Cum să gestionați retururile și solicitările de garanție în magazinul dvs. WooCommerce (cu un plugin gratuit)?
Publicat: 2022-09-15Probabil că ai prefera să nu le ai deloc! Dar se pot întâmpla returnări și solicitări de garanție, așa că haideți să vedem cum să le gestionați în magazinul dvs. WooCommerce cu un plugin. Și de ce sistemul de management al rambursărilor și al garanției este mai important decât credeți! Economisiți timp și creșteți-vă vânzările prin construirea unei încrederi puternice pentru clienți!
Retururi și solicitări de garanție în WooCommerce
Trebuie să pregătiți modul în care magazinul dvs. se ocupă de rambursări, returnări și cereri de garanție din mai multe motive. Consultați lista de mai jos pentru câteva exemple:
- ️ Cerințe legale - acesta este un motiv foarte important și evident,
- Politică de rambursare înțeleasă - clienții dvs. ar trebui să știe în prealabil la ce să se aștepte,
- Experiența clienților - ieși în evidență printr-un mod mai bun de a gestiona retururile și clienții nemulțumiți,
- Încredere și loialitate - transformă situațiile neplăcute (returnări, rambursări și solicitări de garanție) în avantajul tău, oferind o abordare mai orientată spre client. Clienții tind să revină la magazinele în care au încredere ,
- Asistență mai rapidă pentru clienți - economisiți timp și accelerați asistența prin construirea unui sistem eficient.
Acum, să vedem cum să vă pregătiți WooCommerce pentru returnări, rambursări și cereri de garanție !
Cuprins
- Informați-vă despre termenii și condițiile
- Gestionați retururile și solicitările de garanție în WooCommerce
- Rambursări parțiale WooCommerce, automatizare și noi câmpuri de formular
Informați-vă despre termenii și condițiile
În primul rând, ar trebui să adăugați informații despre politica de rambursare a magazinului WooCommerce și, de asemenea, gestionarea retururilor și cererilor de garanție pe o singură pagină. Termenii și condițiile pot conține toate politicile, de exemplu, sub titluri separate.
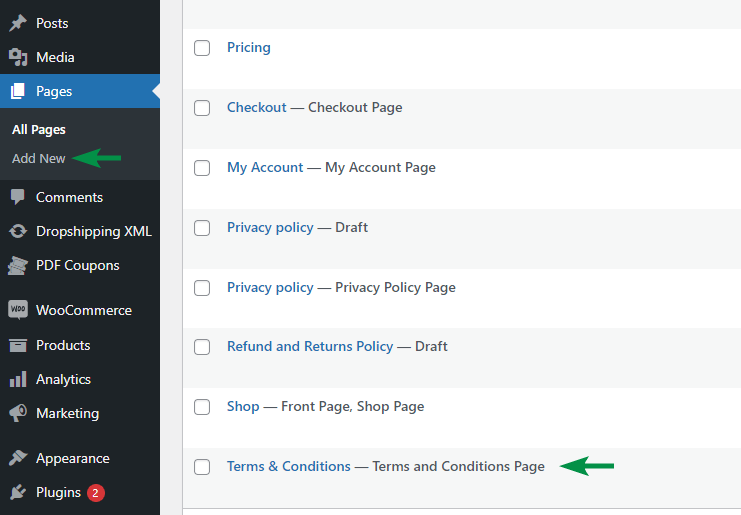
1. Începeți prin a crea o nouă pagină WordPress și completați-o cu toate informațiile despre retururi.

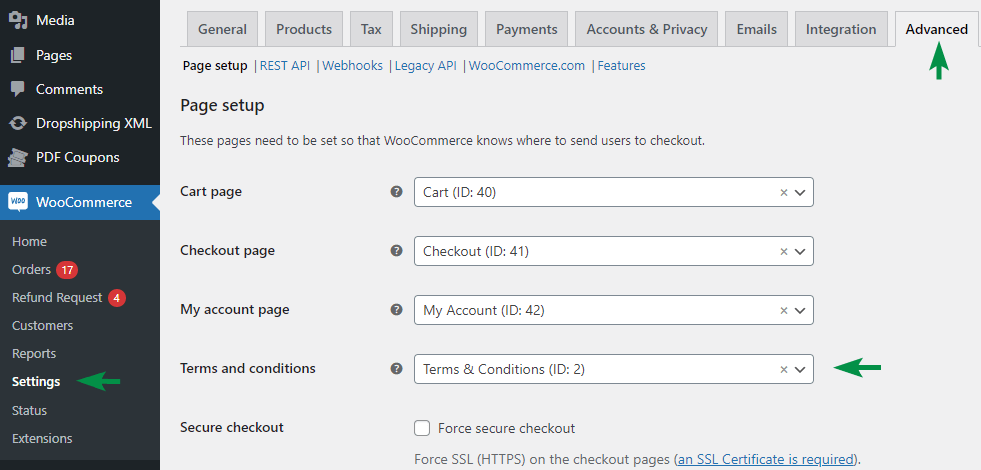
2. Apoi, alegeți pagina care să fie pagina implicită a termenilor și condițiilor WooCommerce în WooCommerce → Setări → Avansat .

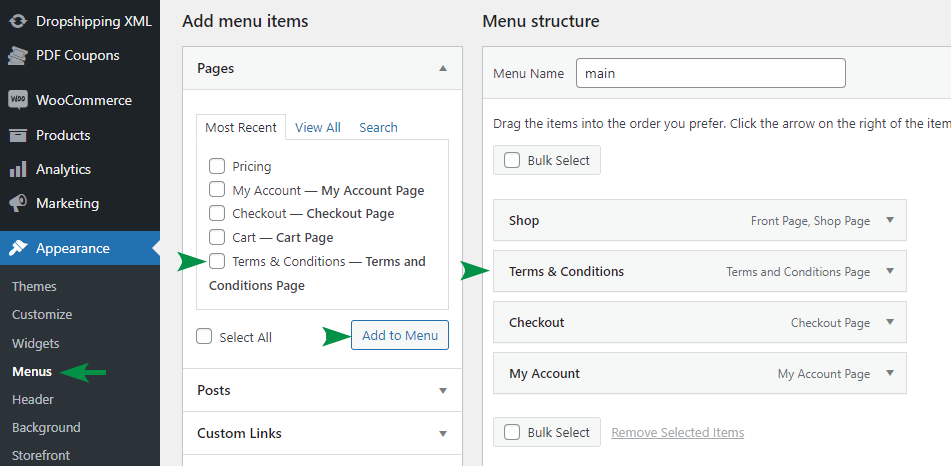
3. Apoi, adăugați linkul către meniurile dvs. WordPress (cel puțin în subsol), astfel încât clienții să-l găsească cu ușurință.

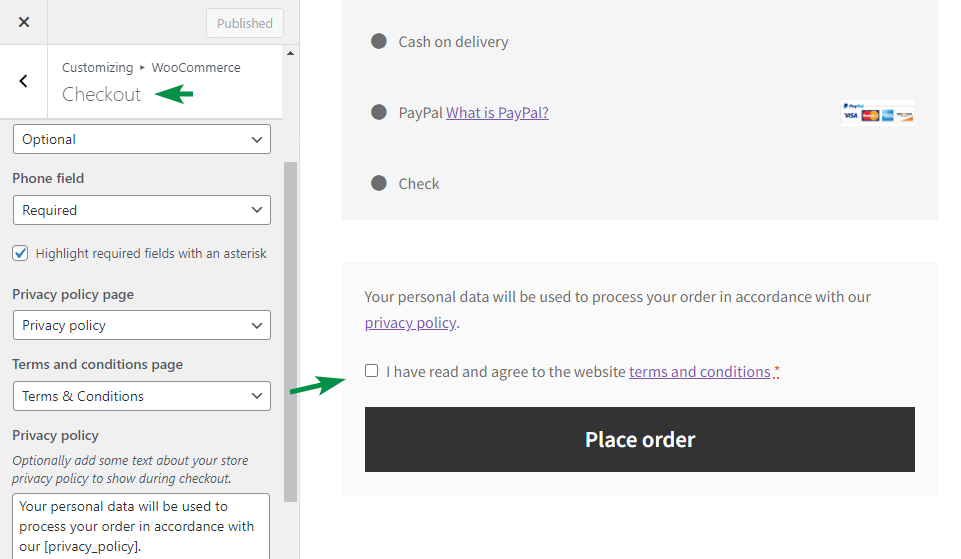
4. De asemenea, afișați termenii și condițiile în formularul de finalizare a achiziției. Acesta va determina cumpărătorii să accepte termenii (caseta de selectare) pentru a finaliza comanda.
Exemplul de mai jos vine de la Storefront (o temă gratuită pentru WooCommerce).

Gestionați retururile și solicitările de garanție în WooCommerce
Imaginați-vă că fiecare persoană care are întrebări despre o retur, o rambursare sau o garanție vă contactează pe dumneavoastră sau cu echipa de asistență. Dar acest proces vă poate lua timp și energie, iar acest lucru poate fi optimizat !
Deci, există vreo modalitate de a accelera lucrurile? Da este!
Vă voi arăta acum cum să vă gestionați retururile, rambursările și cererile de garanție în WooCommerce mult mai rapid și cu pluginul Flexible Refund FREE !
- Obțineți o rambursare flexibilă.
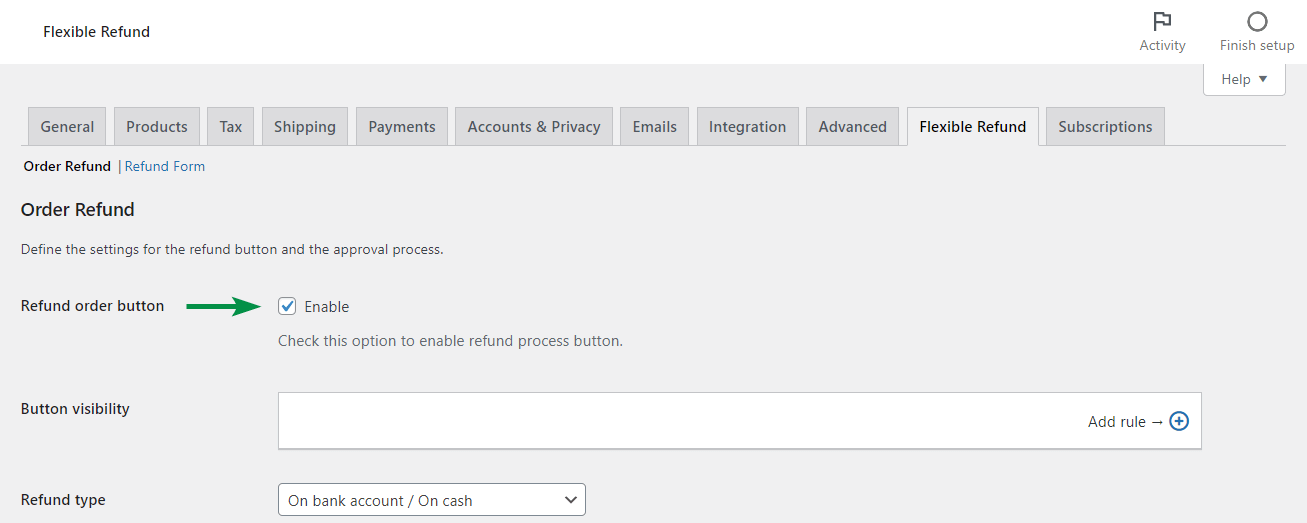
Descărcați pluginul gratuit → - Activați opțiunea plugin pentru a activa cererile de rambursare pentru comenzile WooCommerce.

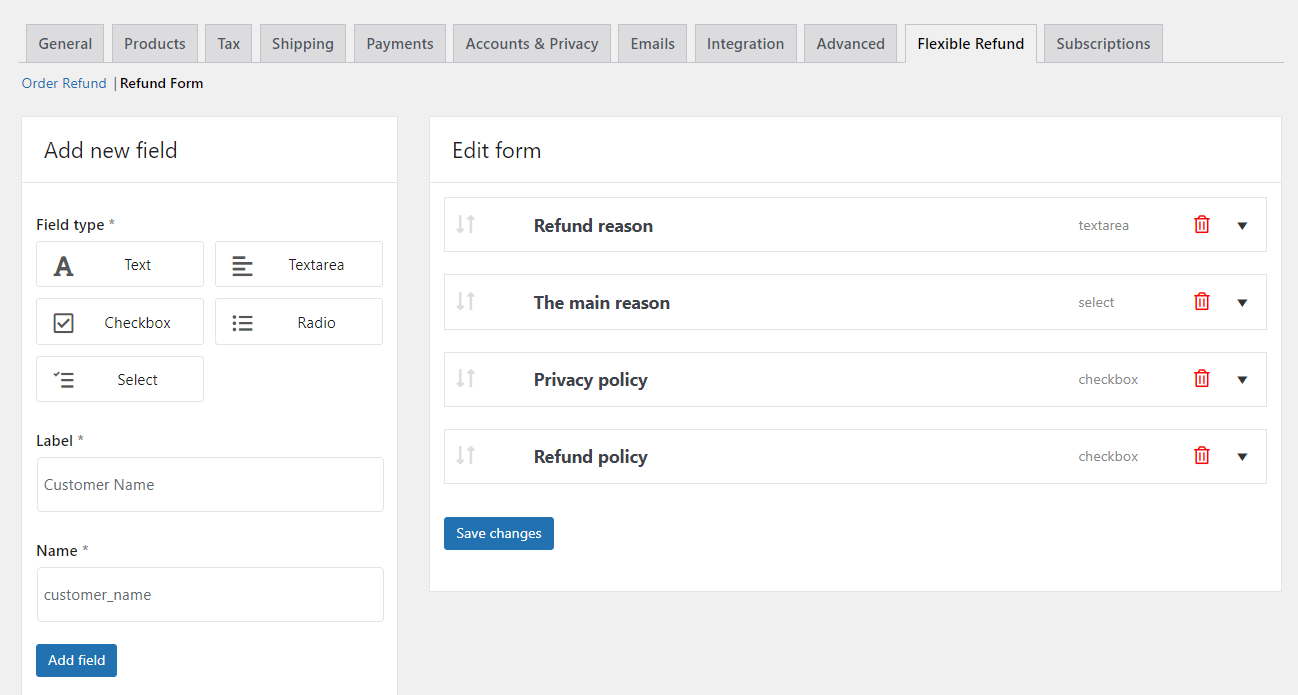
- Creați formularul de rambursare pentru a obține motive și feedback de la clienți. De asemenea, puteți adăuga casetele de selectare a politicii de confidențialitate și rambursare.

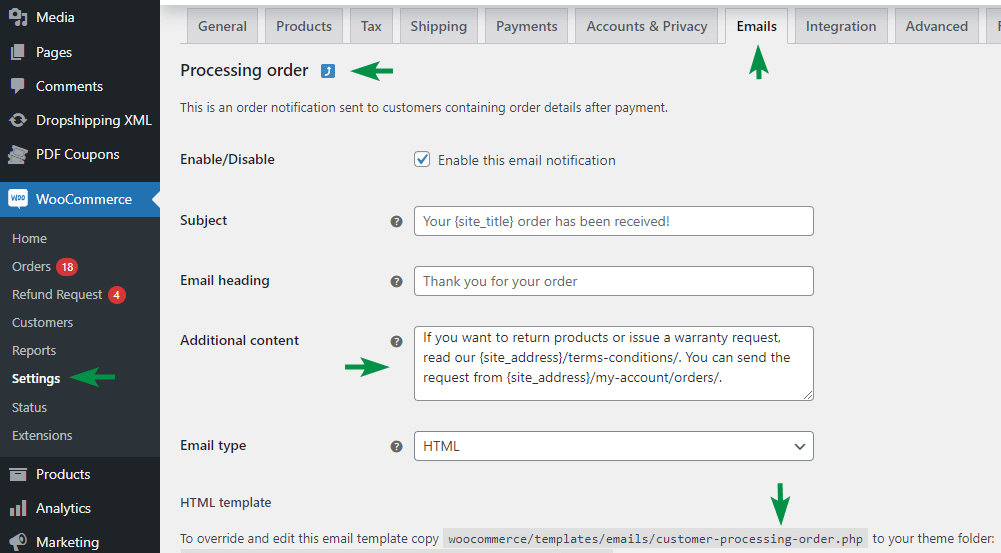
- Dacă doriți, puteți adăuga, de asemenea, link-uri în e-mailurile WooCommerce care vor duce la termenii și condițiile dvs. și la pagina Contul meu->Comenzi a clientului. Acest lucru va fi util, deoarece veți îndruma oamenii cu privire la pașii pentru a obține o rambursare sau a trimite o cerere de garanție . De asemenea, puteți personaliza singuri șabloanele de e-mail.

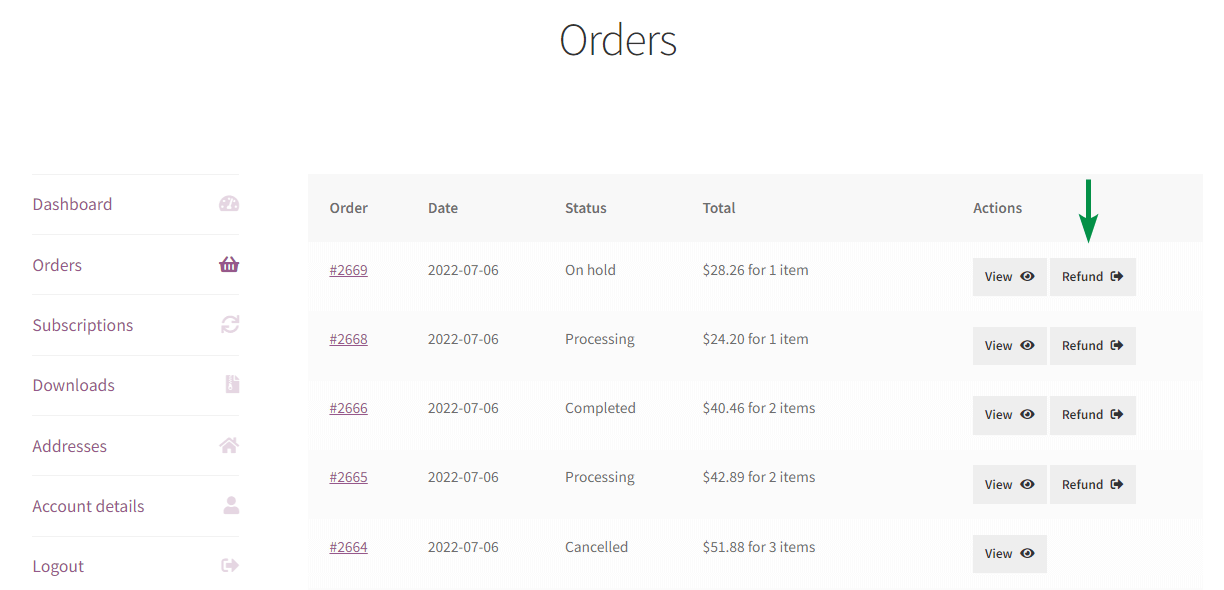
- Clienții vor putea trimite cereri de rambursare, returnare și garanție din conturile lor.

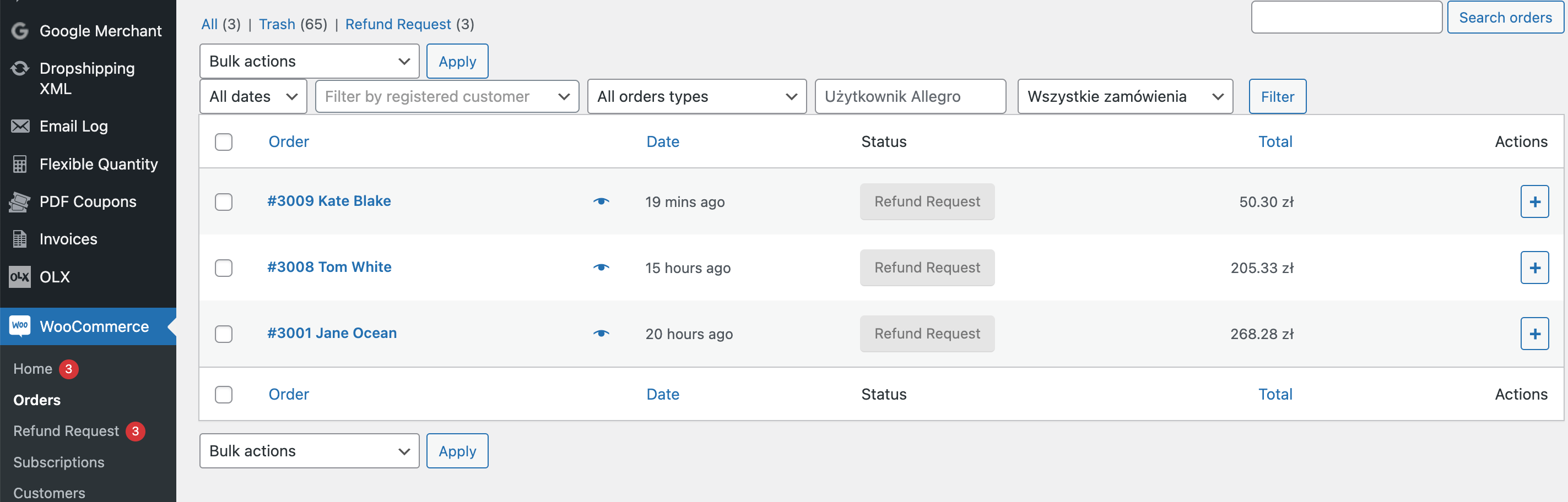
- Și vă veți gestiona returnările și solicitările de garanție în WooCommerce dintr-un singur loc!

- Permiteți-mi să vă arăt și filmul scurt despre pluginul Flexible Refund în acțiune .
Pluginul face o treabă grozavă, nu ești de acord?

Rambursări parțiale WooCommerce, automatizare și câmpuri de formular suplimentare
Deci, versiunea de bază a pluginului Flexible Refund and Returns pentru WooCommerce vă permite să gestionați cererile complete de comandă într-un singur loc. Acum, dacă doriți să automatizați cererile, să gestionați rambursări parțiale și să utilizați mai multe câmpuri de formular , utilizați PRO.
Caracteristici PRO
- Gestionarea rambursărilor parțiale WooCommerce,
- Condiții pentru vizibilitatea butonului de rambursare,
- Butonul de rambursare pentru anumite roluri de utilizator, stări ale comenzilor, categorii de produse, produse și metode de plată,
- Rambursări automate pentru a accepta cereri automat,
- Setați tipul de rambursare la cupoanele automate WooCommerce,
- Ascundeți butonul de rambursare după un timp specificat,
- Câmpuri de formular suplimentare (Selectare multiplă, Încărcare, HTML).
Vizitați pagina pluginului pentru rambursări și returnări flexibile pentru WooCommerce PRO.
Rambursare flexibilă și comandă de returnare pentru WooCommerce 59 USD
Comandă flexibilă de rambursare și returnare pentru WooCommerce este un plugin cu care dvs gestionați procesul de rambursare în magazinul tău și îmbunătățiți comunicarea cu clienții dvs .
Adaugă în coș sau Vedeți detaliiRetururi WooCommerce și solicitări de garanție - Rezumat
Deci, astăzi, ați citit cum să adăugați termenii și condițiile cu informații despre rambursări, retururi și condiții de garanție în magazinul dvs. Și, cel mai important, cum să gestionați retururile și cererile de garanție cu un plugin gratuit WooCommerce!
Ce urmează? Permiteți-mi să rezum articolul în câteva puncte !
- Creați pagina de termeni și condiții.
- Descărcați și instalați Flexible Refund.
- Activați cererile de rambursare.
- Personalizați formularul de rambursare și adăugați linkuri în e-mailurile după cumpărare, dacă doriți.
- Automatizați și mai mult cu Flexible Refund PRO.
Desigur, vă încurajez să descărcați pluginul, să citiți documentația și să încercați versiunea PRO în demo-ul gratuit !
În sfârșit, dacă aveți întrebări, spuneți-ne desigur!
