoase cu Qubely este atât de ușor. Nu trebuie să părăsiți editorul implicit WordPress. Qubely oferă blocurile sale personalizate în editorul Gutenberg. După ce aveți acest plugin pentru blocuri WordPress instalat pe site-ul dvs., veți avea toate blocurile Qubely dintr-o categorie de Qubely în editorul Gutenberg. Să ne uităm la întregul proces de mai jos.
● Instalați pluginul Qubely
● Configurați Qubely
● Accesarea blocurilor Qubely
● Folosiți blocuri Qubely
● Importați secțiuni/aspecte
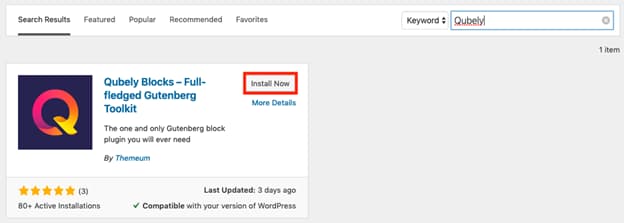
Instalarea Qubely pe site-ul WordPress

Instalarea Qubely este la fel ca și instalarea oricărui alt plugin WordPress. Puteți fie să-l instalați căutând din tabloul de bord, fie descărcându-l din directorul WordPress, apoi încărcați-l. Alegerea este toată a ta.
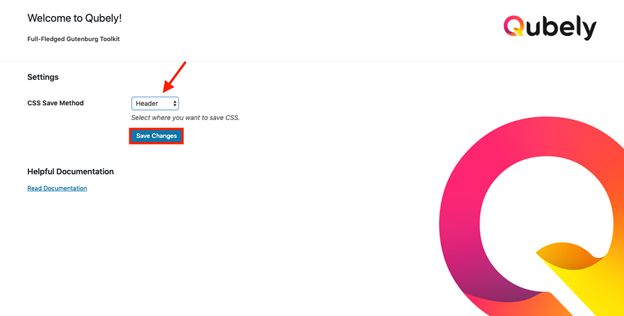
- Configurați pluginul Qubely

Nu sunt atât de multe lucruri de configurat în interiorul Qubely. Qubely începe să funcționeze fără a fi nevoie să modifice nimic în setări. După instalarea Qubely pe site-ul dvs., vor fi adăugate Opțiuni Qubely la tabloul de bord WordPress. Făcând clic pe Opțiuni Qubely, veți ajunge la pagina Setări Qubely, unde trebuie doar să decideți unde să salvați CSS. Selectați Antet sau Sistem de fișiere sub Metoda de salvare CSS și faceți clic pe Salvare modificări de mai jos.
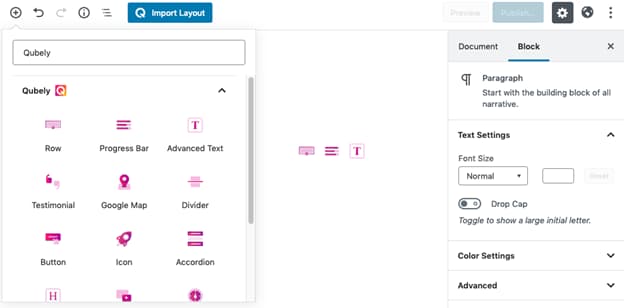
- Accesați Blocurile Qubely
Există 14 blocuri personalizate în interiorul Qubely chiar acum. Vom crește treptat numărul de blocuri în actualizările viitoare. Să știm cum să le accesăm.

Odată ce ați instalat Qubely pe site-ul dvs., puteți accesa cu ușurință blocurile Qubely din editorul Gutenberg. Faceți clic pe semnul plus, scrieți „Qubely” în categoria de căutare a Qubely. Blocurile pot fi accesate și prin scrierea numelui specific al blocului în bara de căutare.

- Utilizați blocurile Qubely
Folosirea blocurilor Qubely este la fel ca și orice alte blocuri din editorul Gutenberg. Accesați blocuri căutând Qubely sau numele blocului, apoi faceți clic pe blocul de utilizat. Blocul selectat va primi un design implicit care poate fi personalizat și stilat cu opțiunile avansate ale Qubely.
- Importați secțiuni/aspecte

Vrei să te simți pregătit de la început? Qubely oferă o mulțime de machete gata pentru a fi importate ca blocuri. De asemenea, puteți personaliza și aplica opțiuni de stil pentru a le face și mai bune. Secțiunile și layout-urile gata vin în diferite categorii pentru o navigare mai ușoară prin ele.
Încheierea
Qubely se îmbunătățește cu mai multe funcționalități, design gata și blocuri noi cu fiecare actualizare. Deci, există șansa ca Qubely să vă inspire să utilizați Gutenberg și să vă ofere o mulțime de opțiuni pentru a publica lucrurile pe care doriți să le împărtășiți lumii cu fler.
Deci ce mai aștepți? Obțineți Qubely astăzi și începeți să construiți site-uri web uimitoare.
