Proiectați un site web de restaurant uimitor folosind șablonul Elementor Ready
Publicat: 2020-07-20
În lumea digitală de astăzi, dacă conduceți o afacere de restaurant, atunci trebuie să aveți și un site web de restaurant pentru a stimula creșterea afacerii dvs. Din fericire, nu este atât de greu să creezi un site web de restaurant pe WordPress dacă folosești șabloane Elementor gata. De fapt, puteți face totul de unul singur, fără a atinge o singură linie de cod sau a angaja designeri de site-uri experți.
Nu ne crezi? Continuați să citiți, deoarece în această postare de blog vă vom arăta cum să proiectați un site web de restaurant uimitor folosind șabloane Elementor gata în mai puțin de 5 minute.
Cuprins
Sporiți creșterea afacerii dvs. de restaurante cu un site web WordPress
Deoarece aproape toată lumea este activă astăzi pe internet, crearea unui site web de restaurant vă va ajuta să vă stimulați creșterea afacerii în mai multe moduri. Din acest motiv, crearea unui site web pentru afacerea dvs. de restaurante ar trebui să fie o parte esențială a strategiei dvs. de marketing digital. Mai jos este o listă a modalităților în care puteți beneficia de pe urma unui site web de restaurant:
Ajungeți la mai mulți clienți: prin construirea unei prezențe online pentru afacerea dvs. de restaurant, veți putea viza și ajunge la un număr mare de clienți potențiali. Acest lucru se datorează faptului că aproape toată lumea este activă astăzi în lumea digitală.
Creșteți gradul de cunoaștere a mărcii: cu cât prezența dvs. online este mai puternică, cu atât mai mulți oameni vor afla și vor ști despre restaurantul dvs. Deci, crearea unui site web de restaurant vă va ajuta să vă creșteți gradul de cunoaștere a mărcii.
Îmbunătățiți imaginea mărcii: un site web de restaurant vă permite să vă conectați cu potențialii clienți și vă permite să vă îmbunătățiți imaginea mărcii prin partajarea mărturiilor clienților, recenziilor și multe altele.
Obțineți comenzi și rezervări online: Cu ajutorul unui site web de restaurant, vă puteți crește veniturile prin comenzi și rezervări online pe care clienții le pot face pe site-ul restaurantului dvs.
Începeți cu Foodiecious, cel mai bun șablon Elementor pentru site-ul unui restaurant
Cea mai bună platformă pentru a crea un site web de restaurant este pe WordPress, deoarece este foarte ușor să configurați totul și durează foarte puțin. Tot ce trebuie să faci este să te înregistrezi pentru un cont WordPress și să obții propriul tău domeniu.
După ce ați terminat, puteți crea și proiecta site-ul web al restaurantului dvs. folosind Elementor – cel mai popular generator de pagini pentru cei fără experiență de codare. Vine cu o funcție de „glisare și plasare” care vă permite să creați instantaneu site-uri web uimitoare în câteva minute. Nici măcar nu trebuie să proiectați totul de la zero cu Elementor; puteți economisi timp și efort folosind pur și simplu orice șablon Elementor gata făcut și apoi personalizați-l în modul dvs. pentru a vă crea propriul site web unic pentru restaurant.
Obțineți GRATUIT șablon de site web pentru restaurante pentru Elementor
Vă prezentăm pachetul de șabloane Foodiecious de la Templately . Acest pachet de șabloane Elementor gata de utilizat vă oferă toate caracteristicile esențiale de care aveți nevoie pentru a crea un site web atractiv de restaurant, care va atrage cu siguranță atenția vizitatorului.
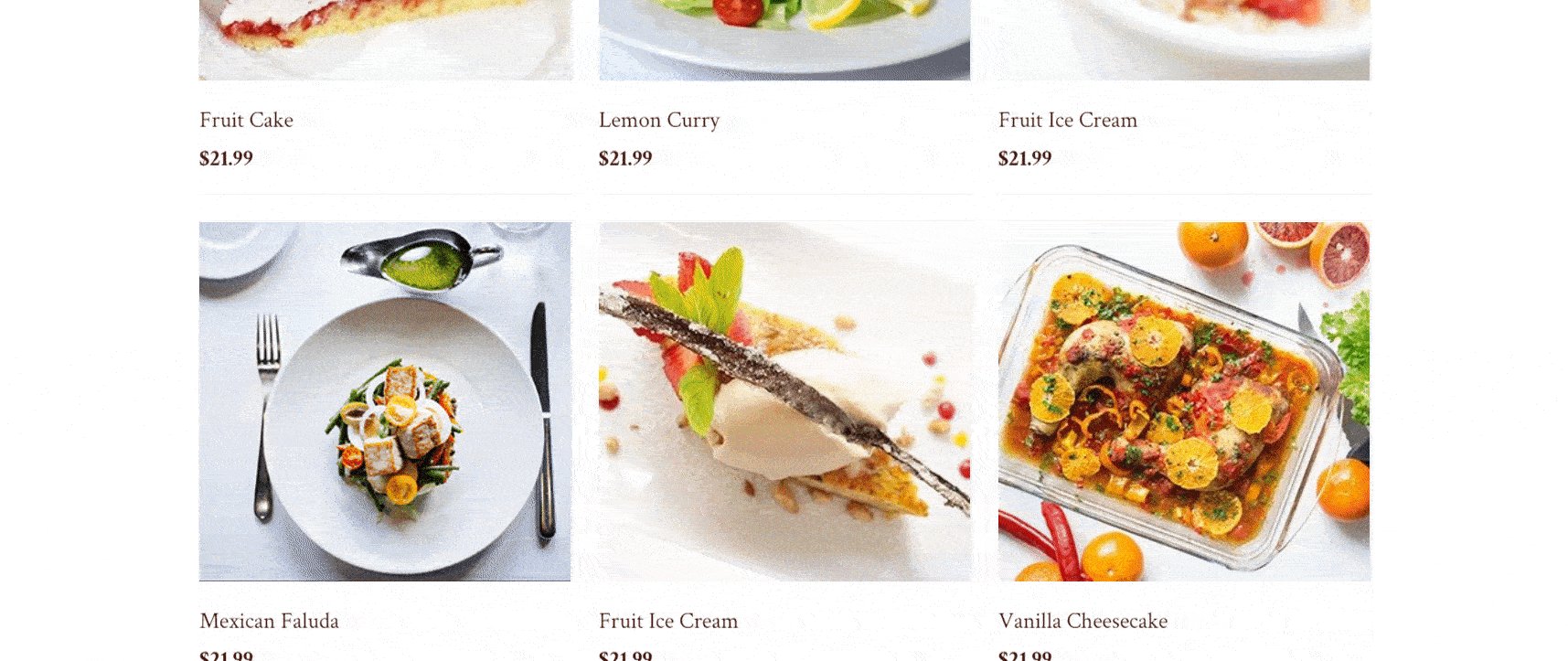
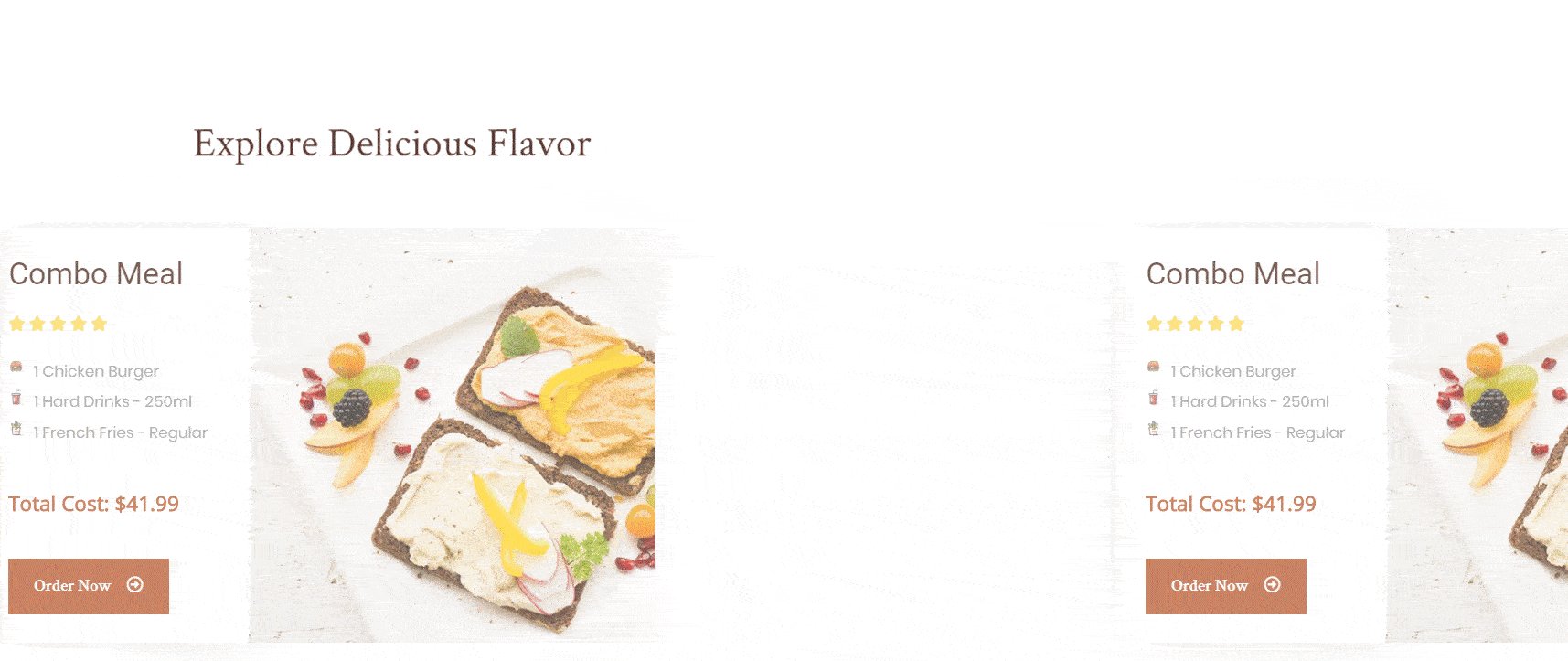
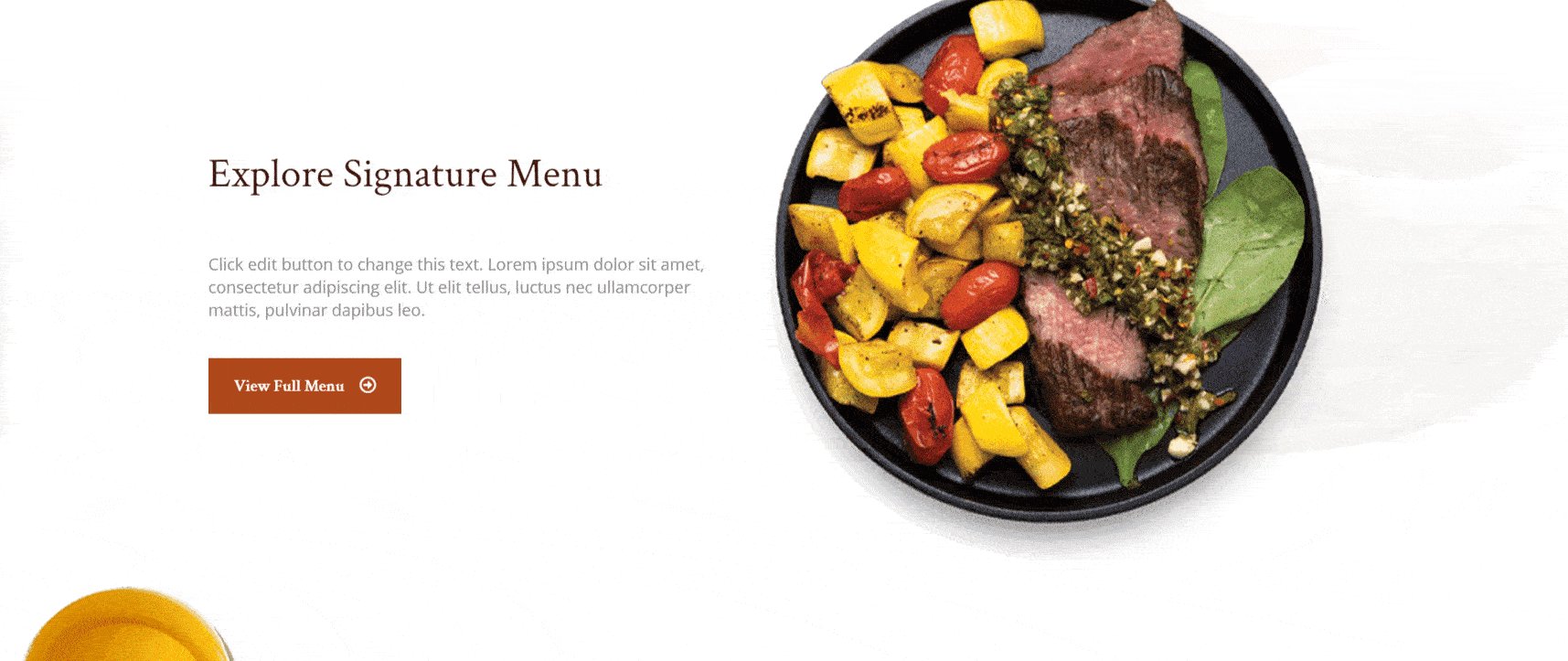
Foodiecious vine cu 6 pagini web prefabricate, uimitoare și 2 blocuri gata făcute pe care le puteți modela rapid și ușor în orice mod doriți, folosind Editorul Elementor . Înainte de a începe tutorialul nostru, să aruncăm o privire rapidă la unele dintre caracteristicile pe care le puteți obține cu acest pachet de șabloane și cum vă pot ajuta să creați un site web de restaurant complet funcțional pe WordPress .




Lucruri de care veți avea nevoie pentru a crea un site web de restaurant folosind Elementor:
Acum că știți ce face Foodiecious cea mai bună alegere atunci când vine vorba de alegerea unui șablon Elementor pentru o afacere de restaurant, să începem să vă proiectăm site-ul web. Asigurați-vă că aveți următoarele lucruri enumerate mai jos:

- Elementor: dacă nu aveți deja acest generator de pagini, atunci ar trebui să instalați și să activați Elementor imediat ce aveți propriul domeniu pentru un site web WordPress.
- Addons esențiale: multe dintre caracteristicile interesante pe care le obțineți cu pachetul de șabloane Foodiecious sunt proiectate cu Essential Addons , cea mai populară bibliotecă de elemente pentru Elementor, cu peste 600.000 de utilizatori. Va trebui să instalați și să activați acest plugin pentru a utiliza șablonul Foodiecious
- Templately: deoarece Foodiecious este un pachet de șabloane pentru Elementor care provine de la Templately și, prin urmare, pentru a utiliza acest pachet de șabloane, trebuie să vă creați un cont și apoi să instalați pluginul Templately pentru WordPress.
- Formularul de contact 7: pentru a utiliza Pagina Contactați-ne și Pagina de rezervări de la Foodiecious, va trebui să instalați și să activați pluginul Formular de contact 7 pentru WordPress.
Urmăriți tutorialul video aici
Cum să proiectați un site web de restaurant cu Elementor în mai puțin de 5 minute
Dacă ați instalat cu succes pluginurile menționate mai sus, atunci sunteți gata să începeți să vă creați propriul site web de restaurant pe WordPress. Doar urmați instrucțiunile pas cu pas de mai jos și ar trebui să puteți configura totul folosind Elementor în mai puțin de 5 minute.
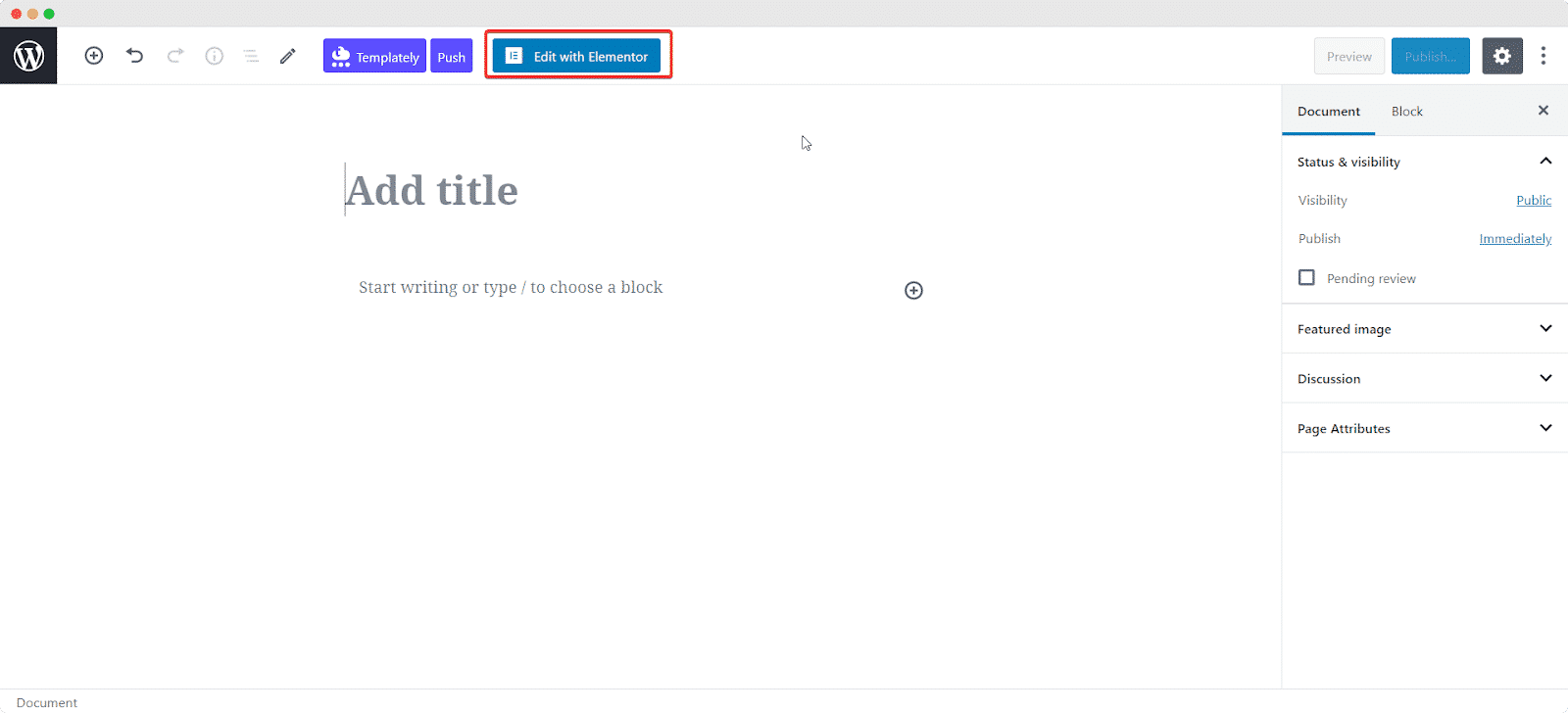
Pasul 1: Adăugați o pagină nouă în WordPress și alegeți Editați cu Elementor
Primul pas în proiectarea site-ului web al restaurantului dvs. cu Elementor este crearea unei noi pagini. Puteți face acest lucru deschizând tabloul de bord WordPress și accesând Pagini -> Adăugați nou. Aceasta va crea o pagină nouă pe site-ul dvs. WordPress.
Apoi, trebuie să vă editați pagina cu Elementor. Pentru a face acest lucru, faceți clic pe butonul „Editați cu Elementor” din partea de sus. Acest lucru va deschide automat Editorul Elementor pentru dvs.

Pasul 2: Încărcați pagina de pornire Foodiecious pe site-ul dvs. web
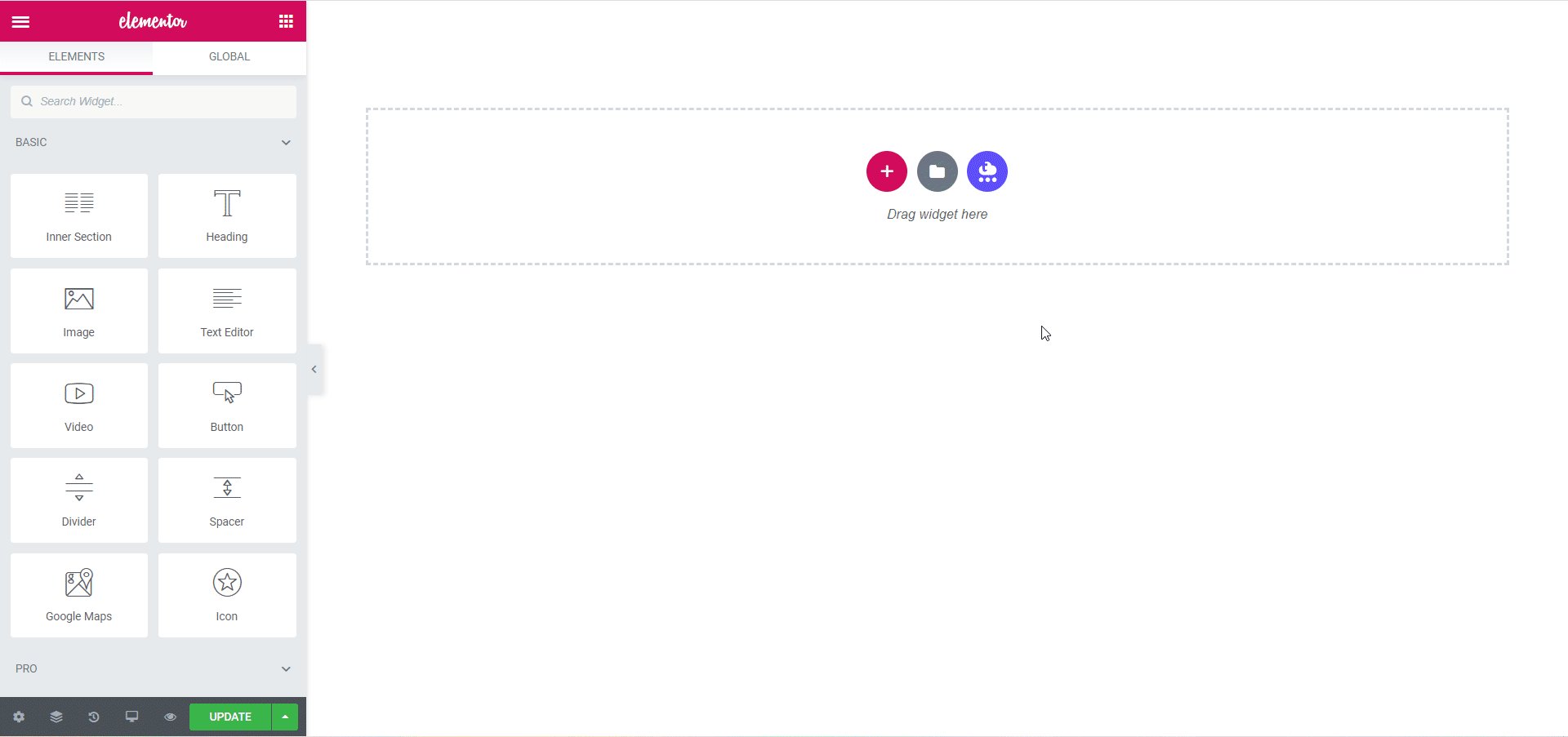
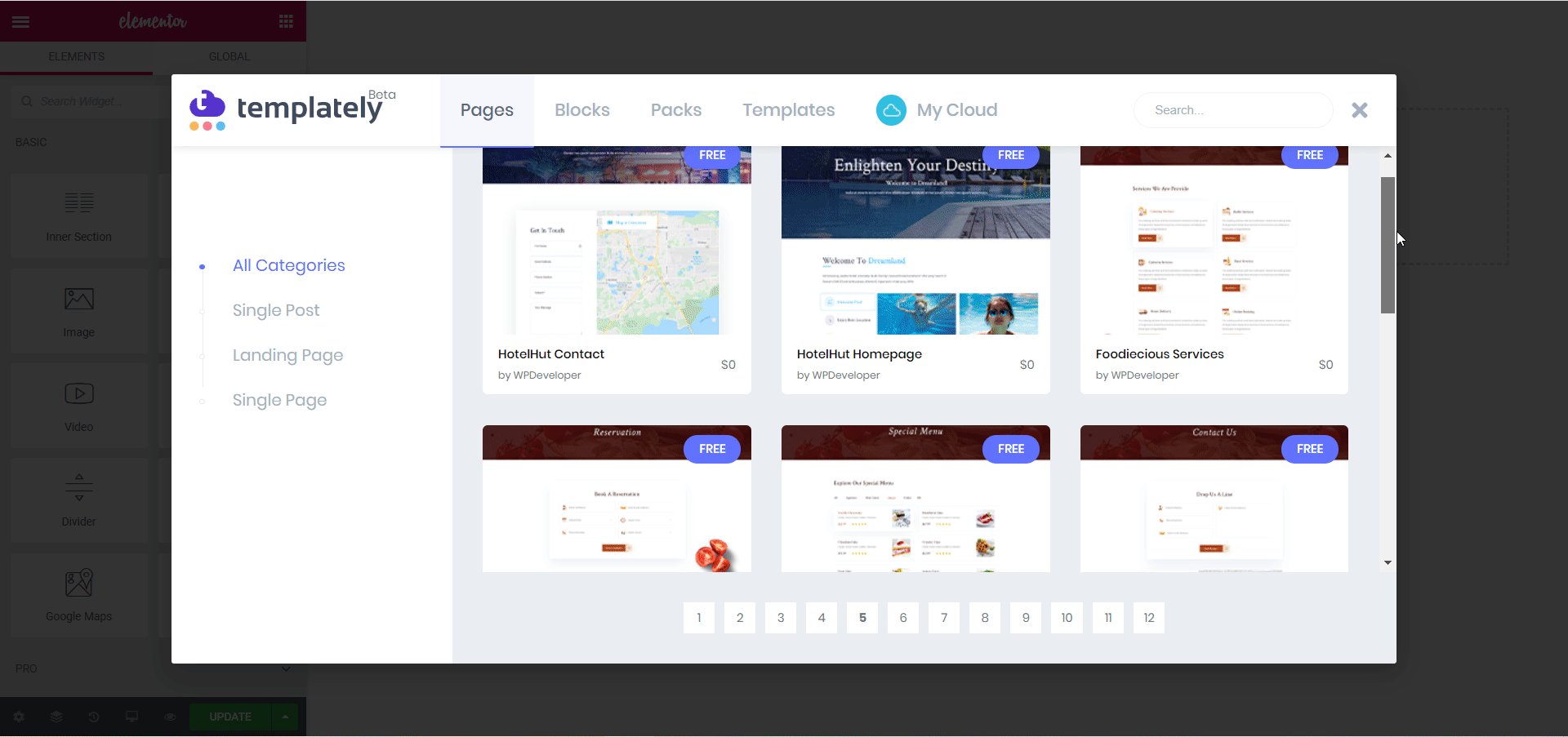
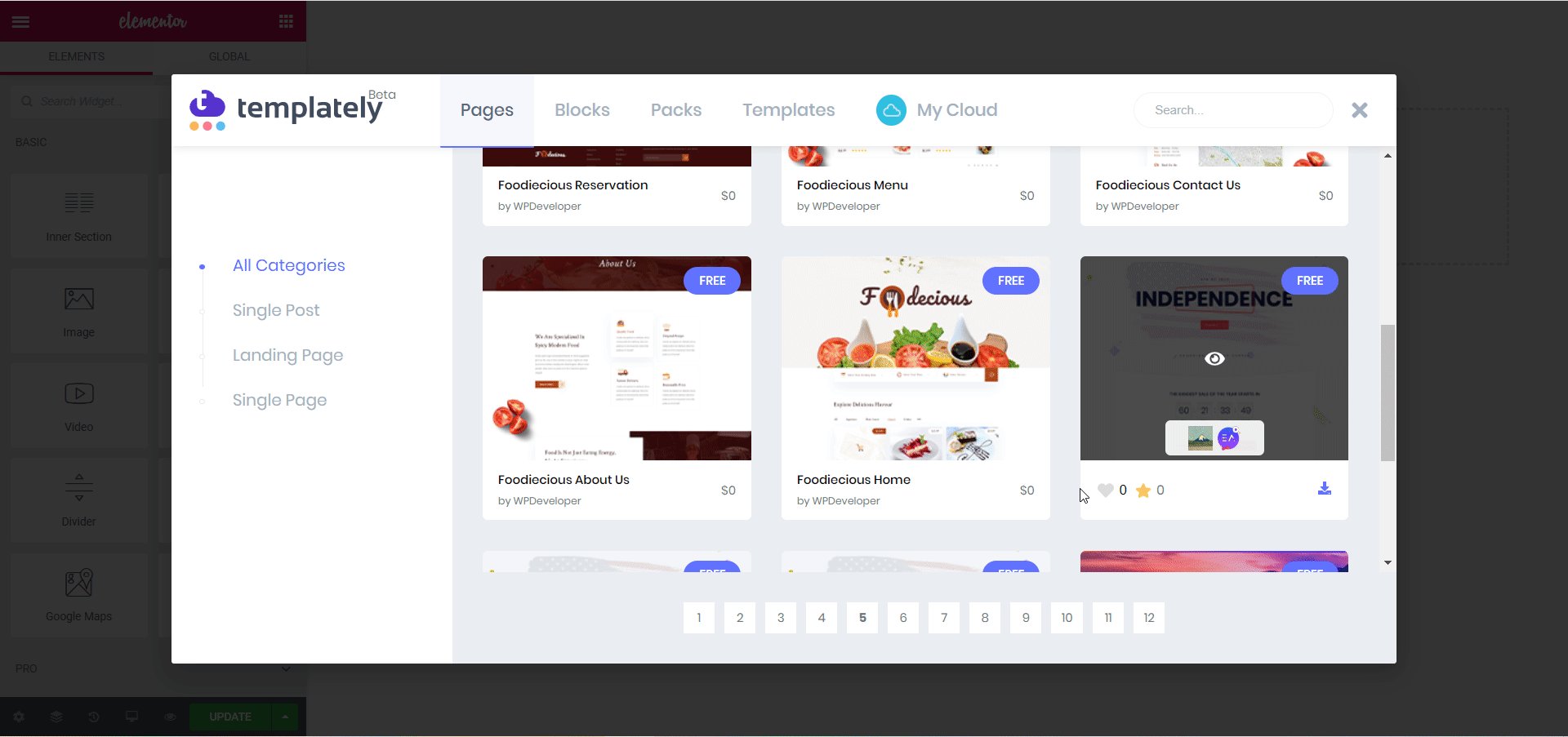
Odată ce Editorul Elementor a terminat de încărcat, ar trebui să puteți vedea o pictogramă albastră Templately . Faceți clic pe el și se va deschide o fereastră pop-up care vă arată diferite modele de șabloane. Căutați „Foodiecious” și ar trebui să puteți vedea pachetul de șabloane.
Puteți insera oricare dintre aceste pagini sau blocuri făcând clic pe pictograma „ INSERTARE ”. Aici, vom începe prin a introduce „Pagina de pornire”.

Asta e! Ați adăugat cu succes o pagină de pornire pentru site-ul web al restaurantului dvs. Nu este foarte ușor? Acum continuați să adăugați toate paginile dorite pentru site- ul restaurantului dvs. până când sunteți mulțumit.
Pasul 3: Personalizați site-ul dvs. de restaurant cu Elementor
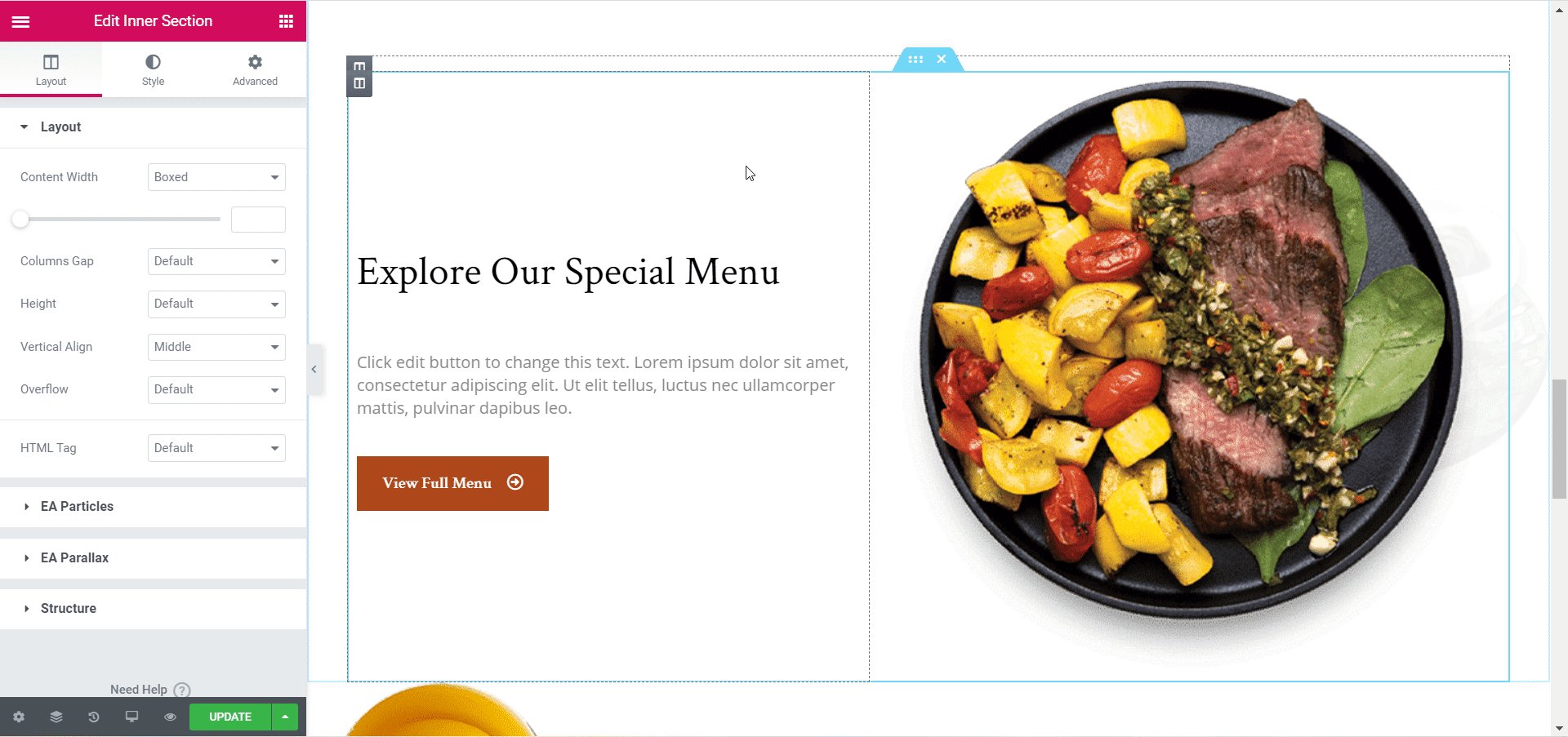
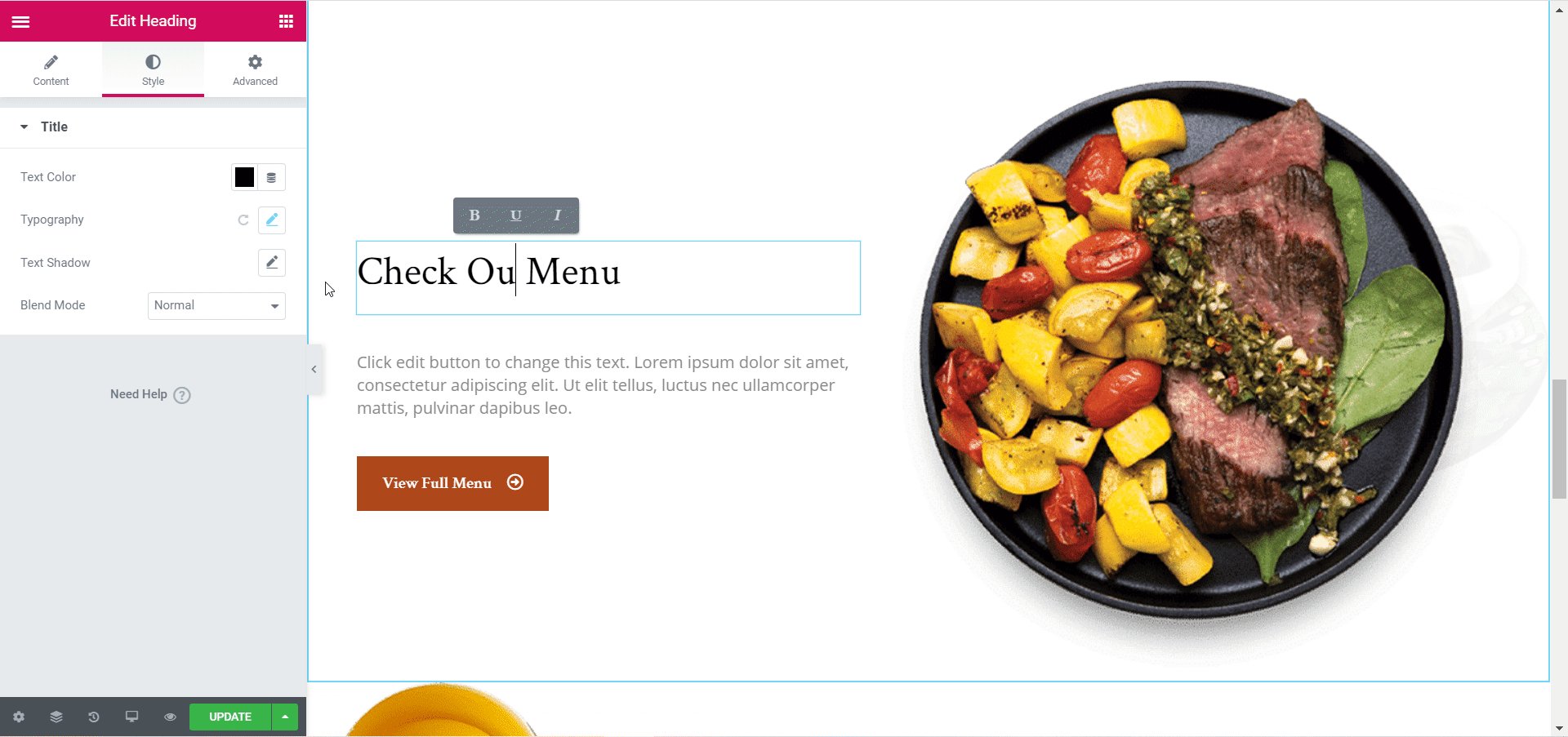
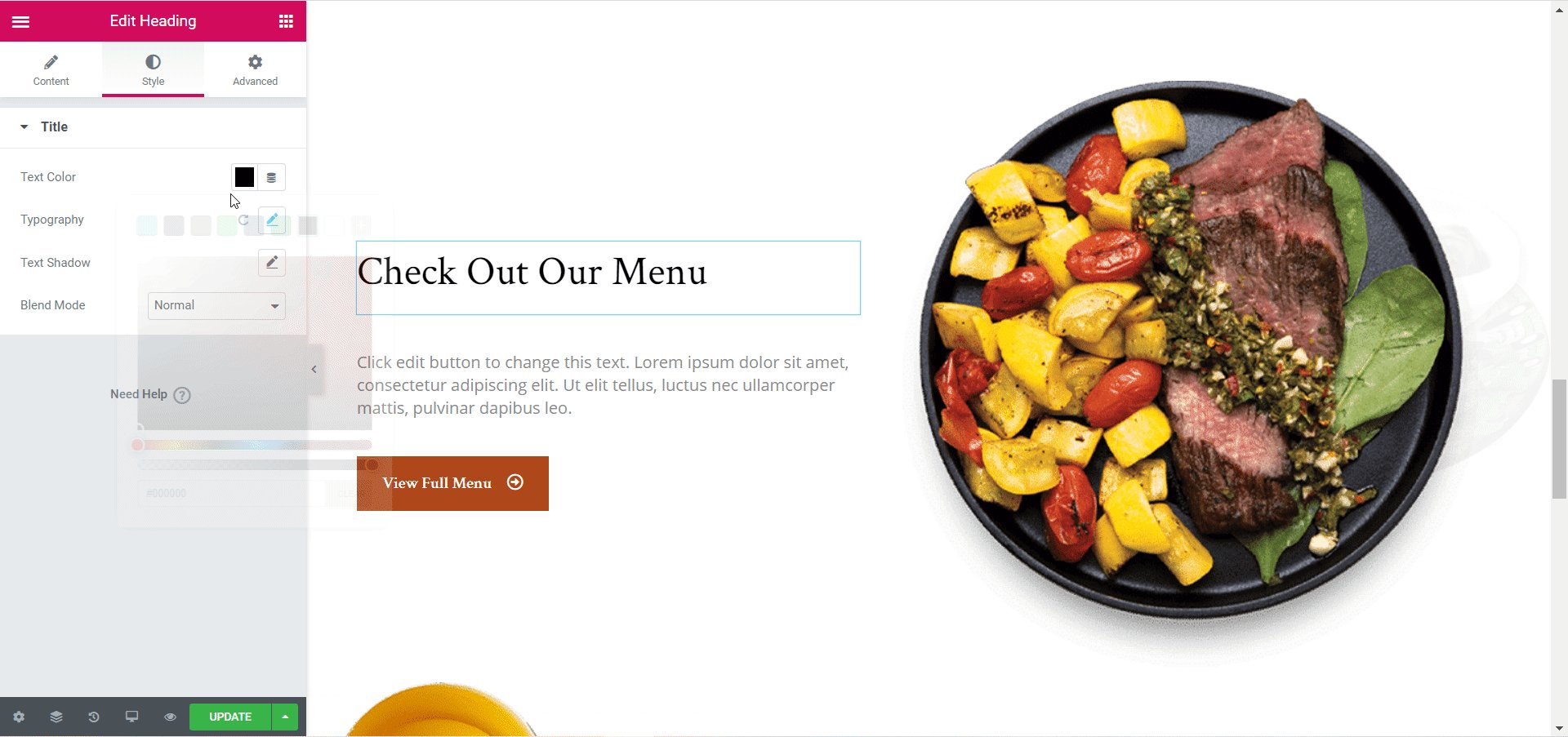
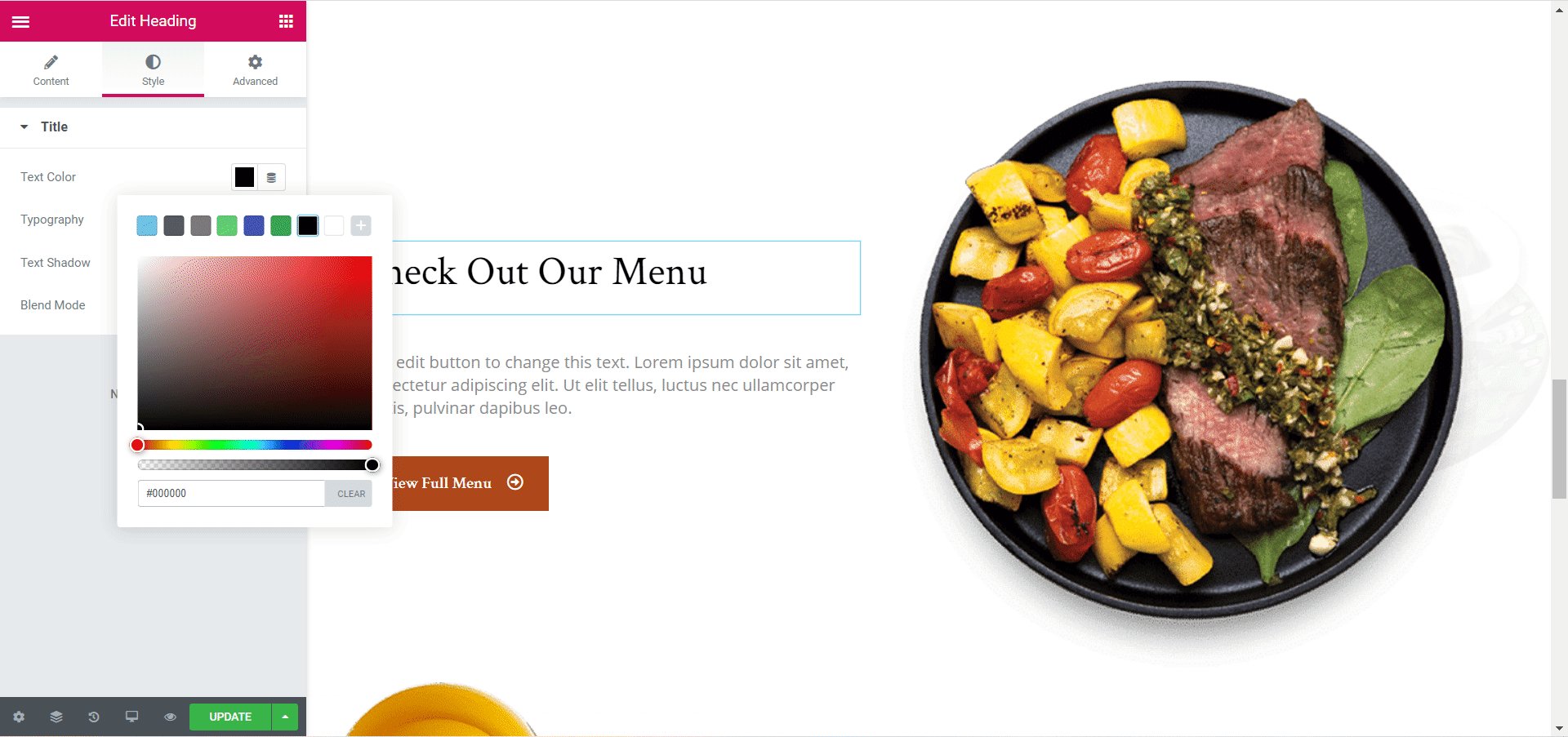
Când ați terminat de adăugat paginile și blocurile dorite, puteți personaliza rapid șablonul în orice mod doriți, folosind funcția simplă de glisare și plasare a Elementor. Pur și simplu faceți clic pe secțiunea pe care doriți să o personalizați și utilizați Editorul Elementor din stânga pentru a vă stila paginile.

Editați paginile adăugând propriul conținut, imagini și videoclipuri și jucați-vă cu culorile și tipografia pentru a oferi o notă personală site- ului dvs. de restaurant . Faceți-l la fel de unic pe cât doriți, pentru a uimi cu adevărat vizitatorii site-ului dvs. atunci când vin pe site-ul dvs.
Pasul 4: Salvați designul site-ului web al restaurantului pe cloud
Una dintre principalele caracteristici ale Templately este că oferă stocare în cloud pentru toate șabloanele și modelele tale preferate. Deci, dacă doriți să reutilizați designul site-ului web al restaurantului sau să-l păstrați undeva în siguranță, puteți salva cu ușurință designul șablonului pe MyCloud făcând clic dreapta pe pagina dvs. și alegând opțiunea „Salvare pagină în șablon” .

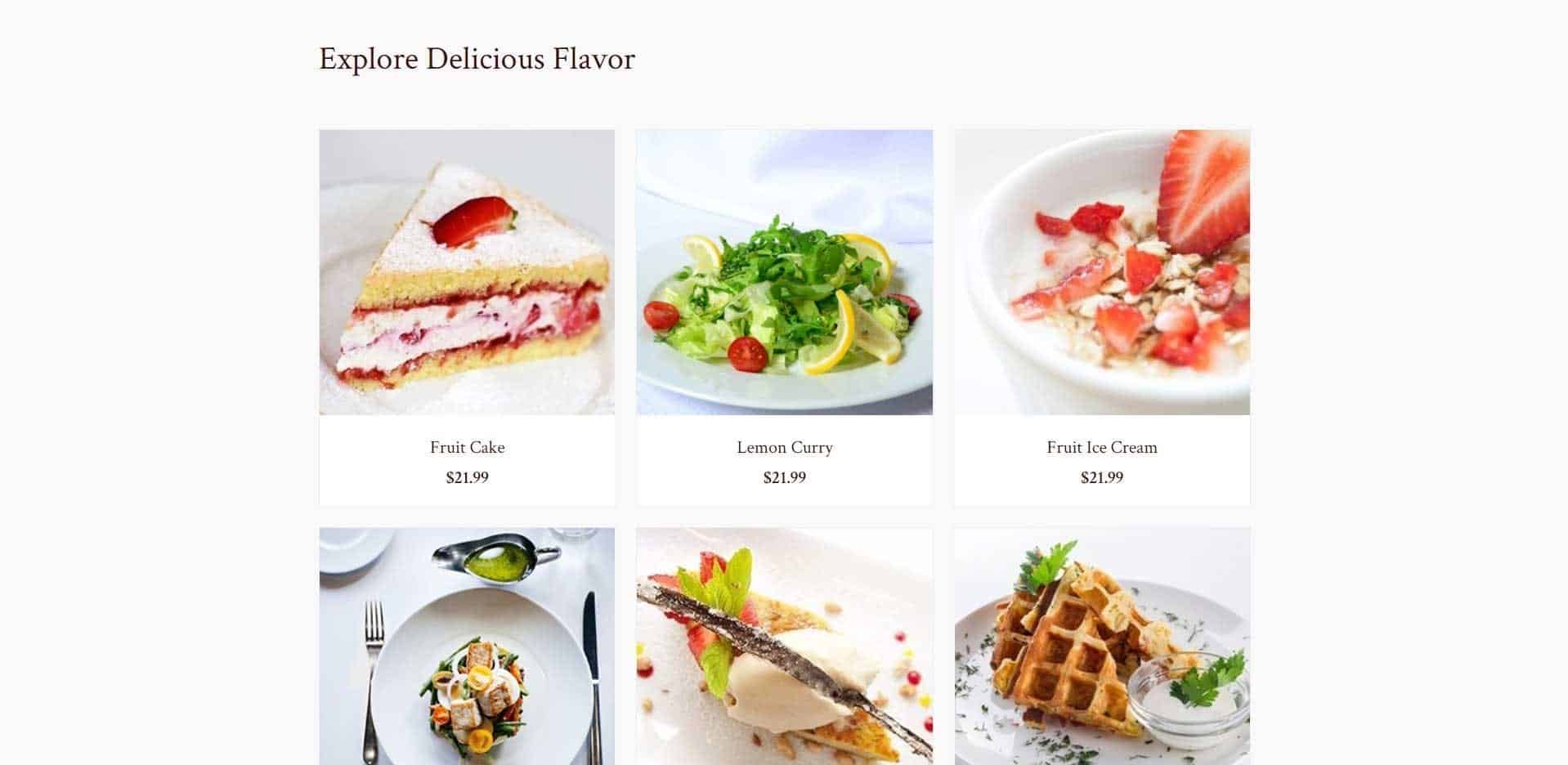
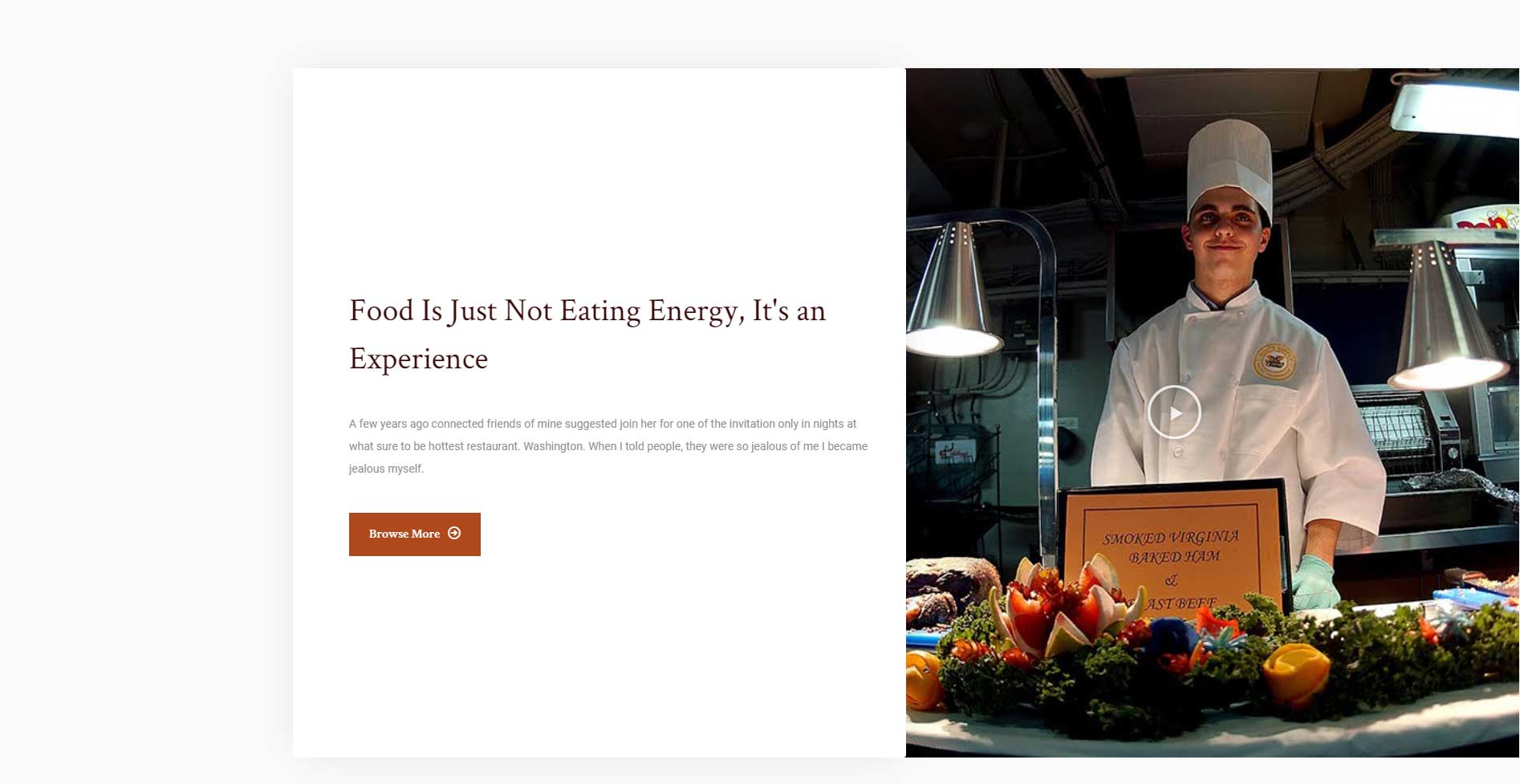
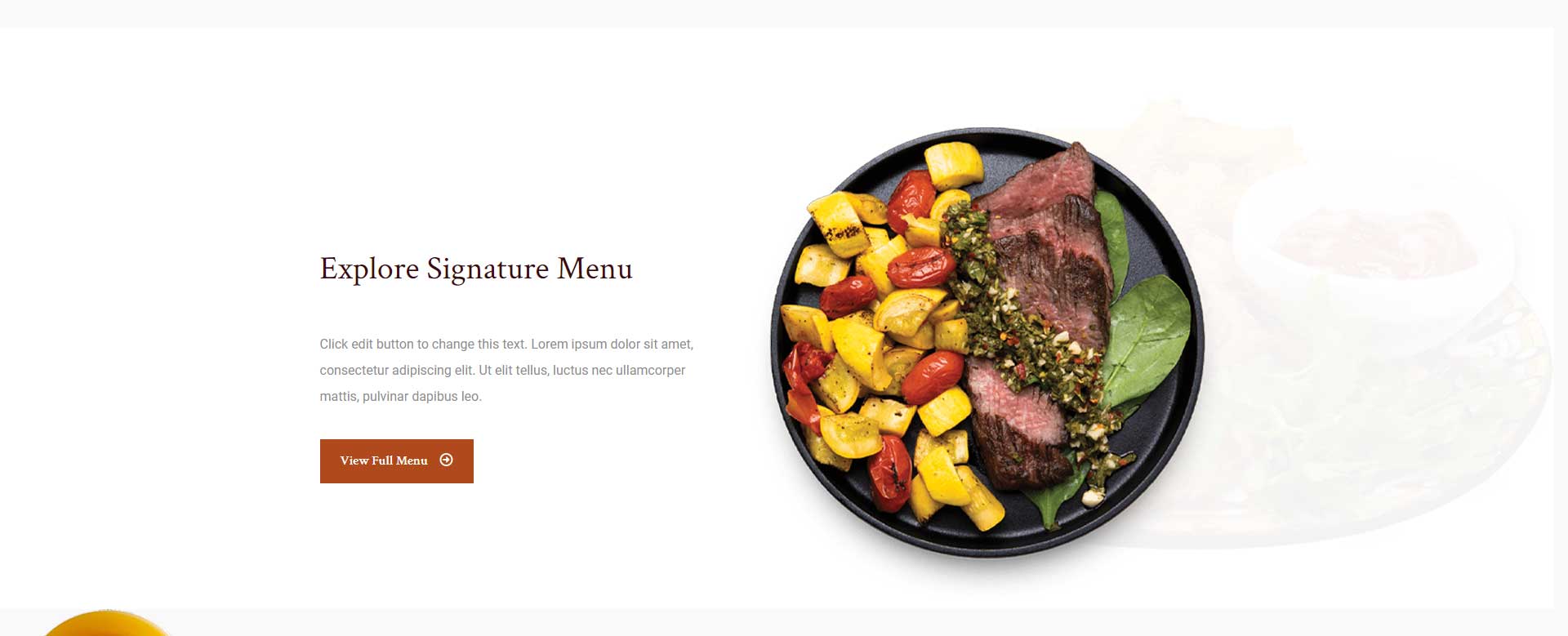
Rezultatul final
La fel, v-ați creat propriul site web de restaurant folosind un șablon Elementor gata făcut. Și nici nu ai nevoie să atingi o linie de cod sau să angajezi designeri de site-uri web care să o facă pentru tine. Nu este uimitor?
Spuneți-ne ce părere aveți despre acest tutorial în comentariile de mai jos. Ne-ar plăcea să auzim de la tine. Dacă întâmpinați probleme, puteți contacta echipa noastră de asistență pentru asistență suplimentară.