Scalarea pânzei SVG pentru a se potrivi conținutului
Publicat: 2023-01-29Scalare se referă de obicei la creșterea sau scăderea dimensiunii unui obiect sau a unei imagini. Cu toate acestea, atunci când exportați SVG, scalarea se referă în general la procesul de redimensionare a pânzei SVG pentru a se potrivi conținutului din acesta. Acest lucru se poate face prin setarea atributelor de lățime și înălțime ale elementului sau folosind atributul viewBox.
Pentru a imprima o copie la jumătate de scară a camerei dvs., va trebui să măriți (înmulțiți) SVG-ul cu 0,5 / WorldPrinterToScaleFactor. Deși independența rezoluției este o caracteristică importantă a SVG, există și posibile dezavantaje.
Scaling Svg Image Degradează calitatea imaginii?

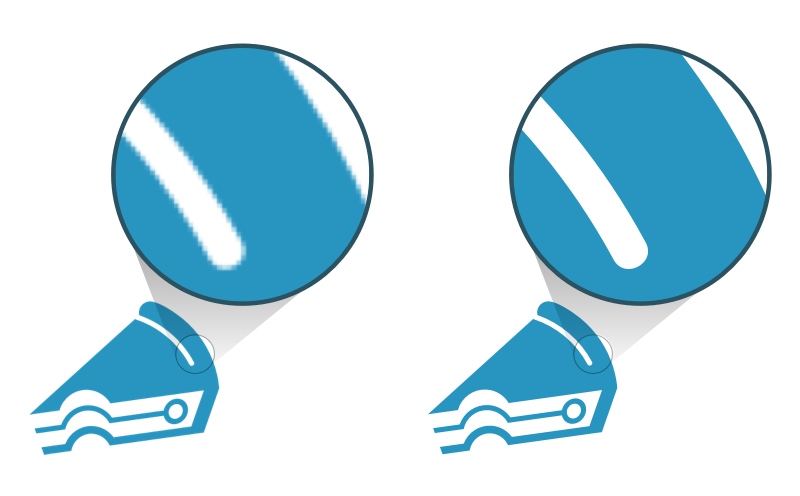
Scalarea unei imagini SVG nu degradează neapărat calitatea imaginii. Cu toate acestea, dacă imaginea este mărită prea mult, poate deveni pixelată și poate pierde o parte din detalii.
Dacă o imagine este redusă pentru a fi mai mică decât dimensiunea inițială , poate apărea pixelată sau neclară. În plus, dacă o imagine este mărită pentru a se potrivi mai mare decât dimensiunea inițială, aceasta poate deveni neclară sau distorsionată. Deoarece fiecare situație va avea consecințe diferite, este esențial să luați în considerare utilizarea intenționată a unei imagini înainte de a o scala. Cel mai bine este să păstrați o imagine cât mai fidelă la rezoluția ei, astfel încât să arate bine pe orice dispozitiv, de exemplu, când o utilizați pe un site web. Cu toate acestea, dacă o imagine urmează să fie utilizată într-un proiect de imprimare, ar fi de preferat să o reduceți la dimensiunea inițială, astfel încât să poată fi văzută pe toate dimensiunile de hârtie. Este întotdeauna important să fii conștient de potențialele efecte secundare și să fii precaut la scalarea imaginilor, indiferent de cât de utile sunt acestea. Mulți oameni nu sunt familiarizați cu distincția dintre un format de imagine vectorială și un format raster.
Diferența dintre formatele de imagine vectorială și raster
Datorită dimensiunii lor, ScalableVG-urile pot fi redimensionate fără a afecta calitatea imaginii . Indiferent de mărime sau formă, va fi perfect clar și clar. În majoritatea tipurilor de fișiere imagine, pixelii dintr-un fișier sunt stocați în format vectorial. Un element de imagine este un caracter poligonal care constă din segmente individuale. Deoarece ocupă mai puțin spațiu decât un PNG, SVG-urile fac formate excelente pentru imagini mai mici. Sunt și fișiere vectoriale, ceea ce înseamnă că pot fi mărite fără a pierde calitatea. Faptul că pixelii dvs. au aceeași dimensiune cu spațiul pe care doriți să îl vizați poate explica de ce SVG-ul dvs. este neclar. Pentru a rezolva acest lucru, setați mai întâi dimensiunea dorită în programul de editare și apoi asigurați-vă că toți pixelii sunt centrați pe grilă. Veți putea să vă scalați SVG-ul, permițându-i, de asemenea, să fie randat la o dimensiune mai mică. Pentru a preveni acest lucru, asigurați-vă că este creat un fișier XML înainte de încărcare pentru a evita orice probleme de scalare.
Cum scalați SVG-urile?

Există câteva moduri de a scala SVG-uri:
1. Folosind atributul viewBox
2. Folosind atributul preserveAspectRatio
3. Folosind CSS
4. Folosind atributul transform
Contează ce dimensiune are un SVG?
Nu există un răspuns definitiv la această întrebare, deoarece poate depinde de o varietate de factori, cum ar fi pentru ce este folosit svg-ul și ce software este utilizat pentru a-l vizualiza. În general, totuși, dimensiunea unui fișier svg nu ar trebui să conteze prea mult atâta timp cât este suficient de mare pentru a fi lizibil și suficient de mic pentru a nu ocupa prea mult spațiu.

Chiar și atunci când sunt scalate la o dimensiune mai mare, imaginile vectoriale pot apărea de înaltă calitate chiar și atunci când sunt mărite. Ca urmare, dimensiunea imaginii nu are niciun efect asupra calității acesteia. Un fișier SVG este de obicei mai mic decât un fișier imagine.
Dimensiunea fișierului Svg și impactul acestuia asupra designului
Când toate metadatele sunt eliminate dintr-o imagine, dimensiunea fișierului poate fi de până la 2,752 KB, în funcție de instrumentele de optimizare utilizate. Ca rezultat, SVG este o opțiune atrăgătoare pentru logo-uri, pictograme și alte imagini mici care nu necesită imagini foarte grafice. Dacă intenționați să utilizați SVG-ul pe o pagină care va trebui redimensionată, trebuie să știți că dimensiunea SVG-ului va avea un impact asupra dimensiunii imaginii. Dimensiunea unui SVG este proporțională cu dimensiunea implicită de 16 pixeli. În aceste cazuri, poate exista o eroare sau un rezultat confuz. În cele din urmă, un designer este responsabil pentru determinarea dimensiunii unui SVG. Deși dimensiunile pot fi forțate pe fișierele svg prin utilizarea atributelor, acestea nu sunt întotdeauna necesare sau de dorit. Deoarece designul receptiv permite fișierelor svg să fie mai mici fără a compromite rezultate, designul este în cele din urmă la latitudinea designerului să decidă ce este cel mai bine pentru proiect. Dacă adăugați un viewBox la un fișier .svg, fișierul dvs. svg va fi transformat într-o imagine sau un cod inline și poate fi scalat pentru a se potrivi cu orice dimensiune doriți.
Imaginile Svg pot fi scalate?
Imaginile bazate pe vectori, cum ar fi SVG, nu sunt afectate de reducere sau reducere; cu toate acestea, imaginile raster, pe de altă parte, își pierd calitatea pe măsură ce sunt mărite sau reduse.
Designul web responsive utilizează frecvent imagini bazate pe vectori, cum ar fi SVG-urile, pentru a se asigura că graficul rămâne clar, indiferent de dimensiunea ecranului sau dispozitivul pe care este afișat. Este un format de fișier care poate fi utilizat într-o varietate de moduri în design web, inclusiv design responsive. Grafica rămâne vibrantă chiar și în cele mai dificile medii, ceea ce o face o alegere excelentă pentru afișare pe o varietate de platforme. Cum obțin o imagine de foarte înaltă rezoluție de la figma?
Figma Svg Export Wrong Size
Dacă încercați să exportați un fișier figma ca SVG și fișierul are dimensiunea greșită, este probabil pentru că nu ați selectat opțiunea corectă „exportați ca”. Când exportați un fișier ca SVG, trebuie să selectați opțiunea „fișier” în loc de opțiunea „plan de desen” sau „pânză”. În caz contrar, fișierul se va exporta ca imagine raster, care va avea dimensiunea greșită.
Cum modific rezoluția de export în Figma?
Când faceți clic pe aceasta, se va deschide o casetă de dialog pentru a vă permite să specificați lățimea și înălțimea imaginii. Selectând stratul care urmează să fie redimensionat, îi puteți modifica dimensiunile accesând „Editare”. GitHub folosește Canvas sau svg?
Puteți exporta Figma ca Svg?
Cel mai bun mod de a face acest lucru este să accesați meniul Export și să selectați SVG. Puteți exporta oricând întregul document sau un subset de straturi. După ce l-ați ales, faceți clic pe butonul Export și veți fi dus la locul în care este salvat fișierul dvs. Este un tip de grafică vectorială care poate fi generată într-un format Scalable Vector Graphics (SVG).
