Recrearea Oniei: construirea fundalurilor cu pensula cu blocuri WordPress
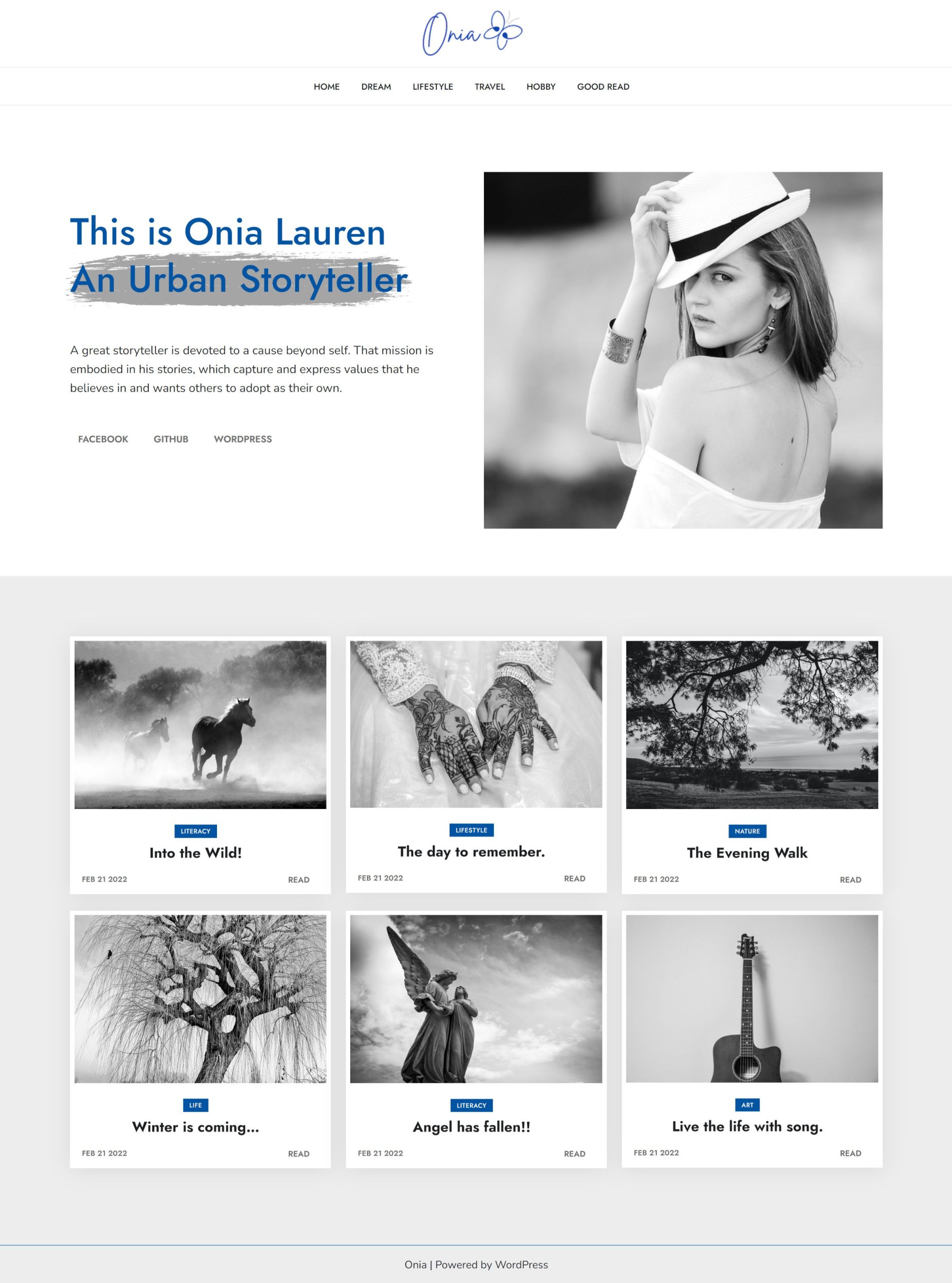
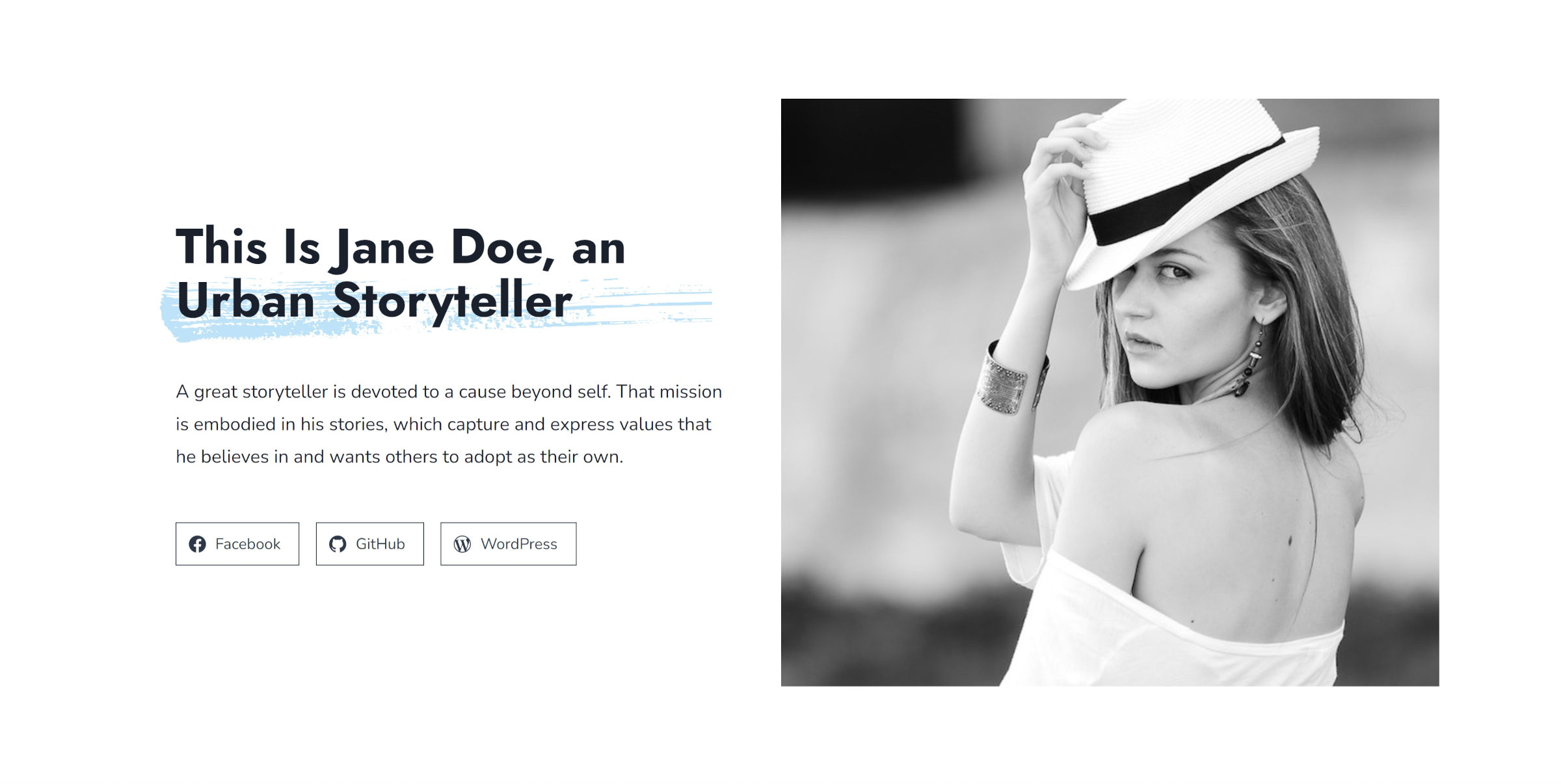
Publicat: 2022-02-25În timp ce căutam cele mai recente versiuni din directorul de teme WordPress săptămâna aceasta, am dat peste una care mi-a atras atenția. Onia a fost curată și minimală, păstrând în același timp înflorirea pentru a atrage atenția doar asupra câtorva elemente de-a lungul paginii.
Ar putea fi acesta unul dintre acele diamante brute pe care le caut mereu în directorul de teme gratuit?
A avut potențial, dar a rămas scurt. Pe măsură ce exploram tema, mi s-a părut că autorul și-a petrecut 90% din timp creând o pagină de față atrăgătoare. Scufundarea în paginile interioare nu a arătat nicio atenție asupra tipografiei, deoarece numărul de caractere pe rând creștea cu 150 și mai mult, mai mult de două ori decât ar trebui să fie pentru o citire confortabilă.
Acesta este genul de lucru care este ușor de abordat. Am fost mai dezamăgit că Onia nu era o temă de bloc. Toate elementele erau acolo. Nu a făcut nimic deosebit de complex și nu a existat niciun motiv evident pentru a fi o temă clasică.
Ieri seară, m-am așezat și am recreat pe Onia ca temă de bloc. Din punct de vedere tehnic, am construit pagina sa de pornire direct din editor, deasupra unui proiect temă de bază pe care îl aveam deja la îndemână. Au fost câteva provocări, dar am făcut cea mai mare parte a muncii în aproximativ o oră. Celelalte piese au durat ceva mai mult, în timp ce am trecut prin posibile soluții.
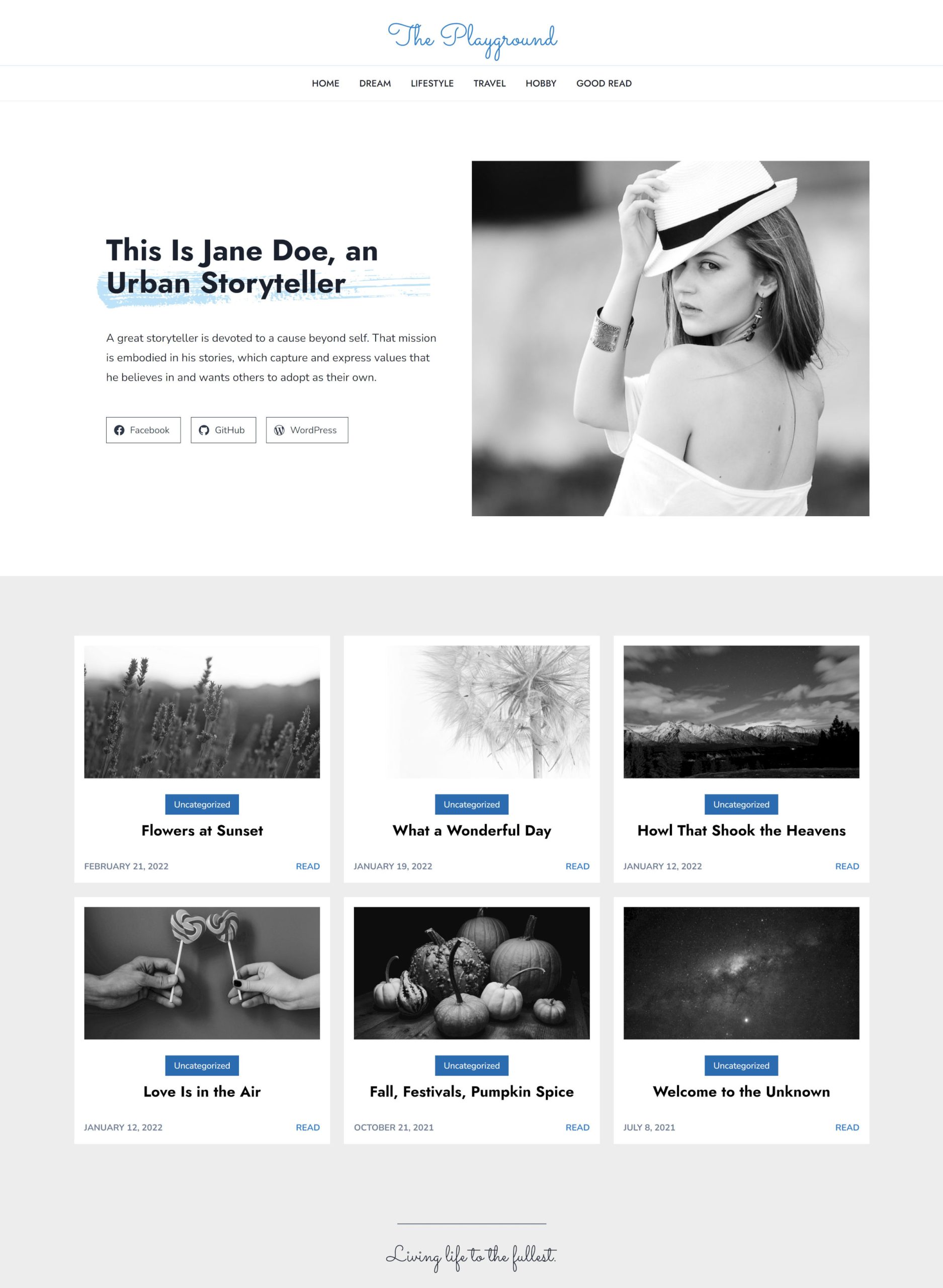
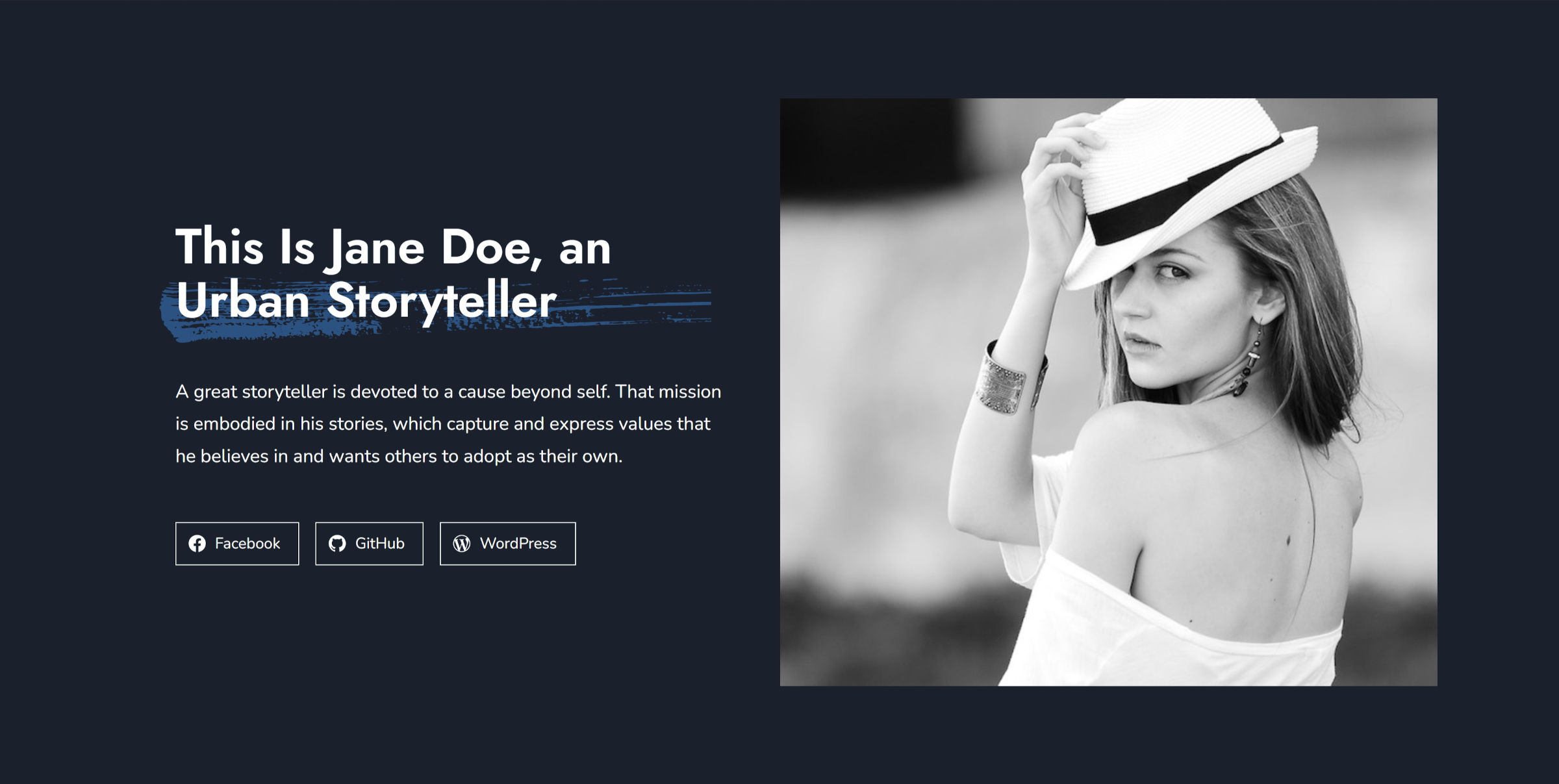
Următoarea este o comparație a celor două prime pagini (Onia este prima, urmată de recreația mea):


Evident, mi-am luat câteva libertăți în ceea ce privește spațierea, dimensiunea și colorarea. Nu am încercat o replică exactă. În schimb, a fost un pic de repornire cu câteva rotiri pe original.
Câteva note rapide
Unul dintre lucrurile care mă frustrează adesea cu teme este că prezintă aceste sigle frumoase în demonstrație, dar nu oferă utilizatorului nicio modalitate de a lucra cu același font. Nu eram sigur de ce familia de fonturi originale a fost folosită în logo, dar am adăugat Sacramento ca opțiune de scriere de mână cursivă:

Aceste caracteristici pot face diferența pentru utilizatorul obișnuit. Nu toată lumea poate încărca Photoshop și își poate crea propriul logo specializat. Cu toate acestea, pot introduce numele site-ului lor și pot selecta o opțiune de font pentru versiunea text simplu.
Din punct de vedere tehnic, există două caracteristici în prezent în Gutenberg, dar nu și în WordPress 5.9 pe care le-am folosit. Primul este blocul Citiți mai multe. Onia a avut asta în grila de postare. În calitate de autor de temă, aș fi așteptat pur și simplu această funcție dacă ar fi fost o reținere. Având în vedere că atât imaginea prezentată, cât și titlul postării leagă la pagina cu o singură postare, nu a fost un element de tip make-or-break.
A doua caracteristică lipsă este opțiunea „afișează etichetele” pentru blocul Iconi sociale. O soluție pentru designul original ar fi fost utilizarea unui bloc de navigare, deoarece linkurile erau doar text simplu. O altă opțiune ar fi fost un stil de bloc personalizat pentru icoane sociale. Oricum, acesta nu a fost un blocant pentru această temă fiind lansată ca temă de blocare.
Orice alt element de design al temei este posibil prin sistemul de blocuri.
Stilul blocului de perie
Am spus că sunt provocări, dar folosesc acest termen pentru a însemna „lucrurile distractive”. Acestea sunt piesele în care designerii și dezvoltatorii se pot scufunda într-o problemă și pot încerca să inoveze și sunt soluțiile pe care vreau să le împărtășesc.
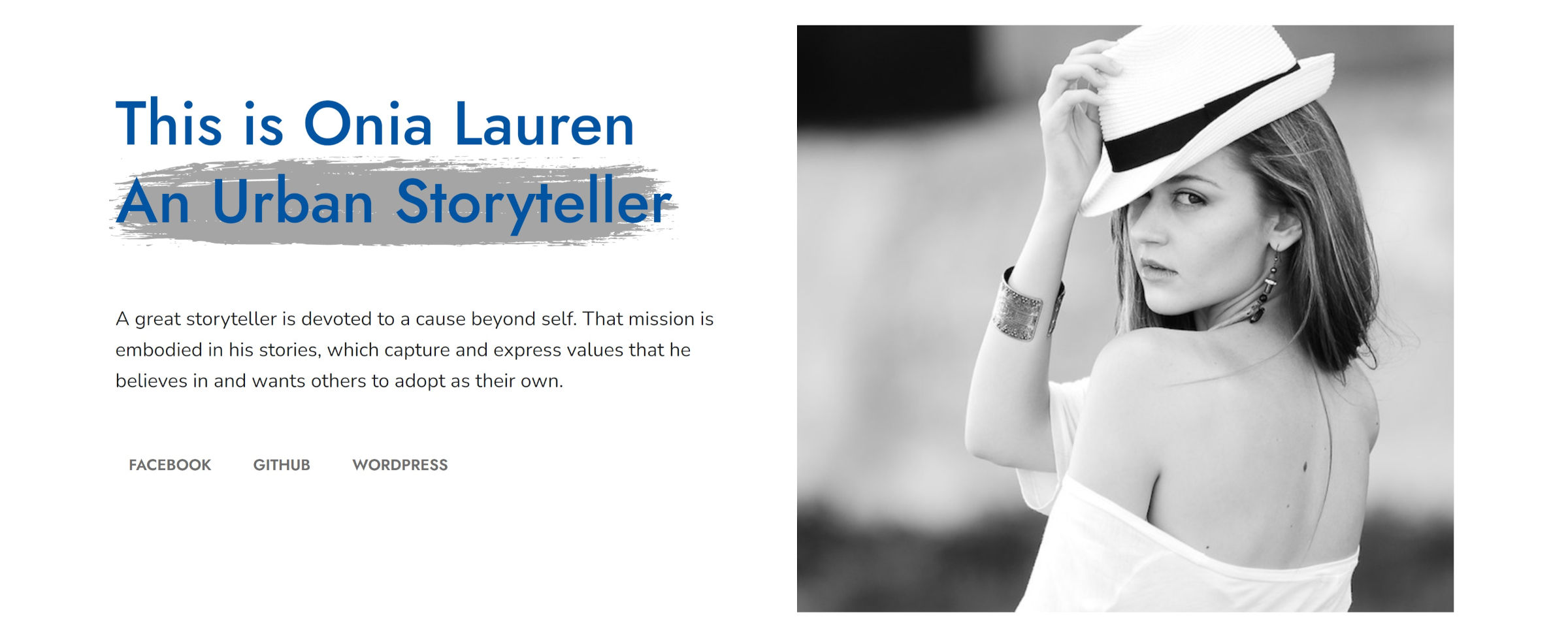
Unul dintre elementele mele de design preferate ale temei a fost utilizarea unui SVG pentru a crea o pensulă în spatele titlului introductiv:

Tema a folosit o metodă veche de împachetare a unui element <span> în interiorul unui <h1> . Acest lucru aplică fundalul pensulei la ultimele câteva cuvinte ale textului. Cu toate acestea, această implementare este problematică cu dispozitivele mai mici, care nu ține pasul cu fluxul natural de întreruperi de text pe măsură ce ecranul se schimbă. De asemenea, utilizatorii nu puteau controla culoarea pensulei sau a textului.

Am vrut să știu dacă există o modalitate mai bună de a face acest lucru, oferind în același timp flexibilitate maximă utilizatorilor.
Din fericire, WordPress News s-a relansat recent cu un design nou-nouț care s-a sprijinit foarte mult pe pensule. În plus, tema este licențiată conform GPL, astfel încât activele sale sunt disponibile gratuit.
Sincer, mi-aș fi dorit să mă uit la codul sursă înainte de a citi diverse site-uri de ajutor și asistență CSS. Designerii comunității noastre rezolvaseră deja problemele pe care le loveam. Tot ce trebuia să fac a fost să le adaptez soluțiile pentru a se potrivi nevoilor mele.
După un pic de ceartă, am reușit să creez un fundal personalizabil cu pensula pentru titluri:


Utilizatorii pot ajusta culoarea textului ca întotdeauna. Cu toate acestea, modificarea culorii de fundal schimbă culoarea pensulei. Conturul se aliniază întotdeauna cu ultima linie de text, așa că va funcționa indiferent de dimensiunea ecranului. S-ar putea să nu fie întotdeauna de dorit. Cu toate acestea, există și alte soluții pentru cazuri de utilizare, cum ar fi evidențierea unui anumit text.
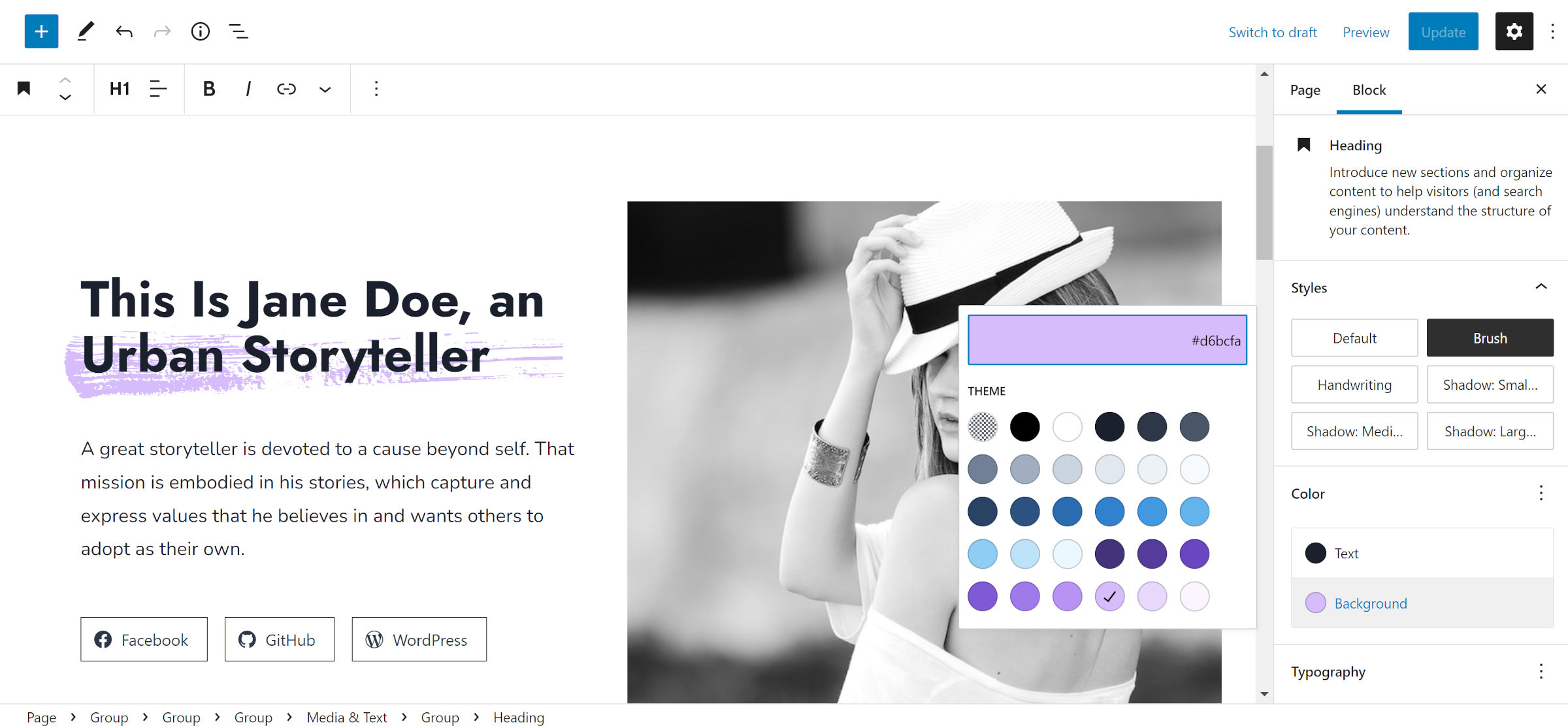
Următoarea captură de ecran este o vizualizare a editorului pe măsură ce schimb culoarea:

Pentru a crea fundalul pensulei pentru blocurile Heading, am adăugat următorul cod în fișierul functions.php al temei mele:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Apoi, am descărcat fișierul brush-stroke-big.svg din depozitul de știri WordPress și l-am adăugat într-un folder /assets/svg din tema mea.
Pasul final a fost adăugarea CSS personalizat la foaia de stil a temei mele. Am acoperit adăugarea stilurilor mai în profunzime în tutorialul meu anterior Building with Blocks pentru cei care au nevoie de o actualizare.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }Majoritatea acestor reguli pot fi ajustate de la caz la caz. Unele ar putea avea nevoie de un pic de dulceață, în funcție de temă.
Această soluție ar putea funcționa pentru alte blocuri. Îi încurajez pe autorii de teme să experimenteze și să folosească alte SVG-uri pentru a vedea cu ce vin.
Notă: tema Onia trimite la un CDN pentru imaginea de fundal SVG, care nu ar trebui să fie permisă pe WordPress.org. De asemenea, nu am găsit nicio informație de licență despre el. Nefiind sigur dacă este compatibil cu GPL, nu am folosit materialul din temă.
