Grafică vectorială scalabilă: mai puține obiecte este mai bine
Publicat: 2023-02-01Când vine vorba de fișiere Scalable Vector Graphics (SVG), este, în general, mai bine să aveți mai puține obiecte în fișier. Acest lucru se datorează faptului că fiecare obiect din fișierul SVG va trebui redat individual și fiecare obiect va necesita propriul set de calcule pentru a fi desenat pe ecran. Prin urmare, cu cât există mai multe obiecte în fișierul SVG, cu atât va dura mai mult pentru ca fișierul să fie randat. În plus, dacă aveți mai puține obiecte în fișierul SVG, dimensiunea fișierului este mai mică, ceea ce poate fi benefic când vine vorba de timpii de încărcare.
Este posibil să afișați mii de pictograme pe o pagină? Când pictogramele SVG inline sunt redate, acestea durează o fracțiune de secundă pentru a se reda. Dacă aveți doar câteva sute de pictograme pe afișaj, nu trebuie să vă transpirați tehnica. Vanilla HTML, CSS și JavaScript sunt toate folosite pentru pagina mea de testare. Este generat un număr X de șiruri HTML, este creată o matrice, este atașată o întreagă bucată de HTML și este raportat timpul necesar pentru randare. Am testat 1.000 de pictograme de zece ori pe set în Samsung Internet (Android) și Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) și Apple Internet (Android). Chiar dacă browserul este optimizat sau codul este scris în Java, inline SVG este considerată una dintre cele mai performante tehnici.
Această tehnică a fost întotdeauna folosită pentru optimizarea pictogramelor. Simbolul extern Sprite a depășit toate celelalte metode în ceea ce privește performanța, indiferent de optimizare. Sprite-urile simbol externe au fost mult mai puțin rapide și inconsecvente decât simbolul intern Sprite în Chrome și Edge. Într-o demonstrație, Barrett Sonntag a folosit o serie de filtre CSS pentru a colora elementele img monocromatice. Pentru început, sunt necesare mai puține imagini unice sau șiruri URI de date. Această tehnică a fost utilizată în toate browserele și a avut ca rezultat cea mai rapidă și cea mai mică abatere. Tehnica a fost în general cea mai lentă, indiferent dacă a folosit o imagine statică sau un URI de date.
Sara Soueidan, un instructor de SVG, explică cum să proiectați și să exportați SVG-uri mai bune pentru web. Dacă doriți să optimizați toate caracteristicile dvs. SVG , utilizați SVG inline. Elementele de imagine sunt cele mai performante, deoarece folosesc cel mai mult URI-urile de date (codate ca XML scapat mai degrabă decât Base64).
Dacă vă confruntați cu sarcina de a alege între PNG și.VNG pentru logo-uri, pictograme sau elemente grafice simple, este deloc o idee că.VNG câștigă.
Scaling Svg Image Degradează calitatea imaginii?

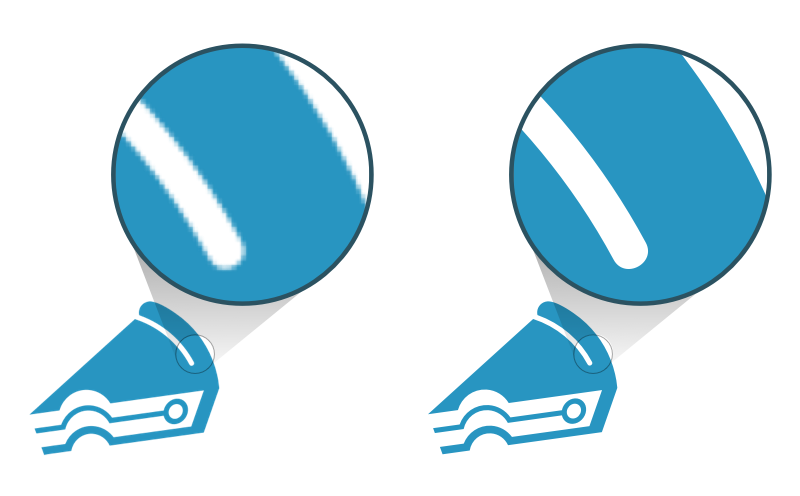
Nu există un răspuns definitiv la această întrebare, deoarece depinde de o serie de factori, inclusiv de calitatea originală a imaginii SVG și de modul în care este scalată. În general, totuși, scalarea unei imagini SVG poate degrada calitatea acesteia, mai ales dacă imaginea este mărită semnificativ.
Capacitatea de a genera imagini grafice cu antialiasing este ceva de care puțini oameni sunt conștienți. Acesta este, de asemenea, motivul pentru care vedem forme vectoriale netede pe ecranele noastre, precum și text clar. Un ecran mai mic reduce numărul de pixeli pe un grafic, implicând o calitate mai mică a imaginii (chiar dacă aceasta este încă la o calitate perfectă). Este un instrument grozav pentru a lucra cu forme raster, dar numai dacă știi cum să-l folosești corect. Această tehnică este utilă dacă doriți să mergeți mai sus și dincolo, împingând ușor punctele vectoriale pe pictogramele care sunt prea clare.
SVG vă permite să creați forme uimitoare pe aproape orice scară, dar pentru unii oameni, poate fi dificil să-l faceți așa cum doriți. În ceea ce privește conținutul inline, browserele, de exemplu, au adoptat doar recent o abordare standard de dimensionare a conținutului inline, care poate fi confuză pentru utilizatorii noi. PNG este cea mai bună alegere pentru grafică și pictograme detaliate, deoarece poate fi scalat la orice dimensiune și este cea mai bună alegere pentru imagini de înaltă calitate.
Setarea dimensiunii Svg pentru o calitate optimă
Când o fotografie este redusă, nu există un răspuns universal. Este posibil să redimensionați SVG-urile fără a provoca pierderi de calitate, dar pot apărea în continuare neclare. Se pare că cea mai bună soluție este să vă creați SVG-ul cu o anumită dimensiune în programul dvs. de editare și apoi să vă aliniați toți pixelii la grilă. Acesta va permite în continuare SVG-ul dvs. să se scaleze, dar va permite, de asemenea, să fie redat într-o dimensiune mai mică.
Contează dimensiunea SVG-ului?

Mărimea unui fișier SVG poate conta când vine vorba de timpii de încărcare și dimensiunea fișierului. Dacă un fișier SVG este prea mare, încărcarea poate dura mai mult și poate ocupa mai mult spațiu decât un fișier mai mic. Cu toate acestea, există multe modalități de a optimiza fișierele SVG pentru a le face mai mici și mai rapid de încărcat. În general, dimensiunea nu are un impact mare asupra calității unui fișier SVG.
Tipurile de fișiere cu grafică vectorială bazate pe XML, cum ar fi SVG, sunt utilizate în imaginile Web pentru a reprezenta imagini bidimensionale. Ce dimensiuni de imagine putem găsi cu ajutorul sva? Există SVG-uri care au dimensiuni fixe, dar oferă un raport de înălțime și lățime care este arbitrar pentru orice număr de unități. Deoarece imaginile SVG pot fi desenate în orice dimensiune, nu trebuie să aibă dimensiuni sau rapoarte de aspect clar definite. Dacă doriți ca imaginea să fie scalată, trebuie să specificați în mod explicit cum va fi scalată. Dacă aveți alte fișiere imagine, puteți forța browserul să deseneze imaginea într-o altă dimensiune decât înălțimea și lățimea intrinsecă a containerului pentru a o potrivi. Deoarece fișierele SVG sunt receptive în mod implicit, nu există nicio legătură inerentă între înălțimea și lățimea lor.
Adăugarea casetei de vizualizare și a atributelor preserveAspectRatio la SVG-ul dvs. este adesea un pas util. Imaginea va fi redusă la logo sau grafic, astfel încât să fie nevoie doar de o cantitate mică de spațiu. Dacă preferați să măriți fișierul, puteți face acest lucru trăgând și plasând fișierul.svg într-un editor de text.
Fișierele SVG sunt mai mult decât simple logo-uri și pictograme. Aceste grafice pot fi folosite pentru aplicații desktop într-o varietate de dimensiuni și rezoluții de ecran, oferindu-le aspectul și senzația unei grafice de înaltă calitate. Fișierele .V nu sunt numai superioare fișierelor JPEG și PNG atunci când sunt tipărite sau pe un afișaj retină, dar sunt și superioare omologilor lor JPEG și PNG atunci când sunt tipărite. Ca rezultat, puteți utiliza un fișier JPG pe un afișaj retină, dar un fișier SVG va arăta mai bine.

Dimensiunea unui fișier Svg: 9 lucruri de luat în considerare
Când vine vorba de dimensionarea unui fișier svg, există câteva lucruri de reținut. Un fișier care are o rezoluție mai mică va avea dimensiune mai mare. Dimensiunea imaginii va fi, de asemenea, mărită sau redusă, în funcție de scalare. Deoarece browserul încarcă întregul fișier atunci când încearcă să-l descarce (de exemplu, pentru o postare pe blog), dimensiunea fișierului poate fi mai mare. Există mai multe motive pentru care dimensiunea fișierului poate fi mai mare dacă imaginea este utilizată în scopuri de comerț electronic. Dimensiunea fișierului ar putea fi mai mică dacă imaginea este utilizată într-o situație în care utilizatorul poate personaliza dimensiunea. În al șaselea rând, un fișier mai mare poate duce la o imagine de calitate mai scăzută. Descărcarea fișierelor mari poate dura puțin mai mult în a șaptea. În al optulea scenariu, dacă imaginea urmează să fie utilizată într-o situație în care utilizatorul nu o poate dimensiona, dimensiunea fișierului va fi mai mare. Pe un hard disk, fișierele mai mari pot ocupa mai mult spațiu.
Când nu ar trebui să utilizați Svg?
Din cauza naturii sale bazate pe vectori, nu este potrivit pentru imagini cu detalii și texturi mari ca în fotografii. Logo-ul, pictograma și alte elemente grafice plate cu culori și forme simple sunt cele mai potrivite pentru SVG.
Cel mai obișnuit format folosit pentru a proiecta web este SVG (Scalable Vector Graphics). În comparație cu imaginile standard, imaginile în format SVG sunt vectoriale și nu își pierd calitatea atunci când sunt redimensionate sau mărite într-un browser. Pot fi necesare date sau active suplimentare pentru a rezolva problemele bazate pe rezoluție, în funcție de dispozitiv. Formatul standard de fișier în W3C este SVG. HTML, CSS și JavaScript, precum și alte standarde și tehnologii deschise, sunt toate acceptate. Din cauza dimensiunilor sale mici, imaginile SVG nu sunt la fel de mari ca cele găsite în alte formate. Grafica PNG poate cântări de până la 50 de ori greutatea unei grafice sva echivalente.
Aceste fișiere nu trebuie să conțină o imagine de pe un server, deoarece sunt bazate pe XML și CSS. În ciuda faptului că este ideal pentru grafica 2D, cum ar fi logo-uri și pictograme, nu este ideal pentru imagini detaliate. Chiar dacă majoritatea browserelor moderne îl acceptă, versiunile mai vechi de Internet Explorer s-ar putea să nu.
Există unele dezavantaje în utilizarea imaginilor SVG, dar acestea pot fi foarte versatile și pot fi utilizate într-o gamă largă de aplicații. Primul dezavantaj al SVG-urilor este că nu afișează atât de multe detalii ca alte tipuri de formate de imagine datorită punctelor și căilor pe care le folosesc în locul structurilor pixelilor. În plus, lipsa depreciată și potențială a suportului viitor pentru imaginile SVG este o preocupare.
Avantajele și dezavantajele utilizării Svg
Este un format de imagine vectorială care este folosit frecvent pentru grafică și ilustrații. În ciuda faptului că are unele avantaje față de alte formate de imagine, nu funcționează întotdeauna bine. Javascript poate fi găsit în SVG, așa că trebuie să îl eliminați înainte de a încărca pe un server. Nu există servicii de găzduire cunoscute care acceptă fișiere SVG și nu există site-uri web care să permită utilizatorilor să le încarce. În plus, din cauza complexității SVG, implementarea acestuia poate fi dificilă. Stilul va fi adaptat preferințelor dvs.
Probleme de performanță SVG
O problemă comună cu fișierele SVG este dimensiunea acestora. Datorită naturii imaginilor vectoriale , acestea pot fi fișiere foarte mari. Acest lucru poate cauza probleme de performanță, în special atunci când le încărcați într-un browser web. O altă problemă potențială este nivelul de detaliu care poate fi inclus într-un fișier SVG. Din nou, deoarece imaginile vectoriale pot conține o mulțime de informații, acestea pot fi lenți de încărcat și redate.
Svg Vs Imagini Raster
Pe lângă crearea de modele atractive din punct de vedere vizual pentru site-ul dvs. web, puteți utiliza SVG pentru a face mai ușor de citit. Deși sunt mai receptivi, dimensiunea imaginilor din SVG-uri nu va avea un impact semnificativ asupra timpului de încărcare a site-ului dvs.
Performanță Svg Vs Png
Comprimarea cu SVG-uri oferă avantaje semnificative față de compresia cu alte tehnologii de compresie, inclusiv capacitatea de a comprima fișiere în dimensiuni mai mici, fără costuri pentru utilizator. PNG-urile pot fi, de asemenea, comprimate cu o rată de 5-20% în compresie fără pierderi, permițându-le să stocheze un număr mai mare de fișiere. Totuși, este probabil să fie mai mari decât un SVG.
Există două tipuri de fișiere: PNG și svg. PNG-urile, în ciuda rezoluției lor ridicate, nu au capacitatea de a fi extins la infinit. Un grafic vectorizat este format din linii, puncte, forme și algoritmi care sunt conectați matematic. În ciuda faptului că se pot extinde la orice dimensiune, își pierd rezoluția în timp. Nu vi se cere să utilizați cod pentru a genera SVG-uri; în schimb, trebuie să utilizați text. Drept urmare, cititoarele de ecran și motoarele de căutare pot folosi aceste dispozitive pentru a determina cât de accesibile sunt și cum să le optimizeze. PNG-urile, care sunt utilizate pe scară largă în formatele online, sunt acceptate de o gamă largă de browsere web și sisteme de operare. Este posibil să creați animație folosind fișiere SVG, dar acestea nu sunt la fel de simple ca fișierele GIF.
Dacă aveți nevoie de un format de fișier versatil pentru un proiect, ați ajuns la locul potrivit. Datorită contrastului puternic dintre cele două fișiere, site-ul dvs. web va apărea mai clar decât anterior și va fi semnificativ mai mic, împiedicându-l să încetinească. Deoarece sunt mari, puteți, de asemenea, să vă faceți desenele să arate grozav, indiferent de cât de mari sunt. În cele din urmă, dacă doriți să creați material tipărit sau cartonat, veți avea nevoie de fișiere PNG. Ai venit la locul potrivit! Fișierele SVG sunt cea mai bună alegere.
Cum să alegi formatul corect de fișier imagine
Un fișier SVG este cel mai bun mod de a crea logo-uri, pictograme și elemente grafice simple. Nu veți observa nicio diferență de viteză, deoarece acestea sunt mult mai mici decât un fișier PNG și vor apărea mai clare. Chiar și așa, performanța nu diferă mult. Toate aceste formate pot fi reduse sau mărite în dimensiune, în funcție de tipul de imagine. Indiferent pentru ce folosiți imaginea și dacă credeți sau nu că claritatea sporită a SVG merită o ușoară încetinire, rezultatul depinde în întregime de dvs.
