Scalarea fișierelor SVG în Adobe Illustrator
Publicat: 2023-02-11SVG este un format de fișier de imagine grafică vectorială care permite designerilor să își pună opera de artă pe internet. Este una dintre cele mai populare moduri de a partaja grafică vectorială. Când doriți să utilizați un fișier SVG pe web, trebuie să aveți o modalitate de a-l scala. Există două moduri de a scala un fișier SVG în Adobe Illustrator. Prima este să utilizați comanda Scale. Selectați obiectul pe care doriți să-l scalați și alegeți Obiect > Transformare > Scalare. Introduceți procentul pe care doriți să îl scalați și faceți clic pe OK. A doua modalitate este să utilizați comanda Redimensionare . Selectați obiectul pe care doriți să-l redimensionați și alegeți Obiect > Transformare > Redimensionare. Introduceți noile lățime și înălțime și faceți clic pe OK. Dacă utilizați un fișier SVG pe web, va trebui să-l scalați astfel încât să fie afișat corect pe toate dispozitivele. Cel mai bun mod de a face acest lucru este să utilizați atributul viewBox. Atributul viewBox definește lățimea și înălțimea imaginii SVG. De asemenea, vă permite să setați lățimea și înălțimea minimă și maximă. Aceasta înseamnă că imaginea SVG va avea întotdeauna dimensiunea corectă, indiferent de dispozitivul pe care este vizualizată. Pentru a adăuga atributul viewBox, deschideți fișierul SVG într-un editor de text și adăugați următorul cod: viewBox="0 0 100 100″. Salvați fișierul și reîmprospătați pagina. Imaginea SVG va avea acum dimensiunea corectă pe toate dispozitivele.
Este descris procesul de scalare a graficelor vectoriale scalabile (SVG). Amelia Bellamy-Royds împărtășește un ghid epic de scalare pentru SVG. Este o provocare de a scala, dar este și o oportunitate de a inova. Începătorilor le poate fi dificil să înțeleagă cum să configureze SVG exact așa cum doresc ei să fie. În imagini, raportul dintre înălțime și lățime este clar definit. Dacă forțați browserul să deseneze o imagine raster la o dimensiune diferită de înălțimea și lățimea intrinseci, lucrurile vor fi distorsionate; cu toate acestea, dacă forțați browserul să deseneze un alt raport de aspect, lucrurile vor fi distorsionate. SVG-urile inline vor fi desenate la dimensiunea specificată în cod, indiferent de dimensiunea pânzei.
ViewBox este o piesă critică a puzzle-ului Scalable Vector Graphics. Acest element include elementul viewBox. Această valoare este o listă de patru numere separate prin spații albe sau virgule: x, y, lățime și înălțime. X și Y definesc sistemul de coordonate pentru colțul din stânga ferestrei de vizualizare. Înălțimea este determinată de numărul de pixeli sau de coordonate care trebuie scalate pentru a se potrivi cu înălțimea disponibilă. Dacă dați dimensiunile imaginii care nu sunt în concordanță cu raportul de aspect, nu o veți putea întinde sau distorsiona. Folosind noua proprietate CSS de potrivire obiect, puteți crea și o proprietate CSS de potrivire obiect pentru alte tipuri de imagini.
În plus, dacă selectați preserveRatioAspect="none" din meniul contextual, graficul dvs. se va scala exact ca o imagine raster. Când utilizați imagini raster, puteți alege lățimea sau înălțimea imaginii și să le corespundă cealaltă scară . Poate SVG să facă asta? Sunt mulți pași implicați. Este o idee bună să utilizați dimensionarea automată a imaginii cu o imagine într-un andlt;img>, dar va trebui să piratați puțin pentru a începe. Raportul de aspect al unui element poate fi ajustat folosind o varietate de proprietăți CSS diferite, inclusiv înălțimea și marginea acestuia. În alte browsere, dimensiunea implicită de 300*150 este aplicată automat unei imagini cu viewBox; acest comportament nu este definit în nicio specificație.
Dacă utilizați cele mai recente browsere Blink/Firefox, imaginea dvs. se va încadra în viewBox. Dacă nu specificați atât înălțimea, cât și lățimea paginii, aceste browsere vor utiliza implicit dimensiunile implicite. Este mai simplu să înlocuiți elemente precum elementul container cu SVG inline, precum și alte elemente înlocuite. Înălțimea oficială într-un grafic inline (inversat) este zero. Când valoarea preserveRatioAspect este setată, graficul este scalat la nimic. Doriți ca graficul dvs. să se întindă pentru a acoperi întreaga lățime a cadrului și să se reverse pe zona de umplutură aleasă cu grijă pentru a îndeplini raportul de aspect adecvat. ViewBox și PreserveRatioAspect sunt exemple de atribute extrem de adaptabile. Puteți folosi elemente imbricate pentru a împărți scara grafică în secțiuni separate, fiecare având propriile atribute de scalare . Folosind această metodă, un antet grafic poate fi întins pentru a acoperi un afișaj cu ecran lat, fără a vă simți deplasat.
De asemenea, puteți schimba viewBox-ul la unul dintre înălțimea sau lățimea în fișierul svg. Raportul de aspect va fi ajustat de browser atâta timp cât raportul general de aspect rămâne consecvent.
Cum salvez Svg ca dimensiune specifică?

Există câteva modalități de a salva un fișier SVG ca o anumită dimensiune. O modalitate este să deschideți fișierul într-un program de editare vectorială precum Adobe Illustrator și apoi să exportați fișierul ca PNG sau JPG la dimensiunea dorită. O altă modalitate este să deschideți fișierul într-un editor de text și să modificați valorile lățimii și înălțimii din codul SVG la dimensiunea dorită.

Deoarece SVG este un format vectorial, îl puteți redimensiona oricând doriți, fără să vă faceți griji că aspectul său va fi distorsionat. Dacă un SVG este redat pe o pagină și apoi redimensionat, este posibil ca aspectul să nu apară așa cum a fost planificat. Înainte de a putea schimba dimensiunea SVG-ului dvs., acesta trebuie mai întâi setat.
Redimensionarea Svg: avantaje și dezavantaje
Când exportați un SVG, puteți alege să îl personalizați pentru a fi receptiv. Ca rezultat, ori de câte ori este afișat SVG, acesta se va redimensiona automat pentru a se potrivi cu dimensiunea ecranului. Cu toate acestea, dacă SVG-ul este redimensionat ulterior, este posibil să nu fie la fel de clar. Dacă doriți să păstrați dimensiunile originale, ar trebui să decupați tabloul de desen Illustrator pentru a se potrivi cu dimensiunile dorite înainte de a o seta la dimensiunile dorite.
Cum export ca Svg de înaltă calitate din Illustrator?

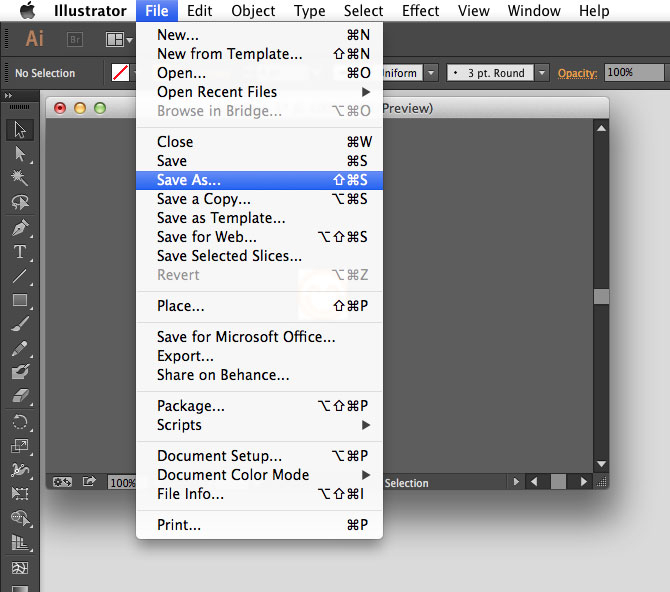
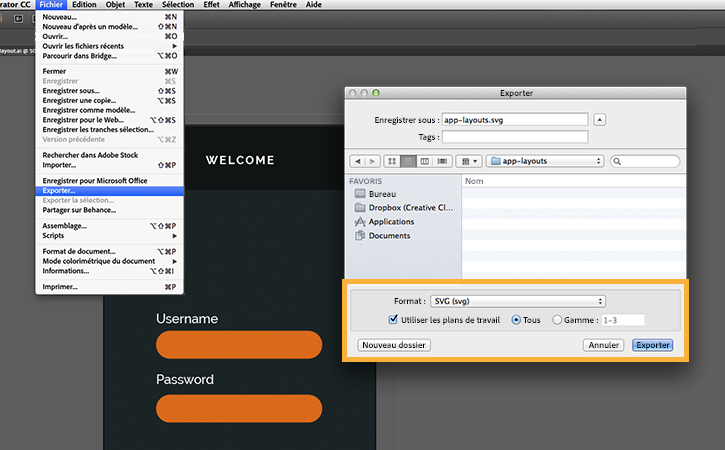
Procesul de salvare a fișierelor SVG din Illustrator este simplu. Când exportați fișierul, puteți alege tipul „SVG” din meniul Fișier și faceți clic pe Salvare ca. Setările de export prezentate mai jos sunt cele mai bune disponibile.
Procesul de optimizare a unui fișier SVG începe cu crearea fișierului și continuă până la export. Paginile web HTML, ca orice altă aplicație, pot fi dificil de reparat odată ce au fost construite. Este esențial să oferiți o structură clară și precisă pentru desen. Un fișier Illustrator, spre deosebire de o imagine bitmap, este compus dintr-o grilă de pixeli. Pentru a aduce contribuții semnificative la un design, este important să folosiți elemente simple, cum ar fi linia, dreapta și cercul. Formele simple au mai puține fișiere și cod, ceea ce le face mai ușor de întreținut și editat. O cale poate fi simplificată prin eliminarea unora dintre punctele sale, rezultând mai puține date de cale și o dimensiune mai mică a fișierului.
Datorită faptului că este un element de sine stătător, poate fi căutat, accesat și reintrodus. Nu este necesar să convertiți căile dacă utilizați un motor de randare a textului foarte precis. Dacă preferați, utilizați „ filtre SVG ” în loc de Efecte de filtru Illustrator sau Photoshop. Illustrator.2 include acum un nou panou de export pentru fișierele optimizate pentru web, care a fost adăugat în versiunea 2015.2. Cele trei opțiuni sunt prezentate în meniul drop-down din prima listă drop-down pentru SVG-ul dvs. În timp ce un text subliniat vă oferă control vizual complet asupra tipografiei, acesta are, de asemenea, un cost semnificativ: dimensiunea fișierelor crește și textul își pierde posibilitatea de editare și de căutare. Un număr poate avea un număr mare de combinații de caractere cu un număr aleator, în timp ce un număr poate avea un număr mic de combinații de caractere.
Pentru a calcula numărul de zecimale coordonatele dvs. vor fi completate după virgulă zecimală, înmulțiți-le cu zecimale. În cele mai multe cazuri, este suficient să plasați o zecimală. Dacă exportați graficul ca versiune finală pentru producție, ar trebui să selectați această opțiune. Este posibil să fi văzut o opțiune suplimentară numită Utilizați panouri de artă când faceți clic pe Export ca... în caseta de dialog de export care apare. Poate fi util atunci când doriți să exportați mai multe panouri de artă ca fișiere SVG separate .
Cum se exportă SVG din Illustrator
Există câteva moduri diferite prin care puteți exporta fișiere SVG din Adobe Illustrator. O modalitate este să accesați Fișier > Salvare ca și apoi să alegeți formatul SVG din meniul derulant. O altă modalitate este să accesați Fișier > Export > Export ca și apoi să alegeți formatul SVG. De asemenea, puteți utiliza funcția Salvare pentru Web accesând Fișier > Salvare pentru Web și apoi alegând formatul SVG din meniul derulant.
Următorul este un ghid pas cu pas despre cum să exportați fișiere SVG pe web folosind Illustrator. În Adobe Illustrator, puteți salva un SVG în trei moduri diferite. Butonul File and Export poate fi folosit pentru a exporta un fișier. Dacă o urmezi, vei fi pe calea celei mai mari realizări din viața ta. Dacă optimizăm un SVG masiv , este, de asemenea, o idee bună să folosim stilul inline sau CSS intern. Puteți utiliza o grafică raster (cum ar fi un JPG) sau una generată dinamic în SVG-ul dvs. Datorită dimensiunii sale, fonturile sunt opțiunea mai eficientă pentru organizarea imaginilor mari.
Pentru a vă converti literele, schimbați-le dintr-un font în vectori. Este posibil să se rezolve o problemă de afișare, dar va avea ca rezultat o afectare a performanței și o încălcare a accesibilității. Pentru că ai prea multe SVG-uri cu prea multe nume de clasă, ajungi să stilezi lucruri pe care nu ai intenționat să le faci. Este o idee bună să mergeți cu zecimala 2. Ca rezultat, când dezactivăm responsive, adăugăm o înălțime și o lățime la SVG-urile de bază. Dacă includem lățimea și înălțimea în CSS-ul nostru, CSS-ul va lua, de asemenea, aceeași formă ca și SVG.
