Cum să restricționați conținutul Elementor cu condițiile de afișare ale PowerPack
Publicat: 2020-10-19Restricționarea conținutului cu Elementor în mod granular nu a fost o sarcină ușoară până acum. Dar acum, cu funcția Condiții de afișare a PowerPack, puteți defini când apare widget-ul sau secțiunile pe paginile site-ului dvs. În acest articol, voi arăta cum puteți restricționa conținutul de pe site-ul dvs. Elementor folosind funcția Condiții de afișare a PowerPack.
Există multe situații în care nu doriți să afișați conținutul site-ului dvs. web spectatorilor. Instanțe precum difuzarea de cupoane la anumite date , linkuri de descărcare sau afișarea Contului meu utilizatorilor conectați.
În acest caz, Elementor nu oferă multe opțiuni. Dacă doriți să restricționați un anumit conținut al paginii sau site-ului dvs., veți avea nevoie de PowerPack Addon pentru Elementor. PowerPack vine cu un instrument ingenios care vă permite să configurați reguli care pot restricționa widget-uri sau secțiuni. Vom folosi această caracteristică în acest tutorial și vom analiza diferite scenarii în care puteți utiliza această caracteristică.
Până la sfârșitul acestui blog, veți putea restricționa cu ușurință conținutul de pe paginile elementar cu funcția Condiții de afișare a PowerPack.
Dacă nu știți cum să utilizați această funcție, puteți urma acest tutorial sau consultați acest ghid rapid. Dacă preferați să vizionați un videoclip, îl puteți verifica aici:
Restricționați conținutul cu Elementor
Aici vom arunca o privire asupra diferitelor scenarii în care puteți beneficia de restricționarea conținutului de la utilizatorii dvs. De asemenea, vom analiza pașii privind modul în care acel conținut poate fi restricționat folosind funcția Condiții de afișare a PowerPack.
Să ne scufundăm!
Scenariul 1: Derularea ofertelor și ofertelor pe durată limitată
Dacă doriți să difuzați oferte sau reduceri pe site-ul dvs., ați dori ca acestea să ruleze la anumite date sau durată, nu?

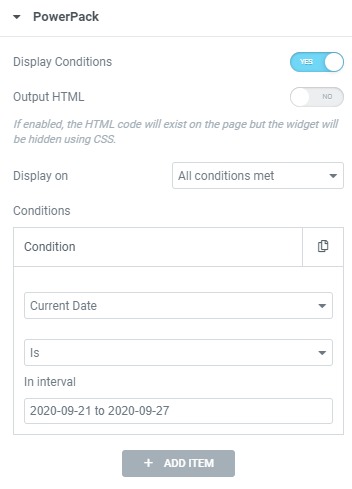
Pentru aceasta, puteți activa Condițiile de afișare pentru secțiunea de cod de cupon și puteți seta condiția ca „Data curentă” și puteți introduce durata datelor pentru care doriți să rulați ofertele pe site-ul dvs.
Cum să o facă?
Deschideți secțiunea sau setările widget-ului din pagina pe care doriți să rulați oferte și accesați Avansat > Setări PowerPack . Acum activați opțiunea Condiții de afișare și setați primul parametru ca „Data curentă” selectându-l din lista verticală.

Deoarece dorim ca oferta noastră să fie difuzată într-un interval de date specific, selectați zilele în care doriți să vă derulați oferta.
Făcând acest lucru, elementul va apărea numai atunci când condiția este îndeplinită și oferta se va ascunde automat când data curentă depășește data setată.
Scenariul 2: restricționarea conținutului de la utilizatorii deconectați
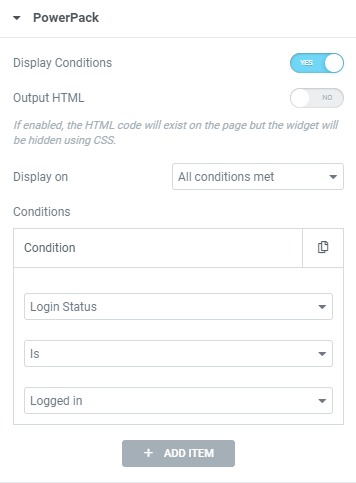
Dacă doriți să ascundeți unele elemente de pe site-ul dvs. de la utilizatorii deconectați, cum ar fi butonul „Contul meu” de pe butonul de antet sau pagina de profil, puteți face acest lucru. Pentru aceasta, vom folosi parametrul de stare Conectat pentru a restricționa butoanele sau orice alte elemente.
Cum să o facă?
Așa cum am făcut mai devreme, activați opțiunea Condiții de afișare din Setările avansate ale widget-ului/secțiunii pe care doriți să o restricționați.
Acum selectați parametrul ca „Stare de conectare” și setați ceilalți doi parametri la „este” și „Conectat”

Acest lucru va face ca elementele să apară numai atunci când utilizatorul se conectează la site. În caz contrar, elementele restricționate nu vor fi afișate.
Scenariul 3: restricționarea conținutului pe pagini individuale
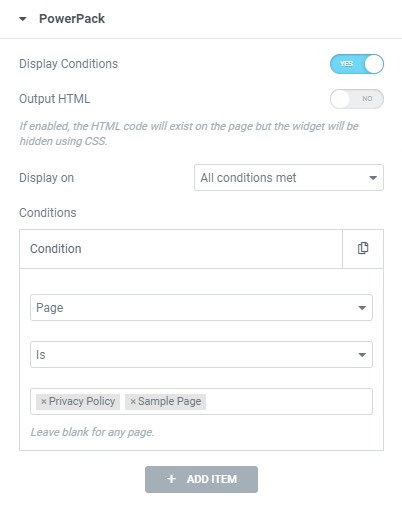
Doriți să afișați pentru a nu afișa un element în subsol sau o fereastră pop-up în anumite pagini de blog? Puteți face acest lucru folosind Condiția de pagini unice.
Puteți face ca un element/secțiune să apară sau să nu apară pe anumite pagini cu acest parametru.
Cum să o facă?
Pentru aceasta, activați condițiile de afișare pentru caracteristica pe care doriți să o afișați sau să ascundeți. Acum setați condiția la orice subcategorie singulară. Puteți selecta Postare, Pagină, Tip postare sau Postare statică .

După ce ați făcut acest lucru, căutați și selectați singura pagină pe care doriți să o excludeți sau să o includeți exclusiv. Acest lucru va face ca elementul să fie afișat/ascuns pe anumite pagini.
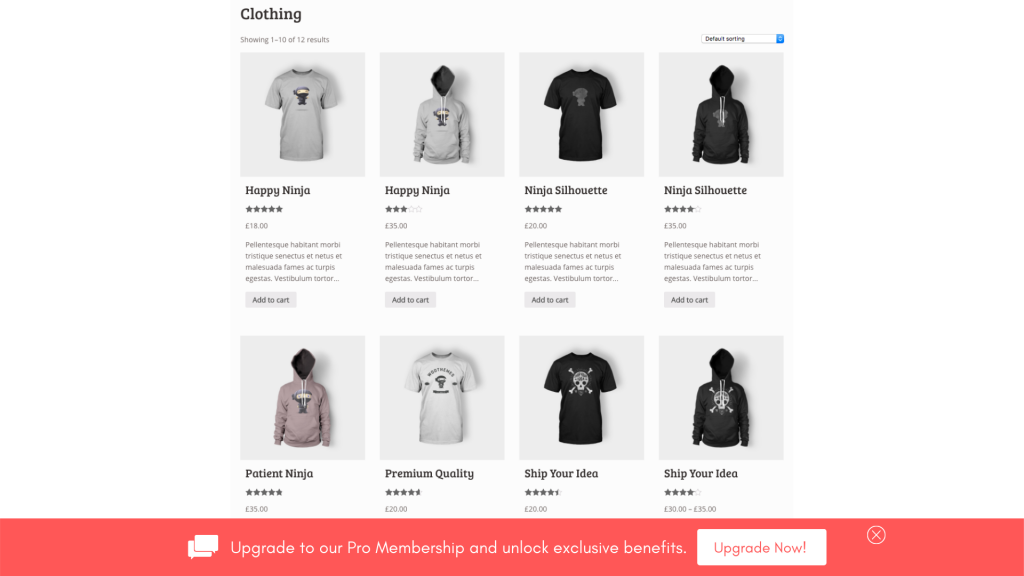
Scenariul 4: Upsell sau afișați oferte speciale pentru clienții WooCommerce existenți
Da, chiar și asta este posibil. Dacă doriți să faceți upsell clienților magazinului dvs. de comerț electronic, puteți face acest lucru folosind parametrul Rol de utilizator și pentru acest lucru.

Puteți plasa o secțiune în partea de jos a paginii de coș sau a paginii de produse. Apoi va apărea doar clienților existenți.
Cum să o facă?
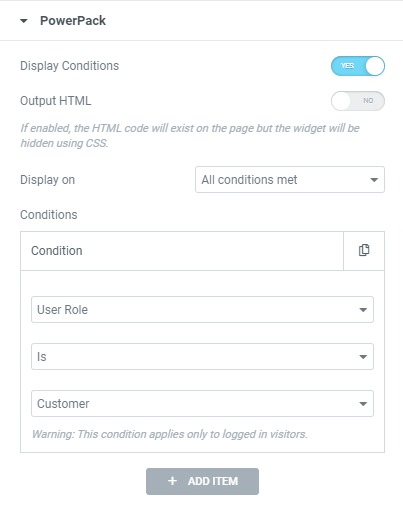
Activați Condițiile de afișare pentru secțiunea de upsells. Puteți crea această secțiune folosind widget-ul Produse WooCommerce. Apoi puteți limita numărul de produse la 2-3 în funcție de numărul de produse pe care doriți să le promovați.

Acum selectați Condiția ca „Rol utilizator” și setați parametrii la „este” și „client” . Acest lucru va face ca secțiunea de upsells să apară numai clienților existenți.
Scenariul 5: Afișarea pictogramelor „Descărcare pentru iOS/Android” pentru sistemele de operare respective
Dacă personalizați o pagină de destinație a unei aplicații mobile și doriți să afișați o pictogramă utilizatorilor dvs. în funcție de dispozitivul pe care se află, puteți face acest lucru folosind Condiția „Dispozitiv de operare” .

Condiția sistemului de operare restricționează conținutul pe baza sistemului de operare, cum ar fi Android, Windows, MAC, OpenBSD sau Linux.
Cum să o facă?
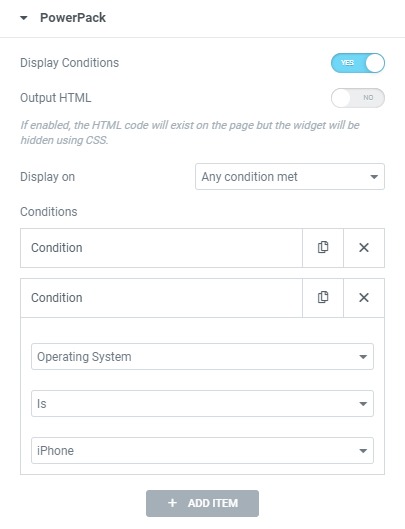
Activați Condițiile de afișare din fila Avansat pentru secțiunea link de descărcare. Acum adăugați condiția ca „Sistem de operare” și alți parametri ca „este” și „android” .

Dacă doriți să afișați aceeași secțiune și pe iPhone OS, puteți adăuga o altă condiție a sistemului de operare și puteți seta parametrul la „iPhone” . Asigurați-vă că modificați parametrul „Afișare pornit” la „orice condiție îndeplinită” pentru ca secțiunea să apară atunci când oricare dintre condiții este îndeplinită.

Scenariul 6: restricționarea conținutului pe baza tipului de browser
Ce se întâmplă dacă doriți să restricționați un anumit conținut pe baza tipului de browser. Ei bine, și asta este posibil. Acest lucru poate fi util atunci când doriți să afișați conținut care vizează acel browser.
Dacă ați creat o pagină de destinație pentru suplimentul Chrome sau suplimentul Firefox, puteți restricționa automat butonul de descărcare și le puteți afișa pentru browserele aferente.
Cum să o facă?
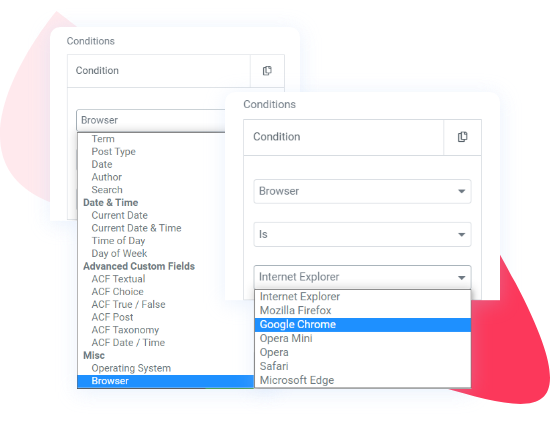
Pentru a restricționa conținutul cu Elementor pe baza tipului de browser, activați Condițiile de afișare ale PowerPack pentru acel widget sau secțiune specifică.

Acum selectați criteriul ca „Browser” și setați următorul parametru la „este” . Acum selectați browserul în care doriți să afișați conținutul. Dacă aveți o pagină de destinație pentru extensia Chrome și doriți ca linkul de descărcare să apară numai în browserul Chrome, puteți face acest lucru setând al treilea câmp la „Google Chrome” . În acest fel widget-ul/secțiunea va apărea doar în browserul Chrome.
Scenariul 7: Ascunde/Afișează conținut pentru anumite tipuri de postări
Dacă aveți tipuri de postări personalizate pe site-ul dvs., puteți face să apară/dispără o secțiune elementar pe ea cu condiția Tip de postare. Aceasta va elimina sau va afișa un widget/secțiune pe toate paginile acelui tip de postare specific.
Cum să o facă?
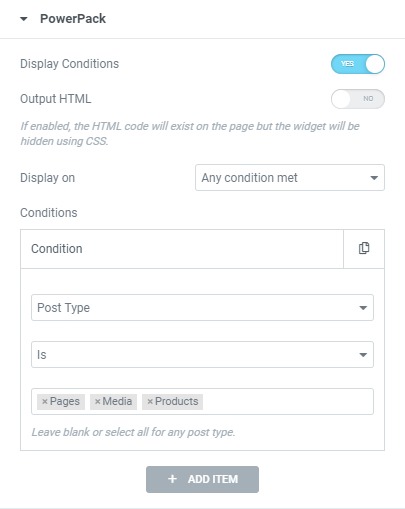
Pentru aceasta, activați Condiția de afișare pentru widget/secțiune. Acum selectați condiția ca „Tip de postare” , apoi setați următorul parametru la „este” , apoi selectați tipul de postare pe care doriți să îl afișați.

Făcând acest lucru, elementul va fi afișat numai pe acel tip de postare. Acest lucru este foarte util pentru afișarea bannerelor de vânzare sau a oricăror alte ferestre pop-up doar pe paginile produselor.
Scenariul 8: Afișarea ferestrelor pop-up numai în paginile de arhivă de produse
La fel ca tipurile de postări, puteți restricționa conținutul pentru a seta și paginile de arhivă. Dacă doriți să afișați notificări de reduceri sau ferestre pop-up „cumpărate recent” pentru a stimula vânzarea produselor, puteți face acest lucru afișând ferestrele pop-up doar pe paginile de arhivă.
Cum să o facă?
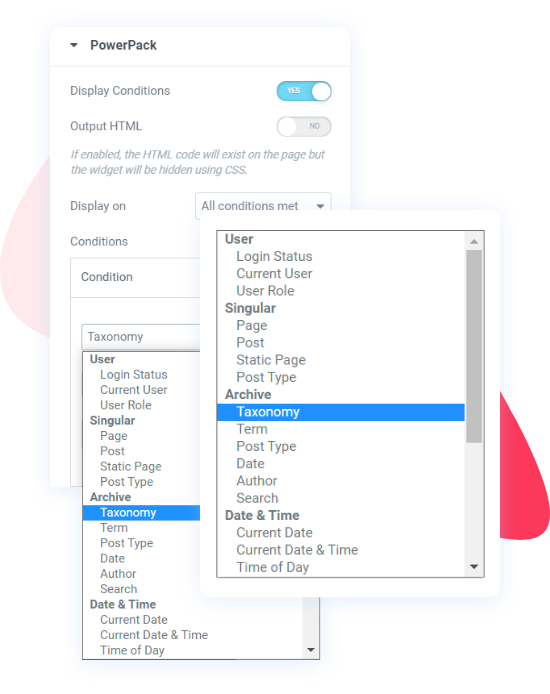
Acest lucru se poate face activând mai întâi funcția de condiții de afișare pentru secțiune. Acum selectați orice condiție din categoria Arhivă. Puteți merge cu Taxonomie, Termen, Tip post, Data, Autor sau Căutare.

Selectez „Taxonomie” din listă și setez al treilea parametru la „Categorii de produse” . Acest lucru va face ca secțiunea să apară numai pe paginile categoriilor de produse de pe site.
Scenariul 9: Derularea de oferte și reduceri săptămânale
Cui nu-i plac ofertele gratuite de vineri sau ofertele de weekend? Dar efectuarea lor manuală și actualizarea site-ului web în fiecare săptămână pentru oferte și gratuități poate adăuga o cantitate considerabilă de muncă.
Cu Condiții de afișare, puteți seta o regulă care va afișa conținutul numai în anumite date ale săptămânii.
Cu această condiție, puteți face ca un bloc/secțiune de conținut să apară numai în weekend sau în orice altă zi a săptămânii.
Cum să o facă?
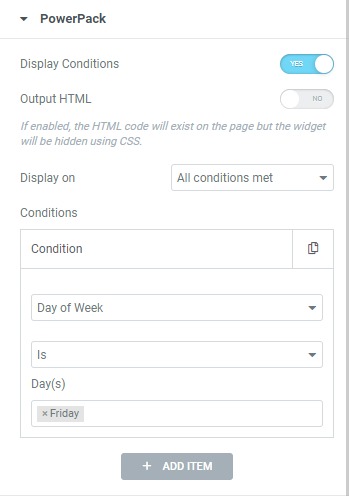
Activați opțiunea de afișare a condițiilor pentru secțiunea de banner gratuit și setați condiția la „Ziua săptămânii”. Apoi setați al treilea parametru la zilele în care doriți să apară oferta.

De exemplu, dacă doriți să afișați ofertele numai vineri , selectați vineri din listă și bannerul va apărea numai vineri. Puteți alege și mai multe zile.
Scenariul 10: Se afișează oferte Happy Hours
Dacă observați perioade de nefuncționare în trafic și conversii pe site-ul dvs. într-o perioadă dintr-o zi standard, puteți începe să difuzați oferte happy hour pentru a stimula conversia în acele ore ale zilei.
Pentru aceasta, puteți utiliza parametrul Ora zilei pentru a restricționa afișarea conținutului zilnic în acele ore.
Cum să o facă?
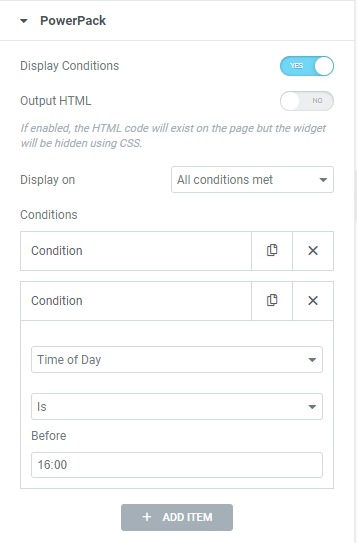
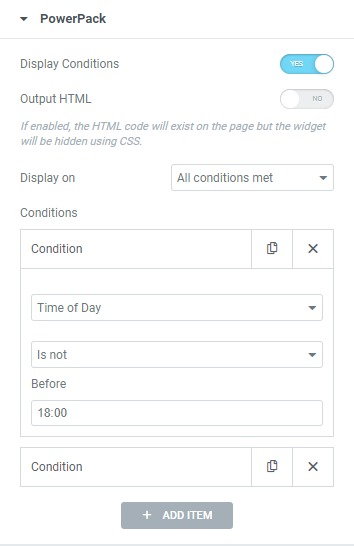
Pentru a face acest lucru, activați funcția Condiție de afișare pentru pagina de informații/bannere ale orei fericite. Acum setați condiția la Ora zilei și, în al treilea parametru, setați ora de încheiere a ofertei .


Acum adăugați o altă condiție și setați din nou condiția la Ora zilei. De această dată setați al doilea parametru ca „nu este” și în al treilea câmp, introduceți ora de începere a tranzacției.
Asigurați-vă că adăugați aceste două condiții, astfel încât Display On să fie setat la „All Conditions Method”. În acest fel, pagina de banner/informații va apărea numai la acele ore stabilite în fiecare zi.
Mai multe idei pentru restricționarea conținutului folosind Elementor?
Acestea sunt doar câteva exemple despre cum puteți restricționa conținutul paginilor site-ului dvs. folosind funcția Condiții de afișare a PowerPack. Puteți limita afișarea conținutului pe baza multor mai mulți parametri. Puteți verifica acești parametri în această listă de Condiții de afișare.
Din nou, dacă doriți să consultați tutorialul video pentru Condițiile de afișare, îl puteți verifica aici.
Folosind mai multe condiții împreună!
Puteți chiar să amestecați și să potriviți mai multe condiții pentru același element. De exemplu, dacă doriți să efectuați o ofertă la o anumită dată și doriți să afișați oferta doar utilizatorilor deconectați, puteți face acest lucru adăugând 2 condiții diferite pentru parametrii Starea autentificarii și Data. Puteți combina și potrivi și alte condiții!
În afară de caracteristica Condiții de afișare, obțineți mult mai mult cu Addon-ul PowerPack pentru Elementor. Obțineți peste 70 de widget-uri și o bibliotecă încărcată de șabloane proiectate profesional pe care le puteți folosi pentru a vă îmbunătăți fluxul de lucru elementor.
Dacă doriți să aflați mai multe despre PowerPack, puteți verifica aici.
Anunță-mă dacă ai găsit acest articol util. De asemenea, spune-mi ce condiție folosești cel mai mult în secțiunea de comentarii de mai jos!
