Grafică vectorială scalabilă (SVG): Afișarea textului
Publicat: 2023-02-06Când vine vorba de afișarea textului în grafică vectorială scalabilă (SVG), există două abordări diferite: utilizarea elementului text sau a elementului textPath. Elementul text este cea mai simplă abordare. Vă permite să specificați coordonatele x și y unde doriți să apară textul, precum și familia de fonturi, dimensiunea și alte proprietăți tipografice. Elementul textPath, pe de altă parte, vă permite să afișați text pe o cale arbitrară. Acest lucru poate fi util pentru a crea text curbat sau spiralat sau pentru a urmări contururile unei forme complexe. Ambele abordări au avantajele și dezavantajele lor, iar pe care o alegeți va depinde de nevoile dvs. În acest articol, vom arunca o privire mai atentă asupra ambelor metode și vom vedea cum să cream câteva efecte de text comune folosind fiecare abordare.
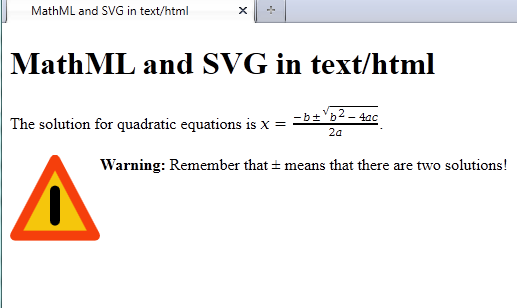
Paginile HTML pot fi încorporate cu elemente SVG fără a necesita niciun software special.
Puteți pune text într-un SVG?

Un element SVG cu atributul text va include un element grafic. Un gradient, un model, o cale de tăiere, o mască sau un filtru poate fi aplicat elementului text>, la fel ca orice alt element grafic SVG. Când nu există suficient text într-un element dintr-un element text>, un element nu va fi redat.
Atingând pictograma, puteți crea un stil nou. Selectați tipul de stil pe care doriți să îl creați: umplere, contur sau cale. Un stil poate fi ajustat în plus față de schimbarea culorii și opacității sale. Pentru a aplica un stil unui întreg SVG, țineți apăsat pe el și apoi selectați-l din meniul drop-down. Când ați terminat de creat stilul dvs., utilizați-l în fișierele SVG viitoare selectând stilul din meniul derulant Stil și apoi selectând fișierul căruia doriți să îl aplicați. Poate fi editat cu fila Grafică din aplicația Office pentru Android. Stilurile pot fi aplicate pentru a schimba rapid aspectul unui fișier SVG, iar culoarea și opacitatea pot fi modificate. Pentru a aplica stiluri unui întreg SVG, selectați-l din meniul drop-down stil. Dacă ați creat deja un stil, îl puteți utiliza în fișierele SVG viitoare selectând stilul și numele fișierului.
Folosește Și Elemente pentru a scrie text în interiorul unui dreptunghi în format Svg
Când creați text în interiorul unui dreptunghi, utilizați elementele rect> și text . Elementul rect> definește conturul dreptunghiului, iar elementul text> definește textul din interiorul acestuia. Elementele rect> și text> trebuie să fie unite utilizând elementul *join> al elementului. Elementul join>, care unește alte două elemente SVG, face parte din grupul de elemente. Elementele rect> și text> vor fi îmbinate într-unul singur, iar elementul svg> va fi folosit pentru a desena elementul îmbinat.
Cum pun text într-o cale Svg?

Pentru a adăuga text la o cale SVG , trebuie să utilizați elementul. Acest element are o serie de atribute care controlează modul în care este redat. Cele mai importante dintre acestea sunt atributele „x” și „y”, care specifică poziția textului. Atributele „font-size” și „font-family” specifică dimensiunea și fontul textului.
Cum să utilizați elementul Textpath în HTML
Când descrieți locația textului, atributul href se referă la elementul *cale. Un text va fi redat în punctul în care calea intersectează calea.
Cum fac textul Svg editabil?
Nu există un răspuns definitiv la această întrebare, deoarece depinde de software-ul pe care îl utilizați pentru a crea și edita fișierele SVG. Cu toate acestea, în general, puteți face textul editabil în fișierele SVG selectând elementul de text (sau grupul de elemente de text) pe care doriți să îl editați și apoi alegând instrumentul de editare adecvat din bara de instrumente a software-ului dumneavoastră. Odată ce ați făcut modificările, va trebui să salvați fișierul pentru a păstra modificările.
Text către Svg
Există câteva motive pentru care ați putea dori să convertiți textul în svg. Un motiv este dacă doriți să creați un logo sau o pictogramă care este în întregime bazată pe text. Un alt motiv este dacă doriți să creați un efect de text complex, cum ar fi cu o umbră sau un gradient. Sau poate doriți pur și simplu să păstrați textul dintr-o imagine, astfel încât să poată fi editat sau redimensionat ulterior. Indiferent de motiv, există câteva moduri diferite de a converti textul în svg. O modalitate este să utilizați un program de editare vectorială, cum ar fi Adobe Illustrator. Pur și simplu creați textul în Illustrator, apoi accesați Fișier > Export > Salvați ca tip și selectați svg. O altă modalitate este să utilizați un convertor online, cum ar fi Online-Convert.com. Pur și simplu încărcați fișierul text, selectați svg ca format de ieșire și faceți clic pe Conversie.

3 moduri de a afișa text lângă un grafic Svg
Există mai multe moduri de a afișa text lângă o imagine SVG. Cea mai simplă metodă este să folosiți două elemente inline: svg> și span>. Când selectați această opțiune, veți putea să modificați textul și să îl vizualizați în sva. Alternativ, puteți utiliza o etichetă a> care specifică calea către imaginea SVG folosind atributul href. Pentru a începe SVG, accesați noua filă sau fereastră care a fost lansată. În cele din urmă, atributul contenteditable poate fi folosit pentru a anima textul. Când faceți modificări în interiorul SVG, acestea vor apărea și în SVG.
Font de text Svg
SVG acceptă următoarele formate de font:
– Fonturi TrueType (.ttf)
– Fonturi OpenType (.otf)
– Fonturi Adobe Type 1 (.pfb + .afm)
– Web Open Font Format (.woff)
– Fonturi OpenType încorporate (.eot)
– Fonturi grafice vectoriale scalabile (.svg)
Pentru majoritatea browserelor, cel mai bun format de utilizat este .woff.
Puteți utiliza orice font doriți într-un document Svg
Înseamnă că puteți crea orice tip de document SVG folosind orice font doriți, atâta timp cât fișierele cu fonturi sunt instalate pe computer. Site-uri web precum Google Fonts și software precum Inkscape sunt surse excelente de fonturi SVG. De asemenea, puteți accesa și instala fișiere cu fonturi SVG utilizând managerul de fonturi Inkscape. Rețineți că fonturile SVG pot fi utilizate în acest moment numai în browserele Safari și Android. Ca urmare a concentrării pe WOFF, Firefox a amânat pe termen nelimitat implementarea funcționalității în Chrome 38 (și Opera 25). Alte instrumente, pe de altă parte, permit încorporarea fonturilor SVG, cum ar fi Batik și Inkscape.
Cum să adăugați text în calea Svg
Crearea de text SVG care urmează o cale folosind un element *textPath* care a fost definit în etichetele *defs> este la fel de simplă. Puteți utiliza un atribut xlink:href în câmpul textPath> pentru a face referire la cale. Calea va fi menționată folosind href și nu xlink: în SVG 2.0, deoarece xlink: a fost eliminat.
Contur text svg
Contur text SVG este o opțiune de formatare a textului în SVG care permite crearea ușoară de text cu un contur. Acest lucru poate fi util pentru a crea text care iese în evidență pe un fundal aglomerat sau pentru a crea text cu efect 3D.
Svg Textarea
O zonă de text svg este un tip de câmp de text care permite utilizatorului să introducă text într-un format de grafică vectorială. Este similar cu o zonă de text obișnuită, dar permite utilizatorului să introducă text într-un mod mai flexibil și mai interactiv.
Etichete Svg pentru căile de text în Inkscape
Când ați configurat calea textului, va trebui să adăugați eticheta svg. Pentru a realiza acest lucru, accesați fila „proprietăți”, apoi derulați în jos la butonul „svg”. În secțiunea deschisă a etichetelor svg , puteți accesa lista de proprietăți. După aceea, va trebui să creați o cale de text, urmată de eticheta *svg.
Svg Text Line Break
Spargerea de linie a textului SVG este o caracteristică a specificației SVG care permite ca textul să fie împărțit în mai multe linii. Acest lucru poate fi util pentru a crea un text mai lizibil sau pentru a crea text care se încadrează într-o anumită zonă.
Cum să utilizați etichetele în textul dvs. Svg
Cu etichetele span> în SVG, puteți adăuga stil și funcționalitate textului dvs. Le puteți folosi pentru a genera un antet sau un subsol pentru documentul dvs. sau pentru a adăuga un cuprins dacă doriți să includeți un link către acesta. Ele pot fi chiar folosite pentru a împărți textul în secțiuni.
Nu este neobișnuit ca etichetele span> să fie oarecum dificil de utilizat între browsere. Va trebui să verificați dacă funcționează în toate browserele dvs. dacă doriți să le utilizați într-o pagină web pe care intenționați să o partajați altora.
Utilizarea etichetelor span> în locul unui element de text este o modalitate fantastică de a adăuga stil și funcționalitate textului dvs. Atâta timp cât știi cât de dificil este să folosești aceste aplicații cu un browser diferit, ele își vor putea face treaba bine.
