Grafică vectorială scalabilă – Căi de grupare
Publicat: 2022-12-11Când lucrați cu grafică vectorială scalabilă (SVG) este adesea necesar să grupați mai multe căi SVG pentru a aplica aceleași transformări sau stiluri tuturor acestora. Acest lucru poate fi realizat prin imbricarea căilor în interiorul unui element. Elementul este un element container care este folosit pentru a grupa alte elemente. Toate elementele din interiorul unui element vor moșteni transformările și stilurile aplicate elementului. Acest lucru facilitează aplicarea acelorași transformări sau stiluri la mai multe elemente, fiind nevoie să le specificați o singură dată. Pentru a grupa căile SVG împreună, pur și simplu le imbricați într-un element astfel: ambele căi din exemplul de mai sus vor moșteni orice transformări sau stiluri aplicate elementului. Acest lucru facilitează aplicarea acelorași transformări sau stiluri la mai multe elemente fără a fi nevoie să le specificați individual pentru fiecare. Așadar, pentru a grupa căile SVG împreună, pur și simplu le așezați într-un element. Acest lucru va face mai ușor să aplicați aceleași transformări sau stiluri pentru toate căile din grup.
Elementele de cale sunt folosite pentru redarea formelor pe Web, dar sunt folosite și pentru decuparea HTML și alte caracteristici ale platformei, cum ar fi randarea CSS. Există câteva caracteristici care au fost omise din procesul de dezvoltare SVG 2 în această specificație. Ca rezultat al acestei specificații, secțiunea despre căile SVG 2 va fi îmbinată. Vă rugăm să ne spuneți ce părere aveți despre acest document. Calea unei forme permite să fie umplută sau mângâiată. Căile pot fi, de asemenea, folosite pentru a explica animația sau poziționarea textului, iar traseele de tăiere pot fi folosite pentru a face acest lucru. Este posibilă posibilitatea de a folosi căi compuse (adică căi cu mai multe subcăi) pentru efecte precum găurile pentru gogoși.
În acest capitol, vom trece peste sintaxa, comportamentul și interfața DOM pentru căile sva. Datorită numărului de caractere newline din datele de cale, acestea pot fi împărțite în mai multe rânduri pentru a îmbunătăți lizibilitatea textului. Specificațiile de date de cale din cadrul specificațiilor de animație trebuie să aibă aceeași listă de comenzi de date de cale ca și atributul d pentru a putea crea obiecte animate. O comandă de cale descrie coordonatele unui punct în ceea ce privește locația sa curentă, precum și direcția pe care o poartă în prezent. Valorile pentru toate coordonatele la începutul fiecărei comenzi în raport cu cealaltă sunt relative la cele de la începutul comenzii. Pentru a specifica calea, este folosit un stil grafic broasca testoasa. O mutare este definită ca punctul în care începe o cale închisă după ce a fost urmată de o mutare.
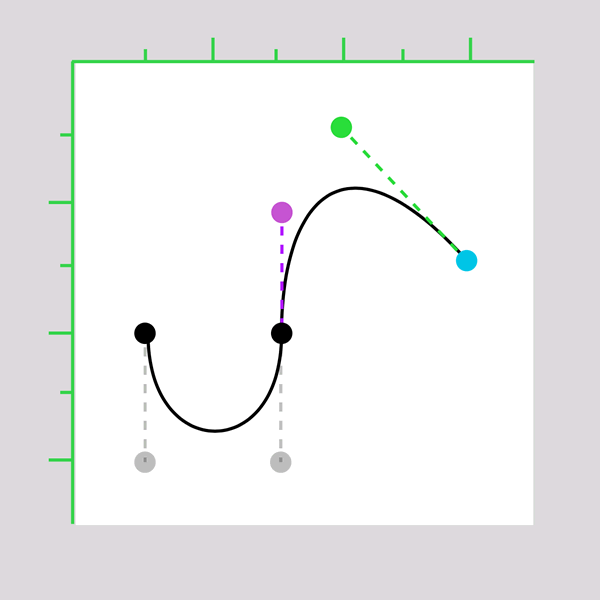
O comandă va desena linii drepte de la un punct la altul. Comanda relativă h cu o valoare x pozitivă face ca o linie să se formeze în direcția lagărului. Comenzile curbei Bezier cubice sunt următoarele: Iată comenzile Bezier pătratice: Când se utilizează comanda relativă q sau t, fiecare dintre perechile de coordonate relative este calculată ca și cum ar fi o comandă m. În ciuda asemănării lor, arcurile eliptice impun un nivel mai complex de control. CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs), la capătul fiecărei curbe, este punctul de control final. Comanda arc eliptic desenează o secțiune a unei elipse așa cum se arată în diagrama de mai jos. De obicei, există patru arce diferite în majoritatea situațiilor (două elipse, două arce cu două arce diferite).
Punctele de control pentru curba Catmull-Rom pot fi specificate folosind linii de comandă (R sau R). Ar trebui să clarificăm ce înseamnă să ai două comenzi R sau R consecutive, precum și un exemplu. trigonometria nu poate fi folosită pentru a determina locația exactă a punctelor de capăt ale poligonului obișnuit al unui poligon folosind comenzi de rulment. Procesarea BNF trebuie să consume cât mai mult dintr-o producție dată, oprindu-se doar atunci când un personaj nu mai îndeplinește cerințele producției. Datele căii nu pot fi introduse greșit dacă nu se potrivesc cu gramatica EBNF (vezi Gestionarea erorilor). Când se calculează lungimea totală a unei căi, atributul „pathLength” poate fi utilizat pentru a oferi o metodă de calcul a distanței de-a lungul căii. Pentru a determina lungimea operațiunii unui element „cale”, zero este definit ca o operație care mută sau deține obiecte.
Dacă nu există date valide de cale, este returnat un șir gol. Se adresează atributelor legate de lungime ale elementului „cale” dat. Această funcție returnează coordonatele sistemului de coordonate local, care sunt unități de distanță de-a lungul traseului. Acesta trebuie să fie trecut la algoritmul distanță-along-a-path folosind metoda distanță-lungime-a-traseu înainte de a trece distanța la metoda distanță-along-a-path. Dacă nu sunt prezente date valide de cale, calea este nulă.
Dacă doriți să îmbinați mai multe obiecte în Inkscape, dar nu știți cum, aici intrați. Pentru a combina obiecte din pânză, utilizați opțiunile de meniu „Combinare” și „Unire” Cale din Inkscape. Când combinați obiectele folosind opțiunea „Combinare”, acestea vor rămâne căi separate în timpul îmbinării.
Puteți combina fișiere SVG deschizându-le în Inkscape (software gratuit, multiplatformă https://inkscape.org). Opțiunea Unire poate fi găsită în meniul Cale. Fișierul ar trebui salvat.
Pentru a accesa grupul, faceți clic de două ori. Selectați Introduceți grupul din meniul drop-down care apare după ce faceți clic dreapta pe el. Grupul va apărea acum când dați clic stânga pe el o dată.
Cum grupez căile în SVG?

Gruparea căilor în SVG se poate face în mai multe moduri, în funcție de rezultatul dorit. O modalitate de a grupa căile este utilizarea elementului. Elementul este un element container care poate fi utilizat pentru a grupa alte elemente împreună. Prin gruparea elementelor, puteți aplica atribute de transformare întregului grup, care pot fi utile pentru crearea de grafice complexe. O altă modalitate de a grupa căile este să folosești atributul id. Atributul id poate fi folosit pentru a identifica un element, care poate fi apoi folosit de CSS sau JavaScript pentru a selecta elementul.
Calea reprezintă geometria conturului unui obiect în termeni de mișcări, linii, curbe (atât cifre cubice, cât și pătratice), arce și trasee apropiate. Căile compuse (adică, căi cu mai multe subcăi) pot fi folosite pentru a permite obiectelor să apară cu găuri pentru gogoși. Capitolul 8 oferă o prezentare generală a sintaxei, comportamentului și interfețelor DOM care guvernează căile SVG. Datele căii sunt o colecție de comenzi urmate de un singur caracter. Datele căii sunt scrise într-o manieră organizată, astfel încât să poată fi descărcate într-o fracțiune din timp și din dimensiunea fișierului. Deoarece datele de cale conțin caractere newline, pot fi împărțite în mai multe linii pentru a-și îmbunătăți lizibilitatea. În timpul procesului de analizat, noile linii de marcare care conțin caractere de spațiu vor fi normalizate.
Această valoare specifică o formă folosind date dintr-un șir de cale. O eroare de cale va fi tratată conform secțiunii de tratare a erorilor de date de cale, care se află în rădăcina șirului. Dacă există un segment de date de cale (dacă există unul), prima comandă este moveto. Calea secundară curentă este trasată automat de-a lungul unei linii drepte automate de la început până la sfârșit. Este posibil ca acest segment de cale să nu aibă deloc lungime. O cale apropiată folosește o metodă numită „stroke-linejoin”, care folosește valoarea curentă a „stroke-linejoin” pentru a uni sfârșitul căii secundare cu începutul segmentului inițial. Când este prezentă o cale secundară închisă, aceasta se comportă diferit decât atunci când primul și ultimul segment de cale nu sunt prezente.
Python nu acceptă în prezent operațiunile de completare a segmentelor de închidere. Comanda lineto a fiecărei comenzi desenează linii drepte de la punctul curent la un punct diferit. Când se utilizează o comandă l relativă, punctul final al liniei este (cpx x, cpy y). O valoare x pozitivă desenează o linie orizontală în direcția unei comenzi h relativ pozitive a axei x. Primele cinci exemple arată un singur segment cubic al traseului. Comenzile arcului eliptic sunt următoarele: Arcul se termină cu cpy = y, așa cum se arată în graficul următor. Cele patru arce pot fi identificate prin steagurile cu steagul arc mare și steagul cu măturare.
Pentru ca procesul de procesare EBNF să aibă succes, acesta trebuie să consume cât mai mult posibil dintr-o anumită producție înainte de a rămâne fără putere în punctul în care personajul nu mai îndeplinește cerințele producției. Proprietatea d nu are valoarea none, redarea este dezactivată. Când se calculează o formă de capac sau se utilizează marcatori, direcția implicită la granițele segmentului este ignorată. Ca rezultat, dacă fie rx, fie ry este zero, acest arc este clasificat ca un segment de linie dreaptă (lineto) care unește punctele terminale. Această operație de scalare poate fi găsită în secțiunea de apendice a formulei matematice. Dacă segmentele de cale sunt lungimi zero, acestea nu ar trebui să fie invalidate, dar randarea ar trebui să fie afectată. Atributul „pathLength” poate fi folosit pentru a calcula calculul autorului pentru întreaga lungime a unei căi pentru ca agentul utilizator să scaleze calculele distanței de-a lungul căii. Este definită ca o operație de mișcare într-un element de cale care nu are lungime. Numai comenzile lineto, curveto și arcto pot fi utilizate pentru a calcula lungimile traseului.

Datorită varietății de forme disponibile, nu este nevoie să utilizați niciun format atunci când creați trasee de decupaje cu forme SVG. Traseele tăiate sunt o modalitate excelentă de a adăuga un accent elegant designului dvs. sau pot fi folosite pentru a crea un efect fără întreruperi. Utilizarea acestor fișiere este simplă și vă permite să creați modele simple sau complexe cu orice tip de formă. Traseele tăiate pot fi făcute din orice formă SVG și pot fi adaptate nevoilor utilizatorului. Le puteți folosi pentru a crea un efect perfect sau pentru a crea accentul perfect pentru designul dvs.
Cum creez un grup în SVG?

Nu există o modalitate definitivă de a crea un grup în SVG. Unele metode comune includ utilizarea elementului „g” sau crearea unui element „utilizare” care face referire la un grup de elemente.
Ce este Svg Group?
Consorțiul World Wide Web (W3C) a înființat Grupul de lucru SVG pentru a aborda problema unui format de document alternativ pentru World Wide Web.
Vinde-ți fișierele Svg online
Vânzarea fișierelor SVG poate fi o afacere profitabilă. Crearea de produse digitale pentru a vinde este o oportunitate de afaceri profitabilă care poate fi folosită ca o treabă secundară, un loc de muncă cu normă întreagă sau chiar ca o afacere de vacanță. Este posibil să creați produse digitale pentru a le vinde indiferent dacă sunteți profesor, student, mamă acasă sau afaceri. Nu riscați să vă pierdeți datele personale dacă vă creați sau utilizați propriul fișier SVG . Permiterea utilizatorilor neîncrezători să încarce fișiere reprezintă un risc. Dacă vă creați propriul fișier SVG și nu adăugați scripturi rău intenționate, îl puteți utiliza.
Svg-urile pot avea cursuri?
HTML, ca și SVG, acceptă atribute de clasă și stil, care permit stilul specific elementului. Un atribut numit „clasă” atribuie un nume de clasă unui element, care este apoi folosit pentru adresare de către limbajul de stilare.
Svg Vs Canvas: Care este mai bun pentru animație?
În ciuda avantajelor sale, pânza este încă folosită pentru a genera imagini. Ca rezultat, animațiile generate de utilizatori în SVG vor crea iluzia de interactivitate în timp real între un utilizator și site-ul dvs. În plus, SVG scalabil este ideal pentru modelele la scară largă, deoarece este mai eficient. Canvas este un instrument fantastic pentru a crea grafice simple, dar poate să nu fie cea mai bună alegere pentru a crea grafice sau animații complexe.
Ce etichetă vă permite să grupați mai multe etichete Svg împreună?

Eticheta vă permite să grupați mai multe etichete svg împreună. Acest lucru este util pentru crearea de grafice complexe care pot fi manipulate ca o unitate. De exemplu, puteți grupa o grămadă de etichete pentru a crea o diagramă cu bare.
Ce etichetă vă permite să grupați mai multe etichete Svg împreună?
Elementul g> este folosit pentru a grupa forme folosind svagrant. După ce le-ați grupat, le puteți transforma într-o singură formă ca și cum ar fi toate una.
Cum funcționează căile Svg?

Elementul A.path este cel mai puternic element din biblioteca SVG a formelor standard. Acest program poate fi folosit pentru a crea o varietate de forme și curbe. Folosind trasee, puteți crea forme complexe combinând mai multe linii drepte sau linii curbe. Formele de polilinie pot fi formate doar din linii drepte într-o singură ordine, cum ar fi polilinia.
Cifrele și literele din Căile SVG par a fi aleatorii și pot părea intimidante la prima vedere. Învățarea căilor SVG se realizează cel mai bine prin desenarea a ceva, așa că vom încerca să desenăm un dreptunghi cu o cale. Codepen sau orice altceva care vă permite să vedeți rapid modificările ar trebui să fie folosit ca instrument de învățare în timpul codificării. Am realizat ceea ce ne-am propus, dar vă putem face mai ușor. Dacă vrem să desenăm partea dreaptă a dreptunghiului, vrem ca creionul să fie în același loc pe axa x, dar să se miște în sus cu 200 pe y. Folosim valoarea negativă pentru y -200 pentru a trece în sus. Când ne întoarcem la început, putem folosi comanda z pentru a reveni la locația noastră inițială.
Convertiți Svg în cale
Grafica vectorială este alcătuită din trasee, care sunt definite de un punct de început și de sfârșit, precum și de alte puncte, curbe și unghiuri de-a lungul drumului. Aceste căi pot fi folosite pentru a crea forme și ilustrații complexe. Pentru a converti un fișier SVG într-un format care poate fi utilizat de o imprimantă sau alt echipament, acesta trebuie convertit într-o cale. Există câteva moduri diferite de a face acest lucru, dar cel mai comun este să utilizați un program de editare vectorială precum Adobe Illustrator.
Orice ați scrie în editorul HTML în CodePen este ceea ce apare în corpul unui șablon HTML5 de bază. Aceasta este locația în care puteți adăuga clase care pot avea un impact asupra întregului document. CSS poate fi aplicat stiloului dvs. din orice foaie de stil disponibilă pe Internet. Pur și simplu selectați un script din orice locație de pe internet și utilizați-l pentru a vă scrie Pen. Folosind o adresă URL aici, o vom adăuga în ordinea în care le aveți înaintea JavaScript în Pen. Dacă scriptul are o extensie de fișier care este legată de un preprocesor, vom încerca să o procesăm înainte de a putea aplica.
Comenzi de cale în Svg
În definiția căii, prima comandă de cale se numește „start”. Valoarea comenzii „moveto” este specificată în următorul format. Următoarea comandă, comanda „lineto”, este egală cu numărul afișat de comanda „moveto”. Un „y” este adăugat din nou la parametrul comenzii „curveto” în locul parametrului comenzii „lineto”, dar de data aceasta are o „curbă” în valoarea sa. Calculatorul îi cere computerului să facă punctul de destinație al comenzii „lineto” la aceeași înălțime ca punctul de destinație al comenzii „curveto”. Parametrul comenzii „curveto” este urmat de parametrul comenzii „linecap”, dar comanda „linecap” are un „m” în parametrul său de data aceasta. Dacă computerul decide că linia comenzii „curveto” ar trebui să se termine în punctul de destinație al comenzii „lineto” în loc să continue înainte, se va opri în punctul de destinație. Această comandă, cu numărul „1” în parametru, este folosită pentru a completa ultimul spațiu liber din definiția căii. Această metodă indică computerului să completeze calea cu culoarea curentă.
Poziția grupului Svg
Un grup svg este un element container care vă permite să grupați alte elemente svg împreună. Acest lucru poate fi util pentru aplicarea anumitor transformări unui grup de elemente sau pentru aplicarea anumitor stiluri unui grup de elemente. Poziția unui grup svg este relativă la poziția elementului părinte.
elementele svg pot fi imbricate, ceea ce le face ușor de organizat. În ciuda faptului că cele două dreptunghiuri sunt identice (în afară de culori), valorile x ale elementelor parentsvg diferă. Este simplu să mutați conținutul inserând transformarea în elementul g. Această imagine este un exemplu din specificația SVG 1.1. Puteți muta g folosind transform=translate(x,y) pentru a muta lucrurile în g și lucrurile în g. În acest fel, #group1svg este imbricat în #parent, iar x=10 este relativ la părinte. A trebuit să folosim o etichetă de grup, precum și o etichetă de grup.
Mutarea unui element într-un grafic Svg
Cu alte cuvinte, aveți grijă de x- pentru că este un vector. Următorul cod este necesar pentru a muta un element în colțul din stânga sus al elementelor x și sunt folosite coordonatele y ale elementelor x pentru a face acest lucru. Până la sfârșitul svg.append (g), specificați numele de utilizator și parola.
Thesvg(0,0) ar trebui tradus.
svg.transform(traducere(x,y))
Unități de cale SVG
Un identificator de unitate de lungime poate fi găsit în SVG folosind următoarele metode: em, ex, px, pt, pc, cm, mm, in și procente. Browserul creează un sistem de coordonate de vizualizare și un sistem de coordonate utilizator pentru elementul SVG cel mai exterior după ce și-a definit lățimea și înălțimea.
Calea lui D în Svg
Calea d în SVG este alcătuită din următoarele comenzi de cale: *br În D, literele br> denotă un 0,5, un 1,5 și un 1,5. Prima comandă (D) determină punctul de pornire al coordonatei (0,4, 0,5), a doua la 1,5, 1,5), a treia la 1,25, 0,5 și a patra la 0,5, 0,5.
