Cum să eliminați linkul de subsol „Proudly Powered by WordPress”.
Publicat: 2020-01-13Construiți un brand pe site-ul dvs., iar linkul de subsol „alimentat cu mândrie de WordPress” vă îngrădesc stilul. Cum elimini subsolul powered by WordPress? Este legal să eliminați acel subsol?
În acest articol, vom răspunde la toate aceste întrebări și vă vom arăta diferite moduri de a elimina linkul de subsol powered by WordPress.
Ceea ce face acest link de subsol mai rău este atunci când utilizați o temă și acea temă decide să adauge încă un subsol. Acum subsolul tău spune și ce temă folosești. Deci, acum subsolul dvs. creditează atât WordPress, cât și orice companie care v-a creat tema.
Rezolvăm și această problemă!
Dacă nu v-ați creat încă site-ul WordPress, luați în considerare acest articol despre cum să începeți un blog WordPress!
Este legal să eliminați linkurile de subsol WordPress?
Aceasta este o întrebare importantă pe care trebuie să o puneți înainte de a elimina branding-ul din ceva alimentat de WordPress.
Răspunsul este, da, este legal să eliminați acest subsol!
WordPress se află sub o licență GPL (General Public License), ceea ce este tipic pentru o mulțime de software liber. Puteți modifica și chiar redistribui WordPress fără nicio grijă.
Când vine vorba de temele pentru WordPress, veți dori să vă asigurați că sunt lansate și sub licență GPL. În timp ce aproximativ 90% dintre temele WordPress sunt lansate sub această licență, unele nu o fac. Deci, asigurați-vă că verificați asta.
Atâta timp cât ambele sunt sub licență GPL, aceasta înseamnă că le puteți elimina creditul din subsol în mod legal.
Bine, destule despre legalitățile eliminării subsolului. Să eliminăm chestia asta!

Cum să eliminați Proudly Powered by WordPress din subsol
Există mai multe moduri de a elimina subsolul powered by WordPress. Multe teme vă permit să eliminați și să modificați subsolul. Dacă sunteți pe planul de afaceri pentru WordPress, veți debloca și accesul la capacitatea de a elimina acest subsol din orice temă WP.
Dacă prima modalitate nu funcționează pentru tine, nu-ți face griji, a doua sau a treia metodă funcționează ca un farmec.
1. Personalizați setările temei
Orice furnizor de teme care merită să-și pună în valoare include o modalitate de a modifica subsolul și în special creditul de subsol. Este mai natural și mai simplu să faceți acest lucru prin pagina Setări teme, mai degrabă decât să trebuiască să o codați.
Mai întâi, veți dori să accesați personalizarea temei WordPress, care se află sub Aspect > Personalizare .
Odată ce sunteți acolo, poate fi sub o serie de opțiuni diferite. Căutați Identitatea site-ului, Subsolul, Subsolul de jos sau, eventual, Zona de drepturi de autor.

Dacă se află sub „Identitatea site-ului”, ar trebui să arate așa în partea de jos:

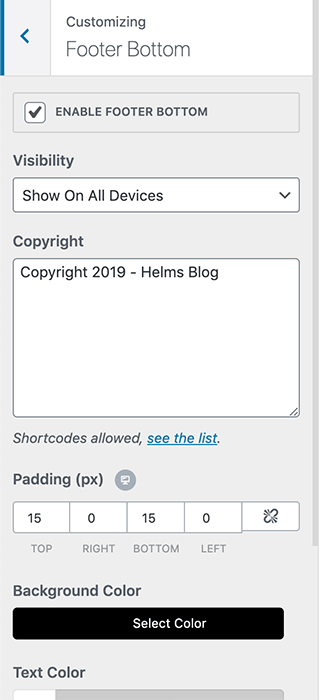
Pe de altă parte, dacă se află sub unul dintre celelalte, cum ar fi „Footer Bottom”, veți avea acces la mai multe personalizări. Acestea pot fi personalizări simple, cum ar fi dispozitivele pe care este vizibil subsolul. Poate fi, de asemenea, un subsol personalizat care vă permite să eliminați cel alimentat de WordPress și să îl înlocuiți cu subsolul dvs. de marcă.
Acestea au uneori o funcționalitate destul de impresionantă, așa că nu vă fie teamă să vă jucați puțin cu ele.
Iată un exemplu dintr-o filă „Footer Bottom”. După cum puteți vedea, am înlocuit textul Copyright cu al meu și pot personaliza mai multe funcții.

Rețineți că opțiunea din tema dvs. specifică ar putea fi în altă parte, așa că acordați-vă timp pentru a căuta tema și a o cunoaște înainte de a trece la pasul următor. Sugerez acest lucru deoarece celelalte două opțiuni sunt mai complexe decât aceasta.
2. Eliminați Powered by WordPress cu PHP
Nu lăsați această metodă să vă intimideze. Este complet în timonerie și nu ai de ce să-ți faci griji.
Codarea poate fi străină pentru mulți și chiar dificilă pentru cei care sunt familiarizați cu ea, dar pentru asta, nu este prea rău.

Scopul nostru este să ajungem la fișierul nostru footer.php, astfel încât să putem schimba acel deranjant alimentat de subsol. Facem acest lucru accesând mai întâi tabloul de bord de administrare WP.
Puteți ajunge aici introducând URL-ul dvs. WordPress, apoi „/wp-admin” înainte de a apăsa enter.
De exemplu, pentru mine, acesta arată ca „wp-testsite.com/wp-admin”.
Poate fi necesar să vă conectați, dar odată ce ați terminat, vă aflați în centrul de comandă.
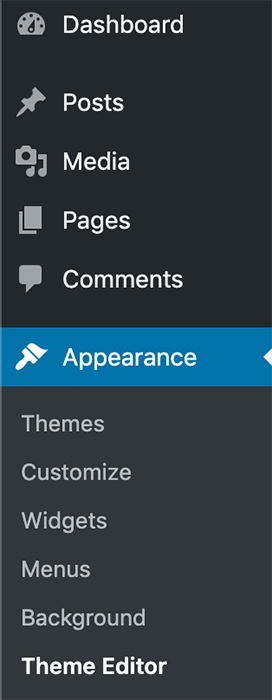
De aici, veți merge la Aspect , apoi la Editor de teme .

Rețineți că scopul nostru este să găsim și să modificăm doar fișierul footer.php, așa că asigurați-vă că nu modificați nimic altceva. Dacă o faci, s-ar putea sparge ceva și ar putea experimenta ecranul alb al morții WordPress.
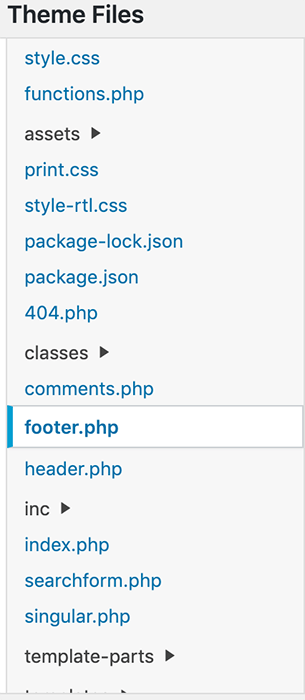
În partea dreaptă a ecranului, ar trebui să vedeți fișierele tematice ale site-ului dvs. chiar sub acest titlu, unde puteți selecta fișierele pe care le puteți modifica.

Găsiți footer.php și faceți clic pe el.

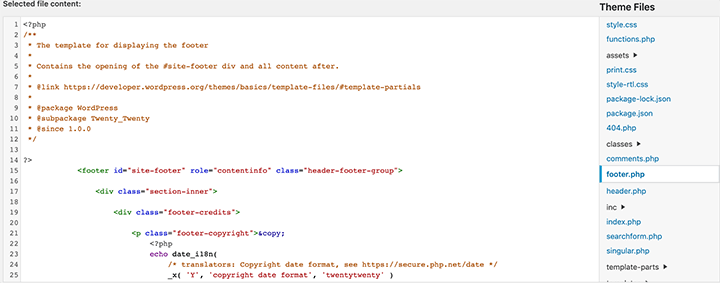
Găsiți secțiunea „alimentat de WordPress”. Puteți face acest lucru derulând în jos până când îl vedeți sau căutați folosind căutarea în browser.
Faceți acest lucru cu Command + F pe Mac sau CTRL + F pe PC. Apoi începeți să tastați „WordPress” și ar trebui să vă arate toate utilizările cuvântului.
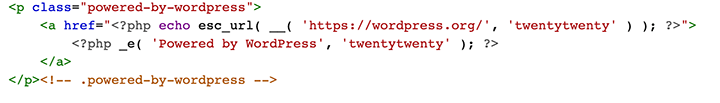
Căutăm un bloc de cod care să arate așa.

După ce ați găsit acest bloc de cod, îl puteți elimina. Doar asigurați-vă că eliminați totul de la <p class="powered-by-wordpress”> până la </p><!– .powered-by-wordpress –> și nimic altceva.
Apoi, apăsați butonul din partea de jos care spune „Actualizați fișierul”.
După aceasta, singurul lucru care mai rămâne de făcut este să mergi pe site-ul tău web și să vezi singur. Porțiunea „powered by WordPress” a subsolului dvs. ar trebui să dispară.
3. Modificare realizată de WordPress cu CSS (Nerecomandat)
Deși aceasta este o opțiune, vă recomandăm să evitați această soluție cu orice preț.
Folosirea acestei metode va distruge aproape sigur site-ul dvs. WordPress sau SEO al blogului.
Și dintre voi ați făcut asta în trecut, aș sugera să utilizați una dintre celelalte două metode pe care le-am acoperit mai sus pentru a o remedia.
Iată cum ar arăta metoda CSS:
#site-info {display:none}
Simplu, nu? Da, totuși, are repercusiuni cu care nu vrei să te încurci.
Aceasta a fost o tactică folosită de oamenii care doreau ca site-urile lor să se claseze mai sus în rezultatele căutării Google, așa că ar completa această secțiune „informații despre site” cu link-uri. Drept urmare, Google și-ar clasa site-urile mai sus. Cu toate acestea, Google a prins în cele din urmă și acum pedepsește această formă de comportament dacă vede acest lucru.
Dacă faceți acest lucru, există șanse mari ca SEO site-urilor dvs. să sufere.
Încheierea
Și iată-l! Acum știți cum să eliminați secțiunea „alimentat de WordPress” din secțiunea de subsol a WordPress.
Este întotdeauna o idee bună să folosiți tema pentru a schimba subsolul powered by WordPress ca primă soluție. Dacă tema dvs. nu o acceptă, atunci este timpul să cercetați codul PHP. Amintiți-vă, încercați să evitați utilizarea CSS pentru a vă modifica site-ul cu orice preț.
Dacă sunteți genul de persoană care nu dorește deloc un subsol, luați în considerare acest tutorial despre cum să adăugați derulare infinit la WordPress. Și dacă sunteți în căutarea temei potrivite pentru dvs., consultați acest articol despre 10 exemple frumoase de teme WordPress Divi.
Ați eliminat vreodată secțiunea „powered by WordPress” din secțiunea de subsol a site-ului dvs.? Daca da, ce metoda ai folosit? Ne-ar plăcea să auzim totul despre asta în comentariile de mai jos!
