Grafică vectorială scalabilă – O soluție pentru o mai bună grafică a jocului Unity
Publicat: 2023-03-02Dacă doriți să îmbunătățiți calitatea graficii jocului dvs. Unity, o soluție potențială este să utilizați grafică vectorială scalabilă (SVG) în loc de fișiere PNG. Fișierele SVG sunt în general mai mici ca dimensiune decât PNG-urile și pot fi scalate fără a pierde calitatea. În plus, fișierele SVG pot fi editate într-un editor de grafică vectorială, ceea ce poate fi util dacă trebuie să faceți modificări la grafica jocului dvs.
Tipul de fișier PNG este un raster, iar tipul de fișier SVG este un tip de fișier vectorial. Deși PNG-urile pot gestiona rezoluții foarte mari, ele nu sunt infinit adaptabile. Un SVG este o entitate matematică ale cărei componente matematice includ linii, puncte, forme și algoritmi. Ele pot crește la orice dimensiune, indiferent de rezoluție, fără a-și pierde capacitatea de extindere. În loc de cod, SVG-urile sunt scrise în text. Drept urmare, cititoarele de ecran și motoarele de căutare pot evalua accesibilitatea acestor dispozitive pentru a-și îmbunătăți clasamentul în căutare. PNG-urile, care sunt formate online standard, au o bază mare de utilizatori datorită gamei largi de browsere web și sisteme de operare de care sunt acceptate. În ciuda faptului că SVG-urile acceptă animația, acestea nu sunt la fel de utilizate ca GIF și alte tipuri de fișiere.
Adobe Photoshop poate fi folosit pentru a transforma imaginile SVG în imagini PNG. Convertiți din.SVG în.PNG pentru a obține o imagine de înaltă calitate și, ca rezultat, veți obține o dimensiune mai mică a fișierului. Instrumentul Photoshop poate fi folosit pentru a transforma rapid formate mari de fișiere în tipuri de grafice mai mici și mai ușor de utilizat.
Pot folosi Svg în Unity?

Editorul Unity se ocupă și de importul altor fișiere. Selectați Active din bara de meniu sau alegeți Adăugați elemente noi din fereastra Proiecte. De îndată ce importați elementele rezultate, acestea apar în vizualizarea ierarhiei sau în vizualizarea scenei.
Aceasta este una dintre cele mai interesante tendințe în dezvoltarea web în acest moment, datorită dezvoltării SVG. În ciuda unor probleme de început, SVG este acum disponibil pe scară largă pe toate browserele și dispozitivele majore. Aceste fișiere pot fi căutate, codificabile și scalabile, deoarece sunt mici, pot fi căutate și pot fi modificate. Aceste elemente pot fi folosite inline în HTML (creând un site, dar nu doriți să codificați) sau în orice dimensiune. Ce este bun pentru sva? Există resurse grafice. Pachetele de imagini sunt o modalitate excelentă de a obține imagini pentru jocul dvs.; odată ce le-ați configurat pe client, le puteți utiliza pentru bitmaps pentru randare. Este plăcut să știi că poți obține imagini de înaltă rezoluție cu o scară redusă și o dimensiune mică. Grafica jocului este potrivită în special pentru SVG, deoarece necesită o gamă largă de rezoluții și formate bitmap, fără a sacrifica calitatea. O captură de ecran la rezoluție înaltă poate fi convertită într-o imagine SVG pentru a fi folosită ca fundal de joc, în timp ce o captură de ecran la rezoluție joasă poate fi convertită într-o imagine SVG. Este un instrument puternic de design grafic care poate fi folosit pentru a crea o grafică uimitoare pentru site-ul sau jocul dvs. Începeți să utilizați SVG imediat.
Poate Unity să folosească vectori?
Unity vă permite să creați mai multe dimensiuni cu grafică vectorială, în plus față de clasele Vector2, Vector3 și Vector4 pentru grafica 2D, 3D și 4D. Pot fi utilizați vectori 4D.
Pentru ce pot fi folosite fișierele Svg?
Grafica web , cum ar fi sigle, ilustrații și diagrame, pot fi realizate folosind fișiere SVG. Cu toate acestea, deoarece nu au puterea de procesare necesară, fotografiile digitale de înaltă calitate nu pot fi afișate. Fotografiile detaliate trebuie realizate în fișiere .JPG. Imaginile grafice vectoriale scalabile (SVG) sunt acceptate numai de browserele moderne.
Puteți folosi vectori în unitate?

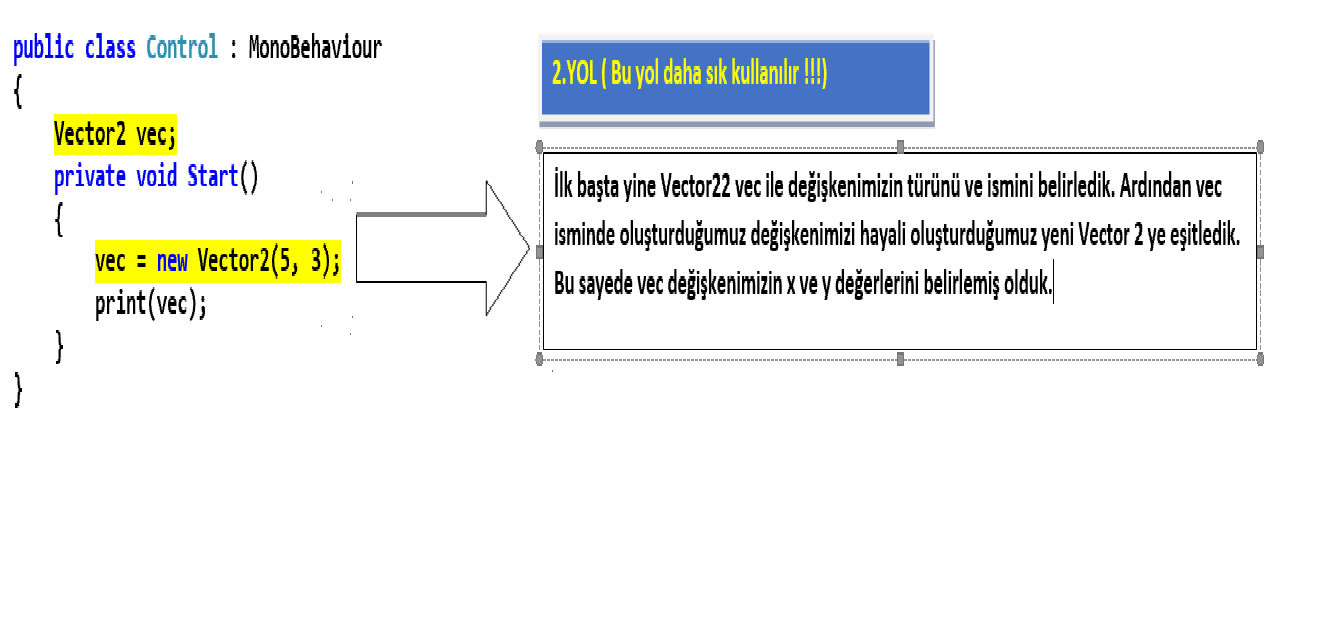
Da, puteți folosi vectori în Unity. Un vector este o structură matematică care are atât magnitudine, cât și direcție. În Unity, puteți folosi vectori pentru a reprezenta poziții, direcții și viteze.
Unity include clase pentru redarea datelor 2D, 3D și HTML5. Vectori cu proprietăți 4D. Conceptul Vector, care este un concept matematic fundamental, vă permite să descrieți o direcție și o magnitudine. Vector2 și Vector3 sunt bibliotecile de coduri cele mai frecvent utilizate pentru jocurile 2D și 3D. Mărimea unui vector poate fi folosită pentru a determina viteza obiectului de joc. Când apelați magnitudinea unei variabile vectoriale, veți obține mărimea acelei variabile. O distanță între doi vectori poate fi calculată folosind mărimea fiecăruia.
Această funcție este utilizată în funcția Vector3.Distance. Când folosim normalized sau normalizedize, putem determina spre ce direcție este îndreptată vectorul dat. Dacă un vector este normalizat, va returna o nouă versiune, permițându-ne să stocăm vectorul într-o nouă variabilă. Sistemul de coordonate Unity afișează următoarele: X este pozitiv în partea dreaptă și negativ în stânga, Y este pozitiv în sus și negativ în jos, Z este pozitiv înainte și înapoi și așa mai departe. Când magnitudinea returnează un float, care este o valoare unidimensională care exprimă lungimea vectorului, este un vector flotant. O operație normalizată este o operație inversă, ceea ce înseamnă că returnează coordonatele vectoriale. Folosind magnitudinea, putem calcula distanța dintre doi vectori.

Drept urmare, putem folosi aceste informații pentru a muta obiectul jocului în direcția dorită. De asemenea, putem folosi mărimea unui vector pentru a determina lungimea acestuia, permițându-ne să calculăm orice este legat de viteză. Distanța dintre două obiecte de joc poate fi calculată folosind această metodă, pe lângă controlul vitezei unui obiect de joc. Putem folosi aceste informații pentru a muta obiecte de joc, precum și pentru a genera AI inamic.
Puteți înmulți Vectorii Unitate?
O matrice poate fi multiplicată pentru a produce un nou vector.
Ce este Png Vs Svg?

PNG-urile pot gestiona rezoluții foarte mari, dar nu au capacitatea de a suporta extinderea continuă. Fișierele SVG, pe de altă parte, sunt fișiere vectoriale, care sunt alcătuite dintr-o rețea matematică complexă de linii, puncte, forme și algoritmi. Au capacitatea de a se extinde în orice dimensiune fără a-și pierde rezoluția.
Este creat un format de fișier imagine cu elemente vectoriale și grafice în stil bidimensional și vector-raster. Pentru a exporta un document în Vectornator, puteți utiliza un format vectorial (SVG). Aproape toți oamenii folosesc un editor de grafică vectorială pentru a crea o imagine care poate fi scrisă doar cu cod. Datorită scalabilității și degradării scăzute a calității, grafica vectorială este mai potrivită pentru design-uri web receptive și pregătite pentru retina. Deși PNG nu acceptă animația, există tipuri de fișiere raster, cum ar fi GIF și APNG, care acceptă. Deși este posibilă convertirea imaginilor în sva, browserele nu pot gestiona întotdeauna vectori mari cu sute de culori. Tipul de fișier PNG este lipsit de suport pentru animație, în ciuda faptului că acceptă transparență.
Dacă doriți să măriți un PNG, evitați să faceți acest lucru dincolo de rezoluția prevăzută. Prevalența PNG îl face un candidat atrăgător pentru scop general. În general, este acceptabil să folosiți PNG-uri pentru imagini complexe, neanimate, în special pentru cele care necesită transparență. În ciuda faptului că o parte semnificativă a bazei dvs. de utilizatori a folosit versiuni mai vechi ale browserului sau dispozitivului dvs., vectorii sunt în general siguri. Distincția dintre tipurile de fișiere este critică; un fișier PNG este un alt format decât un fișier SVG. Un fișier PNG este mult mai probabil să fie utilizat ca urmare a simplității, ușurinței de acces și ușurinței în utilizare. De ce sunteți echipa PNG sau SVG? Vă rugăm să ne spuneți dacă doriți să aflați mai multe despre noi.
O imagine de înaltă calitate poate fi produsă utilizând PNG. Dacă veți folosi imagini de înaltă calitate, cea mai bună opțiune este să utilizați PNG. În ciuda faptului că PNG-urile conțin milioane de culori și dimensiunile fișierelor sunt mult mai mici decât JPG-urile, acestea nu sunt potrivite pentru fotografiile fără linii sau text clare. Dacă utilizați PNG, asigurați-vă că utilizați suficiente culori pentru a oferi imaginii dvs. linii clare sau text (de exemplu, un grafic). Desene simple, logo-uri și pictograme pot fi create mai degrabă cu SVG decât cu PNG. Avantajul SVG față de alte formate de imagine este că poate fi scalat la orice dimensiune și obține imagini de înaltă calitate . Dacă aveți nevoie de transparență, cel mai bine este să utilizați un format de fișier SVG. Deoarece este gratuit și poate fi scalat la orice dimensiune, este cel mai bun instrument pentru imagini de înaltă calitate. Un fișier JPG conține milioane de culori și este mult mai mic ca dimensiune decât un fișier JPG tradițional, dar este cel mai bine utilizat atunci când nu există text clar sau linii într-o fotografie.
Png vs. Svg: Care este cel mai bun format de fișier pentru proiectul dvs.?
Cel mai bun mod de a utiliza fișierele SVG este de a crea logo-uri, pictograme și grafice simple . Cu aceste fișiere, veți putea crea o versiune mai clară și mai mică a site-ului dvs. web, astfel încât să nu o încetinească deloc. Cel mai bine este să utilizați fișiere PNG pentru imprimarea pe tobogane, vinil imprimabil sau chiar carton. Aceste documente pot fi folosite pentru imagini de calitate scăzută care nu necesită detalii suplimentare pe care le oferă SVG. Dacă intenționați să utilizați imagini de înaltă calitate, pictograme detaliate sau sunteți interesat de transparență, PNG este cel mai bun pariu. Este potrivit pentru imagini de înaltă calitate care pot fi scalate la orice dimensiune și este, de asemenea, potrivit pentru fișiere mai mici.
Svg În Png
Când convertiți de la svg la png, în esență luați o imagine bidimensională și o transformați într-o imagine tridimensională. Principala diferență dintre cele două este că fișierele png pot fi mult mai mari ca dimensiune decât fișierele svg.
Când vine vorba de calitatea imaginii , proiectul open source sva câștigă cu siguranță. Este cu aproape 50% mai rapid decât PNG @1X și este de aproape două ori mai rapid decât PNG @2X. Drept urmare, dacă doriți să economisiți lățime de bandă și în același timp creșteți viteza site-ului dvs. web, utilizați SVG mai degrabă decât PNG.
De ce SVG este cel mai bun format de fișier pentru imaginile de bază
Deoarece se bazează pe grafică vectorială, este un format ideal pentru logo-uri, pictograme și grafică simplă. Fișierele PNG și .JPG sunt puțin mai mici decât fișierele mai mari, dar nu pot concura cu transparența. În ciuda faptului că fișierele JPEG sunt mai mici, ele nu sunt convertite în fișiere editabile. Dacă aveți nevoie doar de o imagine de bază, cel mai bine este să utilizați SVG.
