Salvarea desenelor ca fișiere SVG în Procreate
Publicat: 2023-01-11Indiferent ce tip de artist ești, sunt șanse să fi folosit procrearea cel puțin o dată în viață. Pentru cei care nu știu, procreate este o aplicație care permite utilizatorilor să creeze artă digitală. Și una dintre cele mai bune caracteristici ale acestei aplicații este că vă permite să vă salvați desenele ca fișiere svg . Aceasta este o veste excelentă pentru artiștii care doresc să își poată imprima lucrarea sau să o folosească în alte scopuri. Cu toate acestea, înainte de a putea începe să utilizați această funcție, există câteva lucruri pe care trebuie să le știți. În acest articol, vom trece peste tot ce trebuie să știți despre salvarea desenelor ca fișiere svg în procreate.
Acest ghid pas cu pas vă va învăța cum să convertiți fișierele raster din Procreate în vectori prietenoși cu web pentru interacțiune și animație. Veți învăța tot ce trebuie să știți despre proiectarea și exportul SVG-urilor, precum și cum să utilizați un editor de cod pentru a curăța imaginile exportate. D3 și SVG acceptă interactivitate și animație, permițând crearea de aplicații interactive unice cu multă flexibilitate. Vine cu un instrument de urmărire bitmap care este similar cu cel al lui Illustrator. Acest lucru este pentru a vă asigura că cea mai mică dimensiune a fișierului reflectă în continuare opera de artă originală. Am venit cu câteva îndrumări pentru diferite tipuri de desene, dar aproape sigur va trebui să le modificați în unele cazuri. Dacă nu doriți să utilizați setările de urmărire a imaginii pentru a elimina fundalul alb, utilizați instrumentul de selecție directă pentru a face acest lucru.
Prin mutarea formelor, le puteți modifica pe propriile straturi. O cale poate fi eliminată dacă se constată că este o obstacol folosind instrumentele de selecție sau de selectare a direcției. Părțile graficului dvs. care vor trebui modificate ar trebui să fie organizate. Putem în continuare să tăiem dimensiunea fișierului în câteva moduri. De fapt, acest pas va face mult mai ușor să integrați SVG-ul dvs. în D3 decât ar fi altfel. Pentru a evita conflictele CSS, obișnuiește-te să transformi ID-urile pe care vrei să le păstrezi (cel mai probabil straturile pe care le-ai creat în Illustrator) în clase și să le elimini pe cele neimportante.
Puteți salva un desen ca Svg?

Da, puteți salva un desen ca svg. Pentru a face acest lucru, pur și simplu deschideți fișierul în programul dvs. de editare vectorială preferat și exportați-l ca svg. Acest lucru va păstra calitatea desenului și vă va permite să-l redimensionați fără a pierde niciun detaliu.
Salvarea imaginilor ca SVG
Dacă salvați o imagine ca SVG, o puteți păstra un aspect clar, oferind și resurse scalabile pentru utilizarea web. Adobe Photoshop este un instrument excelent pentru crearea de fișiere SVG.
Salvează Procreate ca vector?

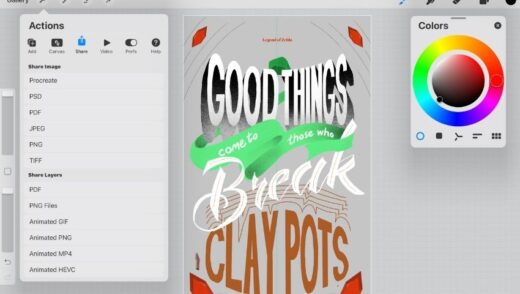
Navigați la meniul principal, „Fișier” și selectați „Salvare ca” pentru a salva fișierul. Asigurați-vă că opera dvs. de artă este în formatul pe care l-ați ales și că are un nume. Această metodă poate fi folosită pentru a salva fișierul ca vector. Am intrat în faza finală.
Realizarea fișierelor Svg
Nu există o modalitate definitivă de a crea un fișier SVG. Unele metode comune includ utilizarea unui editor de grafică vectorială, cum ar fi Adobe Illustrator, Inkscape sau Sketch, sau utilizarea unui program de desen precum Microsoft Paint. Dacă aveți acces la un editor de grafică vectorială, acesta este, în general, cel mai simplu și mai versatil mod de a crea fișiere SVG. Cu toate acestea, chiar și programe precum Microsoft Paint pot fi folosite pentru a crea fișiere SVG simple.
XML este fundamentul Scalable Vector Graphics (SVG). Folosind instrumente JavaScript pentru a crea fișiere SVG, puteți fie să le editați direct, fie să le creați și să modificați în mod programatic. Dacă nu aveți acces la Illustrator sau Sketch, Inkscape este o opțiune viabilă. Consultați secțiunea de mai jos pentru mai multe informații despre crearea fișierelor svg folosind Adobe Illustrator. Butonul Cod SVG va genera textul fișierului SVG. Îl veți putea deschide imediat ce este selectat ca editor de text implicit. Folosind acest instrument, puteți modifica aspectul fișierului final sau chiar puteți copia și lipi textul în el.

Acesta este motivul pentru care Declarația și Comentariile XML ar trebui eliminate din partea de sus a fișierului. CSS sau JavaScript pot fi folosite pentru a vă stila sau anima formele, dar este o idee bună să le organizați astfel încât să poată fi stilizate sau animate împreună. Cel mai probabil, imaginea dvs. nu va umple întreaga planșă de desen (fundal alb) în Illustrator. Înainte de a salva graficul, asigurați-vă că este dimensionat corespunzător pentru opera de artă.
Inkscape și Inkpad acceptă formatul nativ SVG, făcându-l un instrument ideal pentru crearea de grafică vectorială. Straturile și grafica vectorială sunt doar câteva dintre caracteristicile disponibile în formatul de fișier SVG. Acest set de programe de grafică este ideal pentru a crea grafică pentru site-ul sau proiectul dvs. Tipografia este oferită și de Inkpad, care include o varietate de fonturi, precum și capabilități de export.
Cum să importați fișierul Svg în Procreate
Pentru a adăuga fișiere JPG, PNG sau SVG la Procreate, faceți clic pe pictograma cheie > adăugați> apoi inserați un fișier (*dacă fișierele sunt instalate în aplicația Files). Dacă sunt pe rola camerei dvs., puteți introduce o fotografie făcând clic pe ea. A doua pagină avea un buton de descărcare.
Cum se creează fișiere Svg pe Ipad
Există mai multe moduri de a crea fișiere svg pe un iPad. O modalitate este să utilizați o aplicație de desen vectorial, cum ar fi Adobe Illustrator Draw sau Affinity Designer. O altă modalitate este să utilizați o aplicație de desen raster, cum ar fi Procreate sau Sketchbook și să exportați fișierul ca svg.
Fișierele Scalable Vector Graphics (SVG) sunt un format prietenos cu web pentru fișierele vectoriale. O grilă este folosită pentru a genera formule matematice care stochează imagini bazate pe puncte și linii. Rezultatul este că imaginile pot fi redimensionate semnificativ fără a-și pierde calitatea. Codul XML definește codul XML utilizat pentru a construi un SVG, ceea ce înseamnă că orice informație text este mai degrabă literală decât fără formă. Majoritatea browserelor majore, inclusiv Chrome, Edge, Safari și Firefox, vă permit să deschideți un fișier s view. De asemenea, puteți deschide o imagine folosind un program încorporat pe computer. Aflați despre o varietate de instrumente online care pot fi utilizate pentru a introduce elemente în mișcare în grafica dvs. web.
Un SVG este un fișier vectorial, în timp ce un PNG este un fișier raster. Deoarece nu există pixeli în SVG-uri, aceștia își vor păstra întotdeauna rezoluția. Când întindeți sau strângeți un fișier PNG prea mult sau prea mic, acesta devine neclar și pixelat. Graficele cu trasee complicate și puncte de ancorare, de exemplu, vor necesita mai mult spațiu de stocare.
Apple Pencil – Cel mai bun mod de a crea fișiere Svg cu litere de mână
Apple Pencil este un stilou care poate desena pe un iPad și este necesar dacă doriți să creați fișiere SVG cu litere de mână cu greutăți diferite ale contururilor. Creionul Apple este sensibil la presiune, ceea ce înseamnă că dacă apăsați suficient de puternic, greutatea cursei va crește. În plus, puteți crea și edita fișiere SVG deschizând pur și simplu un editor de text și selectându-le. Între elementul svg , puteți utiliza alte forme și căi svg, cum ar fi cercuri, drepte, elipse sau căi. De asemenea, puteți utiliza o varietate de biblioteci JavaScript pentru a desena și a manipula fișiere svg pe paginile dvs. web.
